Voulez-vous créer un répertoire Web dans WordPress?
Les répertoires Web vous permettent de gagner de l’argent à partir de contenu soumis par les personnes qui visitent votre site Web.
Dans cet article, nous vous montrerons comment créer un répertoire Web dans WordPress, et même comment accepter les paiements pour publier des listes Web premium.
Pourquoi créer un répertoire Web dans WordPress?
Un répertoire Web est comme un catalogue qui répertorie les entreprises ou les particuliers.
Vous pouvez trouver des informations telles que leur emplacement, leur adresse e-mail commerciale et les services qu’ils offrent.
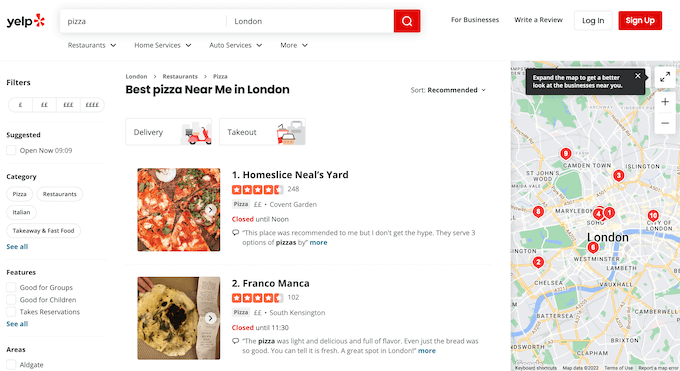
Les pages jaunes, Angi et Yelp sont tous des exemples de répertoires Web populaires qui aident les gens à trouver un lieu ou un service.
Pour aider les visiteurs à trouver ce qu’ils recherchent, ces répertoires populaires divisent souvent leur contenu en utilisant des sujets, des catégories et des balises, des intérêts et d’autres caractéristiques, comme vous pouvez le voir dans l’image suivante.
Les répertoires Web sont une idée d’entreprise en ligne populaire et un excellent moyen de gagner de l’argent en ligne à partir de contenu généré par les utilisateurs.
Souvent, vous trouverez des tutoriels qui vous montrent comment créer un répertoire à l’aide d’un thème de répertoire Web. Cependant, cela vous enferme sur le thème pour toujours. Au lieu de cela, nous vous recommandons d’installer un plugin de répertoire Web que vous pouvez utiliser avec n’importe quel thème WordPress que vous souhaitez.
Dans cet esprit, regardons comment créer un répertoire Web dans WordPress. Utilisez simplement les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser.
Méthode 1: Créez un répertoire à l’aide du plugin de répertoire commercial
Cette méthode est plus facile et est recommandée pour la plupart des utilisateurs. Nous utiliserons le plugin de répertoire commercial. Ce plugin de répertoire WordPress a tout ce dont vous avez besoin pour créer un répertoire commercial simple.
Il existe également une version gratuite du plugin Directory Business disponible, mais vous devrez mettre à niveau pour accéder aux fonctionnalités les plus avancées.
Tout d’abord, vous devrez installer et activer le plugin. Si vous avez besoin d’aide, veuillez consulter notre guide sur la façon d’installer un plugin WordPress.
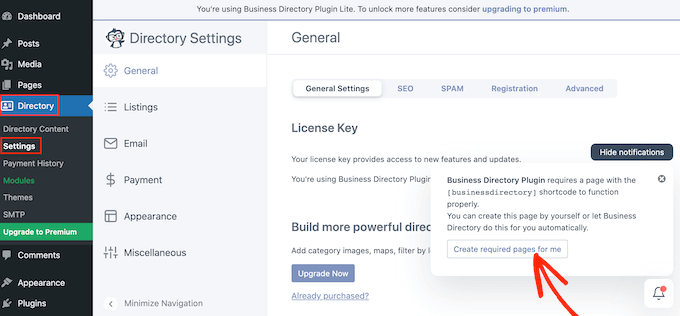
Après avoir activé le plugin, accédez à répertoires »Paramètres. Vous verrez maintenant une fenêtre contextuelle demandant votre permission de créer une nouvelle page.
Le plugin Directory Business a besoin de cette page pour fonctionner correctement, alors allez-y et cliquez sur «Créer des pages requises pour moi»
Le plugin créera désormais une nouvelle page appelée «Business Directory»
Par défaut, cette page a tous les contrôles que les visiteurs doivent examiner dans vos différentes annonces et soumettre leurs propres listes.
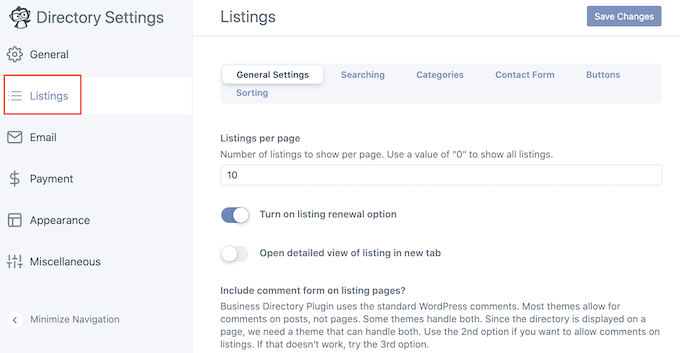
Pour commencer, c’est une bonne idée de vérifier les paramètres du plugin en allant dans les paramètres du répertoire ».
Ici, vous trouverez différentes sections:
- Annonces
- Paiement
- Apparence.
Nous vous recommandons de sélectionner chaque onglet, puis de regarder dans les paramètres, pour voir si vous devez apporter des modifications.
Par exemple, dans les «listes», vous pouvez modifier le nombre de listes que le plugin affiche sur chaque page.
Lorsque vous avez terminé, n’oubliez pas de cliquer sur «Enregistrer les modifications» pour stocker vos paramètres.
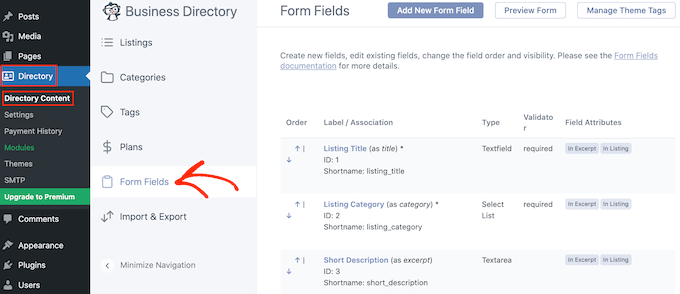
Le répertoire des affaires a une forme standard qu’elle montre aux visiteurs. Vous pouvez personnaliser ce formulaire en allant à répertoire »Contenu du répertoire.
Dans le menu de gauche, cliquez sur «Formation des champs»
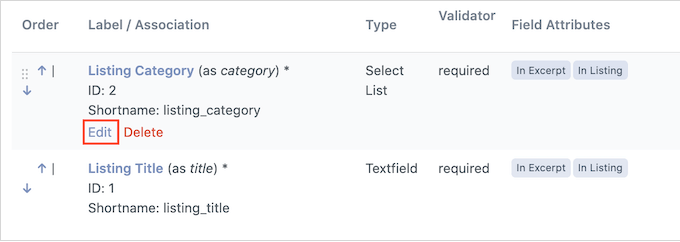
Cet écran affiche tous les champs qui composent le formulaire standard.
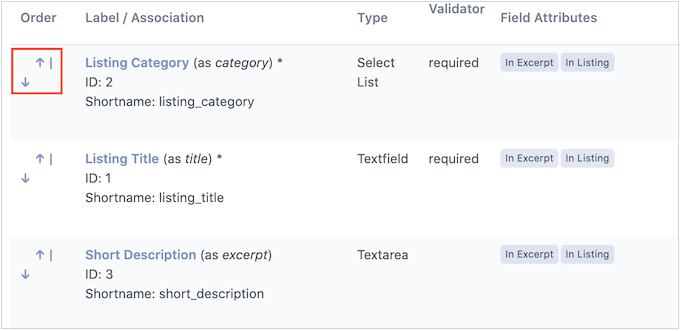
Pour changer où un champ apparaît dans votre formulaire, cliquez simplement sur les flèches de haut en bas dans la colonne «Ordre».
Pour supprimer un champ, survolez votre souris dessus, puis cliquez sur le lien «Supprimer» lorsqu’il apparaît.
Enfin, si vous souhaitez apporter des modifications à un champ particulier, survolez votre souris dessus, puis cliquez sur le lien «Modifier».
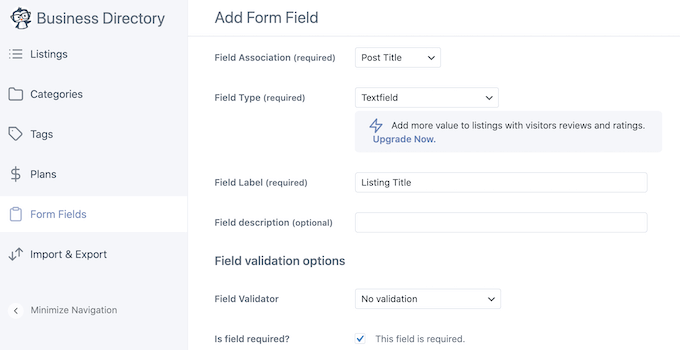
Cela ouvre une page où vous pouvez modifier l’étiquette de champ, marquer le champ comme obligatoire, ajouter une description facultative, etc.
Lorsque vous avez terminé, n’oubliez pas de cliquer sur le bouton «Field de mise à jour» pour enregistrer vos modifications.
Ensuite, c’est une bonne idée de créer certaines catégories que les gens peuvent utiliser lors de la soumission de leurs listes. Ces catégories aideront également les visiteurs à parcourir votre répertoire et à trouver ce qu’ils recherchent.
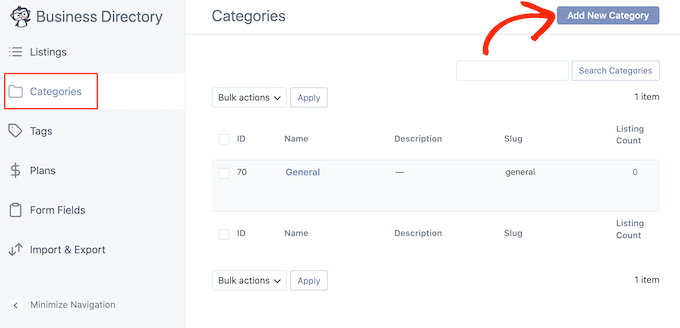
Par défaut, ce plugin a une seule catégorie «générale», mais vous pouvez en ajouter plus en cliquant sur l’onglet «Catégories». Ensuite, allez-y et sélectionnez «Ajouter une nouvelle catégorie»
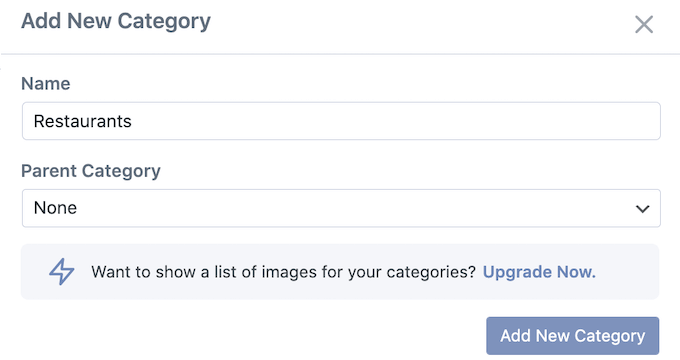
Dans la fenêtre contextuelle qui apparaît, tapez un nom pour la catégorie.
Vous pouvez également organiser vos catégories en relations enfants-parent, similaires aux pages enfants dans WordPress. Pour transformer une catégorie en sous-catégorie, ouvrez simplement la liste déroulante «Catégorie des parents» et choisissez un parent.
Pour créer la catégorie, allez-y et cliquez sur «Ajouter une nouvelle catégorie»
Vous pouvez ajouter plus de catégories à votre répertoire commercial, en répétant le même processus décrit ci-dessus.
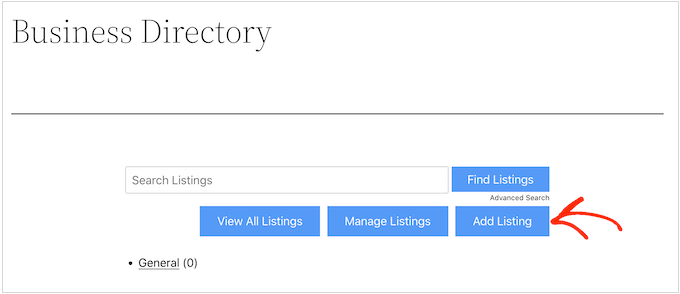
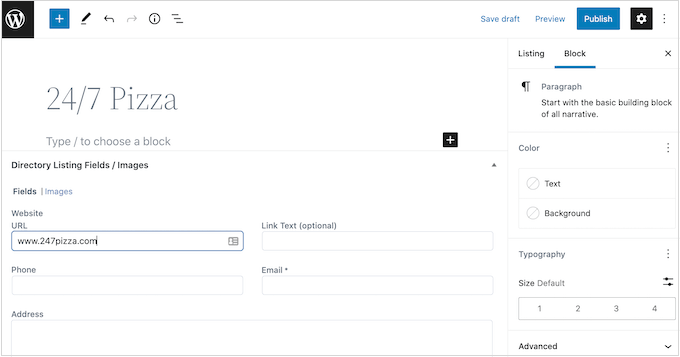
Désormais, les visiteurs peuvent créer une nouvelle liste en se dirigeant vers votre page Directory Business et en cliquant sur le bouton «Ajouter la liste».
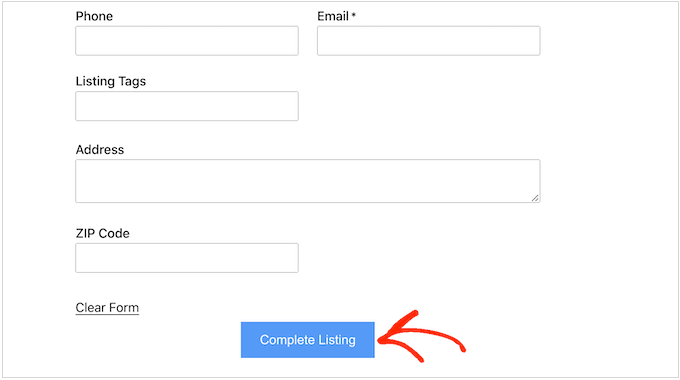
Cela les amène à un écran où ils peuvent saisir toutes les informations pour la liste.
Ensuite, ils ont simplement besoin de cliquer sur le bouton «Compléter Listing» en bas de la page pour soumettre leur liste.
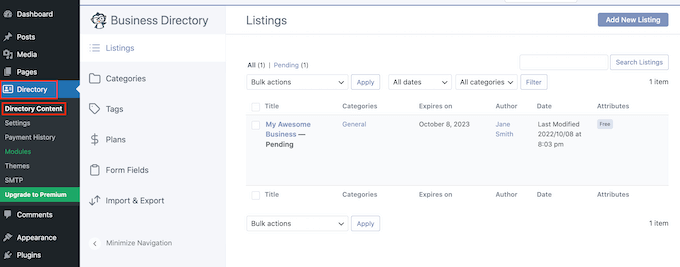
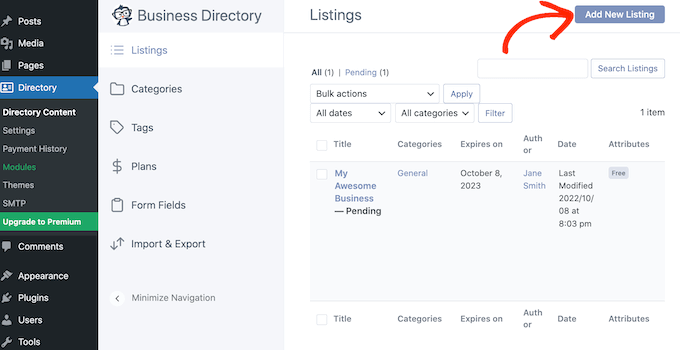
Chaque fois qu’un visiteur soumet une liste de cette manière, vous devrez l’approuver manuellement. Pour ce faire, rendez-vous sur répertoire »Contenu du répertoire dans votre tableau de bord WordPress.
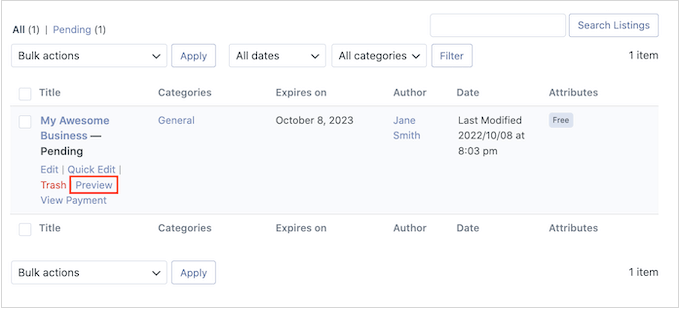
Vous verrez maintenant une liste des listes en attente.
Pour examiner de plus près une liste, survolez simplement votre souris dessus, puis cliquez sur le lien «Aperçu» lorsqu’il apparaît.
Cela ouvrira la liste dans un nouvel onglet.
Pour apporter des modifications à la liste, survolez encore une fois votre souris sur la liste, mais cette fois, cliquez sur «Modifier»
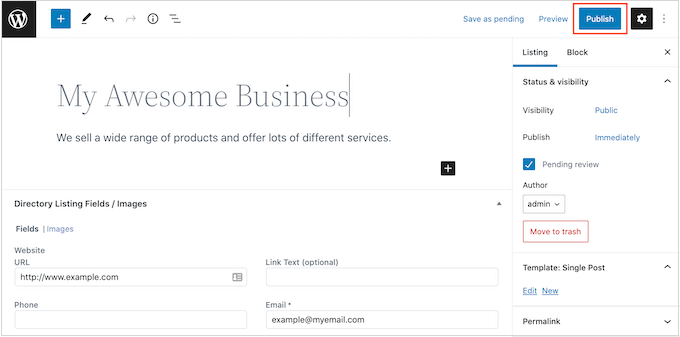
Vous pouvez maintenant apporter les modifications que vous souhaitez. Lorsque vous êtes satisfait de son apparence, cliquez sur le bouton «Publier».
En tant qu’administrateur WordPress, vous pouvez également créer des listes dans le tableau de bord. Par exemple, vous voudrez peut-être créer des listes pour vos partenaires, afin qu’ils n’aient pas à faire le travail eux-mêmes.
Pour créer une liste, accédez à répertoire » Contenu du répertoire , puis cliquez sur« Ajouter une nouvelle liste »
Cela ouvre un écran où vous pouvez saisir toutes les informations.
Lorsque vous avez terminé, cliquez sur «Publier» pour rendre la liste en direct.
Accepter les paiements pour les annonces d’annuaire
Le plugin d’annuaire d’entreprise vous permet d’accepter les paiements pour publier une liste. Par défaut, le plugin ne prend en charge que la passerelle de paiement Authorize.NET, mais vous pouvez ajouter d’autres passerelles comme PayPal, Stripe, PayFast, dans le cadre de leur version professionnelle.
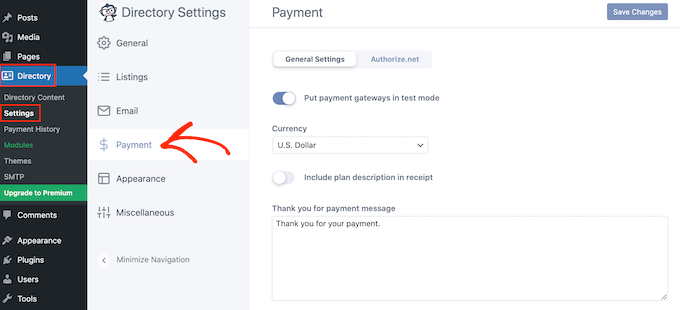
Pour configurer Authorize.net, accédez à répertoire »Paramètres, puis cliquez sur l’onglet« Paiement ».
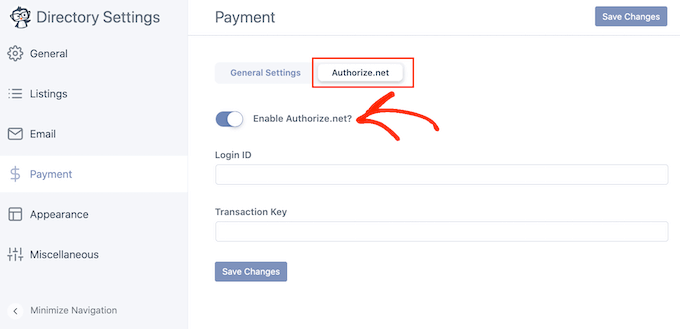
Vous pouvez ensuite aller de l’avant et sélectionner «Authoriser.net». Ici, cliquez sur le commutateur «Activer Authorize.net» afin qu’il devienne actif.
Cela ajoute de nouveaux paramètres où vous pouvez saisir la clé de connexion et de la clé de transaction pour votre compte Authorize.net.
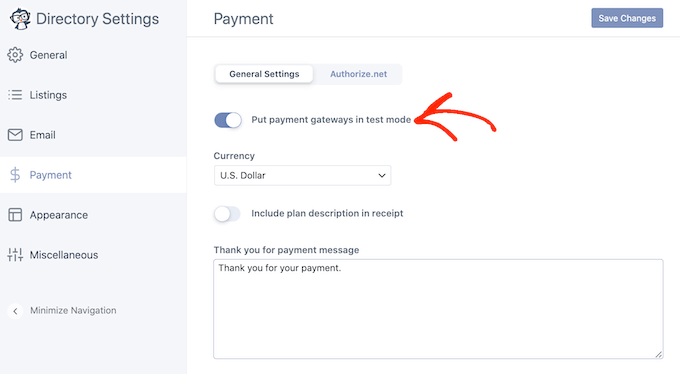
Une fois que vous avez fait cela, cliquez sur l’onglet «Paramètres généraux».
Si vous n’êtes pas encore prêt à commencer à accepter les paiements, assurez-vous d’activer «Mettez les passerelles de paiement en mode test?»
Par défaut, le plugin accepte les paiements en dollars, mais vous pouvez sélectionner une devise différente à l’aide de la liste déroulante «devise».
Vous pouvez également taper un message de remerciement différent, qui sera affiché aux utilisateurs lorsqu’ils vous envoient un paiement.
Lorsque vous avez terminé la configuration des paramètres de paiement, n’oubliez pas de cliquer sur «Enregistrer les modifications» pour stocker vos paramètres.
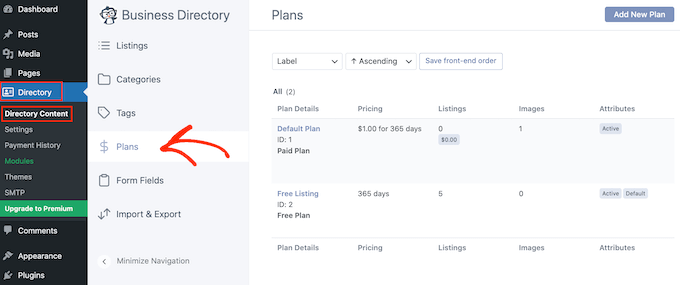
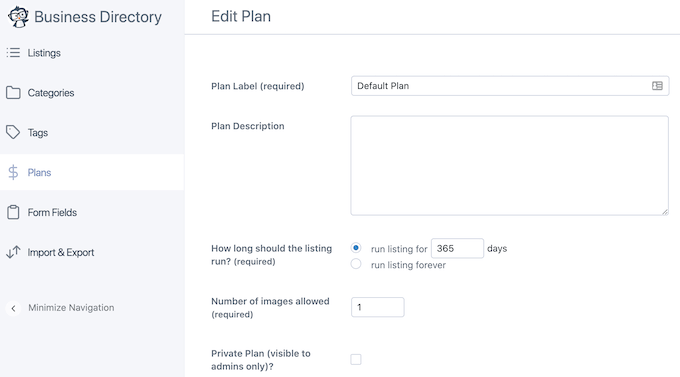
Avant de pouvoir accepter les paiements, vous devrez également créer au moins un plan de paiement. Pour démarrer, cliquez sur «Plans» dans le menu de gauche.
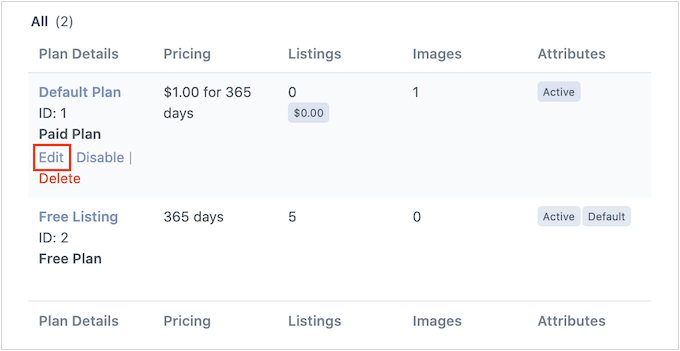
Le plugin est livré avec un plan gratuit et un plan par défaut, qui est de 1,00 $ pour 365 jours.
Si vous souhaitez créer un répertoire Web premium et accepter les paiements par carte de crédit, vous devrez installer un addon et configurer une passerelle de paiement.
Des formulaires formidables peuvent percevoir des paiements avec PayPal, Stripe ou Authoriser.net.
Dans ce guide, nous vous montrerons comment accepter les paiements à l’aide de PayPal, mais les étapes seront similaires pour les autres passerelles de paiement.
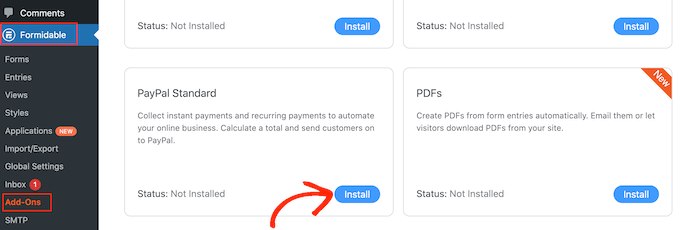
Dans votre tableau de bord WordPress, accédez à Formidable »Add-ons. Dans la section «PayPal Standard», cliquez sur «Installer».
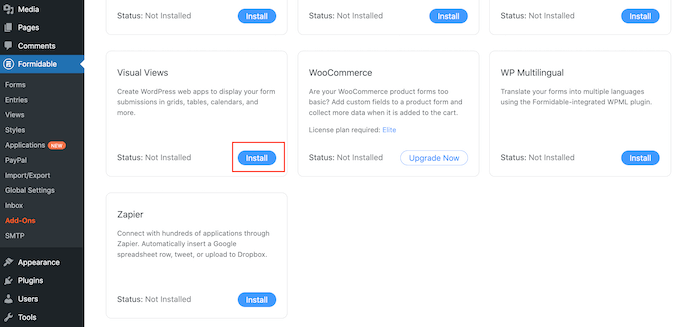
Plus tard dans ce guide, nous utiliserons des «vues visuelles» pour afficher toutes les informations que les visiteurs entrent dans notre formulaire
Dans cet esprit, trouvez l’addon «Visual Views» et cliquez sur son bouton «Installer», car nous aurons besoin de cet addon plus tard.
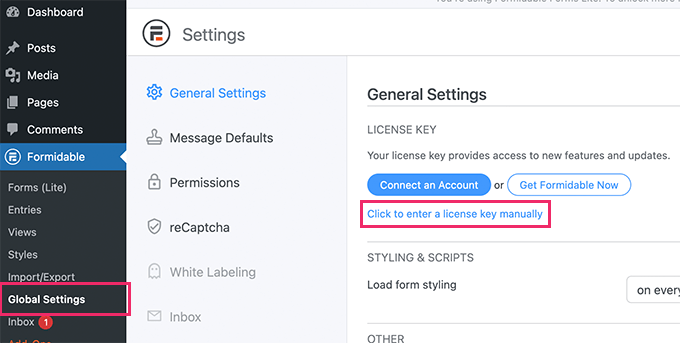
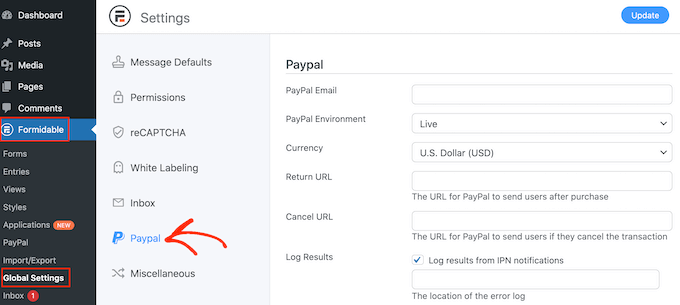
Une fois que vous avez fait cela, rendez-vous sur Formidable »Paramètres globaux.
Ensuite, sélectionnez «PayPal» dans le menu de gauche.
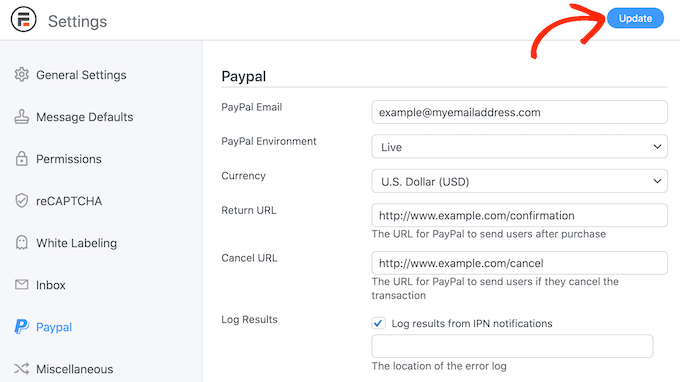
Sur cet écran, saisissez l’adresse e-mail liée à votre compte PayPal. Vous pouvez également modifier la monnaie et les URL qui se chargeront après qu’un visiteur termine son paiement ou annule sa commande.
Après avoir saisi ces informations, cliquez sur le bouton «Mettre à jour» pour enregistrer vos modifications
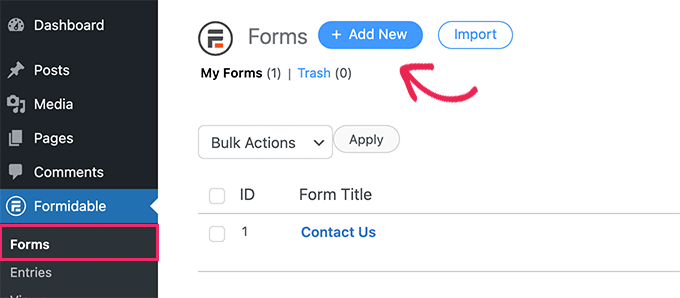
Maintenant, vous êtes prêt à créer un formulaire en vous dirigeant vers la page formidable Formes.
Ici, cliquez sur «Ajouter nouveau».
Cela affichera une liste de tous les modèles de formulaire que vous pouvez utiliser
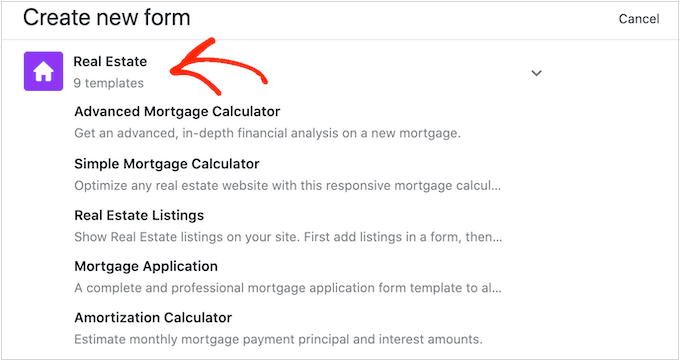
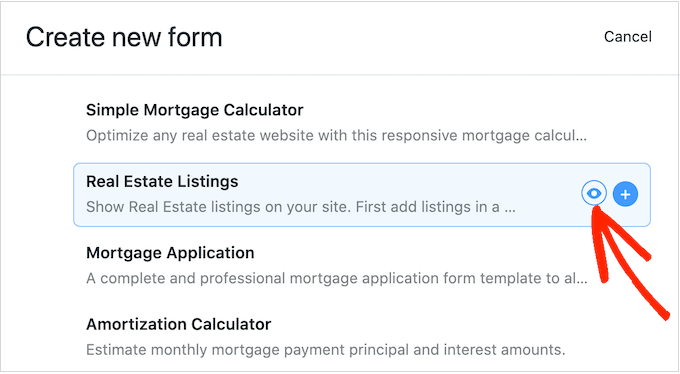
Dans ce guide, nous créerons un répertoire immobilier, alors cliquez sur la catégorie «immobilier».
Vous pouvez maintenant voir tous les différents modèles de cette catégorie, y compris plusieurs modèles de calculatrice hypothécaire.
Pour prévisualiser un modèle, survolez simplement votre souris dessus, puis cliquez sur la petite icône qui ressemble à un œil.
Pour utiliser un modèle, survolez-le, puis cliquez sur l’icône «+».
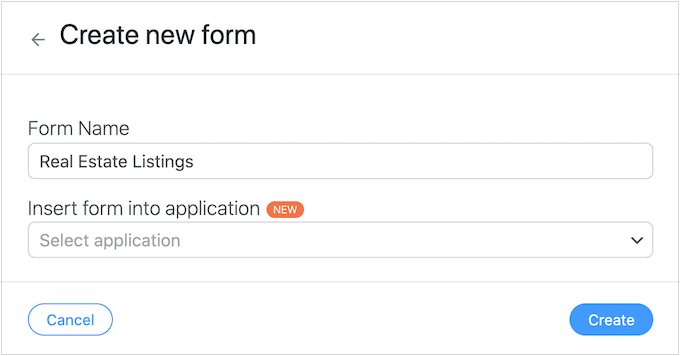
Celui que vous avez fait cela, tapez un titre dans le champ «Nom du formulaire» et entrez une description facultative. Ces informations sont juste pour votre référence afin que vous puissiez utiliser tout ce que vous voulez.
Ensuite, cliquez sur le bouton «Créer»
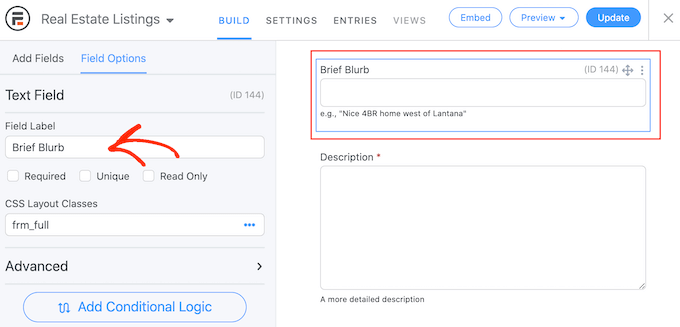
Cela ouvrira le modèle dans le formidable éditeur de formulaires.
De là, vous pouvez simplement pointer et cliquer pour personnaliser n’importe quel champ dans le formulaire. Par exemple, vous pouvez cliquer sur le champ «Brief Blurb», puis saisir un nouveau texte dans «Label Field».
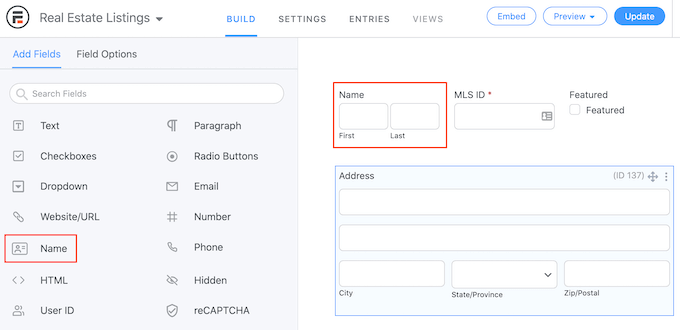
Vous pouvez également ajouter plus de champs en sélectionnant «Ajouter des champs» dans le menu de gauche.
Ensuite, faites glisser l’un des champs sur la disposition du formulaire. Par exemple, vous pouvez ajouter un champ où le visiteur peut taper son nom.
Pour continuer à personnaliser le modèle, répétez simplement ces étapes.
Lorsque vous êtes satisfait de la façon dont le formulaire est configuré, cliquez sur le bouton «Mettre à jour» dans le coin supérieur droit de l’écran.
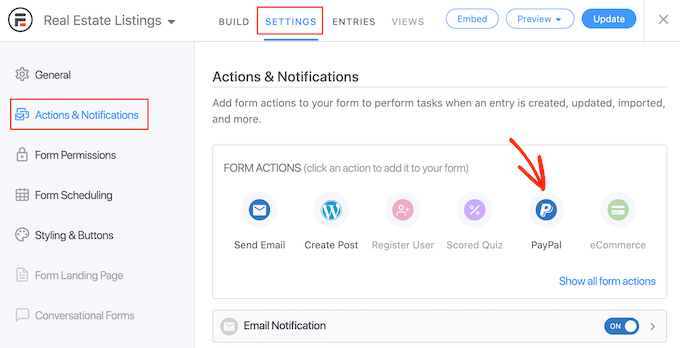
Si vous souhaitez percevoir des paiements, vous devrez ajouter une action à votre formulaire. Pour ce faire, cliquez sur l’onglet «Paramètres», puis sélectionnez «Actions & Notifications».
Après cela, cliquez sur «PayPal» pour ajouter l’action à votre formulaire
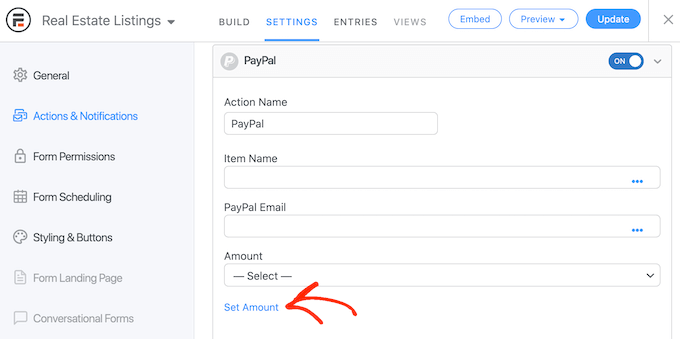
Ensuite, faites défiler la section «Paypal».
Nous voulons facturer aux visiteurs des frais forfaitaires pour créer une nouvelle liste, alors cliquez sur «Définir le montant».
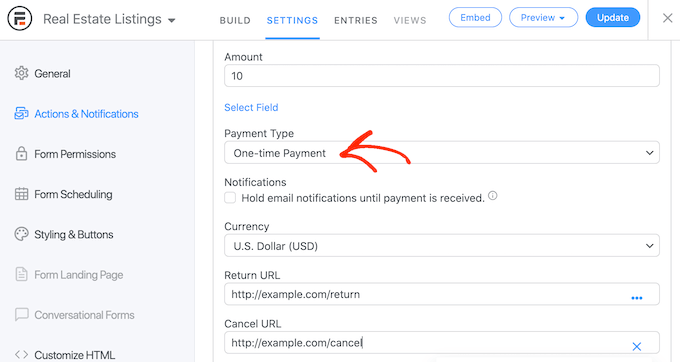
Vous pouvez maintenant saisir combien vous voulez facturer.
Vous pouvez également choisir si vous devez effectuer un paiement unique, un don ou un paiement récurrent en utilisant la liste déroulante «Type de paiement».
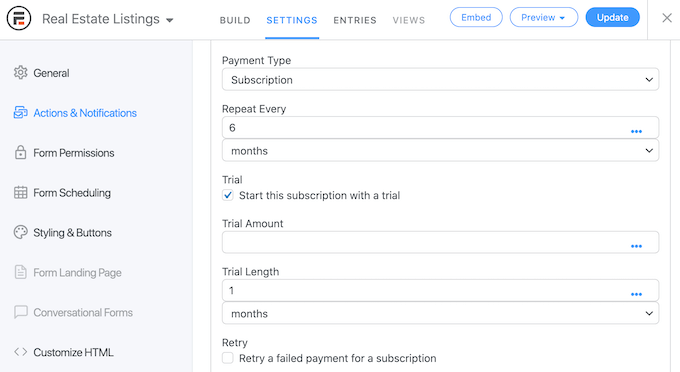
Si vous sélectionnez «Abonnement», vous pouvez utiliser les contrôles pour spécifier la fréquence à laquelle la personne sera facturée.
De cette façon, vous pouvez gagner de l’argent de vos listes à long terme. Vous pouvez également offrir aux clients un essai gratuit.
Une fois que vous avez terminé la configuration de PayPal, n’oubliez pas de cliquer sur «Mettre à jour» pour enregistrer vos modifications. Maintenant, les visiteurs devront effectuer un paiement avant de pouvoir soumettre le formulaire.
2. Publiez votre formulaire dans WordPress.
Lorsque vous êtes satisfait de votre formulaire, il est temps de le publier sur votre site Web en l’ajoutant à n’importe quelle publication ou page
Nous allons ajouter le formulaire à une nouvelle page en se dirigeant vers Pages »Ajouter un nouveau dans le tableau de bord WordPress. Vous pouvez maintenant donner un nom à cette page, télécharger une image en vedette et ajouter tout autre contenu que vous souhaitez afficher sur la page.
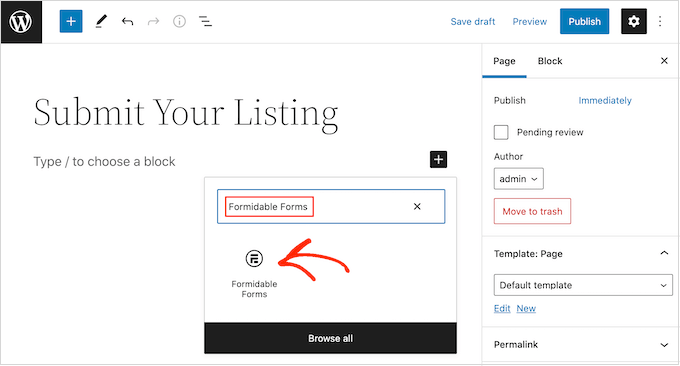
Après cela, cliquez sur l’icône «+» et tapez des «formes formidables».
Lorsque le bloc droit apparaît, donnez-lui un clic pour l’ajouter à la page.
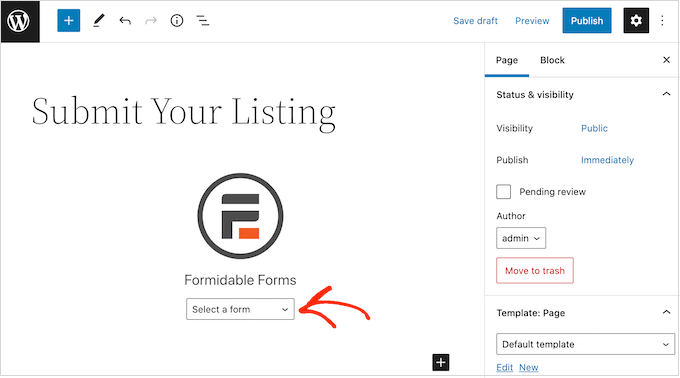
Ensuite, ouvrez simplement la liste déroulante «Sélectionnez un formulaire» et choisissez le formulaire d’inscription immobilière.
Les formulaires formidables ajouteront ensuite le formulaire au message et afficheront un aperçu de l’éditeur de blocs
Lorsque vous êtes prêt à rendre le formulaire en direct, allez-y et publiez la page.
Après cela, c’est une bonne idée d’ajouter la page à votre menu de navigation WordPress afin que les gens puissent le trouver facilement. Vous pouvez également envoyer un message à votre liste de diffusion afin que votre public sache qu’il peut désormais soumettre des listes à votre site Web.
3. Créez votre répertoire Web avec des vues formidables
Ensuite, vous voudrez créer un répertoire Web afin que le contenu soumis par l’utilisateur apparaisse sur votre site Web WordPress.
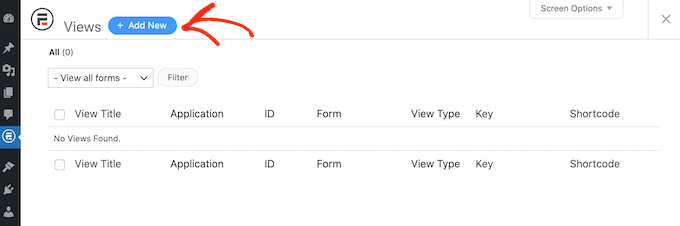
Vous pouvez le faire en utilisant la fonction Visual Views, alors rendez-vous sur Formidable »Views , puis cliquez sur« Ajouter nouveau ».
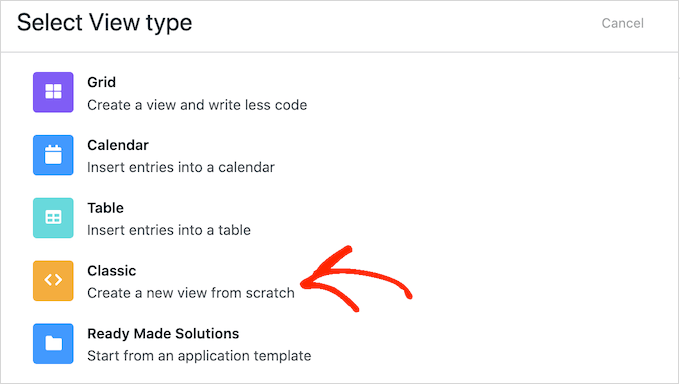
Une fenêtre contextuelle montrera désormais les différentes mises en page que vous pouvez utiliser pour votre répertoire.
Cliquez simplement sur «Classic» car cela vous permet de créer une nouvelle disposition à partir de zéro.
Sur l’écran suivant, ouvrez la liste déroulante «Utilisez les entrées du formulaire» et choisissez le formulaire immobilier que nous avons créé plus tôt.
Les formulaires formidables donneront à votre vue un nom en fonction du formulaire que vous utilisez comme source de données. Cependant, vous pouvez changer cela si vous le souhaitez
Lorsque vous êtes satisfait des informations que vous avez entrées, cliquez sur «Créer une vue».
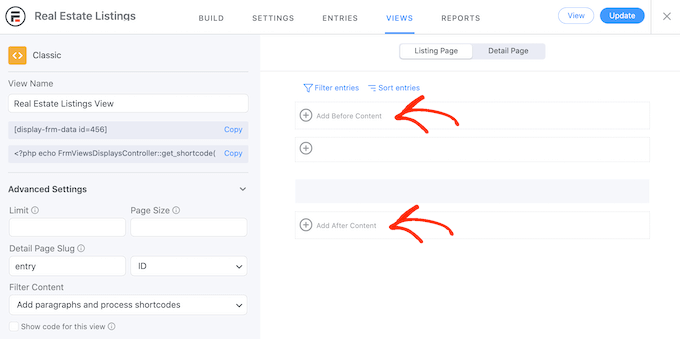
Vous pouvez désormais saisir toutes les informations que vous souhaitez apparaître au-dessus et en dessous des annonces. Par exemple, vous pouvez ajouter vos coordonnées en bas de la page ou taper une courte introduction.
Pour ce faire, cliquez simplement sur «Ajouter avant le contenu» ou «ajouter après le contenu»
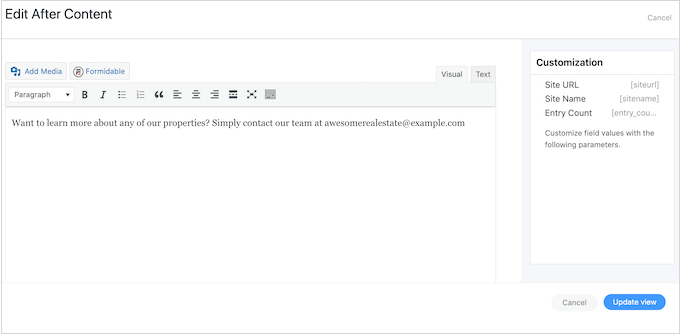
Cela ouvrira une fenêtre contextuelle où vous pouvez taper n’importe quel texte que vous souhaitez afficher au-dessus ou en dessous de vos annonces.
À droite, il existe également des paramètres que vous pouvez utiliser. Des formulaires formidables remplaceront ces paramètres par des valeurs réelles sur votre site Web. Par exemple, il remplacera [siteurl] par l’URL de votre site.
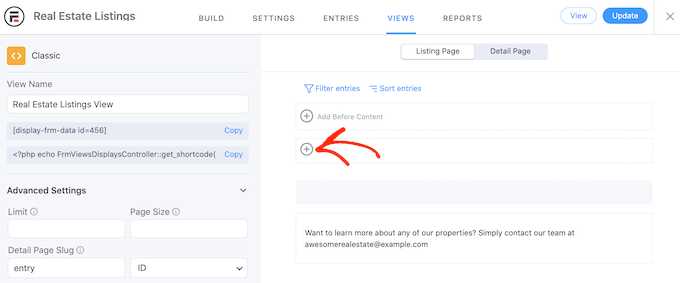
Lorsque vous êtes satisfait des informations que vous avez entrées, cliquez sur «Mettre à jour la vue» pour enregistrer vos modifications et revenir à l’écran de l’éditeur de vue principale.
Une fois que vous avez fait cela, vous êtes prêt à créer la mise en page pour les différentes annonces sur la page du répertoire. Pour commencer, cliquez sur l’icône du milieu «+».
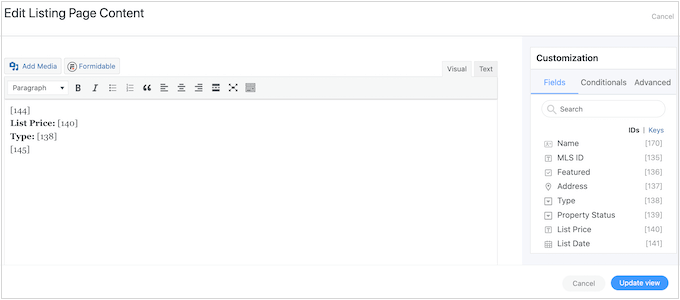
Vous pouvez maintenant taper du texte dans l’éditeur de texte principal et sélectionner différents paramètres dans le menu de gauche.
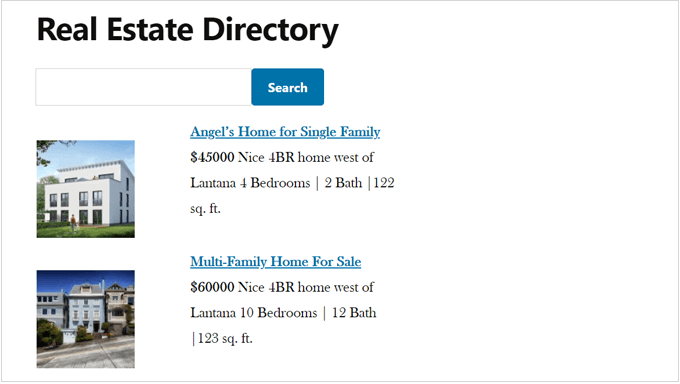
Dans l’image suivante, nous créons une disposition simple qui montre le bref texte de présentation de chaque propriété, suivi du prix et du type de la liste
Enfin, nous allons montrer la description complète.
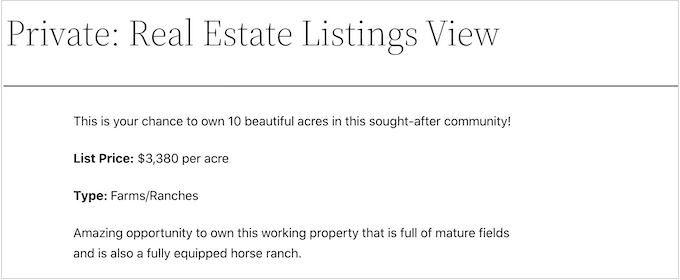
Dans l’image suivante, vous pouvez voir un exemple de l’apparence de cette mise en page simple sur votre site Web WordPress
Pour développer cette disposition très simple, continuez simplement à ajouter plus de paramètres et de texte brut suivant le même processus décrit ci-dessus.
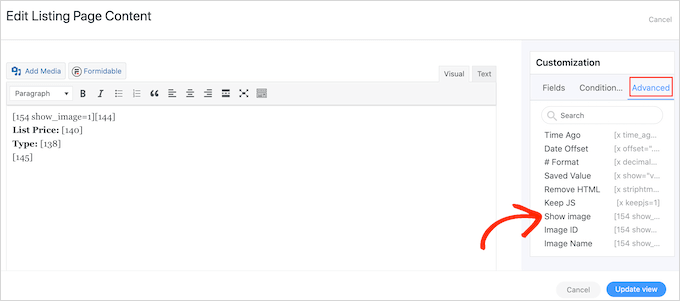
Il y a de fortes chances que vous souhaitiez montrer une photo de chaque propriété. Pour ce faire, allez-y et cliquez sur l’onglet «avancé» de la case «Personnalisation».
Ensuite, cliquez sur «Afficher l’image», qui affiche toutes les images que les visiteurs soumettent.
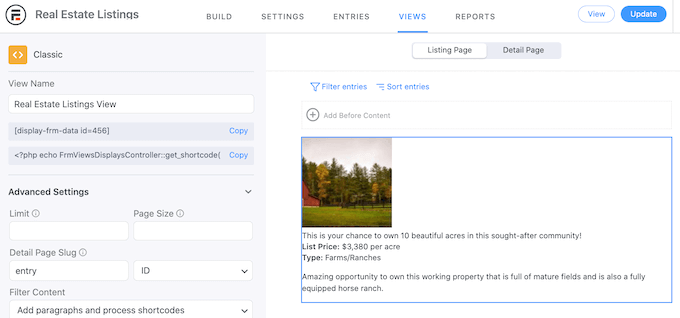
Pendant que vous travaillez sur votre mise en page, vous pouvez prévisualiser à quoi il ressemblera aux visiteurs en cliquant sur «Mettre à jour la vue».
Cela vous ramène à l’éditeur principal, qui montre un aperçu de la mise en page que vous créez
Lorsque vous êtes satisfait de l’apparence du répertoire, vous pouvez l’ajouter à n’importe quelle page ou publication en utilisant le shortcode dans le menu de gauche, sous le nom de «Afficher». Trouvez simplement ce code, puis cliquez sur son bouton «Copier».
Pour plus de détails sur la façon de placer le shortcode, vous pouvez voir notre guide sur la façon d’ajouter un shortcode dans WordPress
Une fois que vous avez fait cela, visitez simplement la page ou publiez pour voir le répertoire Web fini.
Nous espérons que cet article vous a aidé à créer un répertoire Web à l’aide de WordPress. Vous pouvez également voir notre choix d’expert des meilleurs services de marketing par e-mail pour les petites entreprises et voir notre guide SEO WordPress ultime pour améliorer votre classement.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.