[ad_1]
When you run a WooCommerce store, you can use various strategies to increase your conversions. For example, making your products more accessible to customers is one of the easiest ways to improve your website’s navigation and boost sales. By using the Products by Category WooCommerce block, you can filter your items by category and help consumers browse your inventory more effectively.
In this post, we’ll explore the Products by Category WooCommerce block and how to use it effectively. We’ll also answer some frequently asked questions about this element.
Let’s get started!
How to Add the Products by Category WooCommerce Block to Your Post or Page
The Products by Category block enables you to display various items from one or more categories. This element can also order your products according to different criteria. Fortunately, it’s easy to use this block.
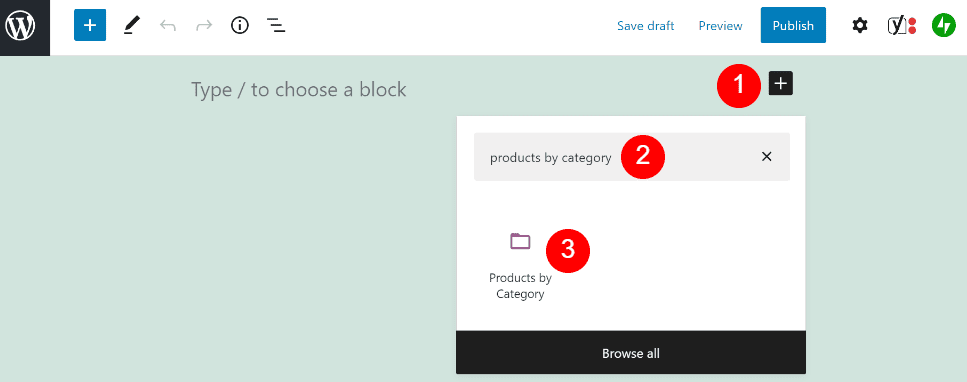
First, head to the post or page where you want to use the block. Then, click on the + icon (1) to add a new block, and type “products by category” (2) into the search bar. Finally, select the first icon that appears (3):
Alternatively, you can type “/products by category” into a Paragraph block and hit your Enter key. Either method will insert the WooCommerce element into your post or page:
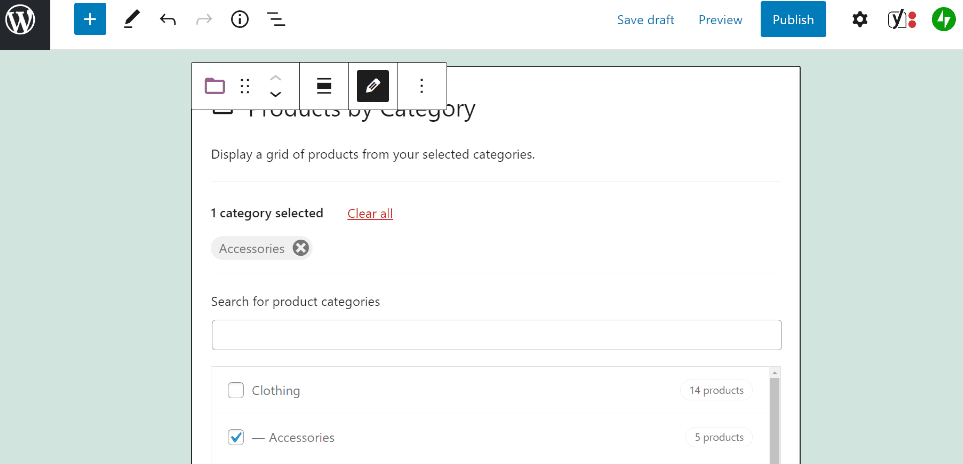
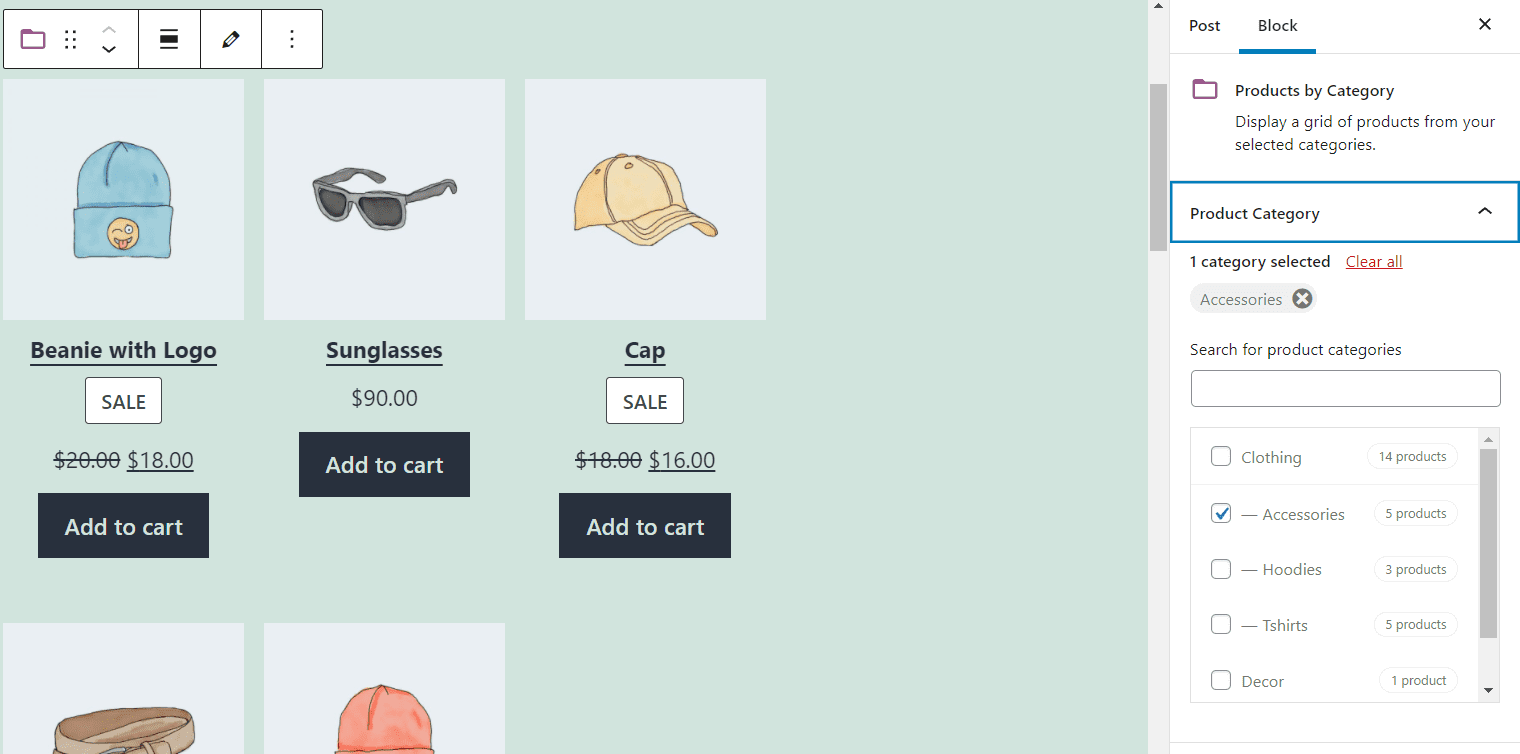
Then you can choose one or more categories by clicking on the boxes next to them. For example, you might select Accessories.
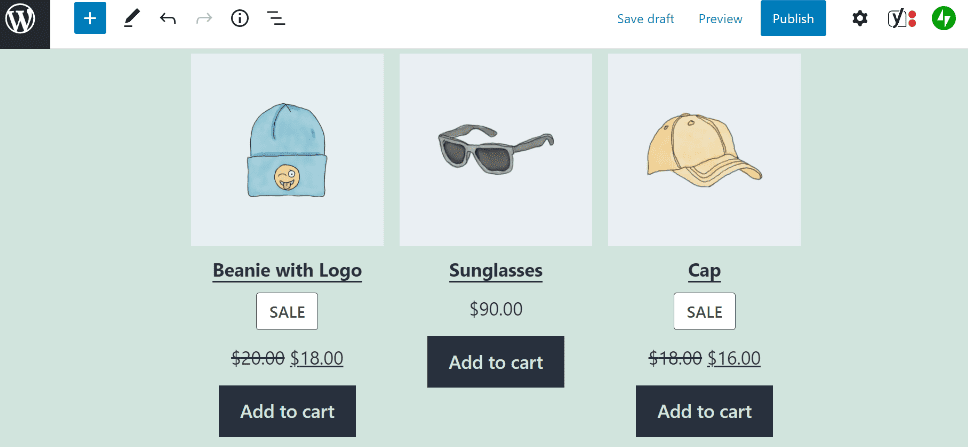
When you’re happy with your selection, click on Done. You should now see a grid with the related products from your WooCommerce store:
Your product grid might look a bit messy at this point. However, in the next section, we’ll explore how to customize the block’s appearance to fit your needs.
Products by Category WooCommerce Block Settings and Options
You can use various settings to customize the Products by Category block. Fortunately, these configurations are easy to access and adjust.
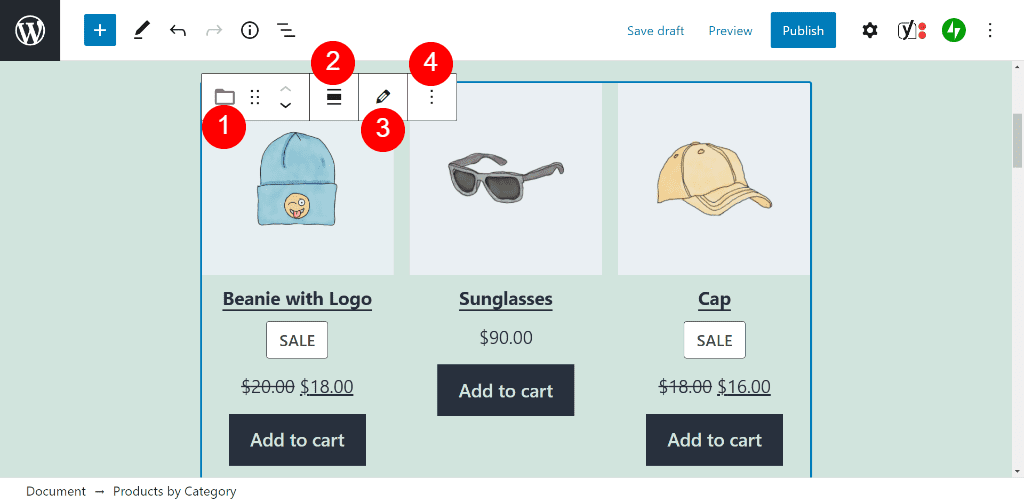
First, you will notice a settings bar immediately above the block. It contains a range of configuration options:
Here’s a quick overview of these settings:
- Change block type or style: Here, you can transform the element into a different one, such as the Best Selling Products block.
- Change alignment: You can choose to make the block full or wide width.
- Edit: This setting enables you to change your selected category or add extra categories to the block’s display grid.
- Options: Here, you can move or copy the element. Additionally, you can add it to your Reusable Blocks or create a Group block.
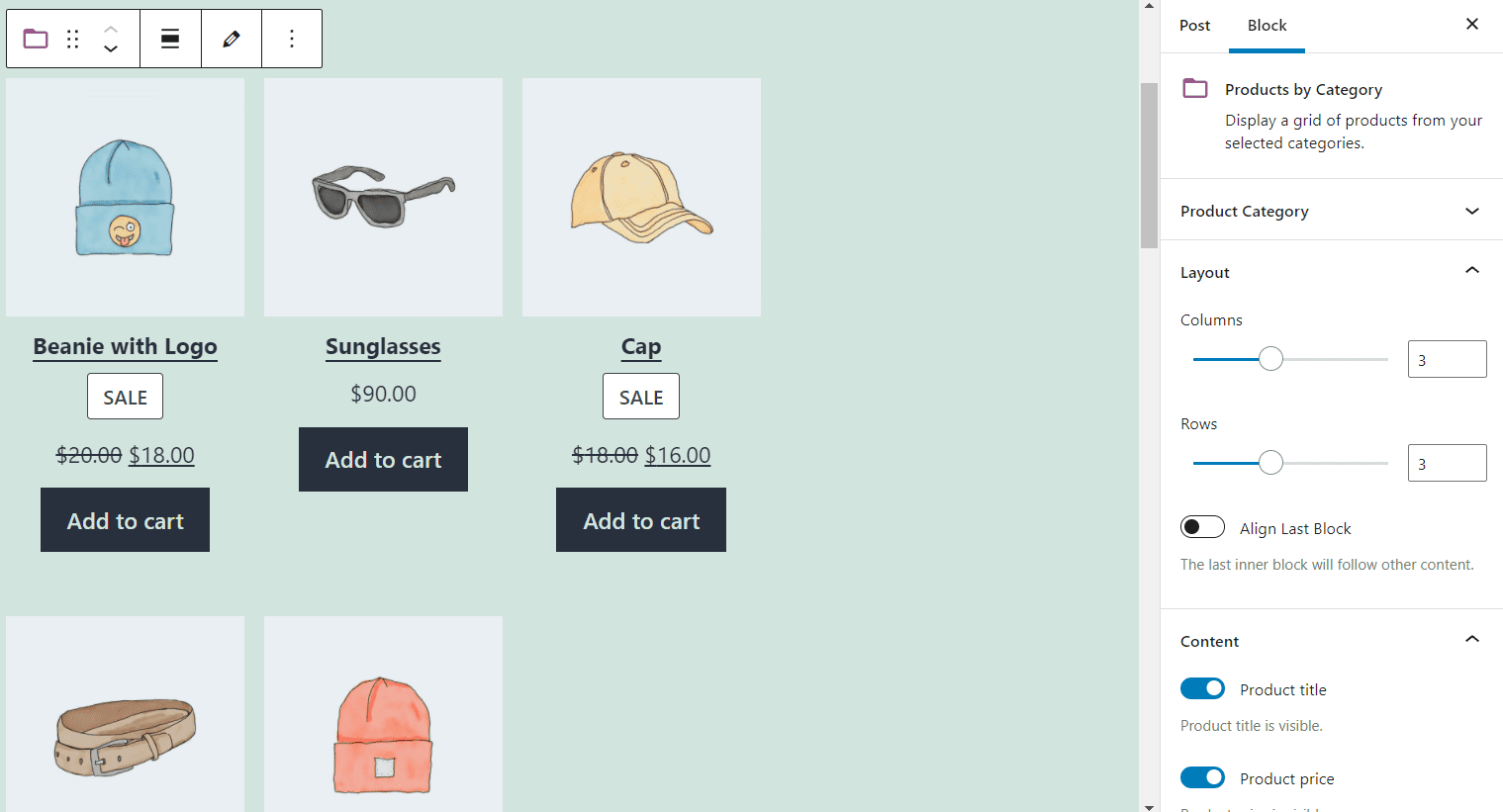
You can access more configuration options by clicking on the block and then selecting the gears icon in the top-right corner of the Block Editor. Doing this will open a new settings menu to the right of the screen:
Let’s look at each settings menu item in detail. To start, the Product Category option enables you to change your selected category or pick additional ones:
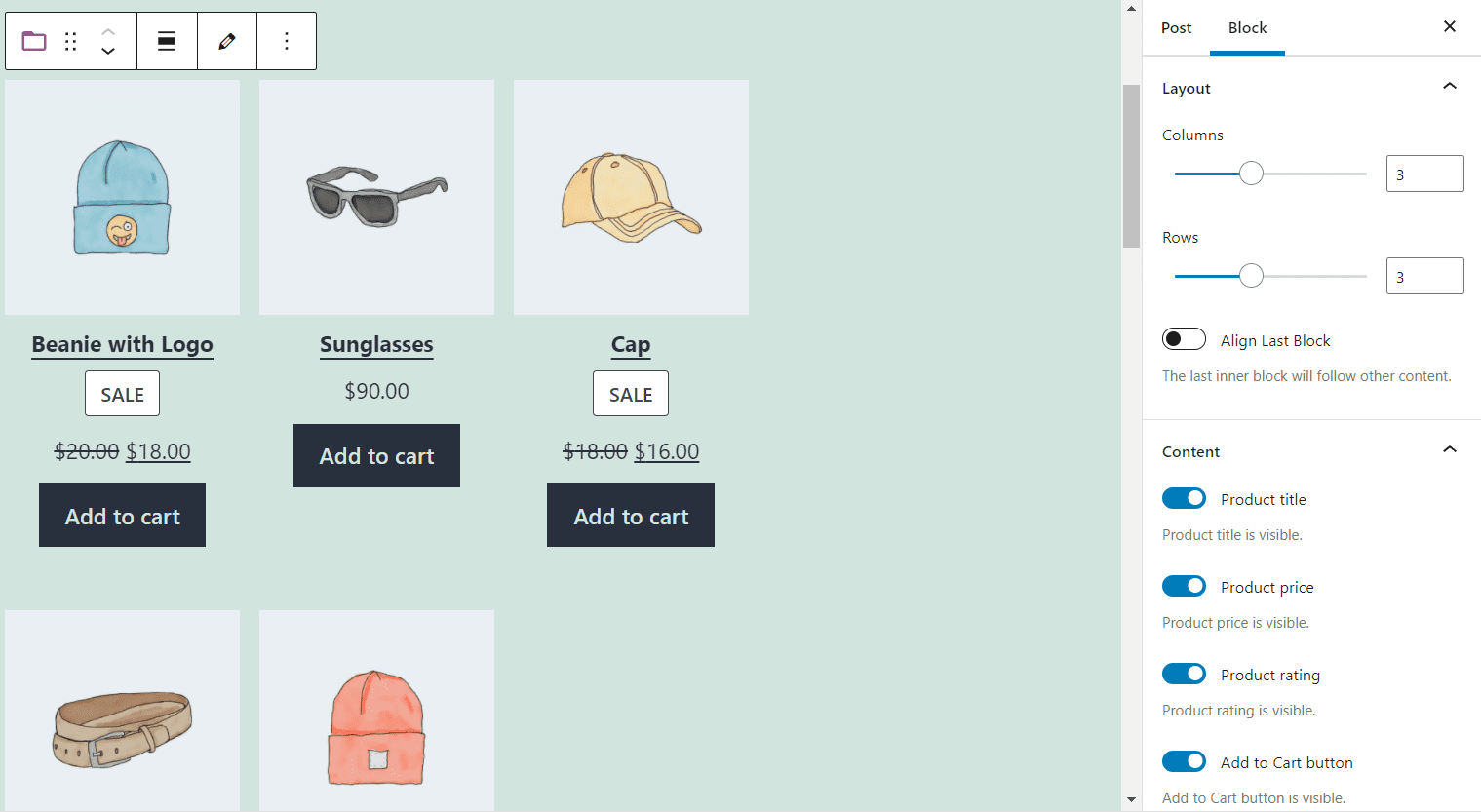
If you scroll further down the menu, you can access the Layout and Content settings. Here, you can choose how many columns and rows display in your WooCommerce products grid. Additionally, you can select what information will display alongside your items, such as product titles, prices, and ratings:
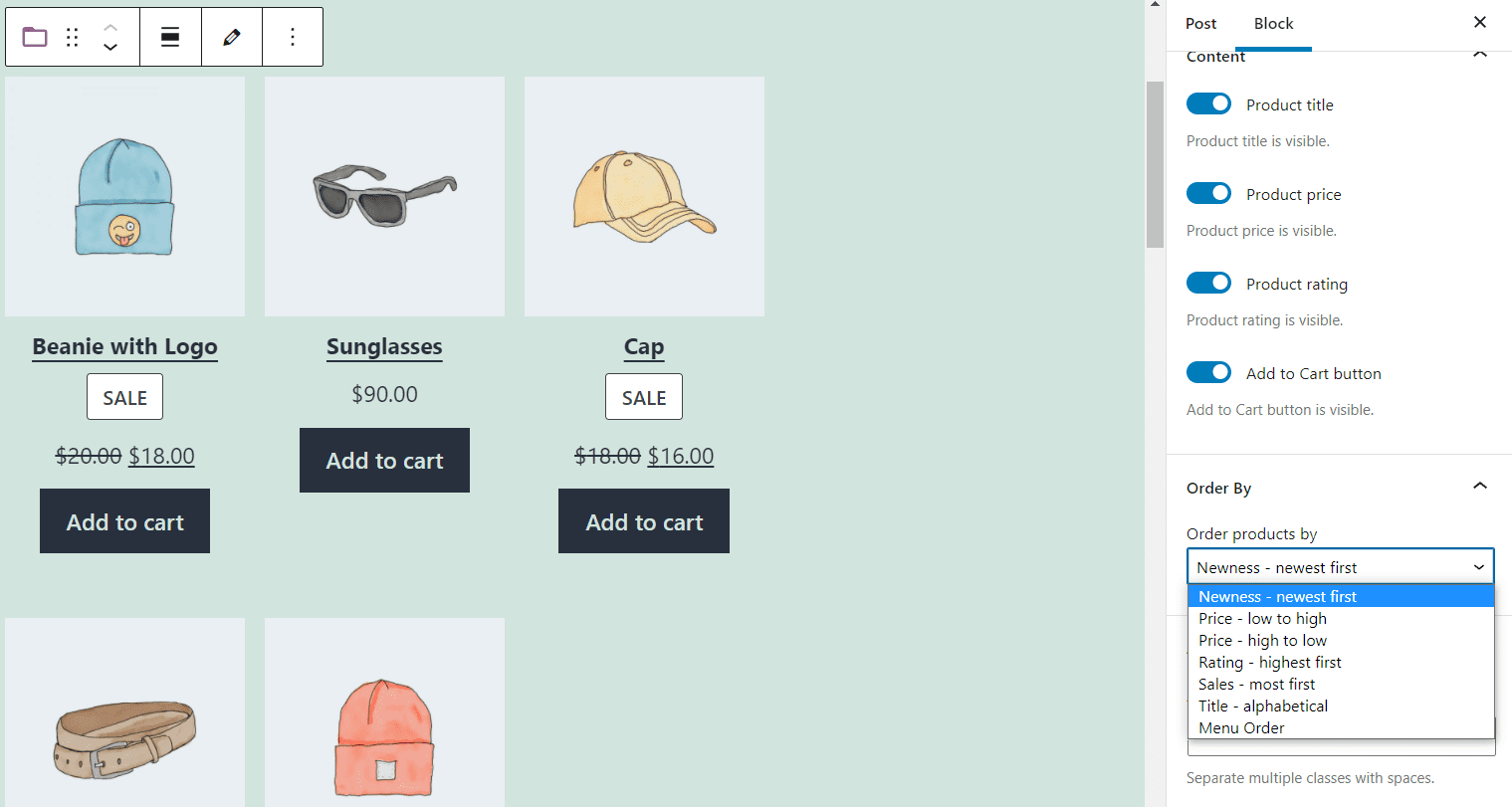
Next, you can click on the drop-down menu below Order products by. Here you can select the order of your WooCommerce items, such as price, rating, or alphabetical order:
The final option enables you to add custom CSS classes to the block. Once you’re happy with all of your selections, you can click away from the block and save your post or page.
Tips and Best Practices for Using the Products by Category WooCommerce Block Effectively
Using the Products by Category block is relatively straightforward. However, you can employ some tips and best practices to get the most out of this element.
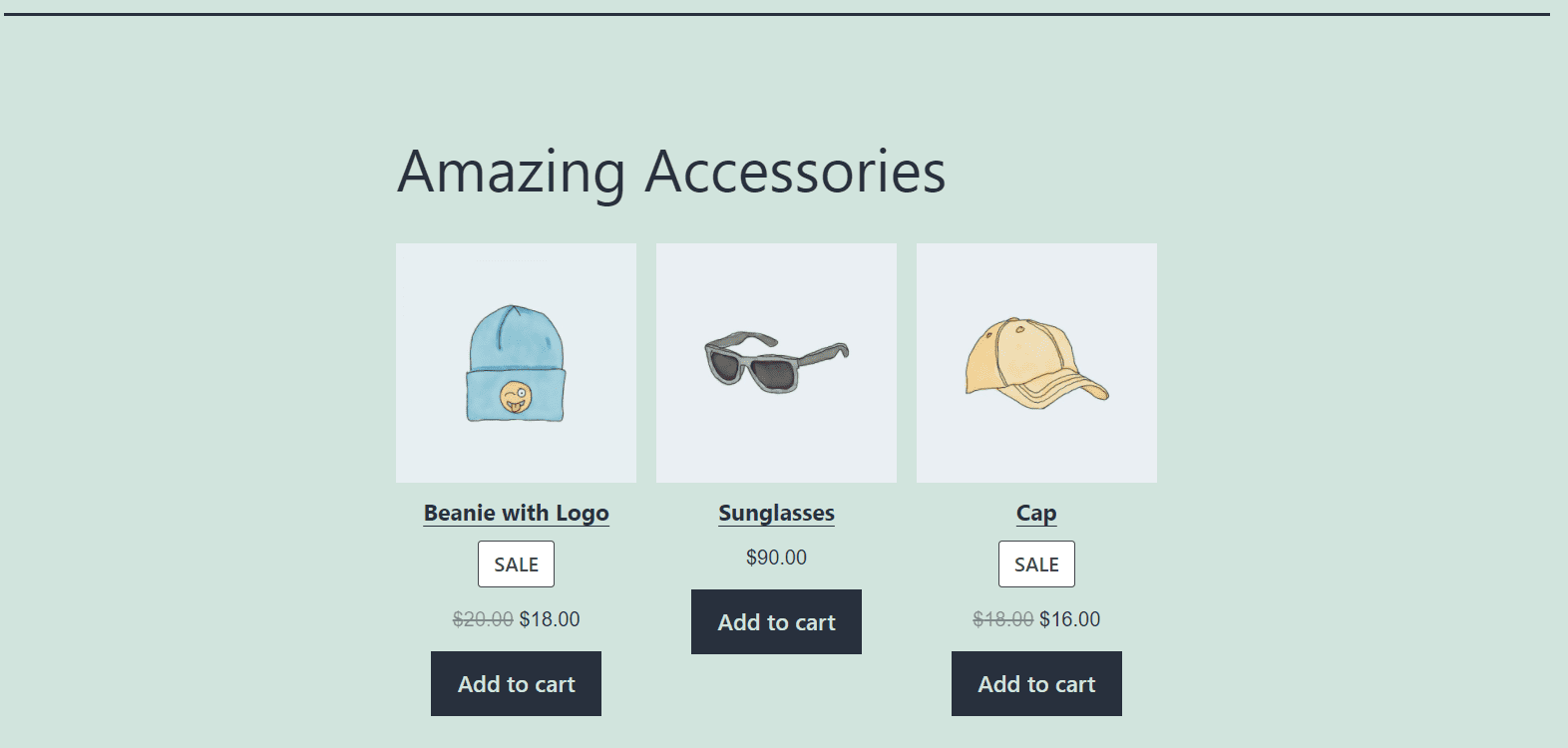
For example, you can add a Heading block above the element to describe the products it contains. By doing this, you can distinguish different items on your page and point customers towards products that might interest them:
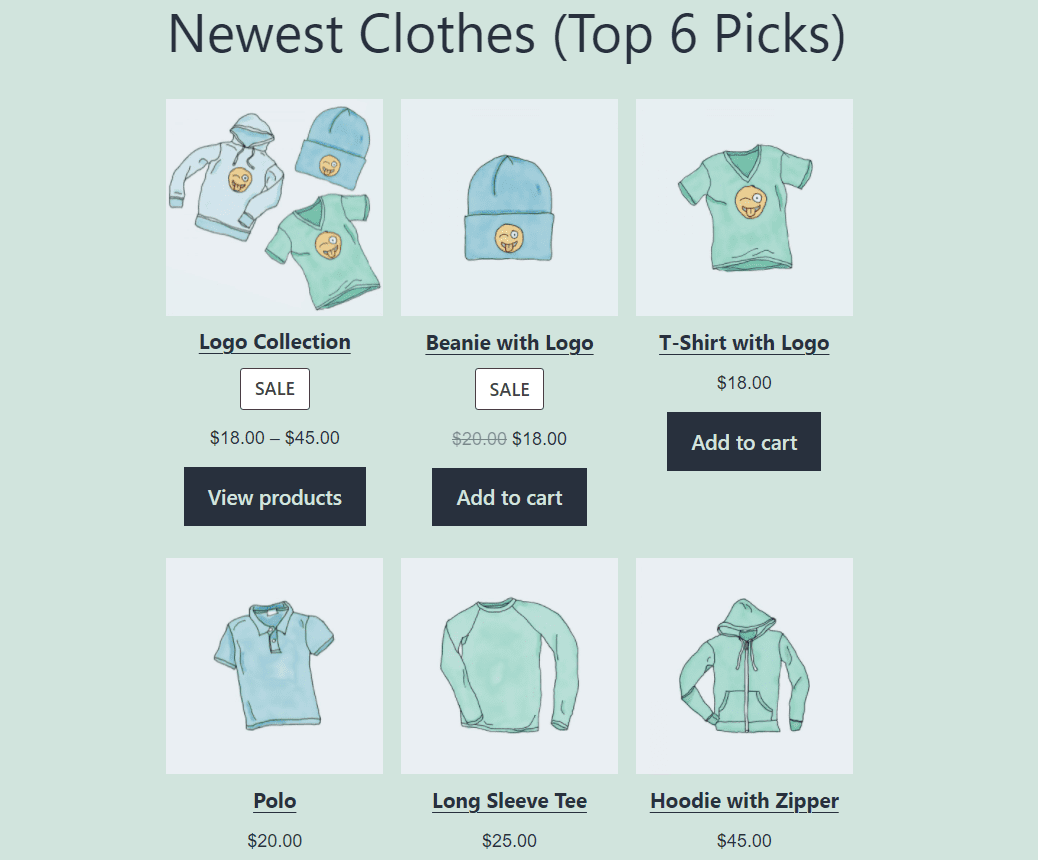
Furthermore, you might consider limiting the number of products in the display grid. If you have a large WooCommerce store, this block could easily take up most of your page. Therefore, you might want to choose six to ten top items, to avoid overwhelming your customers with too many choices:
Finally, you could consider hiding the reviews from your products. Customer reviews can provide your brand with social proof, and incentivize other consumers to purchase your products. However, if your newer items don’t have feedback yet, there’s little reason to display empty fields.
Frequently Asked Questions About the Products by Category WooCommerce Block
We’ve already covered this WooCommerce block in depth. However, in case you have any lingering concerns, we’ll now address some frequently asked questions about using this element.
Where Can I Use the Products by Category Block?
You can use this element in any part of your WordPress website that works with the Block Editor. Therefore, you can add it to any post and page. Furthermore, you can create a WordPress widget and display the block in your footer or sidebar.
How Is the Products by Category Block Different from the Featured Category WooCommerce Block?
These two WooCommerce blocks have very similar names. However, the Featured Category WooCommerce block creates a Call to Action (CTA) that prompts customers to click on it and browse the items in a particular collection. In contrast, the Products by Category block shows a selection of items in a visual grid.
How Is the Products by Category WooCommerce Block Different from the Categories Block?
The Categories block shows a selection of WordPress blog posts that belong to a particular collection. In contrast, the Products by Category block only displays items from your WooCommerce store.
Conclusion
If you have a large WooCommerce store, you likely stock products that span multiple categories. However, showing all of your items in one section could overwhelm customers and prevent them from finding the products they would like to buy.
By using the Products by Category WooCommerce block, you can show a selection of items that belong to a particular type. Furthermore, you can choose the order of the elements and limit how many of them show up in the display grid. As such, you can show off different parts of your store and help your customers make informed purchasing decisions.
Do you have any questions about using the Products by Category WooCommerce Block? Let us know in the comments section below!
Featured Image via Banpot Chaiyathep / shutterstock.com
[ad_2]
Source link