[ad_1]
Sketch is a vector-based tool used for desktop and mobile UI design, mockups and prototypes, and today it’s considered an industry standard. You can also edit and manipulate photos with Sketch.
Sketch is so user-friendly that you can learn it fast even if you’ve never seen it before. It’s meant for designers, not the layman (non-designers), and is best for teams that cater to client needs. Since it’s a Mac-only app, it’s intended for Mac users.
Sketch Overview
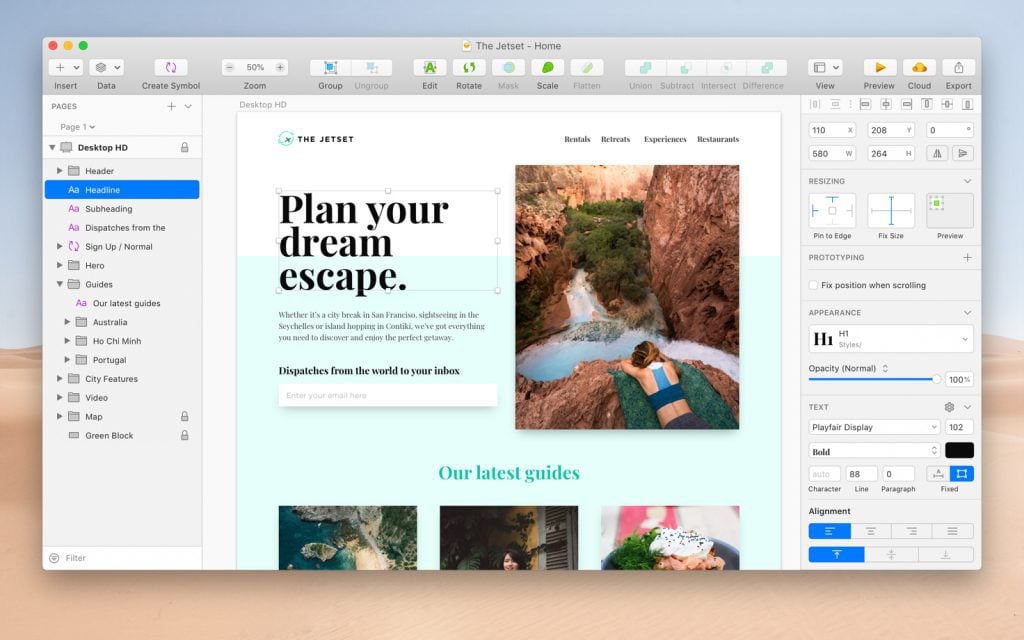
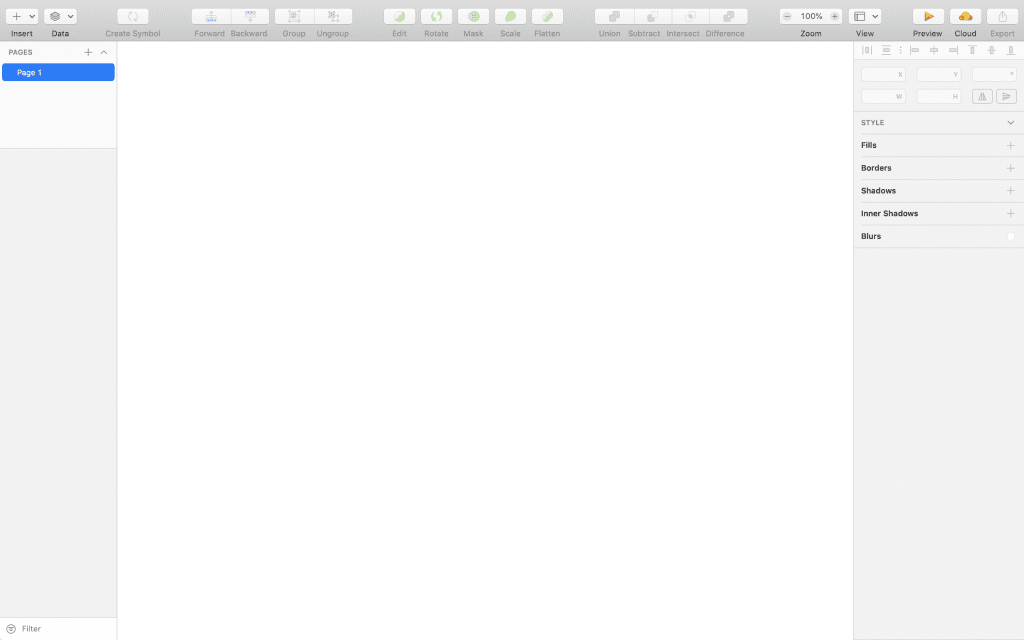
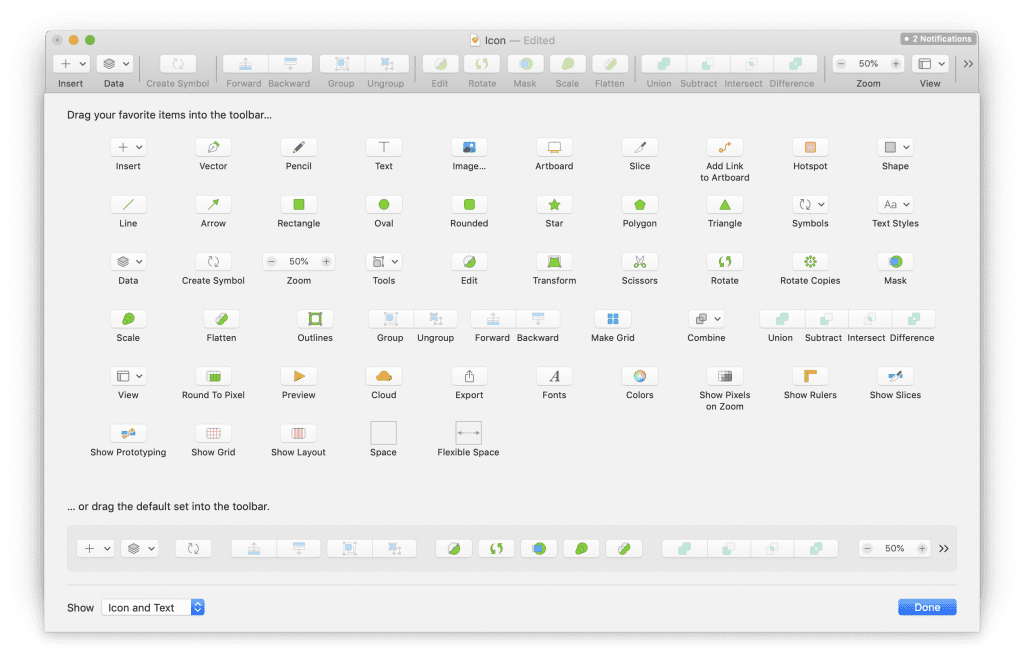
When you first start using Sketch, you’ll work on an infinite canvas. You can customize the toolbar by right-clicking and set your favorites by dragging.
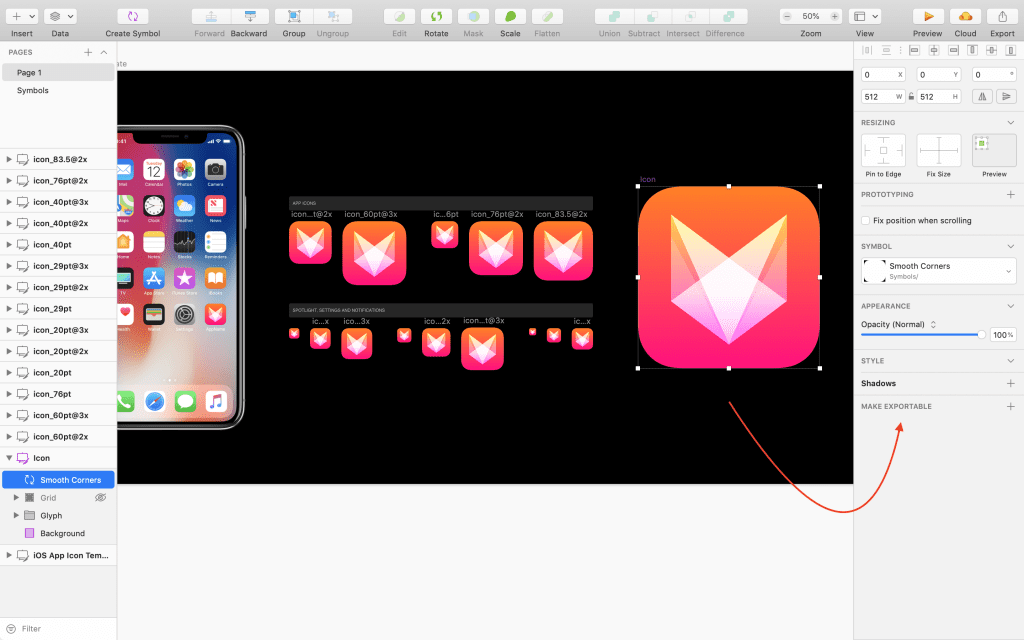
An artboard in Sketch represents either a screen or an interaction within a screen. When creating an artboard, you can choose from a list of common screen sizes for Android, iOS, web and print, or you can customize your own. There’s also an Artboard Manager plugin for OCD-level organization (*cough* me) – you can snap your artboards into rows and columns to neaten them up.
Pages in Sketch represent a different resolution or platform. If you’re creating an artboard for iOS, then you’ll pull them all into a Page, and then you can create another page for your Android design. A Sketch file can hold numerous artboards and pages. This lets you organize your workflow in a way that’s easy to access.
As with most screen design tools, clicking on a layer will open up an inspector to the right where you can change properties.
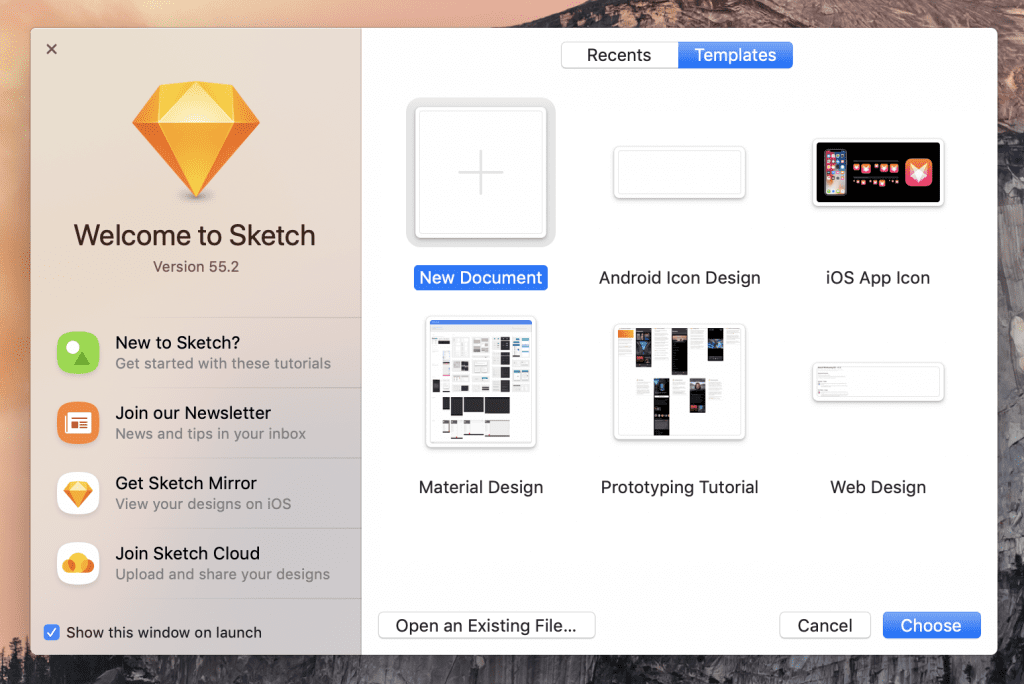
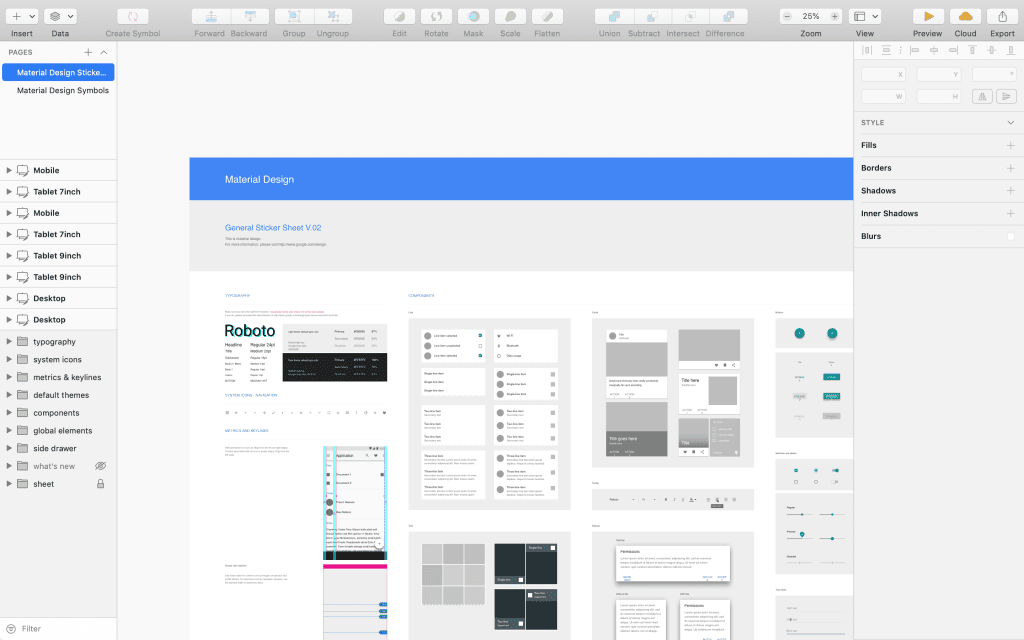
If you’re a beginner, start with a UI template. Sketch is preloaded with iOS, Material Design and Responsive Web templates (File > New From Template).
Benefits of Sketch
Sketch is beloved for a reason. Before we go over its features, let’s talk about its benefits:
- Simple and easy to learn; intuitive interface
- Create designs for multiple devices
- Clients can preview what will happen when they interact with a desktop, laptop, phone or tablet design
- Helpful collaboration features, especially with Sketch Cloud syncing and sharing
- The toolbar is similar to Mac
- There are an assortment of plugins that can be used with Sketch (Abstract, Craft, Flinto, etc.)
- Affordable
Many of Sketch’s benefits are in comparison to Photoshop. For example, it functions similarly to Photoshop but at a lower price and by taking up less disk space. Some feel that Sketch may even overtake Photoshop at some point, at least when it comes to the leading prototyping tool. A big reason why Sketch may be more adept at screen design than Photoshop is because that’s what it was specifically designed for – it’s a younger, more modern tool that was purpose-built.
Sketch also has a lot of guidance on its website, which can be accessed from the download page.
Drawbacks and Competitors
Sketch doesn’t have much that’s not going for it, but two of its biggest drawbacks are (1) you can only use it on a Mac and (2) you can only use it on one device per license. Also, as a warning, if you’re going to create several complex files with multiple pages, you’ll want a powerful Mac to handle it all.
There are two main competitors of Sketch: Adobe XD and InVision Studio. Adobe XD is another vector-based tool used for wireframing and prototyping. InVision Studio has an edge over both Adobe XD and Sketch: its animation module.
Sketch Features
Sketch has many of the basic features you’d expect:
- Drawing, shape and text tools
- Edit shape points and Bezier curves
- Arrangement operations (alignment, bring to front, distribution)
- Boolean tools (union, subtract, intersect, difference)
Sketch isn’t designed for drawing, though – it’s really meant for prototyping. Define hotspots; assign areas of the screen as scrolling/non-scrolling; and link and cross-link instances, menus, pages, sections and symbols. You can also import images or text to populate the prototype with more realistic data than placeholders. Sketch is particularly useful when it comes to designing with high-level precision:
- Tools for high-precision (grids and pixels grid, rulers, Smart Guides, etc.)
- Smart Guides appear before you begin drawing for optimal precision
- Holding “Alt” shows the distance between the layer you’ve selected and others, as well as between the layer and the artboard
- Select two layers and align them with each other
- The Distribute Objects option lets you normalize distances between layers
- Set your own layout grid
More Great Sketch Features
- The scale tool scales every property – border, radius, shadow/inner shadow, size
- Pixel fitting lets you retain sharp pixels as you align or resize shapes
- Automatic detection of colors in your document, and colors are ordered based on how often they’re used
- The color tool will store your palette for a single document or globally
- Change from RGB to HSB to have more control over your colors
- Gradients are great for backgrounds, buttons and icons
- Use radial gradients for large backgrounds and angular gradients for circular backgrounds
- Customizable background blur; all layers underneath the one selected will blur automatically
- Text Styles lets you reuse your preferred typography style across layers (set a global style)
- Create reusable elements (symbols) to share across artboards; updating one will sync all the others (if another team member updates a symbol, you can approve the update or detach it from your library)
- If you have a library filled with icons and logos in Photoshop or Illustrator, you can migrate them over to Sketch
- Enabling Auto-Save will save your changes so you don’t lose your hard work
- Auto-Save also creates a version history of your design
Sketch Pricing
Sketch costs $99 for the first year and $69 to renew your license every year after that. If you need to use Sketch on more than one device, there’s a volume license starting at $89 per device for two devices for the first year and $64 per device for renewals. The largest volume license you can buy is 50+ devices for $59 per device for the first year and $49 per device for renewals. There’s also a 30-day free trial, no email or credit card required, that starts from the first time you launch the app.
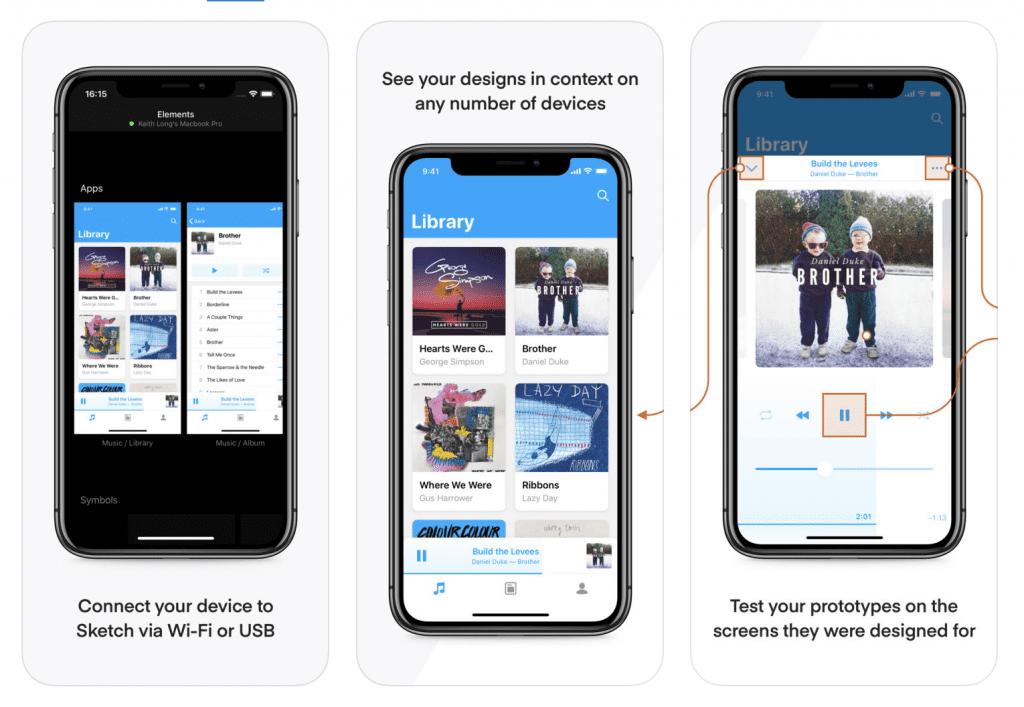
The Sketch license includes one year of updates, but you can use the software for life; or, you can update every year to always get the latest releases. Along with the software, you’ll also get the Mirror app, which lets you preview your designs in real-time on your iPad or iPhone, and a year of Sketch Cloud.
Wrapping Up
To recap, Sketch is a Mac-only UI and prototyping tool for designers, but it’s so easy to learn that you can use it whether you’re a beginner or an expert. It functions similarly to Photoshop, the interface resembles Mac programs, and Sketch provides a lot of help through their guides, communities and preloaded templates and kits. It’s flexible thanks to plugins and the ability to use it with your Photoshop and Illustrator libraries. As a purpose-built screen design and prototyping tool, it emphasizes precision in your designs and organization for your projects. Adobe XD is a worthy prototyping opponent and InVision Studio is the choice for animation, but familiarity with Sketch may be an industry requirement soon.
Want to become a Sketch expert? We’ve put together 25 Sketch Resources for WordPress Theme and Plugin Designers.
[ad_2]
Source link