L’affichage d’une vidéo comme arrière-plan de votre site Web est un moyen infaillible d’avoir un impact fort sur vos visiteurs. Bien que les arrière-plans animés ou vidéo ne conviennent pas à tous les sites Web, s’ils correspondent bien au type de site que vous construisez et si vous les exécutez correctement, ils peuvent vraiment contribuer à créer une première impression mémorable sur votre public cible.
Comme les arrière-plans vidéo sont une tendance en matière de conception de sites Web qui n’a pas encore atteint son point de saturation, c’est un effet que vous pouvez encore utiliser pour vous démarquer et attirer l’attention de vos visiteurs.
Heureusement, en tant qu’utilisateur de WordPress, il existe un certain nombre de façons d’ajouter facilement des arrière-plans vidéo à l’ensemble de votre site, ou à des articles et pages spécifiques, ainsi que de créer des curseurs vidéo plein écran avec des effets d’animation avancés. Si vous utilisez le thème Divi, vous serez heureux d’apprendre qu’il n’y a rien de plus facile que d’ajouter des arrière-plans vidéo à votre site Web WordPress de différentes manières.
Cependant, l’ajout de cette fonctionnalité à votre site Web ne se limite pas au simple téléchargement d’un fichier vidéo dans votre médiathèque WordPress et à son insertion dans vos pages. Si vous vous trompez dans le processus, vous risquez d’avoir un impact désastreux sur la capacité de votre site Web à remplir son rôle.
Dans cet article, nous allons voir dans quels cas vous pouvez utiliser des fonds d’écran vidéo, où vous pouvez trouver les fichiers appropriés et comment vous pouvez les ajouter à votre site Web WordPress.
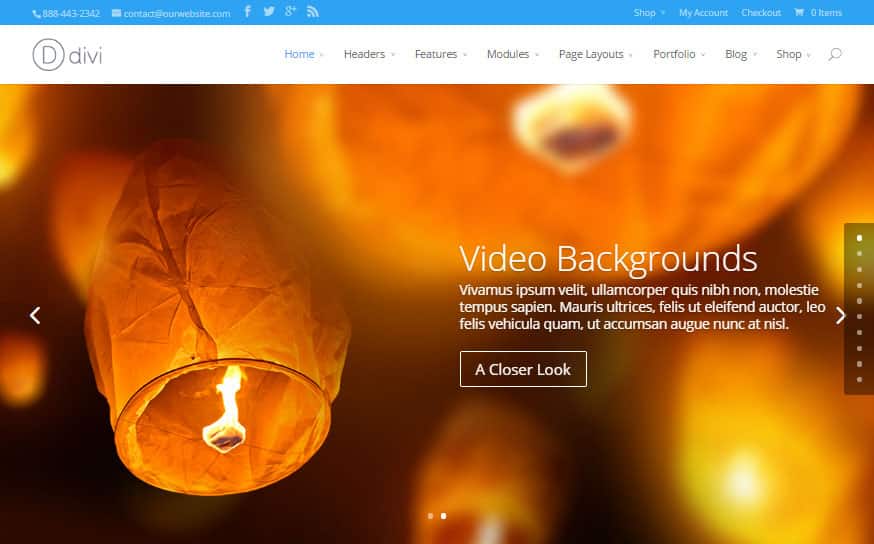
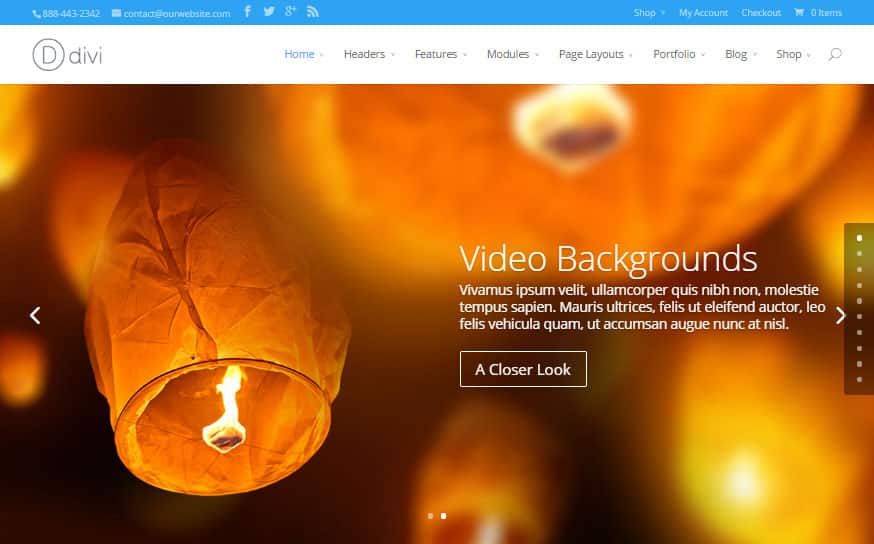
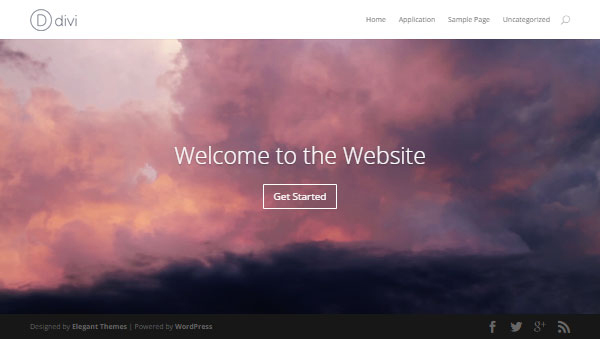
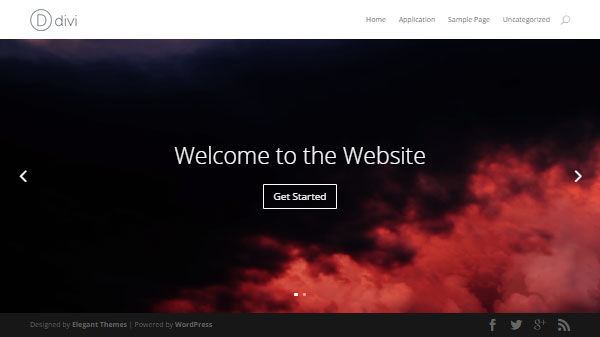
Thème Divi avec un arrière-plan vidéo
Devriez-vous utiliser des fonds d’écran vidéo sur votre site Web ?
Les vidéos d’arrière-plan sont mieux utilisées sur les sites Web qui visent à faire une grande première impression sur leurs visiteurs. Le contenu vidéo lui-même n’est pas toujours l’aspect le plus important, mais plutôt l’impact qu’il aura sur le spectateur lorsqu’il sera affiché en arrière-plan de votre site.
Comme il s’agit ici d’une vidéo d’arrière-plan, plutôt que d’un message de bienvenue ou d’un autre contenu vidéo de premier plan, dans la plupart des cas, la séquence exacte de la vidéo sera masquée. Cela peut jouer en votre faveur, car cela vous donne une certaine liberté quant au type de contenu vidéo que vous utilisez sur votre site Web. Il n’est pas nécessaire que les séquences soient trop centrées sur le sujet de votre site Web, à condition que l’aspect général de la vidéo corresponde à l’esthétique de votre marque et à la conception générale de votre site Web.
Il est possible d’ajouter des arrière-plans vidéo à n’importe quelle partie de votre site Web, de la page d’accueil aux articles et pages individuels de votre site, en passant par des éléments de page spécifiques. Toutefois, dans la plupart des cas, ce sont les sites Web comportant une page d’accueil statique ou fixe, plutôt qu’une configuration de blog traditionnelle, qui conviennent le mieux aux arrière-plans vidéo plein écran.
Il peut être tentant de se jeter à l’eau et de commencer à utiliser cette fonctionnalité sur votre site Web juste parce que vous le pouvez. Cependant, dans la plupart des cas, il est préférable de faire preuve de retenue et de se demander si c’est vraiment le meilleur choix pour la conception actuelle de votre site Web, le contenu que vous publiez ou votre public cible.
Toutefois, si vous pensez que les arrière-plans vidéo conviennent à votre projet, voyons où vous pouvez trouver des séquences de bonne qualité pour votre site Web, avant de voir comment les ajouter à votre site.
Où trouver des vidéos pour les arrière-plans de votre site Web
Filmer ou créer vos propres séquences vidéo pour les utiliser comme arrière-plan sur votre site Web est une excellente option. Cependant, tout le monde ne dispose pas des compétences, de l’équipement ou des sujets nécessaires pour produire le bon type de contenu pour son site Web.
Heureusement, il existe aujourd’hui de nombreuses ressources en ligne qui proposent des séquences de haute qualité, libres de droits, à des prix variés. Bien que votre budget dicte en grande partie la qualité et l’étendue du contenu disponible, il est possible de trouver des vidéos de haute résolution qui fonctionneraient bien comme vidéo de fond, sans se ruiner.
Voici quelques endroits où vous pouvez chercher du contenu pour vos vidéos de fond :
Vidéo de Vimeo
Vidéos gratuites hébergées sur YouTube et Vimeo
Il existe d’innombrables vidéos hébergées sur YouTube et Vimeo, couvrant tous les sujets imaginables. La plupart des méthodes d’affichage d’arrière-plans vidéo sur votre site WordPress vous donnent la possibilité d’utiliser l’un de ces enregistrements comme matériau source.
Même si vous devriez pouvoir trouver n’importe quel type de vidéo sur l’un de ces deux grands sites d’hébergement, l’utilisation de ce contenu sur votre site Web présente quelques inconvénients. Le premier est que la vidéo à laquelle vous faites référence peut un jour devenir indisponible. Cela peut être dû au fait que le propriétaire l’a supprimée, que le fournisseur de services l’a retirée ou à bien d’autres raisons.
Un autre aspect négatif de l’utilisation d’une vidéo hébergée par des sites tels que Vimeo ou YouTube est que vous pouvez afficher par inadvertance des publicités sur votre site Web. Si certaines options permettant d’ajouter des arrière-plans vidéo à votre site Web permettent de surmonter ce problème pour l’instant, cela ne sera peut-être pas toujours le cas. De plus, comme YouTube affiche des liens vers des vidéos connexes à la fin de chaque élément, celles-ci pourraient également figurer sur votre site Web.
En outre, avec ces sites d’hébergement de vidéos gratuits, vous n’avez souvent aucun contrôle sur la qualité de la lecture des vidéos. Comme la qualité peut tomber à des niveaux très bas, cela peut avoir un réel impact sur l’impression que vos arrière-plans vidéo donnent à vos visiteurs.
Toutefois, il convient de mentionner que le service Vimeo Pro est une bonne alternative à l’hébergement des vidéos par vous-même, et nous l’examinerons plus en détail dans la section suivante.
Le référentiel de blocs vidéo
Bibliothèques de vidéos de stock
S’il existe aujourd’hui de nombreux endroits où vous pouvez vous procurer des images gratuites et libres de droits pour votre site Web, il n’en va pas de même pour les vidéos. Cependant, il existe quelques endroits émergents où vous pouvez trouver des séquences vidéo de stock libres de droits à utiliser sur votre site Web :
- Videvo: plus de 2 000 images de stock HD et graphiques animés entièrement gratuits pour tout projet.
- Video Hive: une collection très abordable de plus de 163 000 vidéos libres de droits peut être trouvée sur cette place de marché Envato.
- Video Blocks: grande collection de vidéos libres de droits idéales pour les arrière-plans vidéo, réparties dans de nombreuses catégories, avec des prix commençant à 49 $ et des plans tarifaires annuels disponibles.
- Shutterstock: vaste collection de vidéos libres de droits pour tous les budgets.
- iStock: davantage de vidéos d’archives de qualité supérieure, couvrant un grand nombre de catégories.
- Pond5: vidéos de stock libres de droits à partir de 1 $, avec un clip gratuit de la semaine.
- Movie Tools: collection de boucles vidéo gratuites de qualité variable.
- Stock Footage for Free: plus de clips vidéo gratuits
Comme vous pouvez le constater, bien que vous ne puissiez pas trouver des vidéos gratuites de la même qualité que les images, il y a beaucoup de contenu disponible. Avec des fichiers vidéo très abordables disponibles sur des sites comme Video Hive et Pond5, la plupart des projets devraient pouvoir justifier le coût de l’inclusion d’au moins un arrière-plan vidéo.
Comment télécharger des fichiers vidéo sur votre site Web WordPress ?
Si vous envisagez d’utiliser un fichier vidéo que vous avez téléchargé ou créé vous-même, plutôt qu’un fichier que quelqu’un d’autre a mis en ligne sur un site de partage de vidéos comme YouTube, vous devrez l’héberger quelque part pour qu’il soit accessible à vos visiteurs.
La médiathèque de WordPress
Bien que vous puissiez être tenté de télécharger le fichier directement dans votre médiathèque WordPress, en le stockant sur votre serveur d’hébergement Web, ce n’est souvent pas la meilleure solution. Comme le type de vidéos que vous utilisez généralement comme arrière-plan de site Web est souvent de grande taille, cela peut avoir un impact sur les performances de votre site.
Selon le type d’hébergement Web que vous utilisez, le téléchargement de ces fichiers volumineux peut entraîner la suspension de votre compte ou des frais supplémentaires dus à la bande passante supplémentaire consommée à chaque chargement de la vidéo.
Pour ces raisons, il est recommandé de faire appel à un service externe pour héberger votre contenu vidéo. Une option consiste à utiliser un service comme Vimeo Pro. Cependant, Vimeo Pro n’est pas l’option la moins chère, et d’autres services tels que Rackspace peuvent être une meilleure option pour la plupart des utilisateurs. Ces services vous permettent de télécharger vos vidéos avant de les intégrer à votre site Web.
L’utilisation d’un service d’hébergement vidéo haut de gamme présente d’autres avantages : votre contenu peut être protégé afin d’éviter qu’il ne soit téléchargé sans votre consentement.
Si vous souhaitez télécharger des vidéos sur votre site WordPress, vous risquez de vous heurter à une limite de téléchargement si les fichiers dépassent une certaine taille. Heureusement, il est possible d’augmenter cette limite (bien que votre hébergeur puisse avoir mis en place ses propres limites) et vous pouvez trouver les instructions pour le faire ici. Le plugin gratuit Increase Max Upload Filesize vous offre également un moyen rapide et facile d’augmenter la taille limite des fichiers de votre site Web WordPress.
Maintenant que vous savez où trouver des vidéos appropriées, et comment les rendre disponibles pour une utilisation sur votre site Web, voyons comment vous pouvez les définir comme arrière-plan pour votre contenu.
Comment ajouter des arrière-plans vidéo à votre site Web avec Divi
Divi vous propose deux façons simples d’ajouter des arrière-plans vidéo à votre site Web WordPress. La première option consiste à définir l’arrière-plan d’une section de page pour afficher une vidéo. L’autre consiste à créer un diaporama contenant des diapositives avec un arrière-plan vidéo.
Section pleine largeur avec arrière-plan vidéo
Comme Divi vous permet de créer des sections pleine largeur pour vos mises en page personnalisées, vous pouvez utiliser cette fonctionnalité pour ajouter facilement des arrière-plans vidéo pleine largeur à ces sections. Vous pouvez également ajouter des curseurs vidéo pleine largeur à votre site Web.
Dans cette partie du guide, nous allons voir comment utiliser ces deux options principales pour ajouter des arrière-plans vidéo à votre site Web.
Création d’un diaporama avec des arrière-plans vidéo
Dans le cadre de son constructeur de pages, le thème Divi comprend deux outils de création de sliders faciles à utiliser :
- Un slider normal pour créer des diaporamas mixtes qui peuvent contenir du texte, des images et des vidéos
- Un slider vidéo pour créer des diaporamas vidéo
Ces deux outils permettent d’ajouter facilement des sliders à vos mises en page personnalisées. Toutefois, si vous souhaitez que votre diaporama contienne des liens vers d’autres pages de votre site Web ou vers des sites externes, il est préférable d’utiliser l’outil slider classique.
En effet, contrairement au slider vidéo, il vous permet d’ajouter du texte, des boutons et d’autres contenus à vos diapositives, même celles qui ont un arrière-plan vidéo.
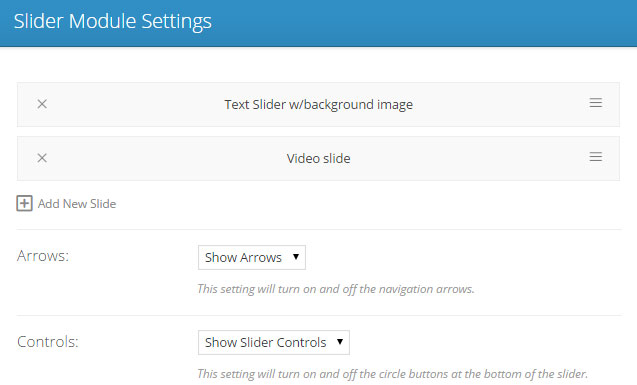
Création d’un slider normal avec un arrière-plan vidéo
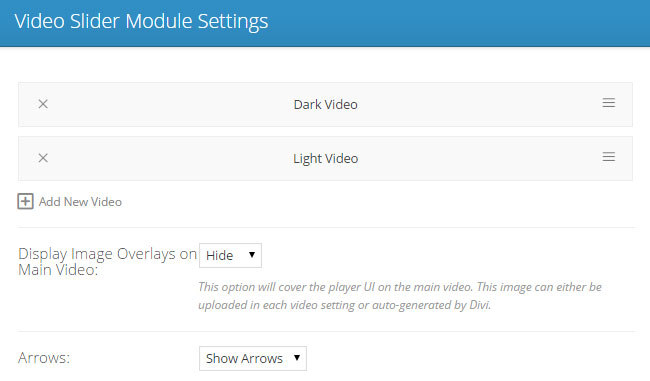
En revanche, si vous souhaitez afficher une collection de vidéos sous forme de diaporama, le curseur vidéo est une meilleure option.
Paramètres du curseur vidéo
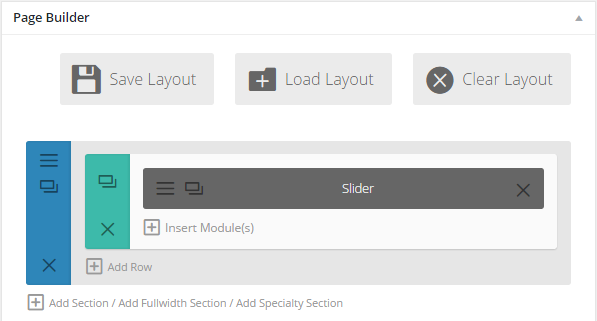
Lorsque vous créez une nouvelle section pour votre mise en page, deux des options disponibles sont d’ajouter une section normale et d’ajouter une section pleine largeur. Si vous choisissez d’ajouter une section pleine largeur, vous avez alors la possibilité d’y ajouter un slider pleine largeur.
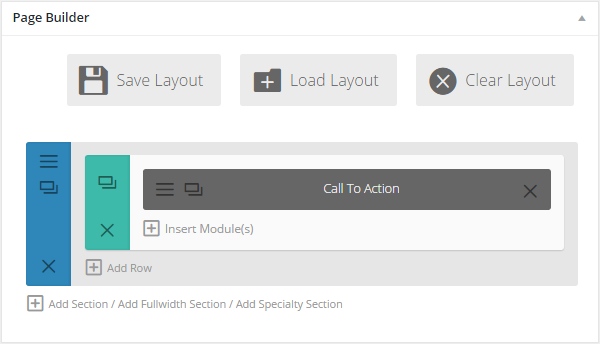
Mise en page du Créateur de pages Divi avec un curseur pleine largeur
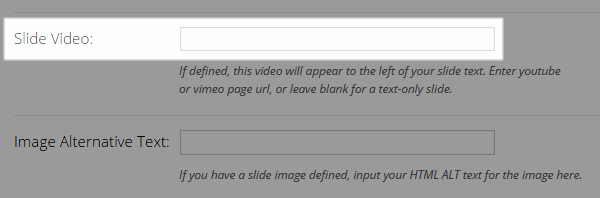
L’outil slider de Divi permet d’ajouter facilement des diapositives à votre diaporama, et une fois que vous avez créé une nouvelle diapositive, vous pouvez y ajouter une vidéo. Il existe un certain nombre d’options pour ajouter des vidéos à vos diapositives, notamment :
- Saisissez l’URL d’une vidéo hébergée sur YouTube ou Vimeo
- Téléchargez un fichier vidéo ou sélectionnez un élément existant dans votre médiathèque WordPress
- Saisissez l’URL d’un fichier vidéo hébergé ailleurs
Ajouter une vidéo à une diapositive
Comme indiqué précédemment, l’utilisation d’une vidéo hébergée sur YouTube ou Vimeo présente des inconvénients. Il est notamment possible que la vidéo soit rendue indisponible à un moment donné dans le futur. C’est pourquoi il est bon de voir que vous avez également la possibilité d’ajouter rapidement une vidéo hébergée par vous-même à la diapositive.
Le slider Divi prend en charge les formats de fichier vidéo WebM et MP4, ce qui vous offre deux bonnes alternatives pour utiliser une vidéo hébergée par vos soins comme arrière-plan de votre section ou de votre diapositive. Cependant, il est recommandé de télécharger votre vidéo dans les deux formats, car cela assurera une compatibilité maximale avec une gamme de différents appareils, tels que les smartphones, les tablettes et les ordinateurs de bureau ordinaires.
Après avoir téléchargé un fichier vidéo dans ces formats sur votre site Web WordPress, un réseau de diffusion de contenu, ou ailleurs, vous pouvez créer une nouvelle diapositive pour votre slider. Après avoir fait cela, vous pouvez cliquer sur le bouton de téléchargement d’une vidéo pour sélectionner le fichier dans la bibliothèque multimédia de WordPress. Si vous hébergez la vidéo ailleurs, vous pouvez simplement entrer l’URL du fichier vidéo à la place.
Si vous souhaitez ajouter tout autre contenu à la diapositive avec l’arrière-plan vidéo, comme du texte ou des images, vous pouvez le faire à partir de la même page de paramètres.
Slider pleine largeur avec arrière-plan vidéo
Vous avez maintenant au moins une diapositive dans votre diaporama qui comporte un arrière-plan vidéo.
Ajout d’une section d’arrière-plan vidéo à une page
Outre la création d’un diaporama avec du contenu vidéo, vous pouvez également définir l’arrière-plan d’une section de votre page pour afficher une vidéo.
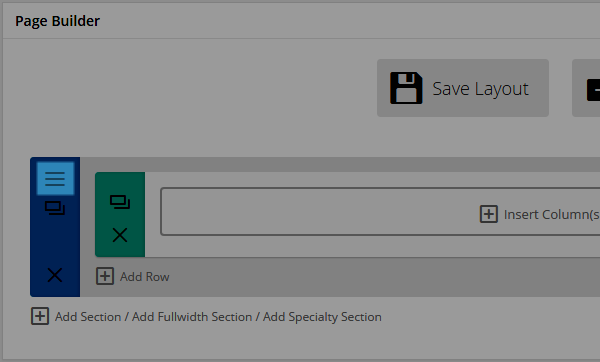
Après avoir créé une nouvelle page, ou ouvert une page existante pour la modifier et lancé le Créateur de pages Divi, vous pouvez cliquer sur l’icône Paramètres de section.
Cliquez sur le bouton Paramètres de la section
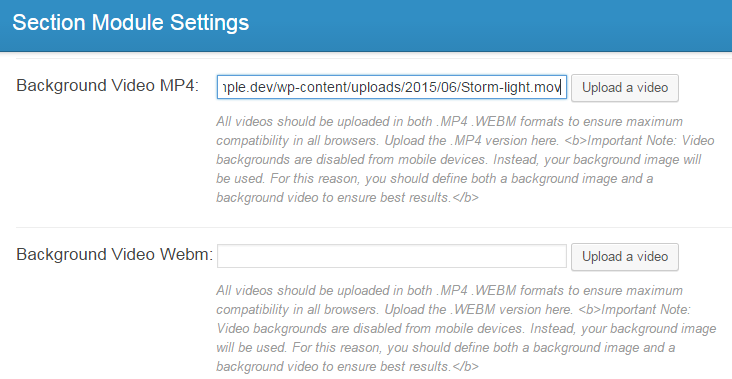
Ce faisant, vous affichez le panneau de paramètres du module de section. Outre la possibilité de définir une couleur d’arrière-plan et de télécharger une image d’arrière-plan pour la section, vous avez également la possibilité de définir une vidéo d’arrière-plan.
Saisissez l’URL de la vidéo
Pour ce faire, vous pouvez également télécharger ou spécifier l’URL d’un fichier vidéo WebM ou MP4. Vous pouvez également définir la largeur et la hauteur de la vidéo d’arrière-plan. Une fois que vous avez spécifié une vidéo, votre section aura désormais un arrière-plan vidéo pour cette partie de votre mise en page personnalisée.
Ajouter un autre module à la mise en page de la section
Comme les informations ci-dessus couvrent la manière de définir un arrière-plan pour une section, vous pouvez également ajouter du contenu supplémentaire à la section. Ce contenu supplémentaire sera alors superposé à la vidéo d’arrière-plan. Pour ce faire, vous pouvez ajouter un ou plusieurs modules à la mise en page en colonnes et en lignes afin d’étoffer votre page et son contenu.
Une fois que vous avez créé votre mise en page personnalisée, complétée par des modules supplémentaires et du contenu personnalisé, vous devriez disposer d’une page avec un arrière-plan animé.
Une section avec un arrière-plan vidéo
L’outil de création de pages Divi vous donne la possibilité d’ajouter plusieurs sections à une page. Cela signifie que vous avez la possibilité de créer une page avec plusieurs arrière-plans vidéo, qui s’affichent les uns après les autres, avec un défilement parallaxe optionnel.
Plugins pour d’autres thèmes WordPress
Si vous n’utilisez pas Divi, ou un autre thème WordPress qui permet de définir facilement des arrière-plans vidéo pour vos pages, il existe des plugins qui peuvent vous aider.
mb.YTPlayer pour les vidéos d’arrière-plan
Plugin pour l’utilisation de vidéos YouTube comme arrière-plan
Si vous souhaitez utiliser une vidéo de YouTube comme arrière-plan sur votre site Web, le plugin gratuit mb.YTPlayer for background videos pourrait être exactement ce que vous recherchez.
Ce plugin vous donne la possibilité de définir une vidéo YouTube comme image de fond de votre page d’accueil et de la page d’archives de votre blog, ainsi que sur des articles et des pages individuels.
Si vous souhaitez afficher une vidéo YouTube en arrière-plan de la page d’accueil de votre site Web, vous pouvez saisir l’URL de la vidéo sur la page des paramètres du plugin. La définition d’un arrière-plan vidéo pour les articles et les pages individuels s’effectue dans les écrans d’édition de ces éléments.
Lors de l’ajout d’une URL YouTube, vous pouvez saisir l’adresse de plusieurs vidéos et le plugin choisira au hasard dans la liste, à chaque fois que la page sera chargée. Grâce aux paramètres, vous pouvez également définir une opacité pour la vidéo, entrer les points auxquels la vidéo doit démarrer et s’arrêter, et définir le niveau de volume.
Vous pouvez également régler la lecture de la vidéo en boucle, ainsi que contrôler la visibilité des commandes de lecture de la vidéo.
Lors du test du plugin, il a fait un excellent travail en affichant un arrière-plan vidéo en plein écran, en utilisant une vidéo de YouTube. Le seul inconvénient est que vous ne pouvez pas définir une vidéo d’arrière-plan de manière globale, qui sera utilisée sur chaque article et page de votre site. Par conséquent, vous devez définir manuellement la vidéo d’arrière-plan pour chaque élément de contenu que vous publiez, afin de créer un aspect cohérent sur l’ensemble de votre site Web.
Si vous êtes heureux d’utiliser une vidéo hébergée par YouTube, et que les limitations de ce plugin gratuit ne vous dérangent pas, alors mb.YTPlayer for background videos fait un bon travail en vous permettant de configurer rapidement des arrière-plans vidéo pour votre site WordPress.
Easy Video Background WP
Plugin WP Easy Video Background
Si vous souhaitez définir l’arrière-plan de votre site Web pour afficher une vidéo provenant d’un autre endroit que YouTube, la mise à niveau vers le plugin premium Easy Video Background WP est une option qui s’offre à vous.
Pour seulement 14 $, un monde entier de possibilités s’ouvre à vous lorsqu’il s’agit d’ajouter des arrière-plans vidéo à votre contenu WordPress. Les fonctionnalités de ce plugin vous permettent de définir une vidéo d’arrière-plan pour l’ensemble du site, ou d’ajouter les arrière-plans vidéo page par page. Vous pouvez également appliquer les arrière-plans vidéo à des conteneurs spécifiques sur votre site, comme la zone des articles.
Avec le plugin Easy Video Background WP, il est également possible de configurer les vidéos pour qu’elles s’affichent en tant qu’arrière-plans fixes, ou de leur donner la possibilité de défiler avec le reste de votre contenu à mesure que le visiteur descend dans la page. D’autres options vous permettent de définir un ratio de recadrage pour vos vidéos, de les lire en boucle, d’activer le démarrage automatique, de couper le son et de définir une image de repli pour les appareils mobiles.
Le plugin Easy Video Background WP prend en charge un bon nombre de types de fichiers, notamment MP4, WebM, OCG et FLV, ainsi que les vidéos hébergées sur YouTube et Vimeo. Vous avez également la possibilité de définir une superposition d’images pour les vidéos, avec un niveau d’opacité personnalisé.
Malheureusement, l’arrière-plan vidéo ne s’affichait pas dans la zone de la barre latérale du thème avec lequel je testais ce plugin. Cependant, en achetant ce plugin premium, vous avez accès au système de tickets d’assistance pour signaler tout problème que vous pourriez rencontrer.
Conclusion
Maintenant vous savez pourquoi, où et comment ajouter des arrière-plans vidéo à votre site Web WordPress. Avec des vitesses de connexion Internet de plus en plus rapides, et la majorité des sites Web qui n’ont pas encore adopté les vidéos d’arrière-plan en plein écran, c’est le bon moment pour penser à utiliser cette fonctionnalité pour aider votre site Web ou votre blog à se démarquer de la foule.
La plupart des solutions que nous venons d’examiner pour ajouter des arrière-plans vidéo à votre site Web WordPress sont entièrement adaptées aux mobiles, et ont la possibilité de ne pas afficher la vidéo à vos visiteurs utilisant un smartphone ou une tablette.
Bien que les arrière-plans vidéo ne conviennent pas à tous les sites Web, pour certains, ils peuvent être un excellent moyen non seulement d’avoir un impact fort sur vos visiteurs, mais aussi de faire passer votre message d’une manière que le texte et les images seuls ne peuvent souvent pas.
Que pensez-vous des vidéos d’arrière-plan : une façon créative de décorer un site Web ou un monstre de bande passante inapproprié ? Comment envisagez-vous d’utiliser cette fonctionnalité sur votre site Web ? Faites-nous part de vos réflexions dans les commentaires ci-dessous.