One thing almost every Divi user wants to know how to do with the Divi theme is remove the sidebar border. Fortunately, this is a simple task. It can be done with code, but more importantly, it’s easy to do with the Divi Theme Builder. In this article, we’ll show you how to remove the Divi sidebar border using both methods and we’ll see why using the Divi Theme Builder gives you the best results.
The Default Divi Sidebar
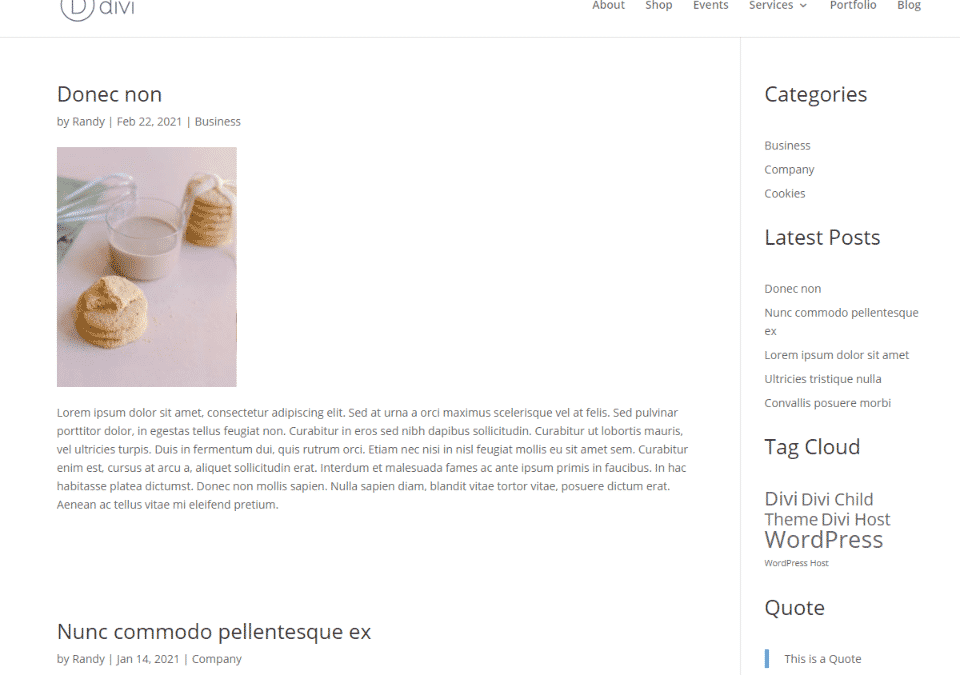
The Divi default page and post layouts place a line between the content and the sidebar. Many of the sidebar elements can be styled or adjusted with the theme customizer, but this line isn’t one of them. This is an area where WordPress options are lacking.
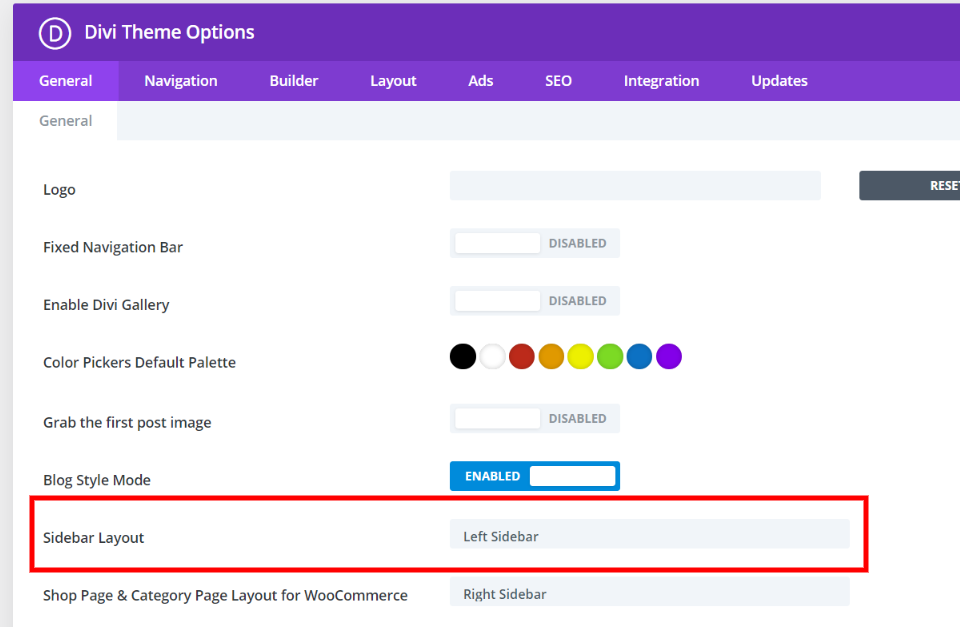
The Divi theme options allow you to move the sidebar to the right or left, but it doesn’t include styling options.
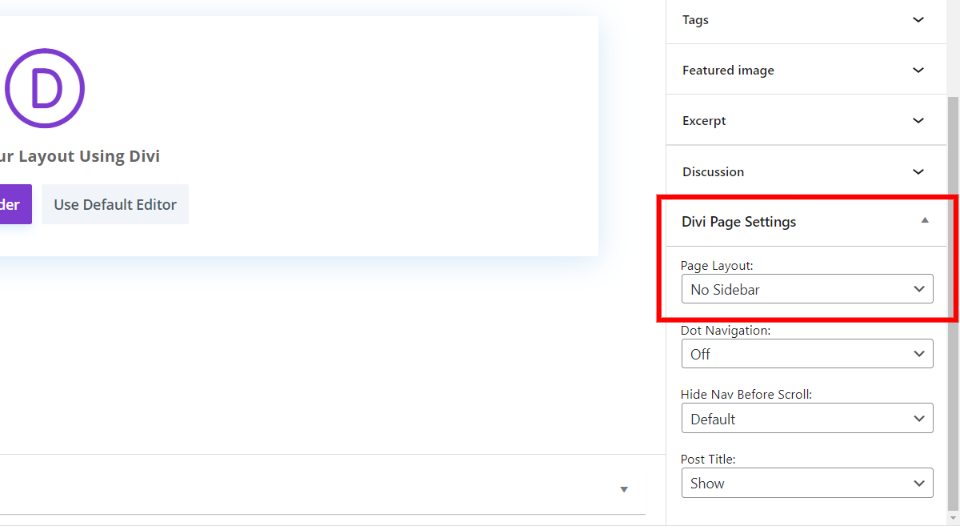
Divi also adds settings that allow you to choose the sidebar layout on the page and post level. This even includes the option to remove the sidebar so no widgets display, allowing the content area to use the full width of the web page.
These options do give you control over the layout, but not over the styling and they don’t remove the sidebar border. Let’s look at two methods to style or remove the Divi sidebar border.
Removing or Styling Divi’s Sidebar Border with Code
First, let’s see how to remove or style the Divi theme sidebar border by adding code to Divi.
You’ll need to add some CSS to the Divi Theme Options Custom CSS field. To access the Custom CSS field, go to Divi > Theme Options in the WordPress dashboard menu. Stay in the General tab and scroll to the bottom of the settings to paste your code.
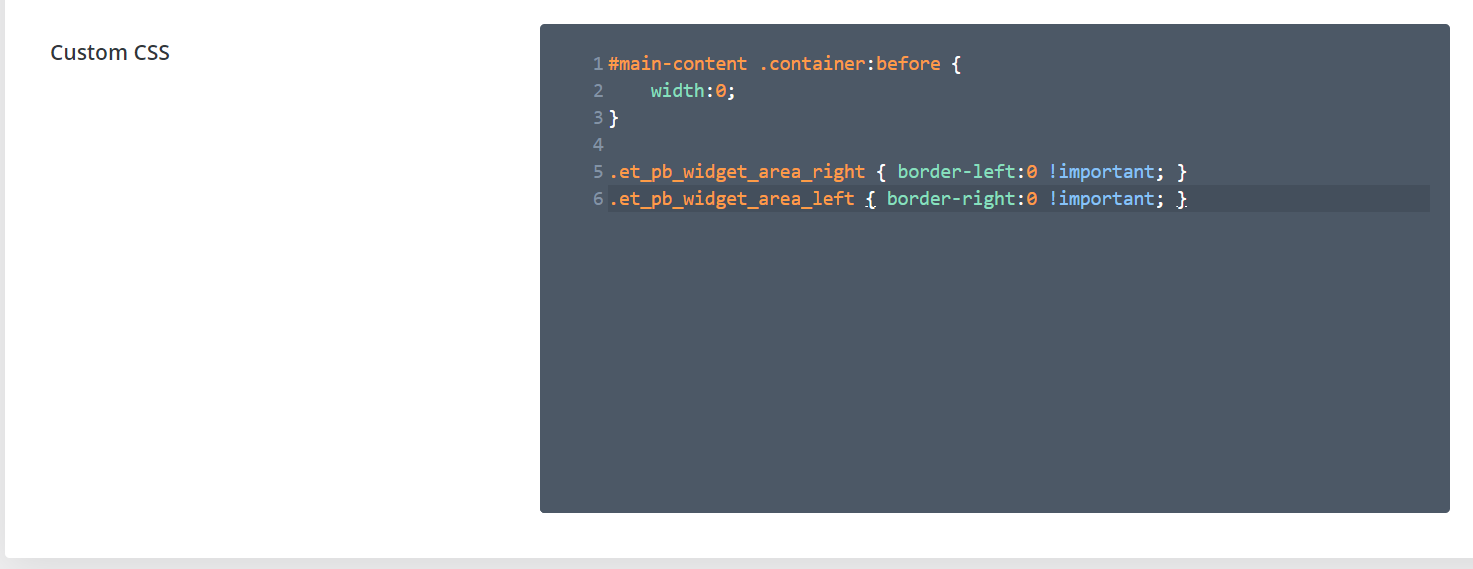
Here’s the CSS you’ll need:
#main-content .container:before {
width:0;
}
.et_pb_widget_area_right { border-left:0 !important; }
.et_pb_widget_area_left { border-right:0 !important; }
This code tells WordPress that the widget area border has no width, causing it to not display.
Paste the code into the Custom CSS field and save the changes.
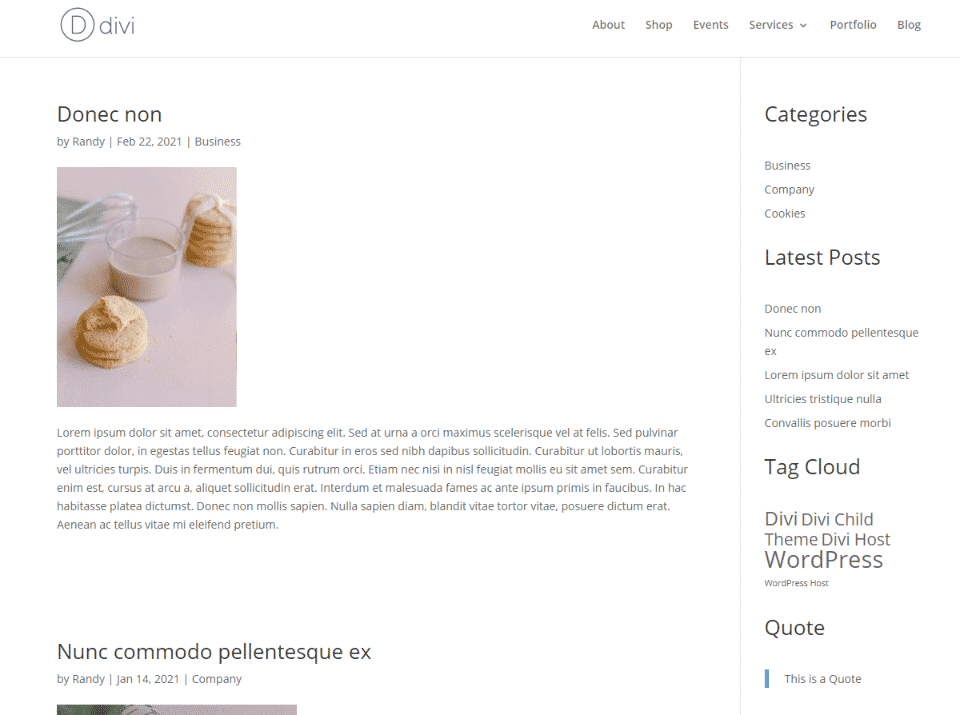
The border is now removed. CSS does work with the Divi theme to remove the sidebar border, but it’s not ideal and not everyone wants to handle code of any kind. What if you want to build the blog page with the Divi Builder? The best option is the use the Divi Theme Builder.
How to Use Divi’s Theme Builder to Remove Divi Sidebar Border without Code
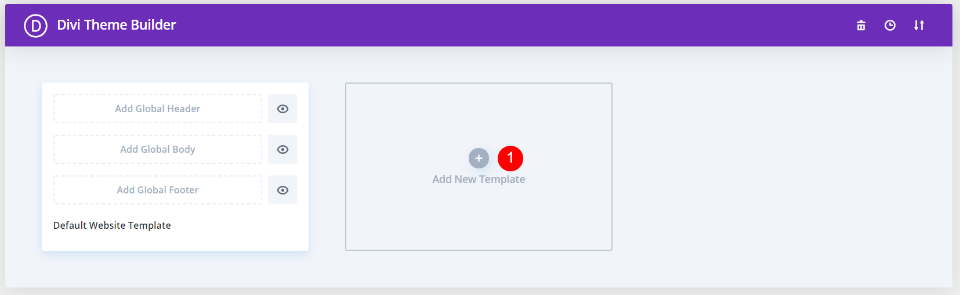
It’s also possible to use the Divi theme to remove the sidebar border without code. Go to the Divi Theme Builder by selecting Divi > Theme Builder in the WordPress dashboard menu. If you don’t already have a blog layout, select Add New Template.
This template will be assigned to your blog page, archive page, or any other page you want, so make sure you have this page created first.
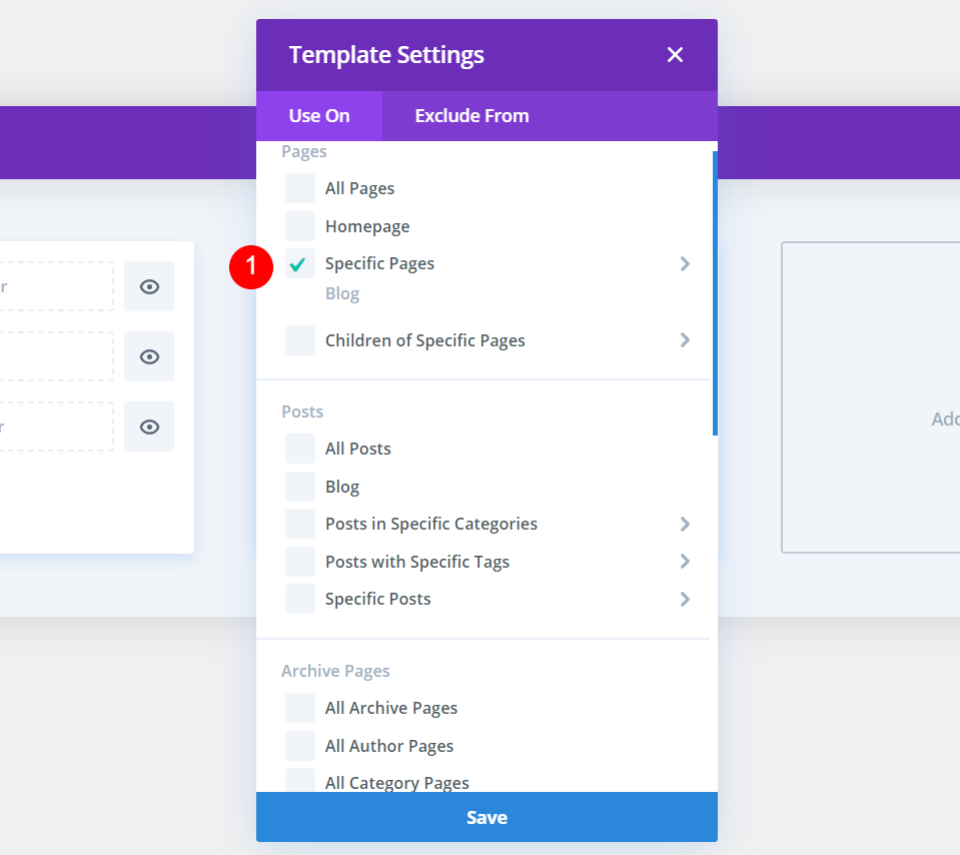
A modal will open where you can select where this template will appear. Select your blog page under Specific Pages. You can also create archive pages, author pages, category pages, date pages, tag pages, and lots more. Click Save once you’ve made your selection.
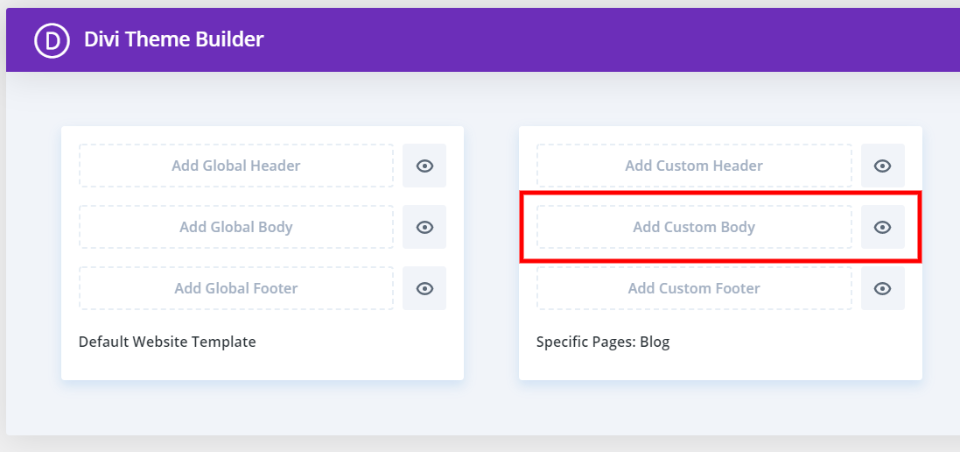
An empty template is now assigned to your page. Next, you’ll need to create the blog layout. Click on the area labeled Add Custom Body.
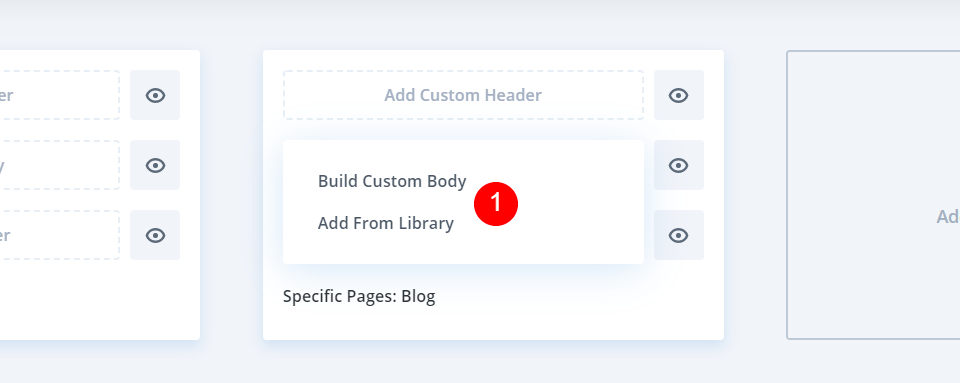
This opens a dropdown box where you can either select to build a custom body or add one from the library. Click on your selection. I’m selecting to build the custom body.
Divi Sidebar Module
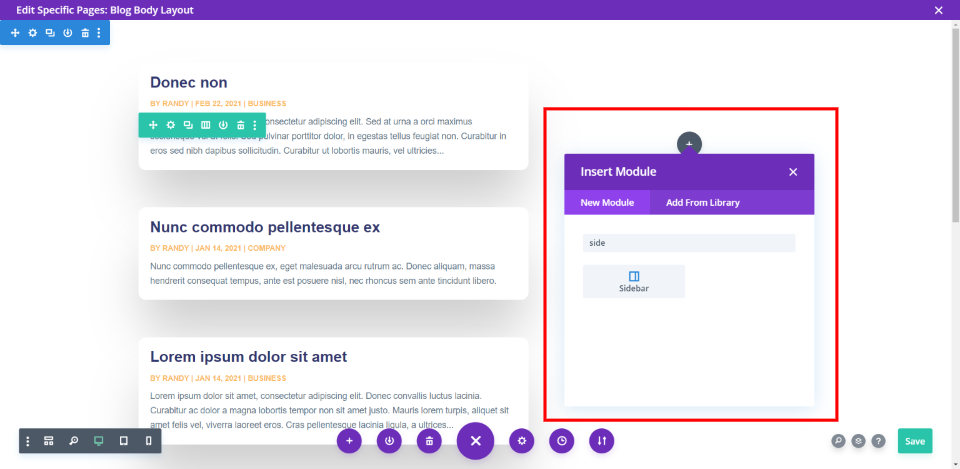
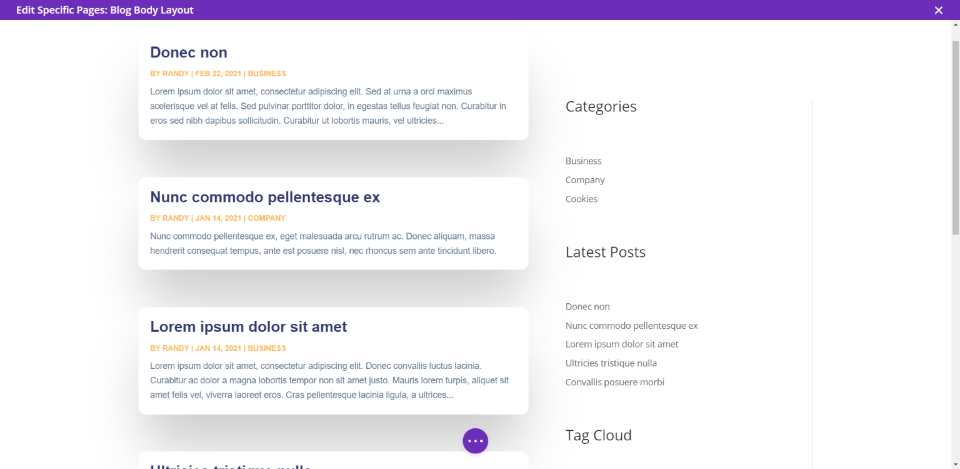
I’ve selected a two-column layout and placed a blog module on the left, and a sidebar module on the right. Since it’s a Divi module, you can place the sidebar anywhere you want, but I’m going with the traditional right-side design.
The module was designed to be placed on the right or left side and it places the border accordingly. By default, the module is set to display as a left sidebar, so the border is on the right side of the widgets.
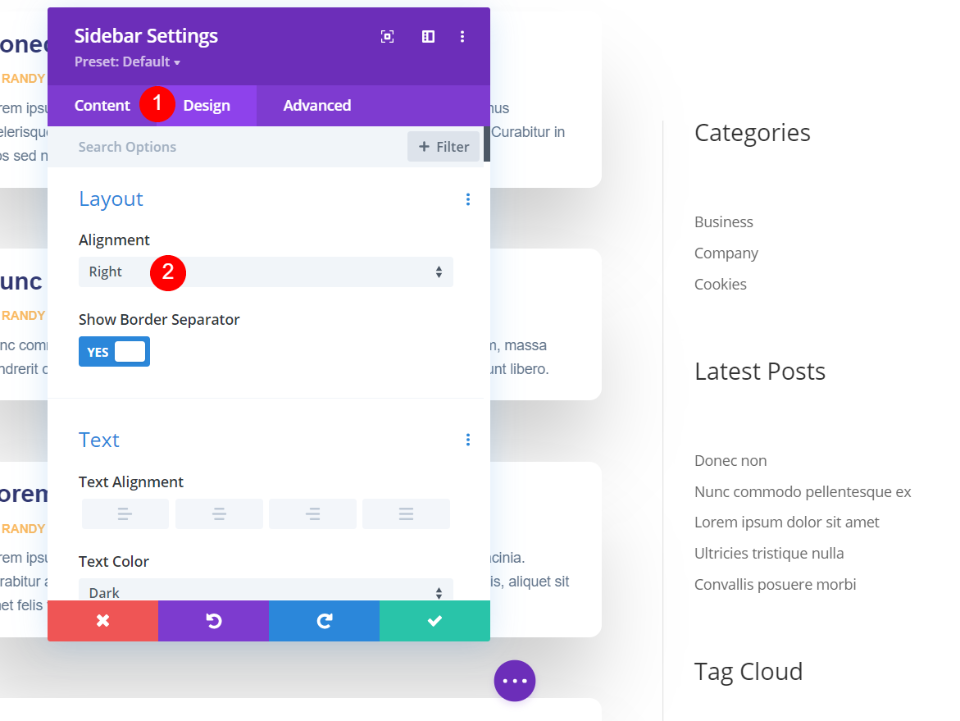
To change the layout, open the module, select the Design tab, look at the Layout section, and choose Right in the Alignment dropdown box. This example now has the border on the left of the widget area, making this a right-sided sidebar.
Use this setting if you want to make the sidebar border display. The alignment doesn’t matter if you want to disable the border. I’m sure you’ve already noticed the toggle under the Alignment dropdown box.
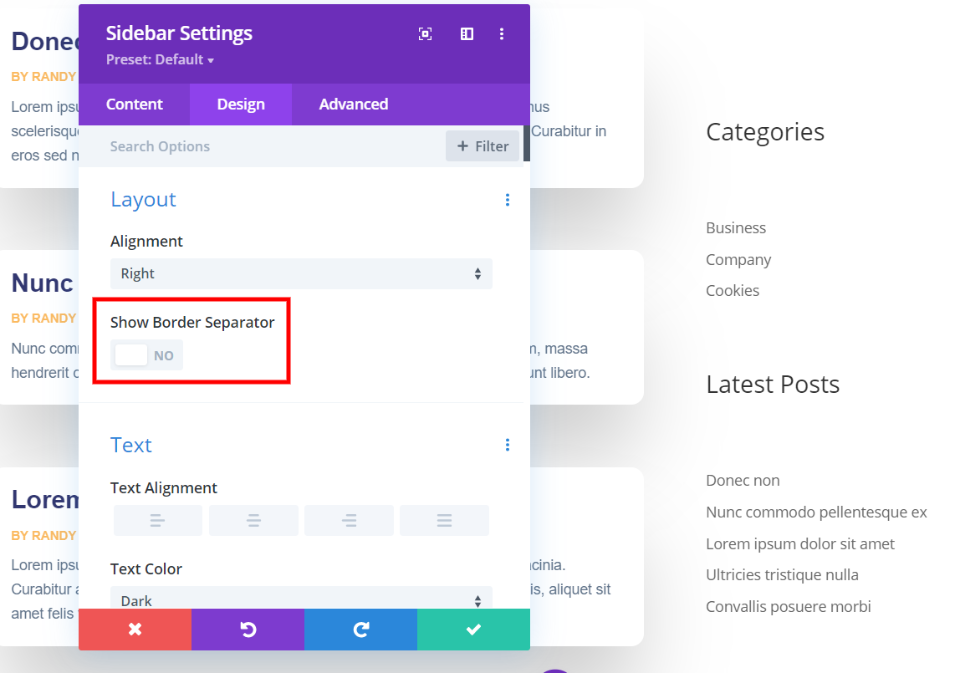
The second option in the Layout section is a toggle called Show Border Separator. This allows you to disable or enable the border. It’s enabled by default. Simply click the toggle. The border is now removed from the sidebar. Save the layout and exit the editor. It’s that easy.
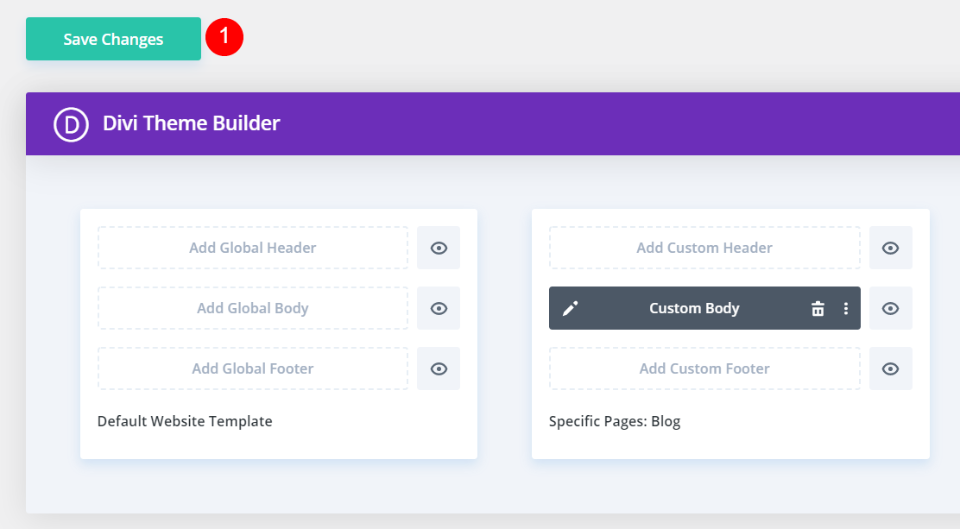
Finally, select Save Changes before leaving the Divi Theme Builder. It now shows a custom body for the Blog page.
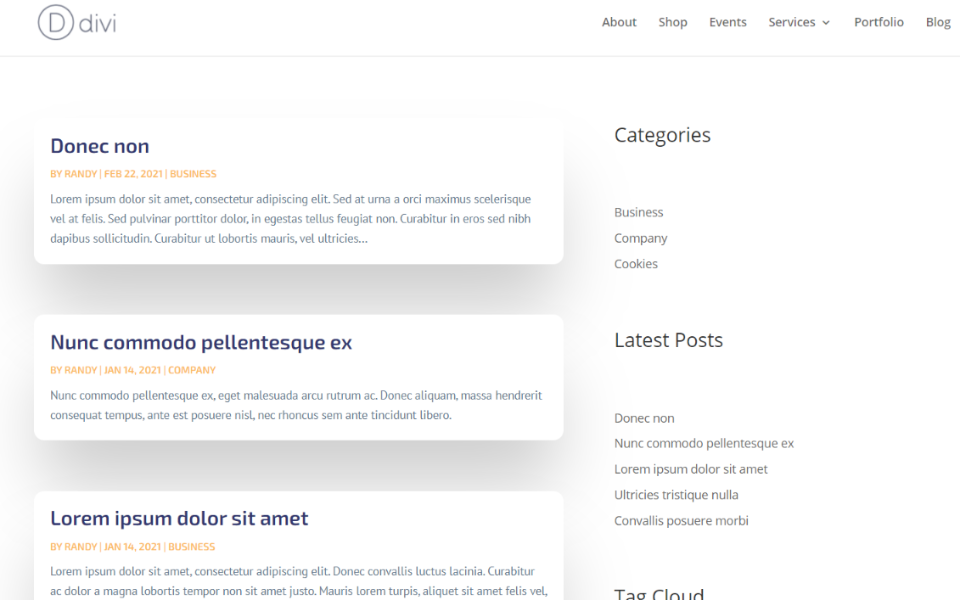
My blog page now shows the sidebar without the border. Of course, there are a few more things you can do if you want a better design.
Creating a Custom Divi Sidebar Border
If you don’t want to use the Divi theme to remove the sidebar border, but don’t want the standard WordPress border, you can create a custom sidebar border using the Divi sidebar module.
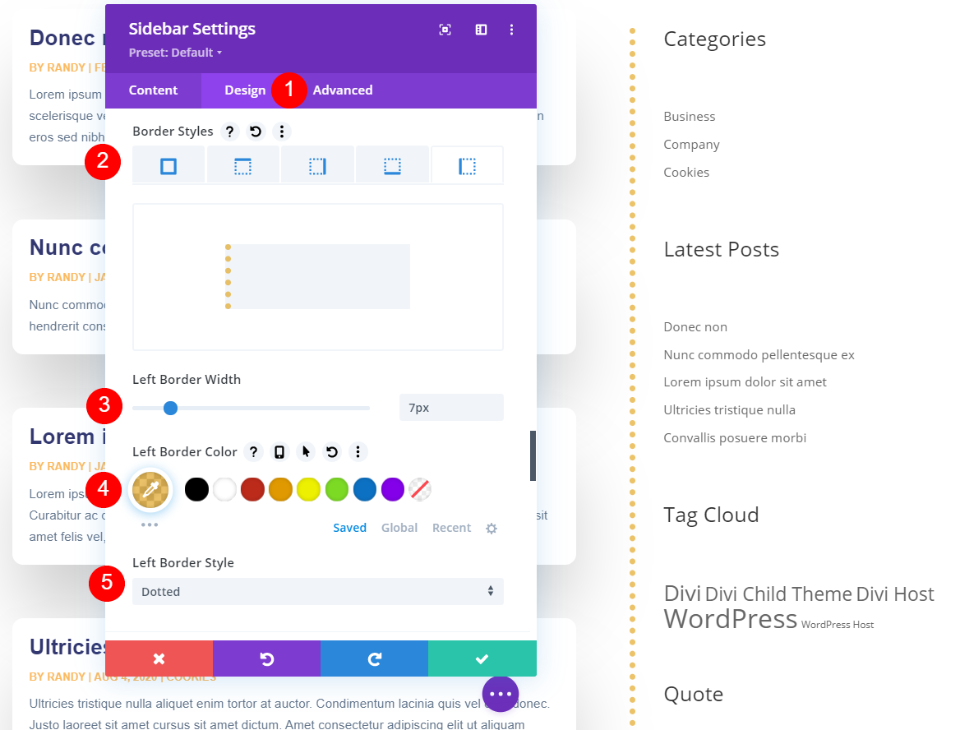
In the Design tab of the sidebar module, scroll to the Border settings. Here, you can add a border to one side of the module. Select each side that you don’t want the border to display and set the border width to 0. You can also choose the width of the border, choose a color, and select a style. Styles include solid, dashed, dotted, double, groove, ridge, inset, outset, and none.
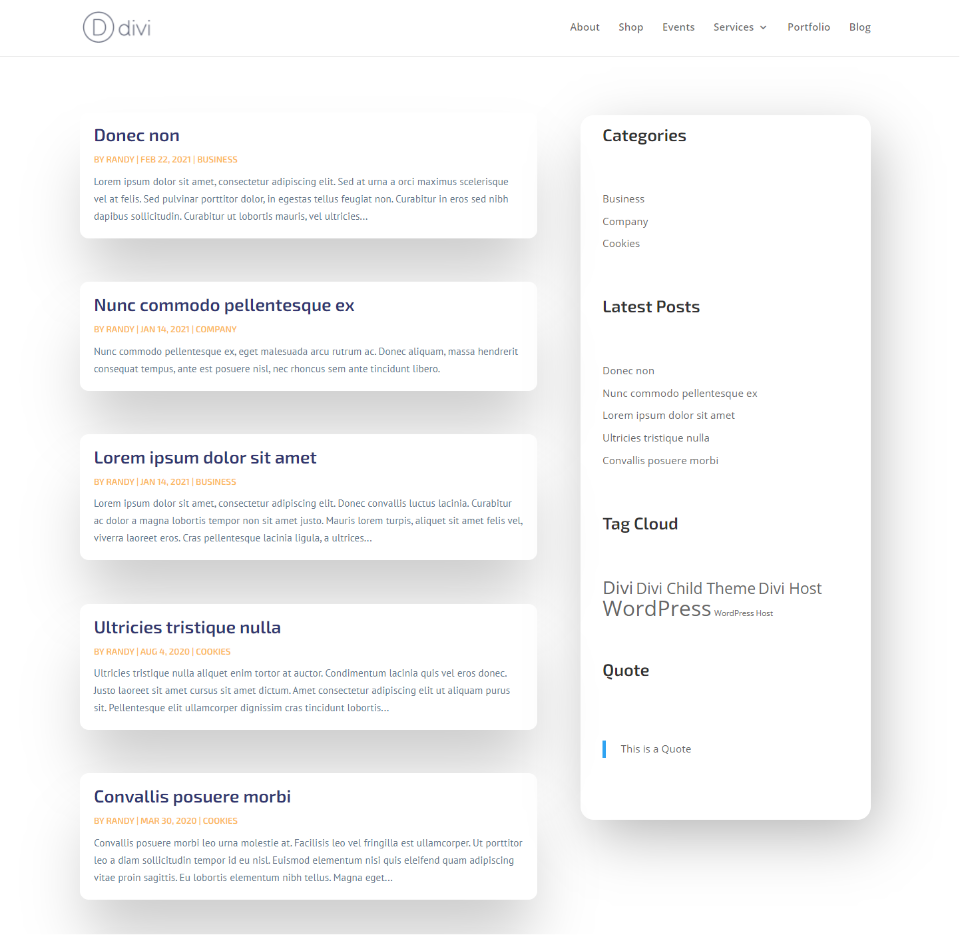
For the side that you do want the border to display, choose the border width, color, and style. In this example, I’ve selected to show the border only on the left side of the module. I’ve set the border width to 7 pixels, the color to light orange, and the border style to dotted.
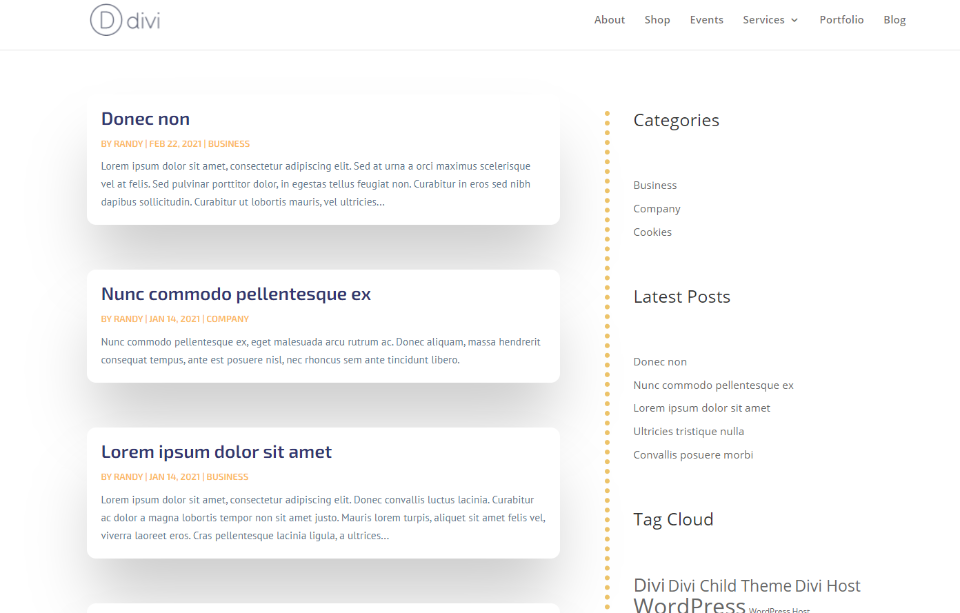
My blog page now displays my custom Divi sidebar border.
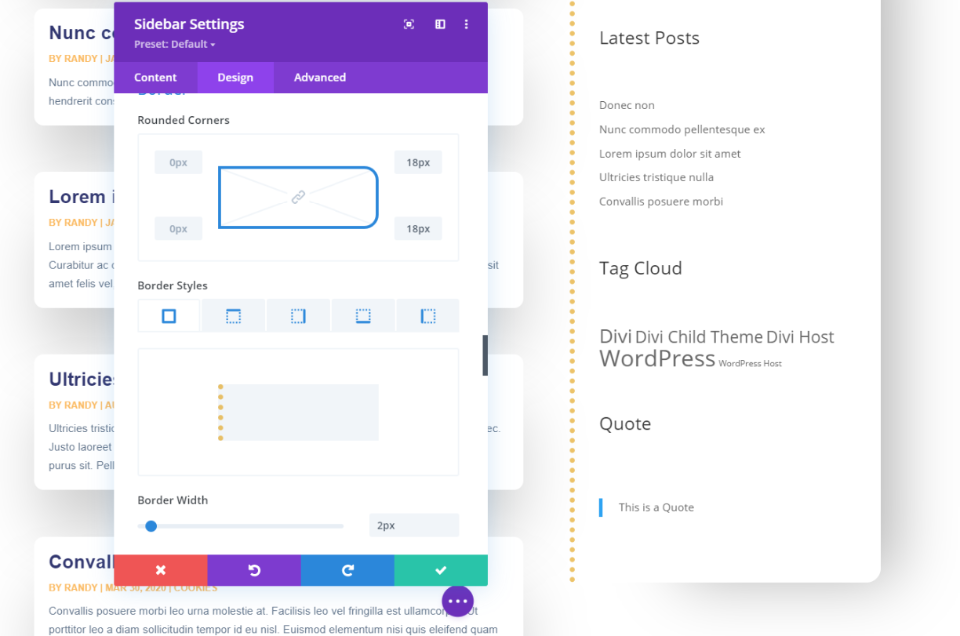
You can even add a box shadow to the other three sides if you want. In this example, I’ve rounded the borders for the right side. I clicked the link in the center, so the dotted border remains straight. I’ve also adjusted the box shadow to get the design I want.
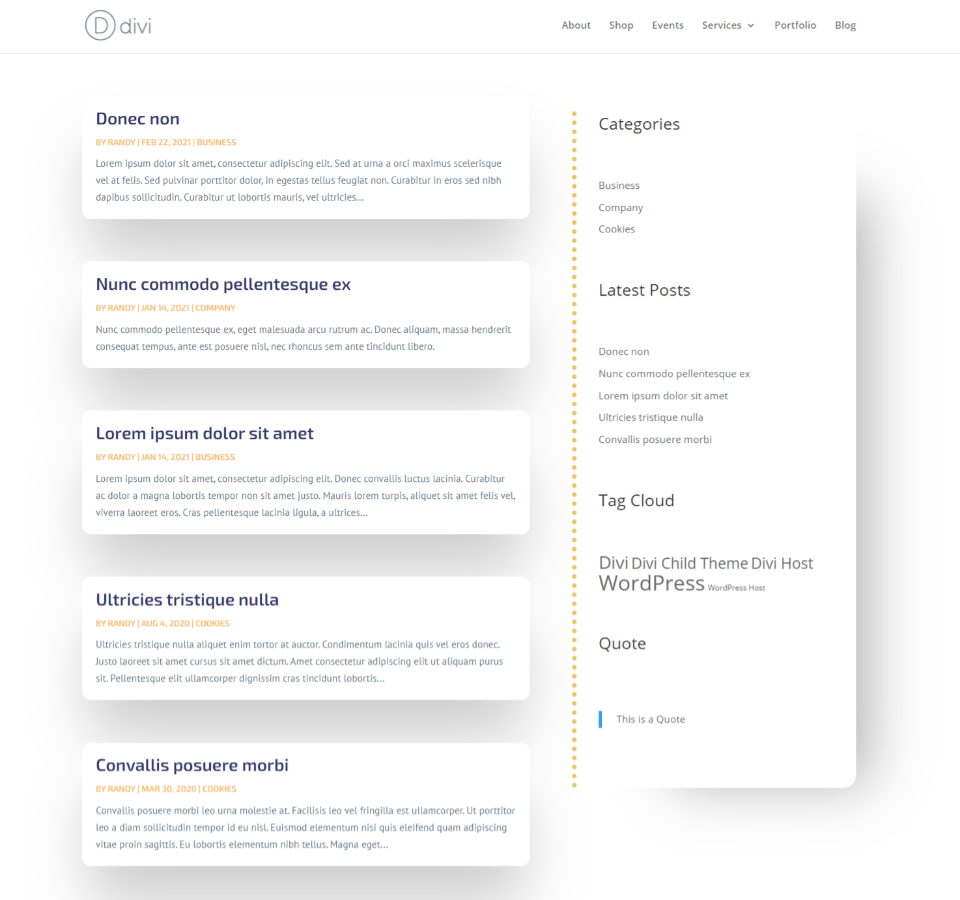
Here’s my final design with the dotted border. The sidebar blends well with the blog’s design.
Going back to the idea of using the Divi theme to remove the sidebar border, here’s my final blog layout. I like how this turned out. This shows that using the Divi module opens a lot of possibilities for the sidebar design.
Conclusion
That’s our look at how to use the Divi theme to remove the sidebar border. It’s simple enough to remove in code but using the Divi Theme Builder gives you a lot more options, which gives you more control over the design. This feature is extremely basic, but it’s something that most Divi users want to learn. It’s also a good exercise in learning how small adjustments in the Divi modules can make a huge difference in your website’s design.
We want to hear from you. Have you removed your Divi sidebar border using either of these methods? Let us know about your experience in the comments below.
Featured Image via Andrew Rybalko / shutterstock.com