L’affichage de la date et de l’heure sur votre site Web est l’une de ces choses auxquelles la plupart des gens ne pensent pas vraiment. Nous avons tendance à nous en tenir au formatage par défaut de la date de publication sur les métadonnées des articles. Et, si nous avons le temps, nous ajouterons l’année en cours de manière dynamique dans la barre de bas de page, à côté du texte du copyright.
Cependant, il est utile de comprendre comment formater la date et l’heure. Cela vous donne la liberté de rendre une date plus lisible pour les utilisateurs. Par exemple, « Le lundi 23 mai 2020 » est un peu plus chaleureux (et plus humain) qu’un affichage minimal de la date comme « 5.23.20 ». Bien que ce dernier ait sa place. Il en va de même pour le formatage de l’heure actuelle sur un site web. Certains sites peuvent bénéficier d’un affichage en 12 heures, comme « 8h30 », tandis que d’autres (comme les sites militaires ou médicaux) préféreraient un affichage en 24 heures, comme « 20h30 ».
Divi et WordPress vous offrent une quantité surprenante de contrôle sur le formatage de la date et de l’heure disponible en PHP. Dans ce tutoriel, nous allons vous aider à comprendre comment afficher, formater et styliser la date et l’heure dans Divi. Vous serez en mesure de donner aux articles de blog un format personnalisé pour la date de publication ou même d’ajouter un élément dynamique à un appel à l’action pour une touche plus personnelle (par exemple, « Joyeux lundi! Découvrez notre nouvelle offre. »).
C’est parti !
Pour mettre la main sur le guide de formatage de la date et de l’heure, vous devrez d’abord le télécharger en utilisant le bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’informations sur Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Pour importer la mise en page de section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la fenêtre contextuelle de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, d’accord ?
Caractères de format disponibles pour l’affichage de la date et de l’heure
Comme nous l’avons déjà mentionné, Divi tire parti du formatage intégré de la date et de l’heure de WordPress. Mais avant de voir comment formater une date et une heure dans Divi, il est utile de comprendre les caractères de formatage disponibles.
Vous trouverez ci-dessous une liste des caractères de formatage disponibles qui peuvent être utilisés ensemble (ou combinés) pour créer des formats de date et d’heure personnalisés. Cette liste vous sera utile lorsque vous expérimenterez des formats uniques de date et d’heure sur votre site Divi.
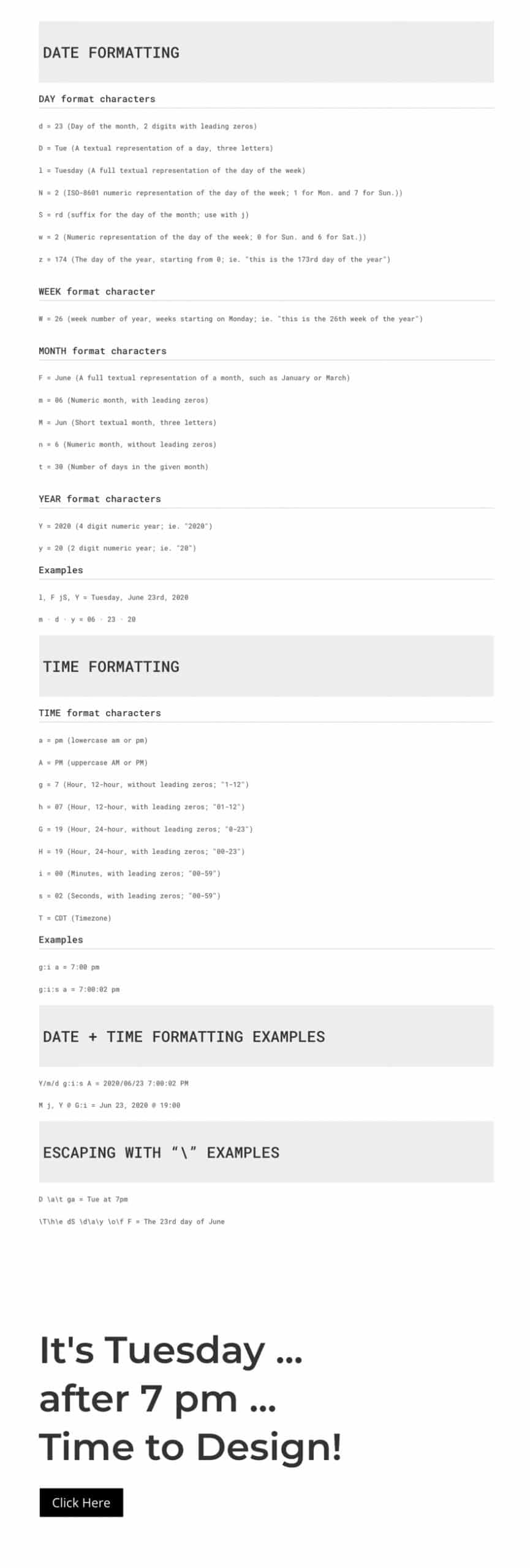
Formatage de la date
Caractères de formatage de la date
- d = Jour du mois, 2 chiffres avec des zéros en tête (« 02 », « 22 »)
- D = Jour du mois en trois lettres (« Jun », « Jul »)
- l (L minuscule) = Jour de la semaine, le mot complet (« Monday », « Tuesday »)
- N = jour de la semaine en chiffres ISO-8601 (« 1 » pour lundi et « 7 » pour dimanche)
- S = suffixe pour le jour du mois ; à utiliser avec j (« nd », « st », « rd »)
- w = Jour de la semaine en chiffres (« 0 » pour le dimanche et « 6 » pour le samedi)
- z = Le jour de l’année, à partir de 0 (par exemple, « 173 » ou « c’est le 173e jour de l’année »)
Caractères du format WEEK
- W = 26 (numéro de la semaine de l’année, les semaines commençant le lundi ; par exemple, « c’est la 26e semaine de l’année »)
Caractères de format du MOIS
- F = Représentation textuelle complète d’un mois (« janvier » ou « mars »)
- m = Mois numérique, avec des zéros en tête (juin s’affiche comme « 06 »)
- M = Mois en trois lettres (mars est affiché comme « Mar »)
- n = Mois numérique, sans zéros initiaux (juin est affiché sous la forme « 6 »)
- t = Nombre de jours dans le mois donné (si le mois de juin est affiché comme « 30 »)
Caractères de format de l’année
- Y = 2020 (année numérique à 4 chiffres, c’est-à-dire « 2020 »)
- y = 20 (année numérique à 2 chiffres, c’est-à-dire « 20 »)
Exemples de chaînes de format de date
- M j, Y = 22 juin 2020
- F d, Y = 22 juin 2020
- m/d/Y = 22/06/2020
- m.d.Y = 06.22.2020
- j M, Y = 22 Jun, 2020
- l, M d = lundi 22 juin
- l, F jS, Y = lundi 22 juin 2020
- m – d – y = 06 – 22 – 20
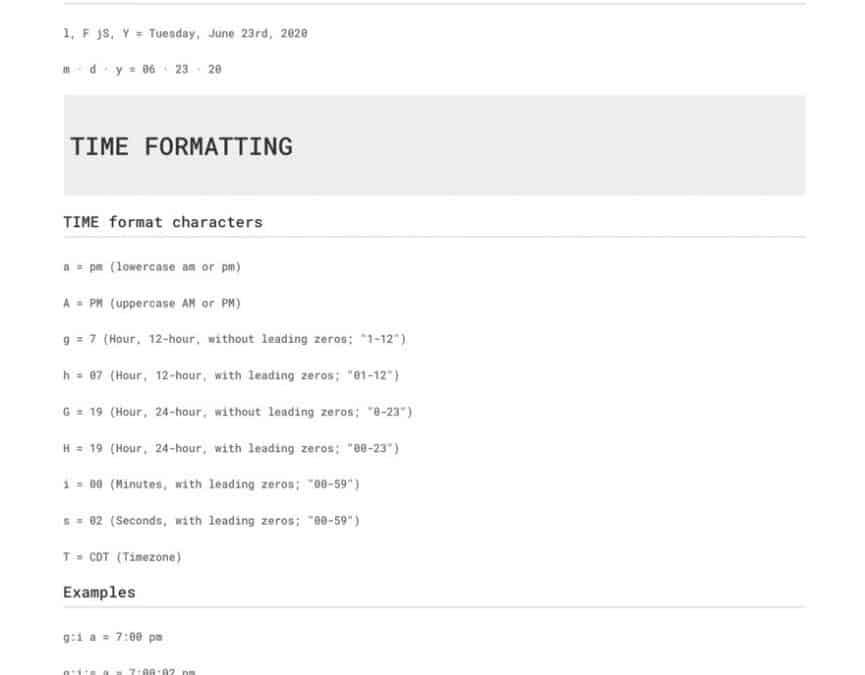
Formatage de l’heure
Caractères de formatage de l’heure
- a = (minuscule « am » ou « pm »)
- A = PM (majuscule « AM » ou « PM »)
- g = Heure, 12 heures, sans zéros initiaux (« 1-12 »)
- h = Heure, 12 heures, avec des zéros non significatifs (« 01-12 »)
- G = Heure, 24 heures, sans les zéros initiaux (« 0-23 »)
- H = Heure, 24 heures, avec des zéros initiaux (« 00-23 »)
- i = 10 (Minutes, avec des zéros en tête (« 00-59 »))
- s = 52 (Secondes, avec des zéros en tête (« 00-59 »))
- T = Fuseau horaire (« CDT », « EST »)
Exemples de chaînes de formatage de l’heure
- g:i a = 4:10 pm
- g:i:s a = 4:10:52 pm
Chaînes de format date + heure
- Y/m/d g:i:s A = 2020/06/22 4:10:52 PM
- M j, Y @ G:i = 22 juin 2020 @ 16:10
Échapper les chaînes de format avec « » pour incorporer du texte/des caractères supplémentaires
Voici une astuce très utile pour personnaliser l’affichage de la date et de l’heure. Il suffit d’ajouter « » devant chaque caractère/lettre que vous souhaitez inclure dans la chaîne de format et ce caractère sera rendu comme il le serait normalement (en dehors de la chaîne). Ainsi, « /T/h/e » rendra le mot « The » dans la chaîne de format au lieu d’un élément de date/heure réel comme le fuseau horaire (« T ») ou l’heure (« h »).
- D à ga = Lun à 16h
- Le dS jour de F = Le 22 juin
Formatage de la date et de l’heure avec Divi
Modification du format de date par défaut dans tout le site
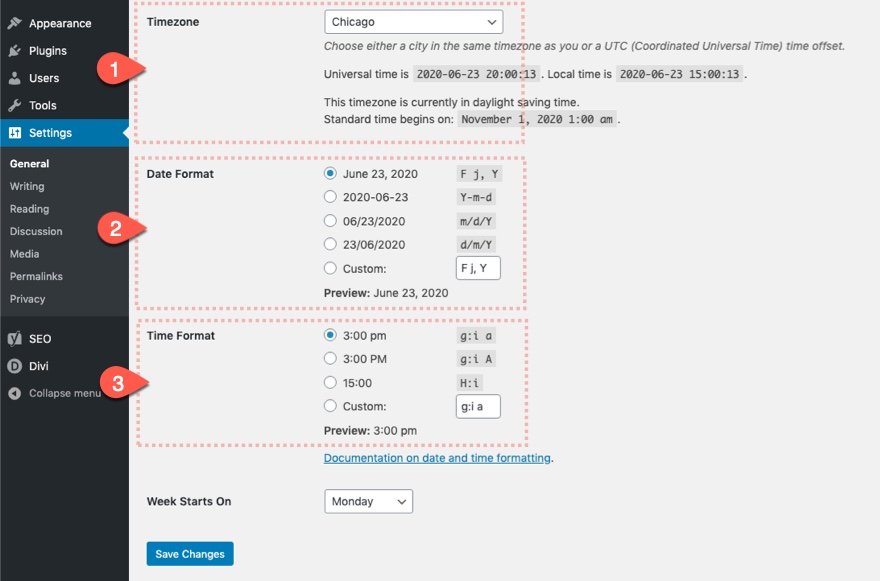
Si vous souhaitez modifier le format par défaut de la date et de l’heure pour l’ensemble du site, WordPress dispose d’une option intégrée à cet effet. Depuis votre tableau de bord WordPress, naviguez vers Réglages > Général. Vous y trouverez l’option permettant de modifier le fuseau horaire, le format de date et le format d’heure par défaut.
Divi utilise en fait ces mêmes formats par défaut lorsque vous ajoutez une date ou une heure en utilisant du contenu dynamique avec le Divi Builder (comme la date de publication d’un article et la date du jour).
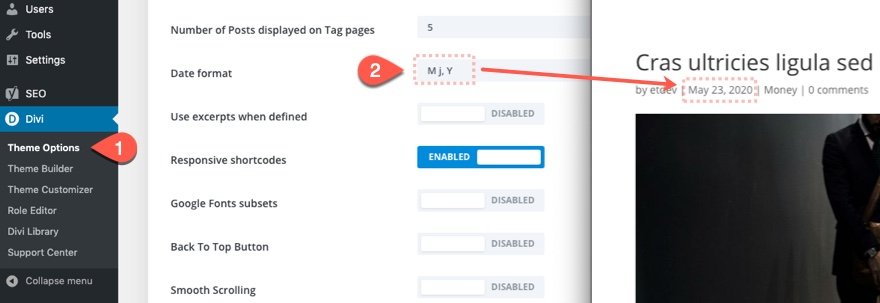
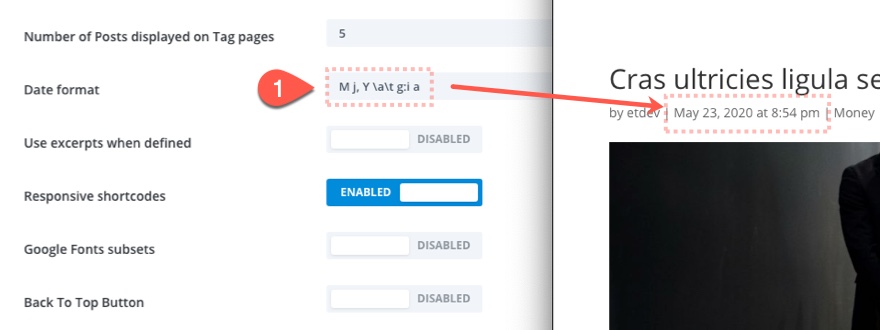
Si vous utilisez la mise en page par défaut des articles de blog de Divi (et non une mise en page personnalisée créée avec le Créateur de Divi), vous pouvez saisir une chaîne de format de date personnalisée qui sera utilisée pour tous les articles de blog du site. Vous pouvez trouver l’option de format de date en accédant à Divi > Options du thème et en faisant défiler la page sous l’onglet Général.
Il est intéressant de noter que vous pouvez même saisir des caractères de format horaire pour afficher l’heure de publication de l’article.
Utilisation du contenu dynamique de Divi pour formater et afficher la date et l’heure
Lorsque vous utilisez Divi Builder, vous avez la possibilité d’ajouter la date du jour ou la date de publication du message en tant que contenu dynamique à n’importe quel module. C’est un excellent moyen de remplacer le format par défaut de la date et de l’heure au cas par cas, ainsi que d’ajouter un style personnalisé au texte de la date et de l’heure.
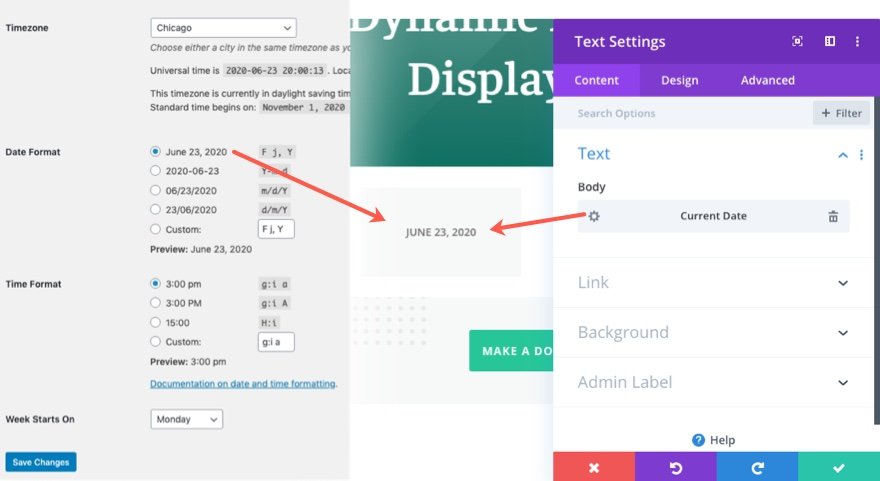
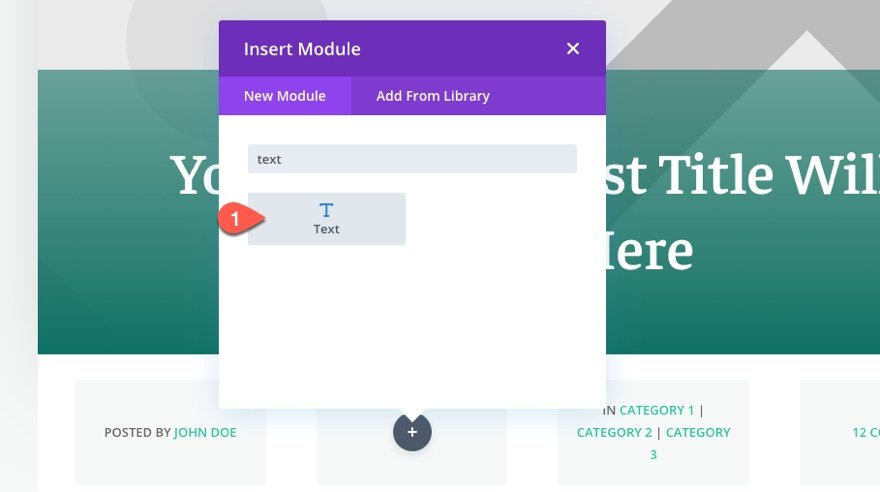
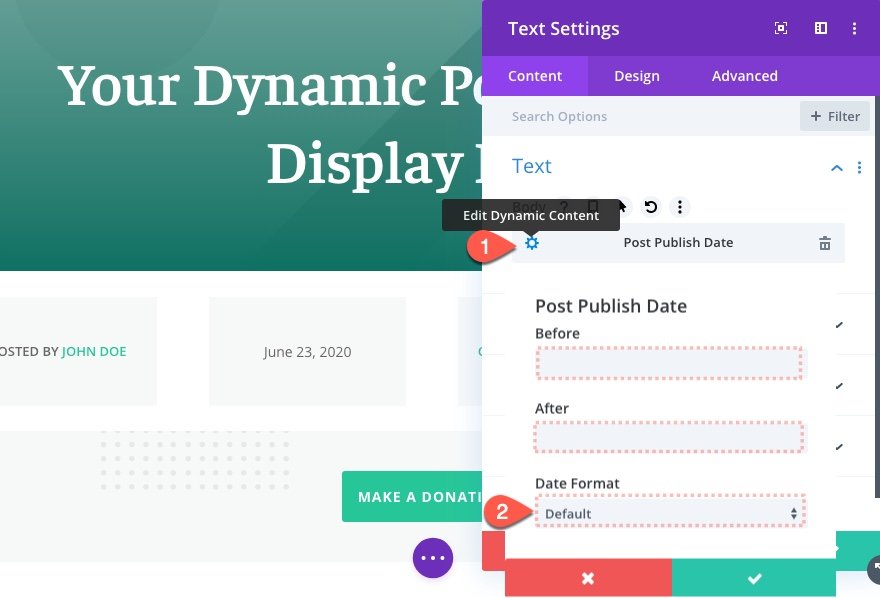
Pour ajouter la date de publication d’un article ou la date du jour comme contenu dynamique à votre page dans Divi, il suffit d’ajouter un module de texte à la page.
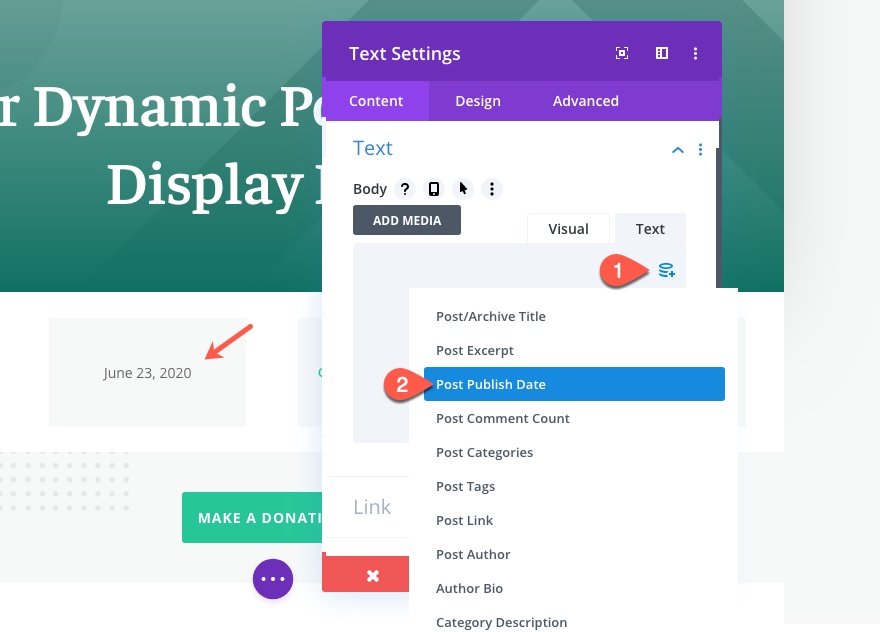
Sélectionnez ensuite l’icône de contenu dynamique en passant la souris sur la zone de contenu.
Une fois que la date dynamique a été ajoutée au contenu du module, vous pouvez cliquer pour modifier la date dynamique afin de la personnaliser davantage. Ces paramètres supplémentaires incluent l’option d’ajouter du contenu avant et après l’affichage de la date ainsi que l’option de personnaliser le format de la date.
Formats de date intégrés de Divi
Dans la liste déroulante des formats de date, vous trouverez les formats de date prédéfinis suivants, que vous pouvez sélectionner.
- M j, Y = 22 juin 2020
- F d, Y = 22 juin 2020
- m/d/Y = 22/06/2020
- m.d.Y = 22.06.2020
- j M, Y = 22 Jun, 2020
- l, M d = lundi 22 juin
Ajout d’un format de date/heure personnalisé
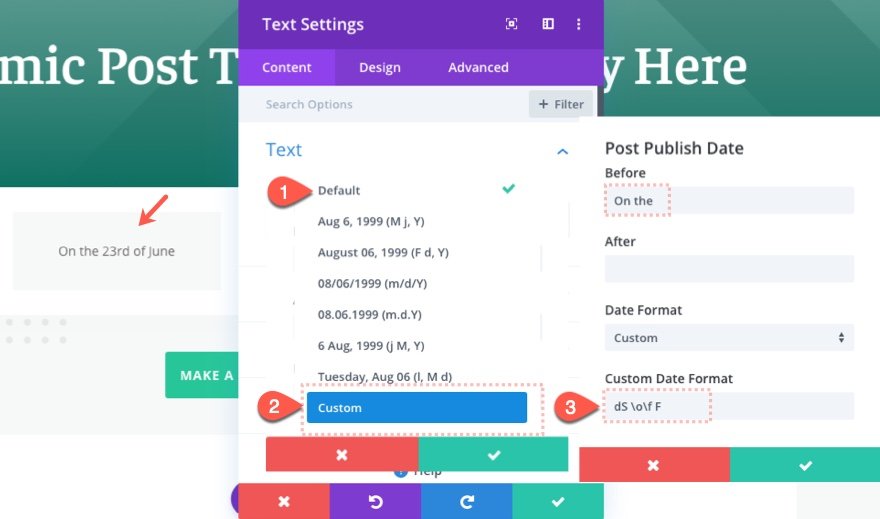
Pour créer un format de date/heure personnalisé, sélectionnez l’option personnalisée dans la liste déroulante. Une fois que vous aurez choisi l’option personnalisée, vous disposerez d’un champ de saisie dans lequel vous pourrez exercer votre magie en ajoutant n’importe quelle combinaison de caractères de format disponibles pour créer la chaîne de format parfaite pour la date, l’heure ou les deux.
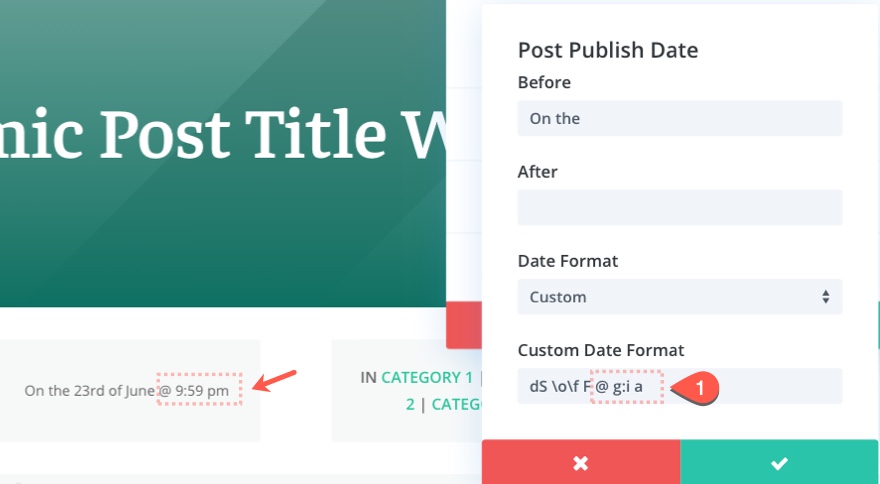
Le même processus peut être utilisé pour ajouter l’heure actuelle ou l’heure de publication. Il suffit d’ajouter les caractères de formatage de l’heure dans le champ Format de date personnalisé.
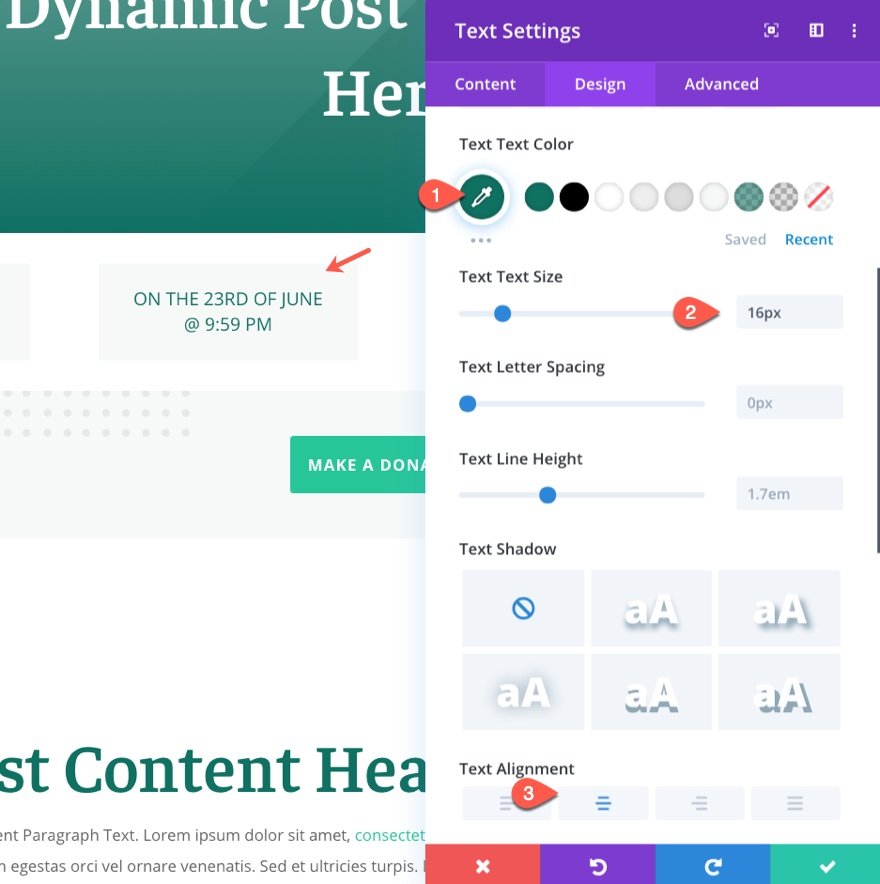
Une fois le contenu en place, vous pouvez utiliser les paramètres de conception intégrés de Divi, sous l’onglet Conception du module Texte, pour personnaliser le corps du texte comme vous le souhaitez. Le format dynamique de date et d’heure adoptera le style du corps de texte.
Autres exemples utiles
Année du droit d’auteur
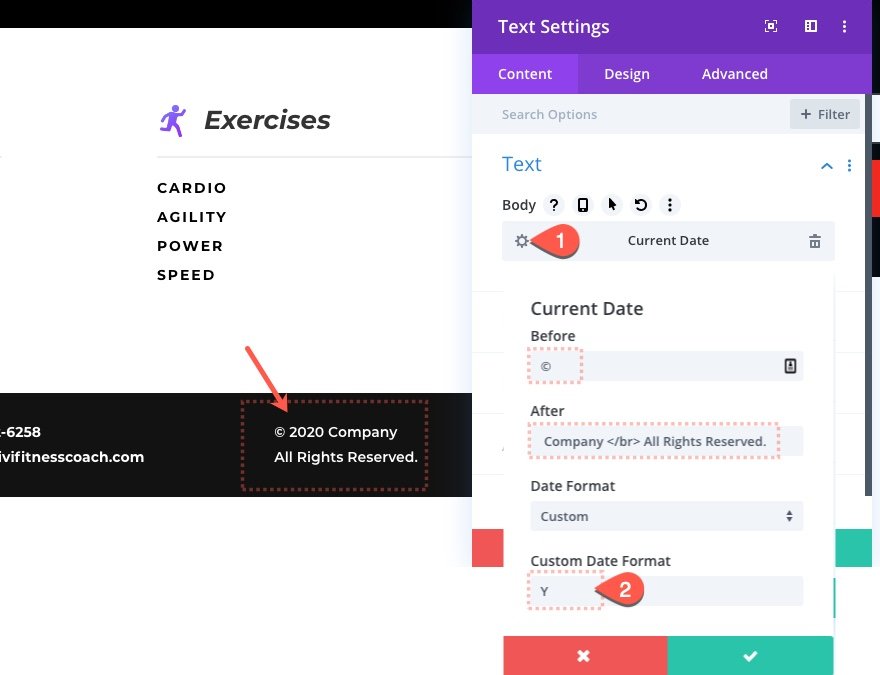
Le formatage de la date et de l’heure est très utile pour créer une année de copyright dynamique pour le pied de page global de votre site Divi. Voici un format personnalisé que vous pouvez utiliser pour afficher les informations de copyright et l’année dynamique dans un seul module de texte.
Ajoutez la date du jour en tant que contenu dynamique à un module de texte. Modifiez ensuite le contenu dynamique avec ce qui suit :
- Avant : ©
- Après : © : Company | Tous droits réservés.
- Format de date personnalisé: Y
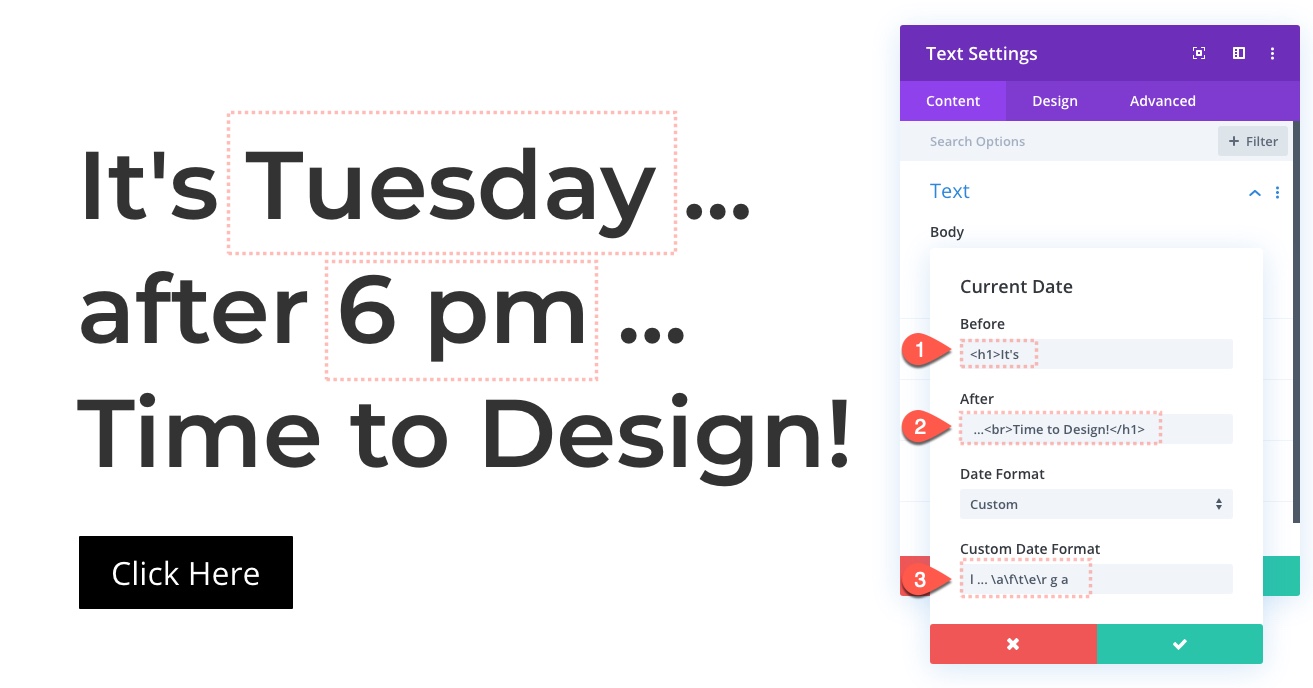
Appel à l’action dynamique
Vous pouvez également ajouter un format de date ou d’heure dynamique (en ligne) à un appel à l’action ou à un titre sur votre site Web Divi. Pour ce faire, ajoutez une date du jour en tant que contenu dynamique à un module de texte. Mettez ensuite à jour ce qui suit :
Remarquez que l’en-tête h1 est ajouté à l’élément à l’aide de balises html dans les entrées avant et après. Le mot « Tuesday » est affiché par le « l » dans le champ de format de date personnalisé, suivi du mot « after » en utilisant le « » pour échapper à la chaîne de format. Ensuite, le « g » et le « a » sont utilisés pour afficher le mot « 6 pm »
Vous pouvez ensuite personnaliser les styles d’en-tête h1 sous l’onglet design.
Dernières réflexions
Nous espérons que cet article a été (et continue d’être) un guide utile sur la façon de formater la date et l’heure dans Divi. Si vous êtes comme moi, vos yeux ont été ouverts à des options de formatage surprenantes que vous pouvez réaliser sans plugin et avec du code personnalisé !
J’ai hâte d’avoir votre avis dans les commentaires.
À la vôtre !