When you’re designing a fixed global header, you might want to shrink the header’s height when your visitors are scrolling. It helps reduce the space the global header takes up in your visitors’ viewport height. In this tutorial, we’ll guide you through that process. We’ll start by building the menu, and then we’ll add some JQuery and CSS code to trigger the effect. You’ll be able to download the JSON file for free as well!
Let’s get to it.
Preview
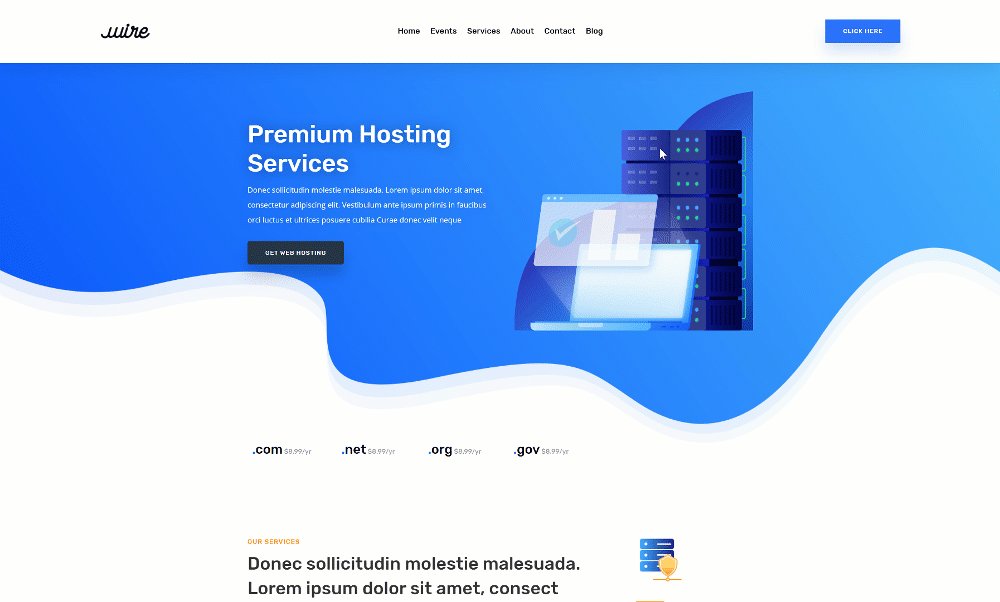
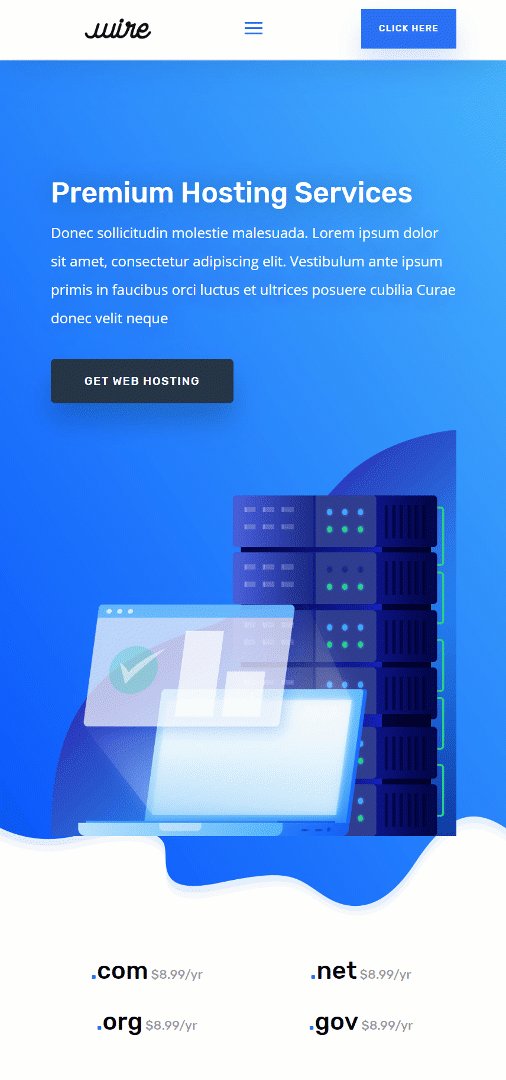
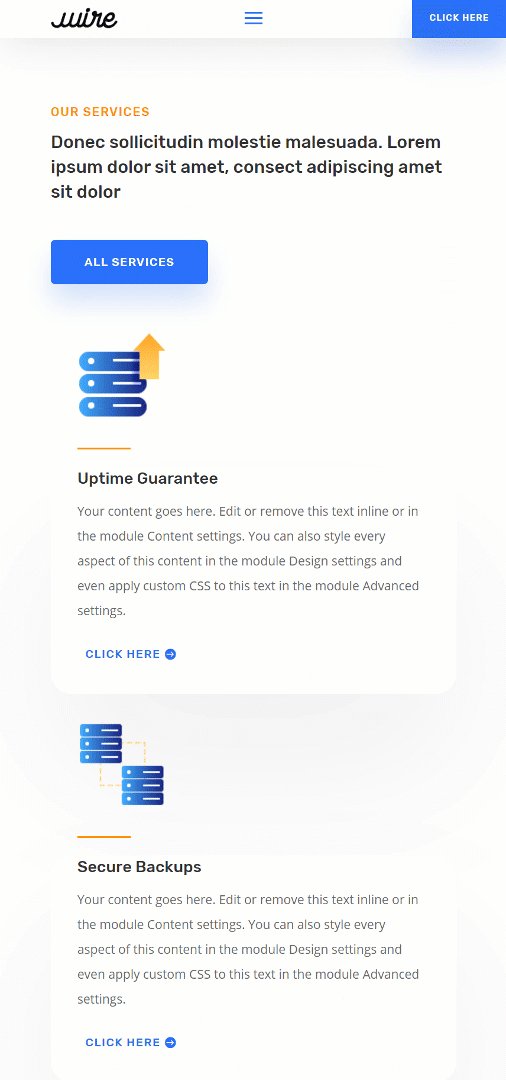
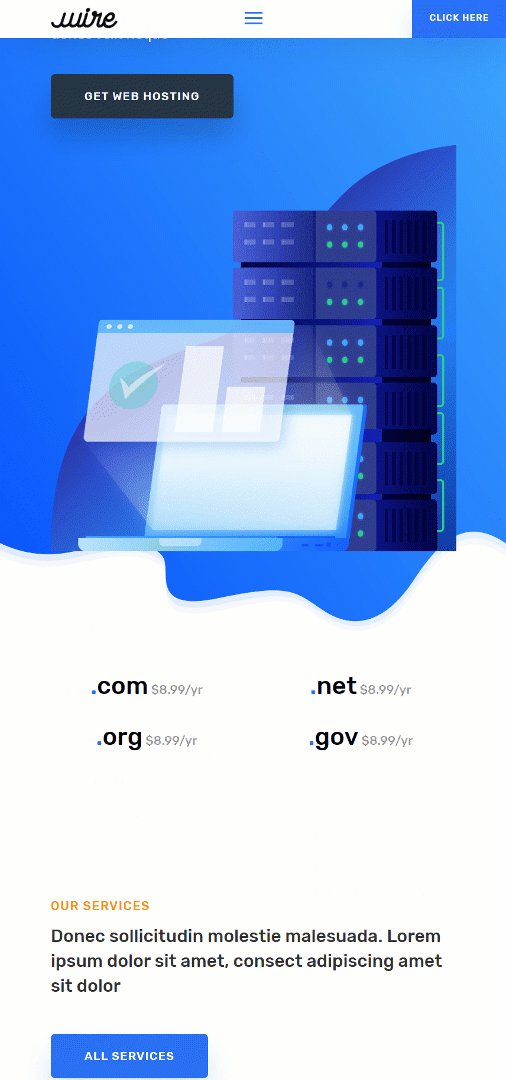
Before we dive into the tutorial, let’s take a quick look at the outcome across different screen sizes.
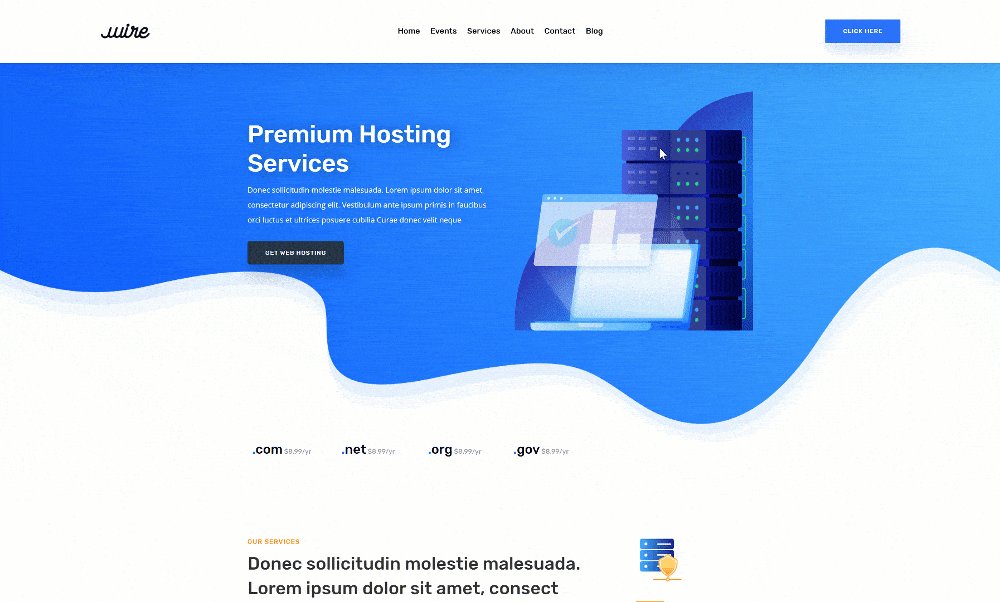
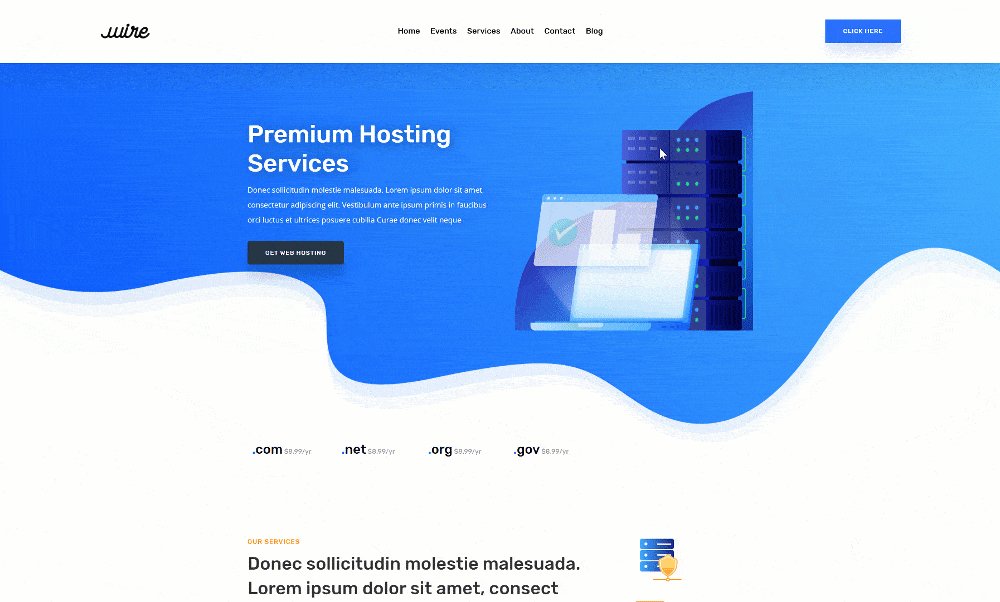
Desktop
Mobile
Download The Global Header Template for FREE
To lay your hands on the free global header template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
Subscribe To Our Youtube Channel
1. Go to Divi Theme Builder & Add New Template
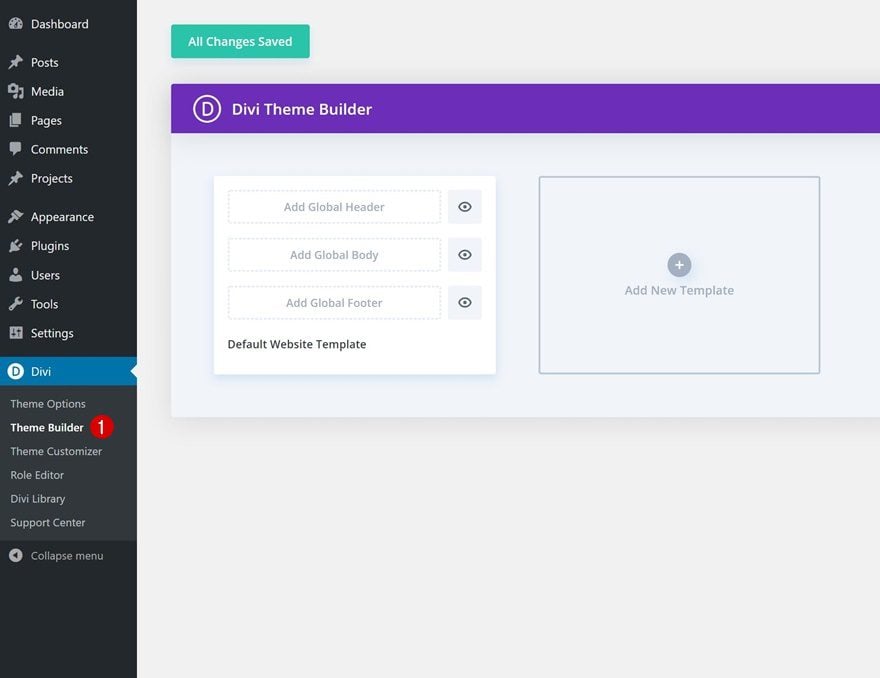
Go to Divi Theme Builder
Start by going to the Divi Theme Builder.
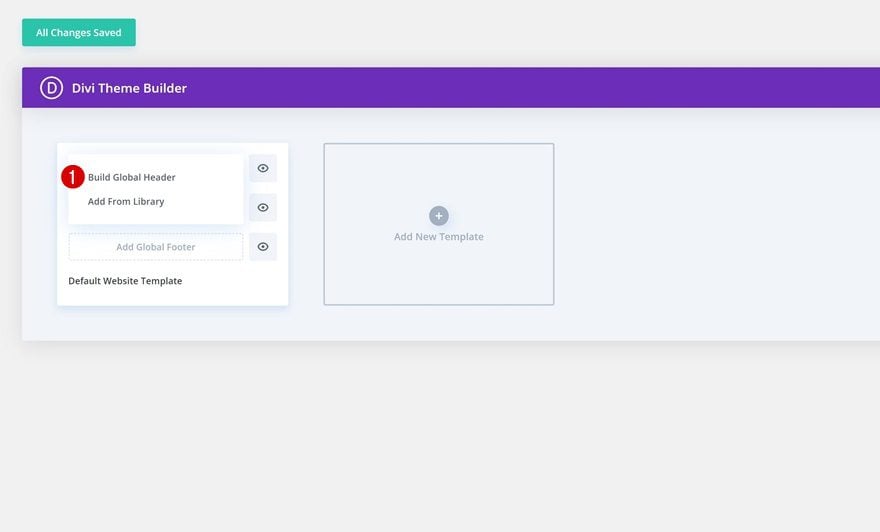
Start Building Global Header
Then, click on ‘Build Global Header’ and select ‘Build Global Header’.
2. Start Building Global Header
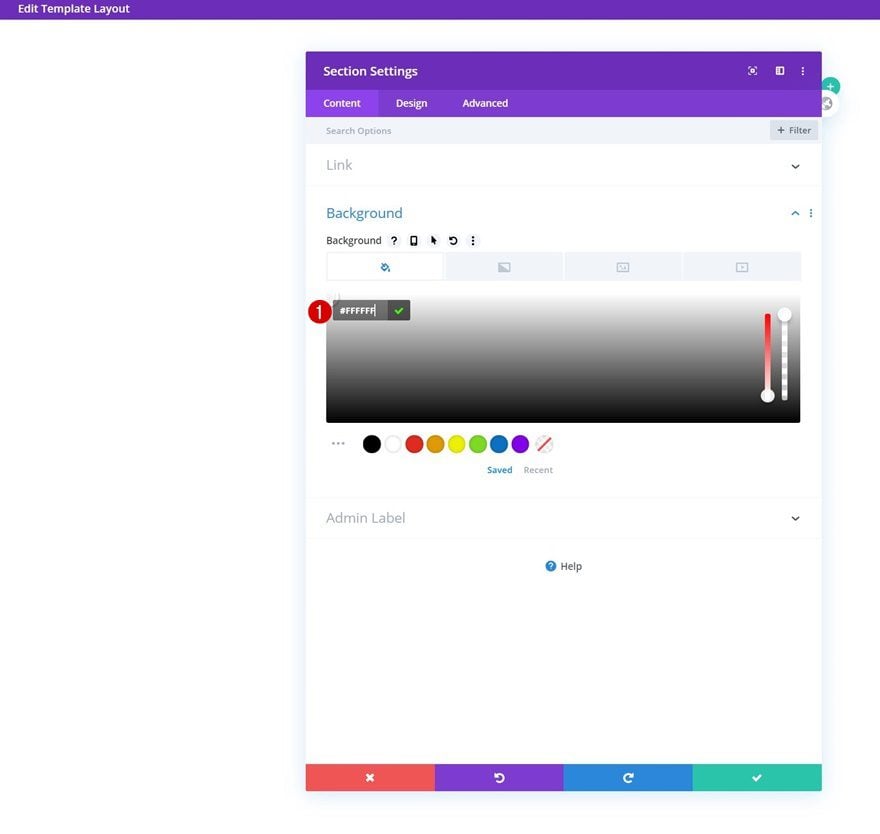
Section Settings
Background Color
Once you’re inside the template editor, you’ll notice a section. Open the section and change the background color into white.
- Background Color: #FFFFFF
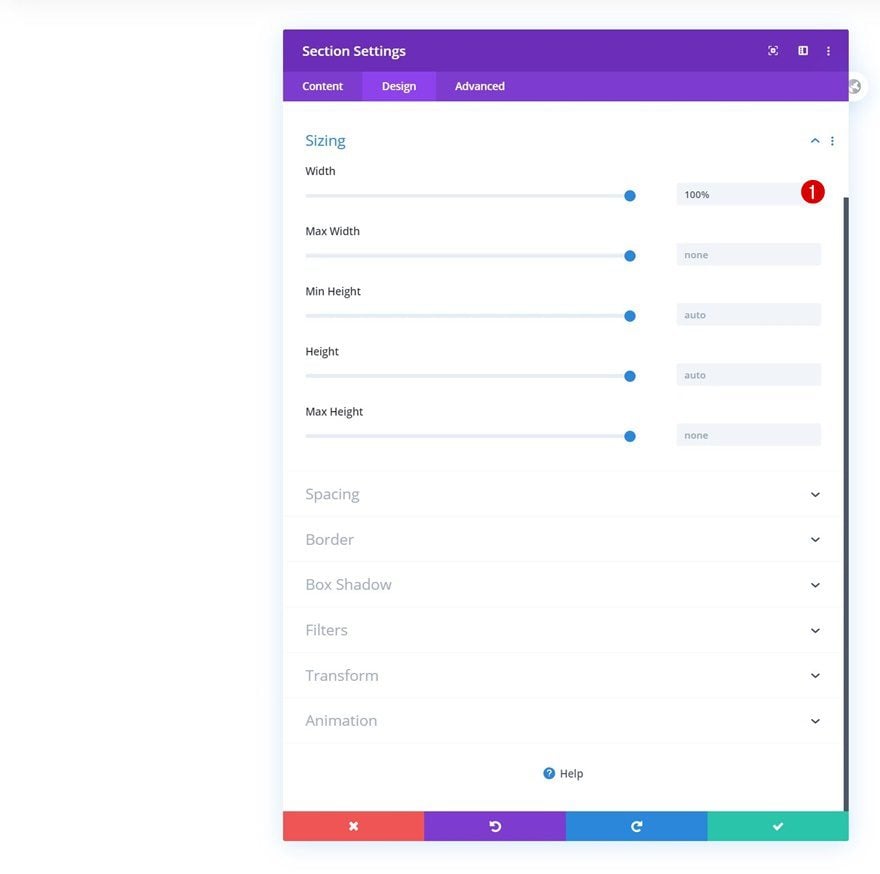
Sizing
Move on to the module’s design tab and change the width.
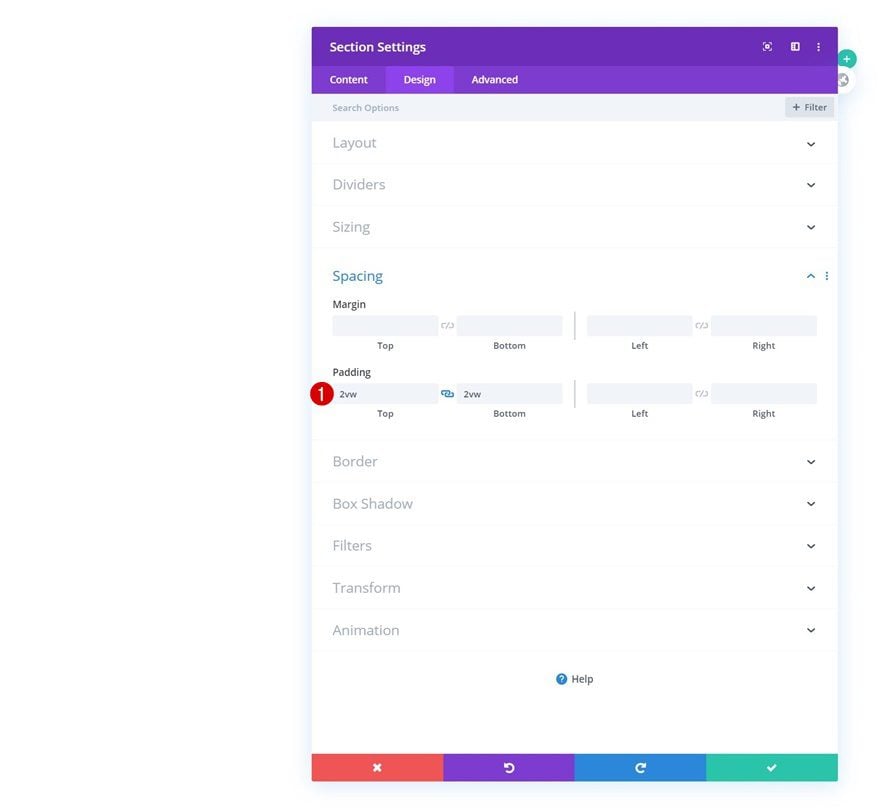
Spacing
Modify the section’s top and bottom padding too.
- Top Padding: 2vw
- Bottom Padding: 2vw
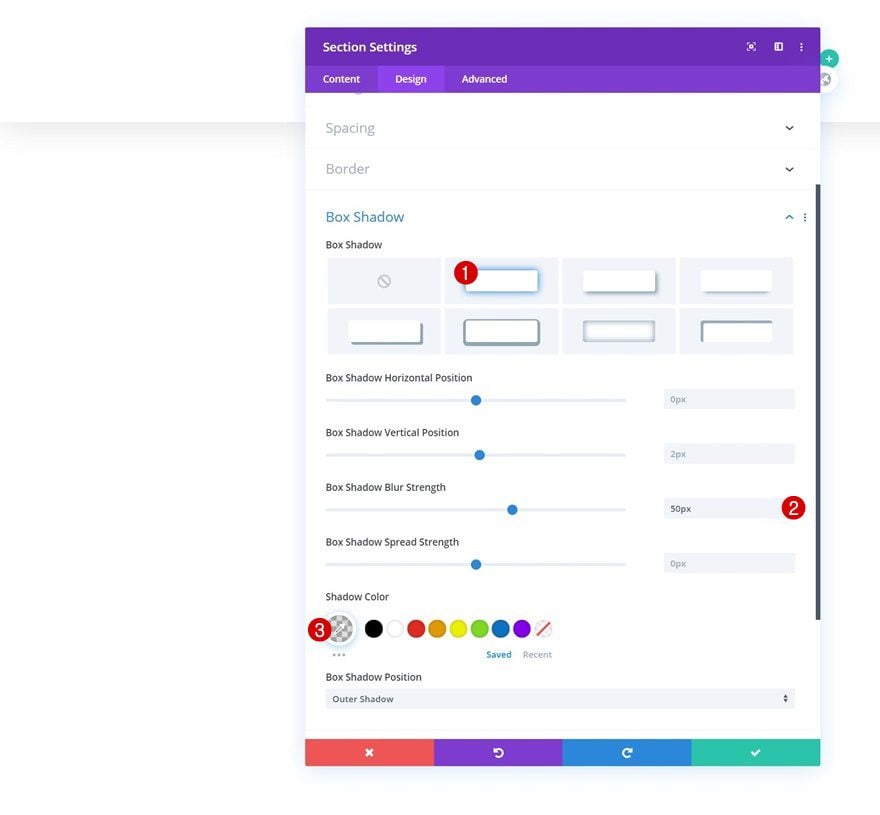
Box Shadow
And separate the page content from the global header by adding a subtle box shadow to the section next.
- Box Shadow Blur Strength: 50px
- Shadow Color: rgba(0,0,0,0.13)
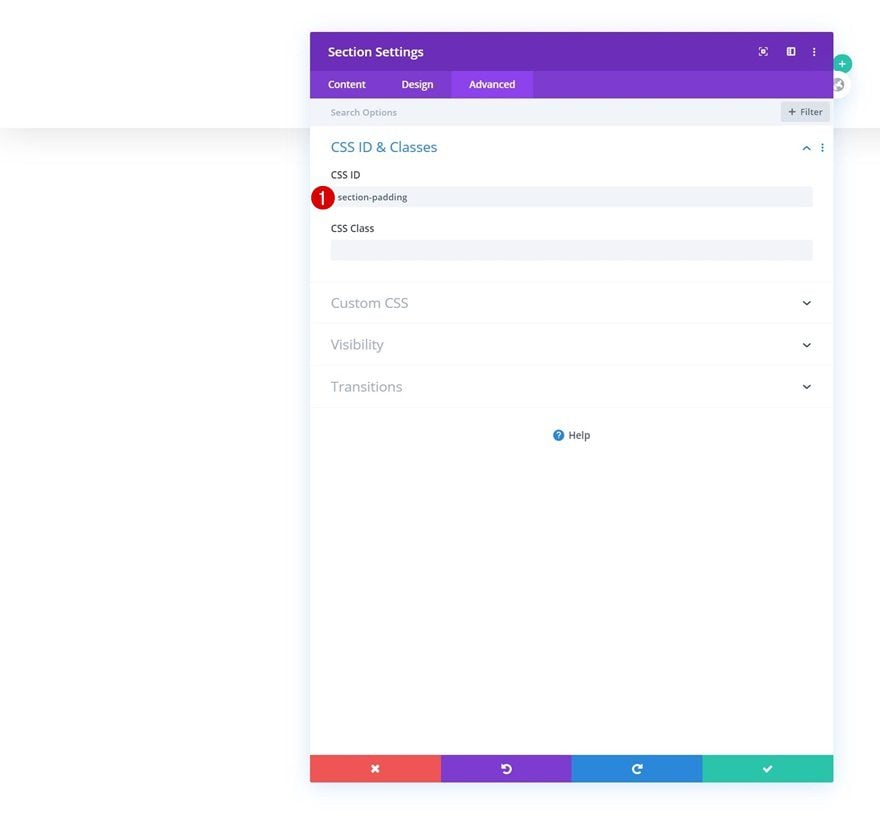
CSS ID
Then, add a CSS ID to the section. Later on the tutorial, we’ll use this CSS ID to create the shrinking global header effect on scroll.
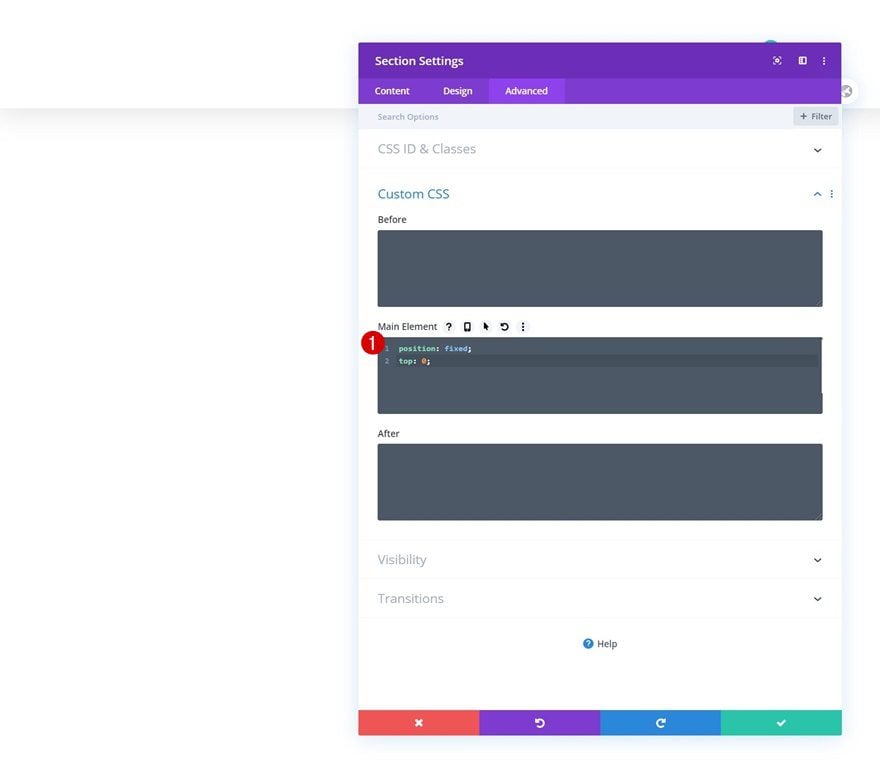
Main Element
Move on to the advanced tab, go to the Custom CSS settings and make the section fixed by adding two lines of CSS code to the section’s main element.
position: fixed; top: 0;
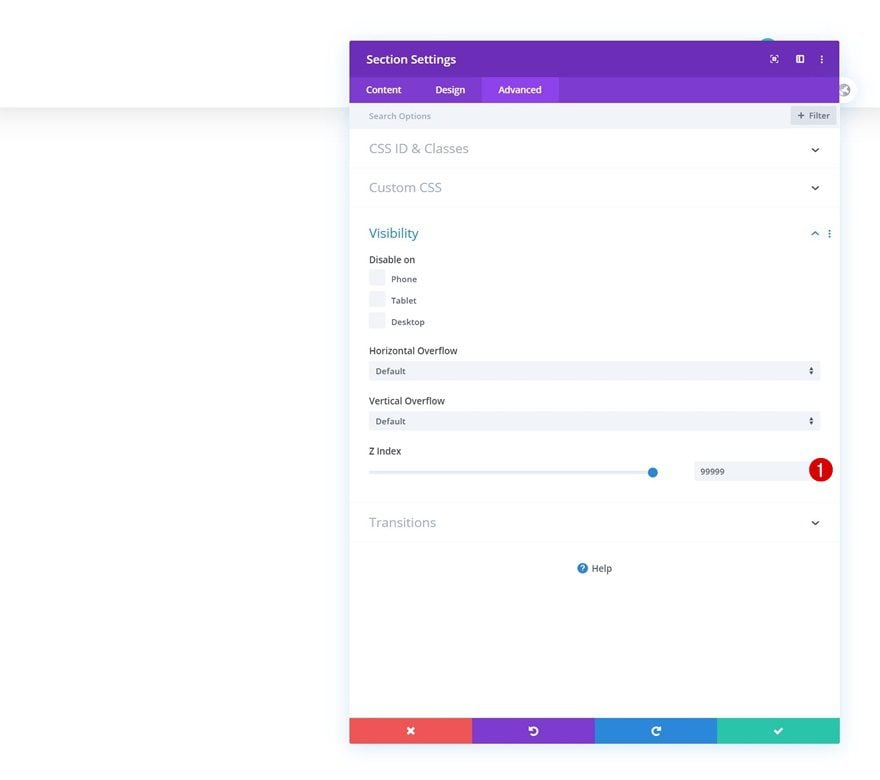
Z Index
To make sure the section remains on top of all page and post content, we’ll increase the section’s z index too.
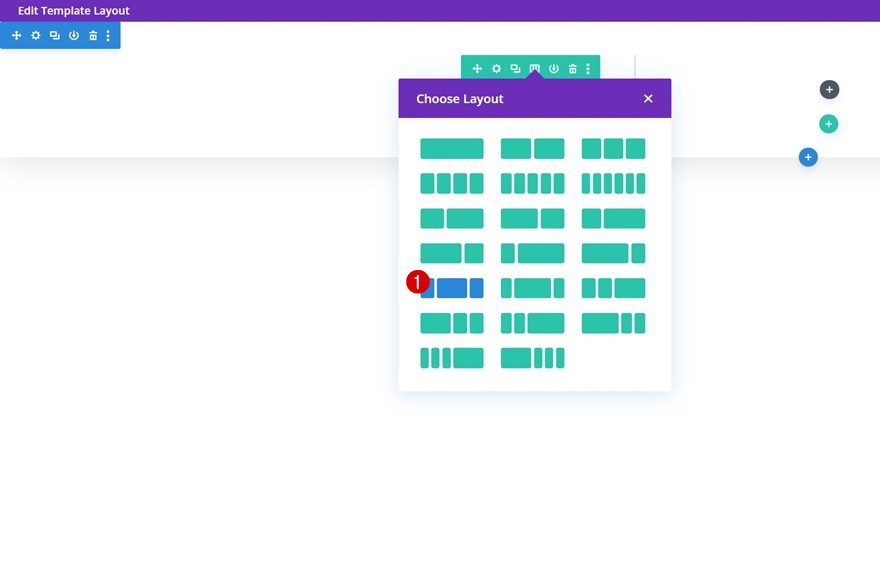
Add New Row
Column Structure
Once you’ve completed the column settings, continue by adding a new row using the following column structure:
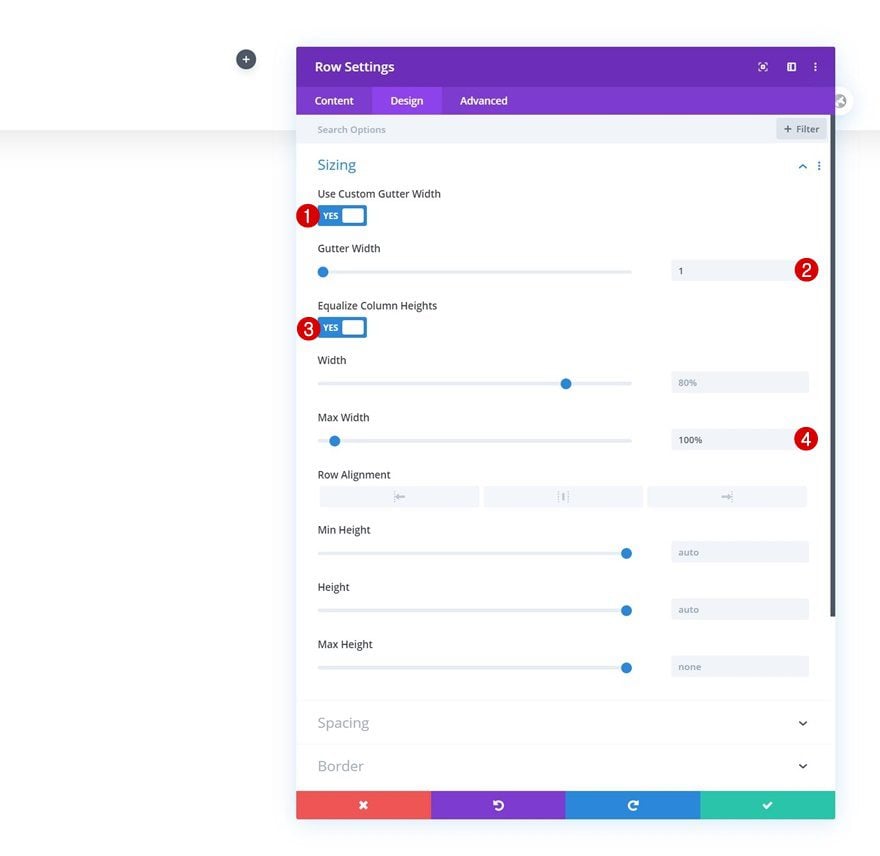
Sizing
Without adding any modules yet, open the row settings and change the sizing accordingly:
- Use Custom Gutter Width: Yes
- Gutter Width: 1
- Equalize Column Heights: Yes
- Max Width: 100%
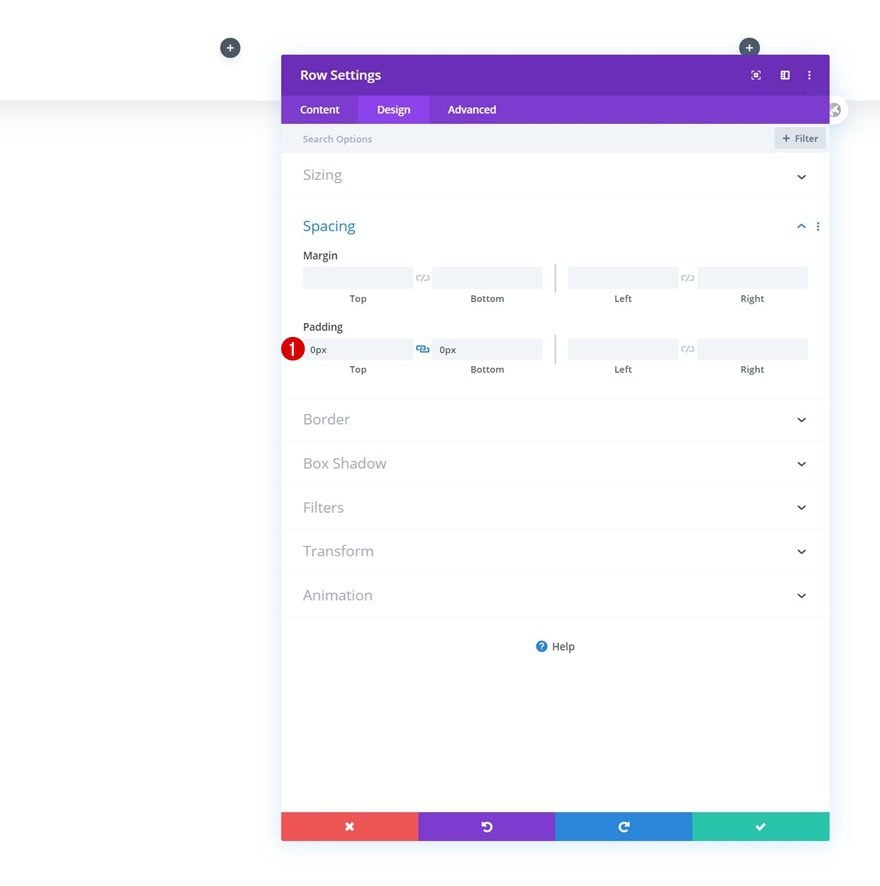
Spacing
Remove the row’s default top and bottom padding next.
- Top Padding: 0px
- Bottom Padding: 0px
CSS ID
Then, go to the advanced tab and add a CSS ID to the row. We’ll need this CSS ID later on the tutorial to make the shrinking effect work.
Main Element
Last but not least, to make sure all columns remain next to each other on smaller screen sizes, and to center all column content, we’ll add two lines of CSS code to the row’s main element.
display: flex; align-items: center;
Add Image Module to Column 1
Upload Logo
Time to add modules, starting with an Image Module in column 1. Upload a logo with a transparent background.
Sizing
Modify the module’s width next.
- Width: 5vw (Desktop), 9vw (Tablet), 13vw (Phone)
Add Menu Module to Column 2
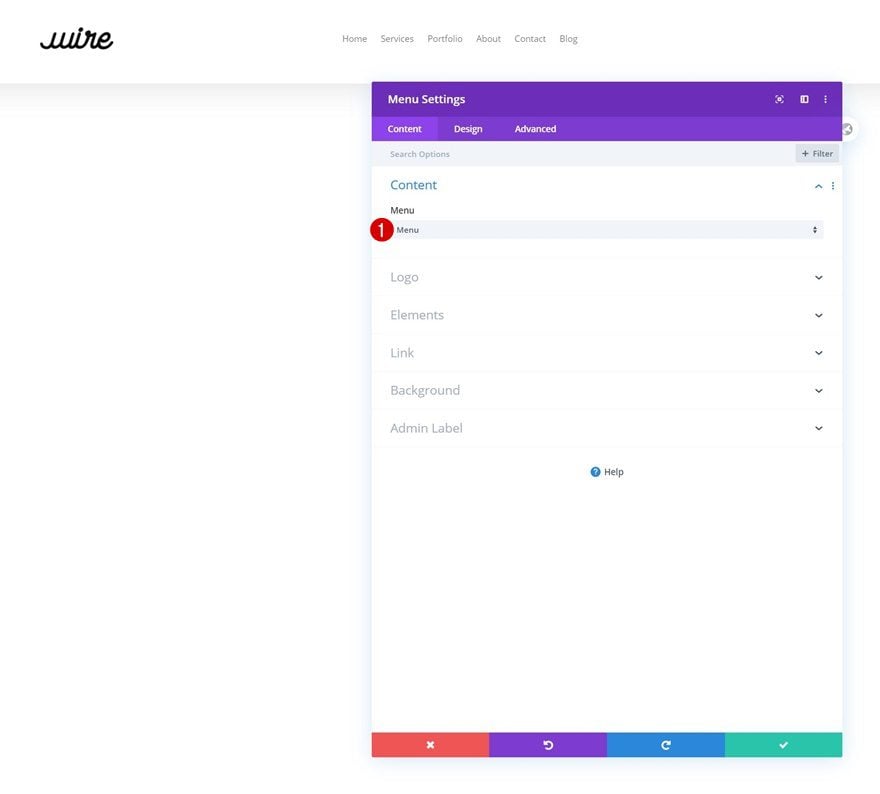
Select Menu
Move on to the second column and insert a Menu Module. Select a menu of your choice.
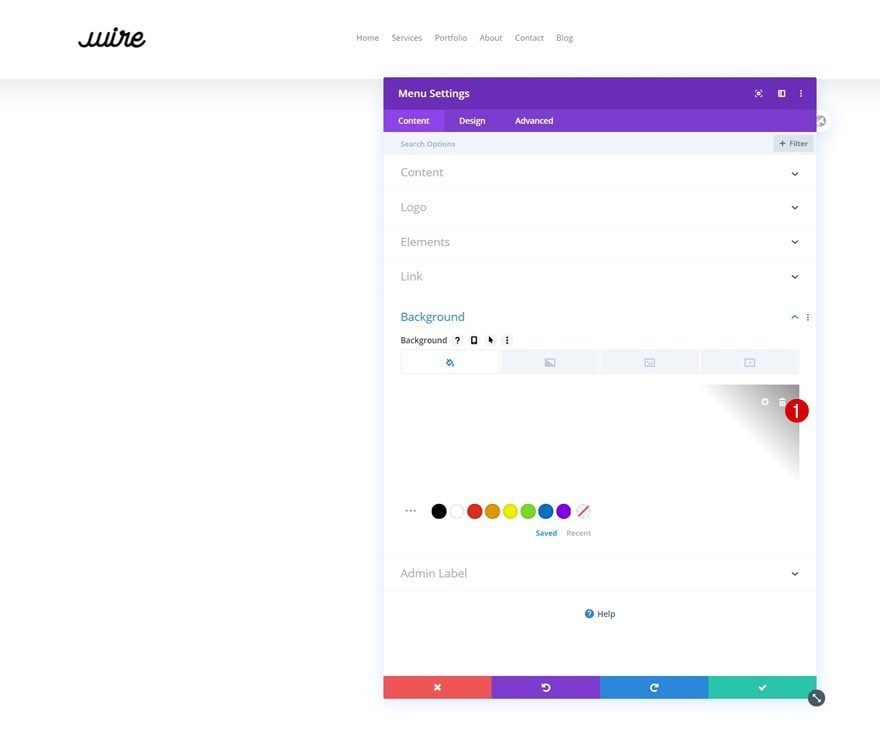
Remove Background Color
Remove the module’s background color next.
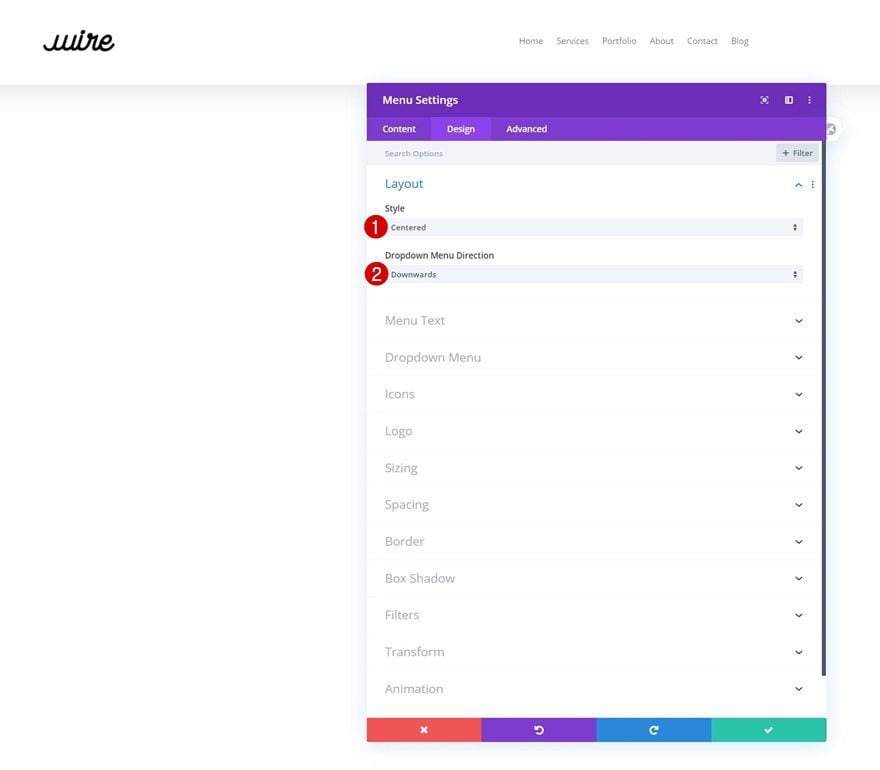
Layout
Move on to the module’s design tab and change the layout too.
- Style: Centered
- Dropdown Menu Direction: Downwards
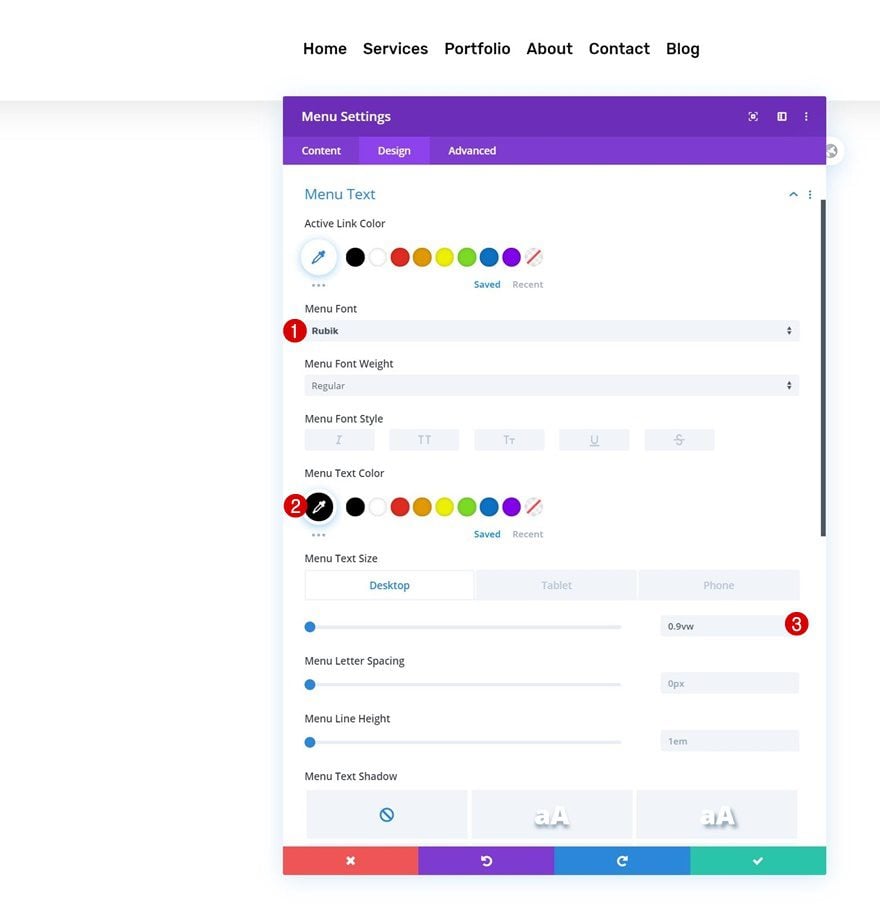
Menu Text
Then, open the menu text settings and make some changes.
- Menu Font: Rubik
- Menu Text Color: #000000
- Menu Text Size: 0.9vw (Desktop), 2vw (Tablet), 3vw (Phone)
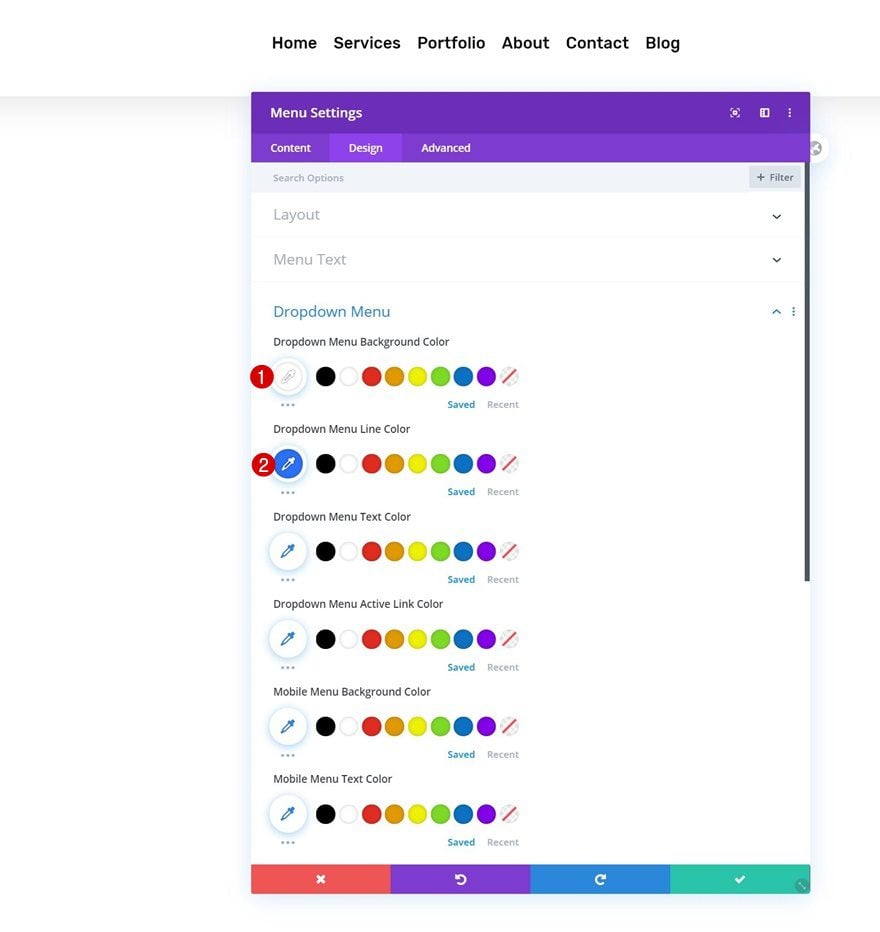
Dropdown Menu
Modify the dropdown menu settings too.
- Dropdown Menu Background Color: #ffffff
- Dropdown Menu Line Color: #2970fa
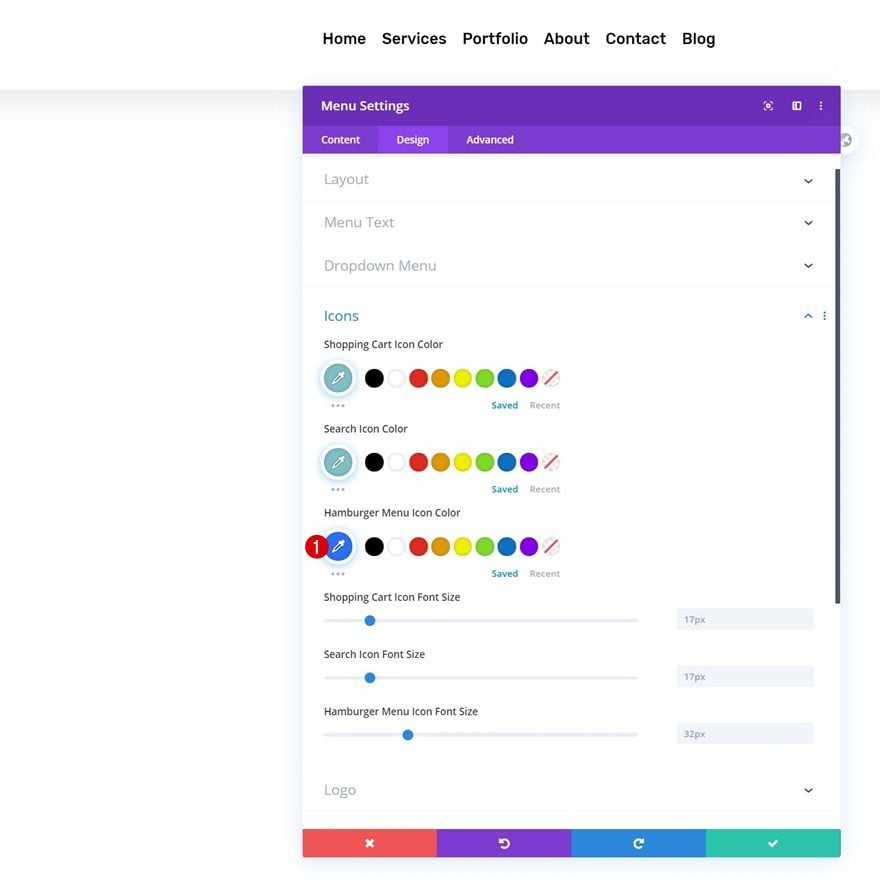
Icons
And complete the module’s settings by changing the hamburger menu icon color in the icons settings.
- Hamburger Menu Icon Color: #2970fa
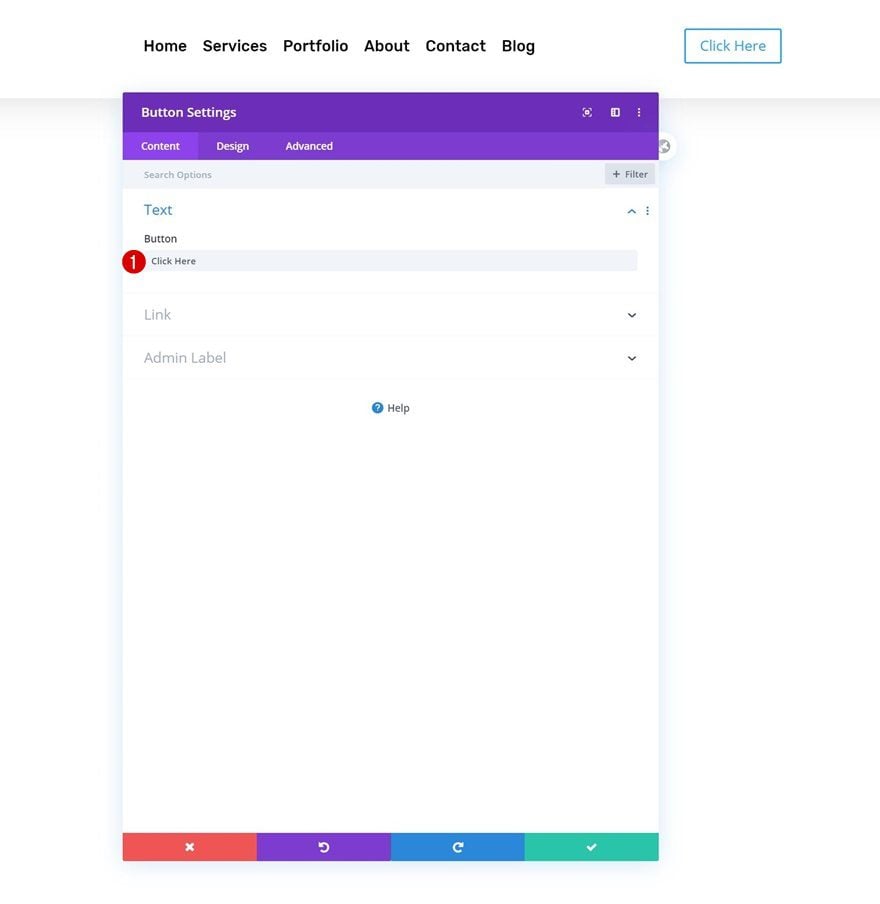
Add Button Module to Column 3
Add Copy
On to the next and last column. Add a Button Module with some copy of your choice.
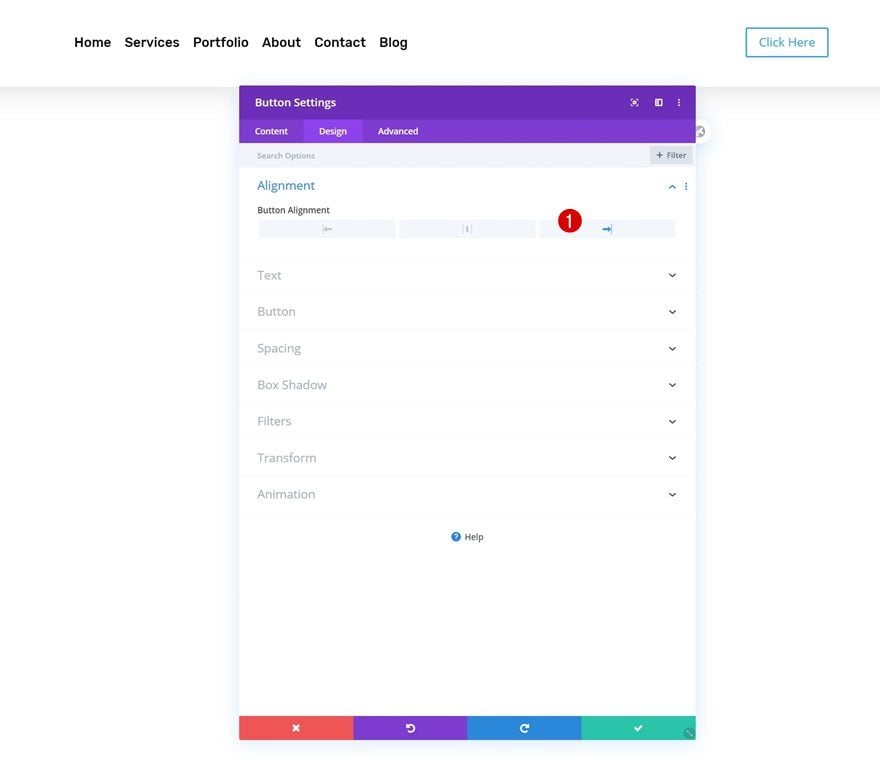
Alignment
Change the module’s alignment next.
Button Settings
Style the button accordingly:
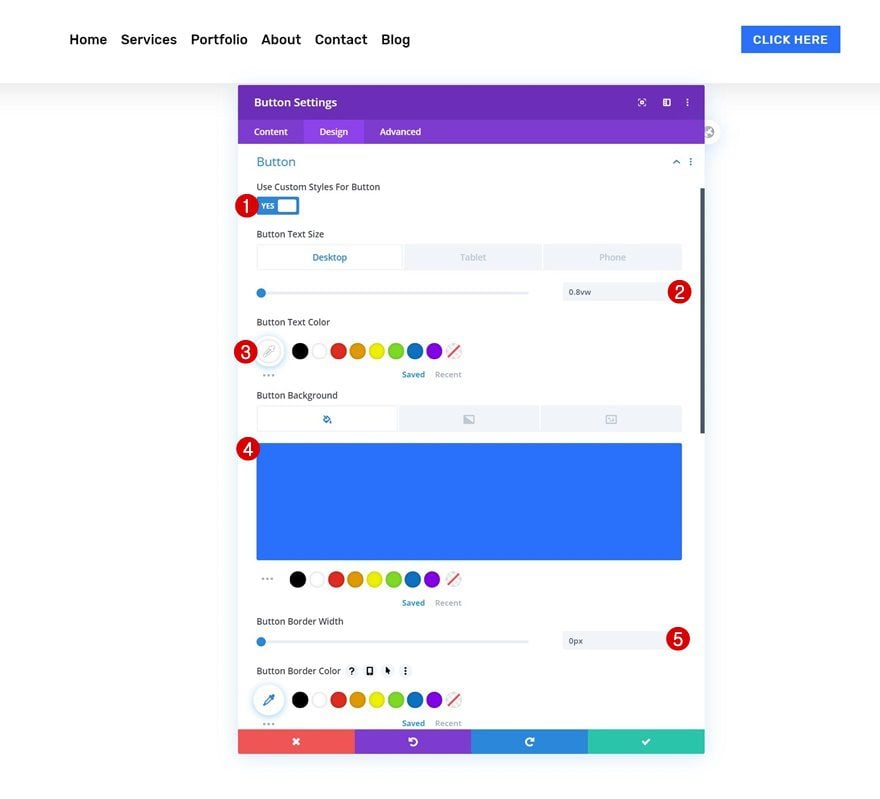
- Use Custom Styles For Button: Yes
- Button Text Size: 0.8vw (Desktop), 1.5vw (Tablet), 2vw (Phone)
- Button Text Color: #ffffff
- Button Background Color: #2970fa
- Button Border Width: 0px
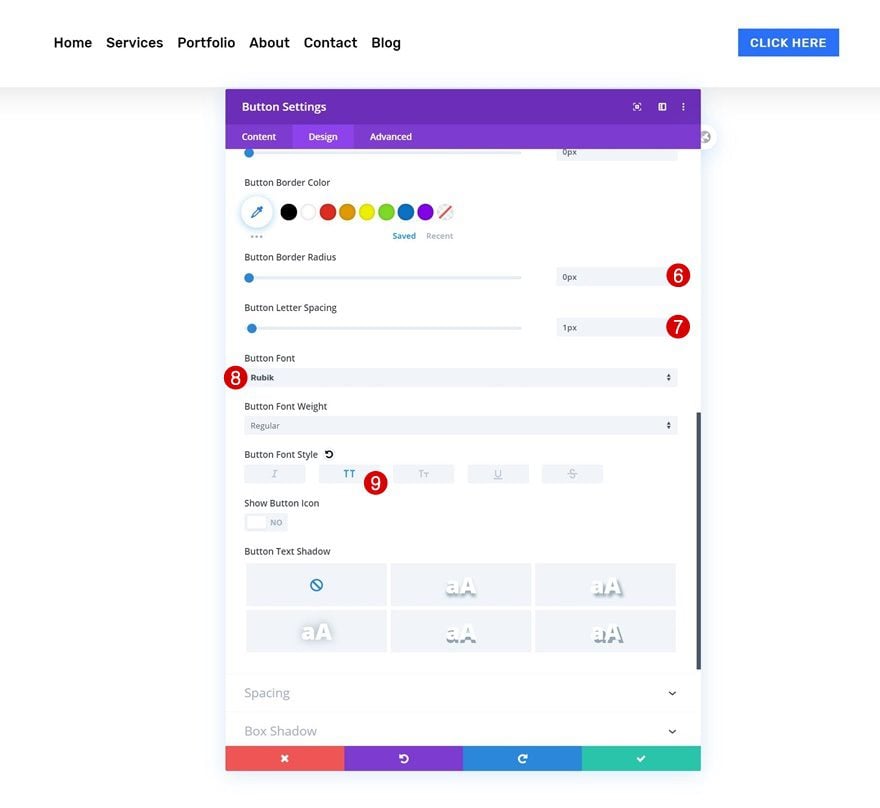
- Button Border Radius: 0px
- Button Letter Spacing: 1px
- Button Font: Rubik
- Button Font Style: Uppercase
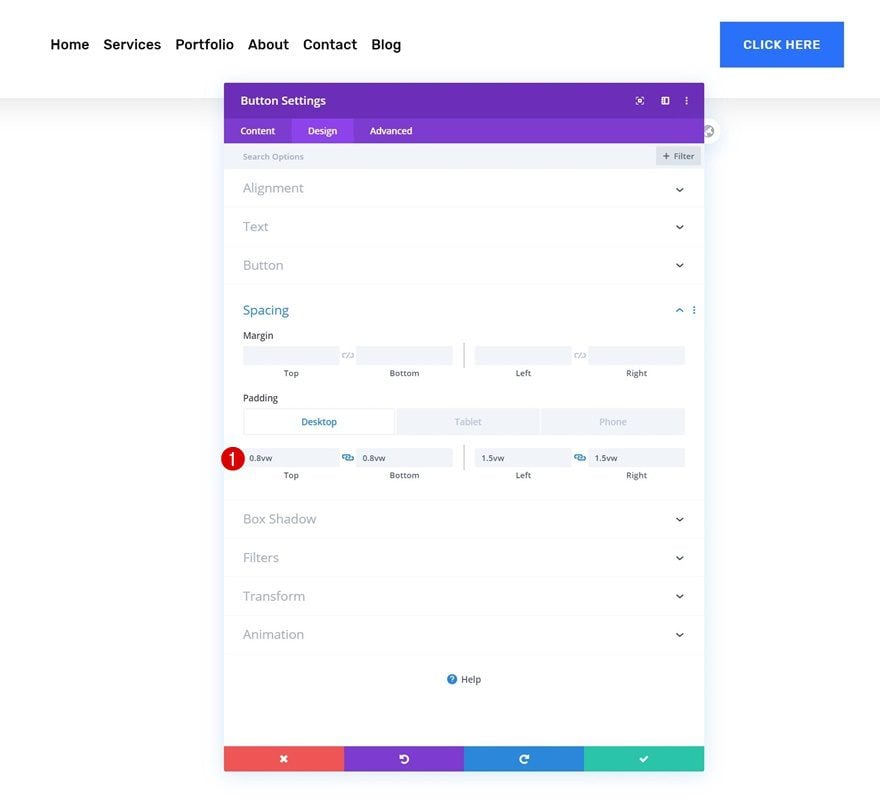
Spacing
And add some custom padding values across different screen sizes.
- Top Padding: 0.8vw (Desktop), 1.8vw (Tablet), 2.5vw (Phone)
- Bottom Padding: 0.8vw (Desktop), 1.8vw (Tablet), 2.5vw (Phone)
- Left Padding: 1.5vw (Desktop), 3vw (Tablet), 4vw (Phone)
- Right Padding: 1.5vw (Desktop), 3vw (Tablet), 4vw (Phone)
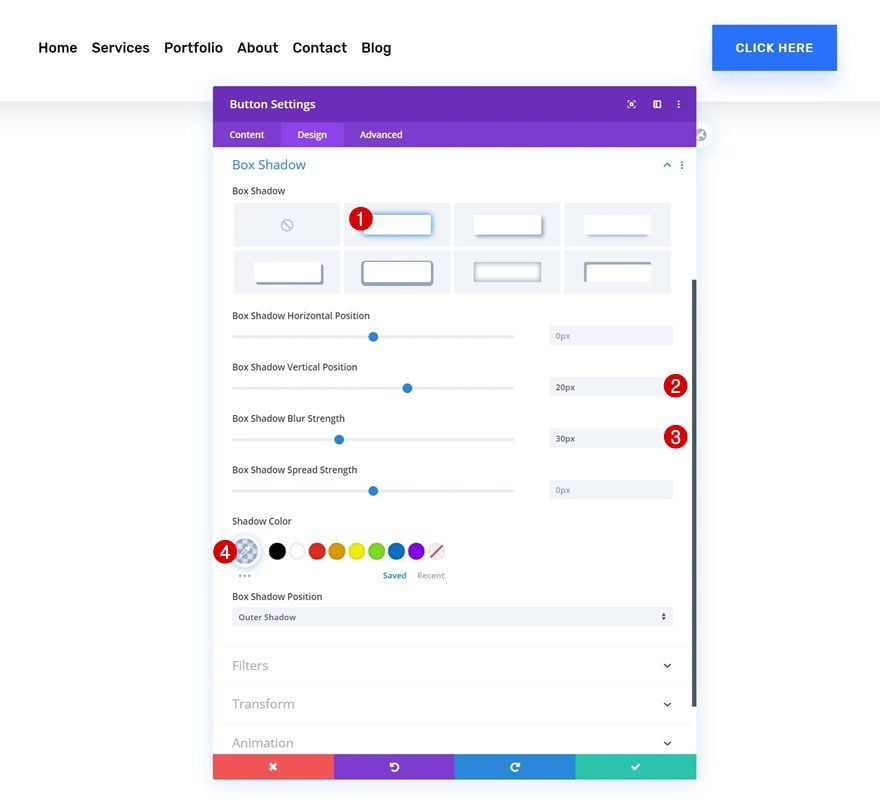
Box Shadow
Complete the module’s settings by adding a subtle box shadow.
- Box Shadow Vertical Position: 20px
- Box Shadow Blur Strength: 30px
- Shadow Color: rgba(41,112,250,0.2)
Add Code Module to Column 2
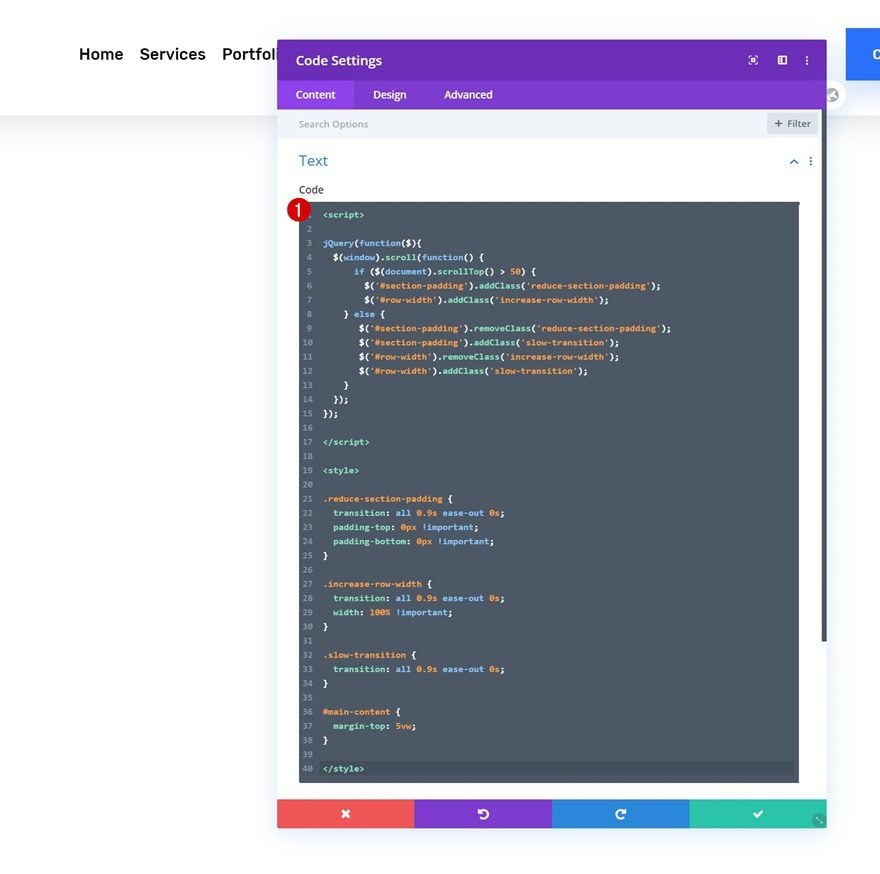
Insert JQuery & CSS Code
The next and last part of this tutorial handles the shrinking effect, using the two CSS IDs we’ve assigned to our section and row. Add a Code Module to column 2 with the following lines of JQuery and CSS code. Make sure you put the JQuery code between script tags and the CSS code between style tags.
jQuery(function($){
$(window).scroll(function() {
if ($(document).scrollTop() > 50) {
$('#section-padding').addClass('reduce-section-padding');
$('#row-width').addClass('increase-row-width');
} else {
$('#section-padding').removeClass('reduce-section-padding');
$('#section-padding').addClass('slow-transition');
$('#row-width').removeClass('increase-row-width');
$('#row-width').addClass('slow-transition');
}
});
});
.reduce-section-padding {
transition: all 0.9s ease-out 0s;
padding-top: 0px !important;
padding-bottom: 0px !important;
}
.increase-row-width {
transition: all 0.9s ease-out 0s;
width: 100% !important;
}
.slow-transition {
transition: all 0.9s ease-out 0s;
}
#main-content {
margin-top: 5vw;
}
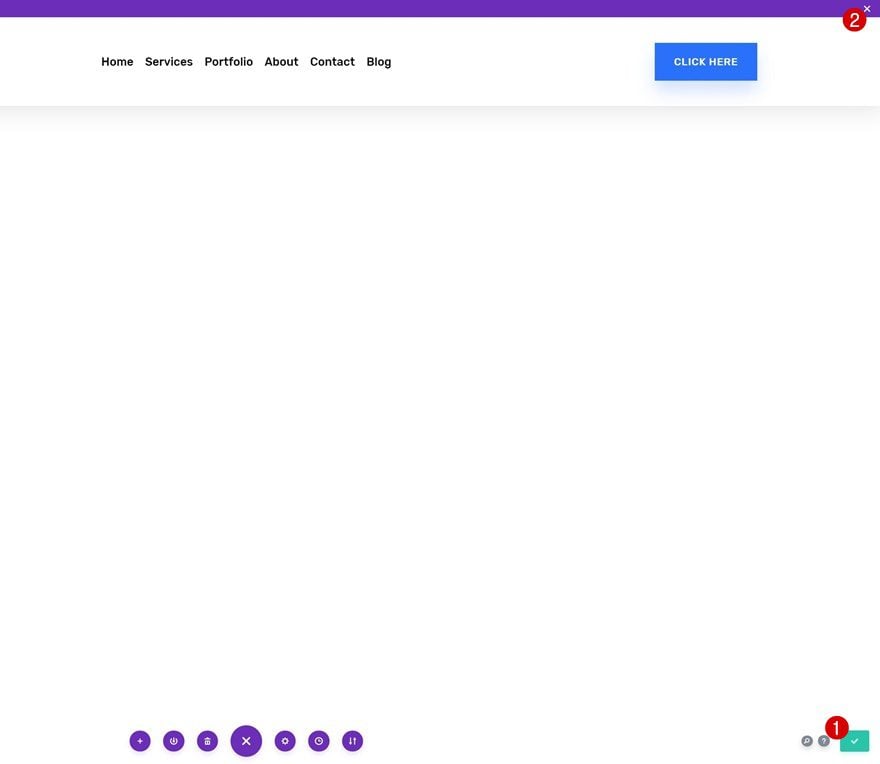
3. Save Builder Changes & View Result
Once you’ve added the code, you can save all the changes you’ve made to the global header and view the outcome on your website!
Preview
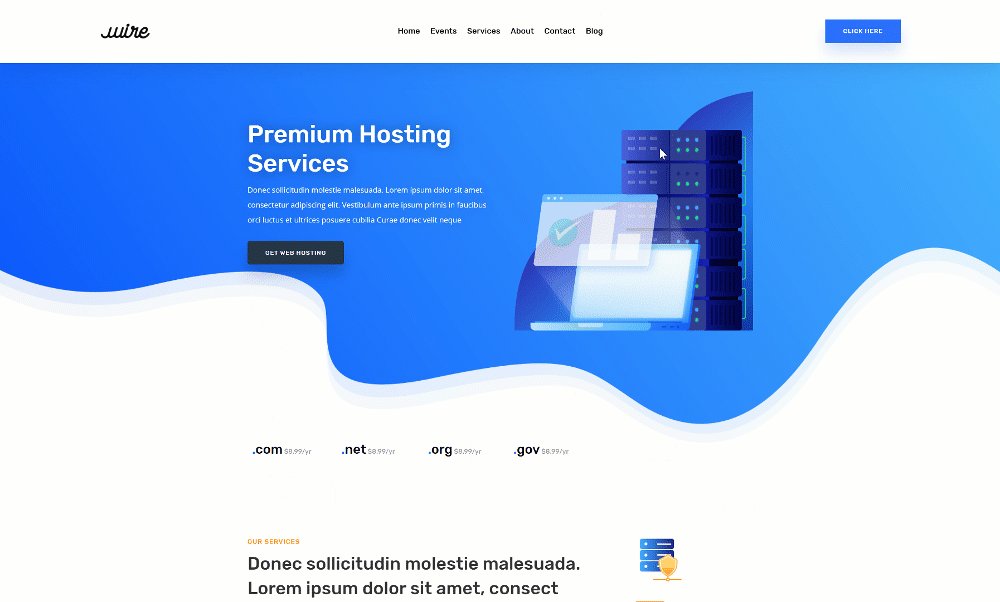
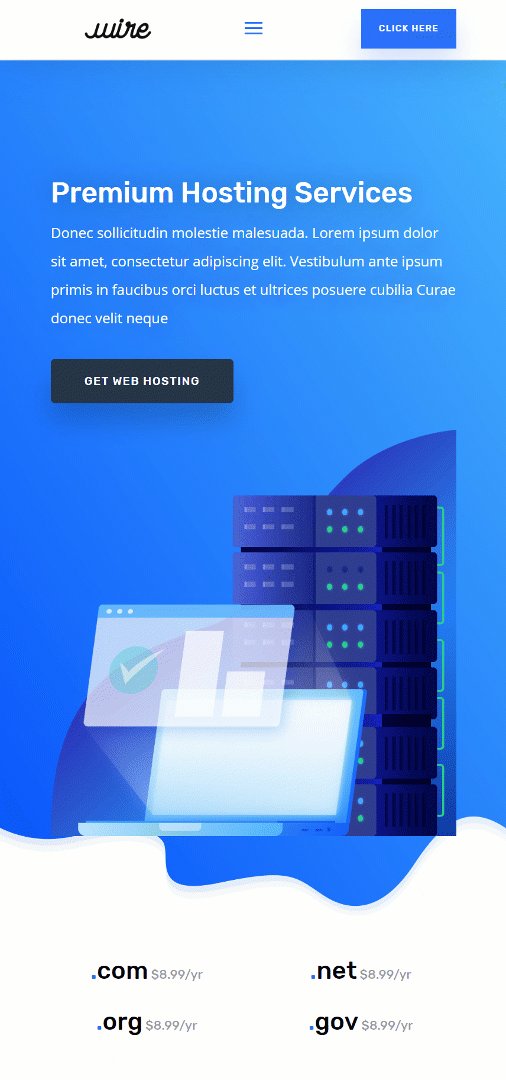
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
Desktop
Mobile
Final Thoughts
In this post, we’ve shown you how to create a shrinking global header using Divi’s Theme Builder. Shrinking headers are a great way to save space on your visitor’s viewport height. We’ve recreated the design from scratch and added some custom custom code to trigger the shrinking effect. You were able to download the JSON file for free as well! If you have any questions or suggestions, feel free to leave a comment in the comment section below!
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.
https://www.elegantthemes.com/blog/divi-resources/how-to-shrink-your-global-headers-size-when-scrolling-with-divis-theme-builder