Vous voulez en savoir plus sur les tailles d’images de WordPress ?
Les débutants nous demandent souvent quelles tailles d’images ils doivent utiliser sur leur site WordPress, et comment WordPress gère les images dans différentes zones.
Dans ce guide du débutant, nous expliquerons les tailles d’images courantes de WordPress, et partagerons les meilleures pratiques pour savoir quelles tailles utiliser sur votre site web.
Qu’est-ce qu’une taille d’image ?
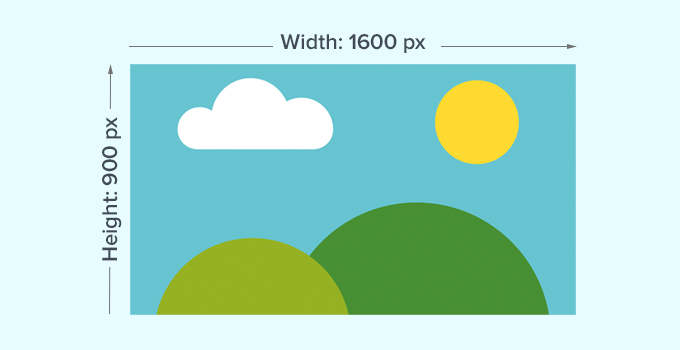
La taille d’une image fait généralement référence à la largeur et à la hauteur d’une image mesurée en pixels. Par exemple, 1600×900 pixels signifie que l’image a une largeur de 1600 pixels et une hauteur de 900 pixels.
Ces mesures sont également appelées dimensions de l’image.
Fondamentalement, une image de plus grandes dimensions contient plus de pixels, ce qui entraîne une augmentation de la taille du fichier image.
La taille du fichier image est l’espace qu’un fichier image occupe sur un ordinateur, et elle est mesurée en octets. Par exemple, 100 KB (kilobytes).
Si une image a une taille de fichier plus importante, elle sera plus longue à télécharger pour les utilisateurs et affectera la vitesse et les performances de votre site web. C’est pourquoi il est important que la taille du fichier de l’image soit aussi petite que possible, tout en conservant les bonnes dimensions de l’image.
Ce qui nous amène aux formats de fichiers d’image.
Les formats de fichier image sont les technologies de compression utilisées pour enregistrer vos fichiers image. Les plus courants utilisés sur le Web sont le JPEG et le PNG.
Les images comme les photographies qui contiennent plus de couleurs peuvent être mieux compressées en utilisant le format de fichier JPEG.
D’autre part, les images telles que les illustrations avec moins de détails de couleur peuvent utiliser le format PNG pour obtenir les meilleurs résultats.
Pour plus de détails sur les formats de fichiers d’image, consultez notre article sur l’optimisation des images dans WordPress.
Cela étant dit, examinons les tailles d’image à utiliser dans WordPress pour différentes zones de votre site Web.
Quelle taille doivent avoir mes images pour mon site WordPress ?
Pour un site WordPress moyen, vous utiliserez des images dans plusieurs zones de votre site. Vous aurez besoin d’images pour vos articles de blog, vos vignettes, vos en-têtes de page, vos images de couverture, et plus encore.
WordPress gère automatiquement certaines tailles de fichiers d’images par défaut. Lorsque vous téléchargez une image, WordPress en fait automatiquement plusieurs copies de différentes tailles.
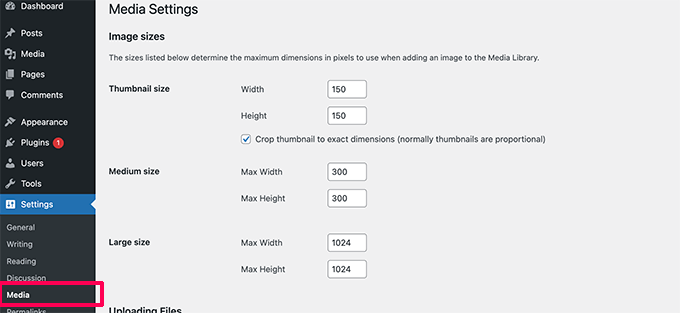
Vous pouvez afficher et même ajuster les tailles d’image par défaut de WordPress en visitant la page Réglages » Médias dans la zone d’administration de WordPress.
Vous verrez trois tailles : Medium, Thumbnail et Large.
Cependant, votre thème WordPress peut créer ses propres tailles d’images supplémentaires et les utiliser pour différentes sections de votre site.
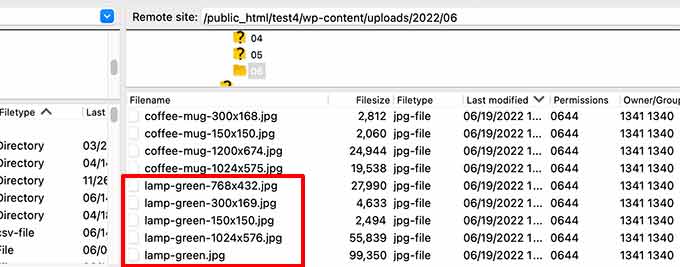
Ces tailles ne seront pas visibles sur l’écran Média, et la seule façon de voir ces tailles supplémentaires est d’aller dans le gestionnaire de fichiers de votre compte d’hébergement WordPress.
Ensuite, naviguez vers le dossier /wp-content/uploads/ et sélectionnez n’importe quel dossier annuel pour le parcourir. Cela vous aidera à voir toutes les différentes tailles d’images que votre site WordPress génère.
Ceci étant dit, examinons les différentes zones de votre site Web et les tailles d’image que vous devriez utiliser dans ces zones.
Quelle taille d’image utiliser dans les articles de blog
Vous devez choisir la taille des images pour vos articles de blog en fonction de votre thème WordPress.
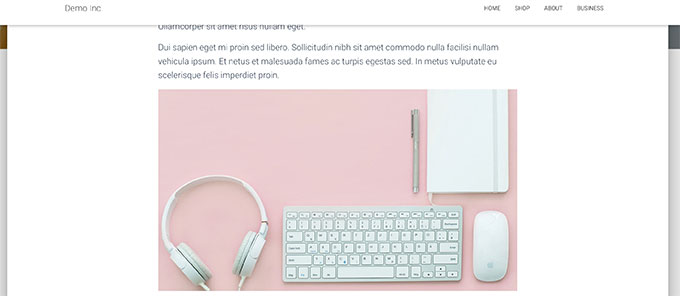
Par exemple, certains thèmes WordPress ont une mise en page en une seule colonne qui vous permet d’utiliser des images plus larges.
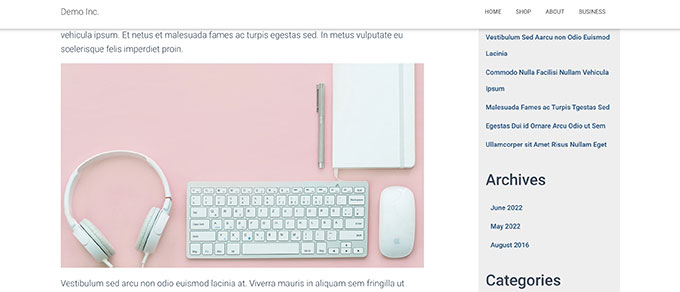
D’autre part, certains thèmes WordPress utilisent des mises en page à plusieurs colonnes (contenu + barre latérale), ce qui signifie que vous devez ajuster la largeur de l’image en conséquence.
Pour la plupart des blogs, vous pouvez utiliser les tailles d’image suivantes :
- Mise en page en une seule colonne : 1200×675
- Mise en page sur deux colonnes : 680×382
Vous remarquerez peut-être que de nombreux sites WordPress populaires utilisent la même largeur d’image pour toutes leurs images dans un article. Cependant, il ne s’agit pas d’une règle stricte.
Par exemple, si vous avez besoin d’ajouter le bloc » Media and Text « , vous pouvez ajuster la taille de l’image en conséquence. Dans l’exemple ci-dessous, nous utilisons une image en taille portrait à côté d’un texte.
De même, vous pouvez utiliser des images carrées dans certaines situations.
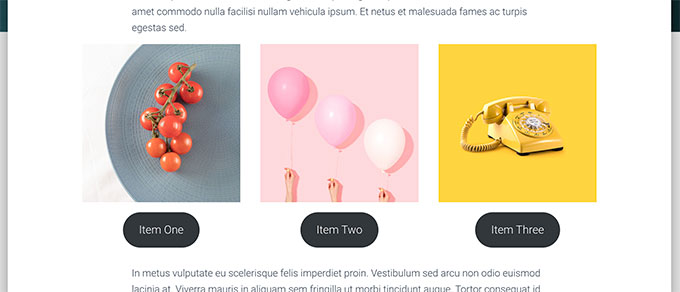
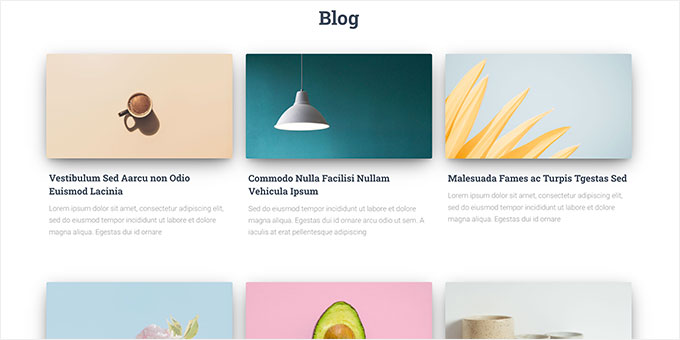
Par exemple, voici un exemple d’images carrées utilisées dans une mise en page à plusieurs colonnes.
Lorsque vous utilisez des images carrées, vous devez simplement vous assurer que les dimensions de l’image ont la même largeur et la même hauteur, par exemple 300 x 300 pixels.
Quelle taille d’image utiliser pour les images vedettes ?
Les images vedettes, également appelées vignettes d’articles, sont une fonctionnalité du thème WordPress. Cela signifie que votre thème déterminera la taille des images à afficher.
Par exemple, certains thèmes WordPress peuvent utiliser le format standard 16:9 pour la taille des images vedettes (par exemple, 680×382 pixels).
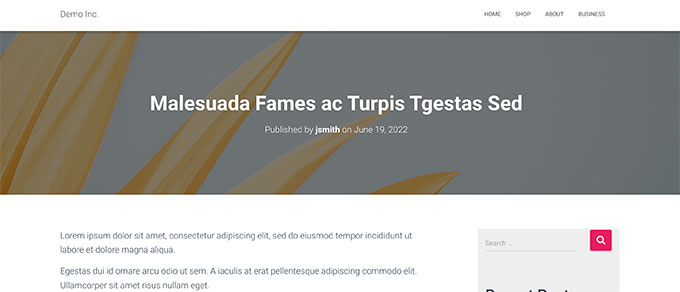
Certains thèmes WordPress peuvent également utiliser l’image vedette comme une image d’en-tête plus grande. Pour ce faire, ils peuvent avoir besoin d’images plus grandes (comme 1200×675).
Les images vedettes sont importantes car votre thème WordPress peut les utiliser dans différentes zones de votre site Web. Elles sont souvent la première chose que vos visiteurs voient, et vous voudrez donc faire une bonne première impression.
Nous vous recommandons d’utiliser des images plus grandes, afin qu’elles restent belles, qu’elles soient réduites ou utilisées en mode plus large.
De même, si votre thème WordPress utilise des images carrées pour l’image vedette, nous vous recommandons d’utiliser des images d’au moins 600×600 pixels.
- Pour les thèmes qui utilisent des images vedettes rectangulaires : 1200×687 pixels
- Pour les thèmes qui utilisent des images vedettes carrées : 600×600 pixels
Votre thème WordPress générera des tailles supplémentaires pour les images vedettes à utiliser dans différentes zones telles que la page d’accueil, la page du blog ou les pages d’archives.
Quelle taille d’image utiliser pour les médias sociaux ?
Si votre thème WordPress utilise des images vedettes dont le rapport hauteur/largeur est de 16:9, vous pouvez également les utiliser comme images pour les médias sociaux sur Twitter et Facebook.
Cependant, vous devrez indiquer explicitement à ces plateformes quelle image vous souhaitez afficher lorsque quelqu’un partage un article de votre site Web.
Pour ce faire, vous aurez besoin du plugin All in One SEO pour WordPress. Il s’agit du meilleur plugin SEO pour WordPress sur le marché, utilisé par plus de 3 millions de sites Web. Il vous aide à optimiser votre site Web pour les moteurs de recherche et les plateformes de médias sociaux.
Remarque: Il existe également une version gratuite limitée de All in One SEO que vous pouvez essayer.
Tout d’abord, vous devez installer et activer le plugin. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’un plugin WordPress.
Une fois activé, le plugin lancera l’assistant de configuration. Suivez les instructions à l’écran pour compléter l’assistant. Vous pouvez également consulter notre guide sur la configuration de All in One SEO pour obtenir des instructions étape par étape.
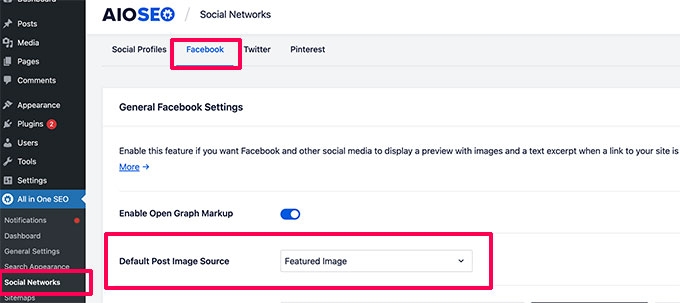
Ensuite, vous devez visiter la page All in One SEO » Social Networks » et passer à l’onglet Facebook. À partir de là, vous pouvez définir « Featured Image » comme votre source d’image Open Graph par défaut.
Vous pouvez ensuite passer à l’onglet Twitter et faire de même.
N’oubliez pas de cliquer sur le bouton « Enregistrer les modifications » pour enregistrer vos paramètres.
Maintenant, si votre thème WordPress a utilisé des images d’une taille différente, alors Facebook et Twitter peuvent ne pas être en mesure d’afficher ces images correctement.
Dans ce cas, vous pouvez fournir aux plateformes de médias sociaux une image personnalisée.
Il suffit de créer une image au format 16:9 (1200×675 pixels ou 680×382 pixels). Modifiez ensuite l’article ou la page et faites défiler l’écran jusqu’à la section Paramètres AIOSEO située sous l’éditeur.
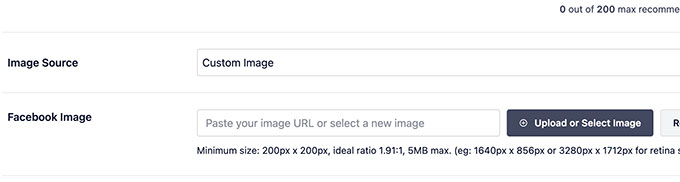
De là, vous devez passer à l’onglet Social et faire défiler la section Source de l’image. Dans le menu déroulant, sélectionnez Image personnalisée, puis téléchargez votre image Facebook.
Vous devrez répéter le processus sur l’onglet Twitter également.
Vous devrez procéder ainsi pour tous les articles que vous publiez afin de vous assurer que les médias sociaux utilisent l’image que vous souhaitez.
Pour plus de tailles d’images pour les médias sociaux, consultez notre cheat sheet WordPress sur les médias sociaux pour les débutants.
Quelle taille d’image utiliser pour le logo du site Web sur WordPress ?
De nombreux thèmes WordPress vous indiqueront quelle taille d’image vous devez utiliser pour le logo de votre site Web.
Par exemple, notre thème de démonstration affiche ce message lorsque nous avons essayé de télécharger un logo.
Cependant, si vous utilisez un thème WordPress plus récent avec une fonction d’édition complète du site, il se peut que vous ne receviez pas de recommandation pour la taille de l’image du logo.
Dans ce cas, nous vous recommandons de télécharger différents styles et tailles pour voir ce qui convient le mieux à votre marque. Une taille d’image de logo de 300×200 pixels peut être un bon point de départ.
Modifier des images pour votre site Web WordPress
La plupart des utilisateurs de WordPress ne sont pas des graphistes de profession. Cependant, vous devrez utiliser un logiciel d’édition d’images pour créer des tailles d’images pour votre site Web WordPress.
WordPress est livré avec quelques outils de base pour l’édition d’images. Pour les utiliser, il suffit d’aller sur la page Media » Library « et de cliquer sur une image.
Cela ouvrira l’image dans une fenêtre popup où vous verrez un bouton pour éditer l’image.
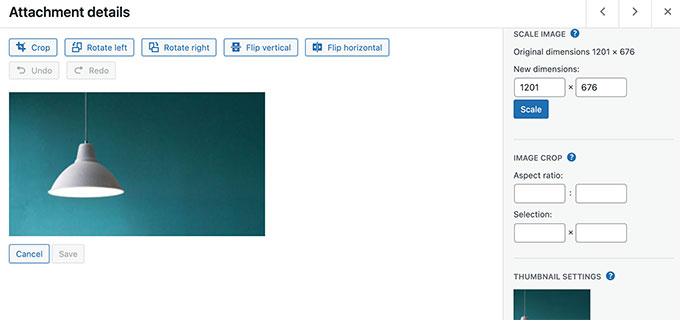
Cela ouvrira les options d’édition.
Les outils comprennent le redimensionnement, le recadrage, la rotation et le retournement de l’image.
Cette édition de base de l’image est pratique si vous avez besoin de corriger rapidement une image. Cependant, ce n’est pas le meilleur moyen de modifier vos images au quotidien.
Heureusement, il existe plusieurs options gratuites et peu coûteuses que vous pouvez utiliser.
- Canva – logiciel gratuit d’édition d’images sur le Web. Il comprend également des modèles prêts à l’emploi pour les images de sites Web, les logos, les images de médias sociaux, etc.
- Pixlr – Un logiciel d’édition d’images gratuit basé sur le Web. Peut être utilisé pour redimensionner facilement des images pour vos articles de blog.
- Gimp – Logiciel de retouche d’images gratuit et open source. Il fonctionne comme une application de bureau native sur Windows, Mac et Linux. Il peut être utilisé pour redimensionner des images, ajouter des couches de texte, modifier des photos, etc.
Nous espérons que cet article vous a aidé à en savoir plus sur la taille des images WordPress et sur les tailles d’images à utiliser sur votre site Web. Vous pouvez également consulter notre guide sur la façon de choisir le meilleur constructeur de site Web ou notre sélection d’experts des meilleurs plugins WordPress pour les sites de petites entreprises.