Consider using the new Divi Theme Builder Library in your workflow as you build your next website. With its integration with the Divi Cloud, you have the power to take your templates from one site to another. It can get tricky to keep this newfound creative expression under wraps though. Before you get out of hand with loading your library, let’s learn how to organize templates in Divi’s Theme Builder Library.
Let’s Start with the Basics: Naming Conventions
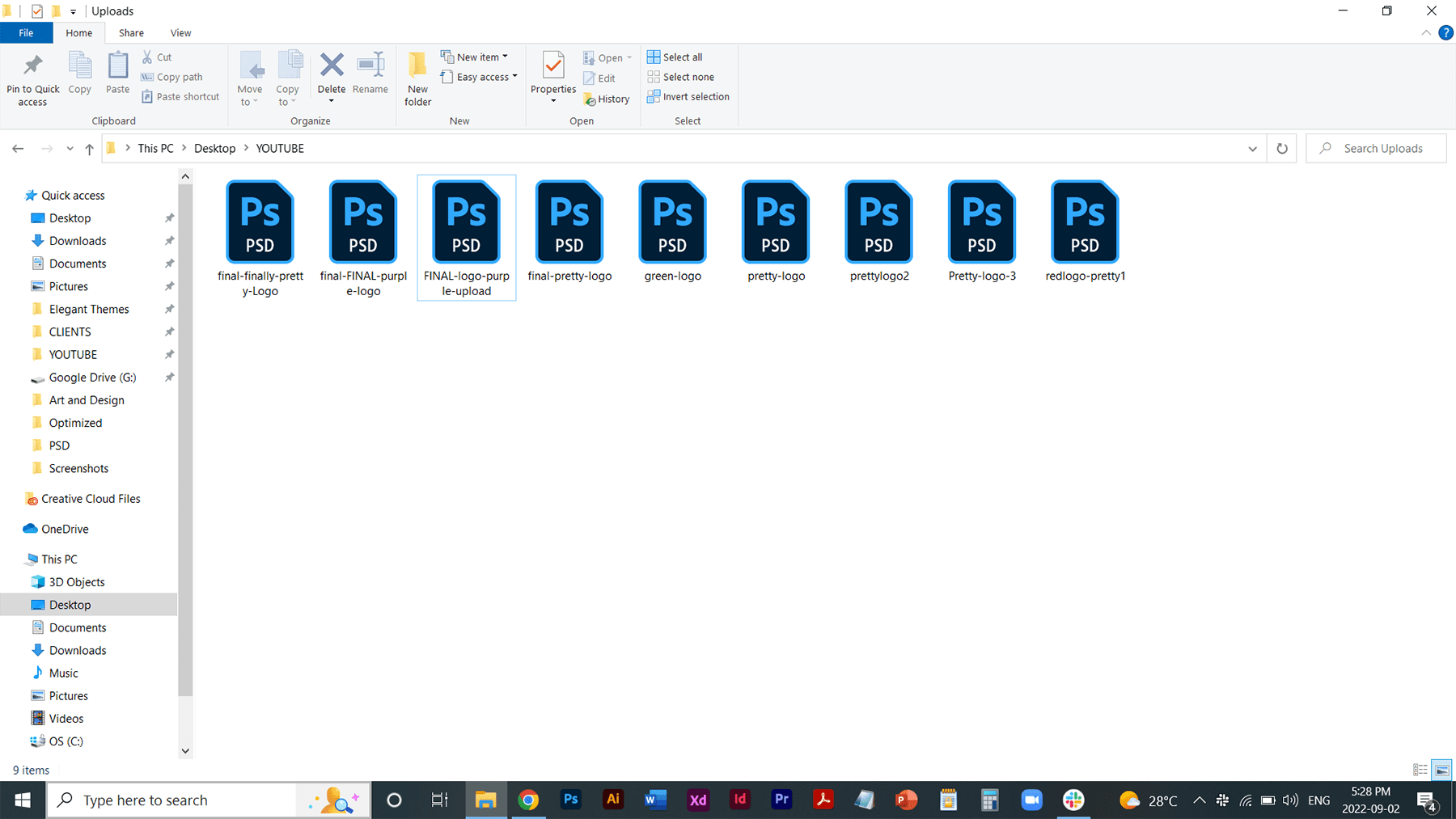
When working on a large project, as we are working through ideas and iterations, our workspace, documents, and folders can get a little bit… disheveled…
It is entirely possible to bring this same mindset to your Divi Theme Builder Library items. With new layout packs released almost weekly and freebies abounding, your library can easily get swamped. As such, having a standardized way of organizing your templates through having a naming convention is advised.
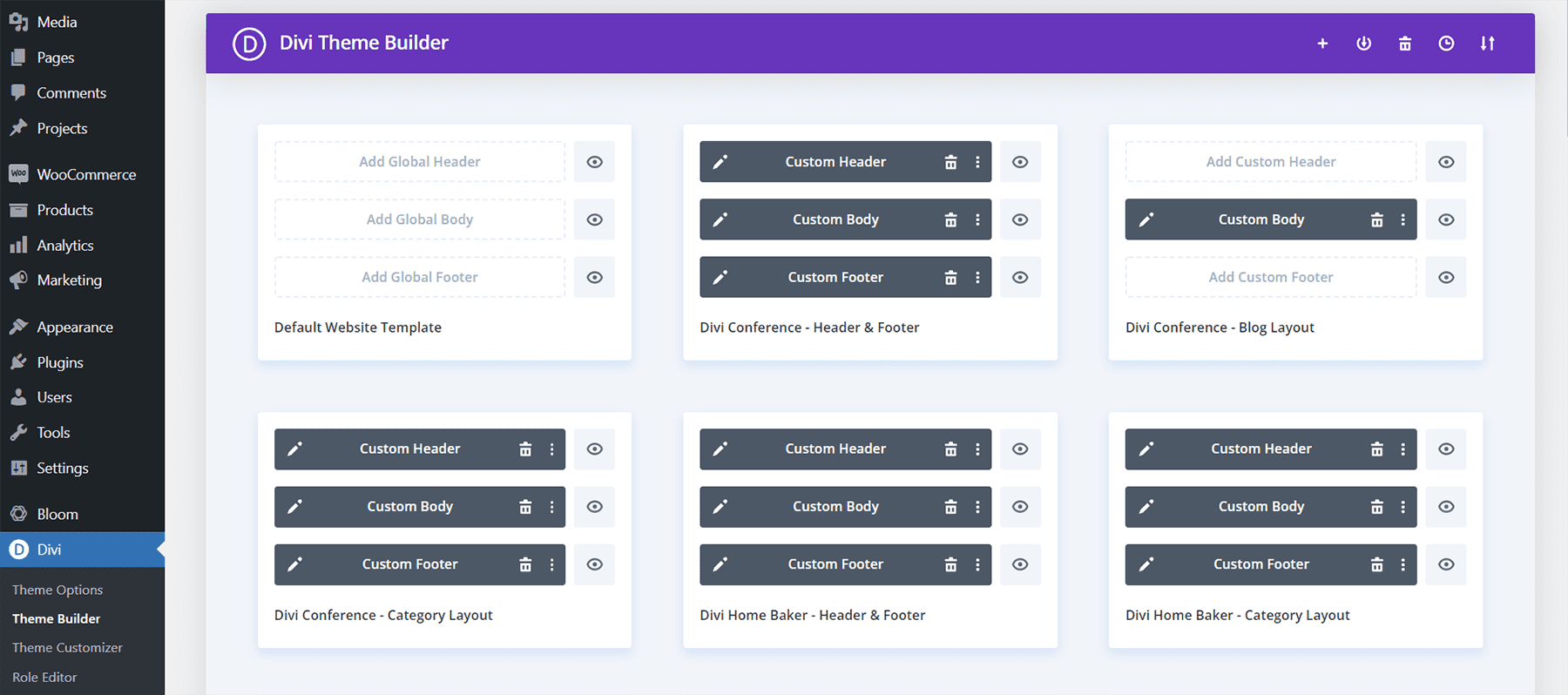
In the Divi Theme Builder example above, we notice that each template follows a similar naming convention. Firstly, the name of the template pack is written down in sentence case. Next, there is a dash. Lastly, the type of freebie or template is stated. We can take these same learnings to organize templates in Divi’s Theme Builder Library.
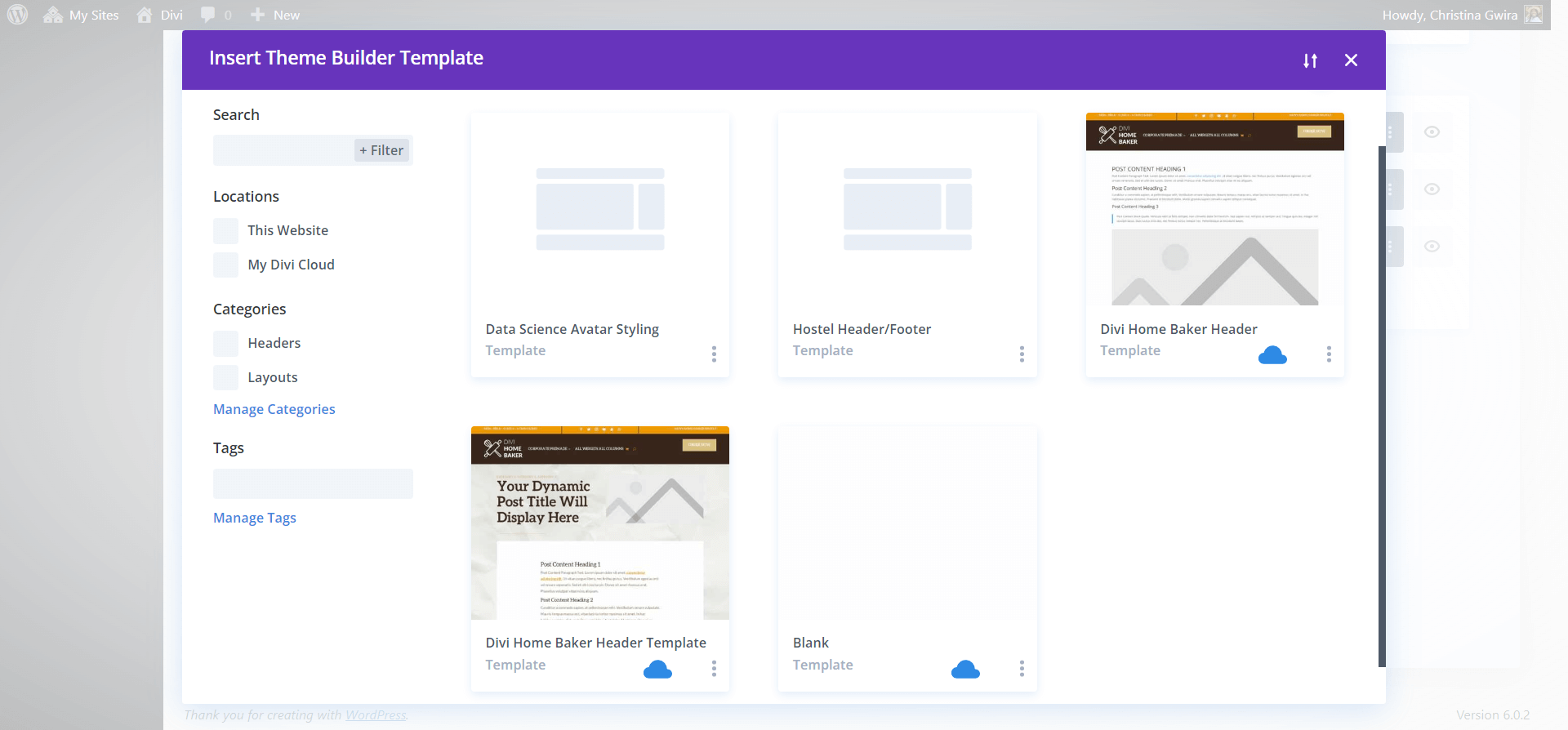
In this example, we see that naming conventions aren’t followed as strongly. Nevertheless, it is a far cry from our logo design folder! Notice that at the very least, a sentence case is used with each template. Also, the type of template is denoted within the name.
Use Tags to Make Searching Easier
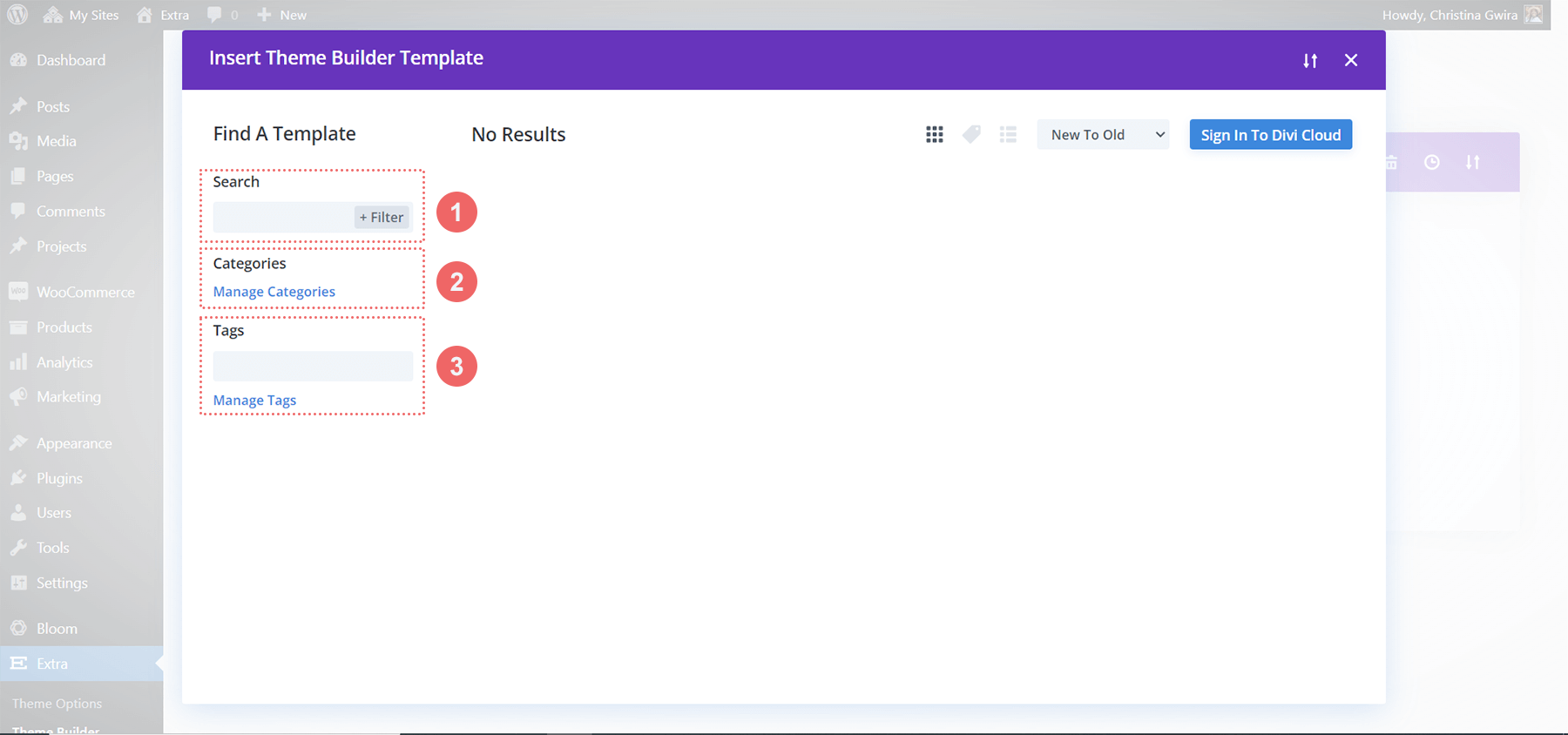
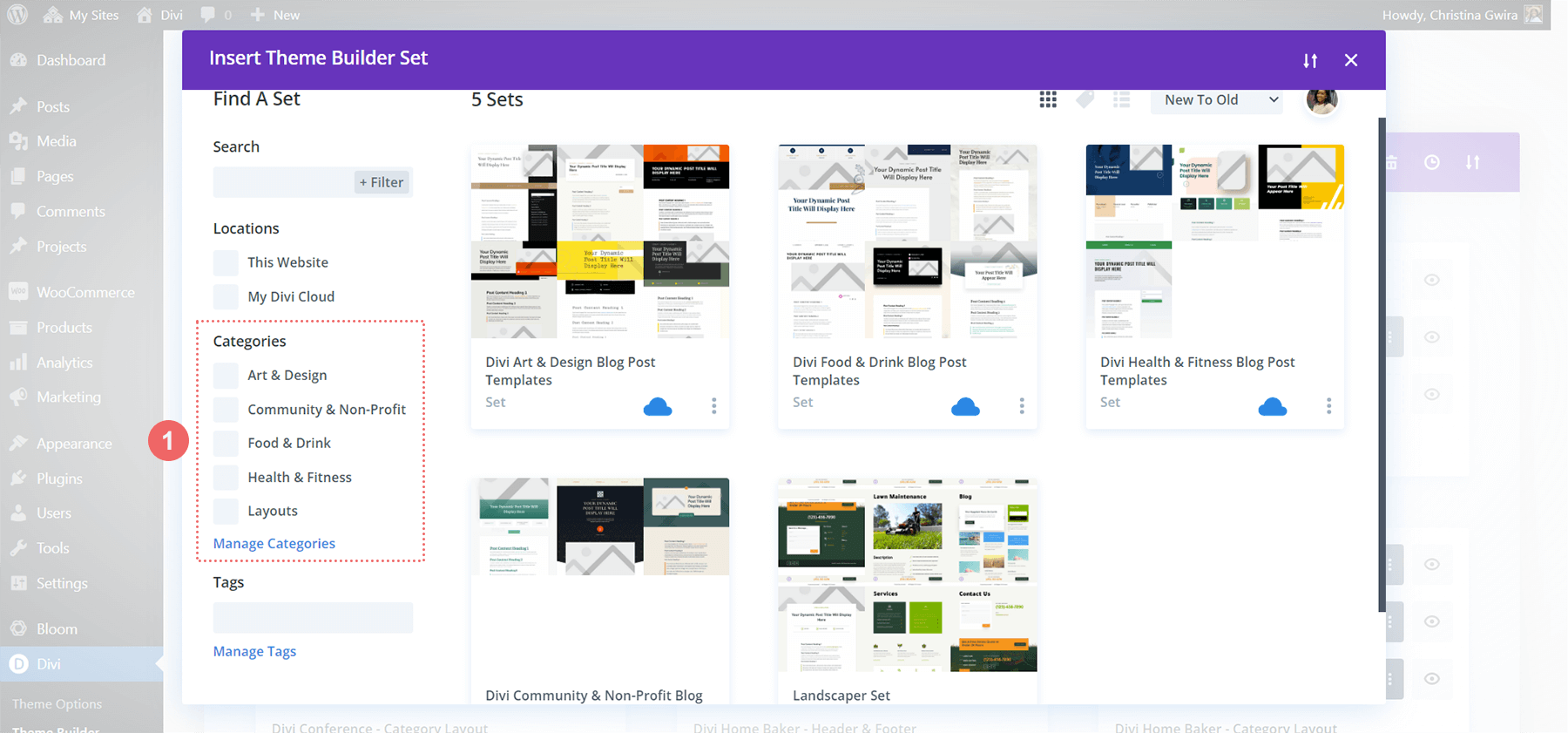
The Divi Theme Builder comes with three ways to search and find your templates. These are search (with filter), categories, and tags.
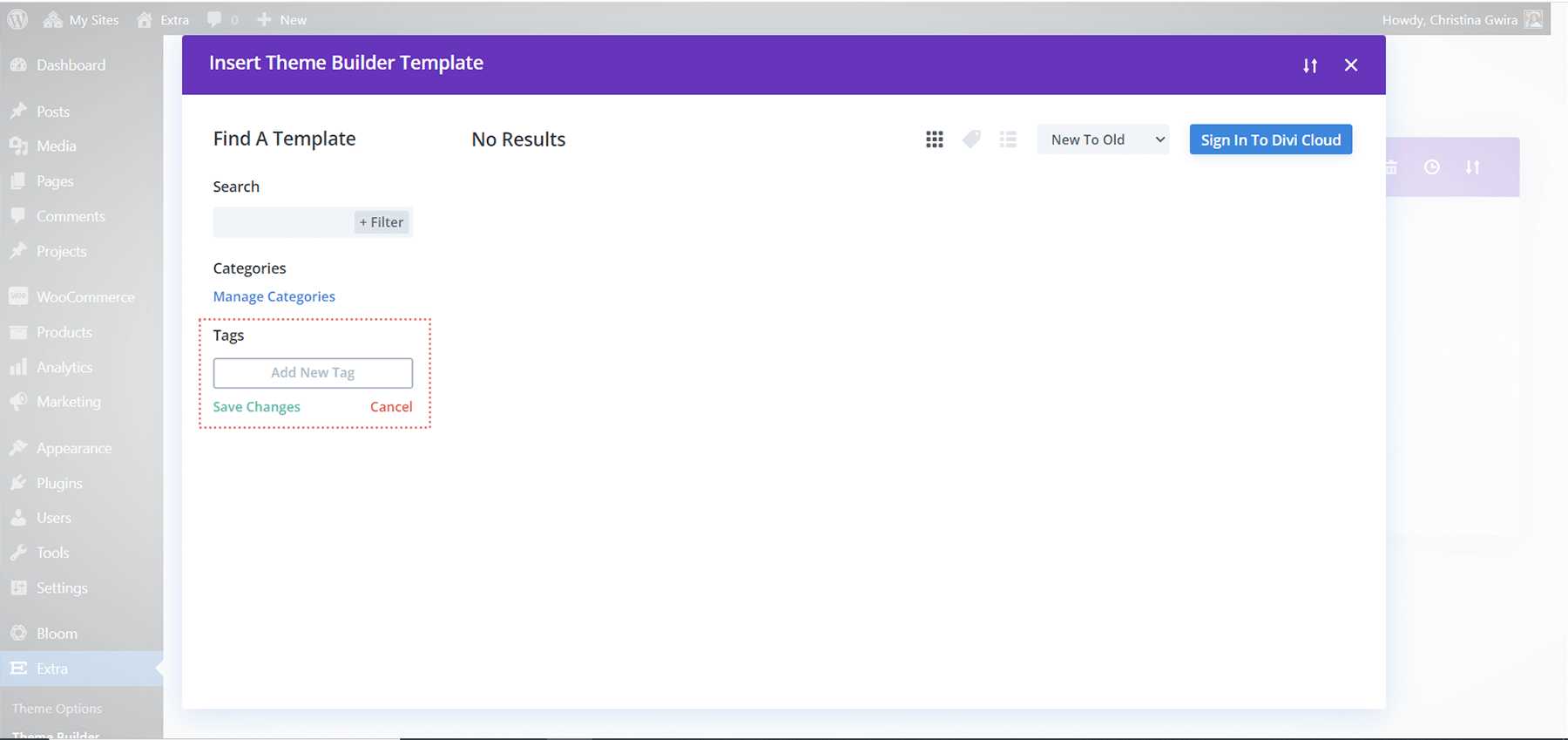
By having a consistent naming convention, it is easier to look for items in our library. For example, by using the word header in all our header templates, when we search for “header”, all header templates will show up. This is where tags can come in. Irrespective of your naming convention, if you were to tag all your header templates with the tag header, you will get the same result when you search.
It is also possible to manage your tags and categories within the Divi Theme Builder Library. If you make a typo, or want to add alternatives, you can do so.
Organize Templates in Divi’s Theme Builder Library with Categories
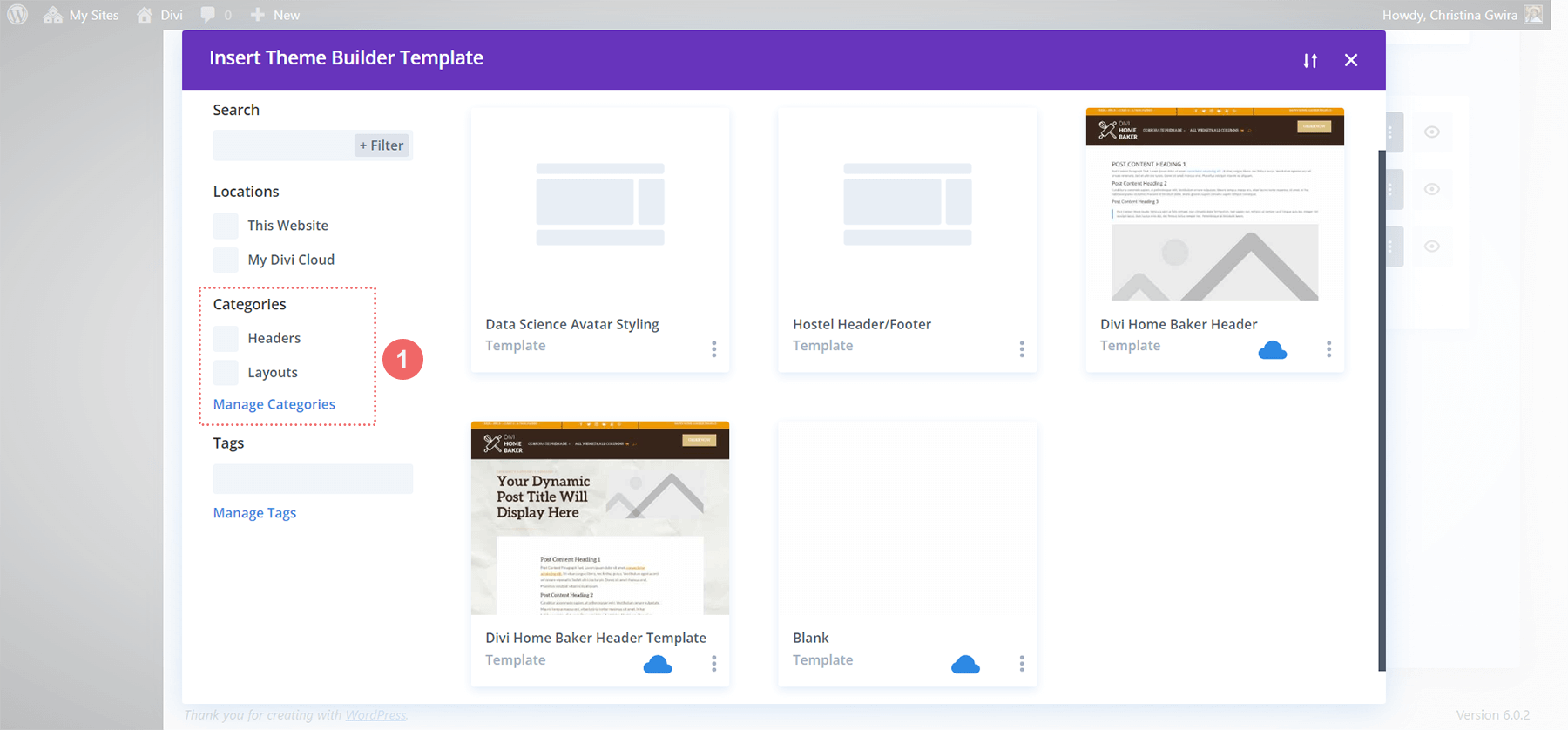
Just like categories on a WordPress website, categories in the Divi Theme Builder Library allow you to group your templates together. Perhaps you want to have a category for all your blog post templates. Maybe you want a category for all your red templates. However you’d like to organize your templates, a category will help make your life easier.
Divi Cloud Categories vs. Local Categories
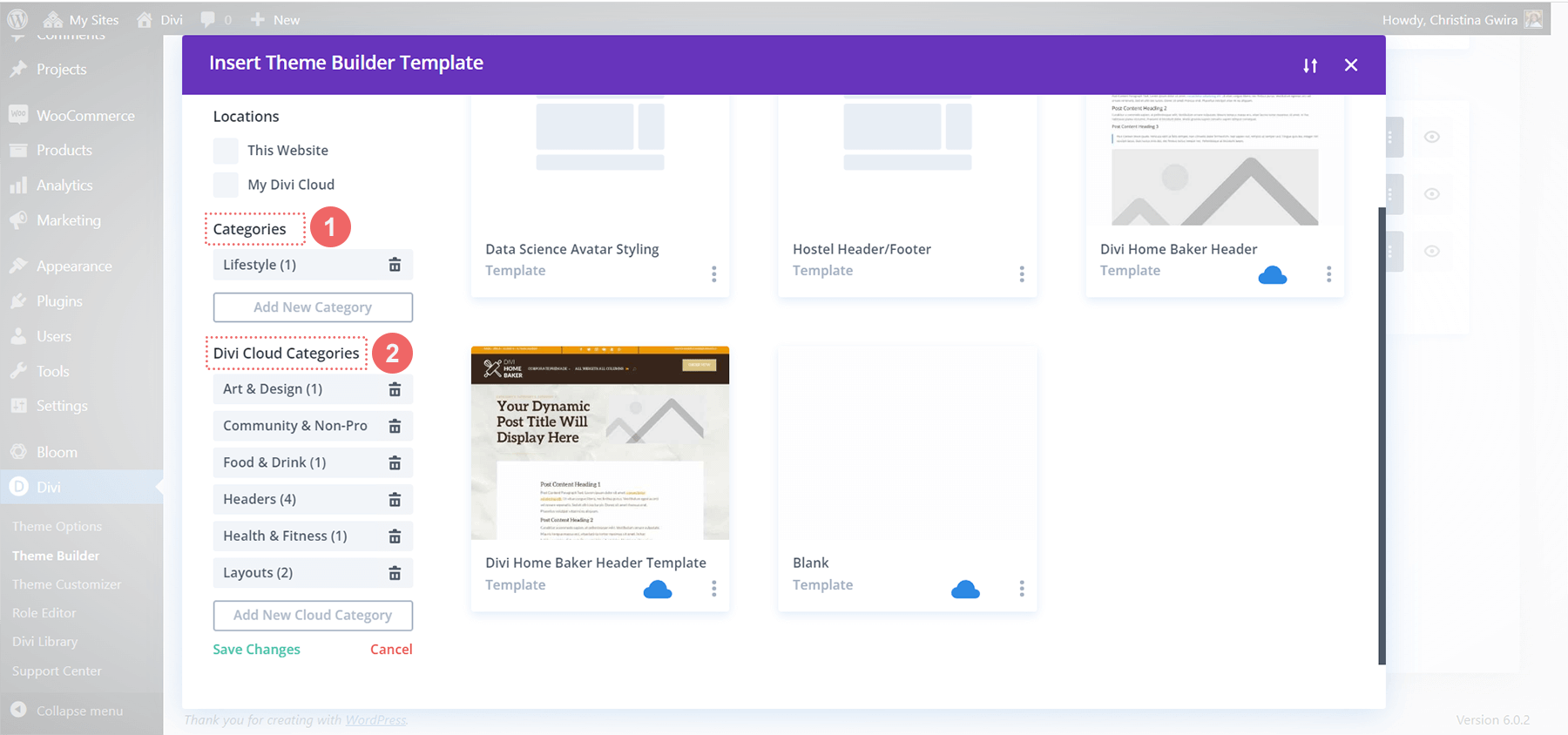
A special note needs to be made for categories. In the Divi Theme Builder Library, you can make two types of categories. These categories are Divi Cloud Categories and Categories. As the name suggests, Divi Cloud Categories allow you to save templates to the Divi Cloud. However, these categories are not available on your local Divi installation. Your local Divi categories are relegated only to the site that they were built on.
Should you decide to manage your categories in the Divi Theme Builder Library, you are also able to manage your Divi Cloud Categories as well.
Using Template Sets to Organize Templates in Divi’s Theme Builder Library
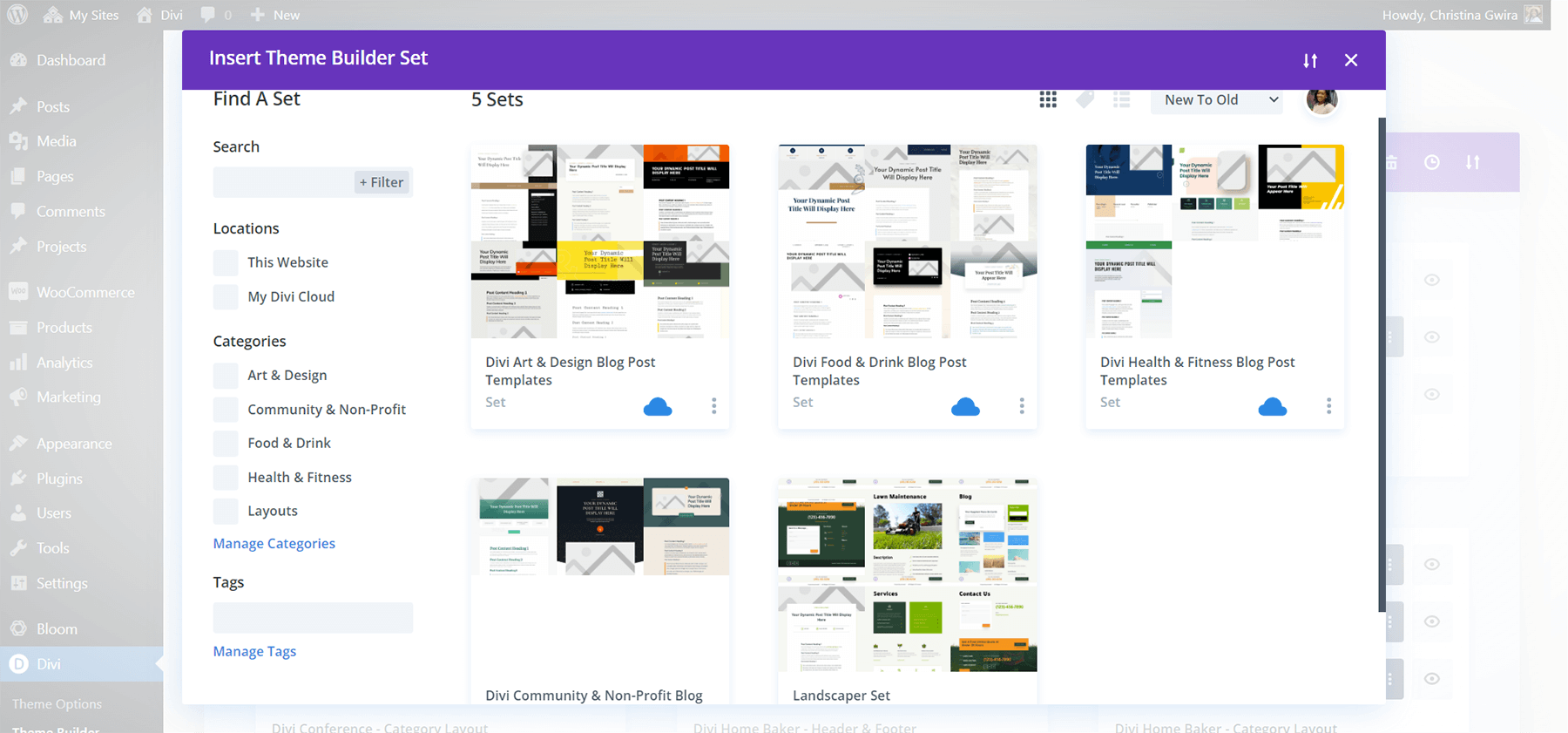
The final way in which you can organize your templates within Divi’s Theme Builder Library is via Template Sets. A Template Set is a group of templates that were created within the Divi Theme Builder.
The above screenshot shows that currently, there are a few Template Sets that are matched to different layout pack categories provided by Divi. Template Sets can help you organize your Divi Theme Builder Library by helping you to create packs of templates that speak together. Take for example the Landscaper Set. Inside this Template Set, we have all built upon the free Landscape Maintenance Layout Pack, added it’s header and footer, as well as the blog post template. Changes were also made to all of these templates to customize it for our needs. If we were to simply have all those templates within our Divi Theme Builder, you’re looking at quite a few templates. However, by putting them all within a Template Set, we keep our Divi Theme Builder neat. In addition to a neat and tidy Theme Builder, we can easily reference all the templates within the set.
It is important to note that Divi Theme Builder Template Sets have their own set of categories. These categories are different from the categories used to organize standalone Divi Theme Builder Templates. Standard Theme Builder Templates and Divi Template Sets cannot be organized in the same categories. Similar to the standard Divi Theme Builder Template, there is also a different type of category for Template Sets that reside on the Divi Cloud.
In Conclusion
There are a number of ways to keep your Divi Theme Builder Library organized. Adopting a naming convention for your Divi Theme Builder Library is a practice that can assist you in keeping your library organized. Following this, you may want to consider adding tags to your individual templates. Tags make it easier to filter and search through your library. Noticing that there is a difference between categories on your local Divi install and Divi Cloud is an important point to remember. Also, don’t forget that you cannot store Template Sets and Templates in the same categories. With all of these things in mind, you have the tools that you need to ensure that your Divi Theme Builder is organized for your next project.