[ad_1]
Using images can enhance your website’s content. However, compressing your files is vital to prevent them from eating up unnecessary disk space and hurting your site’s performance. To ensure you’re optimizing your images correctly, it helps to understand the difference between lossy vs lossless compression.
In this post, we’ll start by explaining both lossy and lossless compression. Then we’ll discuss when to use lossy vs lossless compression on your WordPress site.
Let’s get started!
What Is Lossy Compression?
Lossy compression reduces file sizes by removing as much data as possible. As a result, it can cause some degradation that reduces the image quality. However, most of the lost information should not be noticeable to visitors when using a balanced compression ratio.
Lossy compression was developed for a variety of file formats. It’s most commonly associated with Joint Photographic Experts Group (JPEG) and Graphics Interchange Format (GIF) formats. However, you can also use this compression method for audio and video files.
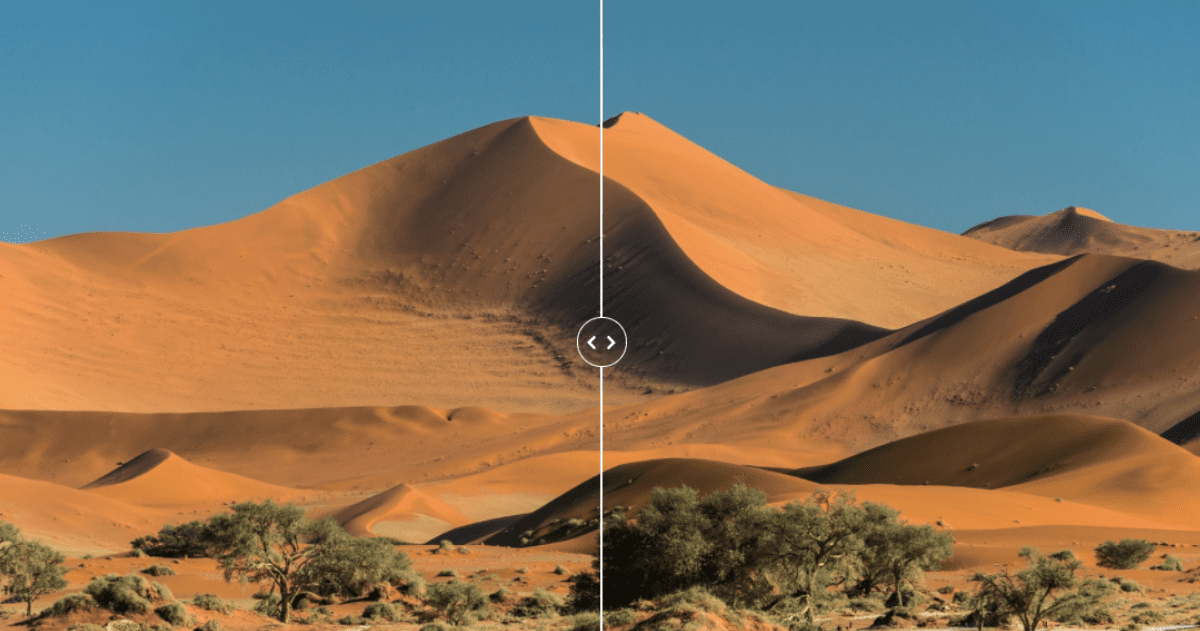
Below is an example of an image before and after lossy compression. On the left is the original at 347 KB. The picture on the right has a 52 percent reduction in size, bringing it down to 163 KB:
As you can see, there is no discernable difference in appearance, despite the significant reduction in file size. However, different compression levels can affect the quality of compressed images.
The same principle applies to audio files. For instance, you can use lossy compression to reduce the size of MP3 files. However, doing so may reduce the audio clarity in the process.
Pros and Cons of Lossy Compression
The main benefits of lossy compression are data elimination and size reduction. Creating smaller file sizes can improve your site’s performance and loading times. In turn, this can boost your User Experience (UX) and Search Engine Optimization (SEO).
On the other hand, there are a few drawbacks of lossy compression. Firstly, you cannot restore files to their original forms. In other words, the process is irreversible. Furthermore, the data elimination can compromise the image quality.
Overall lossy compression is a tradeoff: the smaller the file size, the faster the performance. However, the more data lost, the more the image quality will suffer.
What Is Lossless Compression?
Unlike lossy compression, lossless compression doesn’t remove any critical data from the image file. Instead, it strips metadata and non-essential information that doesn’t impact the picture’s appearance or quality. While this compression method can help make file sizes slightly smaller, the difference is not usually significant.
Two popular file formats associated with lossless compression are zipped (ZIP) archived files and Portable Network Graphics (PNG) images. Lossless compression was developed for text, images, and audio. In fact, some of the biggest streaming services today, such as Apple Music and Spotify, use lossless compression for audio files.
Pros and Cons of Lossless Compression
The main advantage of lossless compression is you don’t have to worry about degrading the quality of a picture or making it look pixelated. Also, unlike with lossy compression, you can restore an image to its original format without any data loss.
However, there is one significant downside: lossless compression has less data-holding capacity. Since this compression method doesn’t reduce data size, you won’t be saving as much storage space.
When to Use Lossy vs Lossless Compression on Your WordPress Site
The best compression method for your website depends, in part, on which file formats you use. For example, PNGs are best suited to logos, illustrations, icons, and text with transparent backgrounds. However, most standard images on the web are JPEGs.
We recommend using lossless compression for PNGs. In contrast, lossy is more suitable for JPEGs.
WordPress automatically compresses JPEG images (reducing file size up to about 82 percent) when you upload these pictures to your Media Library. You can adjust this level of compression by editing your functions.php file. However, we don’t recommend this method unless you are comfortable working with code.
Regardless of the default settings, you can optimize your files further with lossy or lossless compression. You can use image-editing software such as Adobe Photoshop or a WordPress image optimization plugin, such as Imagify, WP Smush, or ShortPixel.
You can also use a free online tool such as TinyPNG:
Now that we understand lossy vs lossless compression better, it’s time to discuss when it’s best to use each method on your WordPress site. As we discussed, both compression types have unique advantages and drawbacks.
When to Use Lossy Compression in WordPress
If disk space and bandwidth are among your biggest concerns, it’s best to use lossy compression on your website. To speed up your site, Google recommends lossy compression via a WordPress plugin. You can also use GZIP compression to minify your files further.
In most cases, we suggest using lossy compression for WordPress images. The data loss is largely unnoticeable, but it can significantly improve your loading times. Therefore, this method is ideal for e-commerce shops, portfolio sites, and blogs.
For example, lossy compression can optimize your product images and thumbnails across your store. You can also use it for standard blog posts and pages with illustrative photos.
Again, depending on the level of compression used, there’s usually no noticeable difference in quality unless you zoom in closely on the images. Plus, you can generally choose compression severity.
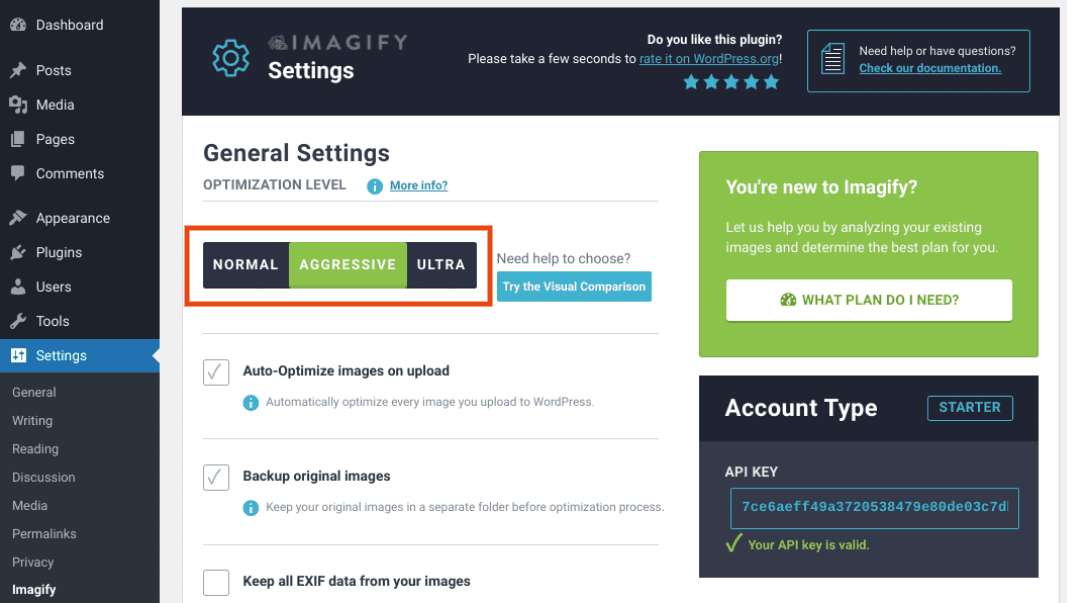
For example, Imagify lets you select the optimization level based on how aggressive you want the compression to be:
Lossy compression is best for WordPress images because most people won’t see the reduction in quality. Our eyes have varying sensitivity to colors and brightness. Compression algorithms exploit how humans process images to make the data elimination and quality reduction nearly imperceptible.
When to Use Lossless Compression in WordPress
Typically, lossless compression is best for text-heavy images and pictures with transparent backgrounds. We recommend it for RAW, BMP, GIF, and PNG file formats.
If a reduction in image quality is a concern, you might be better off opting for lossless compression. It will retain the crisp appearances of your images while also reducing their file sizes.
Lossless compression could also make sense if your site relies heavily on visual content, such as a photography website. If that’s the case, you can optimize your images and site performance using other methods, such as leveraging a Content Delivery Network (CDN).
Conclusion
Optimizing your image files is an effective way to improve the speed and performance of your WordPress site. However, it can be tricky to decide between lossy and lossless compression. On the one hand, you likely want to save disk space. On the other, you don’t want to hurt the appearance and quality of your content.
As discussed in this post, both lossy and lossless compression have pros and cons. We recommend lossy compression for most websites since it can significantly reduce file sizes without removing any noticeable data. However, lossless compression might be better if you’re more concerned about image quality than loading times.
Do you have any questions about lossy vs lossless compression? Let us know in the comments section below!
Image via Andrew Svk / unsplash.com, Featured Image via vladwel / shutterstock.com
[ad_2]
Source link