Do you want to add a Facebook Like button in WordPress?
A Facebook Like button on your WordPress website can make it simple and easy for users to like and share your content. You can increase engagement and get more followers.
In this article, we will show you how to add the Facebook Like button in WordPress.
Why Add a Facebook Like Button in WordPress?
Facebook is one of the most popular social media platforms in the world. Many businesses use Facebook to connect with their customers and promote their products.
Adding a Facebook Like button to your WordPress website can help drive more engagement. It also encourages people to share your content on their Facebook profiles and attract new users to your site.
You can use the Facebook Like button to increase your social followers and build a community. It helps raise awareness about your products and services and boosts conversions.
That said, let’s see how you can add a Facebook Like button in WordPress using a plugin or adding custom code.
Method 1: Add Facebook Like Button in WordPress Using a Plugin
In this method, we will be using a WordPress plugin to add Facebook Like button. This method is very easy and recommended for beginners.
The first thing you need to do is install and activate the BestWebSoft’s Like & Share plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you can go to Like & Share » Settings from your WordPress admin panel.
Next, you’ll need to add the Facebook App ID and App Secret. If you don’t have this information, then simply follow the steps below.
How to Create a Facebook App ID and App Secret
Go ahead and click the ‘create a new one’ link under App ID or App Secret field in the Like & Share plugin.
This will take you to the Meta for Developers website. We suggest opening the website in another tab or window because you’ll need to open the Like & Share settings page in your WordPress dashboard to enter the app ID and secret.
From here, you’ll need to select an app type. Go ahead and choose ‘Business’ as the app type and click the ‘Next’ button.
Next, you’ll need to provide basic information about your app.
You can enter a display name for your app, and be sure that the correct email address appears under the ‘App contact email’ field. Facebook will automatically pick the email address of the account you’re currently logged in as.
There’s also an option setting to choose a business account. You can leave this on ‘No Business Manager account selected’ and click the ‘Create app’ button.
A popup window will now appear where Facebook will ask you to re-enter your password.
This is for security purposes to stop malicious activity on your account. Go ahead and enter your Facebook account password and click the ‘Submit’ button.
After that, you’ll see your app dashboard.
From here, you can head to Settings » Basic from the menu on your left.
On the Basic settings page, you will see the ‘App ID’ and ‘App Secret.’
You can now enter this information in the Like & Share plugin settings in your WordPress dashboard.
Finish Up Customizing Your Facebook Like Button
First, copy the ‘App ID’ and head back to the tab or window where you have the Like & Share » Settings page opened. Simply enter the ‘App ID’ in the respective fields.
Now repeat the step by copying the ‘App Secret’ data from Meta for Developers page and pasting it into the Like & Share plugin settings.
Once you’ve done that, you can choose whether to show the Facebook Like button along with the Profile URL and Share buttons.
There are also settings to edit the Facebook Like button’s size, its position before or after the content, and alignment.
If you have enabled the Profile URL button, then you can scroll down to the ‘Profile URL Button’ section and enter your Facebook username or ID.
When you’re done, don’t forget to save your changes.
Now, the plugin will automatically add a Facebook Like button to your WordPress website and position it based on your settings.
You can also use the [fb_button] shortcode to add the Facebook Like button anywhere on your site.
That’s all! You can now visit your site and see the Like button on each post.
Method 2: Manually Add Facebook Like Button in WordPress
Another way to add a Facebook Like button is by using custom code. However, this method requires you to add the code directly in WordPress so we only recommend it for people who are comfortable editing code.
With that in mind, we are going to use the free WPCode plugin to do so, which makes it simple for anyone to add code to their WordPress blog.
First, you need to visit the ‘Like Button’ page on the Meta for Developers website and scroll down to the ‘Like Button Configurator’ section.
Next, you can enter the URL of your Facebook page in the ‘URL to Like’ field. This will be the page you’d like to connect with the Facebook Like button.
After that, simply use the configuration to choose the Like button layout and size. You will also see a preview of the Like button.
Once satisfied with the preview, click on the ‘Get Code’ button.
This will bring up a popup showing you two pieces of code snippets under the ‘JavaScript SDK’ tab.
Please note that if you directly add these code snippets to your WordPress theme, it may break your website. Plus, the code snippets will be overwritten when you update the theme.
An easier way of adding code to your is by using the WPCode plugin. It lets you paste code snippets to your website and easily manage custom code without having to edit the theme files.
First, you’ll need to install and activate the WPCode free plugin. For more details, please see our guide on how to install a WordPress plugin.
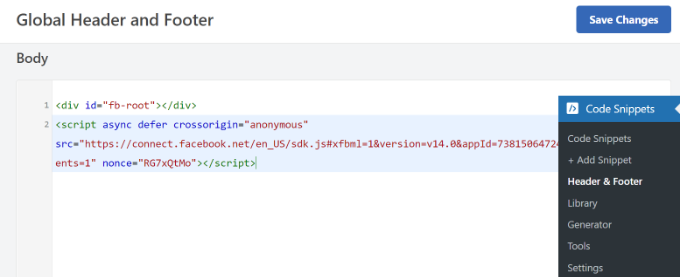
Upon activation, you can head to Code Snippets » Header and Footer from your WordPress dashboard. Now, you’ll need to copy the first code snippet and add it to your WordPress theme’s header.php file right after the <body> tag.
Simply copy the code and enter it in the ‘Body’ section. Don’t forget to click the ‘Save Changes’ button.
Next, you need to copy the second piece of code and paste it into your WordPress site to display the Like button.
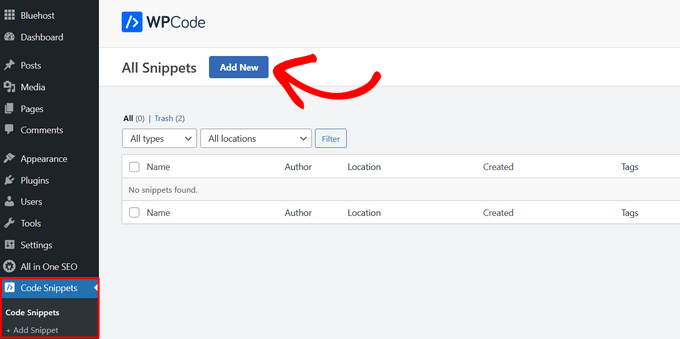
To start, you can go to Code Snippets » + Add Snippet from your WordPress admin panel or click the ‘Add New’ button.
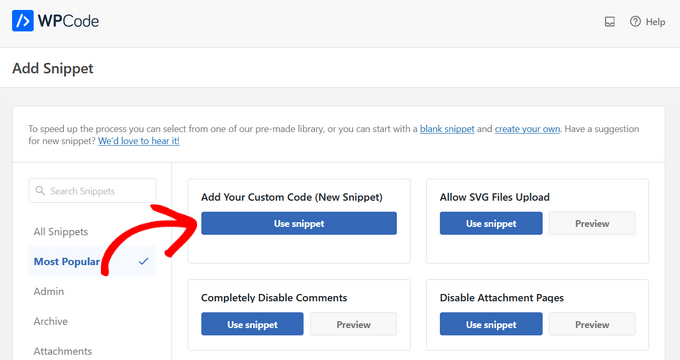
On the next screen, WPCode will allow you to select a snippet from the pre-built library or add a new custom code.
Go ahead and choose the ‘Add Your Custom Code (New Snippet)’ option and click the ‘Use snippet’ button.
After that, you can give a name for your custom code and enter the second code snippet under the ‘Code Preview’ section.
Make sure to click the ‘Code Type’ dropdown menu and select ‘HTML Snippet’ as the code type.
Next, you can scroll down to the ‘Insertion’ section and select where you’d like the Facebook Like button to appear. For example, let’s say you want it to appear before the content.
Simply click the ‘Location’ dropdown menu and choose the Insert Before Content option under Page, Post, Custom Post Types.
Once you’re done, you can click the ‘Save Snippet’ button.
You’ll also have to click the toggle and switch it from Inactive to Active.
That’s it, a Facebook Like button will appear on your website after entering the code.
What is Open Graph Metadata & How to Add it to WordPress?
Open Graph is metadata that helps Facebook collect information about a page or post on your WordPress site. This data includes a thumbnail image, post/page title, description, and author.
Facebook is quite smart in pulling up the title and description fields. However, if your post has more than one image, then it may sometimes show an incorrect thumbnail when shared.
If you are already using the All in One SEO (AIOSEO) plugin, then this can be easily fixed by visiting All in One SEO » Social Networks and clicking on the Facebook tab.
Next, click the ‘Upload or Select Image’ button to set a default post Facebook image if your article doesn’t have an open graph image.
Besides that, you can also configure an open graph image for each individual post or page.
When you’re editing a post, just scroll down to the AIOSEO Settings section in the content editor. Next, switch to the ‘Social’ tab and see a preview of your thumbnail.
Now scroll down to the ‘Image Source’ option, and you can then choose an open graph image for your post.
For example, you can select the featured image, attached image, the first image in the content, or upload a custom image to be used as an open graph thumbnail.
For more details and alternate ways to add open graph metadata, see our guide on how to add Facebook Open Graph metadata in WordPress.
We hope this article helped you learn how to add Facebook Like button in WordPress. You may also want to see our list of how to register a domain name and the best social media plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.