Vous cherchez à ajouter un formulaire HubSpot et à l’ajouter à votre site WordPress?
HubSpot est une plate-forme marketing tout-en-un populaire conçue pour aider à développer votre entreprise utilisée par plus de 113 925 personnes à travers le monde. HubSpot vous permet également de créer des formulaires engageants pour votre site Web.
Dans cet article, nous vous montrerons comment créer un HubSpot dans WordPress.
Pourquoi utiliser HubSpot pour créer des formulaires
HubSpot est une plateforme de marketing et de vente qui aide les entreprises à se développer. Il est livré avec de nombreux outils, notamment un gestionnaire de relations clients (CRM), un système de gestion de contenu (CMS), un marketing par e-mail intégré et une génération de leads.
Ils ont également un générateur de formulaires WordPress robuste, qui s’intègre de manière transparente à WordPress, vous permettant de créer des formes sans tracas.
Ce constructeur de formulaires est un constructeur facile à glisser-déposer qui vous permet de créer des formulaires interactifs sans une seule ligne de code, ce qui en fait l’un des meilleurs plugins de formulaire de contact.
Gardez également à l’esprit que HubSpot peut également facilement s’intégrer à d’autres outils de formulaire comme WPFORMS, des formes formidables, etc. Cela étant dit, voyons comment vous pouvez créer une forme HubSpot dans WordPress.
Méthode 1. Création d’un formulaire HubSpot à l’aide du plugin HubSpot
Vous pouvez facilement créer un formulaire HubSpot pour votre site Web WordPress à l’aide du plugin HubSpot.
Tout d’abord, vous devez installer et activer le plugin HubSpot. Pour plus de détails, consultez notre guide sur la façon d’installer un plugin WordPress.
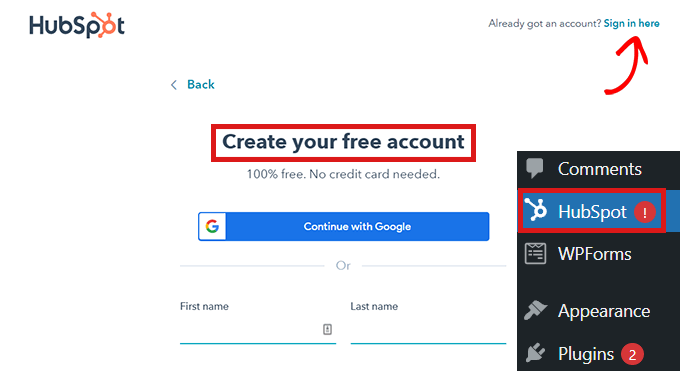
Lors de l’activation, le plugin ajoutera un nouvel élément de menu WordPress Admin Sidebar. Cliquez simplement sur HubSpot pour être emmené dans l’assistant de configuration où vous pouvez créer un compte HubSpot si vous n’en avez pas déjà.
Si vous avez un compte, vous devez cliquer sur le lien «Connectez-vous ici» en haut.
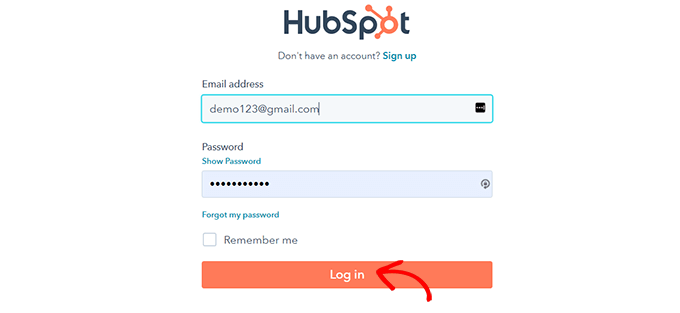
Cela ouvrira une fenêtre contextuelle «HubSpot Login».
Tapez simplement votre nom d’utilisateur et votre mot de passe, puis cliquez sur le bouton «Connectez-vous».
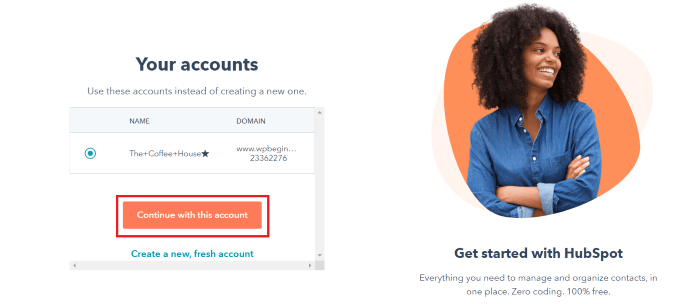
Après vous être connecté, HubSpot vous demandera si vous souhaitez continuer avec le compte avec lequel vous venez de vous connecter.
Cliquez simplement sur le bouton «Continuer avec ce compte».
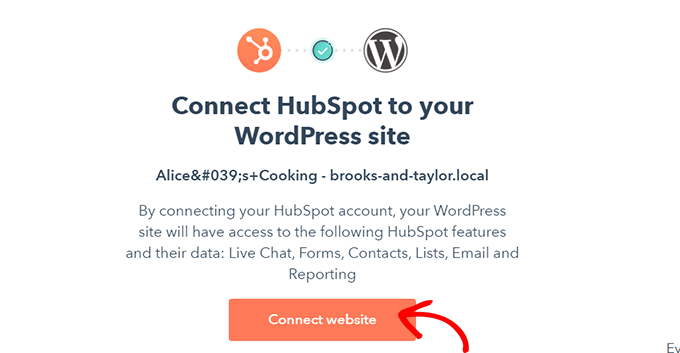
Ensuite, il vous sera demandé de connecter votre compte HubSpot avec votre site Web WordPress.
Cliquez simplement sur le bouton «Connecter le site Web».
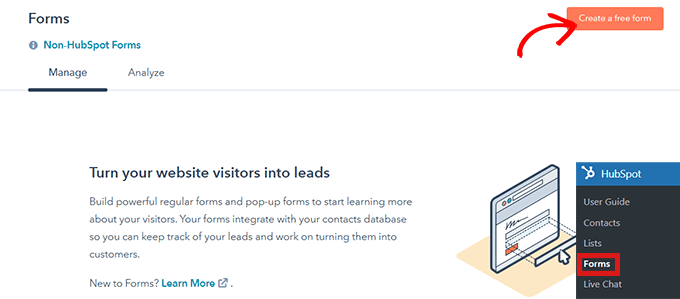
Une fois que vous avez connecté le site Web WordPress avec votre compte HubSpot, rendez-vous sur HubSpot »Forms du tableau de bord de l’administration WordPress.
Cela vous amènera à la page «formulaires». Maintenant, cliquez simplement sur le bouton «Créer un formulaire gratuit» dans le coin supérieur droit.
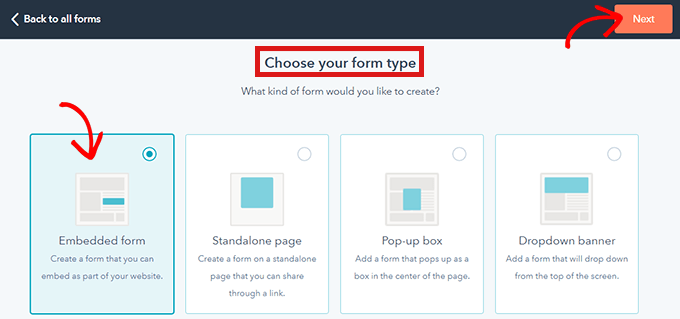
Ensuite, vous devrez sélectionner votre type de formulaire, puis cliquez sur le bouton «Suivant» en haut.
Pour ce tutoriel, nous créerons une «forme intégrée»
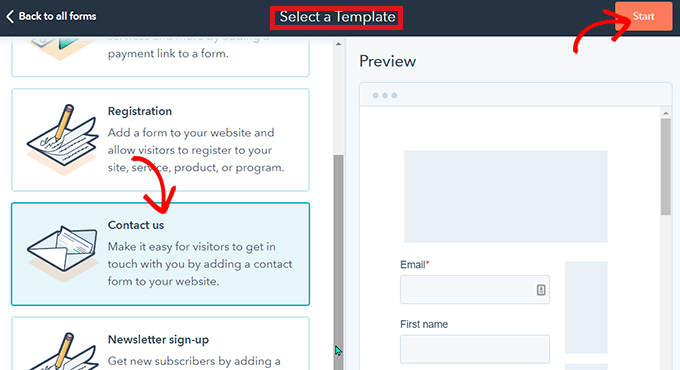
Après cela, vous serez emmené à la bibliothèque de modèles HubSpot.
Choisissez simplement votre modèle préféré, tel que «Enregistrement» ou contactez-nous. »Ensuite, cliquez simplement sur le bouton« Démarrer »en haut.
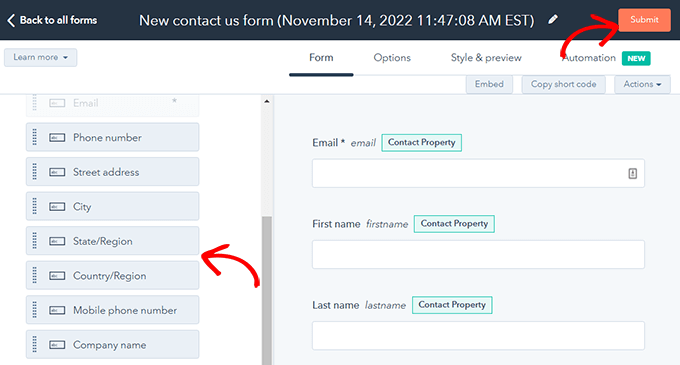
Maintenant que vous êtes sur l’éditeur de formulaire, vous pouvez modifier le modèle de formulaire pré-fait en faisant glisser et en supprimant les champs de la gauche dans l’aperçu à droite.
Lorsque vous avez terminé la personnalisation, cliquez sur le bouton «Soumettre» en haut.
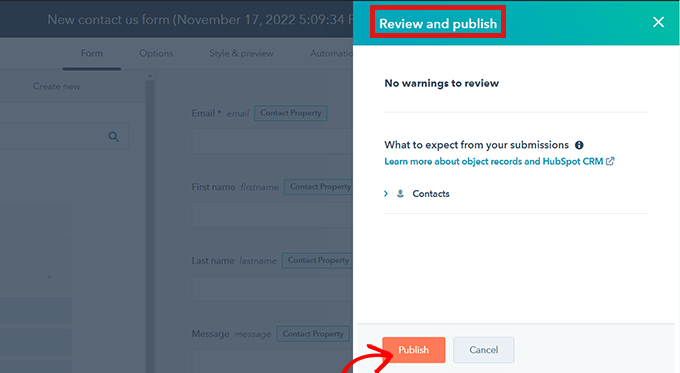
Cela ouvrira une fenêtre contextuelle «Review and Publish».
Faites défiler simplement vers le bas et cliquez sur le bouton «Publier».
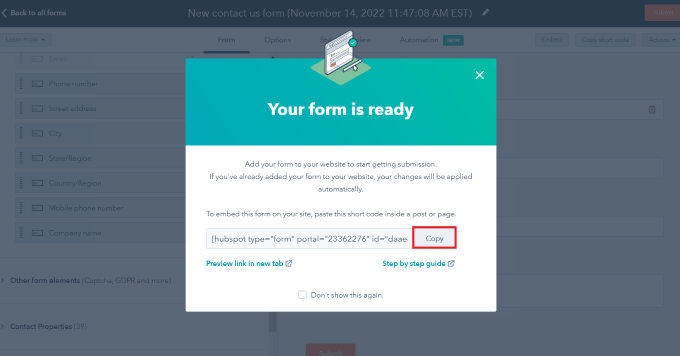
Après avoir cliqué sur le bouton «Publier», une fenêtre contextuelle apparaîtra sur votre écran. Comme il s’agit d’une forme intégrée, un shortcode sera fourni.
Maintenant, cliquez simplement sur le bouton «Copier» à côté du shortcode.
Vous pouvez intégrer ce code sur n’importe quelle page où vous souhaitez ajouter votre formulaire HubSpot. Pour plus d’informations, consultez notre guide sur la façon d’ajouter des shortcodes dans WordPress.
Méthode 2. Création d’un formulaire HubSpot à l’aide de WPFORMS
Vous pouvez également créer un formulaire HubSpot à l’aide de WPForms car ce plugin est livré avec un addon d’intégration HubSpot. WPFORMS est le générateur de formulaire Drop WordPress le plus populaire & avec plus de 5 millions d’installations actives.
Notez que vous avez besoin d’au moins une licence WPForms Elite pour accéder à l’addon HubSpot.
La première chose que vous devez faire est d’installer et d’activer le plugin WPFORMS. Consultez notre guide sur la façon d’installer un plugin WordPress pour plus de détails.
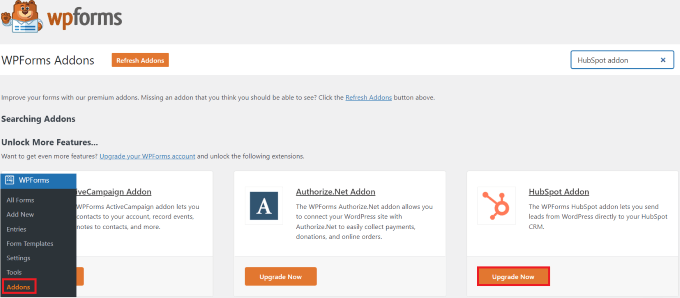
Lors de l’activation, accédez à wpforms »addons du tableau de bord administratif. Cela vous amènera à la page «WPForms Addons».
Localisez simplement l’addon HubSpot et cliquez sur le bouton «Mettez à niveau maintenant».
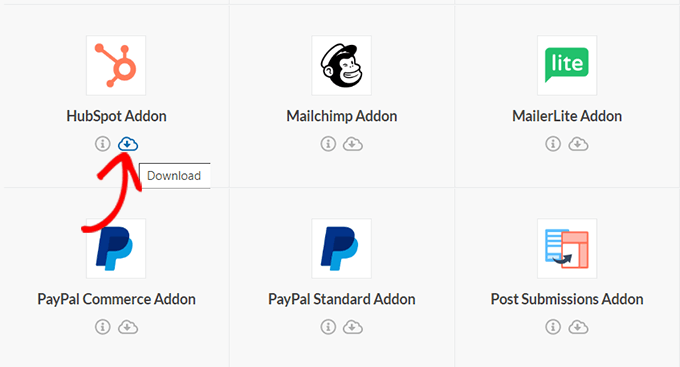
Cela vous amènera à votre page «WPForms». Ici, faites défiler simplement vers le «HubSpot Addon» et cliquez sur le bouton de téléchargement.
Après cela, vous pouvez installer et activer l’addon HubSpot de la même manière que vous avez installé et activé le plugin.
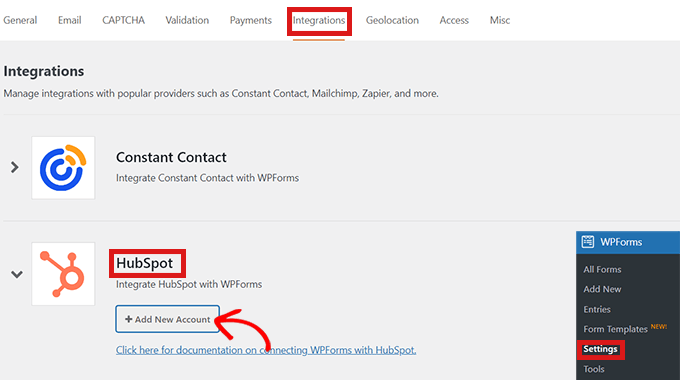
Ensuite, accédez à WPFORMS »Paramètres du tableau de bord WordPress. Ensuite, dirigez-vous vers l’onglet «intégrations».
Ici, vous trouverez HubSpot dans la liste des intégrations. Cliquez simplement sur l’icône flèche pour développer la section, puis vous pouvez cliquer sur le bouton «Ajouter un nouveau compte».
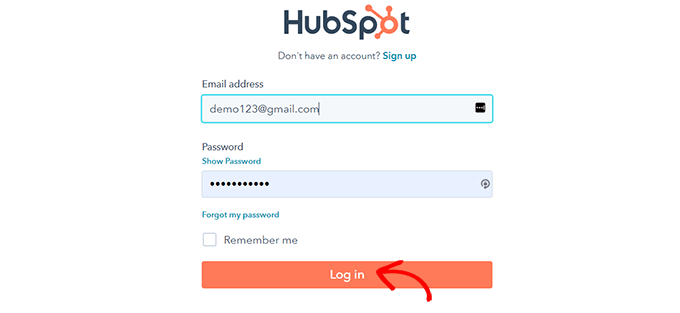
Une invite s’ouvrira, vous demandant de vous connecter avec votre compte HubSpot. Tapez simplement les informations de connexion de votre compte HubSpot.
Si vous n’avez pas déjà de compte, vous pouvez en créer un ici.
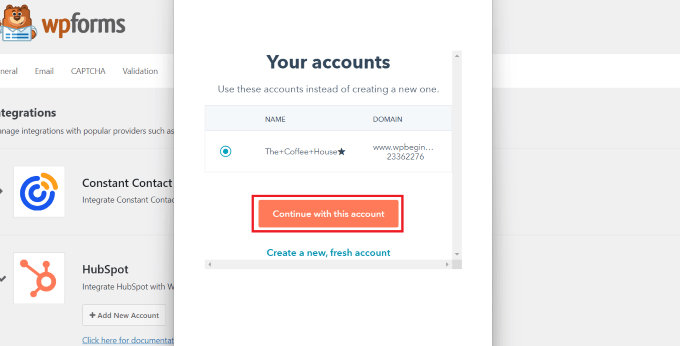
Ensuite, il vous sera demandé si vous souhaitez continuer avec ce compte.
Cliquez simplement sur le bouton «Continuer avec ce compte».
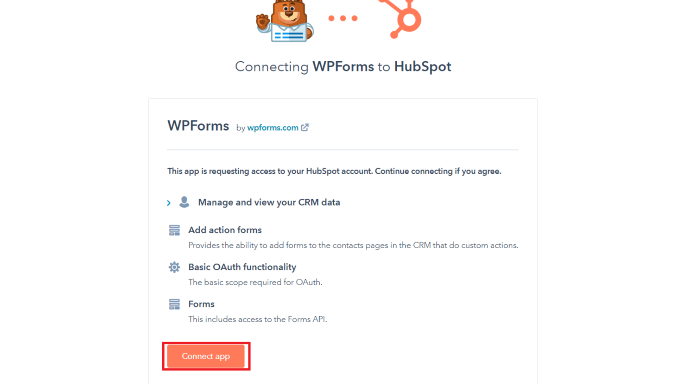
Après cela, on vous montrera une fenêtre contextuelle vous demandant de connecter WPForms avec HubSpot.
Cliquez sur le bouton «Connectez l’application» en bas de la page.
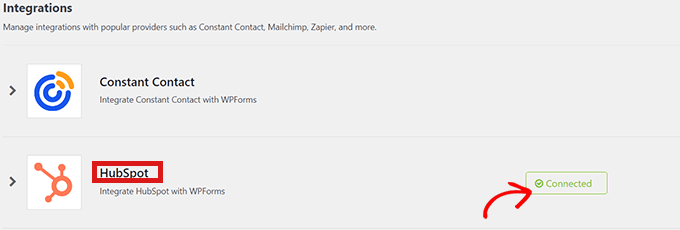
Sur votre tableau de bord WordPress, revenez à l’écran «intégrations».
Vous devriez maintenant voir «connecté» à côté de la section pour HubSpot.
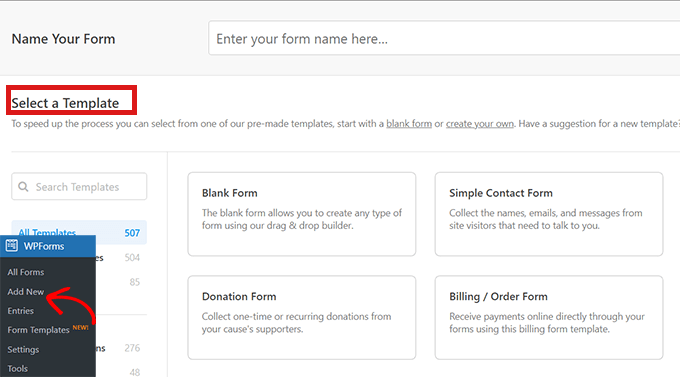
Allez maintenant à WPFORMS »Ajoutez un nouveau du tableau de bord pour créer votre formulaire HubSpot.
Tout d’abord, sélectionnez un modèle de formulaire dans la bibliothèque de modèles WPForms.
Après avoir sélectionné le modèle, vous serez emmené à l’interface WPFORMS où vous pouvez modifier le modèle de formulaire.
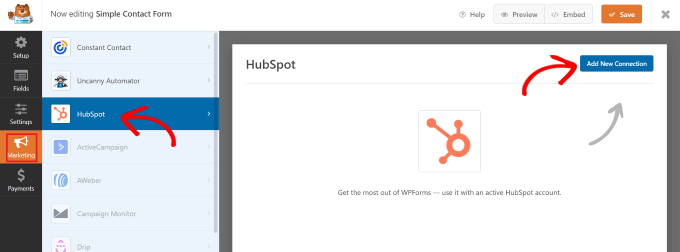
Maintenant, cliquez sur l’option «Marketing» de la barre de menu à gauche. Sélectionnez simplement «HubSpot» dans la liste des intégrations.
Une fenêtre contextuelle HubSpot apparaîtra ensuite à l’écran. Cliquez simplement sur le bouton «Ajouter une nouvelle connexion» en haut.
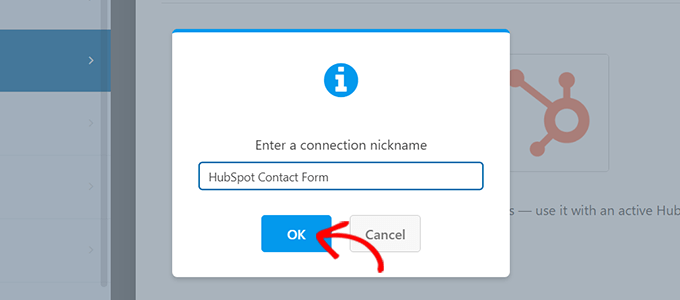
WPFORMS vous invitera désormais à saisir un surnom de connexion.
Vous êtes libre de choisir n’importe quel nom que vous aimez, car personne ne le verra, sauf vous. Cliquez simplement sur le bouton «OK» lorsque vous avez terminé.
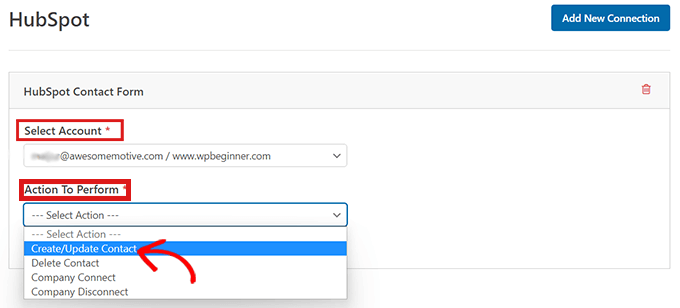
WPFORMS vous demandera ensuite de sélectionner votre compte HubSpot et de choisir une action à effectuer. Choisissez simplement votre compte dans le champ «Sélectionner le compte».
Choisissez ensuite l’option «Créer / Mettre à jour le contact» dans le champ «Action to Effective».
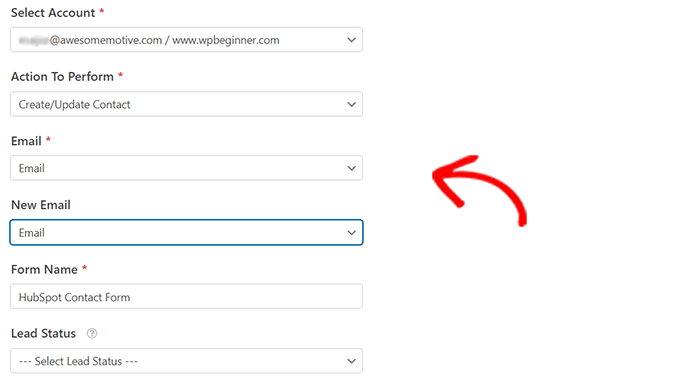
Après avoir sélectionné cette option, divers nouveaux paramètres apparaîtront dans le formulaire.
Remplissez ces champs en conséquence.
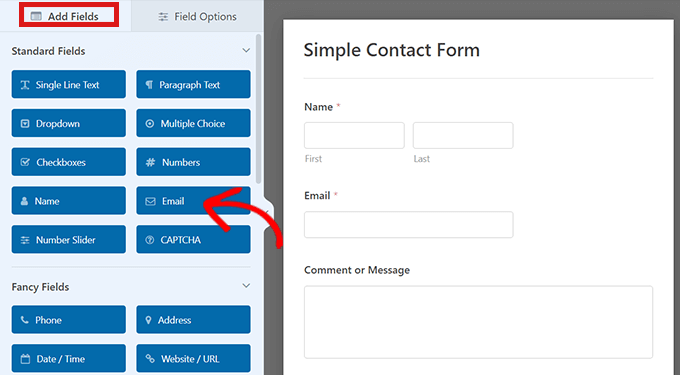
Ensuite, vous êtes prêt à personnaliser votre formulaire dans le formulaire de formulaire.
Créez simplement des champs de glisser-déposer de la gauche dans l’aperçu en direct à droite.
Vous pouvez ajouter toutes les informations que vous souhaitez collecter et organiser dans votre compte HubSpot.
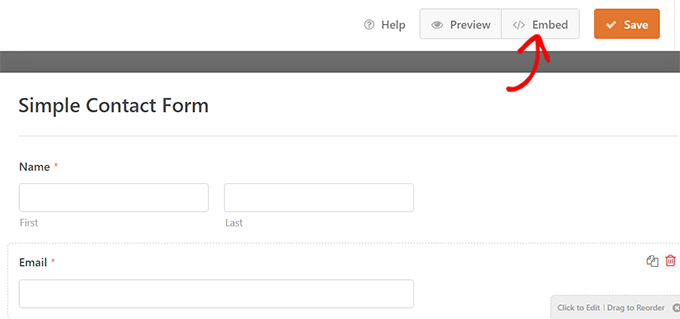
Une fois satisfait, cliquez sur le bouton «Incorporer» présent en haut du générateur de formulaire.
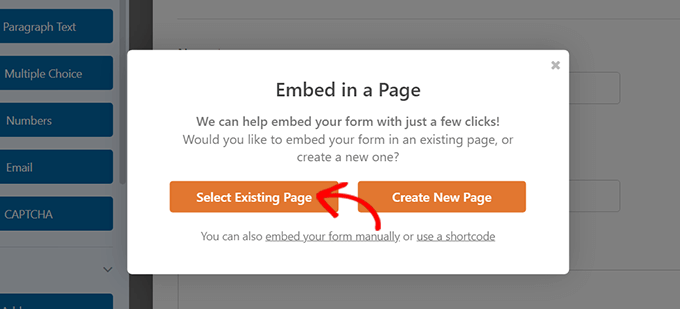
Cela ouvrira l’invite «intégrer une page».
Si vous souhaitez intégrer votre formulaire HubSpot sur une nouvelle page, cliquez sur l’option «Créer une nouvelle page».
Pour intégrer un formulaire sur une page existante, cliquez sur l’option «Sélectionnez la page existante».
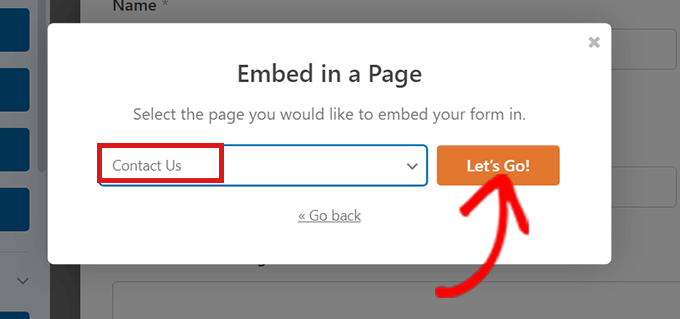
Après cela, choisissez simplement la bonne page dans la liste déroulante qui apparaît.
Cliquez maintenant sur le bouton «Allons».
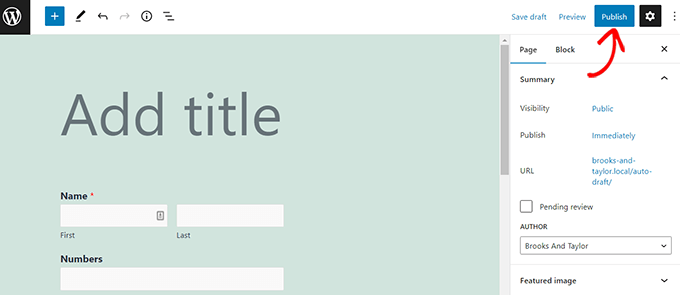
Vous serez automatiquement dirigé vers la page que vous avez sélectionnée dans le menu déroulant. Le formulaire HubSpot y sera déjà intégré.
Cliquez simplement sur le bouton «Publier» en haut de l’éditeur de contenu pour appuyer sur votre nouveau formulaire en direct.
C’est ça! Nous espérons que vous avez appris à créer une forme HubSpot dans WordPress. Vous pouvez également consulter notre guide ultime sur le référencement pour les débutants et nos choix d’experts des meilleurs thèmes polyvalents pour créer un site engageant.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.