Have you ever thought of creating an entirely horizontal page that uses swipe and anchor links to navigate? Well, if you have and didn’t exactly know how to approach it, this is the ideal post for you. We’re going to show you how to create an entirely horizontal swipe page using Divi. This technique really helps you make your website stand out from others and matches the web design trends of 2019. The outcome we’ll create will look great across all screen sizes.
Let’s get to it!
Preview
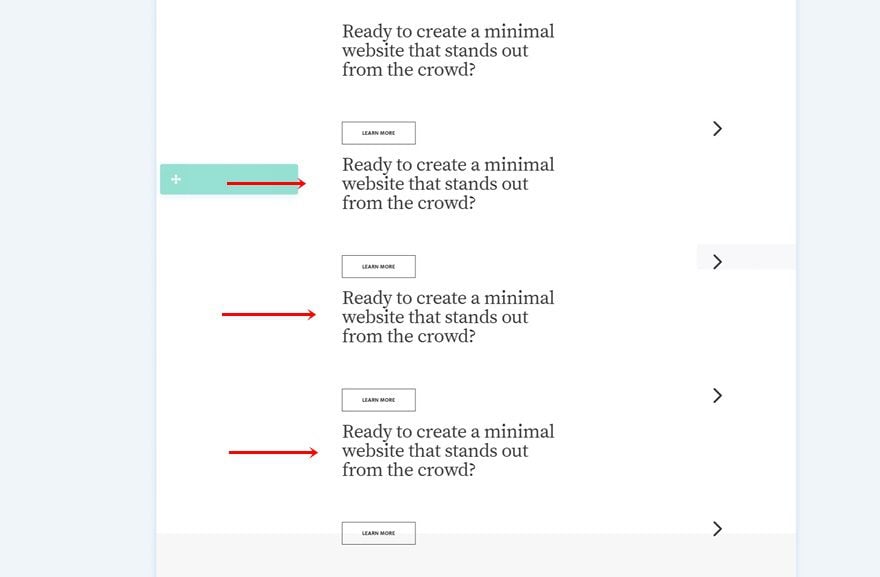
Before we dive into the tutorial, let’s take a quick look at the outcome across different screen sizes.
Desktop
Mobile
Approach
- We’ll create the entire page using one section only
- We’re turning that section into a horizontal grid using a few CSS code lines at the end of the tutorial
- The horizontal grid will place each one of the rows in a horizontally-placed column
- You get to decide how many horizontal columns a section contains
- In this case, we’ll make use of 4 different columns that’ll each consist of 2 rows
- You can modify the number of horizontal columns you create and determine how many rows each one of the section columns contain
- We’re also using anchor links to help people navigate through the different section columns
- On top of that, we’re adding a smooth scroll and a section scroll snapping effect that’ll easy the navigation for your visitors
Let’s Start Recreating
Add New Section
Background Color
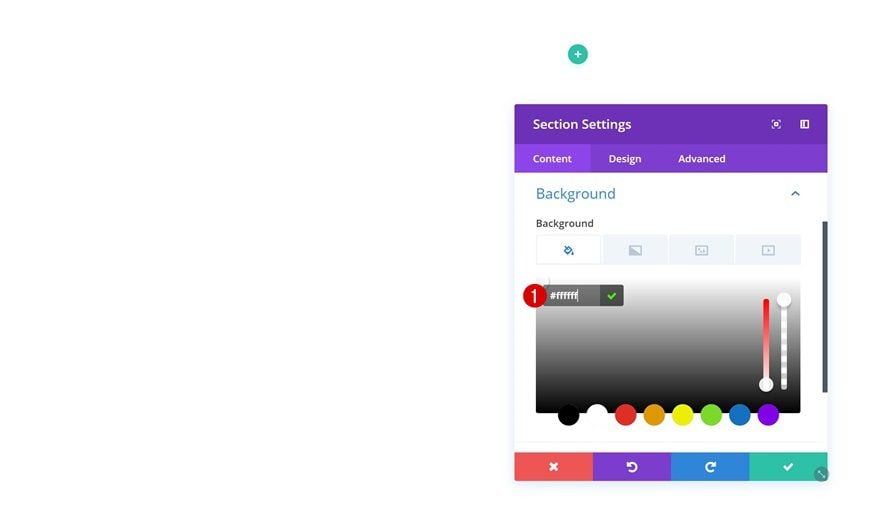
Create a new page and add a regular section to it. Open the section settings and change the background color.
- Background Color: #ffffff
Spacing
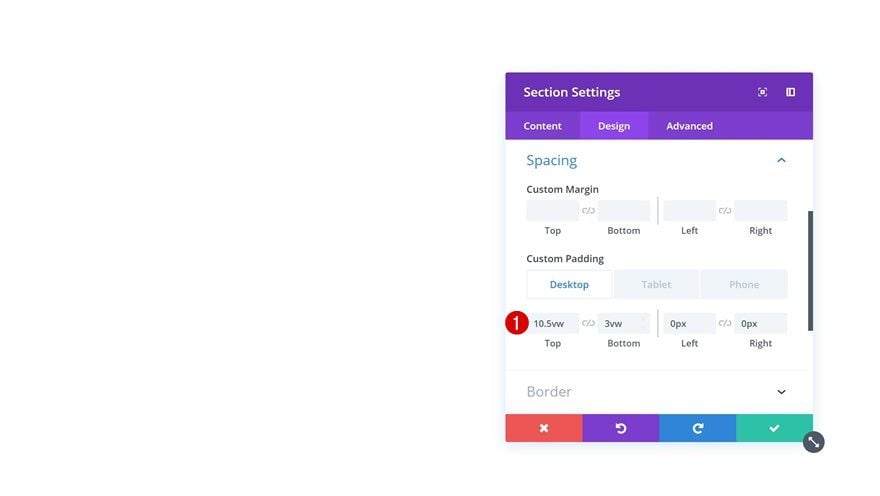
Then, go to the spacing settings and add some custom padding across different screen sizes.
- Top Padding: 10.5vw (Desktop), 15vw (Tablet), 10vw (Phone)
- Bottom Padding: 3vw (Desktop & Tablet), 10vw (Phone)
Add Row #1
Column Structure
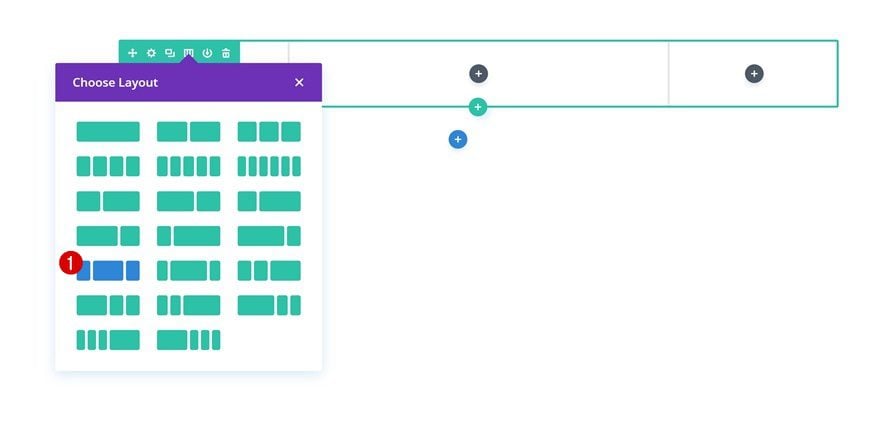
Continue by adding a new row using the following column structure:
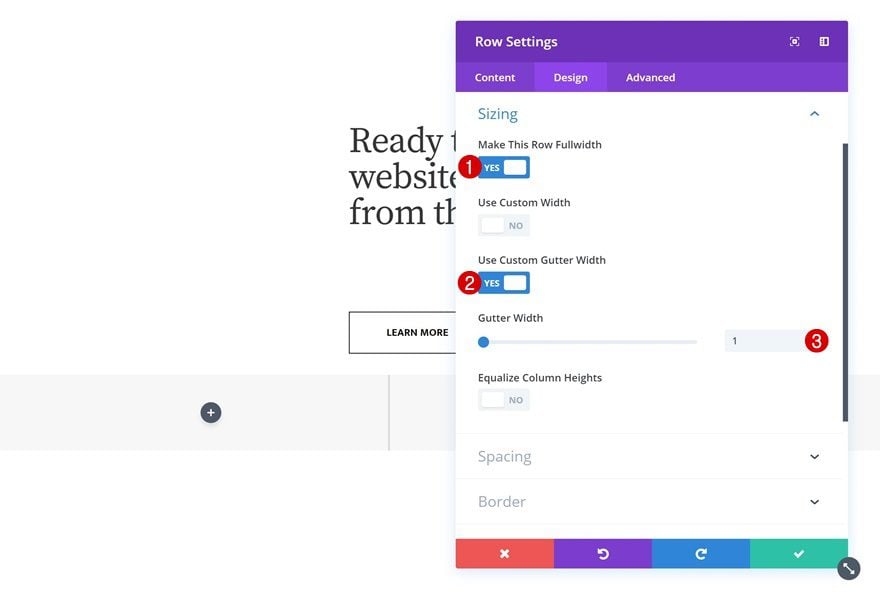
Sizing
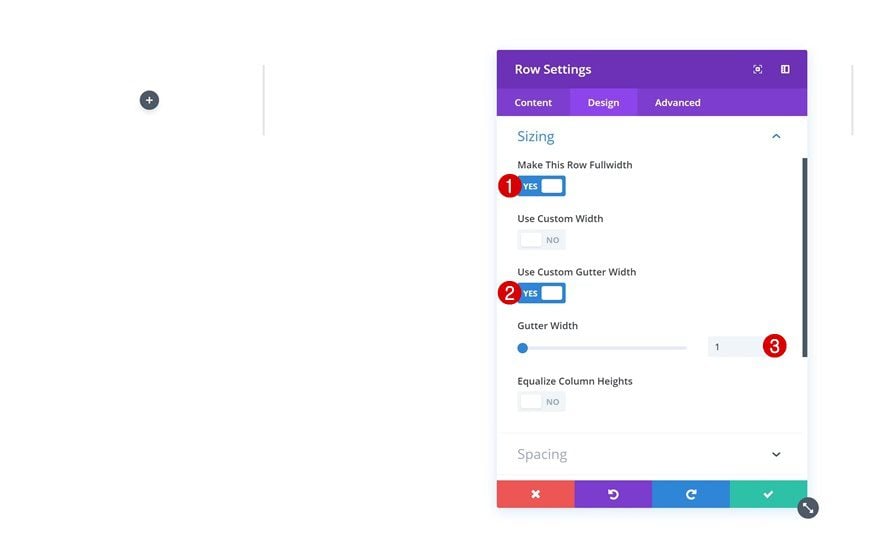
Without adding any modules yet, open the row settings and allow the row to take up the entire width of the screen.
- Make This Row Fullwidth: Yes
- Use Custom Gutter Width: Yes
- Gutter Width: 1
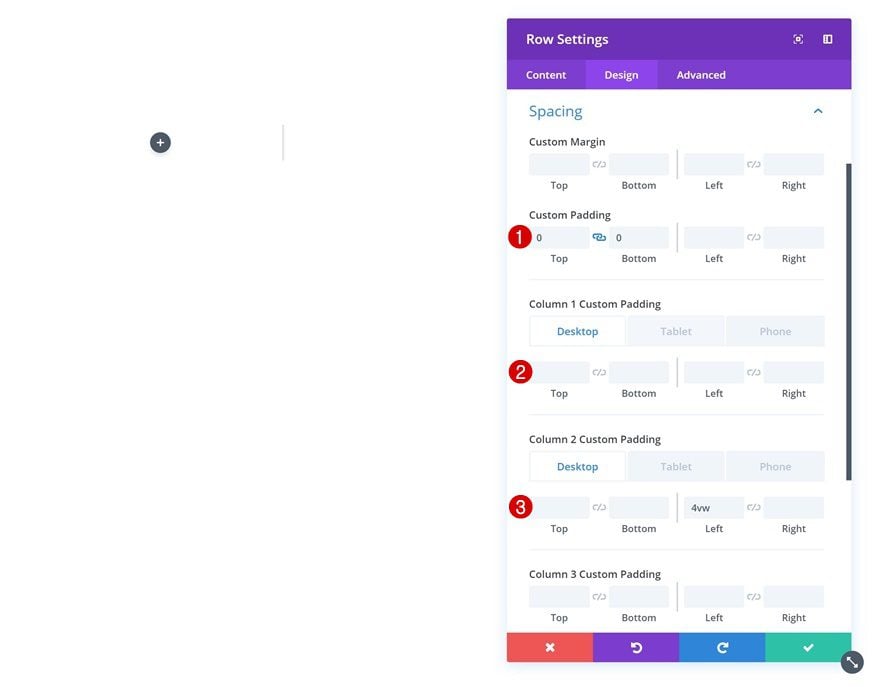
Spacing
Go to the spacing settings next and make some changes across all different screen sizes.
- Top Padding: 0px
- Bottom Padding: 0px
- Left Padding: 6vw (Tablet & Phone)
- Right Padding: 6vw (Tablet & Phone)
- Column 1 Bottom Padding: 15vw (Tablet & Phone)
- Column 2 Left Padding: 4vw (Desktop), 0vw (Tablet & Phone)
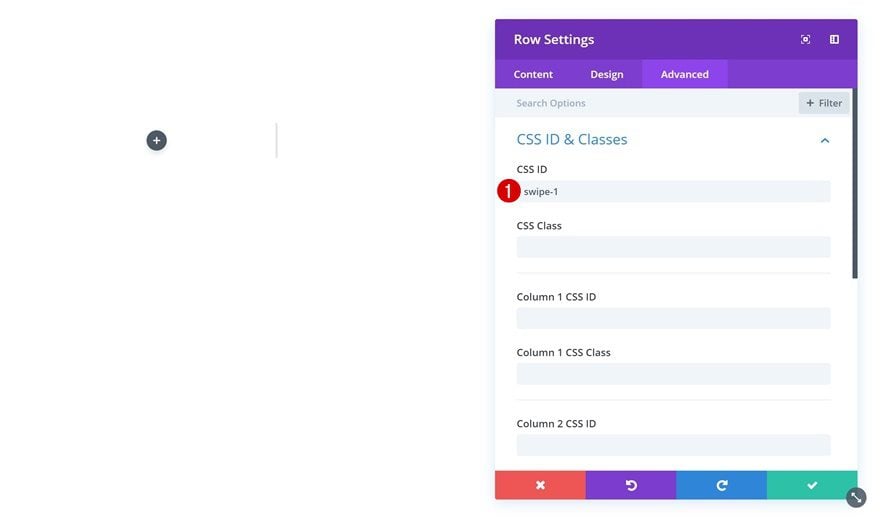
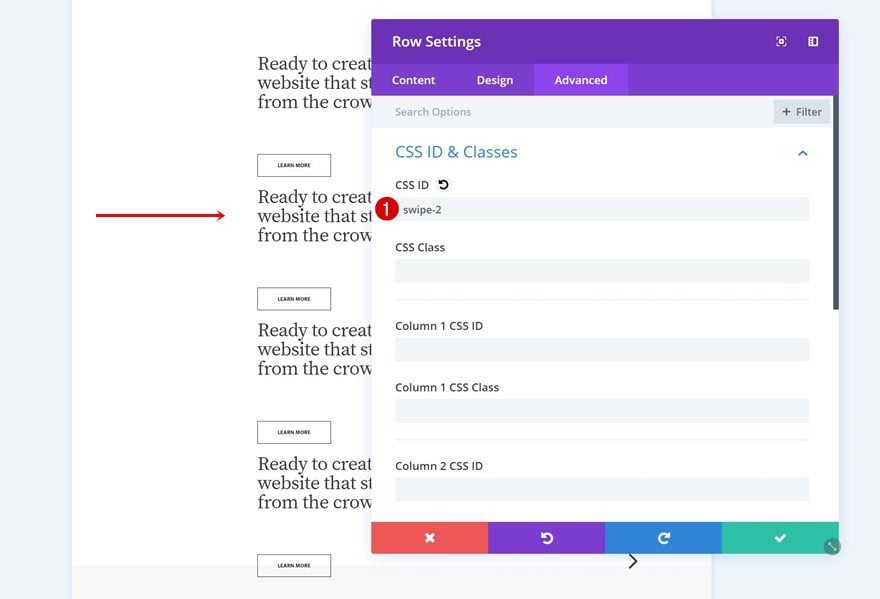
CSS ID
We’ll need to assign a CSS ID to the first row of each one of the section columns we create. This will help us create the anchor arrows later on this post.
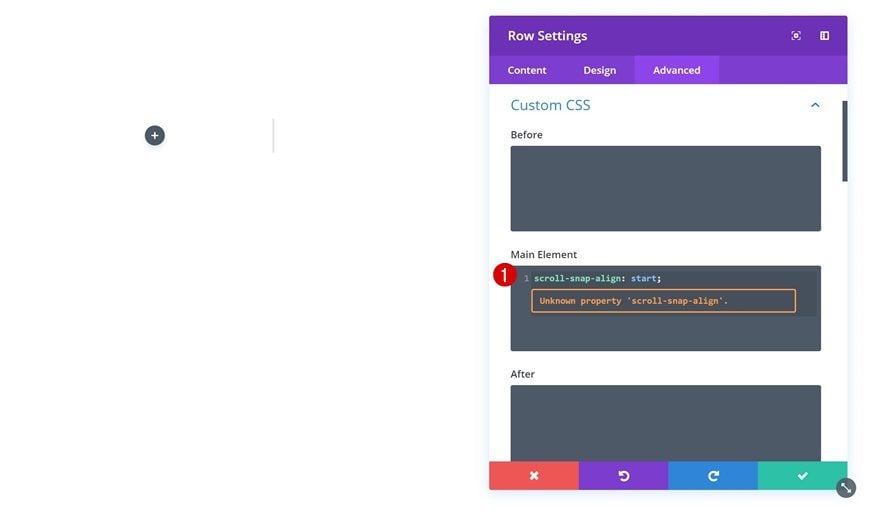
Custom CSS
As mentioned in the approach section of this post, we’re also applying a smooth scroll and snapping effect to the mechanism. To be able to do that, we’ll need to add a single line of CSS code to the first row of each one of the horizontal columns we create.
scroll-snap-align: start;
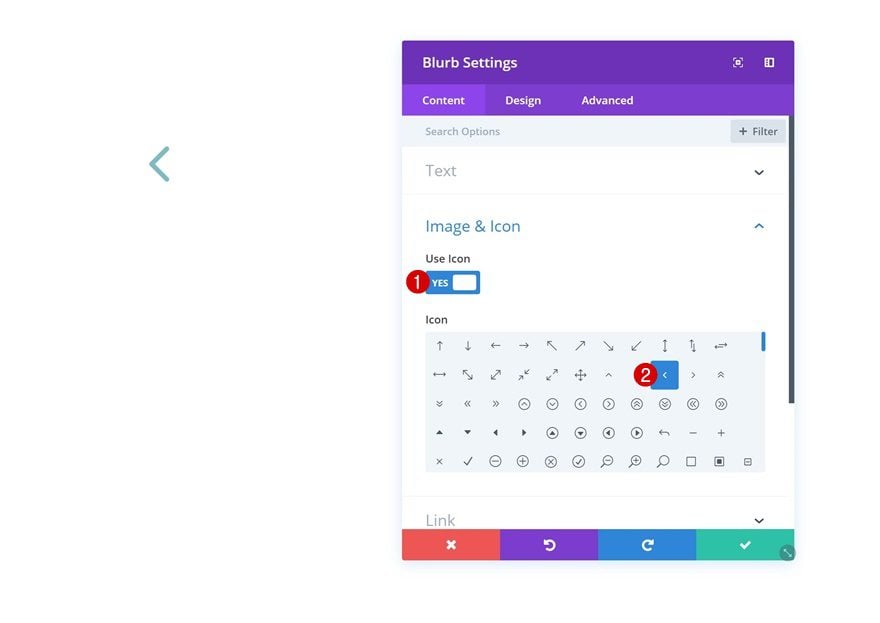
Add Blurb Module to Column 1
Select Icon
We can now start adding modules! Start with a Blurb Module in column 1. Open the module settings and select a left arrow icon.
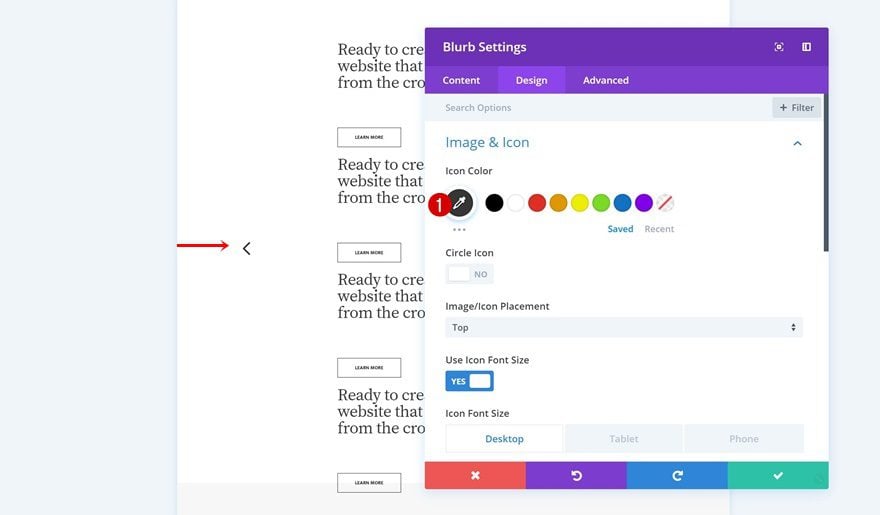
Icon Settings
Then, go to the design tab and make some changes to the appearance of the icon.
- Icon Color: rgba(255,255,255,0)
- Image/Icon Placement: Top
- Use Icon Font Size: Yes
- Icon Font Size: 5vw (Desktop), 13vw (Tablet), 21vw (Phone)
Spacing
Add some custom margin values next.
- Top Margin: 14vw (Desktop), -11vw (Tablet), -17vw (Phone)
- Left Margin: 60vw (Tablet & Phone)
Visibility
We’re also hiding the module on smaller screen sizes.
Add Text Module to Column 2
Add H2 Content
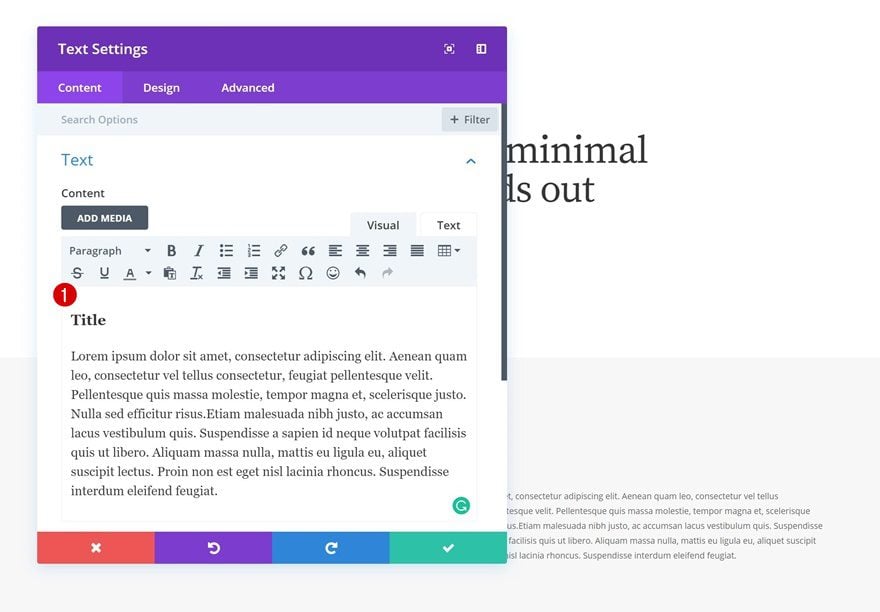
The next module we need is a Text Module in column 2. Add some H2 content.
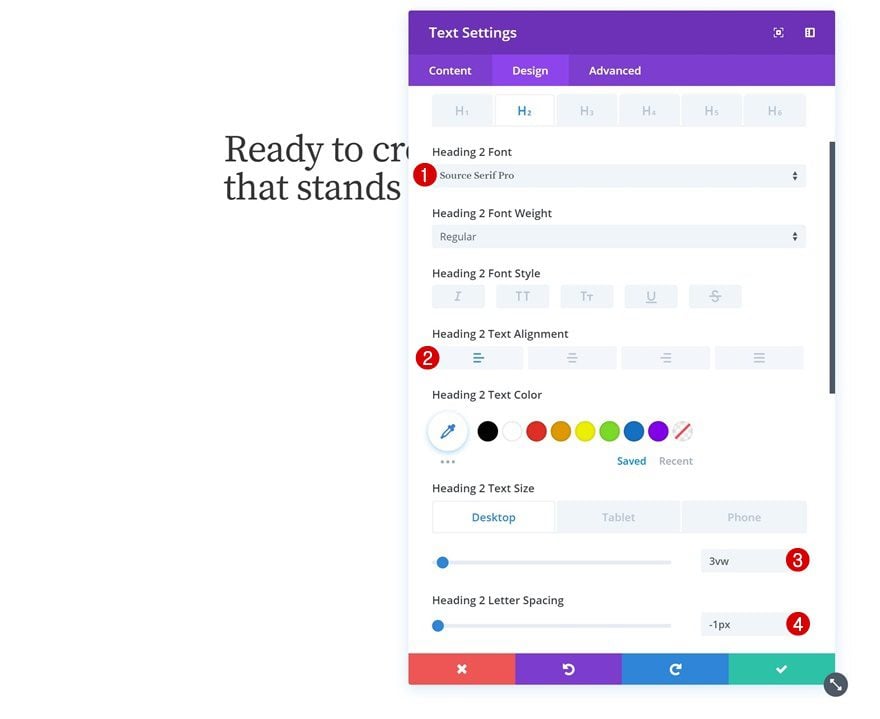
H2 Text Settings
Then, go to the design tab and modify the H2 text settings.
- Heading 2 Font: Source Serif Pro
- Heading 2 Text Alignment: Left
- Heading 2 Text Size: 3vw (Desktop), 7vw (Tablet & Phone)
Sizing
Modify the width in the sizing settings next.
Spacing
And add some bottom margin for smaller screen sizes.
- Bottom Margin: 15vw (Tablet & Phone)
Add Button Module to Column 2
Add Content
Right below the Text Module you’ve added, go ahead and add a Button Module. Enter some copy.
Button Settings
Then, go to the design tab and change around the button settings.
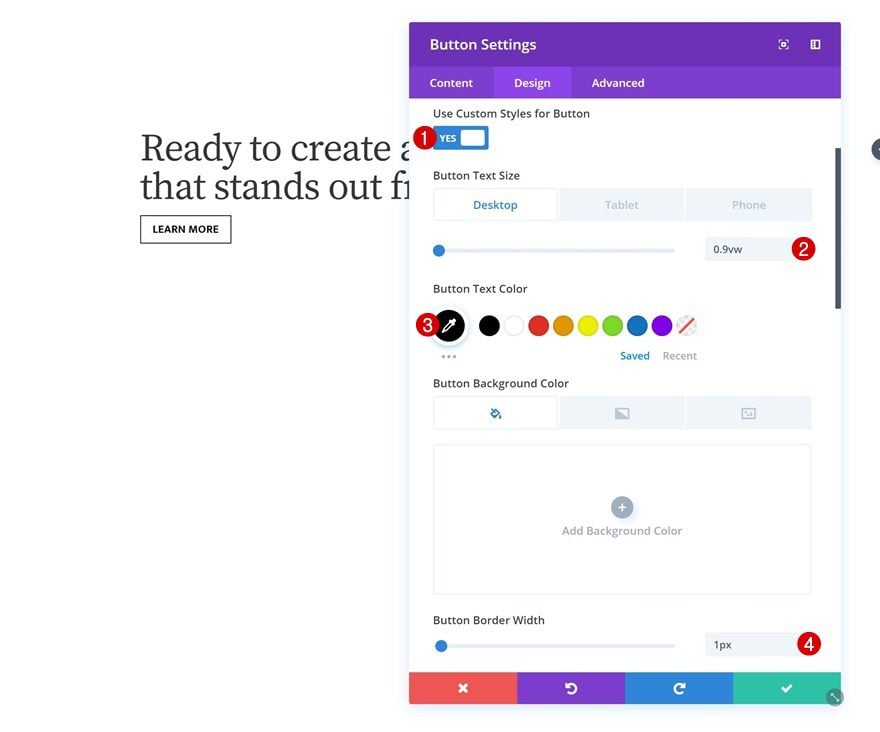
- Use Custom Styles for Button: Yes
- Button Text Size: 0.9vw (Desktop), 2vw (Tablet), 3.5vw (Phone)
- Button Text Color: #000000
- Button Border Width: 1px
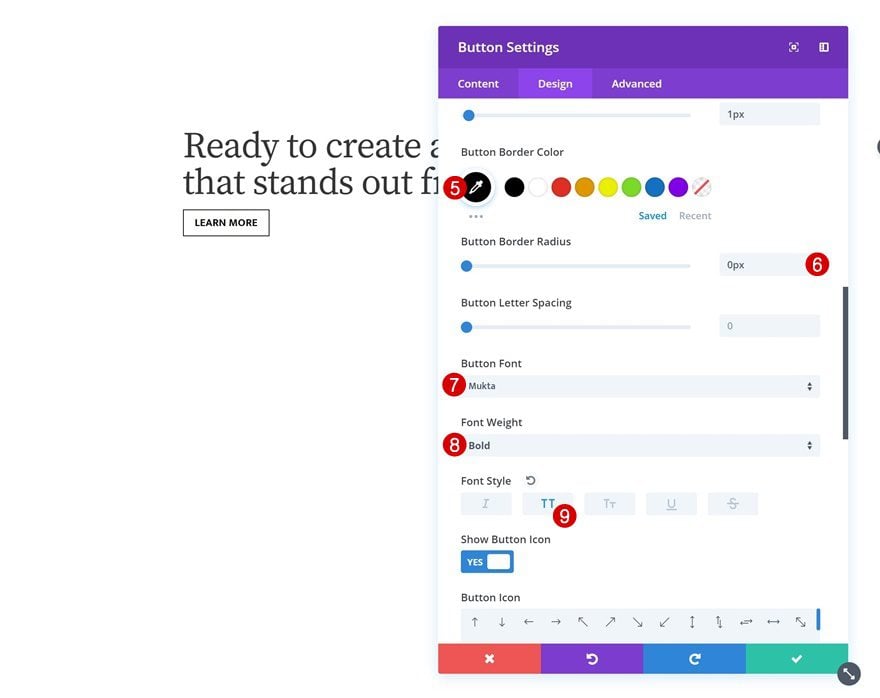
- Button Border Color: #000000
- Button Border Radius: 0px
- Button Font: Mukta
- Font Weight: Bold
- Font Style: Uppercase
Spacing
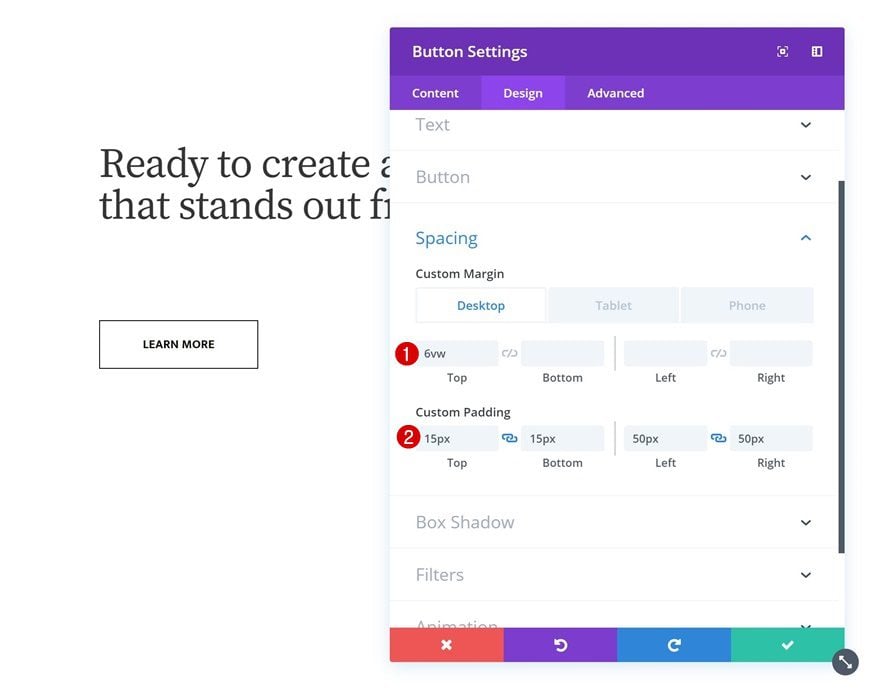
Add some custom margin and padding next.
- Top Margin: 6vw (Desktop), 4vw (Tablet & Phone)
- Top Padding: 15px
- Bottom Padding: 15px
- Left Padding: 50px
- Right Padding: 50px
Add Blurb Module to Column 3
Select Icon
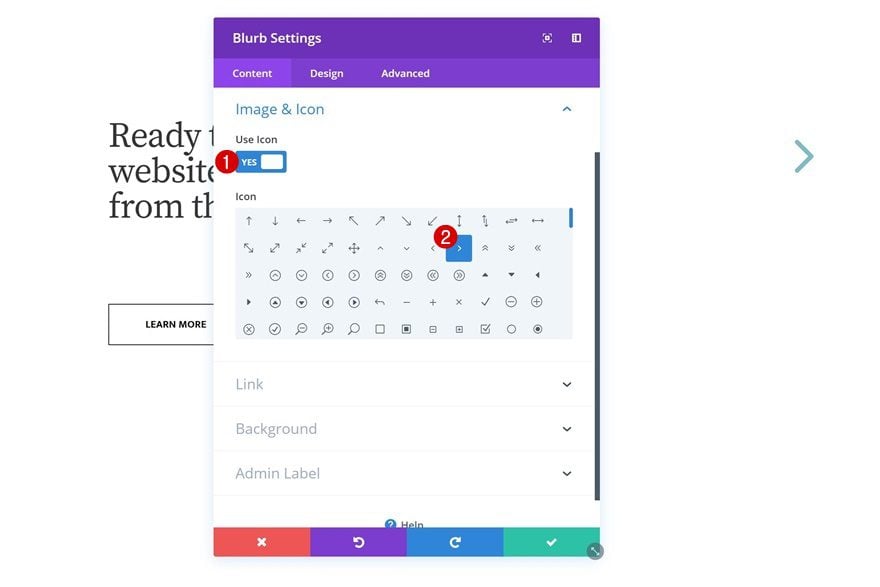
The next and last module we need in this row is another Blurb Module in column 3. Select an icon of your choice.
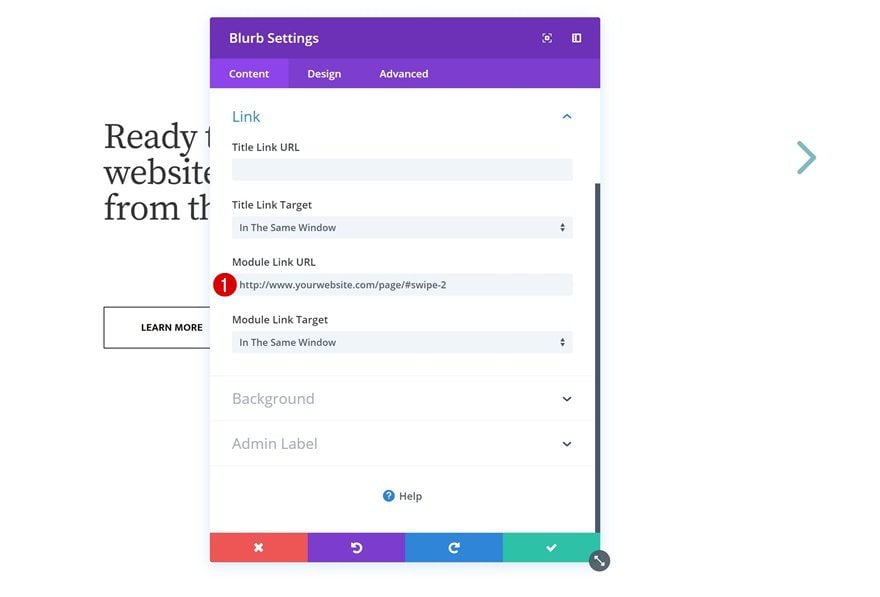
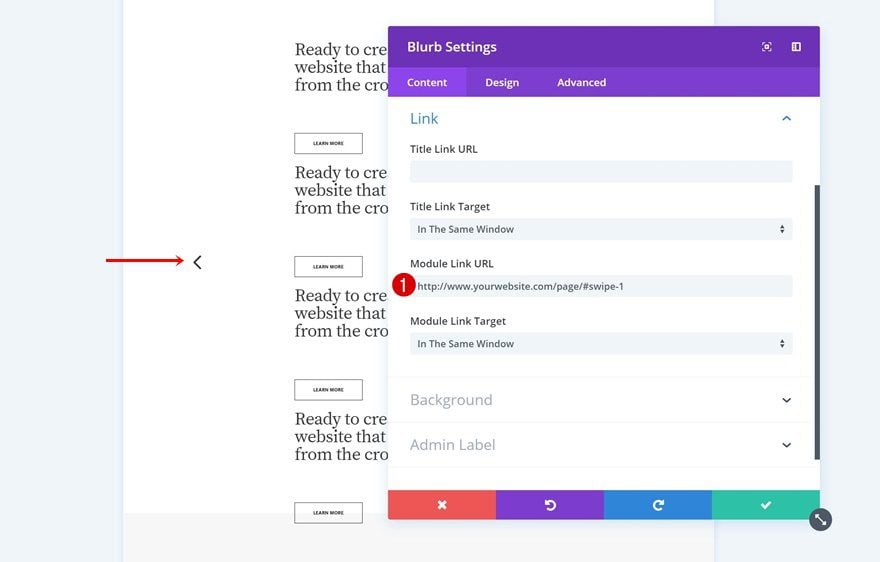
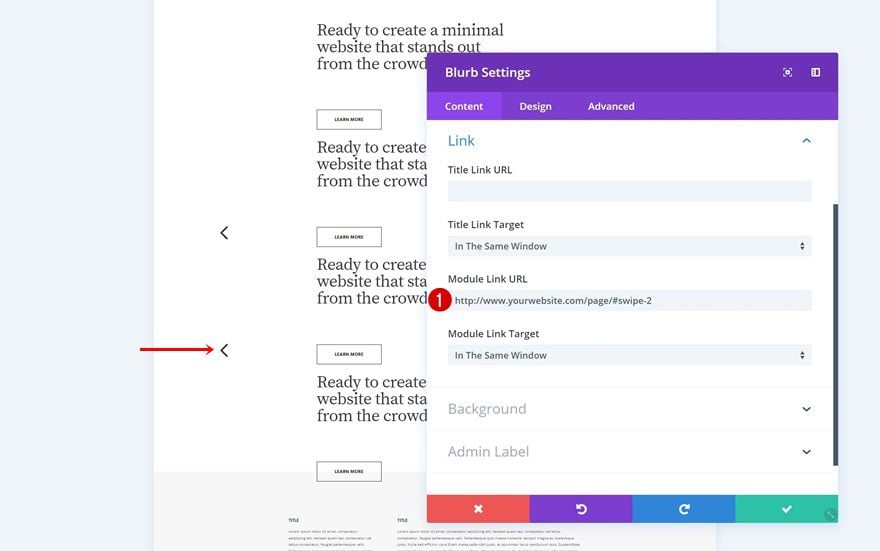
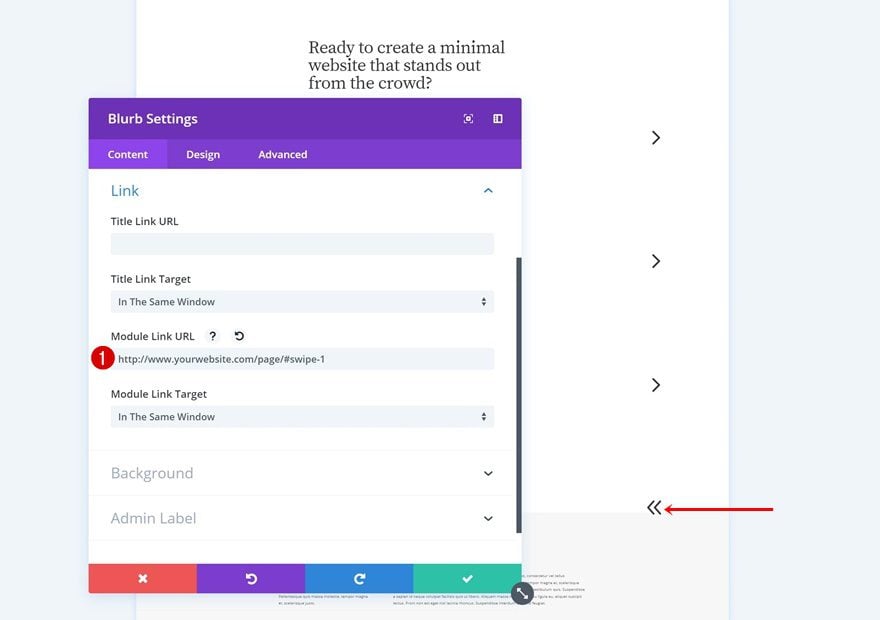
Link
Then, go to the link settings and add a link that’ll lead visitors to the second horizontal column of the section.
- Module Link URL: https://www.yourwebsite.com/page/#swipe-2
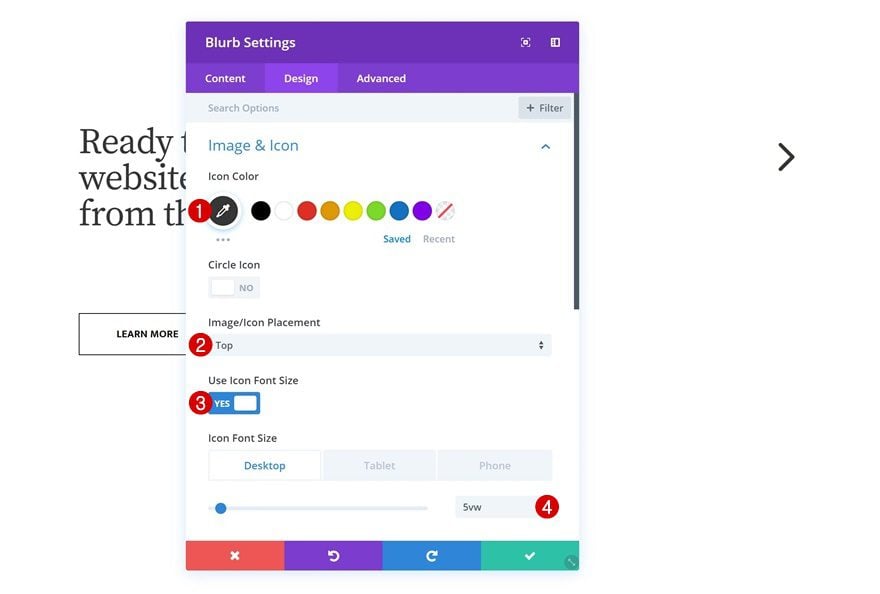
Icon Settings
Go ahead and change the icon settings too.
- Icon Color: #333333
- Image Icon Placement: Top
- Use Icon Font Size: Yes
- Icon Font Size: 5vw (Desktop), 13vw (Tablet), 21vw (Phone)
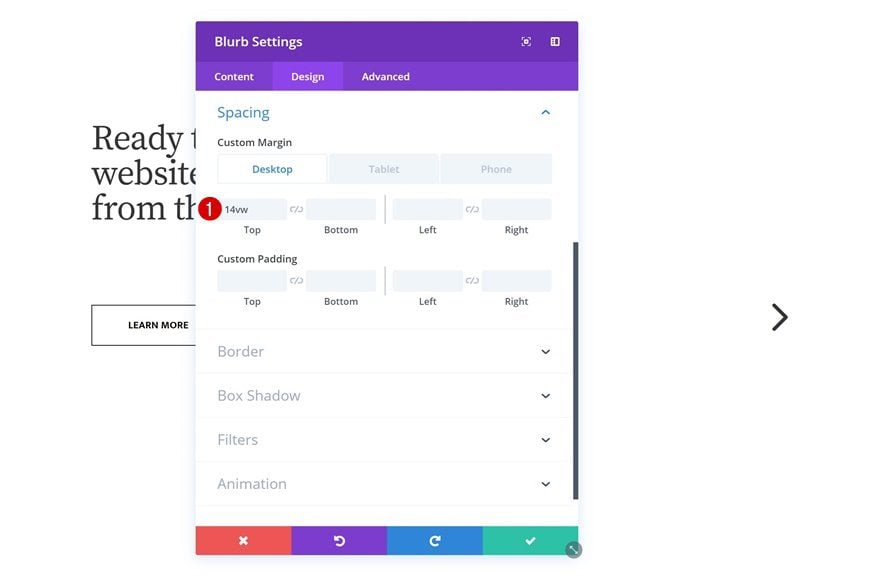
Spacing
Continue by adding some custom top and left margin across different screen sizes.
- Top Margin: 14vw (Desktop), -11vw (Tablet), -17vw (Phone)
- Left Margin: 60vw (Tablet & Phone)
Add Row #2
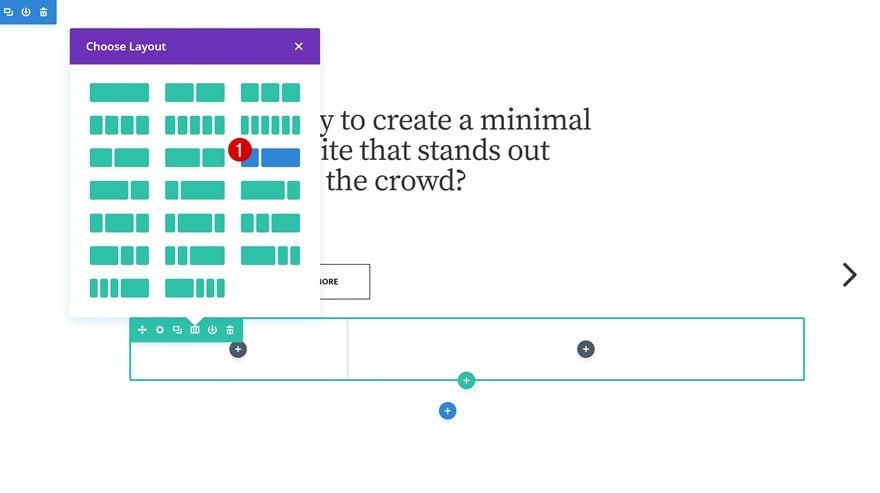
Column Structure
The second row we need makes use of the following column structure:
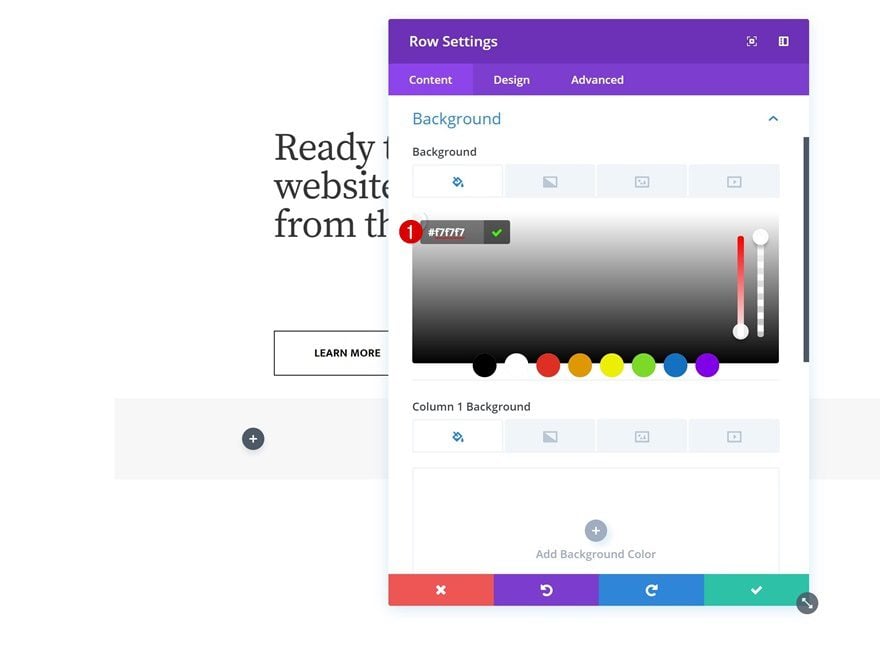
Background Color
Without adding any modules yet, open the row settings and change the background color.
- Background Color: #f7f7f7
Sizing
Modify the sizing settings next.
- Make This Row Fullwidth: Yes
- Use Custom Gutter Width: Yes
- Gutter Width: 1
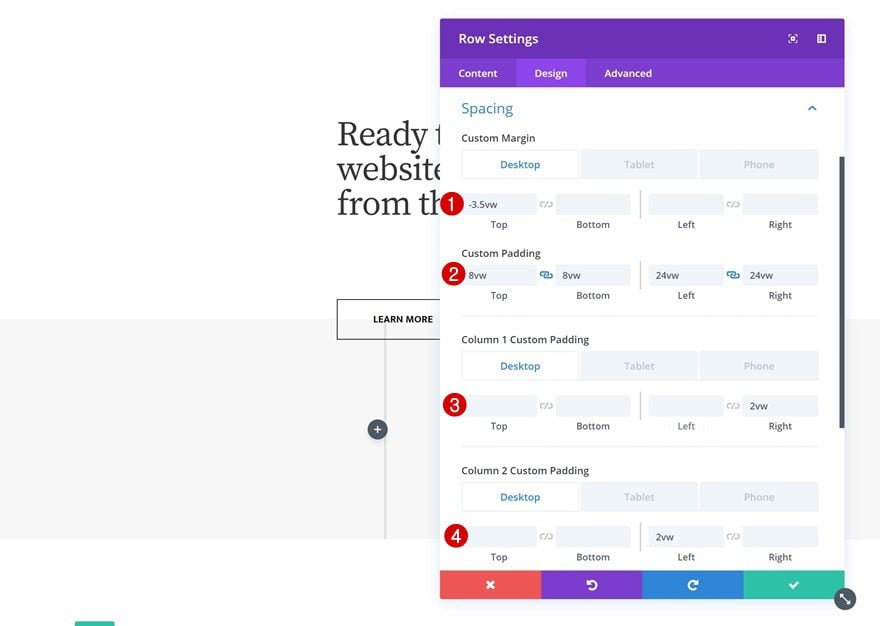
Spacing
Along with the custom padding and margin values in the spacing settings.
- Top Margin: -3.5vw (Desktop), -10vw (Tablet), -17vw (Phone)
- Top Padding: 8vw (Desktop), 15vw (Tablet), 20vw (Phone)
- Bottom Padding: 8vw (Desktop), 15vw (Tablet), 20vw (Phone)
- Left Padding: 24vw (Desktop), 5vw (Tablet & Phone)
- Right Padding: 24vw (Desktop), 5vw (Tablet & Phone)
- Column 1 Right Padding: 2vw (Desktop), 0vw (Tablet & Phone)
- Column 2 Left Padding: 2vw (Desktop), 0vw (Tablet & Phone)
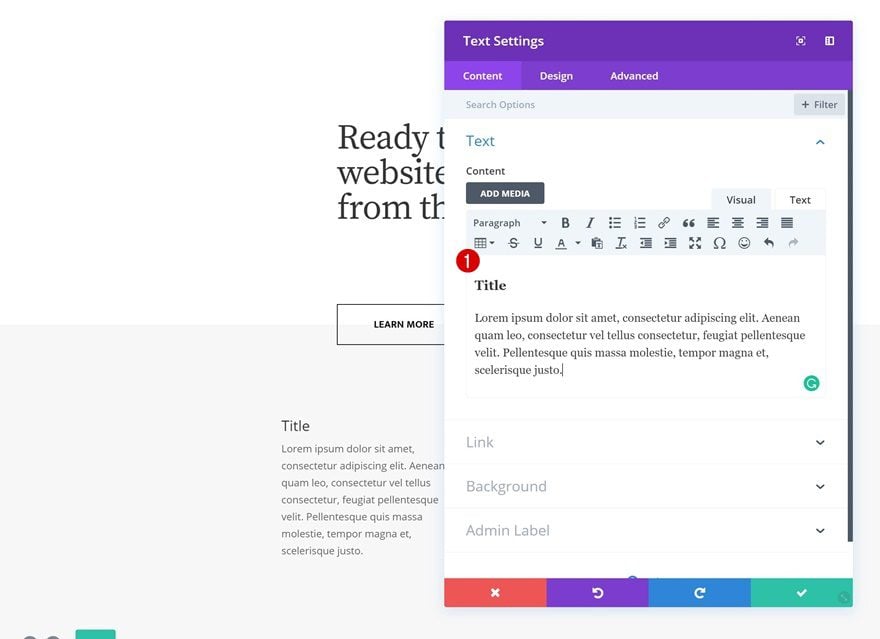
Add Text Module to Column 1
Add Content
Go ahead and add a Text Module to the first column. Enter some copy of your choice (including an H3 title).
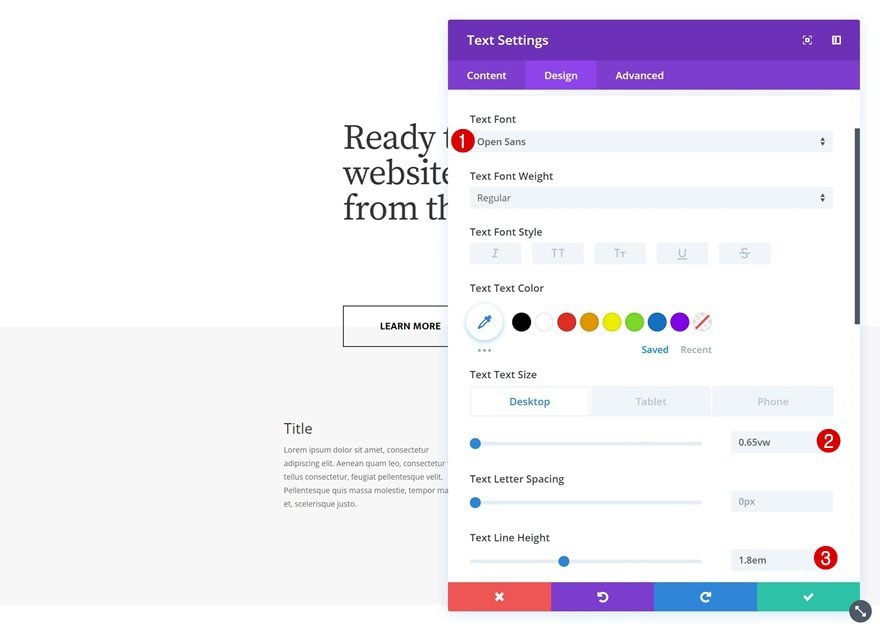
Text Settings
Go to the design tab and change the text settings.
- Text Font: Open Sans
- Text Size: 0.65vw (Desktop), 1.8vw (Tablet), 2.7vw (Phone)
- Text Line Height: 1.8em
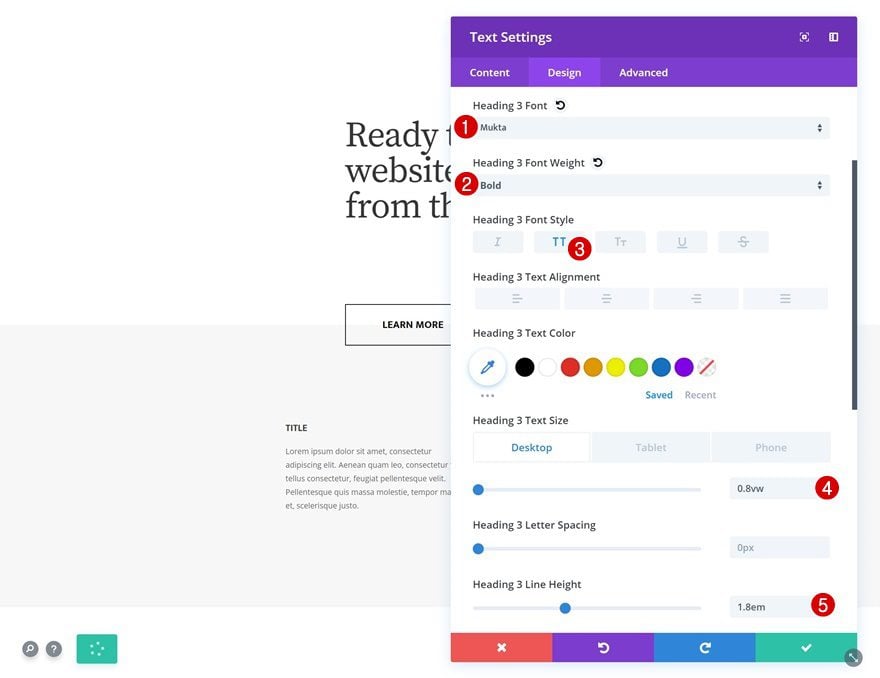
H3 Text Settings
Along with the H3 text settings.
- Heading 3 Font: Mukta
- Heading 2 Font Weight: Bold
- Heading 3 Font Style: Uppercase
- Heading 3 Text Size: 0.8vw (Desktop), 3vw (Tablet), 4vw (Phone)
- Heading 3 Line Height: 1.8em
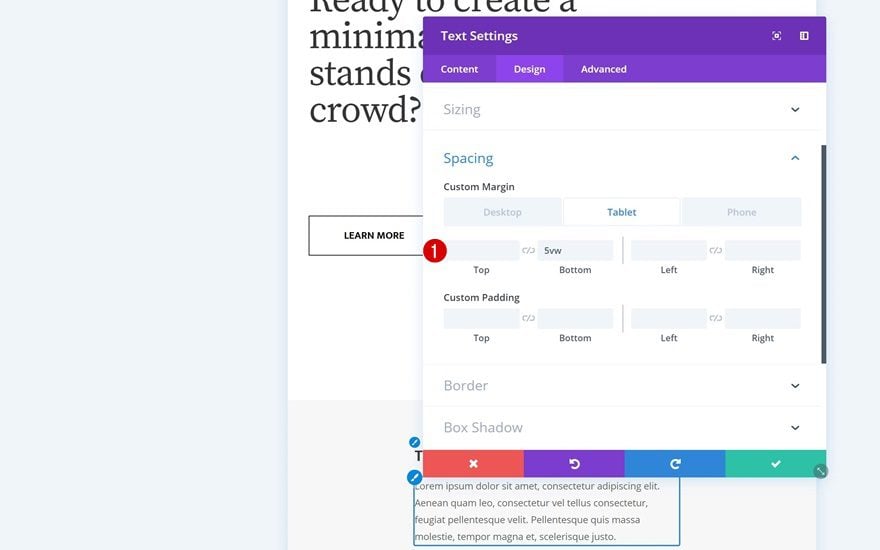
Spacing
Add some bottom margin for smaller screen sizes too.
- Bottom Margin: 5vw (Tablet & Phone)
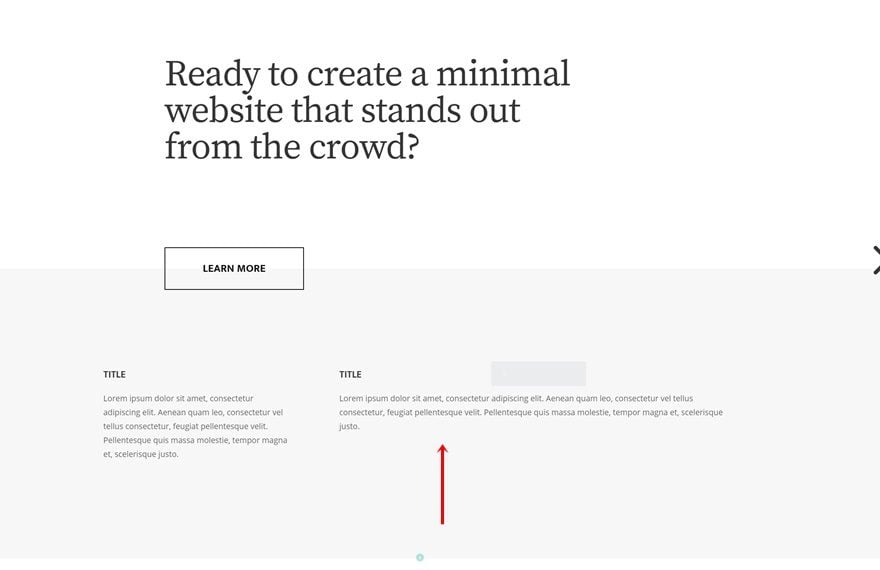
Clone Text Module & Place in Column 2
Once you’re done modifying the Text Module in column 1, you can clone it and place the duplicate in the second column.
Change Content
Make sure you change the content.
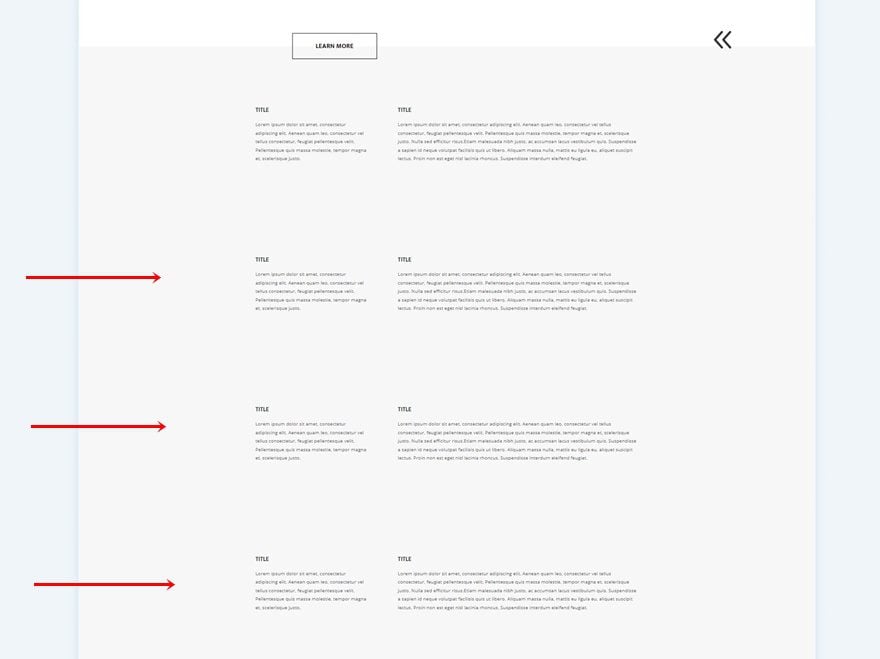
Clone Row #1 Three Times
Once both your rows are done, you can clone the first row 3 times.
Change Duplicate #1
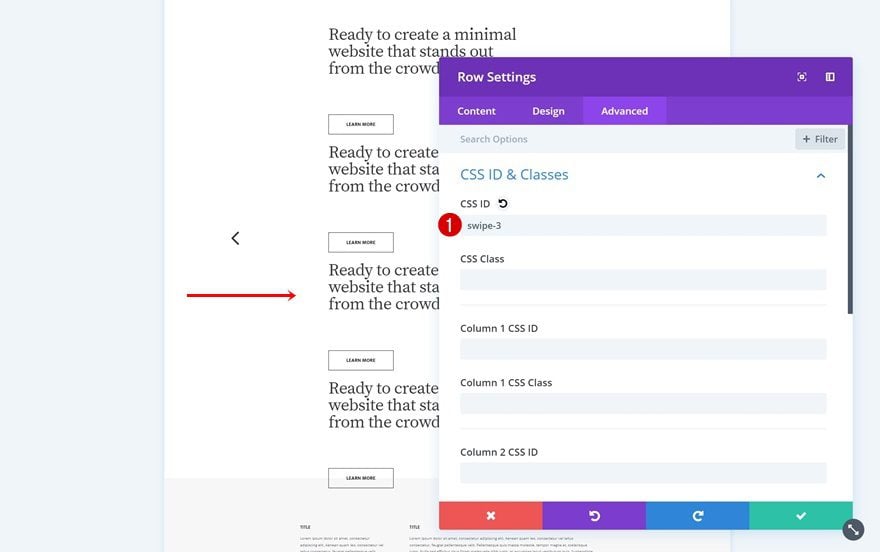
Change Row CSS ID
We’ll need to change the CSS ID of the first duplicate.
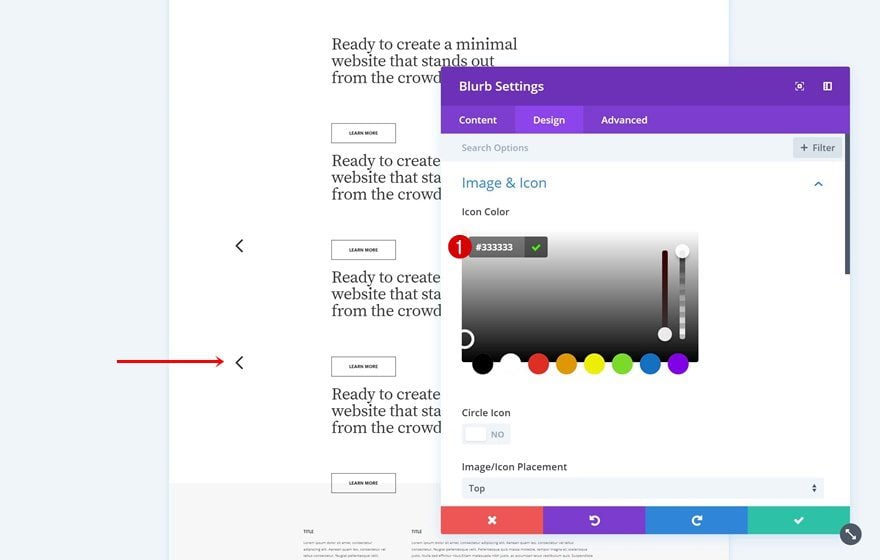
Change Blurb Module’s (Column 1) Icon Color
Along with the first Blurb Module’s color.
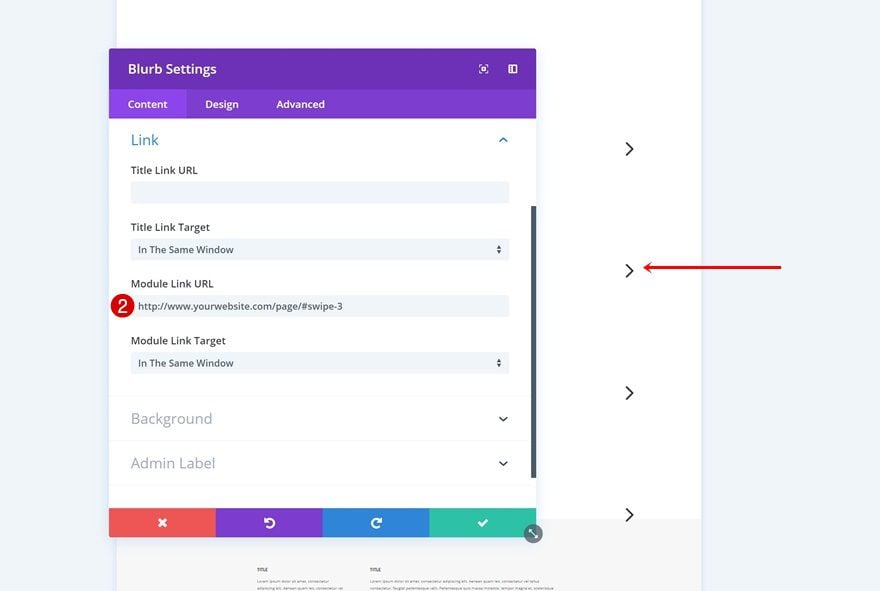
Change Both Blurb Modules’ Links
To make the anchor links work, you’ll have to change the link of each one of the arrows accordingly:
- Module Link URL: https://www.yourwebsite.com/page/#swipe-1
- Module Link URL: https://www.yourwebsite.com/page/#swipe-3
Change Duplicate #2
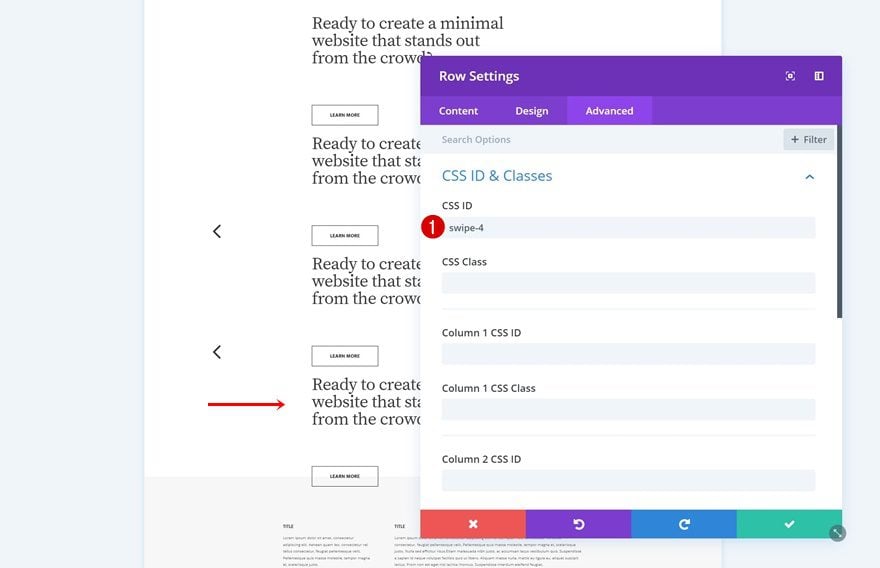
Change Row CSS ID
Change the CSS ID of the second duplicate.
Change Blurb Module’s (Column 1) Icon Color
Along with the icon color of the first Blurb Module.
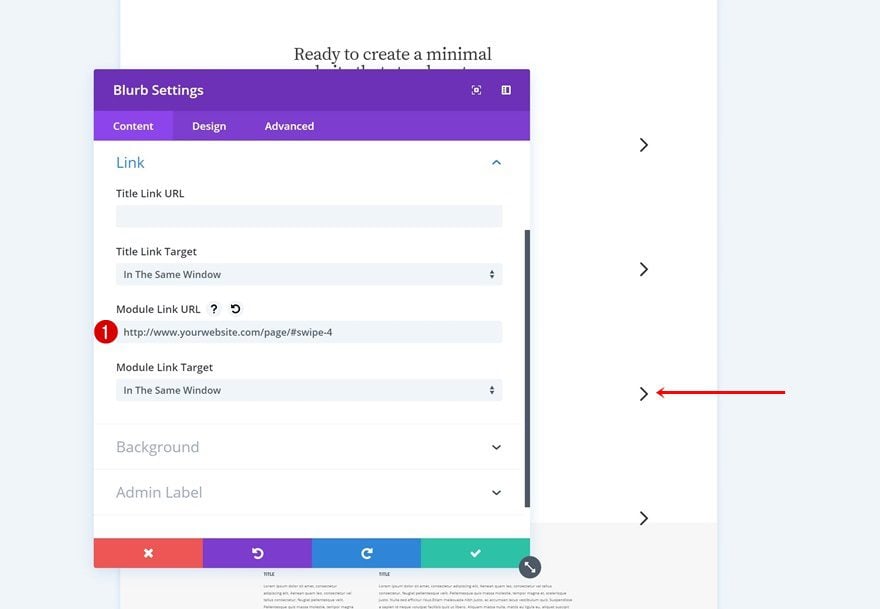
Change Both Blurb Modules’ Links
And again, change the links of each Blurb Module accordingly:
- Module Link URL: https://www.yourwebsite.com/page/#swipe-2
- Module Link URL: https://www.yourwebsite.com/page/#swipe-4
Change Duplicate #3
Change CSS ID
Change the CSS ID of the third row duplicate too.
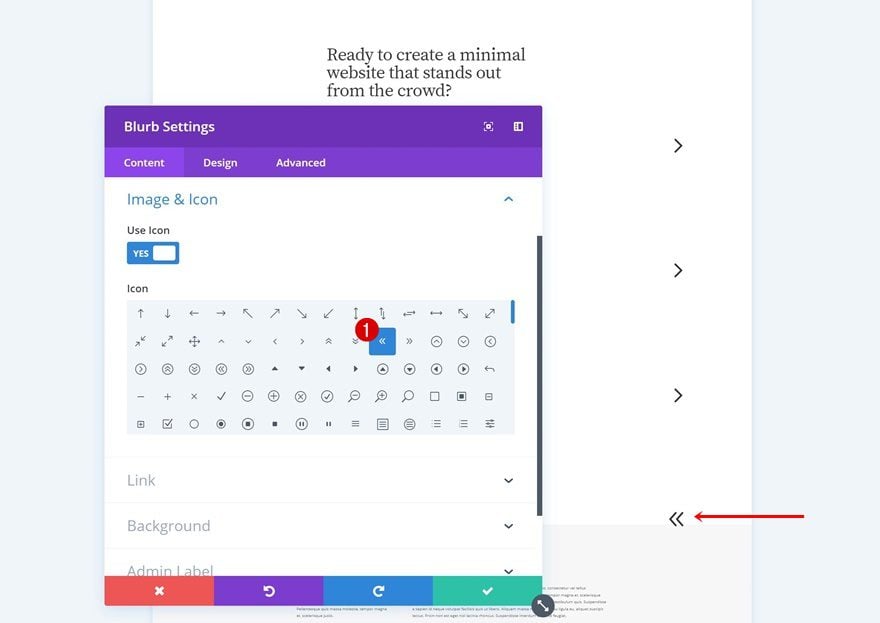
Change Blurb Module’s (Column 2) Icon
And select another icon for the Blurb Module in column 3.
Change Blurb Module’s (Column 2) Link
Make sure that on click, the visitor will be redirected to the first section column by modifying the Module Link URL accordingly:
- Module Link URL: https://www.yourwebsite.com/page/#swipe-1
Clone Row #2 Three Times
On to the next row. Clone this row three times as well.
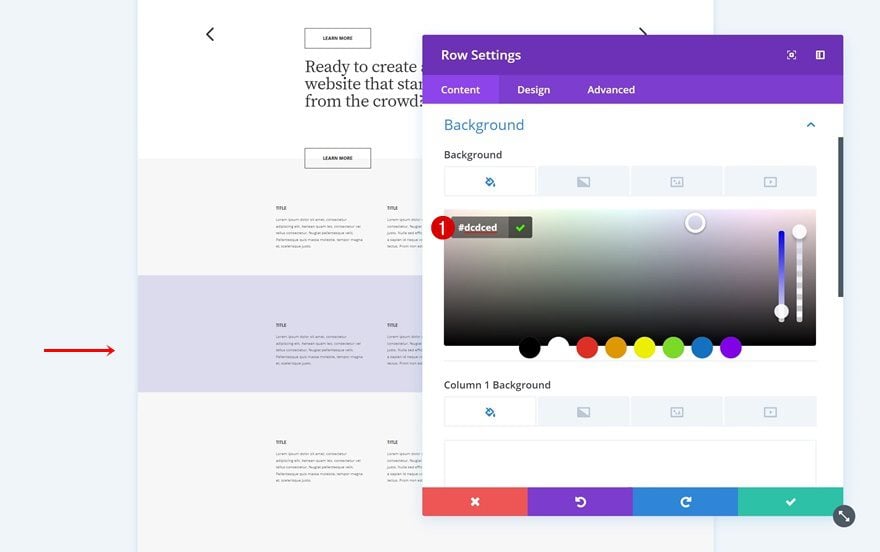
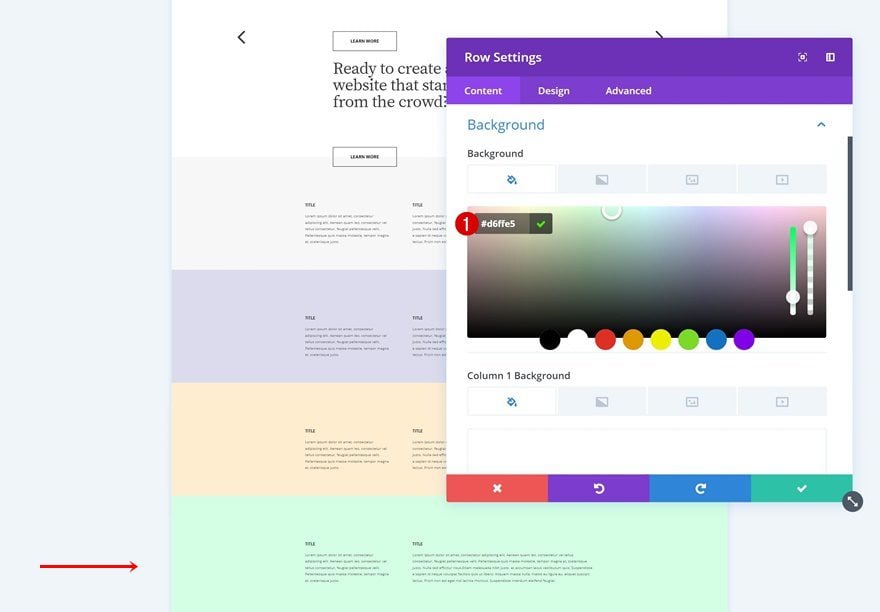
Change Row Background Color of Duplicate #1
Change the background color of the first duplicate.
- Background Color: #dcdced
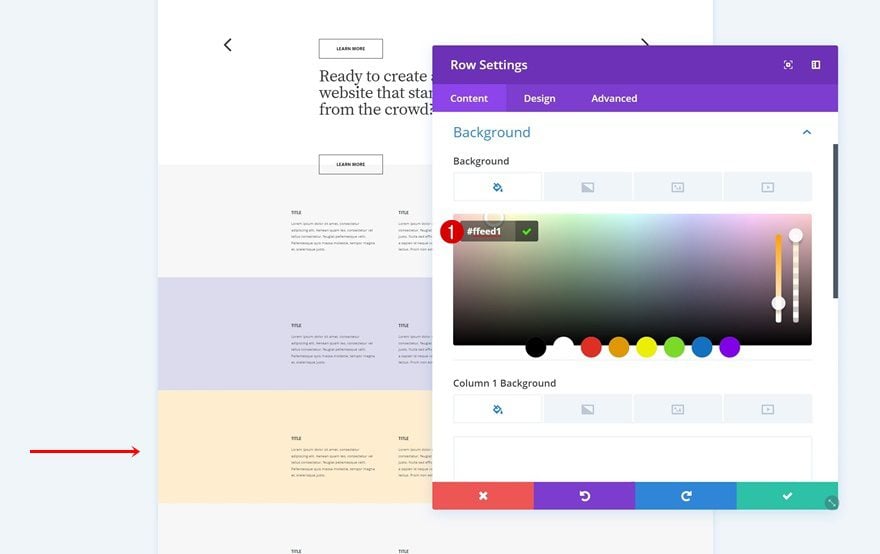
Change Row Background Color of Duplicate #2
The second duplicate makes use of the following background color:
- Background Color: #ffeed1
Change Row Background Color of Duplicate #3
Change the background color of the third row duplicate too.
- Background Color: #d6ffe5
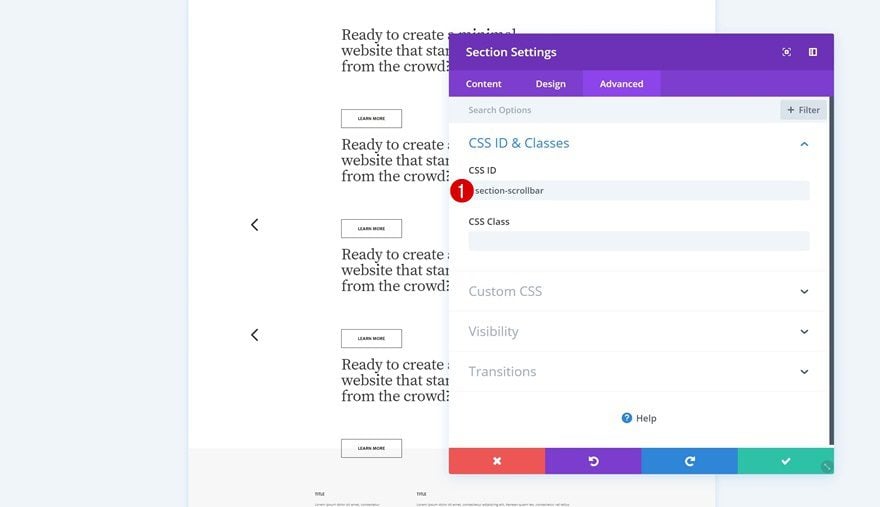
Add CSS ID & CSS Code to Section
Now that we have all the rows we need, we can make the magic happen. Add a CSS ID to the entire section. Later on this post, we’ll use this CSS ID to hide the scrollbar.
- CSS ID: section-scrollbar
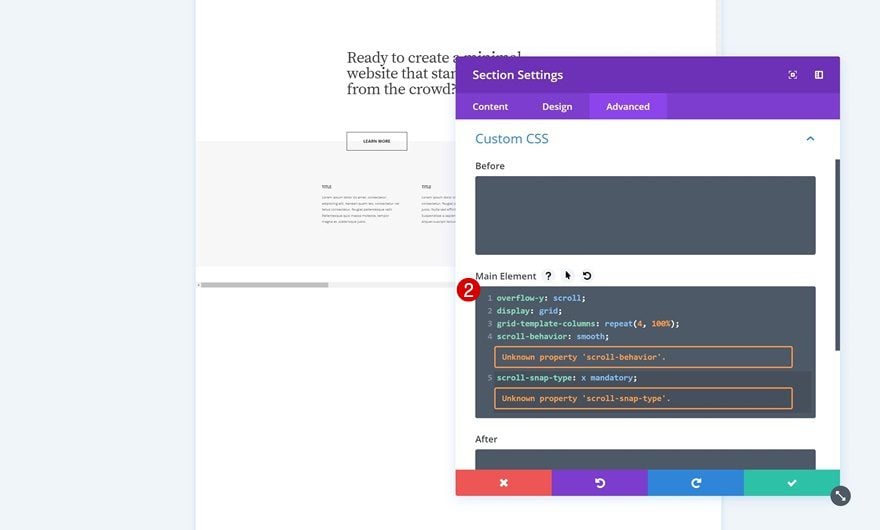
Then, go to the Custom CSS options and add some lines of CSS code to the main element.
overflow-y: scroll; display: grid; grid-template-columns: repeat(4, 100%); scroll-behavior: smooth; scroll-snap-type: x mandatory;
The more section columns you want to create, the more columns you’ll have to add in the CSS code. So, say for instance you want to have the same structure but allow 7 swipes instead of 4, you’ll have to modify the grid template columns CSS code line accordingly:
grid-template-columns: repeat(7, 100%);
But bear in mind that you’ll have to add more rows if you’re increasing the column number. So in this case, if you want two rows to appear per section column, you’ll need 14 rows.
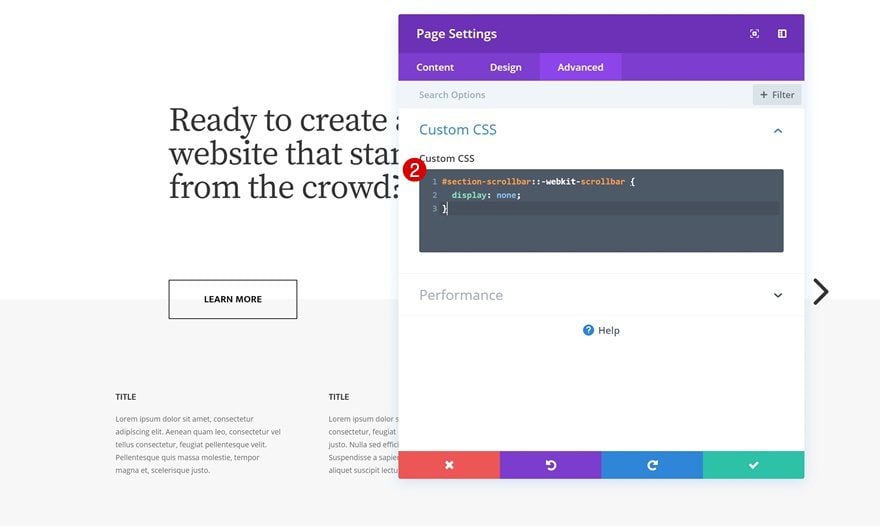
Hide Scrollbar
You can also choose to hide the scrollbar by using the section CSS ID and adding the following lines of CSS code to the page settings:
#section-scrollbar::-webkit-scrollbar {
display: none;
}
Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome on different screen sizes.
Desktop
Mobile
Final Thoughts
When designing websites with Divi, the most straightforward thing to do is build downwards. But just because it’s the most straightforward thing to do, doesn’t mean you’re limited to that option. You can create an entirely horizontal swipe page as well. In this tutorial, we’ve shown you how to achieve some stunning horizontal swipe web design using Divi. If you have any questions or suggestions, make sure you leave a comment in the comment section below!
https://www.elegantthemes.com/blog/divi-resources/how-to-create-an-entirely-horizontal-swipe-page-with-divi