Are you looking to disable emojis on your WordPress site?
Emojis are small icons that are used to express feelings or emotions. WordPress loads additional CSS and a JavaScript file to add emoji support and some users may want to remove it to improve performance and speed.
In this article, we’ll show you how to easily disable emojis in WordPress.
What Are Emojis?
Emojis are the tiny icons or smileys used on the internet.
Originating from Japan, emojis have made their way into the Unicode character set and are now supported by desktop computers as well as iOS and Android mobile devices.
The emojis feature was first introduced in WordPress 4.2 and the primary reason for adding this feature was to add native support for Chinese, Japanese, and Korean language character sets.
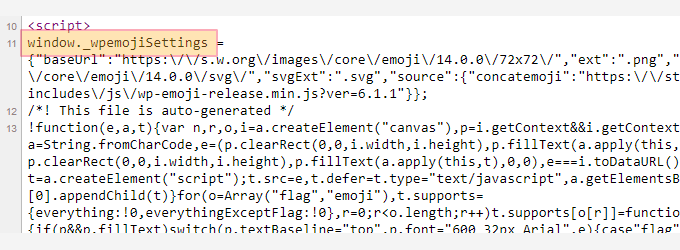
By default, WordPress loads an additional JavaScript file and some CSS to add emoji support.
You can see it by viewing your website’s source code or by using the Inspect tool.
However, some site owners may want to disable this extra emoji support to boost WordPress speed and performance by not downloading additional code and scripts.
Note: When we say disabling Emoji in WordPress, we mean disabling the extra checks and scripts used by WordPress to handle Emojis. You can still use Emoji on your site, and the browsers that support them will still be able to display them.
Having said that, let’s take a look at how to easily disable Emoji support in WordPress.
Method 1. Disabling Emojis in WordPress Using Code
For this method, we’ll be using a custom code snippet to disable emoji support in WordPress.
You can add this code snippet to your WordPress theme’ functions.php file or a site-specific plugin. However, a tiny error in the code could easily break your website and make it inaccessible.
To avoid this, we recommend using WPCode. It is the best code snippets plugin for WordPress and offers the safest way to add custom code to your site without breaking it.
First, you need to install and activate the WPCode plugin. For more instructions, see our guide on how to install a WordPress plugin.
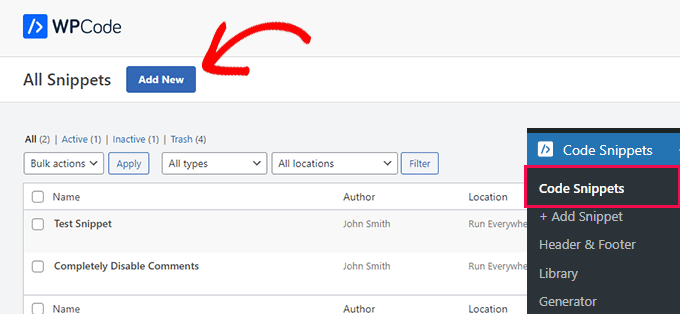
After activation, simply go to the Code Snippets » All Snippets page from the WordPress admin dashboard.
From here, you need to click the ‘Add New’ button at the top.
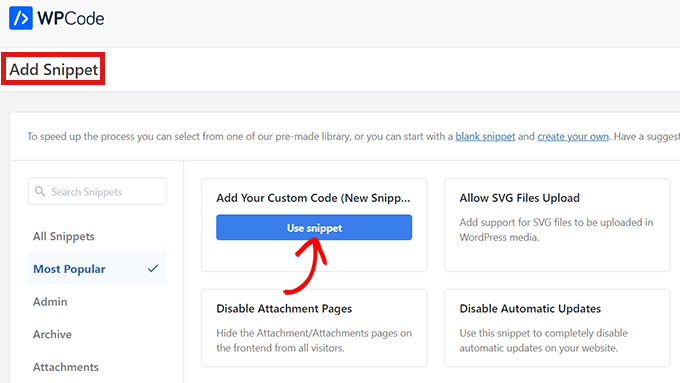
This will take you to the ‘Add Snippet’ page.
From here, take your mouse over to the ‘Add Your Custom Code (New Snippet)’ option and then click the ‘Use snippet’ button.
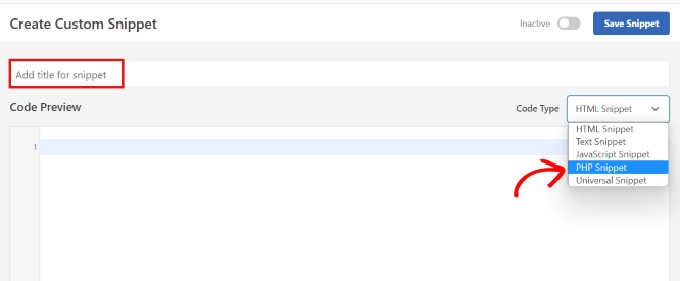
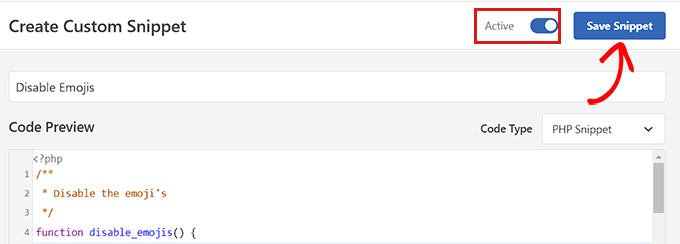
This will bring you to the ‘Create Custom Snippet’ page. You can start by typing a name for your code snippet. It can be anything you like.
After that, you need to select ‘PHP Snippet’ as your ‘Code Type’ from the drop-down menu present in the right corner.
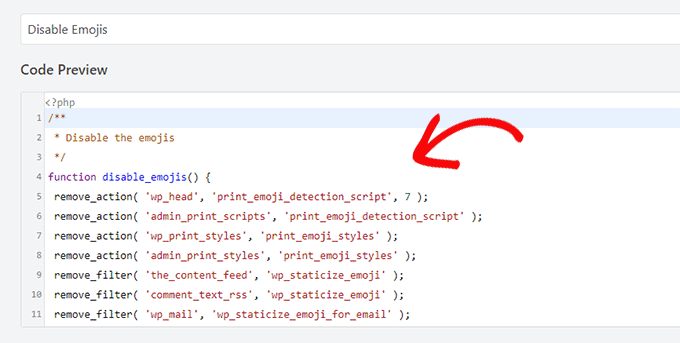
Now all you need to do is copy and paste the following code in the ‘Code Preview’ box.
/**
* Disable the emoji's
*/
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );
}
add_action( 'init', 'disable_emojis' );
/**
* Filter function used to remove the tinymce emoji plugin.
*
* @param array $plugins
* @return array Difference betwen the two arrays
*/
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}
/**
* Remove emoji CDN hostname from DNS prefetching hints.
*
* @param array $urls URLs to print for resource hints.
* @param string $relation_type The relation type the URLs are printed for.
* @return array Difference betwen the two arrays.
*/
function disable_emojis_remove_dns_prefetch( $urls, $relation_type ) {
if ( 'dns-prefetch' == $relation_type ) {
/** This filter is documented in wp-includes/formatting.php */
$emoji_svg_url = apply_filters( 'emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/' );
$urls = array_diff( $urls, array( $emoji_svg_url ) );
}
return $urls;
}
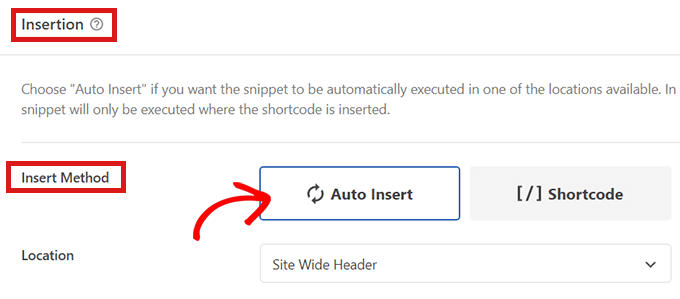
After that, scroll down to the ‘Insertion’ section to choose an insert method for your code.
Simply select the ‘Auto Insert’ mode so that the code can be automatically executed on your site upon activation.
Now go back to the top of the page and toggle the switch on the right from ‘Inactive’ to ‘Active’.
Finally, click the ‘Save Snippet’ button to save your custom code snippet.
That’s all, you have successfully disabled emojis in WordPress.
Method 2. Disable Emojis in WordPress Using a Plugin
For this method, we’ll be using a plugin to disable Emojis in WordPress.
First, you need to install and activate the Disable Emojis plugin. See our guide on how to install a WordPress plugin for more instructions.
The plugin works out of the box and there are no settings for you to configure.
Upon activation, it will automatically disable emoji support from your WordPress site.
We hope this article helped you learn how to disable Emojis on your WordPress site. You may also want to check out our guide on how to create a custom Facebook feed in WordPress and our article on how to add web push notifications to your WordPress site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.