Your website’s menu is one of the most important elements on your website because of the direct impact it can have on the way users navigate through your content. A well-designed menu bar can make a big difference by simplifying navigation, highlighting key pages, and boosting the overall user experience. Divi’s fullwidth menu module offers great flexibility by allowing you to style the cart and search icons however you please. In this tutorial, we will show you three different designs for the fullwidth menu module with different styling for the cart and search icons.
Let’s get started!
Sneak Peek
Here is a preview of what we will design.
First Design
For the first design, we’re placing one of the icons on the left, and the other on the right by selecting a centered menu structure. We’ll also change the color on hover.
Second Design
For the second design, we’re placing both icons on the right side and changing the color on hover.
Third Design
For the third design, we’re using some additional CSS to style the icons. You can use those same CSS classes to style the icons however you want.
What You Need to Get Started
Before we begin, install and activate the Divi Theme and make sure you have the latest version of Divi on your website.
Now, you are ready to start!
How to Style the Cart and Search Icons in your Divi Fullwidth Menu Module
Build the Global Header
For each of the three menu designs, we will start by opening the Theme Builder from the Divi section of the WordPress Admin Panel. Select Add Global Header, then select Build Global Header.
Insert a new fullwidth section, then delete the empty regular section.
Next, insert the fullwidth menu module.
Upload your logo to the menu.
Now we are ready to build our design.
First Design
Our first design will incorporate Divi’s built-in hover effects to change the color of the text and icons on hover. Let’s get started.
Start by opening the fullwidth menu settings and adding a background.
Navigate to the design tab and select the inline centered logo layout.
- Style: Inline Centered Logo
Now let’s change some of the menu text settings.
- Active Link Color: #09148c
- Menu Font: Rubik
- Menu Font Weight: Bold
- Menu Font Style: Capitalized and Underlined
Next, set the menu text color, text size, and letter spacing.
- Menu Text Color: #000000
- Menu Text Size: 21px
- Menu Letter Spacing: 1px
We want to add some hover effects to this menu, so select the hover icon for the menu text color. Set a different menu text color on hover.
- Menu Text Color on Hover #b70018
Next, navigate to the dropdown menu settings under the Design tab.
- Dropdown Menu Background Color: #fbf9f4
- Dropdown Menu Line Color: #b70018
- Dropdown Menu Text Color: #000000
We want the dropdown menu text color to change on hover too, so select the hover options for this setting and set a different text color on hover.
- Dropdown Menu Text Color on Hover: #b70018
- Dropdown Menu Active Link Color: #b70018
- Mobile Menu Background Color: #fbf9f4
- Mobile Menu Text Color: #000000
Once again, we want the mobile menu text color to change on hover. Select the hover options for this setting, then set a different text color on hover.
- Mobile Menu Text Color on Hover: #b70018
Customizing the Cart and Search Icon
Now let’s add and customize the cart and search icons. Under the Content tab, navigate to Elements and enable the shopping cart icon and the search icon.
- Show Shopping Cart Icon: Yes
- Show Search Icon: Yes
Go back to the design tab and open the icon settings. Each of our icons will be black, and will be red on hover. First, set the black color.
- Shopping Cart Icon Color: #000000
- Search Icon Color: #000000
- Hamburger Menu Icon Color: #000000
Next, select the hover icon and add the hover color.
- Shopping Cart Icon Color on Hover: #b70018
- Search Icon Color on Hover: #b70018
- Hamburger Menu Icon Color on Hover: #b70018
Set the cart icon and search icon sizes.
- Shopping Cart Icon Font Size: 25px
- Search Icon Font Size: 25px
Navigate to the Spacing section, then set the top and bottom padding.
- Padding-Top: 5px
- Padding-Bottom: 5px
Finally, we are going to add a border to the top and bottom of the menu module. Open the border settings.
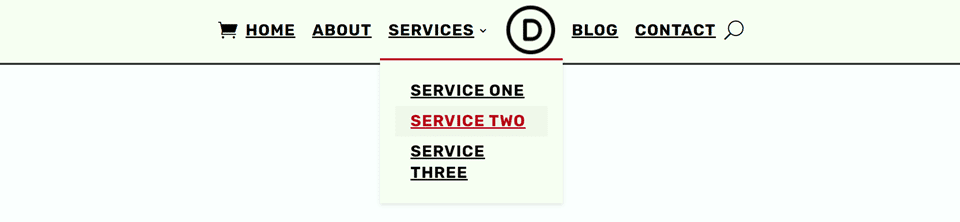
Final Design
And here is our final design.
Second Design
Our second design will utilize Divi’s built-in hover effects to change the size of the menu icons and text on hover. Let’s get started.
First, we will add a background gradient to the menu module. The gradient has three stops, the settings are as follows:
- First Stop: 0%, rgba(255,255,255,0)
- Second Stop: 23%, rgba(252,199,76,0.65)
- Third Stop: 82%, rgba(232,119,255,0.32)
Set the Gradient Type and Gradient Position.
- Gradient Type: Conical
- Gradient Position: Bottom
Next, navigate to the Design tab and set the layout.
Move to the Menu Text section to customize the menu text design.
- Active Link Color: #FFFFFF
- Menu Font: Syne
- Menu Font Weight: Bold
- Menu Font Style: Capitalized
Now set the Menu Text Size and Letter Spacing.
- Menu Text Size: 20px
- Menu Letter Spacing: 2px
Since we want our menu text size to increase on hover, select the hover option.
- Menu Text Size on Hover: 22px
Next, change the Dropdown Menu design settings.
- Dropdown Menu Background Color: #fcda90
- Dropdown Menu Line Color: #FFFFFF
- Dropdown Menu Text Color: #FFFFFF
- Dropdown Menu Active Link Color: #FFFFFF
Set the background and text color for the mobile menu.
- Mobile Menu Background Color: #fcda90
- Mobile Menu Text Color: #FFFFFF
Customizing the Cart and Search Icon
Now let’s get started customizing our menu icons. Navigate to Elements under the Content tab and enable the shopping cart icon and the search icon.
- Show Shopping Cart Icon: Yes
- Show Search Icon: Yes
Go back to the design tab and open the icon settings.
- Shopping Cart Icon Color: #000000
- Search Icon Color: #000000
- Hamburger Menu Icon Color: #000000
The icons will have a dark orange color on hover. Select the cover option and set the color.
- Shopping Cart Icon Color on Hover: #fcac00
- Search Icon Color on Hover: #fcac00
- Hamburger Menu Icon Color on Hover: #fcac00
Next, set the font size for the cart and search icons.
- Shopping Cart Icon Font Size: 25px
- Search Icon Font Size: 25px
To set the icon size to increase on hover, select the hover option.
- Shopping Cart Icon Font Size on Hover: 30px
- Search Icon Font Size on Hover: 30px
Finally, move to the Spacing section and set the top and bottom padding.
- Padding-Top: 5px
- Padding-Bottom: 5px
Final Design
Here is the final design for our second menu layout.
Third Design
For our final design, we will add a background circle behind the cart icons using custom CSS. Let’s get started.
First, add a background color to the fullwidth menu module.
Next, navigate to the Design tab and open the Menu Text options.
- Active Link Color: #e84322
- Menu Font: Cinzel
- Menu Font Weight: Ultra Bold
We want the menu text color to change on hover. First, set the menu text color.
Click the hover icon and set the hover text color.
- Menu Text Color on Hover: #e84322
Next, set the menu text size and letter spacing.
- Menu Text Size: 21px
- Menu Letter Spacing: 1px
We also want the letter spacing to expand on hover, so select the hover option for the setting.
- Menu Letter Spacing on Hover: 2px
Set the text alignment to left.
Next, change the following Dropdown Menu settings.
- Dropdown Menu Background Color: #efb6ac
- Dropdown Menu Line Color: #e7644a
- Dropdown Menu Text Color: #e7644a
- Dropdown Menu Text Color on Hover: #e84322
- Dropdown Menu Active Link Color: #e84322
Set the background and text color for the mobile menu.
- Mobile Menu Background Color: #efb6ac
- Mobile Menu Text Color: #e7644a
- Mobile Menu Text Color on Hover: #e84322
Customizing the Cart and Search Icon
First, navigate to Elements under the Content tab and enable the shopping cart icon and the search icon.
- Show Shopping Cart Icon: Yes
- Show Search Icon: Yes
Next, go back to the design tab and open the icon settings. Set the icon color.
- Shopping Cart Icon Color: #e7644a
- Search Icon Color: #e7644a
- Hamburger Menu Icon Color: #e7644a
The color of these icons will change on hover. Enable the hover options and set the color.
- Shopping Cart Icon Color on Hover: #e84322
- Search Icon Color on Hover: #e84322
- Hamburger Menu Icon Color on Hover: #e84322
We also want the icon size to increase on hover. First, set the icon font size.
- Shopping Cart Icon Font Size: 22px
- Search Icon Font Size: 22px
Then, set the icon font size on hover.
- Shopping Cart Icon Font Size on Hover: 26px
- Search Icon Font Size on Hover: 26px
Next, navigate to the Spacing section and add top and bottom padding.
- Padding-Top: 5px
- Padding-Bottom: 5px
Finally, we can add some custom CSS to the global header to add the circles behind the cart and search icon. You can customize this CSS however you would like to match the design of your menu module.
Open the Header Template Settings, then navigate to the Advanced tab and insert the following custom CSS.
.et_pb_menu__icon.et_pb_menu__cart-button,
.et_pb_menu__icon.et_pb_menu__search-button {
padding: 2% 2% 2% 2%;
background-color:#F7D5C2;
border-radius: 50%;
}
Final Design
That completes the design for our third and final menu layout.
Final Result
Now let’s take a look at the final design for the three menu modules.
First Design
Second Design
Third Design
Final Thoughts
Divi’s menu module and cart and search icons are easy to customize in order to create unique layouts and designs for your website. You can easily elevate the look of your menu modules using built-in Divi settings like hover effects and custom CSS. Hopefully this tutorial has given you some design inspiration you can implement in your own website as well! How have you customized the look of your menu module and icons? Let us know in the comments!