Do you want to create compact archives on your WordPress website?
If you have been blogging for a few years, then the list of your posts might have become too long to fit in your WordPress sidebar. This will make your sidebar look cluttered which won’t be good for your site presentation
In this article, we’ll show you how to easily create compact archives in WordPress.
Why Do You Need Compact Archives in WordPress?
Adding an archive in WordPress allows you to easily display your previously published content on your website for users to go through.
By default, WordPress offers an ‘Archives’ block and widget that can be added to the sidebar of your WordPress blog.
However, the ‘Archives’ block only allows you to display your archives as a long list or a dropdown menu.
A list will make your site look cluttered while a dropdown can be easily overlooked by users as it isn’t as noticeable.
By creating compact archives, you can easily display your archives in the WordPress sidebar without taking up much space. You can also display them on your about page or even create a dedicated Archives section.
That being said, let’s take a look at how to easily add compact archives in WordPress.
How to Add Compact Archives in WordPress
You can easily create compact archives in WordPress using the Compact Archives plugin.
First, you need to install and activate the Compact Archives plugin. For further instructions, check out our guide on how to install a WordPress plugin.
Now, the plugin offers three styles to display compact archives on your website.
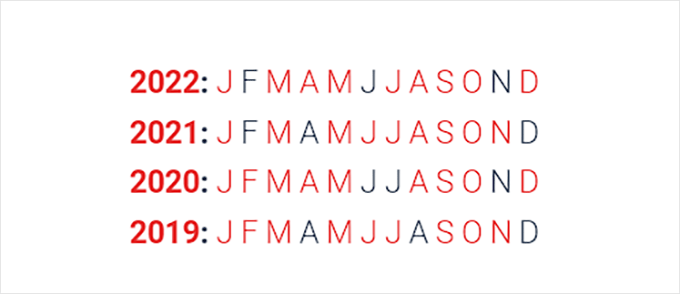
Style 1. Relaxed three-letter month initials
Style 2. Compact Monthly Initials
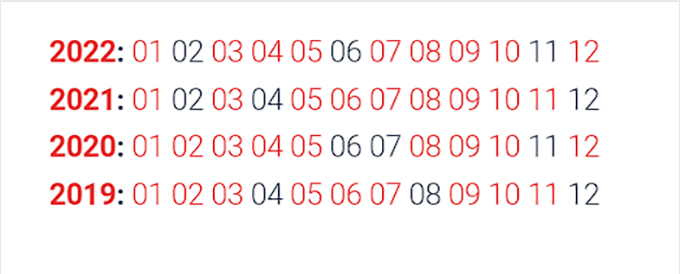
Style 3. Numeric Block
There are multiple ways to easily display compact archives on your website.
In this tutorial, we will be showing you all four methods and you can choose the one that you like the most.
Method 1. Add Compact Archives in WordPress Posts or Pages
It is super easy to add compact archives to your WordPress page or post because the plugin comes with an easy-to-use block that you can add to your post or page.
For this tutorial, we will be creating a new page for compact archives.
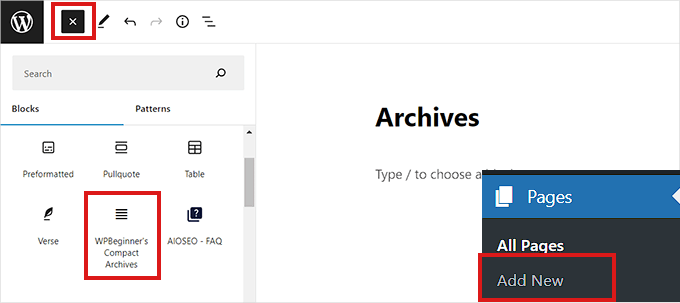
Simply head over to the Pages » Add New page from the admin sidebar. Once a new page opens up in the block editor, you can start by typing a name for your page.
Next, you need to click the ‘Add Block’ (+) button at the top and search for the ‘WPBeginner’s Compact Archvies’ block.
Upon locating it, simply click on the block to add it to your page.
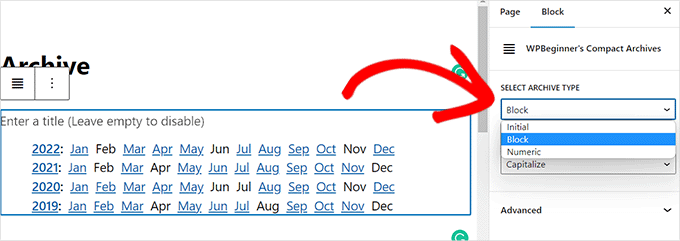
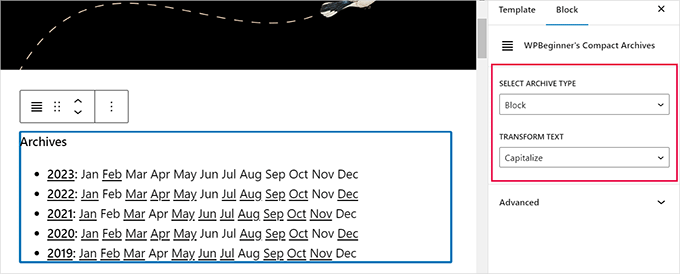
Next, you need to choose a style for your archives from the Block Settings panel on the right corner of the screen.
Simply choose a style of your liking from the dropdown menu below the ‘Select Archive Type’ option.
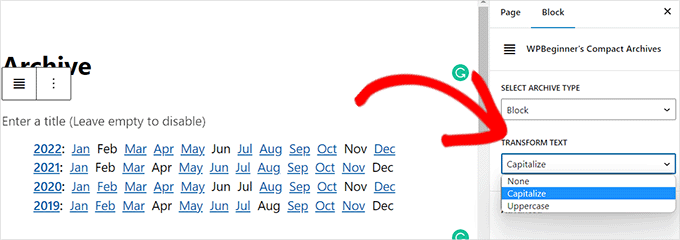
You can also choose if you want your archive text to be capitalized or Uppercase.
For that, you need to open the dropdown menu below the ‘Transform Text’ option.
Once you’re satisfied with your choice, simply click the ‘Publish’ or ‘Update’ button at the top.
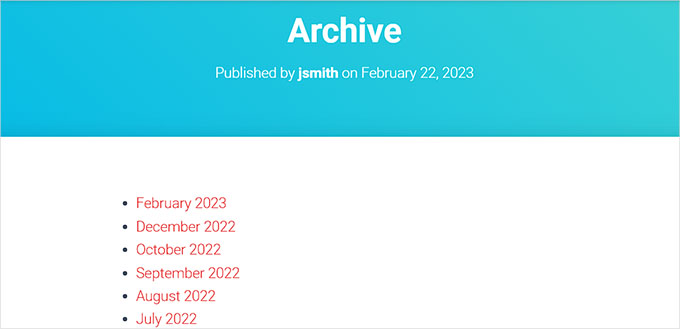
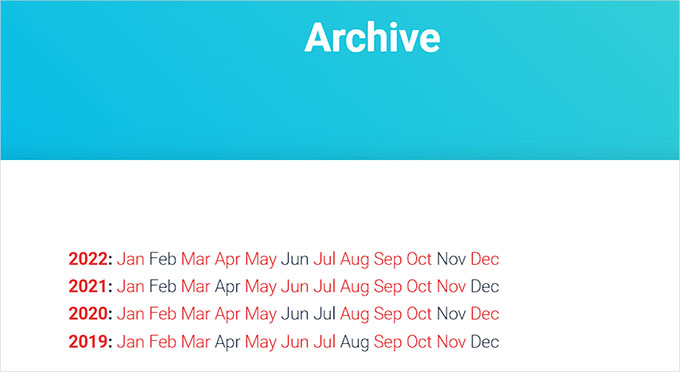
This is how your archives page will look.
You can also display your archive as a widget on your website.
Adding the Compact Archives Block in Full Site Editor
If you’re using a block-based theme on your website, then you’ll have to add the ‘ WPBeginners’ Compact Archives’ block using the full site editor.
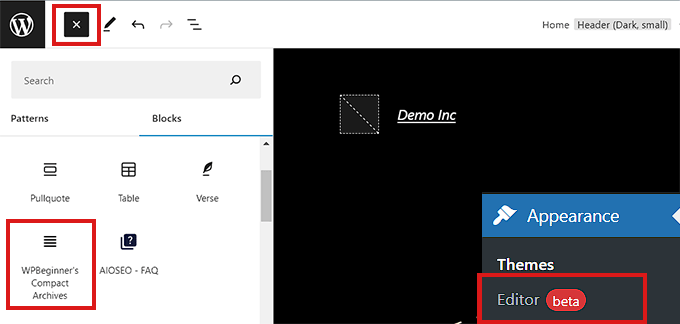
First, you need to visit the Appearance » Editor page from the admin sidebar to launch the FSE.
From here, you need to click the ‘Add Block’ (+) button on the top-left corner of the screen to open up the block menu.
Next, you need to simply locate and add the ‘WPBeginner’s Compact Archvies’ block to your preferred place on the website.
Once you add the block, you can configure its’ style and text settings from the Block Settings panel on the right.
Finally, don’t forget to click on the ‘Save’ button at the top to store your settings.’
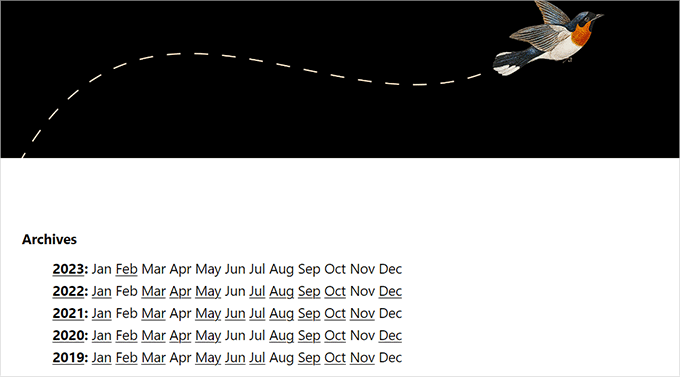
Your compact archives will look like this.
Adding the Compact Archives Block Using Widgets
If you’re not using a block-based theme, then this method is for you.
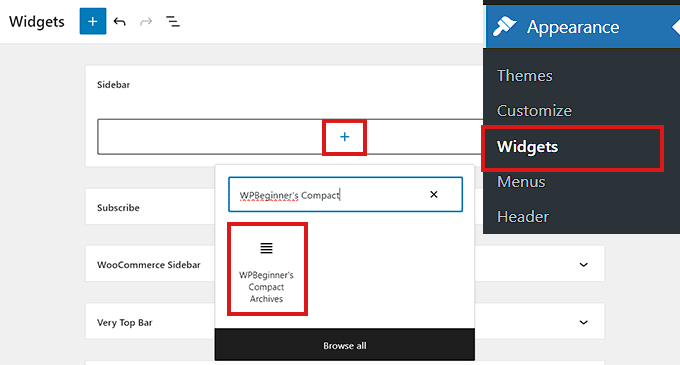
First, you need to visit the Appearance » Widgets page from the admin sidebar.
Once there, simply click the ‘Sidebar’ tab to expand it.
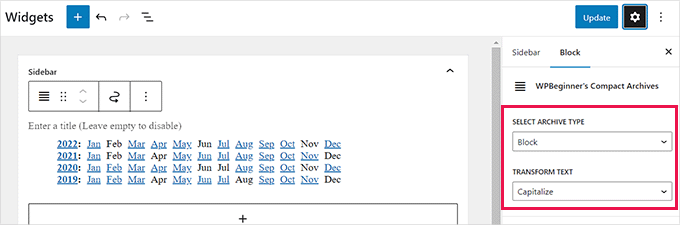
Now, you need to click the ‘Add Block’ (+) button in the sidebar tab.
This will open up the ‘Widget Block Menu’ where you need to search for the ‘WPBeginner’s Compact Archive’ block.
Upon locating it, simply click the block to add it in the sidebar section.
Once the ‘Compact Archives’ block is added you can change the style and text of your archive by configuring the settings from the Block Settings panel on the right.
Don’t forget to click the ‘Update’ button at the top to save your changes.
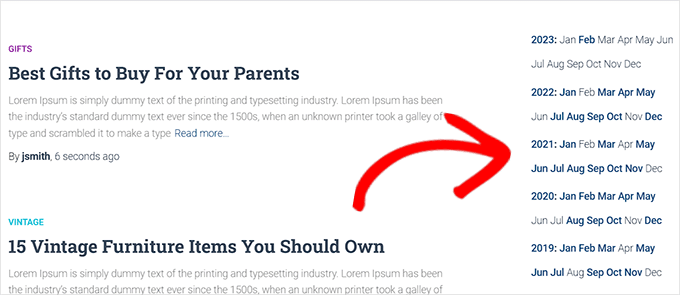
This is how your website sidebar will look upon adding the ‘Compact Archvies’ block.
Method 3. Displaying Compact Archives in Template Files
If you are making a custom WordPress theme or want to display archives in a theme template file, Compact Archives comes with handy template tags that you can use.
Simply add the following template tag to your code.
<ul> <?php compact_archive(); ?> </ul>
After adding the tag, compact archives will be added to your page.
However, if you want to add a style to your archive, you can do so by adding the following template tag in your code.
<ul>
<?php compact_archive($style="initial", $before="<li>", $after="</li>"); ?>
</ul>
For example, $style == 'initial' will display only month name initials and should fit right inside a sidebar. Using$style == 'block', will fit the main column of a page. Using $style == 'numeric', will display numeric months.
Method 4. Add Compact Archives to Your HTML Sitemap
If you want to create an HTML sitemap page for your in WordPress, then you can also display compact archives on your HTML sitemap page.
First, you will need to install and activate the All in One SEO for WordPress plugin. For more details see our article on how to install a WordPress plugin.
All in One SEO is the best WordPress SEO plugin on the market. It allows you to easily optimize your website for search engines.
It also comes with an HTML sitemap feature that allows you to easily add an HTML sitemap to your WordPress site.
It is a premium plugin but you can also use the free version called All in One SEO Lite. The free version has fewer features but it includes HTML sitemaps.
Upon activation, the plugin will launch the setup wizard. Simply follow the on-screen instructions to set up the plugin or see our guide on how to properly set up All in One SEO for WordPress.
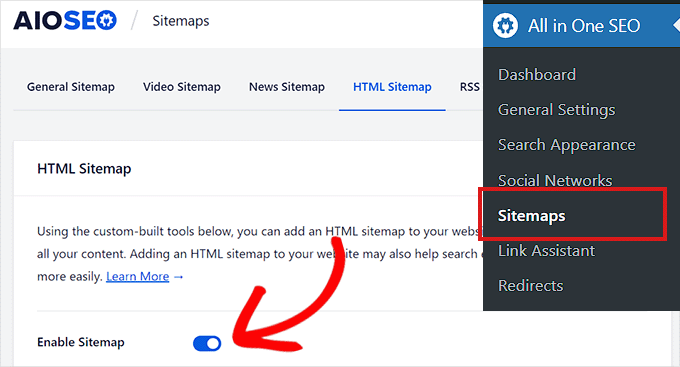
Once finished, you now need to visit the All in One SEO » Sitemaps page from the admin sidebar.
From here, you need to click on the ‘HTML Sitemap’ tab and make sure that the ‘Enable Sitemap’ toggle is turned on.
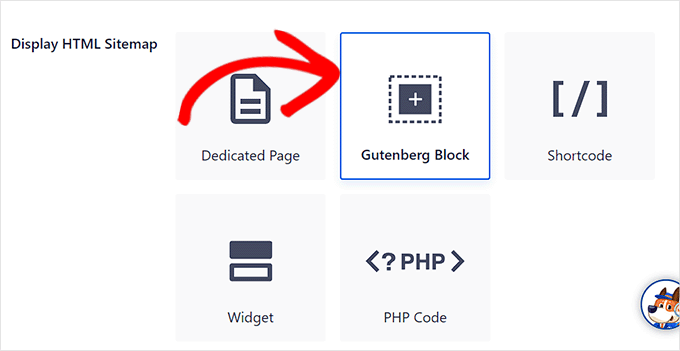
Next, you need to choose how you want to display your HTML sitemap.
For this tutorial, we will be choosing the ‘Gutenberg Block’ option.
If you choose this method, then you’ll have to add the “AIOSEO – HTML Sitemap” block to any page where you wish to display your HTML sitemap.
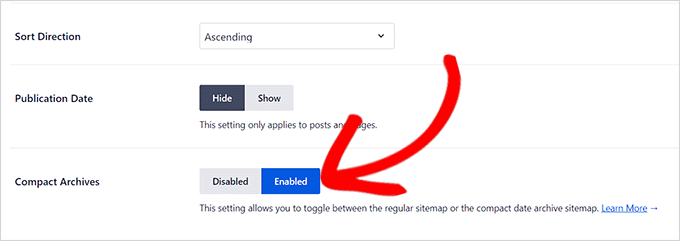
Next, you need to scroll down to the ‘Compact Archives’ option in the ‘HTML Sitemap Settings’ section.
Here, you need to simply toggle the ‘Compact Archives’ switch to ‘Enabled’.
Now your HTML sitemap will be displayed in a compact date archive format.
Finally, don’t forget to click on the ‘Save Changes’ button to store your settings.
Next, open up a page where you want to display the HTML sitemap from the admin sidebar.
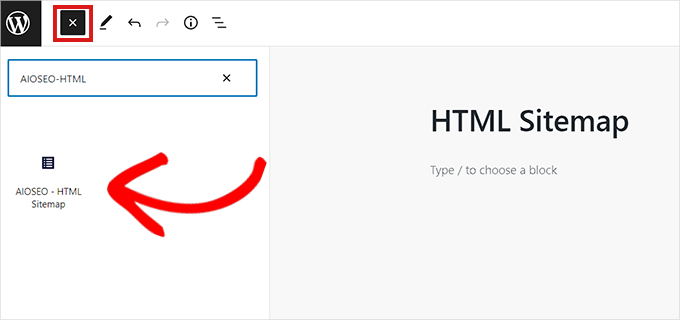
From here, simply click on the ‘Add Block’ (+) button at the top and then add the ‘AIOSEO-HTML Sitemap’ block to your page.
Finally, don’t forget to click the ‘Publish’ or ‘Update’ button to save your changes.
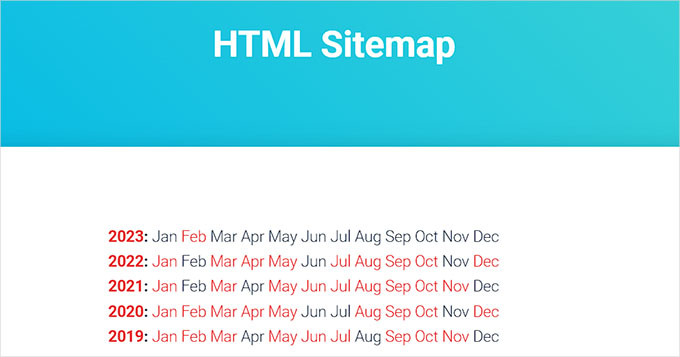
Your compact archives HTML Sitemap will look like this.
We hope this article helped you learn how to easily create compact archives in WordPress. You may also want to see our guide on how to easily create an email newsletter in WordPress and our top picks of the best social media plugins to help promote your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.