If you’re a gamer, you definitely know Twitch.tv. If you’re not a gamer, there’s a good change you know it, too. Twitch has helped legitimize live streaming as an entertainment medium, instead of a niche service that only a handful of people partake in. Twitch may have started with video games, but that’s not all it does. And there’s a good chance you or someone you know streams there, so it’s probably useful to know how to grab the embed Twitch stream code for your site to get even more viewers.
How to Embed a Twitch Stream
To actually embed your Twitch stream won’t actually take too much work. It’s very simple because the platform wants to make it exceptionally easy for you to succeed at getting people to watch your channel. Twitch.tv is at its heart a social network, so there are tons of sharing and connecting options available to you. That’s good luck.
The service gives you an embed code that you can use in creative ways to display an iframe on your WordPress site in anywhere that accepts HTML, whether that is a widget, a page, a custom post type, or a Divi tabs module like I will show you in this example.
Step 1: Get Your Embed Code
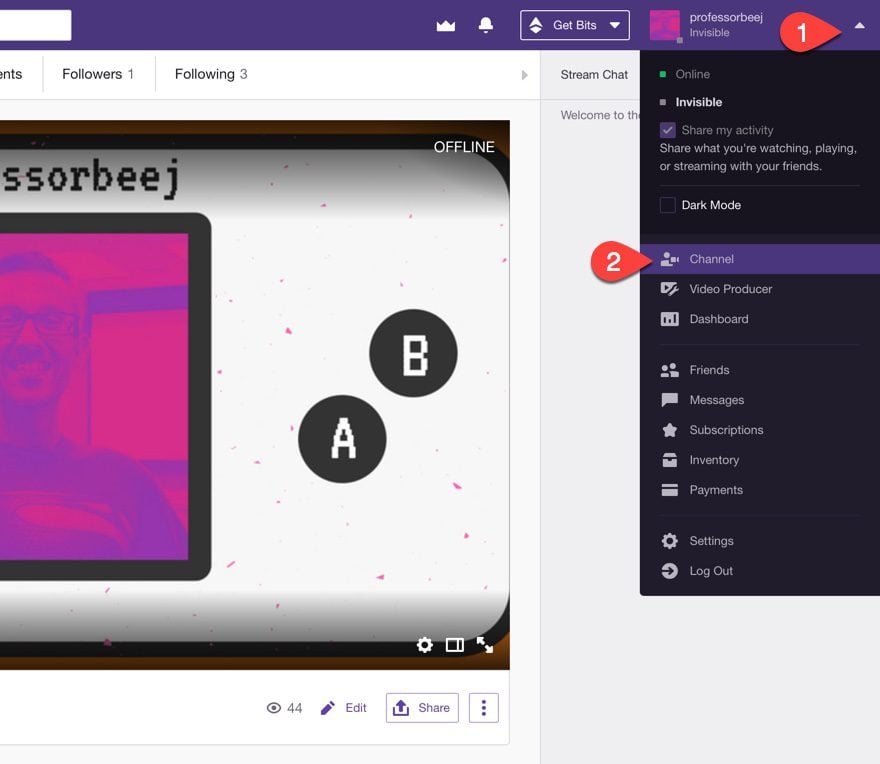
Like I said, Twitch wants you to get as many eyes on your stream as possible, so all you have to do to get your Twitch embed code is to log into your account and click on your profile picture in the top right corner. Once that drops down, click on Channel to take you to, obviously, your channel.
Step 2: Get the Embed Twitch Stream Code
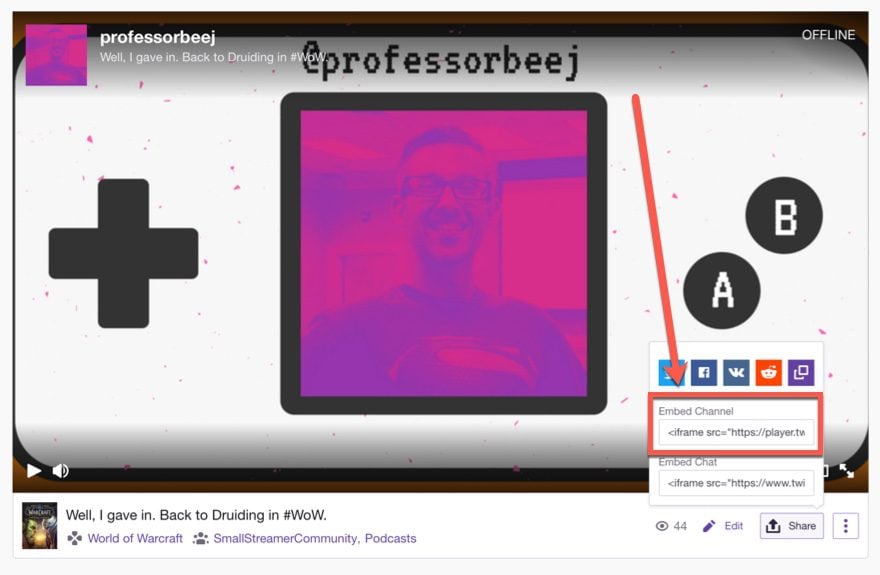
Once you see your channel, find the Share button near the bottom corner. If you are on mobile, it may be in a different spot, but the end result should be the same. Twitch provides a lot of sharing options here, but the one we care about the most is obviously labelled Embed Channel. You also have an option under that to embed the chat from your stream, too, and if you want to do that and show your WordPress readers (viewers?) exactly what is going on and have the whole Twitch experience, you can follow these same instructions for it, too.
When you click inside the Embed Channel area, the text will highlight so that you can copy it (use CTRL/CMD – C).
Step 3: Find the Spot on Your Website for the Embed Twitch Stream Code
Like I said earlier, you can put this code anywhere on your site that accepts HTML or code. For this example, I am going to use the Divi Tabs module because I also want to embed live streams from YouTube, Twitter (Periscope), and Facebook. But you can just as easily do this with a Text module, Code module, or just a plain old blog post or sidebar widget.
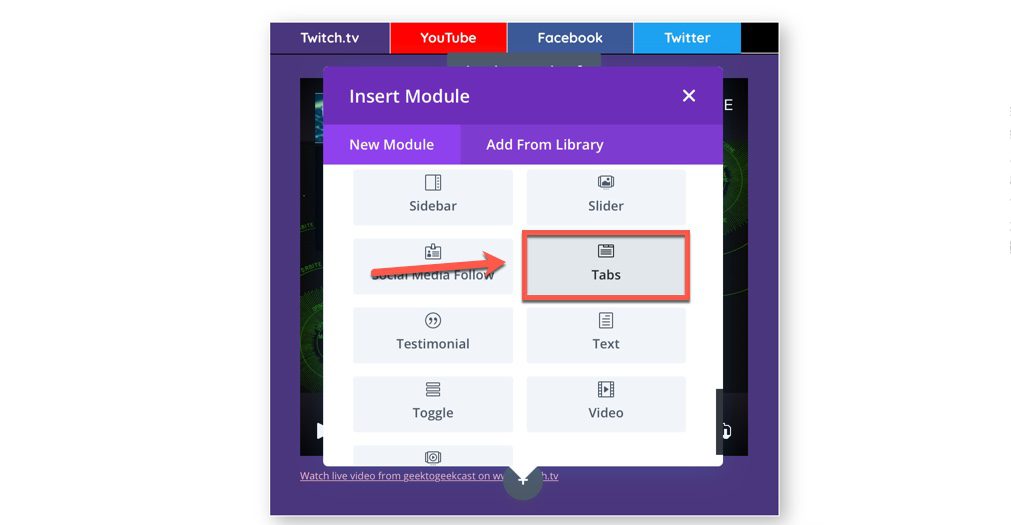
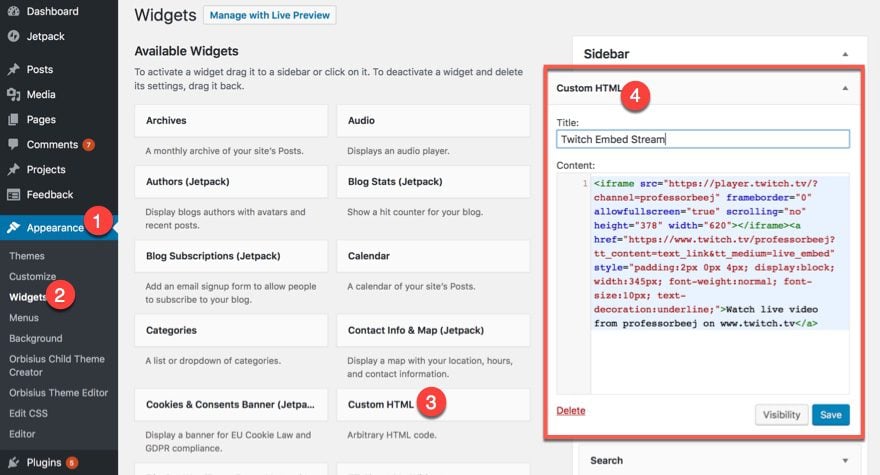
Just click on the grey + to add Tabs. If you are only doing Twitch and no other networks, use the Divi Code module or a Custom HTML widget. Go to Appearance – Widgets and select an HTML Widget. Once you’ve decided where the widget will live, just paste the code in and hit Save (same for Code modules in Divi).
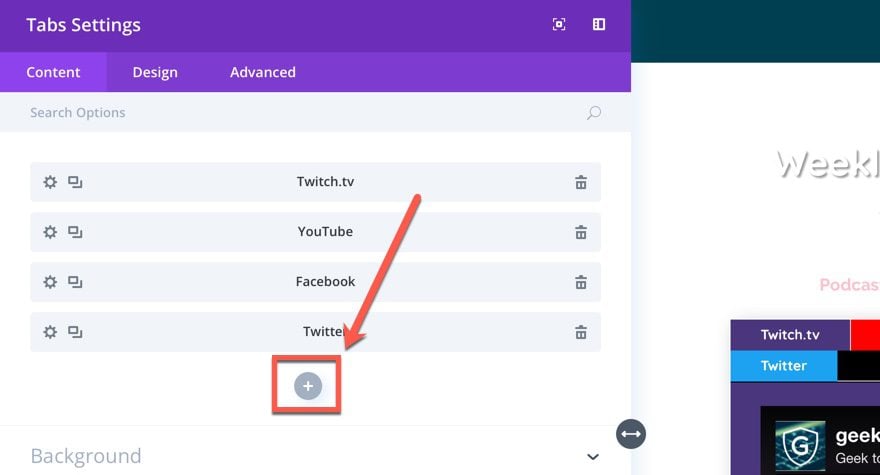
For the Divi Tabs module, you will once again click on a grey + to add a new tab for the content.
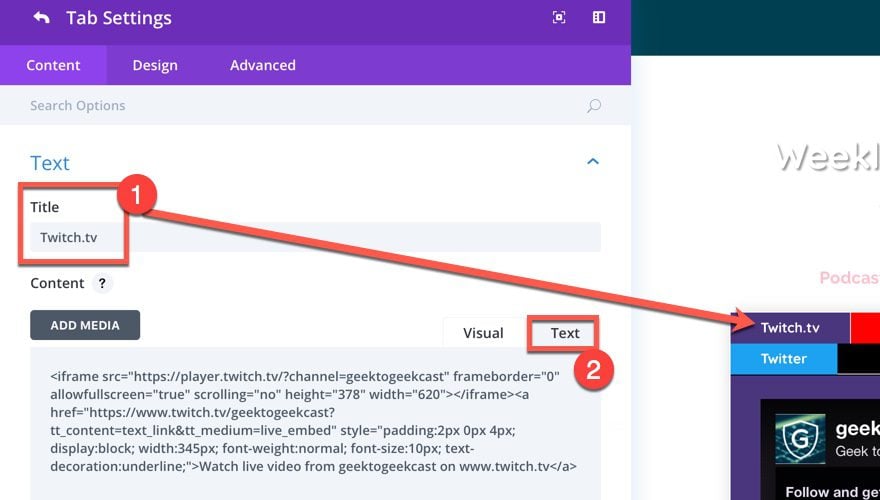
You will now be in that tab’s settings. Call the tab where you put the Twitch embed code whatever you want. I chose the very creative Twitch.tv. And make sure you paste the code inside the Text tab of the module because that’s the part the renders code, not the visual editor.
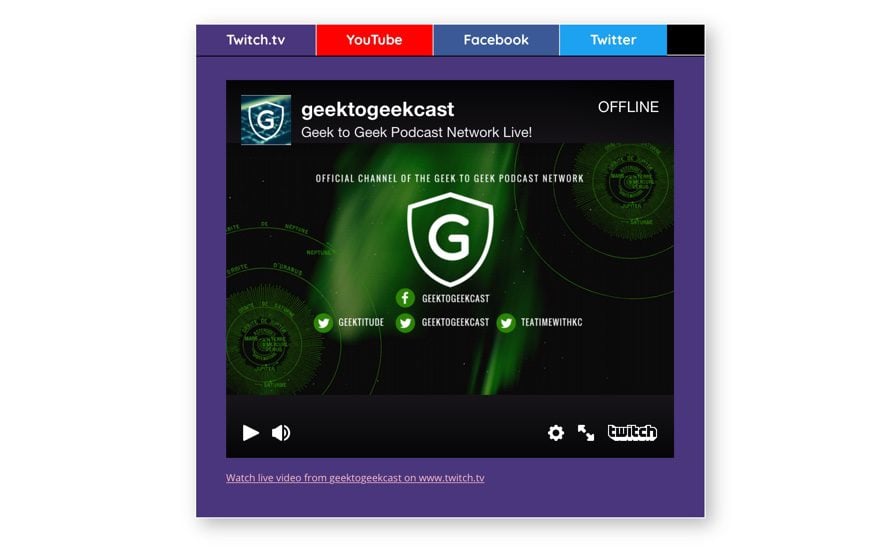
When you hit save, you’re good to go! Your Twitch stream will not be embedded on your page, and you will have a magnificent opportunity to be one of the internet’s most famous people. As long as you either whisper into a mic shaped like ears or play a whole lot of Fortnite.
If you want to go into streaming with the other services, too, and embed them, just repeat the process you followed with the embed Twitch stream code with the Twitter or YouTube one, and you’re all set.
Color Coordinating with Brand Kit Colors
You may also want to do what I did above. I made sure to use the official Twitch purple hex code, as well as the ones for Facebook, YouTube, and Twitter, So as a bonus, here they all are for your copy/pasting pleasure.
- Twitch: #6441A4
- YouTube: #FF0000
- Facebook: #3B5998
- Twitter: #1DS1F2
Wrapping Up
So now you see how easy it is to use the use the embed Twitch stream code they give you right there on your channel. The hardest part about all of it is setting a schedule and making sure you keep it so that you can attract an audience. And if you already have an audience (which I do not), embedding your Twitch channel on your website will only make it grow that much more. So go out there, embed some code, and play Fortnite until your fingers bleed. Okay, so not that much, but a lot. Have fun!
Why do you stream and what kind of content?
Article featured image by the Official Twitch.tv Brand Kit