Do you want to show a custom header for your WordPress website?
Many WordPress themes come with a built-in header that sits at the top of each page. You may need to customize it to add important links, social icons, site search, or other elements to make a good first impression.
In this article, we’ll show you how to customize your WordPress header and even create a fully custom header for your entire site or specific pages.
What Is the Header in WordPress?
Your website header is the top section of every page on your WordPress website, and probably the first thing your visitors will see.
It often displays your website logo and title, navigation menus, and other important elements that you want users to see first.
For example, here’s our header area on WPBeginner that millions of readers see every month.
By customizing your site’s header, you can give it a unique design and make it more useful for your visitors. You can link to your most popular pages, display social icons or your business phone number, and show call to action buttons for more conversions.
With that being said, let’s take a look at how to easily customize your WordPress header. You can use the following links to jump to the section you want to read.
Customize Header by Using the WordPress Theme Customizer
Many popular WordPress themes let you use the WordPress theme customizer to make changes to the header area of your WordPress layout. This feature is sometimes called a custom header, but not all themes support it.
You should start by navigating to Appearance » Customize in your WordPress admin area.
Note: If you don’t see Appearance » Customize in your WordPress admin menu, but only see Appearance » Editor (Beta), then that means your theme has enabled full-site editing. In that case, you should skip to the next section.
Your theme may add a ‘Header’ section to the customizer, or add header options under the ‘Color’ section, but this varies from theme to theme. Here are a few examples.
Some themes, like Twenty Twenty-One, do not offer header customization options at all. In this case, we recommend you use a drag & drop theme builder plugin like SeedProd that we cover below.
The Twenty Sixteen theme allows you to add a background image to the header, and even add random header images.
Some free and premium WordPress themes offer even more theme customization options. For example, you may be able to change your header’s font style, layout, colors, and much more. But you are limited to what the theme developer allows you to do.
For example, you can create a custom header using the theme customizer with the Astra theme.
Astra has a dedicated ‘Header Builder’ option in the panel on your left. Here you’ll find different settings to edit the appearance and style of the header. You can build a custom header by adding blocks, just like when editing a blog post or page in the WordPress content editor.
To start, simply hover over an empty area in the header and click the ‘+’ icon to add a header block.
Next, you can select any block you’d like to add to your custom header. For example, you can add widget block, account block, search block, and more.
Plus, the header builder also lets you drag and drop the blocks and place them above or below the header.
You can further customize each block that you add to the header.
For instance, selecting the Site Title & Logo block will give you options to upload a site title and logo, change the logo’s width, display a site tagline, and more.
Besides that, you can also change the background color of the header or add a background image to appear in the header.
When you’re done editing the custom header, simply click the ‘Publish’ button.
For more details, see our ultimate guide on how to use the WordPress theme customizer.
Customize Header by Using the WordPress Full Site Editor
WordPress added full-site editing to WordPress in version 5.9. If your theme supports the new feature, then it replaces the theme customizer. However, at this time there are only a few themes that work with the full site editor.
When you use a compatible theme, you can customize your header by navigating to Appearance » Editor. This will launch the full site editor, which is just like the block editor you use to write WordPress posts and pages.
When you click the header, you will notice the name of the template at the top of the page changes to ‘Page Header’.
Now when you click the ‘Settings’ icon on the toolbar, you will see options to customize the header’s layout, color, border, and dimensions.
As an example, we’ll change the header’s background color. First, you need to click on the ‘Color’ section to expand it. After that, you should click on the ‘Background’ option.
A popup will appear that allows you to select a solid color or gradient. There will also be a number of colors that you can select. When you click on a color, the background of your header will be changed immediately.
You can find more customization options by clicking the ‘Styles’ icon at the top right of the page. This will let you change the header’s font, colors, and layout.
To learn more about how the full site editor works, see our beginner’s guide on how to customize your WordPress theme.
If you want to have total control over your headers, footers, and sidebars to give your website a unique design, then we recommend using SeedProd.
SeedProd is the best WordPress theme builder plugin that allows you to easily create a custom WordPress theme without writing any code. This includes creating headers, footers, and everything else needed for an attractive WordPress theme.
You can even create multiple custom header styles for different pages and sections of your website.
Note: You can use the free version of SeedProd to create custom landing pages including custom headers, but you will need the Pro version to create fully custom themes which include sitewide header layouts.
First, we recommend following our guide on how to easily create a custom WordPress theme without any code. Once you’ve done this, SeedProd makes it simple to customize your header.
All you need to do is click the ‘Edit Design’ link found under the header.
This will open the header in SeedProd’s drag and drop editor.
From here, you can easily customize your header by adding new blocks.
There are blocks for template tags like a site logo, any of your WordPress widgets, and advanced blocks such as a countdown timer, navigation menu, or social sharing buttons.
The best part is that you can further customize each block using the theme builder. For instance, you can change the size and alignment of your logo or choose which pages to show in the navigational menu. It even allows you to add an image in the header.
With SeedProd, you can also add a complete section to your theme’s header template.
Sections are a group of blocks, and you can use them for different areas on your website. This includes headers, footers, features, testimonials, call to action, and more.
To use a header section, first switch to the ‘Sections’ tab in the Design panel.
After that, choose a header section you’d like to use for your website. SeedProd offers multiple section templates that you can use.
Next, go ahead and customize the header section.
Once you’re happy with your custom header, make sure you click the ‘Save’ button to store your changes.
Now, you’re ready to publish your custom header.
Simply go to SeedProd » Theme Builder page from your WordPress dashboard and click the toggle next to the ‘Enable SeedProd Theme’ option to Yes.
Once you enable the option, SeedProd will replace your default WordPress theme with a new custom theme and header.
You can now visit your website to see the new custom header in action.
Create Different Custom Headers for Each Page
Did you know that using SeedProd, you can create custom headers for different pages?
The theme builder lets you add custom headers for each page on your WordPress website. This way, you can show a customized header for different categories, tags, post types, page types, and more.
To start, you’ll need to go to SeedProd » Theme Builder from your WordPress dashboard and click the ‘Add New Theme Template’ button.
A new popup window will appear where you’ll need to enter the theme template details.
Go ahead and enter a name for your theme template. After that, choose ‘Header’ as the template type from the dropdown menu. You can leave the ‘Priority’ field blank.
Next, you’ll need to enter the display conditions for your custom header. For example, we used the conditions where it will show on all posts and pages that are in the tutorials category.
Don’t forget to click the ‘Save’ button when you’re done.
After that, you can go ahead and edit the custom header using the SeedProd drag and drop theme builder.
When you’ve finished editing the custom header, simply click the ‘Save’ button at the top.
You can see more ideas on how to customize your header using SeedProd in our beginner’s guide on how to easily create a custom WordPress theme using the SeedProd theme builder.
Most websites display the same header on all posts, pages, categories, and archive pages. However, you can display a different header for each WordPress category.
This can be done by adding code to your theme files, but you will have more control by using a theme builder.
We showed you earlier how to customize your header using the SeedProd theme builder plugin. SeedProd also allows you to create multiple custom headers and display them for different categories using conditional logic.
To create a new header, you need to navigate to SeedProd » Theme Builder and click the orange ‘Add New Theme Template’ button. Alternatively, you can duplicate your current header and use it as a starting point.
A popup will be displayed where you can give the theme template a name and select ‘Header’ from the Type drop down menu.
You also need to enter a priority. This is used if more than one header meets the conditions for a certain page, and the header with the largest priority will be displayed. The default header has a priority of 0, so make sure you enter 1 or higher.
After that, you’ll need to set up one or more conditions. This lets SeedProd know when to display a certain header. You simply select the conditions from drop down menus.
On the first two menus, you need to select ‘Include’ and then ‘Has Category’. In the last field, you should type the name of the category where you want the header to be displayed.
You can easily display the same header for multiple categories by clicking the ‘Add Condition’ button and including another category. When you’re finished, make sure you click the ‘Save’ button to save the new header.
Now you can customize the design of each new header using SeedProd’s drag and drop editor as we showed you earlier.
To learn more, including how to do this using code, see our guide on how to add custom header, footer, or sidebar for each category.
If you’re building a custom theme from scratch using code, then you might be looking to add a WordPress widget to your header to capture the attention of your visitors. Widgets allow you to add content blocks to specific sections of your theme easily, but not every theme includes a header widget area.
We mentioned earlier how simple it is to add widgets to your header using the SeedProd theme builder. But what if you wish to add a widget to a normal WordPress theme’s header?
Some themes, like the Astra theme, let you do this using the WordPress theme customizer. For example, Astra adds an option called ‘Header Builder’ that lets you completely customize the header, including adding widgets.
If your WordPress theme doesn’t currently have a WordPress widget area in the header, then you’ll need to add it manually by adding the following code to your functions.php file, in a site-specific plugin, or by using a code snippets plugin.
This is a more advanced option, since you’ll need to know where to place the code and how to style it using CSS.
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
This code registers a new sidebar or a widget ready area for your theme.
If you go to Appearance » Widgets, then you will see a new widget area labeled ‘Custom Header Widget Area’. Now, you can add your widgets to this new area.
Finally, you need to add some code to your theme’s header template located in the header.php file of your theme. This will add the widget area you created earlier to your header so that the widgets will be displayed on your website.
You need to copy this code snippet and paste it where you want the widget to display.
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div id="header-widget-area" class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>
Depending on your theme, you may also need to add CSS to WordPress to control how the widget area is displayed.
For more details, see our guide on how to add a WordPress widget to your website header.
Add Random Header Images to Your WordPress Blog
Another way you can make your WordPress headers more attractive is by adding random images to the header section.
Showing images that randomly change helps capture your visitors’ attention and make your content more engaging.
To add random header images to your WordPress blog, you can use the theme customizer and upload images to the header section. This option may vary depending on the WordPress theme you’re using.
Next, go ahead and select the ‘Randomize uploaded headers’ option.
If you want more control and flexibility in showing random images in the header section, then you can also use a WordPress plugin.
For more details, see our guide on how to add random header images to your WordPress blog.
Finally, if you’re wanting to add custom code to your website’s header section, you can do that easily from your WordPress dashboard. This method is recommended for advanced users and not suitable for beginners because it includes editing code and requires technical knowledge.
You can find your theme’s header files by going to Appearance » Theme File Editor from the WordPress admin panel. In the ‘style.css’ theme files, you can scroll down to the site header section and add or remove code.
Note: We don’t recommend that you directly edit the theme files because the slightest mistake can break your website and mess up the design.
An easier way of adding custom code to edit your site’s header is by using the Insert Headers and Footers plugin.
First, install and activate the Insert Headers and Footers plugin. For more details, please see our guide on how to install a WordPress plugin.
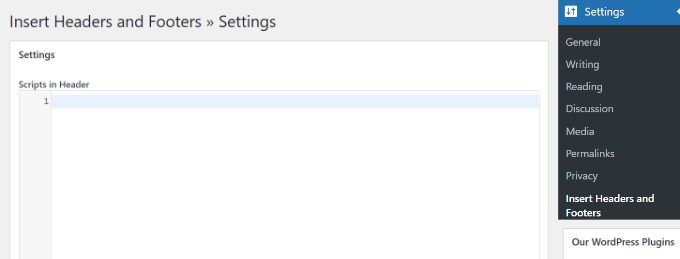
Upon activation, you can go to Settings » Insert Headers and Footers from your WordPress dashboard. Next, enter the custom code in the ‘Scripts in Header’ section.
After entering the code, save your changes.
For more details, you can see our guide on how to add header and footer code in WordPress.
We hope this tutorial helped you learn how to customize your WordPress header. You may also want to learn how to choose the best web design software, or check out our list of must have plugins to grow your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.