Are you looking for a way to embed Facebook status posts in WordPress?
Facebook statuses are an easy way to share important updates and time-sensitive information with your audience. By embedding your Facebook timeline in WordPress, you can get more engagement, let people know what’s happening on your Facebook page or group, and grow your followers.
In this article, we will show you how to embed Facebook status posts in WordPress.
Why Embed Facebook Status in WordPress?
Facebook is the most popular social media platform in the world and has billions of active users. For website owners, Facebook is a powerful way to connect with a new audience and engage with the people who already know about your brand.
Facebook is also perfect for sharing time-sensitive information in real time. In this way, you can use FOMO to create a sense of urgency.
For example, you might post a status about how visitors are running out of time to enter your giveaway in WordPress, or take advantage of your flash sale.
However, people won’t see your Facebook status if they just visit your website. This makes it difficult to grow your Facebook following and build a relationship with your audience.
By embedding your Facebook status posts in WordPress, you can promote your social media page and encourage more people to follow you on Facebook.
As you post new statuses, they’ll appear on your site automatically, so it’s also a great way to keep your website fresh, even for regular visitors.
That being said, let’s see how to embed Facebook status posts in WordPress.
Adding a Facebook Status Plugin to WordPress
The easiest way to embed your Facebook status feed in WordPress is by using the free Smash Balloon Social Post Feed.
This plugin lets you display text and links from your Facebook page or group.
In this guide, we’ll be using the free version of Smash Balloon as it allows you to embed Facebook statuses no matter what your budget. However, there’s Smash Balloon Facebook Feed that lets you embed different kinds of content. For example, you can embed a Facebook video in WordPress, and show images and videos in a lightbox popup on your site.
The first thing you need to do is install and activate the Smash Balloon Social Post Feed plugin. For more details, see our guide on how to install a WordPress plugin.
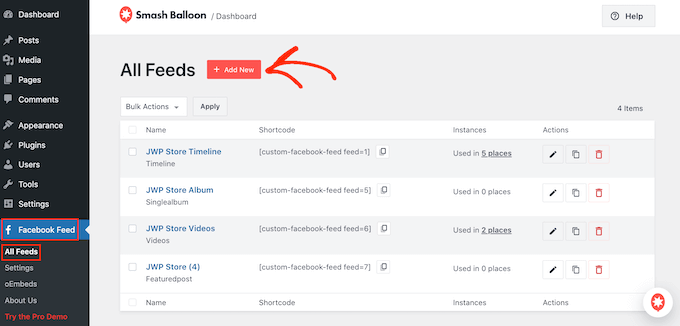
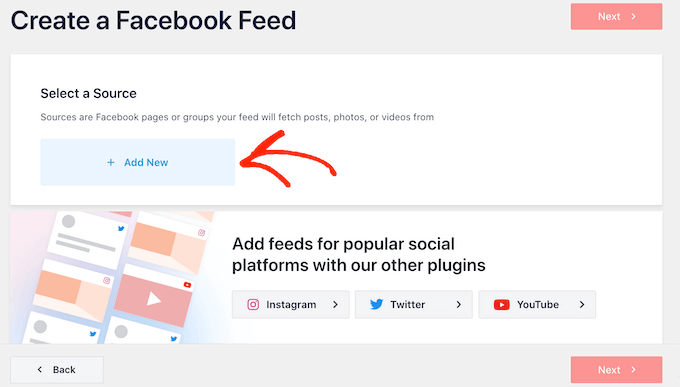
After that, you’ll need to connect Smash Balloon to your Facebook page or group, by going to Facebook Feed » All Feeds. Here, click on ‘Add New.’
Smash Balloon pro lets you show posts from your photo albums, timeline, events, and more.
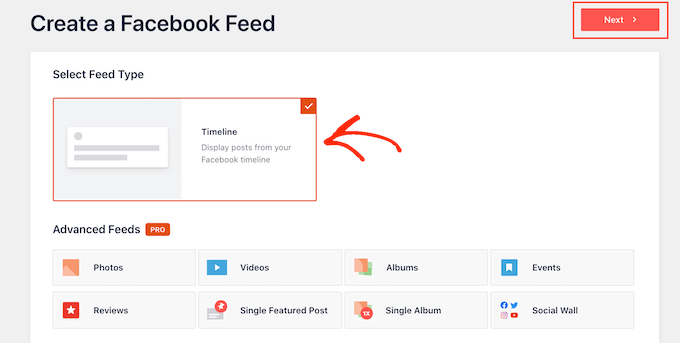
However, the free version only allows you to embed your Facebook statuses so click on ‘Timeline’ and then select ‘Next.’
Now, you need to select the page or group which you’ll get the Facebook statuses from.
To get started, click on ‘Add New.’
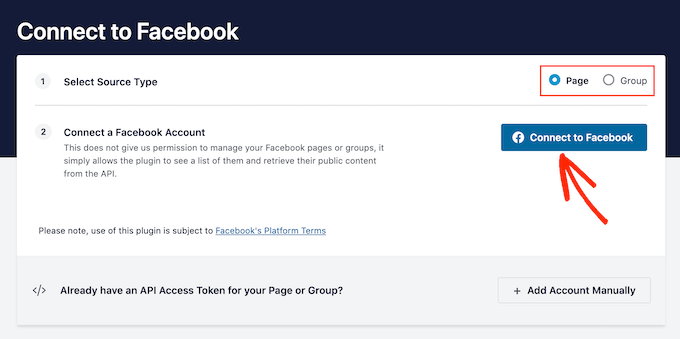
On the next screen, choose whether you want to embed the feed from a Facebook group or Facebook page.
After that, go ahead and click on ‘Connect to Facebook.’
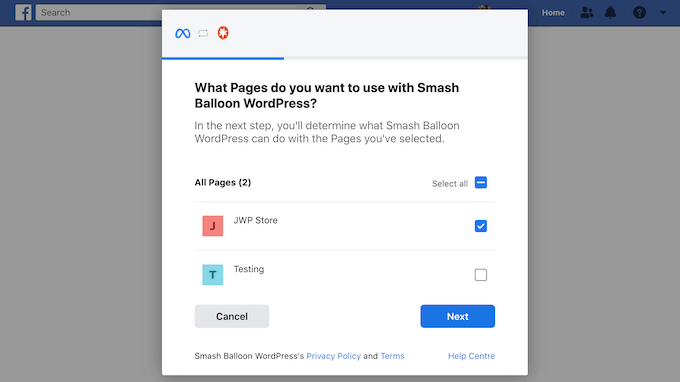
This opens a popup where you can log into your Facebook account and choose the pages or groups which you want to get the status updates from.
As soon as you’ve done that, click on ‘Next.’
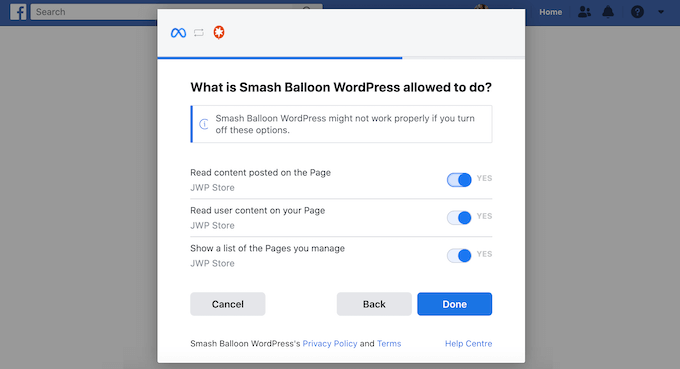
Facebook will then show all the information that Smash Balloon will have access to and the actions it can perform.
To restrict Smash Balloon’s access to your Facebook account, just click any of the switches to turn it from ‘Yes’ to ‘No.’ Just be aware that this may affect the content that you can embed on your WordPress blog or website.
With that in mind, it’s a good idea to leave all the switches enabled.
When you’re happy with how your Facebook permissions are set up, click on ‘Done.’
After a few moments, you should see a message confirming that you’ve connected your WordPress website to Facebook. With that done, click on the ‘OK’ button.
Smash Balloon will now take you back to the WordPress dashboard automatically.
How to Embed Facebook Status Posts in WordPress
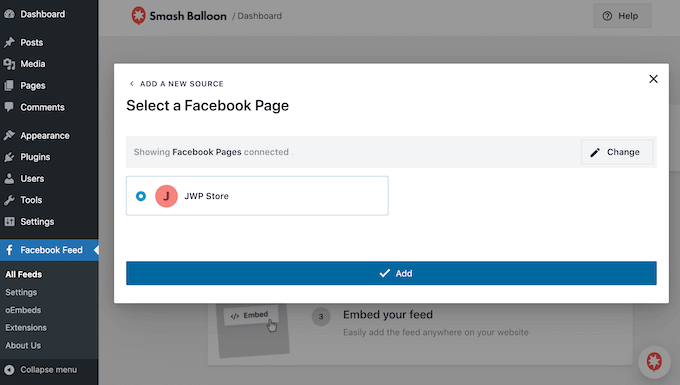
You will now see a popup with the source you just linked to your website. Simply select the radio button next to your Facebook page or group and then click on the ‘Add’ button.
If you accidentally closed the popup, then don’t worry. You can simply refresh the tab to reopen the popup.
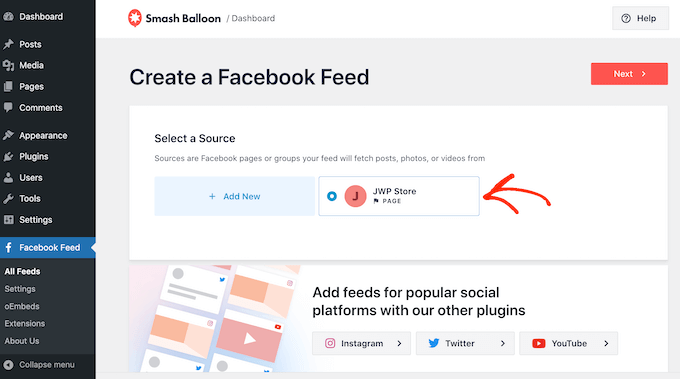
After that, Smash Balloon will take you back to the Facebook Feed » All Feeds page automatically. Just like before, click on the ‘Add New’ button, select ‘Timeline,’ and then click on the ‘Next’ button.
Now, select your Facebook page or group, and click on ‘Next.’
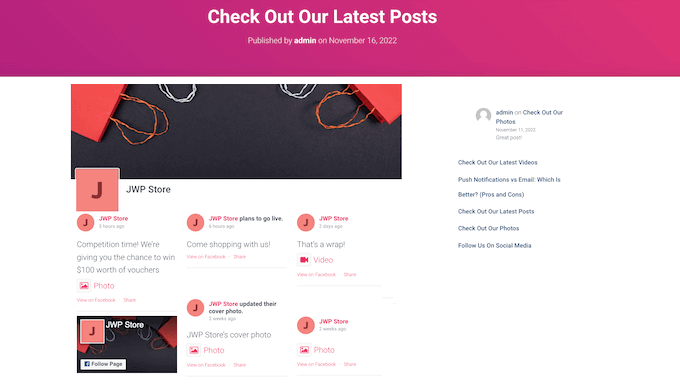
Smash Balloon will now go ahead and create a timeline feed from the Facebook page or group you’ve chosen.
This is a good start, but Smash Balloon has lots of settings that you can use to customize your embedded timeline.
How to Customize Your Embedded Facebook Status Posts
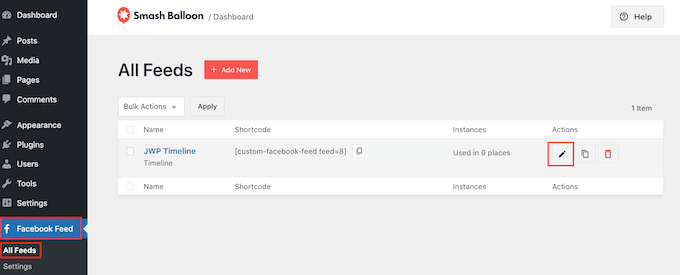
To fine-tune your timeline, go to Facebook Feed » All Feeds in the WordPress dashboard.
Here, find the timeline feed you just created and click on the ‘Edit’ button next to it.
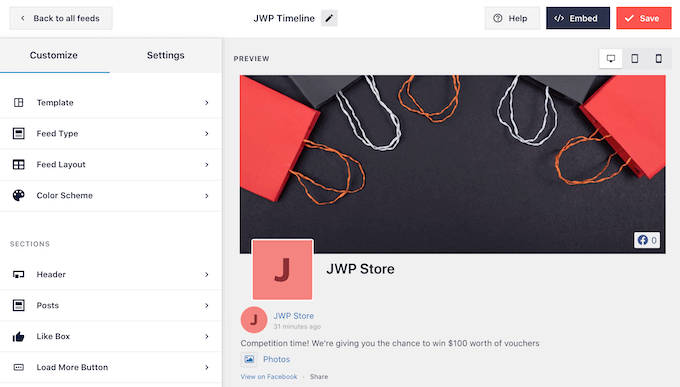
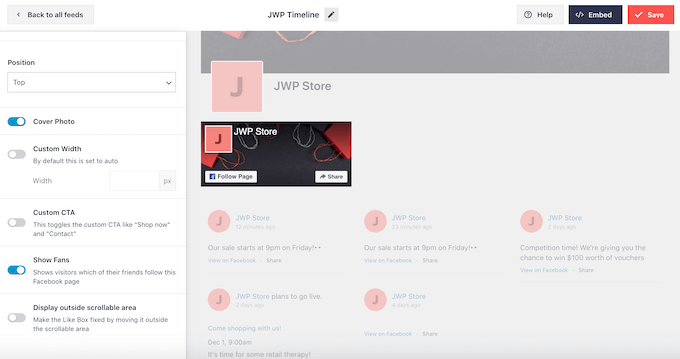
This opens the Smash Balloon feed editor, which shows a preview of your timeline to the right.
On the left-hand side, you’ll see all the different settings you can use to customize how the timeline looks on your site. Most of these settings are self-explanatory, but we’ll quickly cover all the main areas.
To start, you can change how the statuses are displayed by clicking on ‘Feed Layout.’
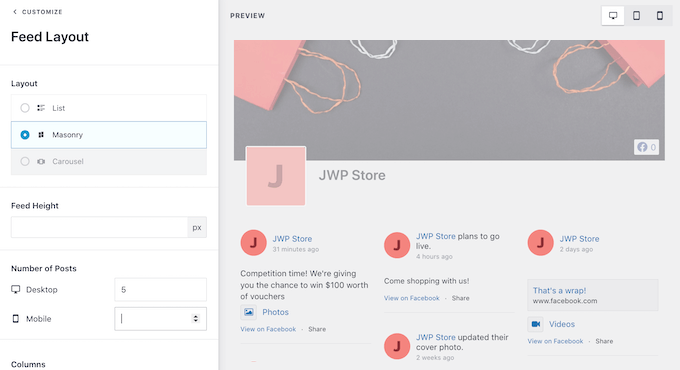
On this screen, you can switch between list and masonry layouts, as well as change the feed height. As you make changes, the preview will update automatically so you can try different settings to see what looks the best for your website.
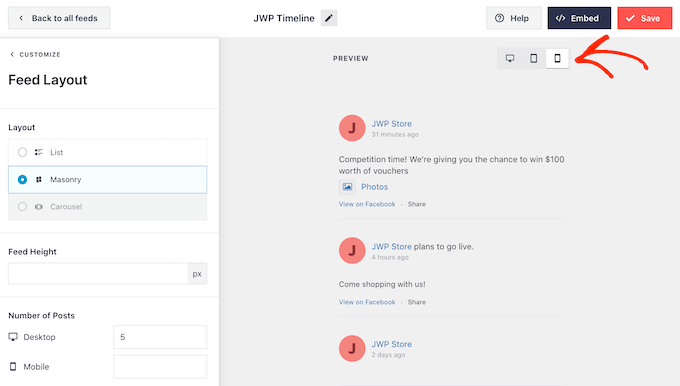
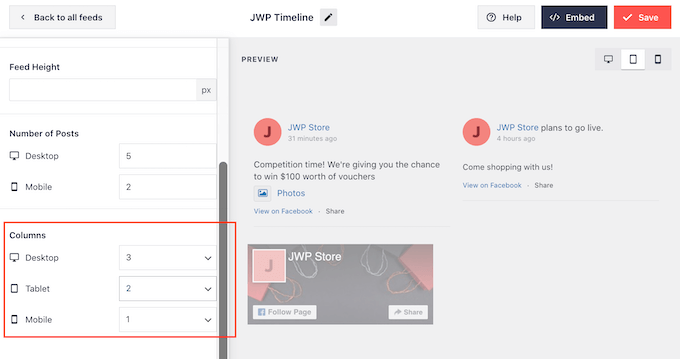
You can preview how your status feed will look on desktop computers, tablets, and smartphones using the row of buttons in the upper-right corner.
Mobile devices usually have smaller screens and less processing power, so if you’re not happy with how the feed looks then it’s smart to show fewer statuses on tablets and smartphones.
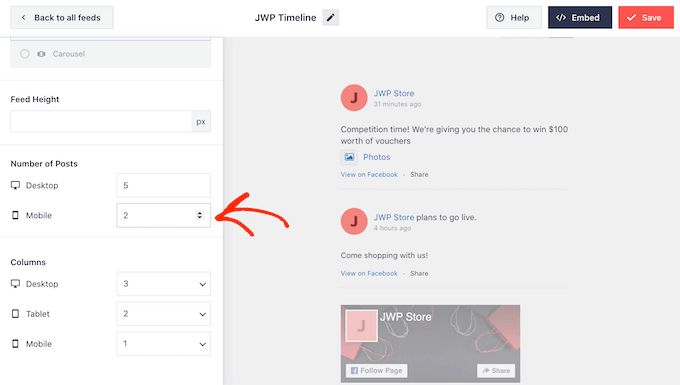
To make this change, just type a different number into the ‘Mobile’ field in the ‘Number of Posts’ section.
By trying out different layouts you can create a Facebook status feed that looks great across all devices.
By default, Smash Balloon feed shows fewer columns on smartphones and tablets, compared to desktop computers. This helps your Facebook statuses fit comfortably on smaller screens.
After testing the mobile version of your WordPress website, you may want to show fewer columns on smartphones and tablets.
To do this, simply change the numbers under ‘Columns.’
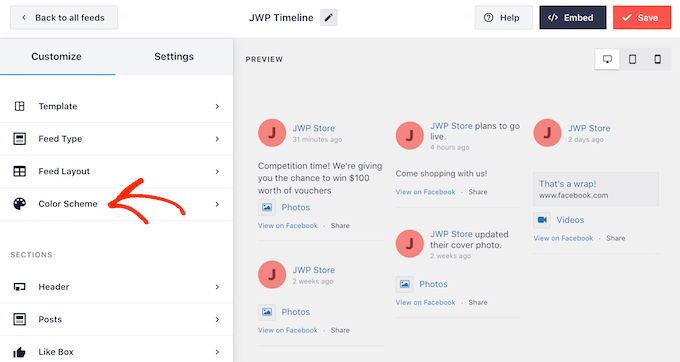
When you’re happy with how the feed looks, click on the ‘Customize’ link.
This will take you back to the main Smash Balloon editor, ready for you to explore the next settings screen, which is ‘Color Scheme.’
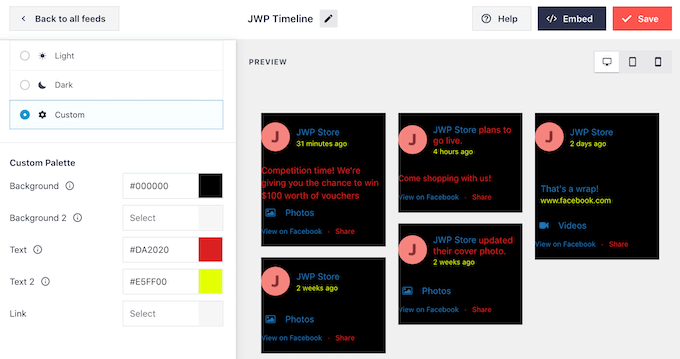
Smash Balloon uses a color scheme inherited from your WordPress theme by default, but on this screen, you can switch to a ‘Light’ or ‘Dark’ look.
You can also create your own color scheme by selecting ‘Custom’ and then using the controls to change the text color in WordPress, change the background color, and more.
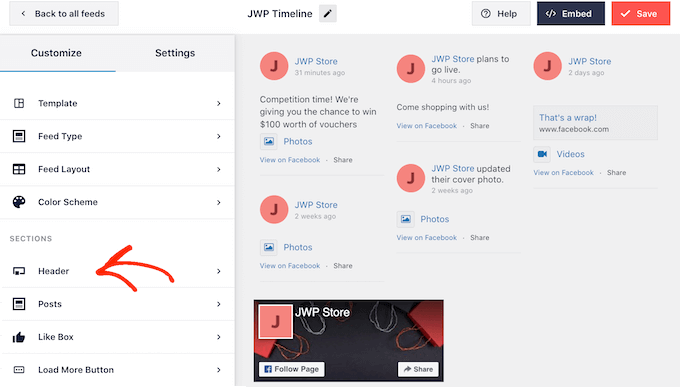
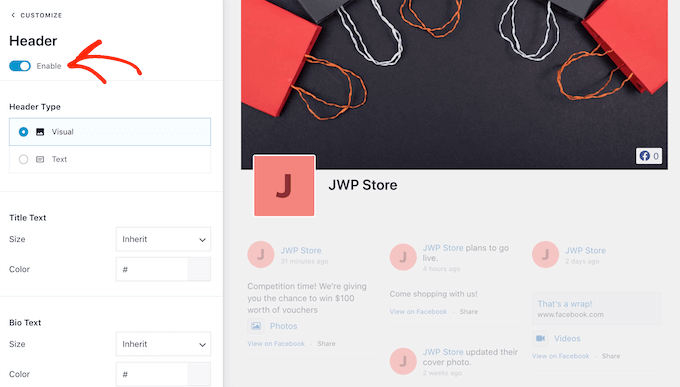
By default, Smash Balloon adds a header to your feed, which is your Facebook profile picture and the name of the group or page.
To customize this section, click on ‘Header’ in the left-hand menu.
Here, you can change the header size and color, hide your Facebook profile picture, and more.
If you would prefer to remove the header entirely, then click to turn off the ‘Enable’ toggle.
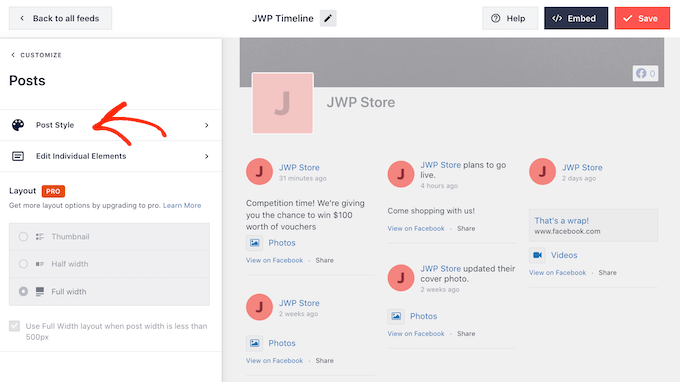
Next, you can change how the individual posts look inside your feed by selecting ‘Post Style’ from the left-hand menu.
After that, click on ‘Post Style’ again.
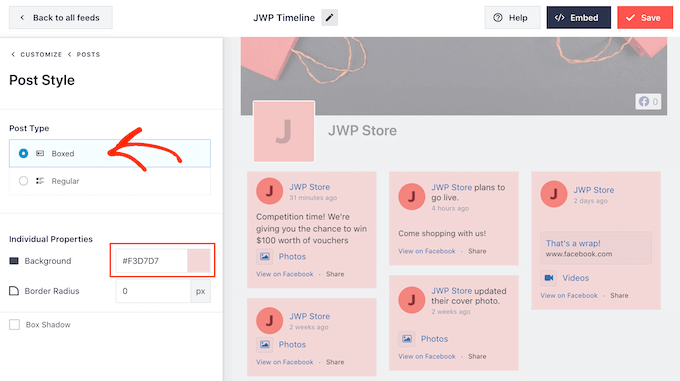
On this screen, you can choose between a regular and boxed layout.
If you select ‘Boxed’ then you can create a colored background for each Facebook post.
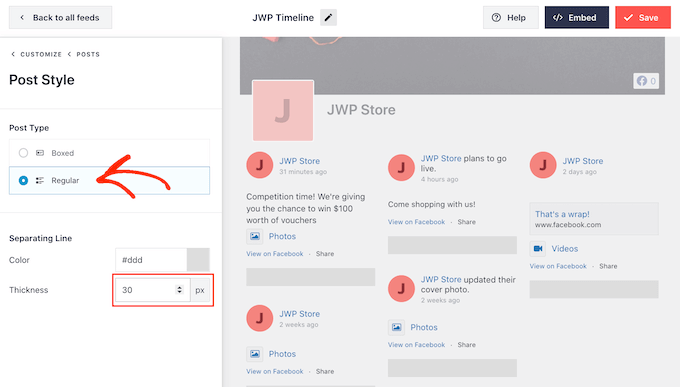
If you choose ‘Regular’ then you can change the thickness and color of the line that separates your different social media posts.
In the following image, we’ve added a thicker line to our Facebook status feed.
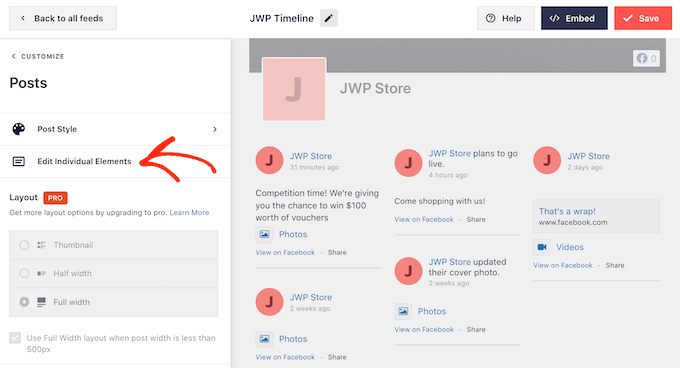
You can also customize the individual parts within each status by going back to the main settings screen.
Once again, select ‘Post Style’ but this time choose ‘Edit Individual Elements’ instead.
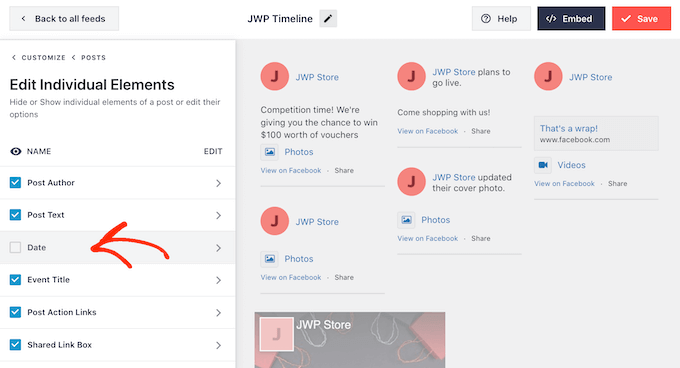
You will now see a list of all the different content that Smash Balloon includes in each post, such as the date, post author, and event title.
To remove a piece of content from your feed, simply click to uncheck its box.
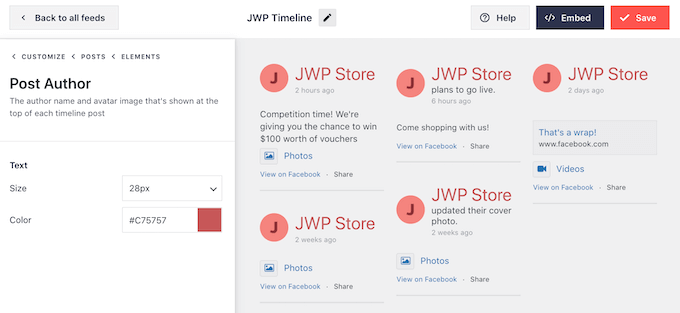
You can also customize how each type of content looks by clicking on it.
For example, in the following image, you can see settings to change the size and color of the author text.
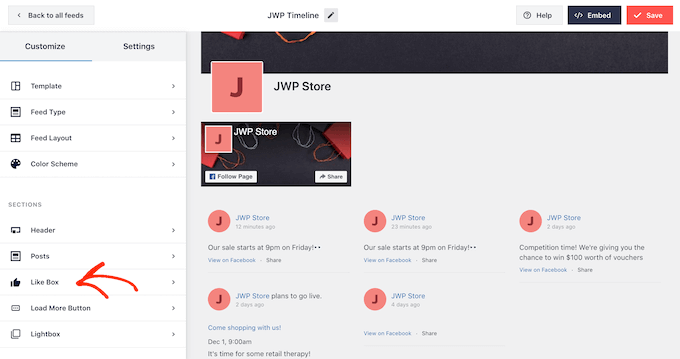
By default, Smash Balloon doesn’t include the Facebook ‘like’ button in your feed.
This button makes it easier for visitors to follow you on Facebook, so you may want to add it to your status feed by selecting the ‘Like Box’ settings.
After that, simply click on the ‘Enable’ button so that it turns blue.
You can now use the settings to change where the link box appears and the kind of content included in the box, such as your Facebook cover photo and total number of followers.
If you upgrade to Smash Balloon premium, then there are some more settings to explore. This includes a lightbox feature that allows visitors to explore your content in a popup.
Since you’re using the free version of Smash Balloon for now, you can go ahead and click on ‘Save’ to store your changes.
The next step is adding the Facebook status feed to your WordPress website.
How to Embed Facebook Status Posts in WordPress
You can add your Facebook status feed to WordPress using a block, widget, or shortcode.
If you’ve created more than one feed using Smash Balloon, then you’ll need to know the feed’s code if you’re going to add it using a block or widget.
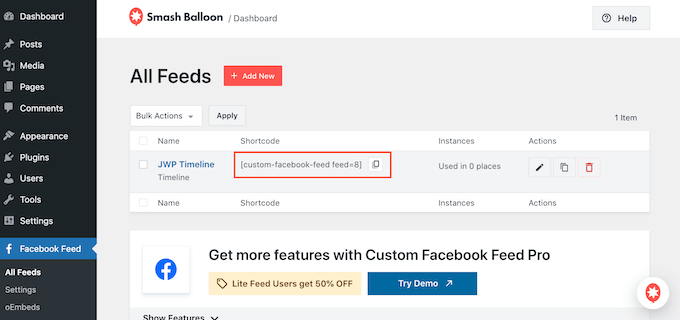
To get this information, simply go to Facebook Feed » All Feeds and then look at the feed="" part of the shortcode. You’ll need to add this code to the block or widget, so make a note of it.
In the following example, we’ll need to use feed="8".
If you want to embed your Facebook statuses in a page or post, then we recommend using the ‘Custom Facebook Feed’ block.
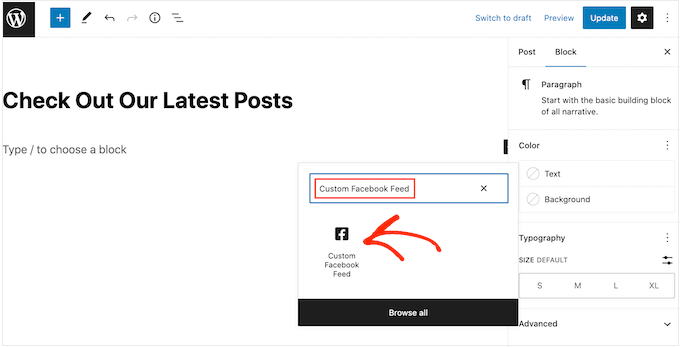
Simply open the page or post where you want to embed the status feed. Then, click on the ‘+’ icon to add a new block and start typing ‘Custom Facebook Feed.’
When the right block appears, click to add it to the post or page.
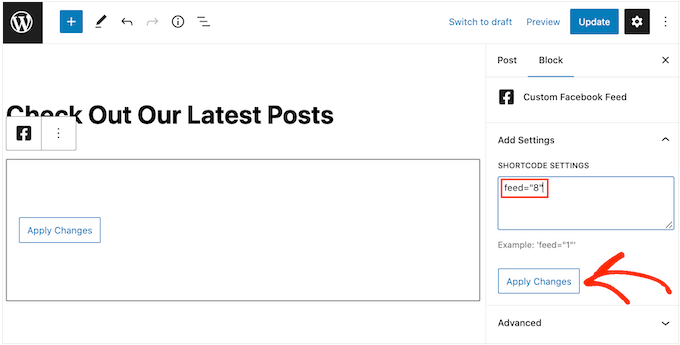
The block will show one of your Smash Balloon feeds by default. If you want to use a different feed instead, then simply find ‘Shortcode Settings’ in the right-hand menu.
You can now add the feed="" code to this box. Once you’ve done that, click on the ‘Apply Changes’ button.
The block will now show all the status updates from your Facebook page or group. Just publish or update the page to make the feed live.
Another option is to add the feed to any widget-ready area, such as the sidebar or similar section. This allows visitors to see your latest Facebook updates across your entire website.
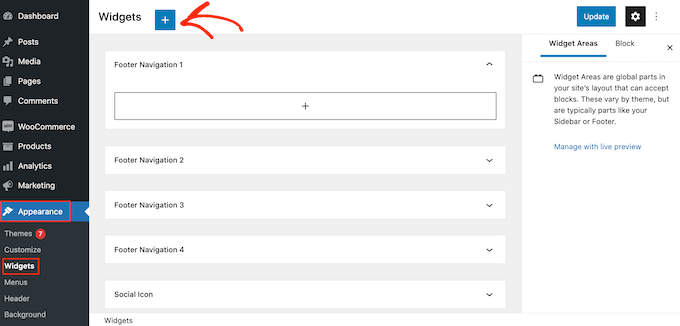
Simply go to Appearance » Widgets in the WordPress dashboard and then click on the blue ‘+’ button.
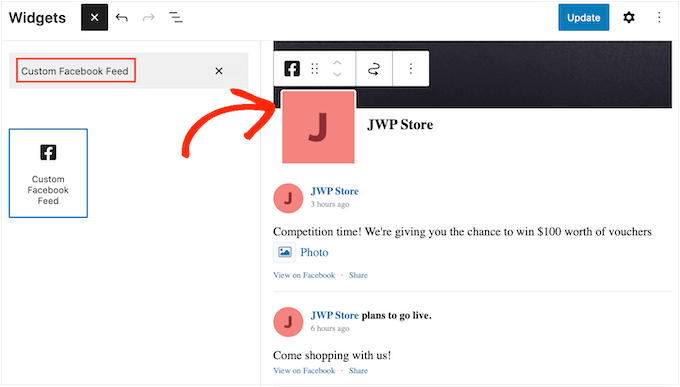
Now, start typing ‘Custom Facebook Feed’ into the search bar to find the right widget.
You can now drag it onto the area where you want to show your Facebook status updates. By default, the widget will show one of the feeds you created using Smash Balloon.
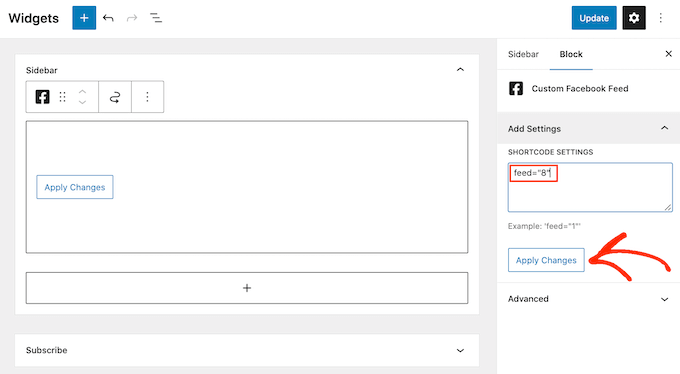
To show a different feed instead, type the feed’s code into the ‘Shortcode Settings’ box and then click on ‘Apply Changes.’
You can now click on the ‘Update’ button to make the widget live.
For more information, please see our step-by-step guide on how to add and use widgets.
Finally, you can embed your status on any page, post, or widget-ready area using a shortcode. To get the shortcode, simply go to Facebook Feed » All Feeds and copy the value in the ‘Shortcode’ column.
You can now add this code to your site. For more information, please see our detailed guide on how to add a shortcode in WordPress.
We hope this article helped you learn how to embed Facebook status posts in WordPress. You may also want to see our guide on how to create an email newsletter and the best WordPress Facebook plugins to grow your blog.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.