Surveys are an essential tool for marketers to gain valuable information about their customer base. Posing questions to customers is a great way to determine what is important to them, and is a valuable way to learn why they choose certain products. After all, knowledge is power. Marketers can take the information they gather from consumers to help them develop new marketing strategies that will increase sales. In this post, we’ll show you how to create a survey on WordPress using the Formidable Forms plugin. Let’s get started.
Finding the Right Survey Plugin for WordPress
Without question, the easiest way to create a survey form for your WordPress website is using a plugin. Thankfully, there are quite a few WordPress survey plugins to choose from that will allow you to build an effective survey form in WordPress. Choosing the best one for your needs depends on a few key factors including quality, cost, and ease of use. For this post, we’re going to use Formidable Forms.
Formidable Forms is one of the most popular contact form plugins available today that allows you to create surveys for FREE using an easy-to-use form builder. With both free and pro options, you can create any type of form including surveys. It boasts a simple drag and drop interface, so it’s easy for users with any skill level to create all types of forms. The free version includes 14 basic fields that can be used to create surveys, contact forms, and more.
The premium version is more robust, with over two dozen more choices to build forms and surveys including star rating, likert scale rating, NPS rating fields, and more premade templates. That being said, you don’t really need those to successfully build a survey form.
How to Use Formidable Forms in WordPress to Create a Survey
For this post, we’re going to use the free version of Formidable Forms to show you how simple it is to create a survey form.
Installing the Plugin
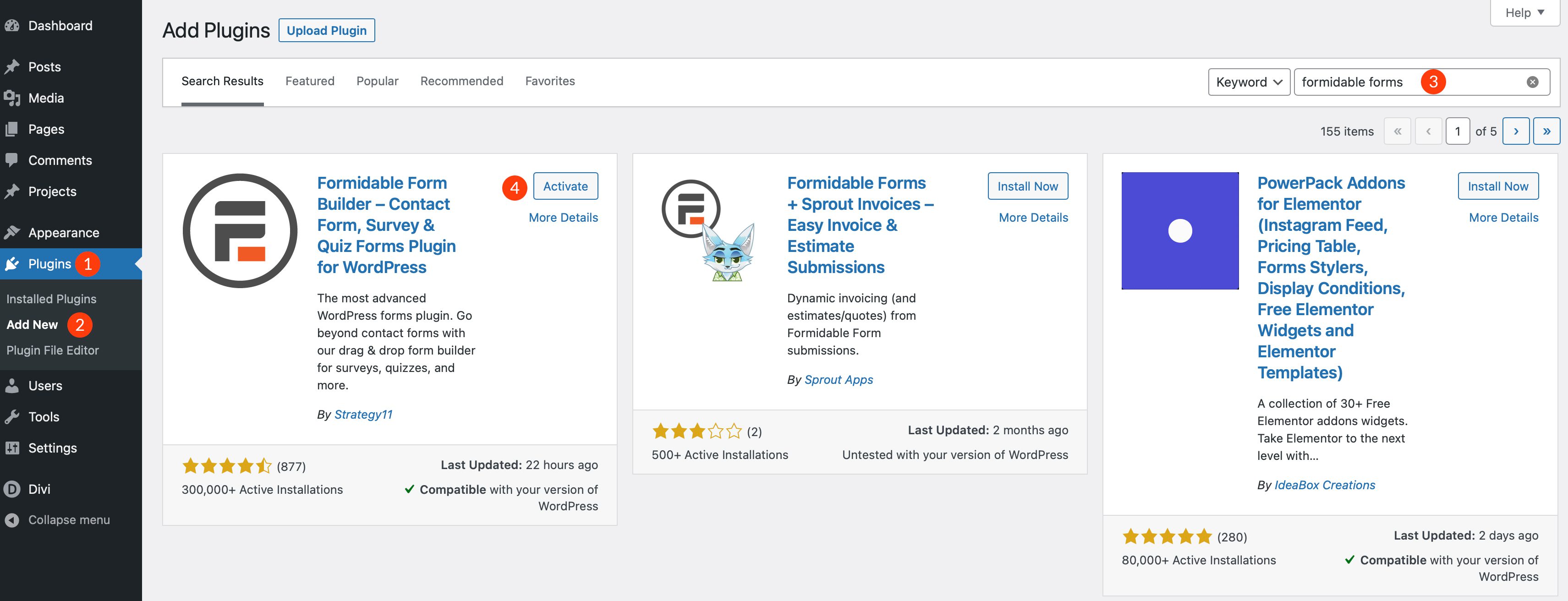
The first step is to install Formidable Forms. Simply log in to your WordPress site, then navigate to Plugins > Add New in your WordPress dashboard. Next, search for Formidable Forms in the search field. Finally, click the activate button to install Formidable Forms.
Create a New Form
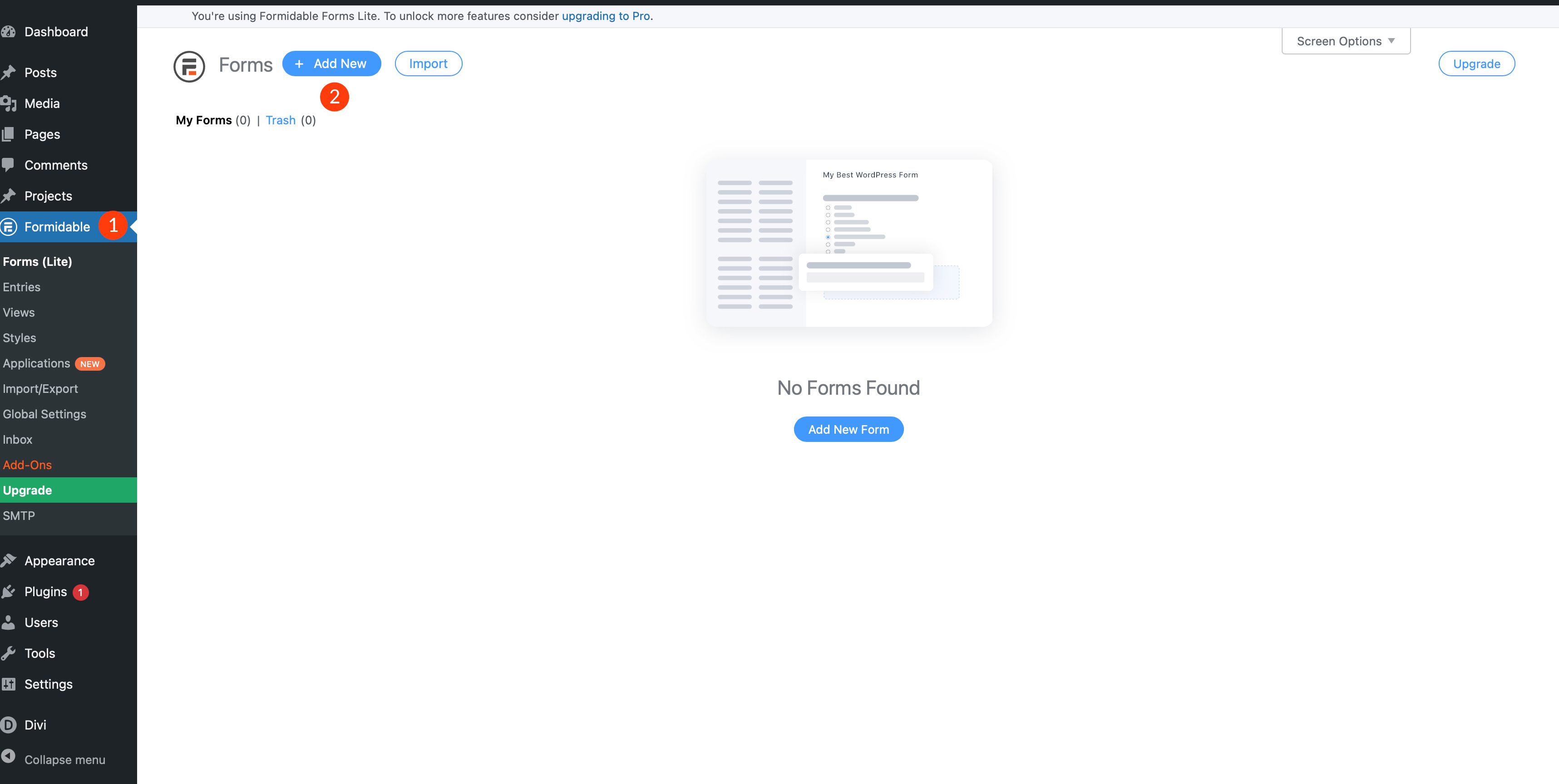
Next, you’ll create a new form. Click on Formidable > Forms (lite). Then click the Add New button.
Next, select blank form and give your form a name. Finally, click the create button.
Add Fields to the WordPress Survey Form
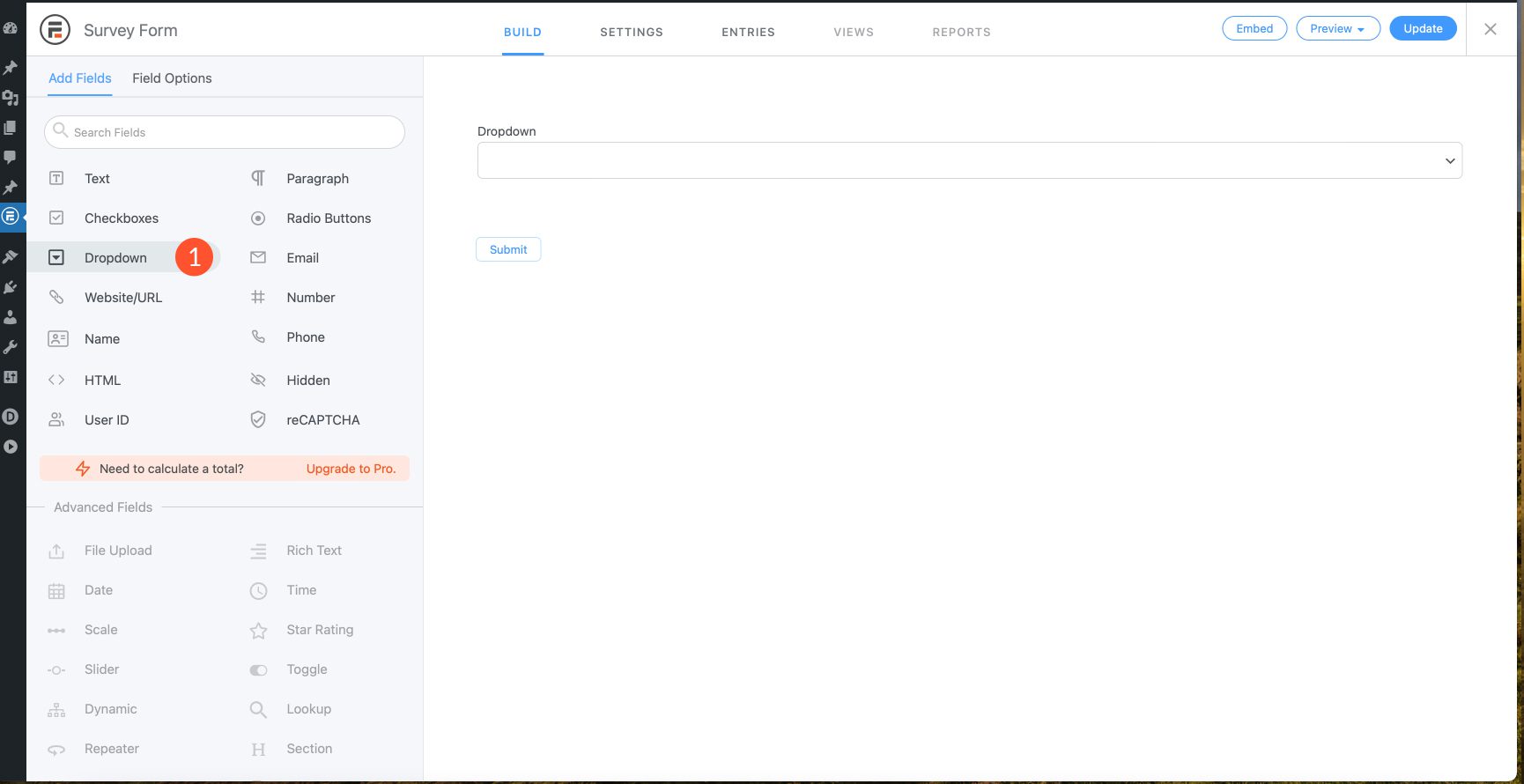
The next step is to add fields to your form. Add a dropdown field to your form.
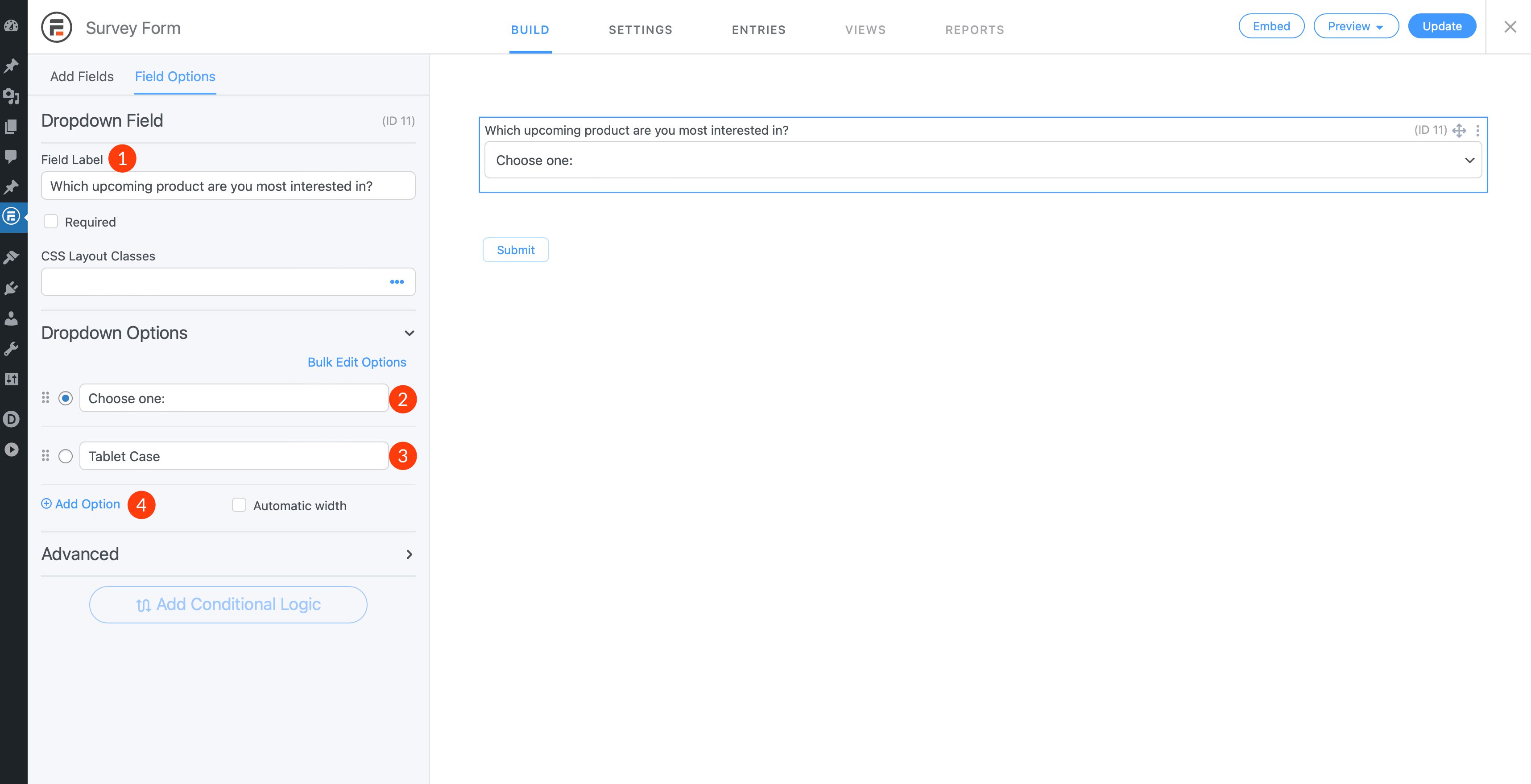
Dropdown Field Settings
Click into the dropdown field to begin adding options to it. Give your field a field label. Type Which upcoming product are you most interested in? into the field. Next, with the first option selected, type Choose one. In the next option field, type Tablet Case. Next, click the Add Option button to add another option.
Add three more options by clicking the Add Option button with the following field information: Laptop Case, Smartphone Case, and Mouse Pad.
Add another dropdown field with the following information. Field label: What is most important to you? Dropdown options: Choose one, Cost, Quality, and Color options.
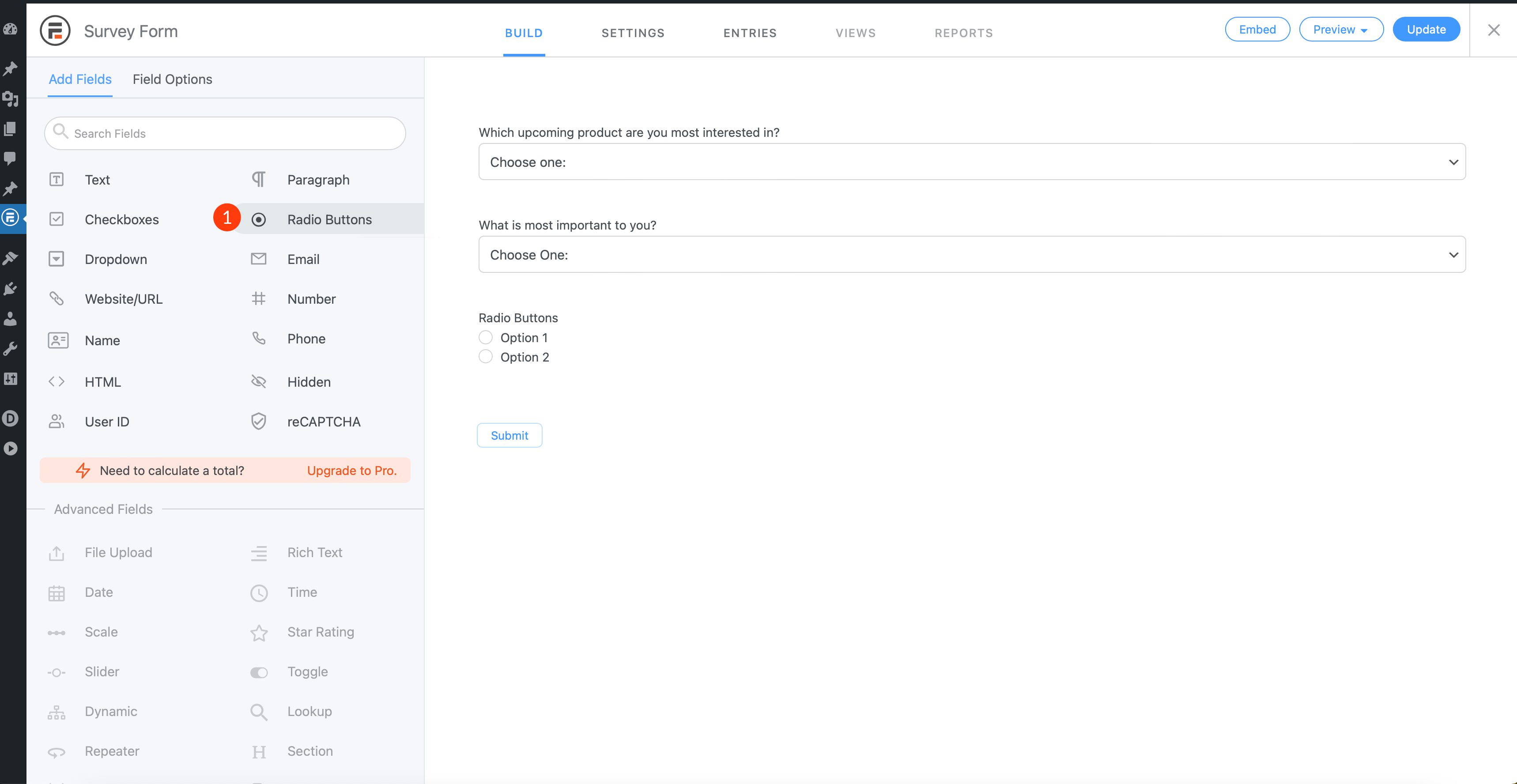
Next, you’ll add a radio buttons field.
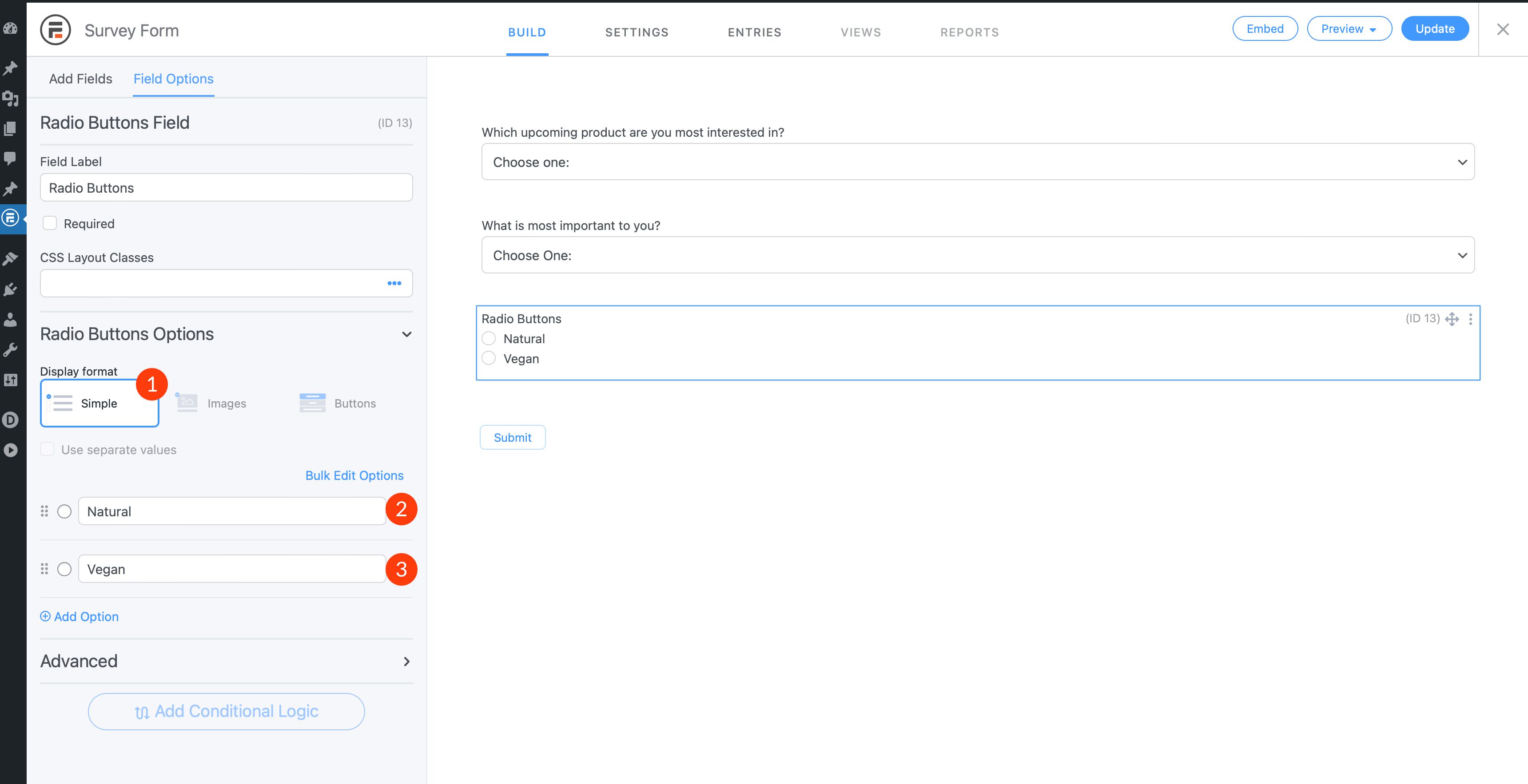
Radio Buttons Field Options
Leave the display format set to simple. Then, add the following two options: Natural and Vegan.
Add the Final Dropdown Field
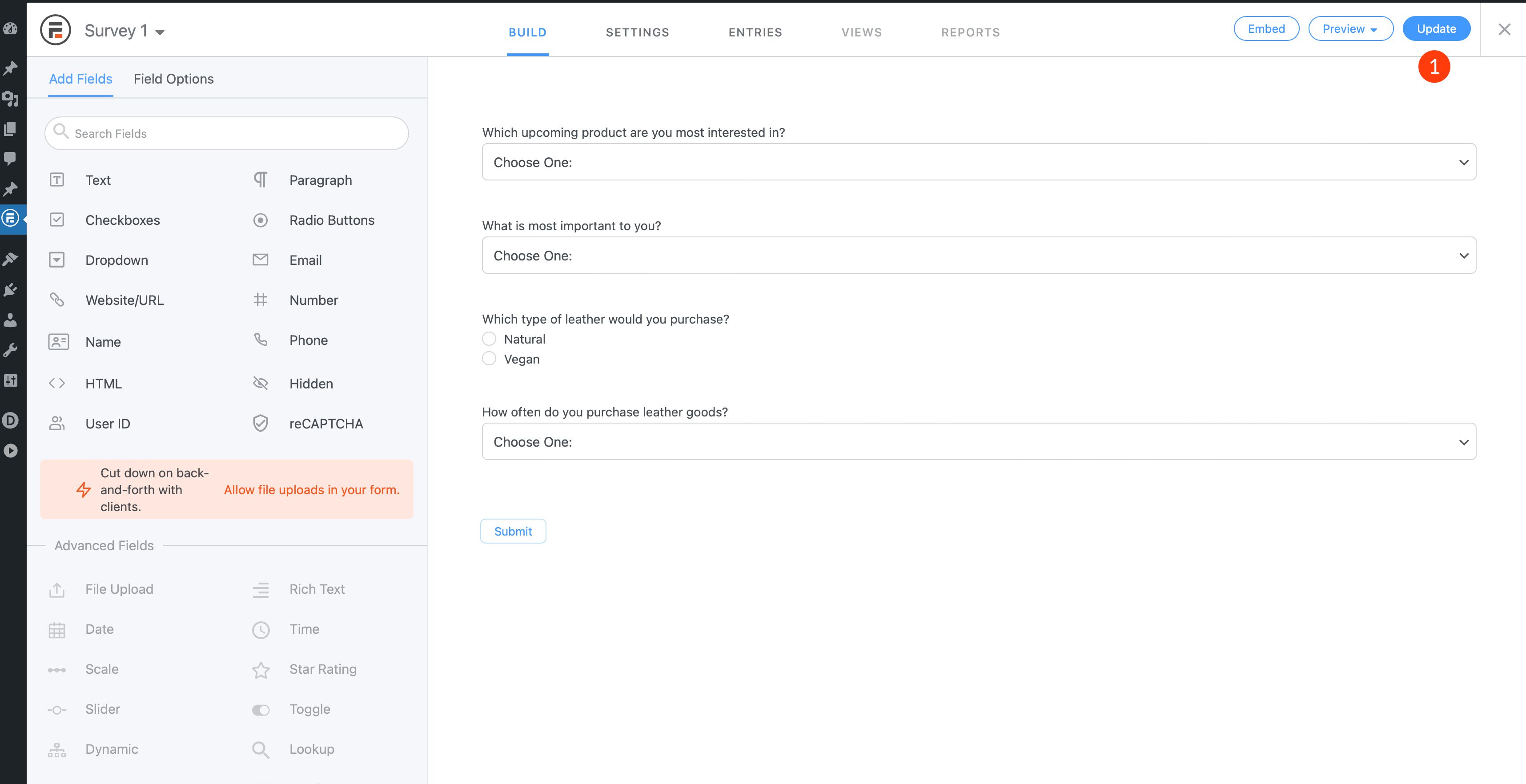
Finally, add another dropdown field to the form. Give the field the following label: How often do you purchase leather goods? For the dropdown options, enter Choose one, Once a month, Once every six months, Once a year, and Hardly ever. Finally, click the update button to save your form.
With all fields populated, your form should look like this:
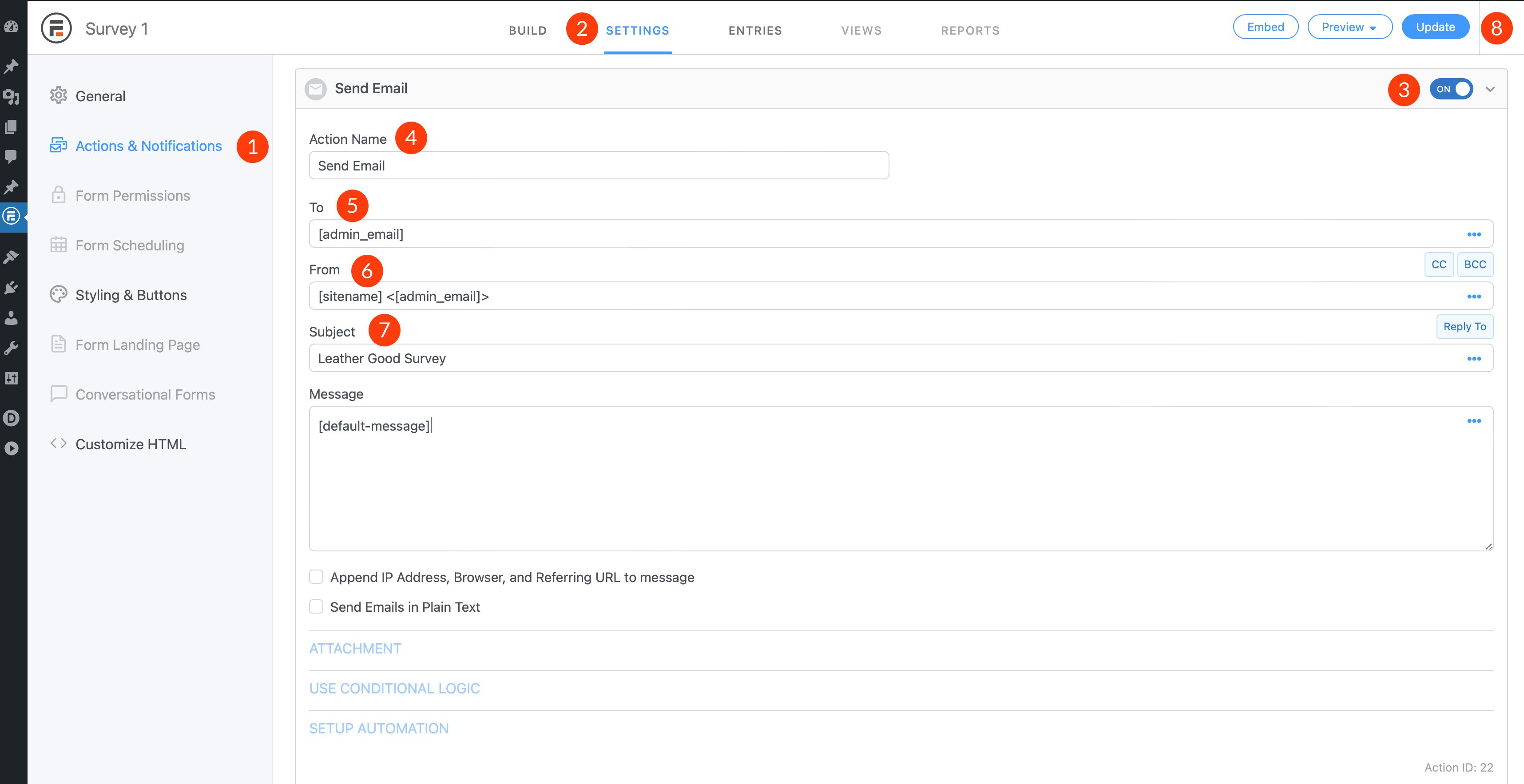
Set Email Notifications for the WordPress Survey
The next step is to tell WordPress the email address where entries should be sent. Navigate to the form settings tab. Next, click on Actions & Notifications. Then, toggle Send Email to on. Click the dropdown arrow next to the toggle to expand it. You’ll fill in an Action Name, then either leave the to field set to admin email, or enter an email address. Add in a subject line of Leather Goods Survey. Finally, click the update button once more.
Embed the WordPress Survey Into a Page or Post
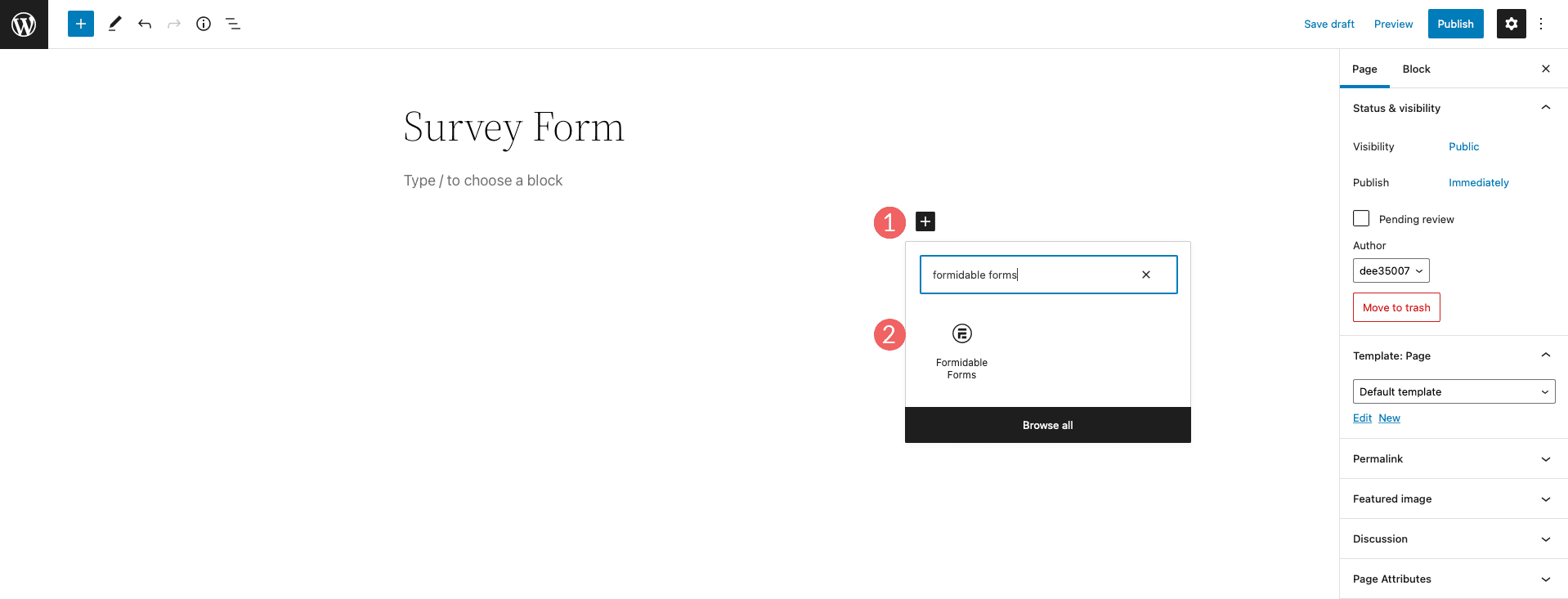
The final step is to embed your survey. The easiest way to embed a Formidable survey form in WordPress is using the Formidable Form Block. When editing a page or post in WordPress using the block editor, simply click to add a new block and search for the Formidable Form block.
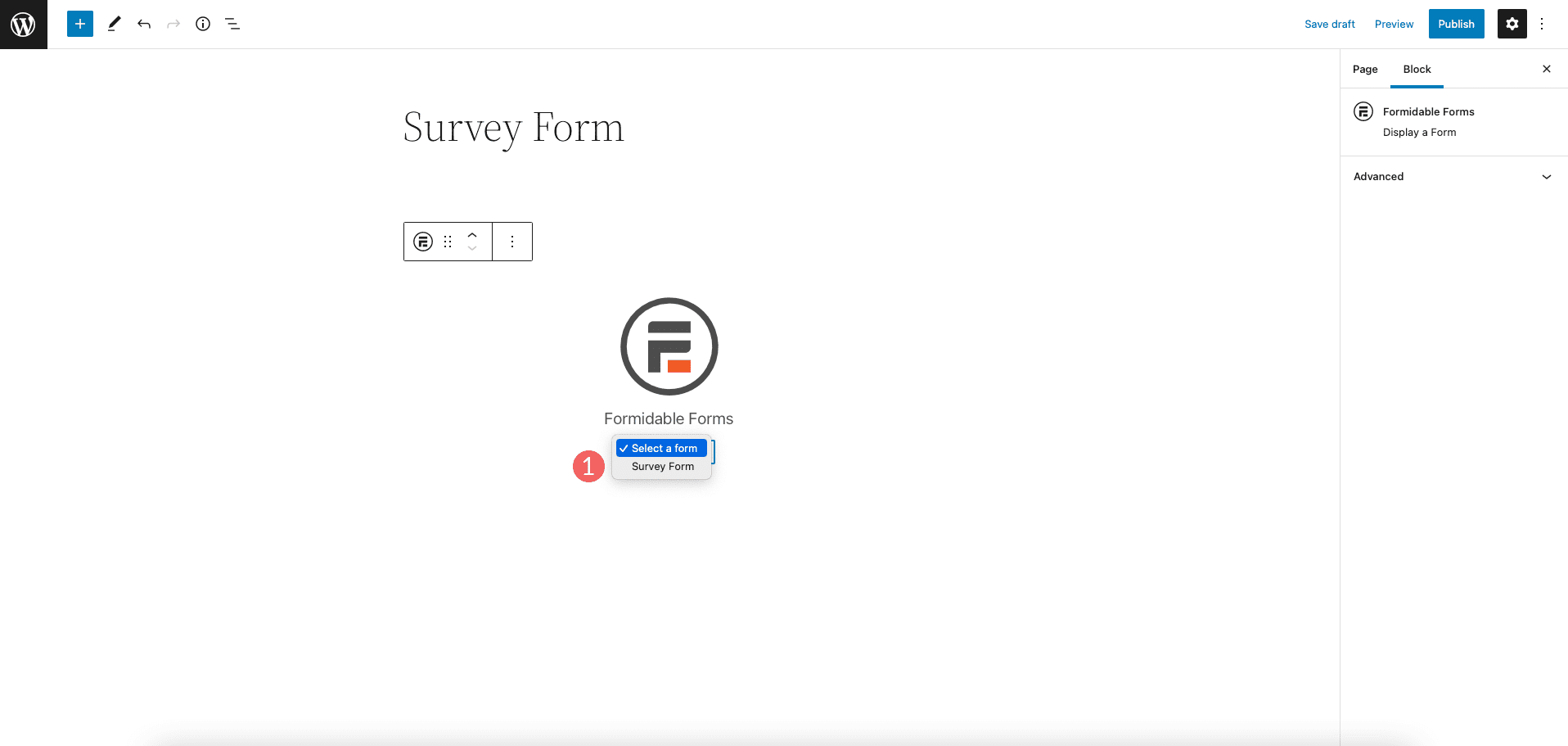
Then choose the form you want to embed from the drop down.
That’s it!
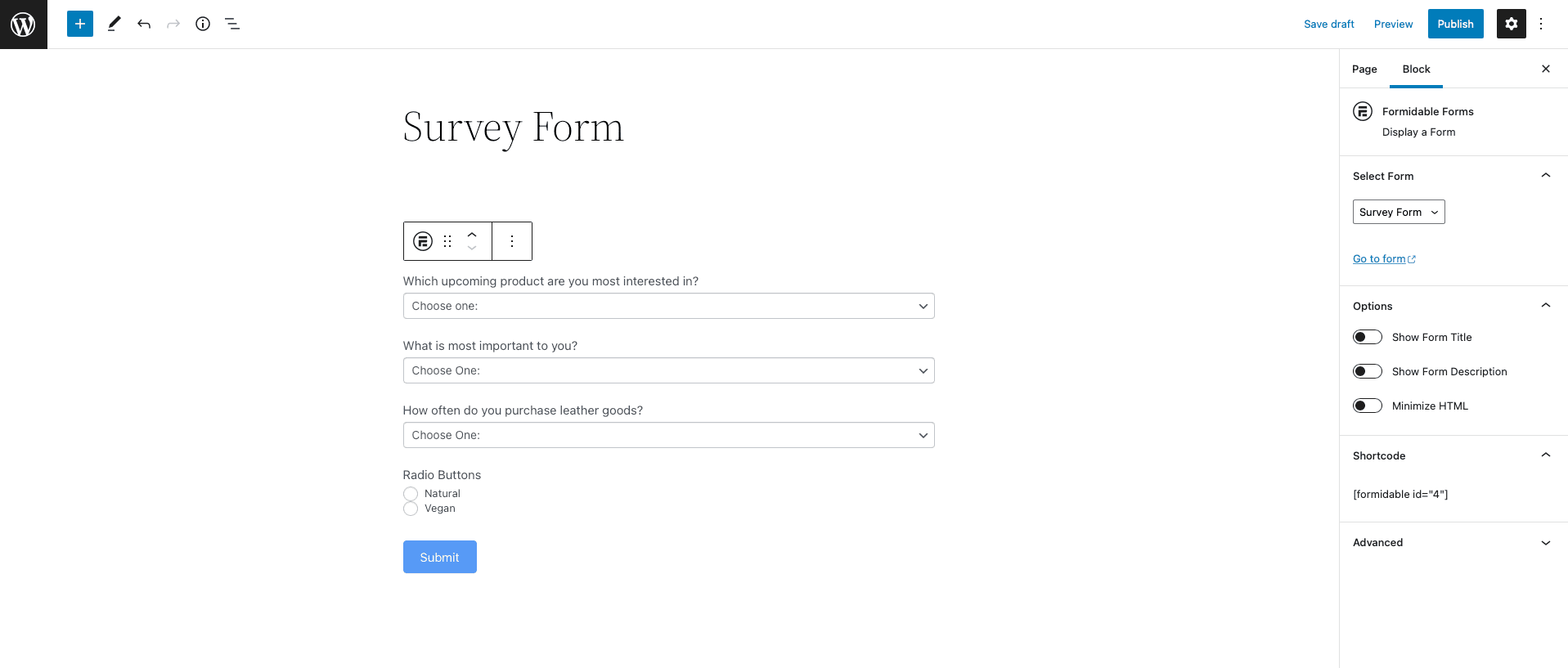
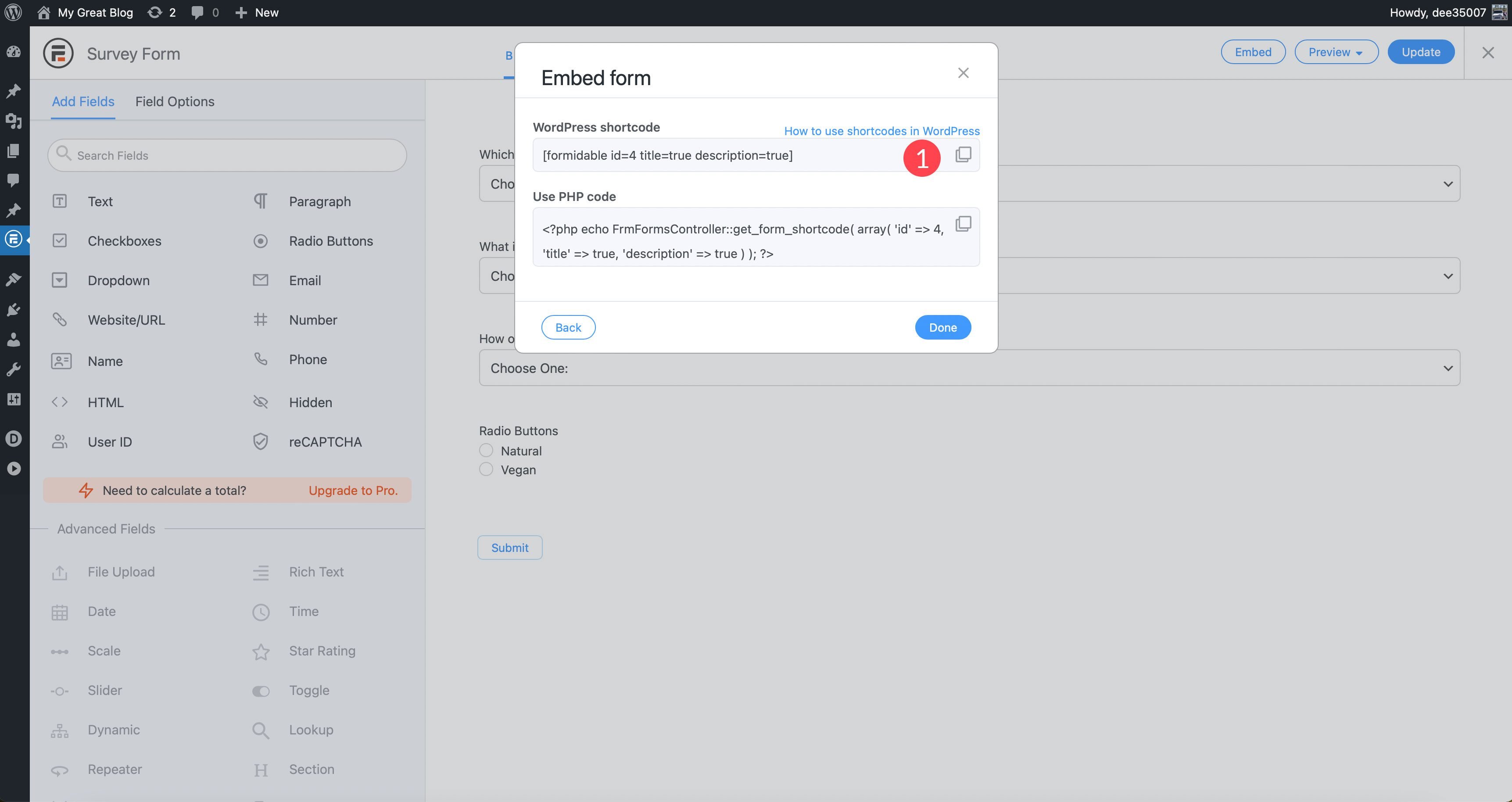
The plugin options include a few ways to embed your survey form into a page. You can add it directly to a page on your site, create a new page, or insert a code manually. For this example, you could use a shortcode to add the form to your page. To do this, you would click the embed button in the form builder, select insert manually, and choose the WordPress shortcode option. Generate the shortcode then copy and paste it to your page.
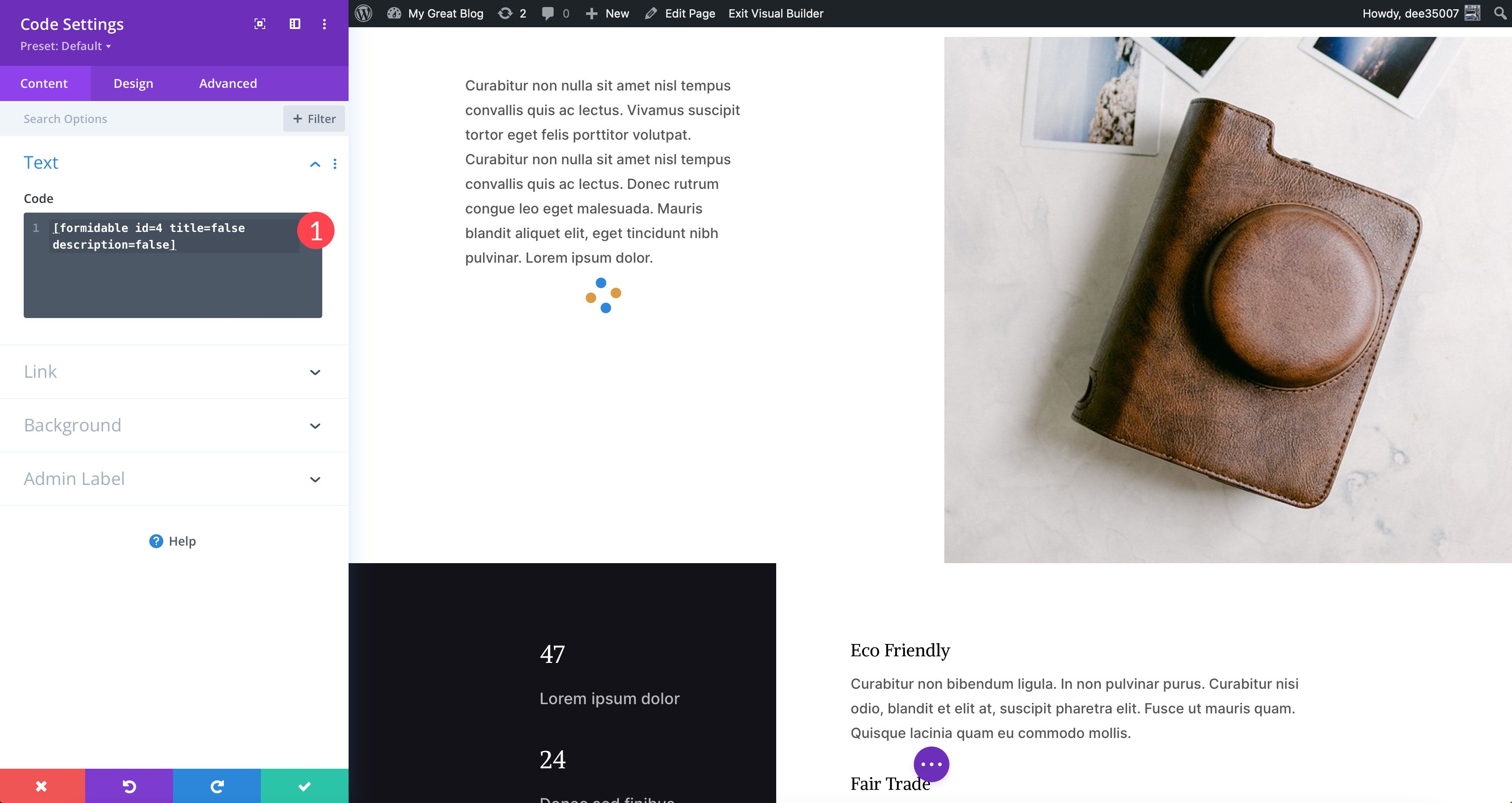
If you are using a page builder, like Divi, you can easily add the shortcode to a code module to embed the form on your site.
Styling the Form
By default, Formidable Forms will have a generic appearance. If you want the form to match the styling of the layout pack, you will need to add a bit off CSS to achieve a similar look. For example, we can style the button for the form to match the other buttons on your theme. Here is an example of a snippet of CSS that restyles the button on the survey form.
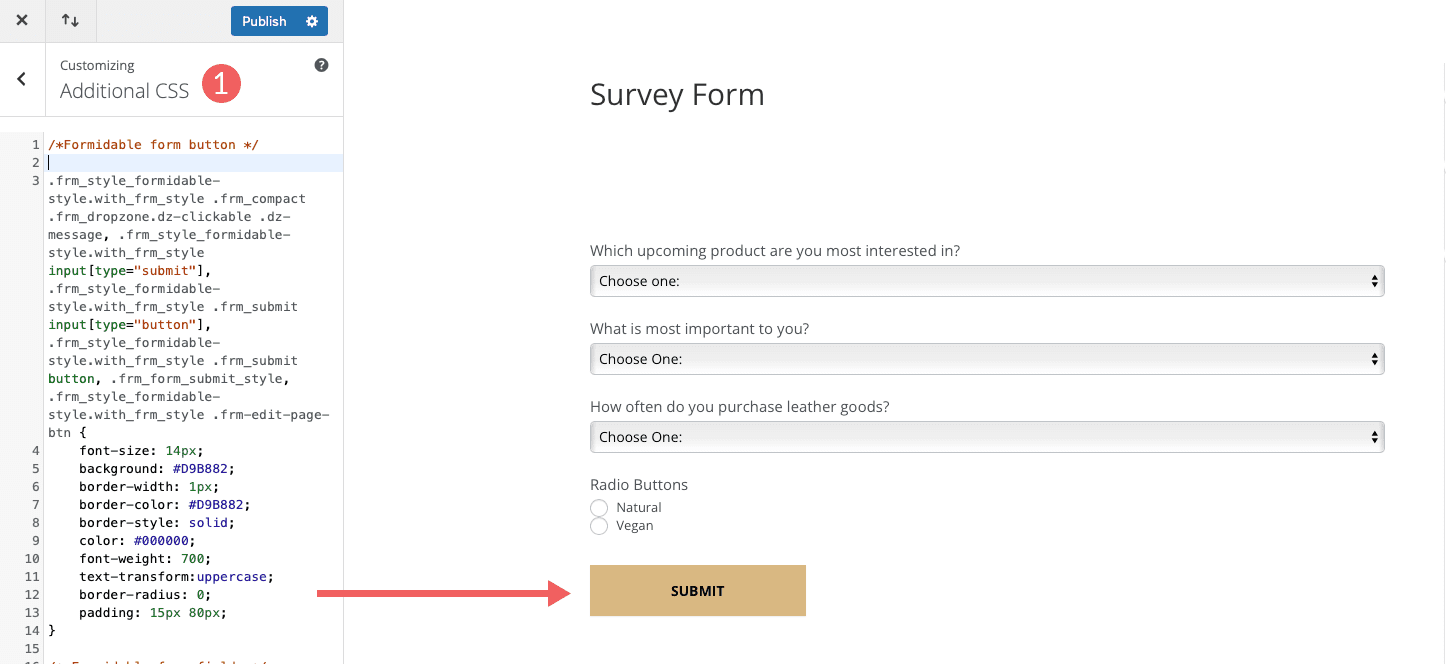
/*Formidable form button */
.frm_style_formidable-style.with_frm_style .frm_compact .frm_dropzone.dz-clickable .dz-message, .frm_style_formidable-style.with_frm_style input[type="submit"], .frm_style_formidable-style.with_frm_style .frm_submit input[type="button"], .frm_style_formidable-style.with_frm_style .frm_submit button, .frm_form_submit_style, .frm_style_formidable-style.with_frm_style .frm-edit-page-btn {
font-size: 14px;
background: #D9B882;
border-width: 1px;
border-color: #D9B882;
border-style: solid;
color: #000000;
font-weight: 700;
text-transform:uppercase;
border-radius: 0;
padding: 15px 80px;
}
This custom CSS can be added to the Additional CSS section of the Theme Customizer to style the survey form.
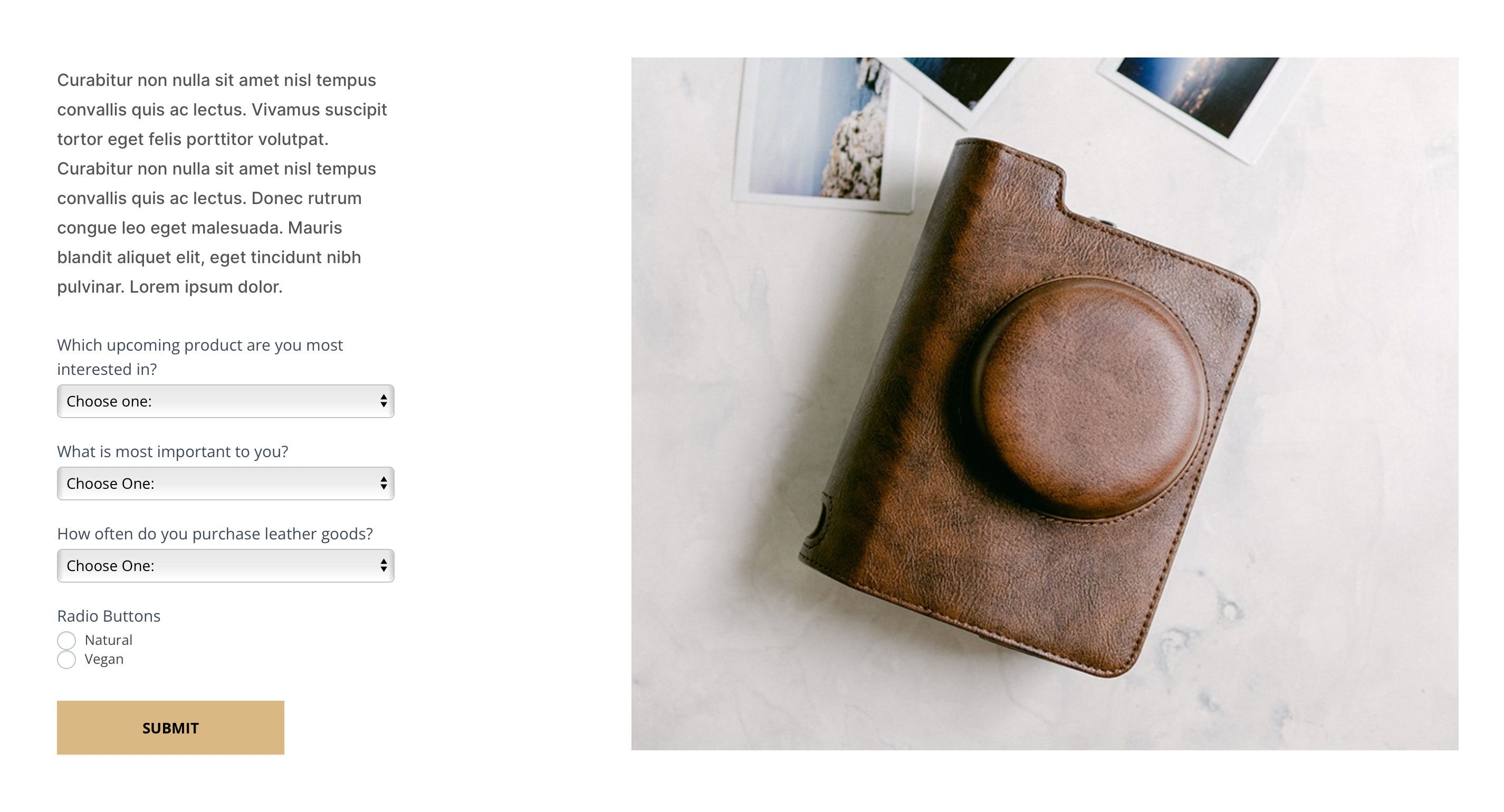
Final Result
Here is an example of what a survey form would look like on a live page.
Conclusion
Using survey forms on WordPress is an excellent way to communicate with your customers. With lots of options available for WordPress, it’s essential to pick a method that is easy to use and doesn’t break the bank. Formidable Forms is a great plugin that fills both of those needs.
If you’d like to learn about more options for building surveys in WordPress, check out our post featuring the 9 top WordPress survey plugins.
For creating a form in a different way using Divi, check out our post How to Create a Stylish Survey Using Typeform.
Have you used Formidable Forms on your WordPress site? If so, let us know in the comments below.