Trouvez-le sur la place de marché de Divi
Divi Ribbon Module est disponible sur la Place de Marché de Divi ! Cela signifie qu’il a passé notre examen et a été jugé conforme à nos normes de qualité. Vous pouvez visiter Divi Builder Addons sur la place de marché pour voir tous leurs produits disponibles. Les produits achetés sur la place de marché de Divi bénéficient d’une utilisation illimitée sur le site Web et d’une garantie de remboursement de 30 jours (tout comme Divi).
Acheter sur la place de marché de Divi
Divi Ribbon Module est un plugin tiers pour Divi qui ajoute un ruban stylisable au contenu du module. Ajoutez une image, un bouton, un titre, du contenu, et donnez à chaque élément un style aussi détaillé que vous le souhaitez. Utilisez-le pour mettre en évidence la vente d’un produit, créer un appel à l’action ou attirer l’attention sur un élément quelconque. Dans ce plugin Divi, nous allons jeter un coup d’œil à Divi Ribbon Module et voir ce qu’il peut faire.
Installation de Divi Ribbon Module
- Allez sur et téléchargez le plugin
- Dans le tableau de bord de WordPress, allez dans Plugins > Add New
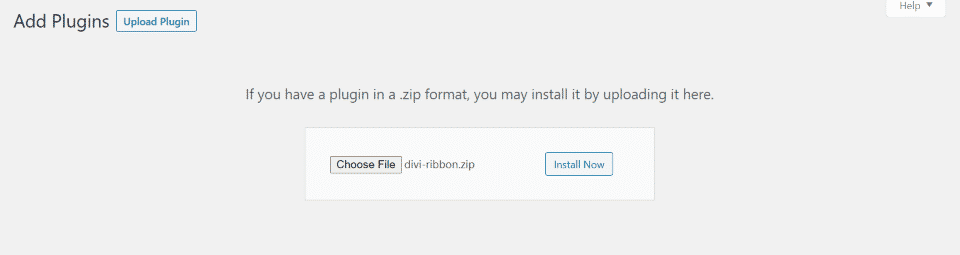
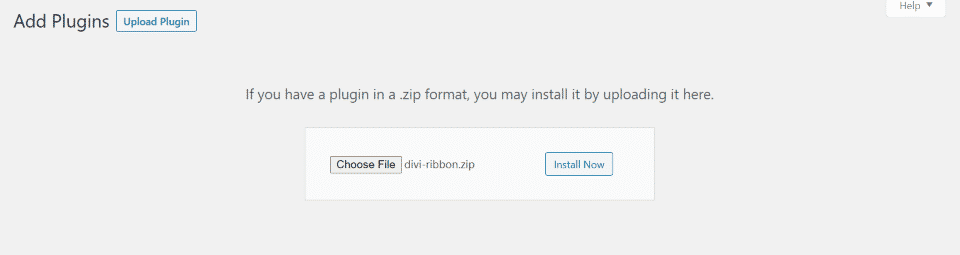
- Cliquez sur Upload Plugin
- Sélectionnez le fichier zippé sur votre ordinateur
- Cliquez sur Installer maintenant
- Lorsque vous voyez “Plugin installé avec succès”, cliquez sur Activer le plugin
- Allez dans Outils > Divi Ribbon Plugin License et entrez votre clé de licence
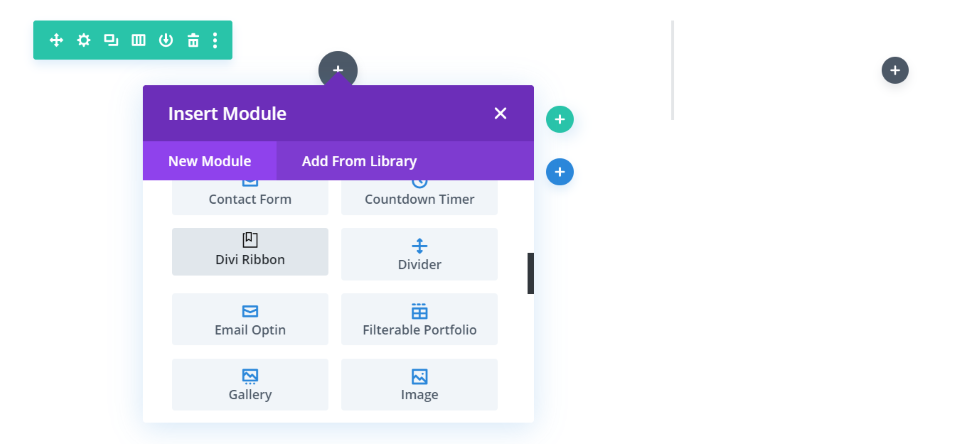
Module Ruban Divi
Un nouveau module appelé Divi Ribbon a été ajouté au Divi Builder. Ce module crée un texte d’accompagnement (avec un titre, un contenu, une icône, une image et des boutons) et place un ruban sur ce texte. Vous avez le contrôle sur le placement et le style du ruban ainsi que sur les autres éléments du module. Le texte d’accompagnement comprend une ombre portée par défaut.
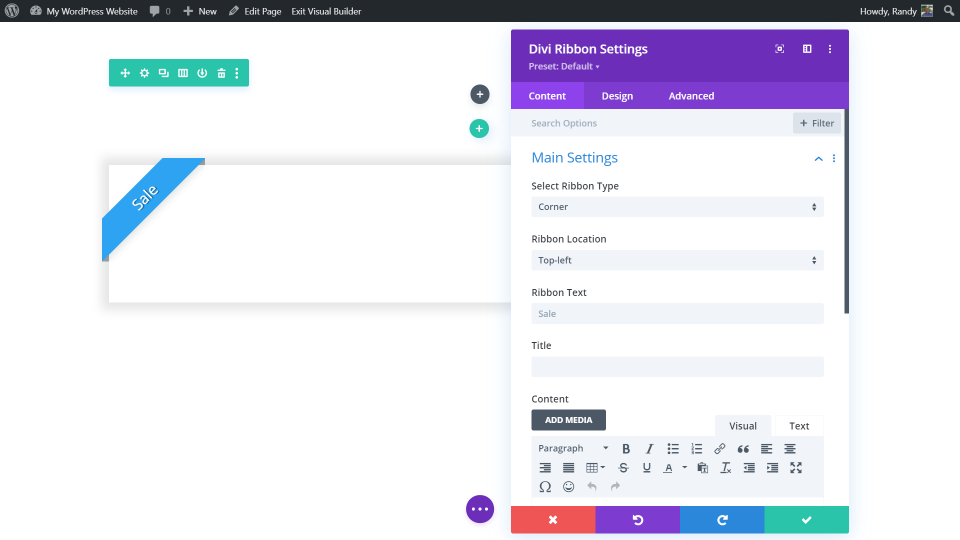
Ruban Divi – Onglet de contenu
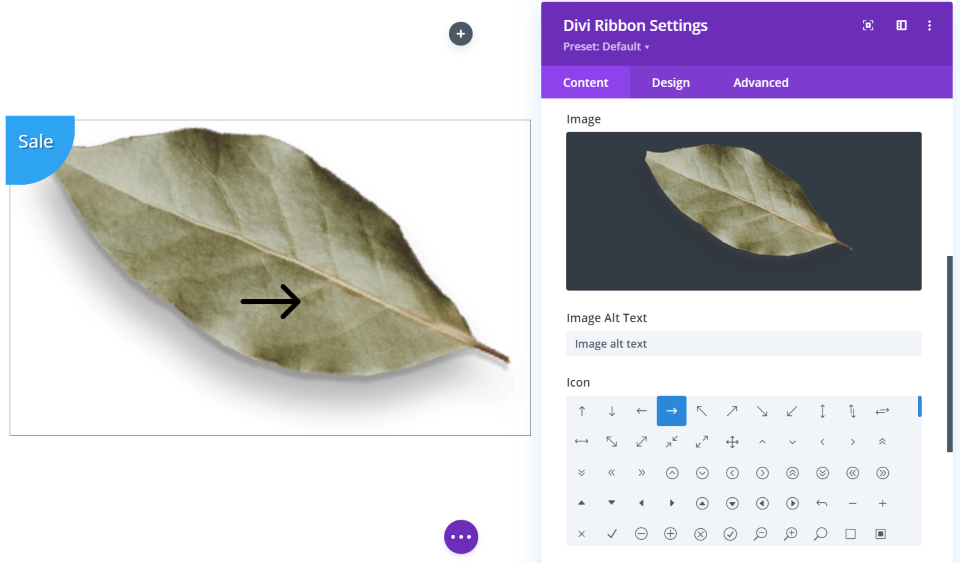
L’onglet Contenu comprend les paramètres principaux, la rotation du texte d’accompagnement, l’image et l’icône, le lien, l’arrière-plan et l’étiquette d’administration. Les paramètres principaux permettent de sélectionner le type de ruban, son emplacement, le texte, le titre et le contenu.
Paramètres principaux
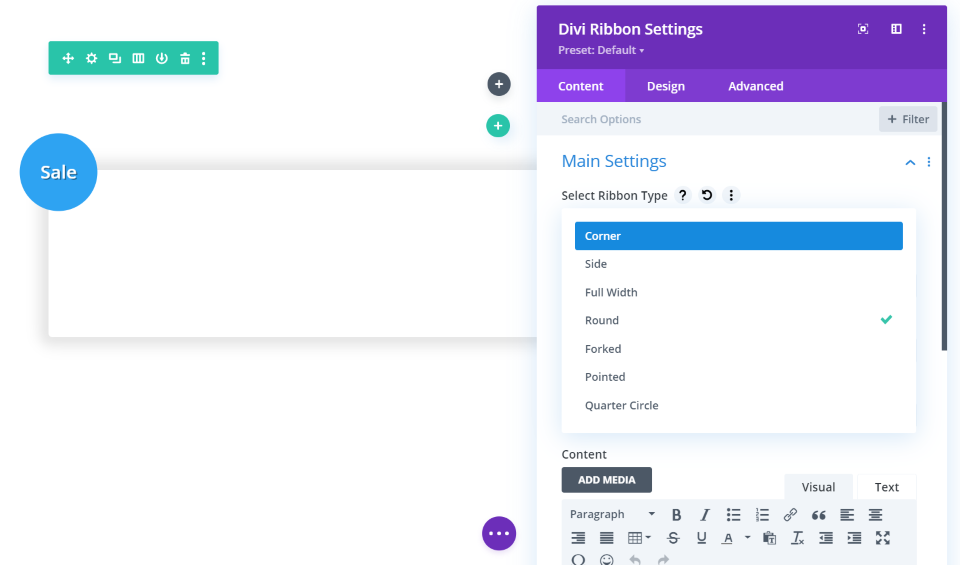
Vous avez le choix entre sept types de rubans. Ils fonctionnent de la même manière et comprennent le même contenu, mais ils présentent des formes différentes. Les formes comprennent des rubans avec des extrémités fourchues, des rubans qui couvrent les rubans, des rubans sur le côté ou sur le dessus, et différents types d’extrémités comme des fourches ou des cercles. Vous disposez ainsi d’un large éventail de possibilités d’affichage.
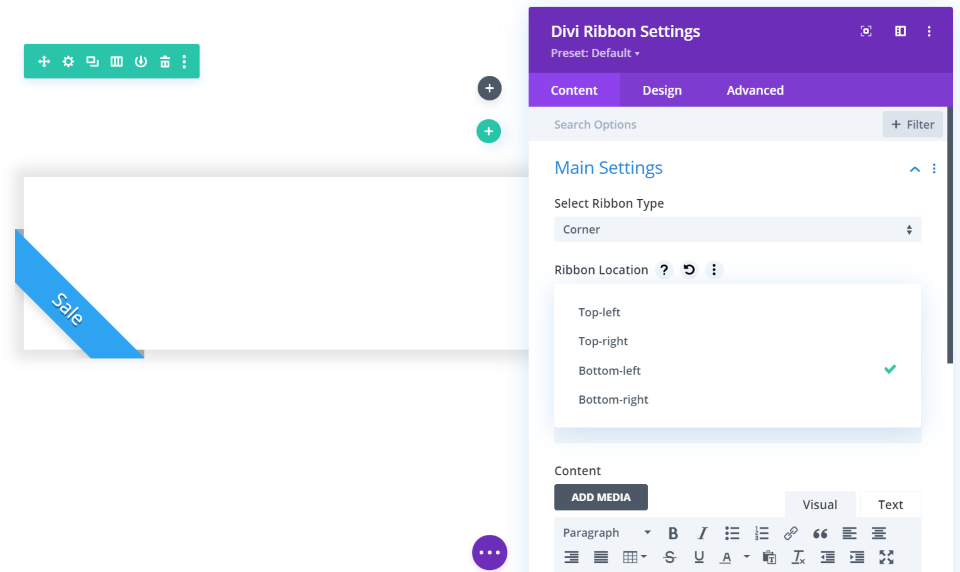
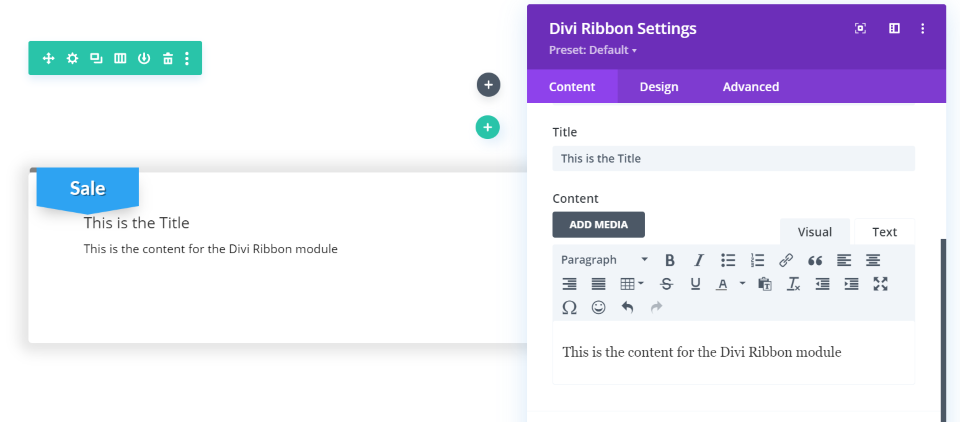
Chacun des types de ruban dispose de différentes options d’emplacement en fonction de ses capacités d’affichage. Cet exemple montre le ruban d’angle. Il peut être placé en haut à gauche ou à droite, ou en bas à gauche ou à droite.
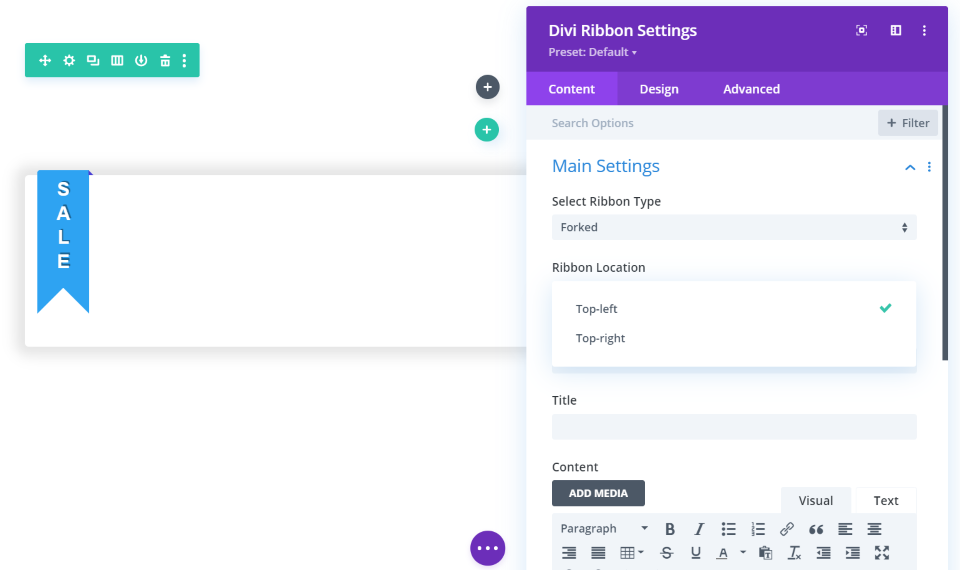
Les fourches peuvent être affichées en haut à gauche ou à droite.
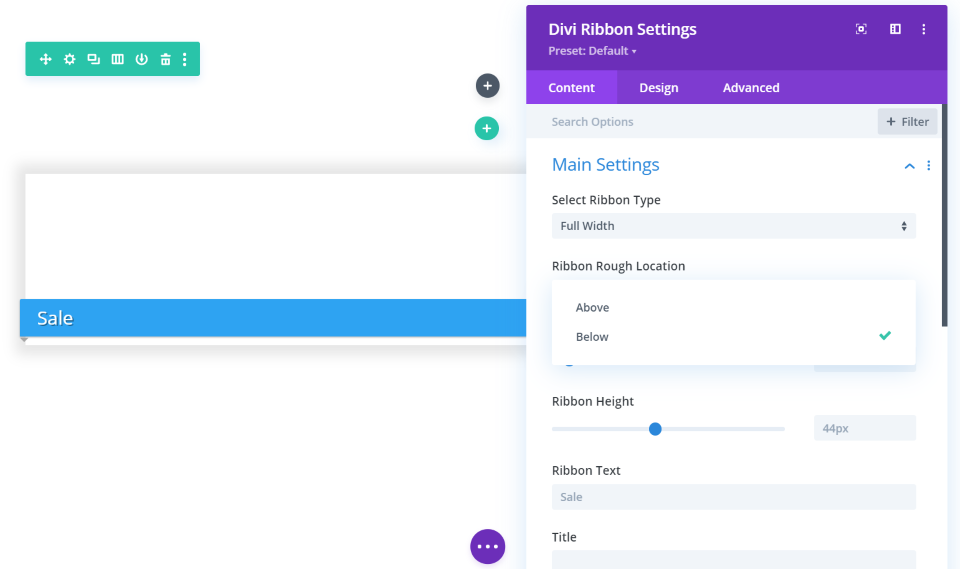
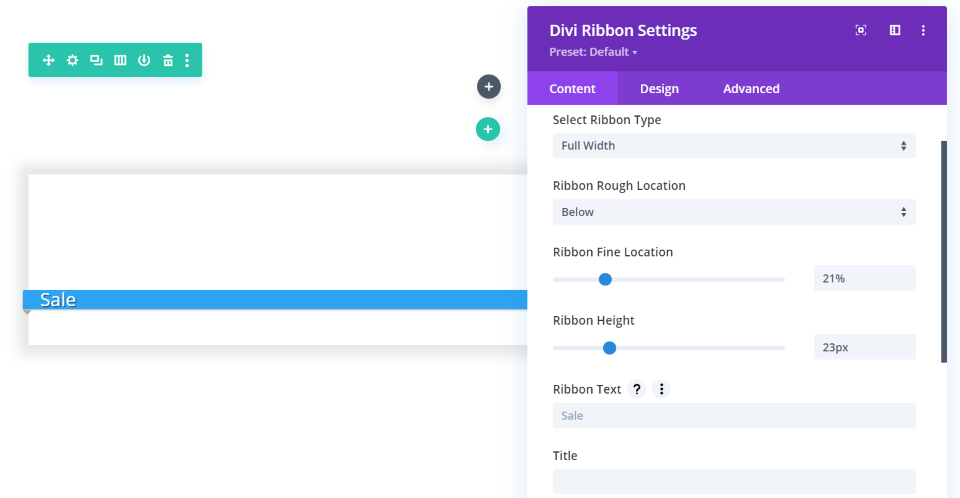
Pleine largeur peut être affichée au-dessus ou au-dessous.
Certains types de rubans comportent d’autres options qui s’ouvrent lorsque vous les sélectionnez. Cet exemple montre le ruban pleine largeur. Vous pouvez ajuster son emplacement et sa hauteur.
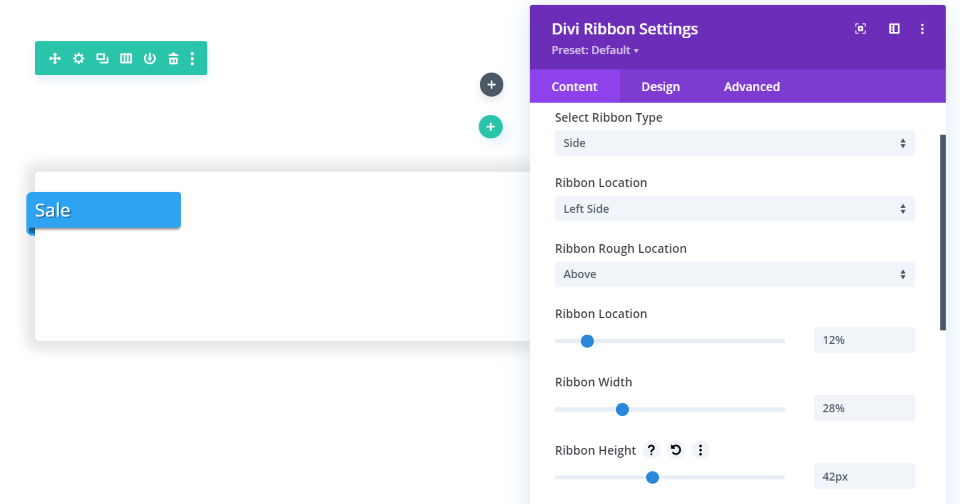
Le ruban latéral comprend des réglages pour l’emplacement, la largeur et la hauteur. Tous les contrôles sont les curseurs standard de Divi, ils sont donc faciles à utiliser.
Le titre et le contenu sont ajoutés à la carte elle-même. La zone de contenu comporte des onglets pour le visuel et le texte, et ils peuvent inclure des médias, des liens, du code et des shortcodes.
Rotation du texte
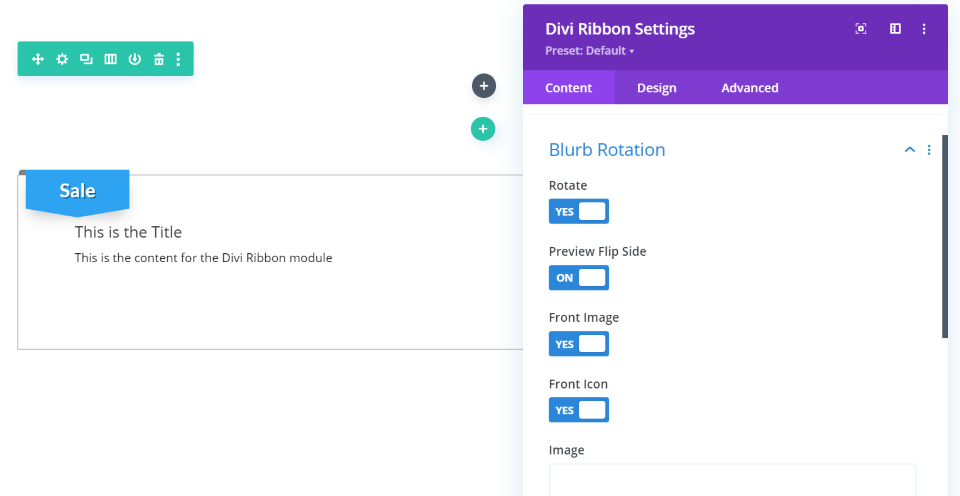
La rotation Blurb ajoute une option de retournement 3D qui permet d’afficher le contenu après que la carte se soit retournée sur le côté, ainsi qu’une image et une icône à afficher sur la police.
Ajoutez des images de votre bibliothèque multimédia et des icônes de la liste. L’image/icône s’affichera en premier, puis la carte se retournera pour afficher le contenu au survol. Vous pouvez également ajouter des images comme arrière-plan.
Bouton
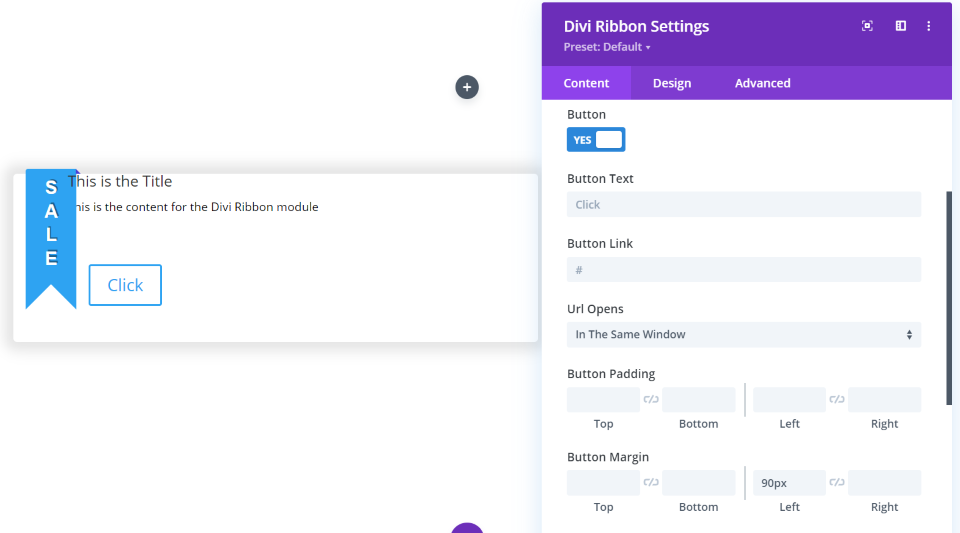
Le bouton comprend le texte, le lien, les options de fenêtre, le rembourrage et la marge. J’ai ajouté un peu de marge gauche pour que le bouton ne soit pas sous le ruban.
Ruban Divi Design Tab
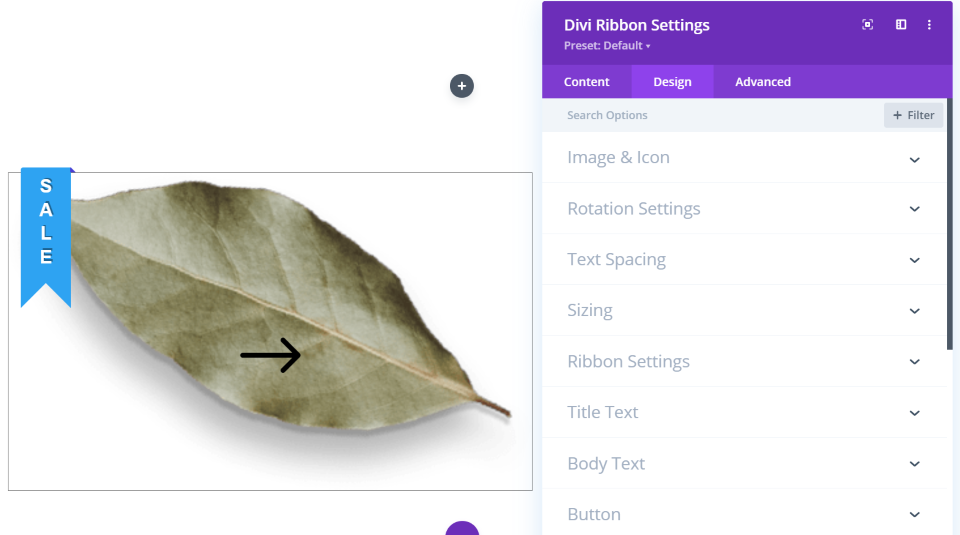
L’onglet Conception du ruban de Divi comprend des paramètres pour l’image et l’icône, la rotation, le texte, la taille, le ruban, le texte du titre, le corps du texte, le bouton, l’espacement, la bordure, les filtres, la transformation et l’animation.
Image et icône
Les paramètres de l’image et de l’icône vous permettent de régler la largeur de l’image, la bordure, l’ombre portée, les couleurs, le mode de fusion, etc.
Rotation
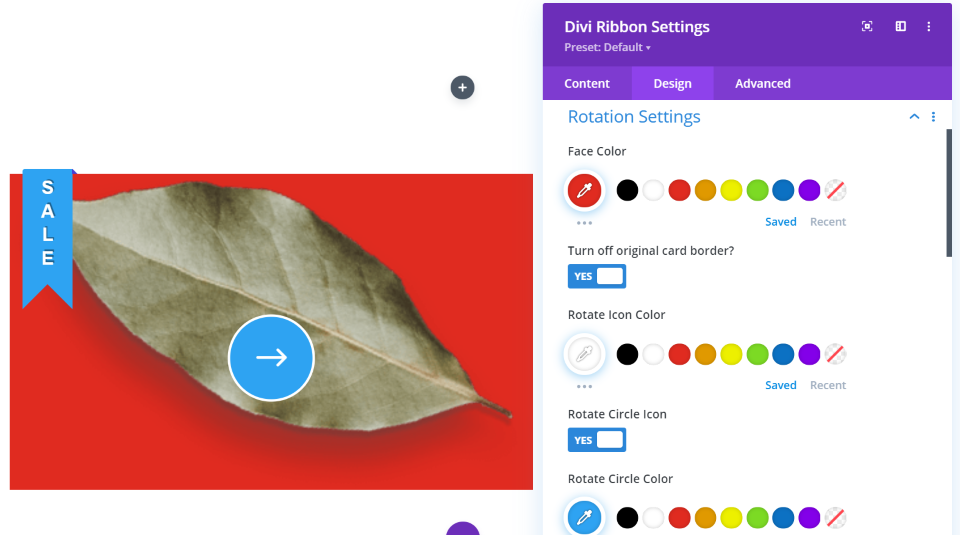
Les paramètres de rotation vous permettent d’ajuster la couleur du visage. Il s’agit de l’arrière-plan derrière l’image. Désactivez la bordure originale de la carte pour pouvoir créer la vôtre. Ajustez l’icône de rotation. Il y a beaucoup d’options pour l’icône. Ajoutez une couleur d’icône, un arrière-plan, une bordure et utilisez une taille de police pré-rotation.
Au début, il était un peu déroutant que le réglage de l’icône soit ici au lieu des paramètres de l’image et de l’icône, mais il est logique qu’il soit dans cette section. Il serait logique de placer les paramètres d’image ici aussi, mais il y en a tellement qu’il faut un onglet séparé.
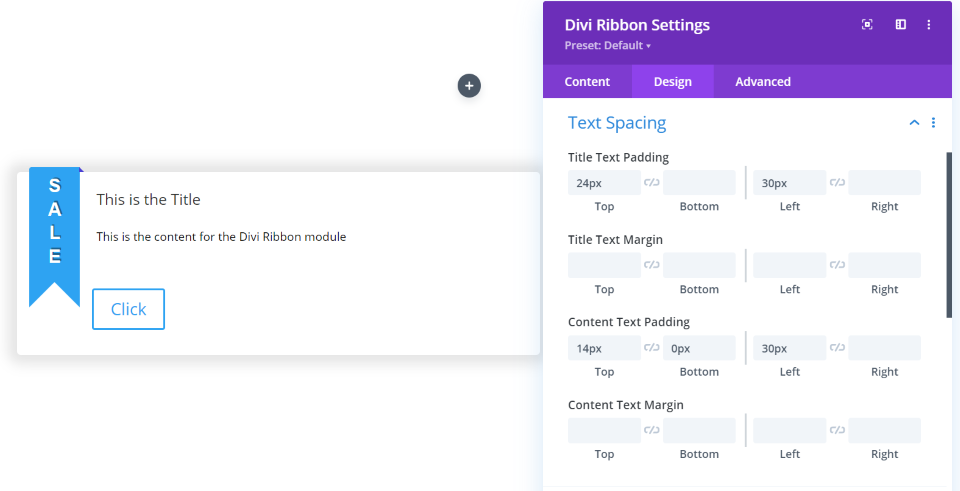
Espacement du texte
L’espacement du texte vous donne les paramètres de marge et de remplissage pour le titre et le corps du texte. Normalement, le ruban s’affiche au-dessus du contenu. Vous pouvez ainsi ajuster le positionnement du texte en fonction de l’emplacement du ruban si vous souhaitez qu’il soit visible. Dans cet exemple, j’ai ajouté un remplissage pour le titre et le corps du texte.
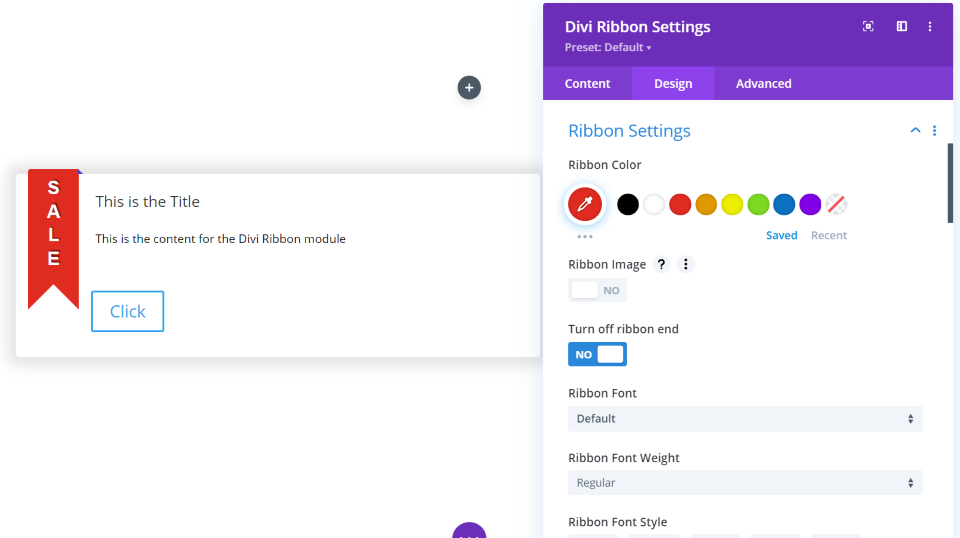
Paramètres du ruban
Les paramètres du ruban vous permettent de modifier la couleur, d’ajouter une image qui remplira le ruban, de désactiver la fin du ruban (pour empêcher le style de chevaucher la carte), d’ajuster les polices, d’ajouter une ombre au texte, d’ajuster les coins du ruban et la bordure. Dans cet exemple, j’ai modifié la couleur du ruban.
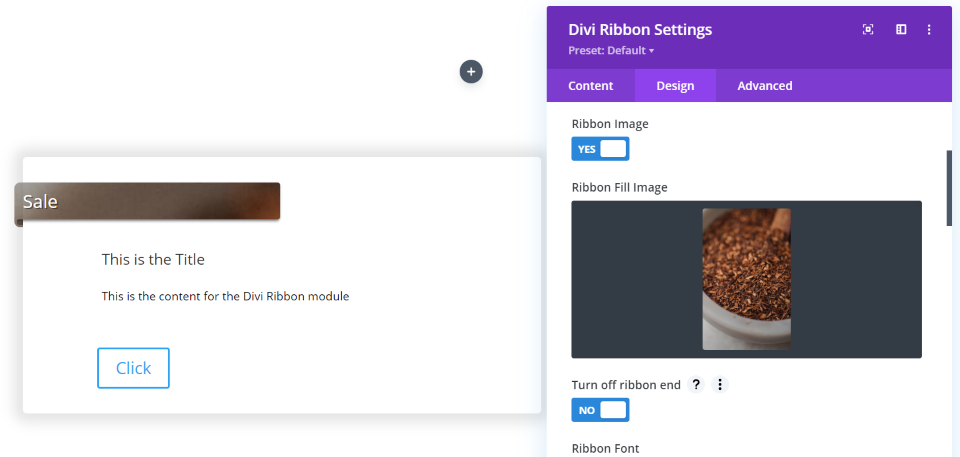
L’image remplira le ruban. Je n’ai pu faire fonctionner que des JPG, mais cela fonctionne bien. Je vous recommande de choisir une image qui a déjà la taille que vous voulez, afin de pouvoir contrôler son affichage.
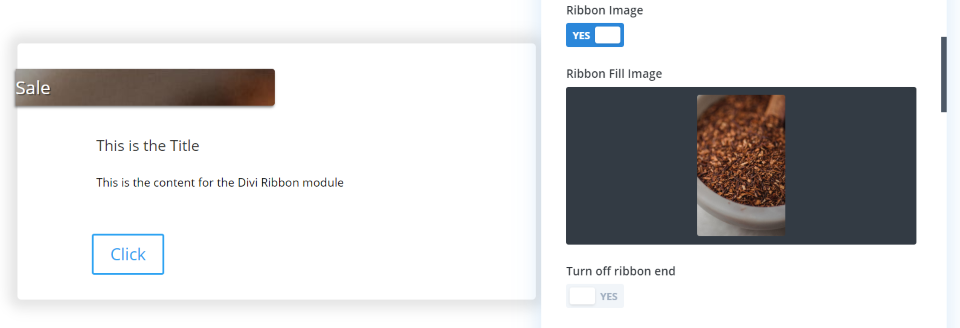
En désactivant l’extrémité du ruban, vous vous débarrassez de la partie qui se replie derrière la carte, comme vous pouvez le voir à gauche du ruban dans cet exemple.
Texte
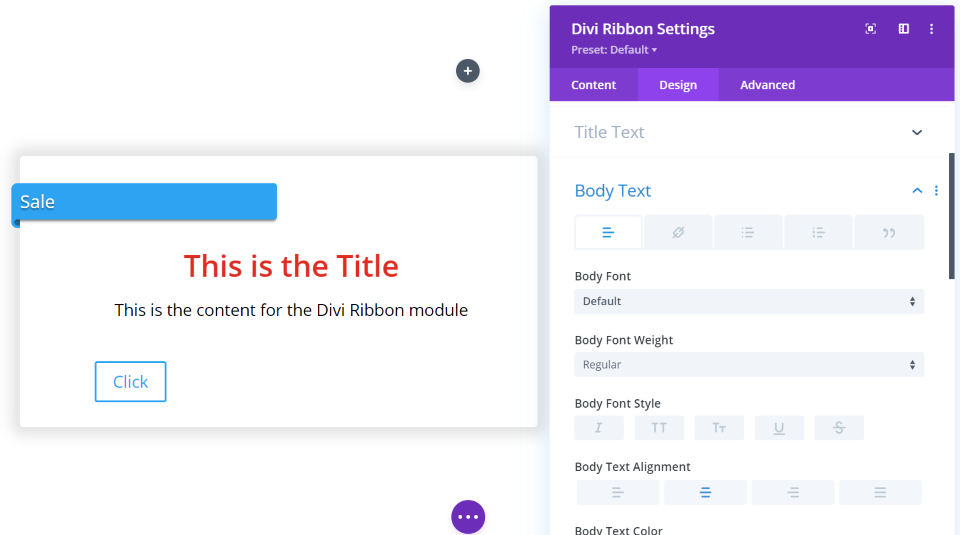
Le titre et le corps du texte comportent toutes les options attendues. Dans cet exemple, j’ai augmenté la taille des deux textes, modifié la couleur du texte du titre et centré les deux.
Bouton
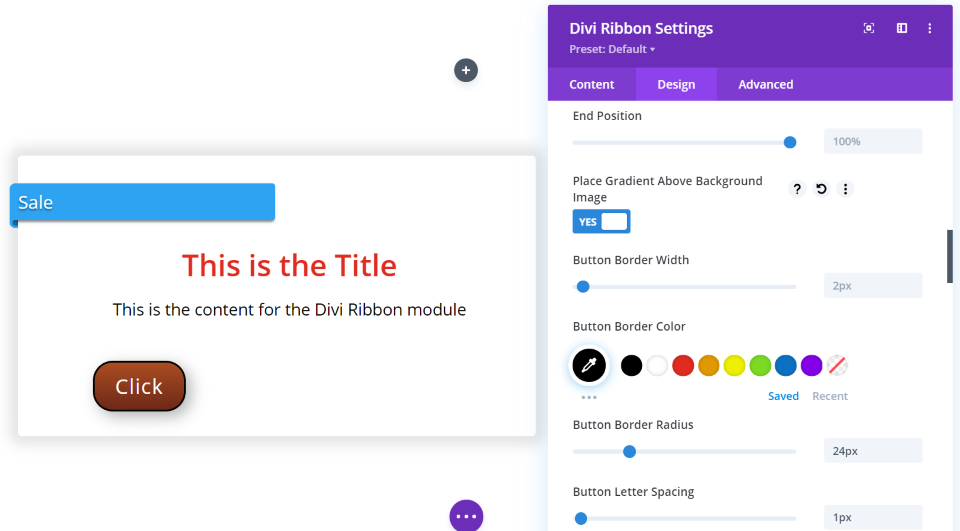
Le style du bouton comprend toutes les options attendues et ajoute une fonction permettant d’afficher le dégradé au-dessus de l’image d’arrière-plan. Dans cet exemple, j’ai augmenté la taille de la police, changé la couleur de la police et de la bordure, arrondi la bordure, donné un dégradé à l’arrière-plan et ajouté une ombre.
Exemples de rubans Divi
Voici quelques exemples de l’aspect du ruban Divi dans les mises en page Divi.
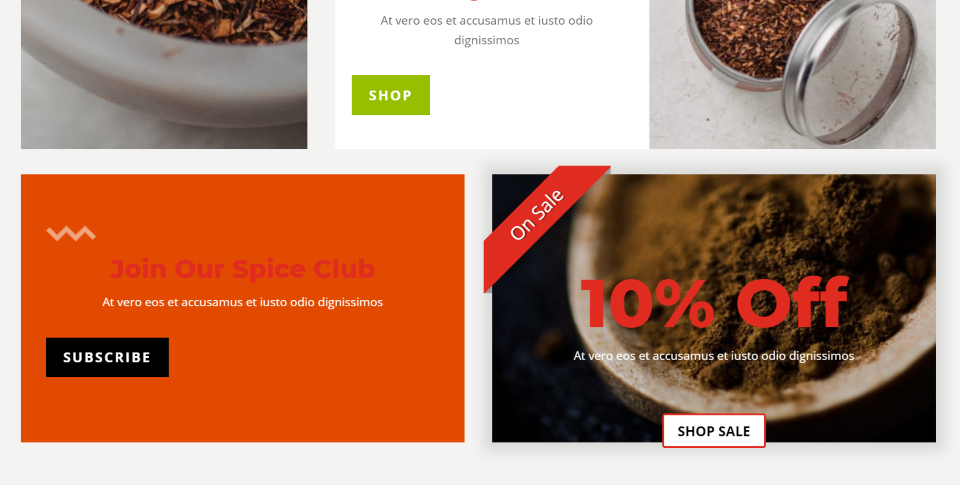
Ruban en vente
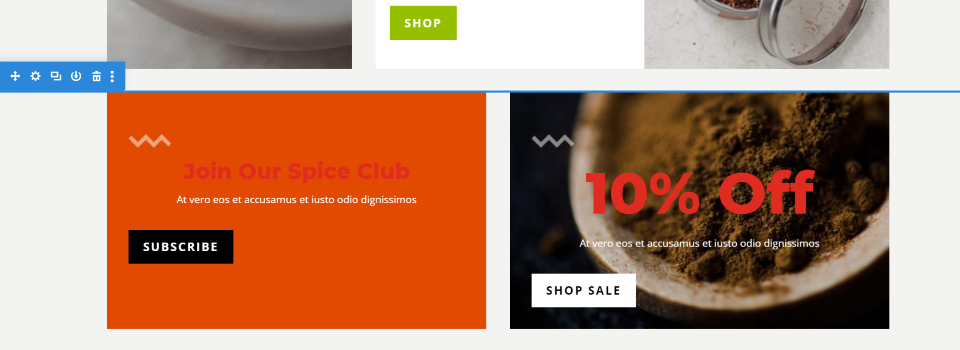
Pour le premier exemple, je vais remplacer le CTA sur la droite.
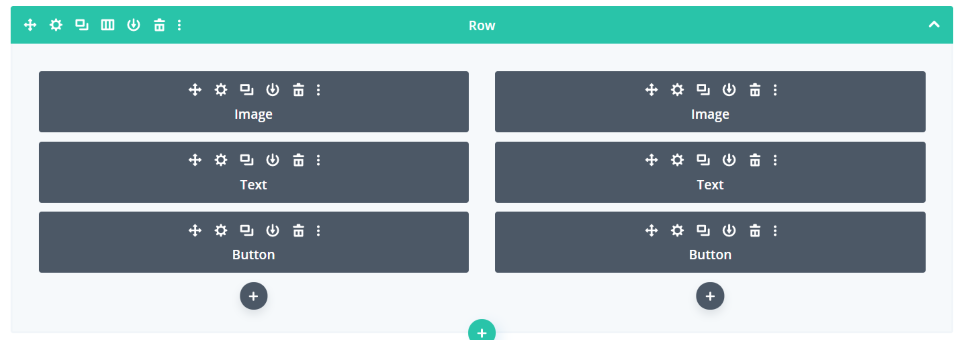
Il a été réalisé avec trois modules : image, texte et bouton. Je vais utiliser le même arrière-plan, le même texte et le même bouton et le recréer avec un seul module Divi Ribbon.
Voici le résultat en utilisant Divi Ribbon. J’ai ajouté l’image, le texte du titre et le corps du texte pour qu’ils correspondent à l’original. J’ai également ajouté le ruban dans le coin, déplacé le bouton au centre et utilisé la couleur de bordure de l’arrière-plan du ruban. L’original utilisait l’image dans la colonne. Je l’ai supprimée et j’ai ajouté l’image dans le module, mais cela fonctionne de toute façon.
Je n’ai pas inclus l’image ondulée (une onde triangulaire), mais elle pourrait être ajoutée facilement dans la zone de contenu. Le titre devrait également être déplacé vers la zone de contenu pour que le graphique apparaisse au-dessus du titre. Le ruban En vente le met un peu plus en valeur.
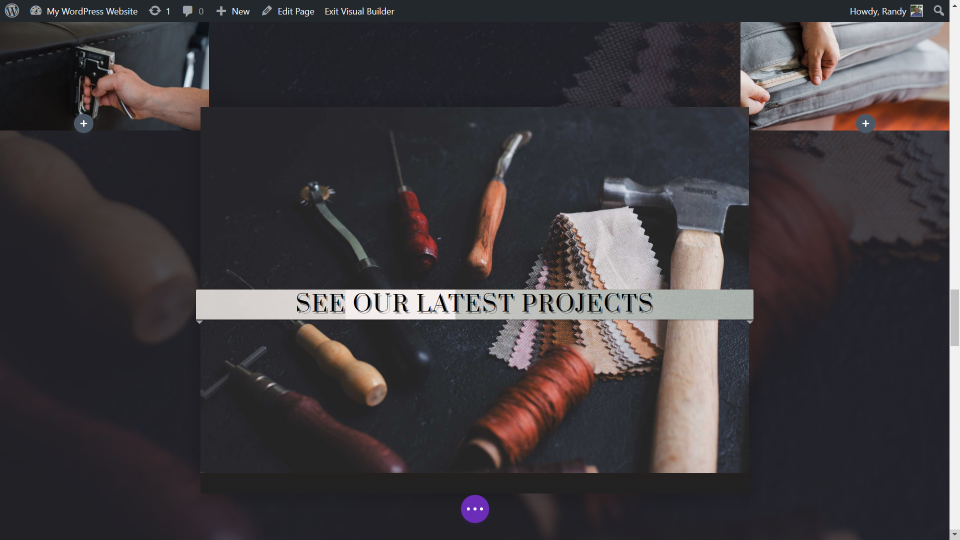
Ruban des derniers projets
Pour celui-ci, j’ai remplacé une image par le module Divi Ribbon et ajouté un ruban pleine largeur comme CTA pour voir les derniers projets. Le ruban a une image de fond et les polices de la mise en page. L’ombre de la boîte est le paramètre par défaut. J’ai centré le texte.
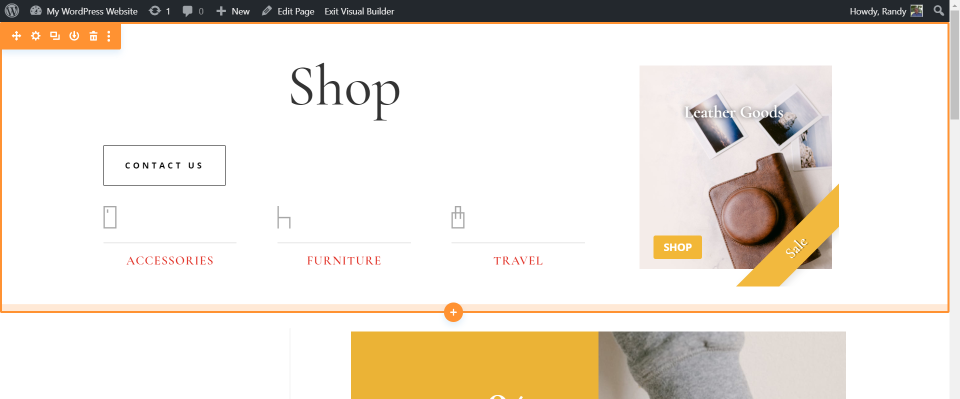
Ruban CTA pour les produits
Pour cet exemple, j’ai ajouté un module Divi Ribbon à la section héros de la page de la boutique dans la mise en page de Leather Company. En utilisant une image de la mise en page, j’ai remplacé le CTA de vente standard. Le ruban et le bouton utilisent les couleurs de la mise en page. J’ai déplacé le ruban dans le coin inférieur droit et supprimé l’extrémité du ruban.
C’est une section de spécialité. Je suis heureux de constater qu’il fonctionne bien dans les sections spécialisées. De nombreux modules tiers ne sont pas toujours compatibles avec ce type de section.
Test et achat
Vous pouvez acheter Divi Ribbon Module sur le site du développeur pour 11 $ pour une utilisation personnelle ou commerciale sur un seul site web.
Vous pouvez également tester le plugin avant de l’acheter pour voir s’il répondra à vos besoins. Le lien pour tester le plugin se trouve sur la page de vente du développeur. Il vous donne un accès complet au Divi Builder et au plugin, de sorte que vous pouvez le styliser à votre guise. Je vous recommande de l’essayer.
Réflexions finales
Divi Ribbon Module est un module intéressant pour le Divi Builder. Il comprend plusieurs emplacements pour ajouter des images et vous pouvez inclure un titre, du contenu, une icône et un bouton. Avec toutes ces fonctionnalités, il fonctionne parfaitement comme un blurb, un appel à l’action, un lien de produit, un lien de blog, etc. Ajoutez à cela un ruban stylisable pour attirer l’attention sur les ventes ou d’autres CTA, et ce plugin offre des options de style qui sont difficiles à obtenir avec un seul module.
Divi Ribbon Module fonctionne parfaitement avec le Visual Builder et le Theme Builder. C’est un excellent plugin qui est facile à recommander.
Nous souhaitons connaître votre avis. Avez-vous essayé Divi Ribbon Module ? Faites-nous part de votre expérience dans les commentaires