Voulez-vous intégrer les flux Instagram dans WordPress?
Afficher les photos et vidéos Instagram sur votre site Web aide à garder votre contenu frais, à augmenter l’engagement des utilisateurs et à renforcer la confiance. C’est également un excellent moyen de promouvoir votre compte Instagram et d’obtenir plus de followers.
Dans cet article, nous vous montrerons comment intégrer Instagram dans WordPress, étape par étape.
Pourquoi intégrer Instagram sur votre site WordPress?
Avec plus de 1,21 milliard d’utilisateurs actifs mensuels, Instagram est un endroit idéal pour promouvoir vos produits et services, renforcer la notoriété de la marque et développer votre public.
Cependant, les gens ne verront pas votre contenu Instagram s’ils visitent simplement votre site Web. Dans cet esprit, il est intelligent d’intégrer votre flux Instagram dans WordPress, afin que tout le monde puisse le voir.
C’est un moyen facile de promouvoir votre page de médias sociaux et d’encourager plus de gens à vous suivre sur Instagram. Il peut également garder votre site Web WordPress frais, car les nouveaux messages Instagram apparaîtront automatiquement sur votre site.
Tout ce nouveau contenu peut améliorer l’optimisation du moteur de recherche (SEO) de votre site et encourager les visiteurs à revenir pour vérifier les derniers articles.
Vous pouvez même afficher des critiques dans WordPress, afficher des flux de hashtag et intégrer tous les messages dans lesquels vous avez été marqué. Tout cela est une preuve sociale puissante qui peut établir la confiance et vous procurer plus de ventes.
Cela étant dit, voyons comment vous pouvez intégrer un flux Instagram dans WordPress.
Comment installer un plugin de photos Instagram
La meilleure façon d’incorporer Instagram dans WordPress est d’utiliser le flux de photos sociales Smash Balloon.
Ce plugin gratuit vous permet de montrer des photos à partir d’un ou plusieurs comptes Instagram, dans un flux entièrement personnalisable.
Dans ce guide, nous utiliserons la version gratuite de Smash Balloon car il a tout ce dont vous avez besoin pour ajouter un flux Instagram à votre site Web WordPress. Cependant, il existe également une version pro qui vous permet d’afficher des flux de hashtag, d’ajouter des images Instagram Shoppable, etc.
Avant de commencer, vous devrez connecter votre compte Instagram à une page Facebook. Si vous avez un compte Instagram personnel, vous pouvez également le transformer en compte commercial car cela permet à Smash Balloon d’afficher automatiquement votre biographie et votre en-tête Instagram.
Pour des instructions étape par étape sur la façon de faire ces deux choses, consultez la section FAQ à la fin de ce guide.
Lorsque vous êtes prêt, allez-y et installez et activez le plugin Smash Balloon Social Photo Feed. Pour plus de détails, consultez notre guide sur la façon d’installer un plugin WordPress.
Comment connecter un compte Instagram à WordPress
Après avoir activé le plugin, votre première tâche consiste à connecter votre compte Instagram à WordPress. Accédez simplement à Feed Instagram »Paramètres , puis cliquez sur« Ajouter nouveau »
Avec Smash Balloon Pro, vous pouvez créer des flux à partir de messages et de hashtags marqués, ou même de créer un mur social avec du contenu à partir de nombreux sites Web de médias sociaux différents.
Étant donné que nous utilisons le plugin gratuit, sélectionnez simplement «Timeline d’utilisateurs», puis cliquez sur «Suivant»
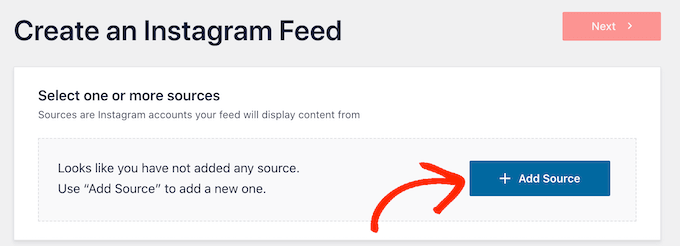
Maintenant, choisissez simplement le compte Instagram d’où vous obtiendrez le flux photo.
Pour commencer, cliquez sur le bouton «Ajouter la source».
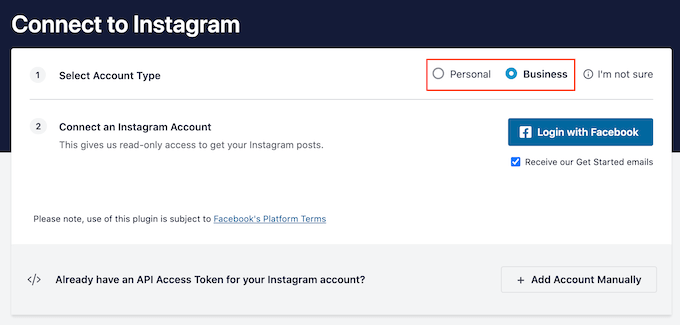
Sur l’écran suivant, choisissez si vous souhaitez afficher des photos à partir d’un compte Instagram personnel ou commercial.
Si vous cochez la case à côté de «Personal», Smash Balloon n’inclura pas par défaut l’Avatar et Bio Instagram dans votre en-tête. Cependant, vous pouvez toujours ajouter l’avatar Instagram et Bio plus tard dans les paramètres du plugin.
Après avoir choisi «personnel» ou «entreprise», allez-y et cliquez sur «Connectez-vous avec Facebook»
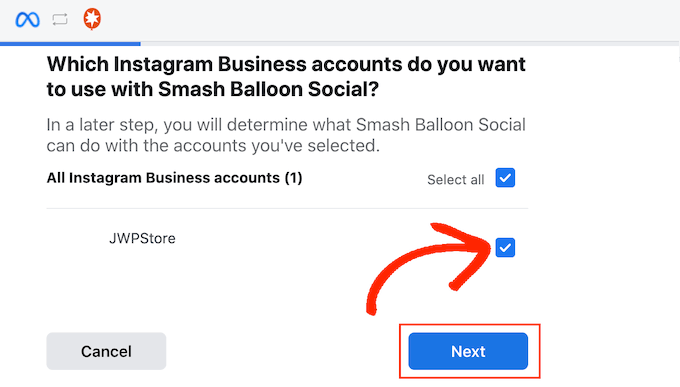
Vous pouvez désormais sélectionner le compte Instagram que vous souhaitez figurer sur votre site Web WordPress, et cliquez sur «Suivant»
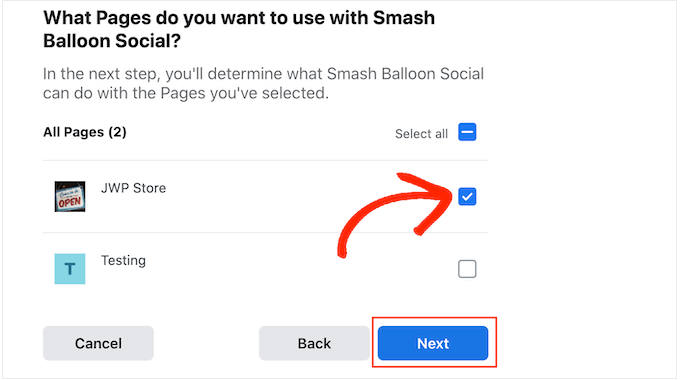
Après cela, cochez la case à côté de la page Facebook liée à votre compte Instagram.
Lorsque vous avez fait cela, cliquez sur le bouton «Suivant».
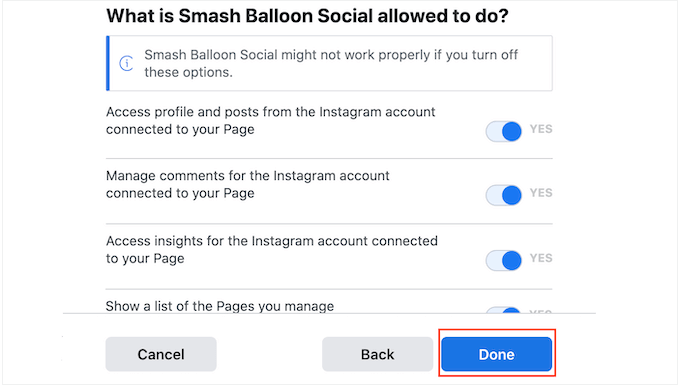
Vous verrez maintenant une fenêtre contextuelle avec tous les informations sur Smash Balloon auront accès et les actions qu’il peut effectuer.
Pour restreindre l’accès de Smash Balloon à votre compte Instagram, cliquez simplement sur l’un des commutateurs pour le passer de «Oui» à «Non», sachez simplement que cela peut affecter les photos et vidéos que vous pouvez montrer sur votre blog ou votre site Web WordPress.
Dans cet esprit, nous vous recommandons de laisser tous les commutateurs activés.
Lorsque vous êtes satisfait des paramètres, cliquez sur «Terminé»
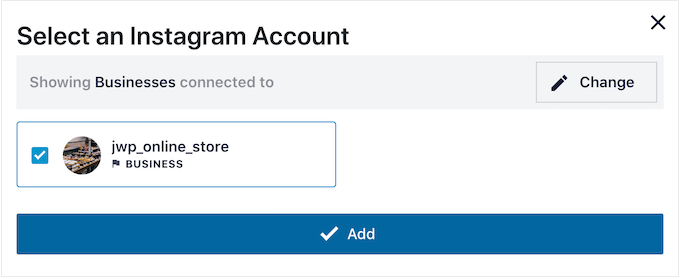
Vous verrez maintenant une fenêtre contextuelle avec le compte Instagram que vous venez d’ajouter à votre site Web.
Vérifiez simplement la case à côté de ce compte, puis cliquez sur «Ajouter»
Smash Balloon vous ramènera désormais à l’écran Instagram »tous les flux.
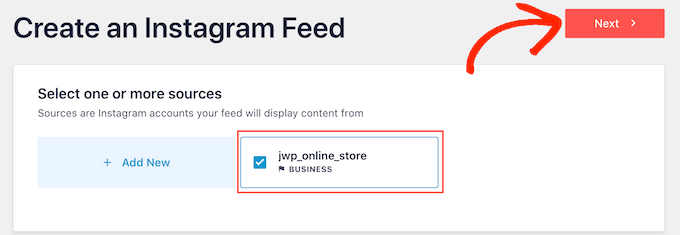
Pour créer un flux, cochez simplement la case à côté du compte Instagram que vous souhaitez utiliser. Ensuite, cliquez sur «Suivant»
Le plugin créera désormais un flux photo Instagram que vous pouvez ajouter à n’importe quelle page, publication ou zone prête pour le widget.
Cependant, avant d’incorporer le flux Instagram, vous souhaiterez peut-être personnaliser son apparence et ajouter des informations manquantes.
Comment personnaliser votre flux photo Instagram
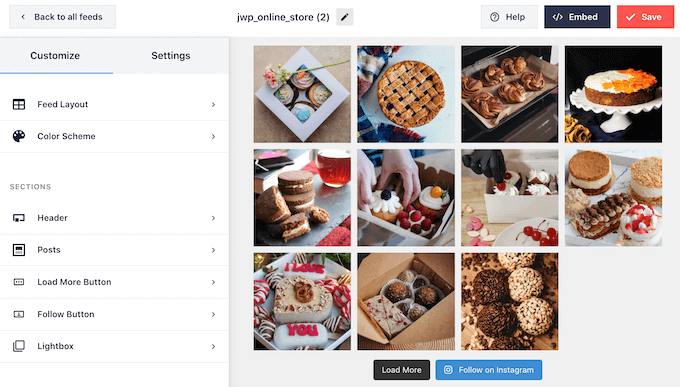
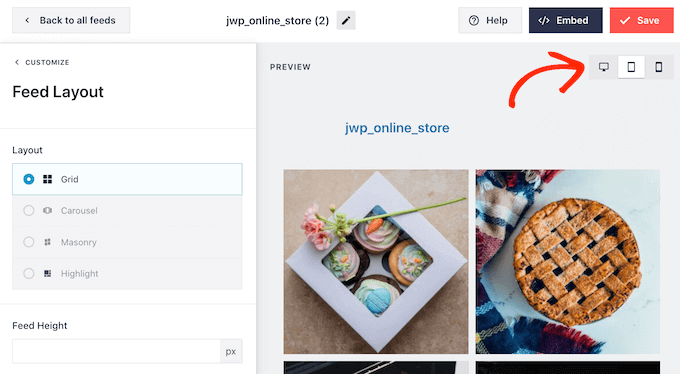
Par défaut, Smash Balloon ouvrira votre flux dans son éditeur prêt à personnaliser.
À droite, vous verrez un aperçu de votre flux photo Instagram. Sur le côté gauche se trouvent tous les paramètres que vous pouvez utiliser pour personnaliser le flux photo.
La plupart de ces paramètres sont explicites, mais nous couvrirons rapidement certains domaines clés.
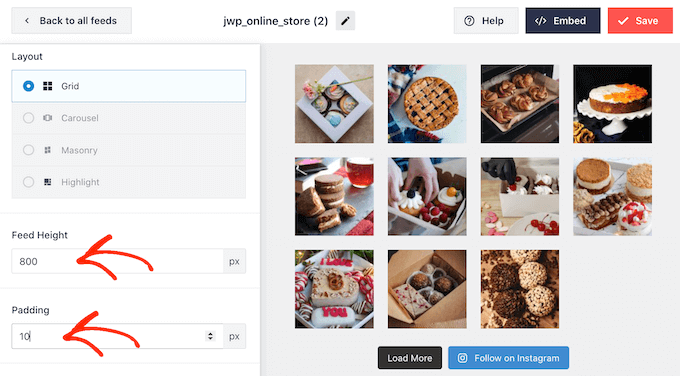
Pour commencer, vous pouvez modifier la disposition de la photo Instagram et ajouter un rembourrage en sélectionnant «la disposition des flux» dans le menu de gauche.
Au fur et à mesure que vous apportez des modifications, l’aperçu mettra à jour automatiquement afin que vous puissiez essayer différents paramètres pour voir ce qui semble le mieux.
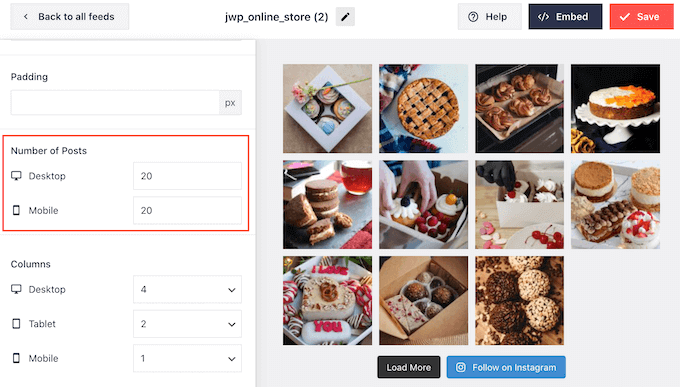
Par défaut, Smash Balloon montre le même nombre de photos, que les utilisateurs soient sur des ordinateurs de bureau ou des appareils mobiles.
Vous pouvez prévisualiser à quoi ressemblera le flux Instagram sur les ordinateurs de bureau, les tablettes et les smartphones à l’aide de la ligne de boutons dans le coin supérieur droit.
Les smartphones et les tablettes ont généralement des écrans plus petits et moins de puissance de traitement, vous pouvez donc montrer moins de photos et de vidéos Instagram sur les appareils mobiles.
Pour ce faire, tapez simplement un numéro différent dans le champ «mobile» sous «Nombre de messages»
En créant différentes mises en page pour smartphones, tablettes et ordinateurs de bureau, vous pouvez vous assurer que le flux est superbe, quel que soit l’appareil que le visiteur utilise.
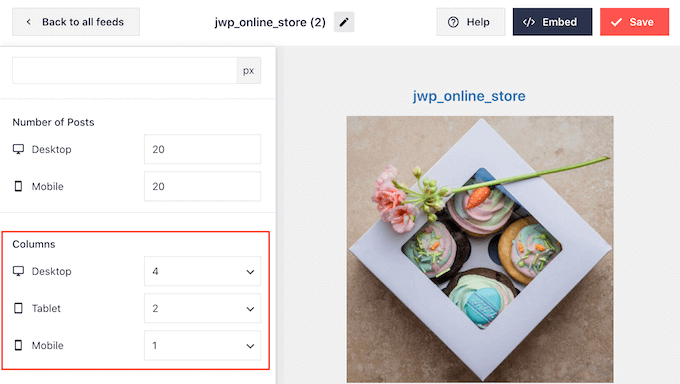
Par défaut, le flux de plugin montre moins de colonnes sur les smartphones et les tablettes, par rapport aux ordinateurs de bureau. Cela aide vos photos et vidéos à s’adapter confortablement sur les petits écrans.
Pour modifier ces paramètres par défaut, tapez simplement de nouveaux nombres dans les paramètres «colonnes».
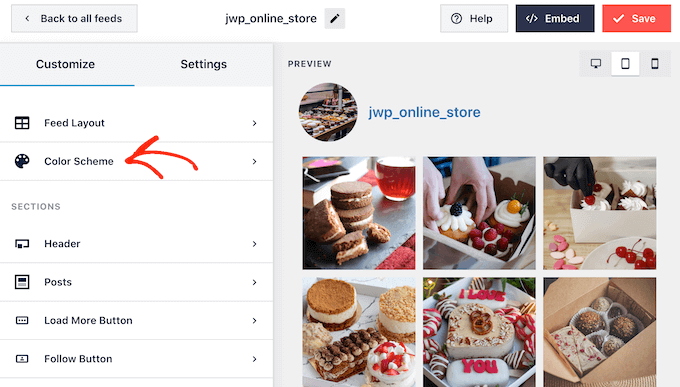
Après avoir apporté vos modifications, cliquez sur le lien «Personnaliser».
Cela vous ramènera à l’éditeur de ballon Smash principal, prêt pour que vous puissiez explorer l’écran des paramètres suivants, qui est la «palette de couleurs»
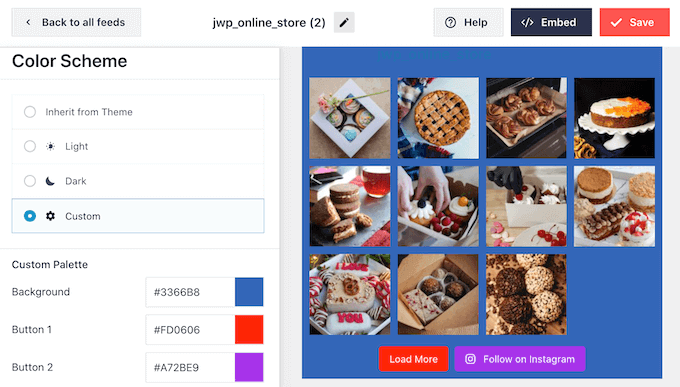
Par défaut, Smash Balloon utilise un jeu de couleurs hérité de votre thème WordPress, mais il a également des thèmes «légers» et «sombres» que vous voudrez peut-être utiliser à la place.
Une autre option consiste à créer votre propre schéma de couleurs en sélectionnant «personnalisé». Une fois cela fait, utilisez simplement les contrôles pour modifier la couleur d’arrière-plan, modifiez la couleur du texte dans WordPress, et plus encore.
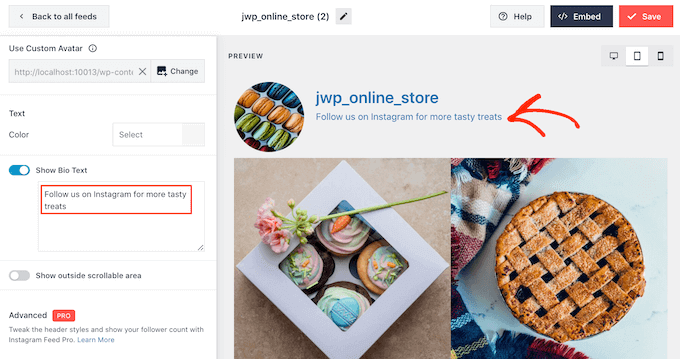
Par défaut, Smash Balloon ajoute un en-tête au flux Instagram, qui est votre photo de profil et le nom de votre page. Pour modifier l’apparence de cette section, cliquez sur «En-tête» dans le menu de gauche.
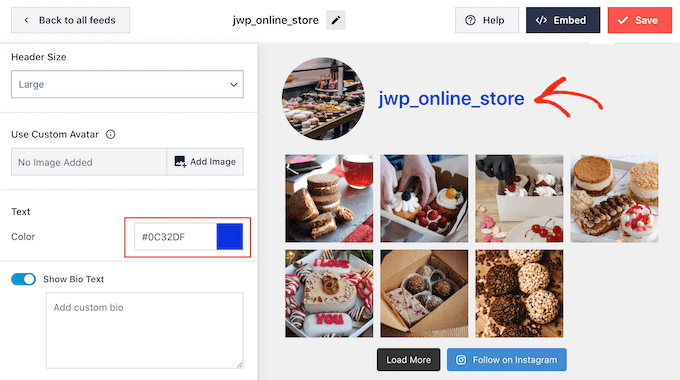
Sur cet écran, vous pouvez modifier la taille de l’en-tête, ajouter une nouvelle couleur ou afficher votre biographie Instagram.
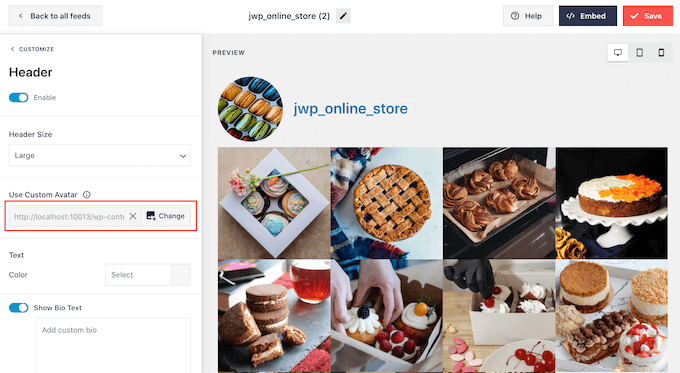
Parfois, vous voudrez peut-être montrer une photo de profil différente. Par exemple, votre avatar Instagram peut ne pas se démarquer de votre thème, vous souhaitez donc montrer un logo personnalisé à la place.
Pour modifier la photo du profil, cliquez sur «Ajouter une image» sous «Afficher un avatar personnalisé». Vous pouvez ensuite choisir une image dans la bibliothèque de médias WordPress ou télécharger une nouvelle photo.
Vous pouvez également ajouter une biographie différente. Par exemple, vous pouvez encourager les gens à visiter votre profil sur Instagram ou à simplement suivre votre compte.
Pour créer une biographie Instagram unique, tapez simplement dans la case «Ajouter une biographie personnalisée».
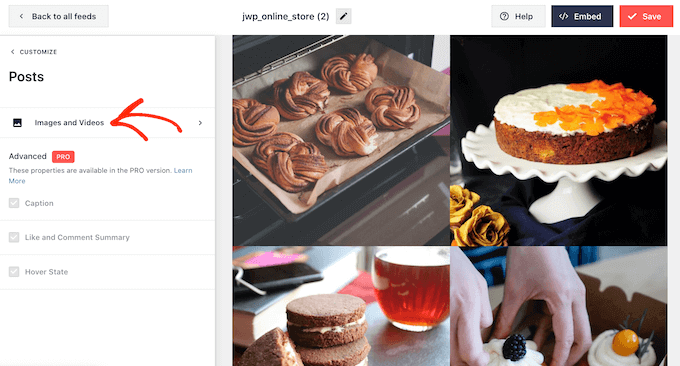
Smash Balloon analyse automatiquement vos photos Instagram et les montre à la meilleure résolution. Nous vous recommandons d’utiliser ces paramètres par défaut, mais vous pouvez rendre les images Instagram plus grandes ou plus petites si vous en avez besoin.
Pour modifier la taille de l’image, cliquez sur «Posts» dans le menu de gauche. Ensuite, sélectionnez l’option «Images et vidéos».
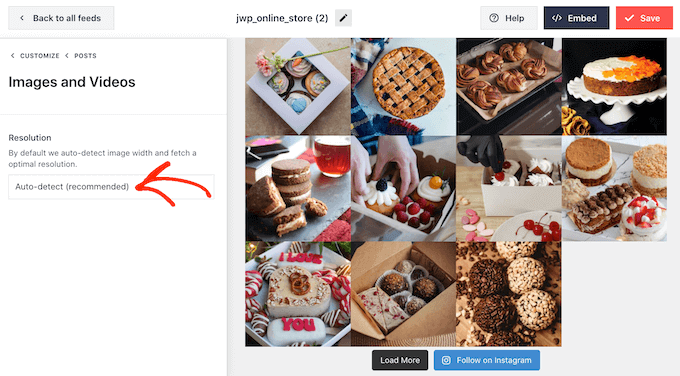
Vous pouvez maintenant choisir entre les images miniatures, moyennes et pleine grandeur à l’aide du menu déroulant qui apparaît.
Si vous n’êtes pas satisfait de l’apparence du flux, vous pouvez revenir à cet écran à tout moment et sélectionner « Auto-détect (recommandé) » dans la liste déroulante.
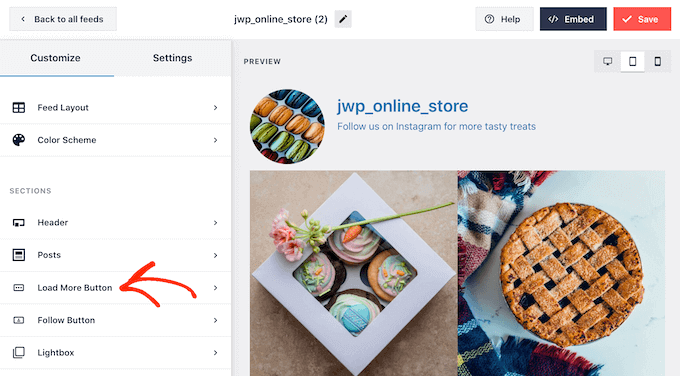
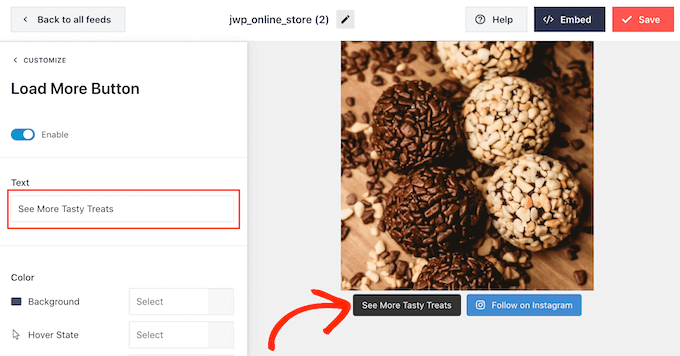
Par défaut, Smash Balloon ajoute un bouton «Chargez plus» au bas de votre flux Instagram afin que les visiteurs puissent faire défiler vos photos et vidéos.
Vous pouvez modifier l’apparence de ce bouton en sélectionnant «Chargez plus de bouton»
Ici, vous pouvez aider le bouton «Chargement plus» à se démarquer en modifiant sa couleur d’arrière-plan, sa couleur de texte et son état de survol.
Vous pouvez également essayer d’ajouter votre propre messagerie au bouton, en tapant dans le champ «Texte». De cette façon, vos visiteurs seront plus enclins à cliquer.
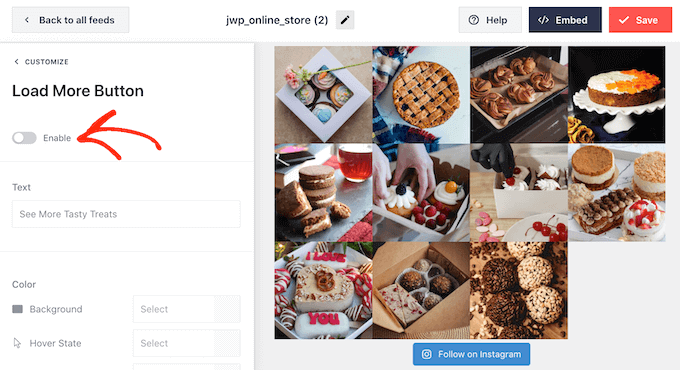
Bien que nous recommandons de laisser ce bouton activé, vous pouvez le supprimer. Par exemple, vous pourriez encourager les gens à visiter votre Instagram en limitant le nombre de photos qu’ils peuvent voir sur votre site.
Pour supprimer le bouton, bascule simplement le curseur «Activer» de devenir gris.
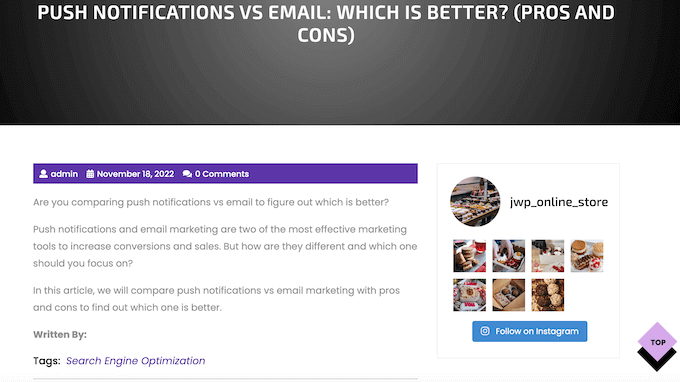
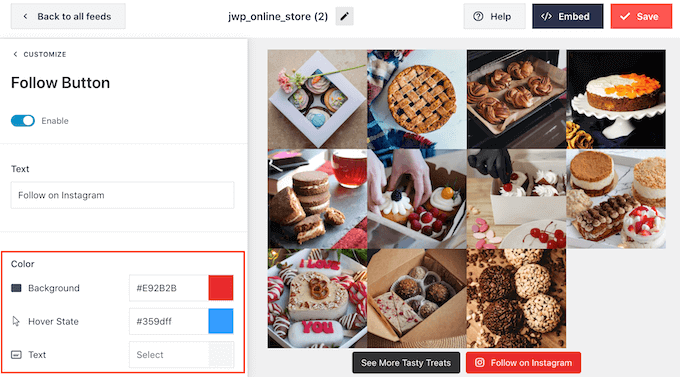
Si les visiteurs aiment ce qu’ils voient, ils peuvent décider de s’abonner à l’aide du bouton «Suivez sur Instagram» qui apparaît sous le flux intégré.
Comme c’est un bouton tellement important, vous voudrez peut-être ajouter un style personnalisé pour l’aider à se démarquer.
Vous pouvez le faire en sélectionnant «Bouton Suivre» dans le menu de gauche. Ici, vous pouvez modifier la couleur d’arrière-plan du bouton, l’état de survol et la couleur du texte.
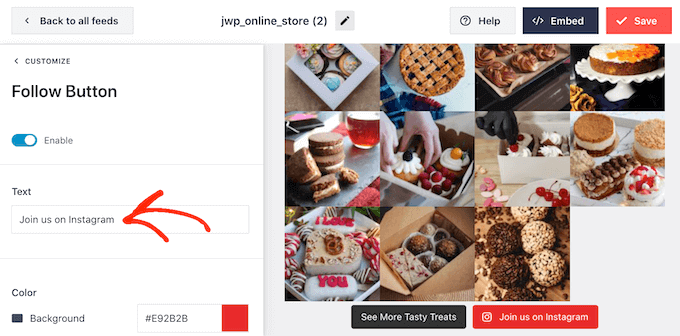
Par défaut, le bouton affiche une étiquette «Suivre sur Instagram».
Vous pouvez le remplacer par votre propre appel à l’action en tapant dans le champ «texte».
Lorsque vous êtes satisfait de l’apparence du flux Instagram, n’oubliez pas de cliquer sur «Enregistrer» pour stocker vos modifications.
Vous êtes maintenant prêt à ajouter le flux Instagram à votre site Web WordPress.
Comment intégrer le flux Instagram dans WordPress
Vous pouvez ajouter le flux Instagram à votre site Web à l’aide d’un bloc, d’un widget ou d’un shortcode.
Si vous avez créé plus d’un flux à l’aide du flux de photos sociales Smash Balloon, vous devrez connaître le code du flux si vous allez utiliser un widget ou un bloc.
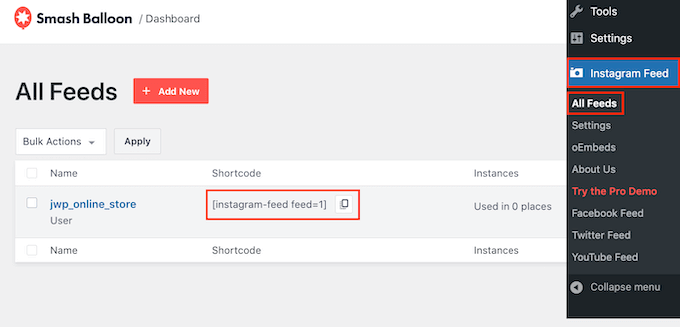
Pour obtenir ce code, accédez à Feed Instagram »Tous les aliments puis regardez la partieFeed =" "du shortcode. Vous devrez ajouter ce code au bloc ou au widget, alors notez-le.
Dans l’image suivante, nous devrons utiliserfeed = "1"
Si vous souhaitez intégrer le flux Instagram dans une page ou un message, nous vous recommandons d’utiliser le bloc de flux Instagram.
Remarque: Si vous utilisez un thème compatible avec un bloc, vous pouvez suivre les instructions ci-dessous pour ajouter le bloc n’importe où sur votre site à l’aide de l’éditeur complet.
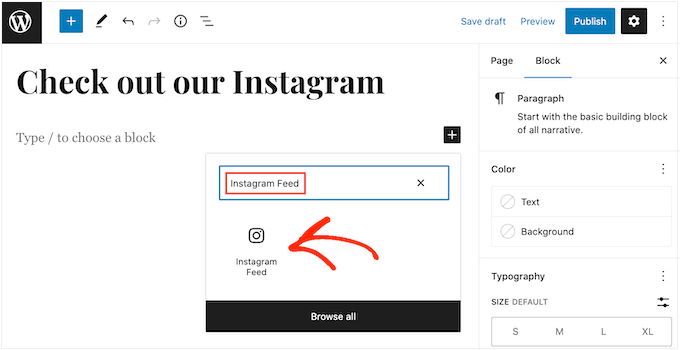
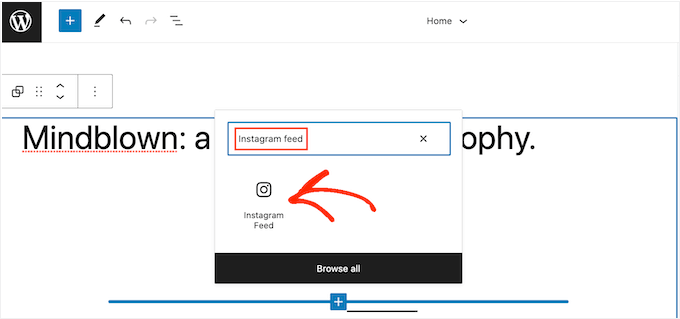
Ouvrez simplement la page ou publiez où vous souhaitez intégrer votre flux photo et vidéo Instagram. Ensuite, cliquez sur l’icône «+» pour ajouter un nouveau bloc et commencer à saisir le «flux Instagram»
Lorsque le bloc droit apparaît, cliquez pour l’ajouter à la page ou à la publication.
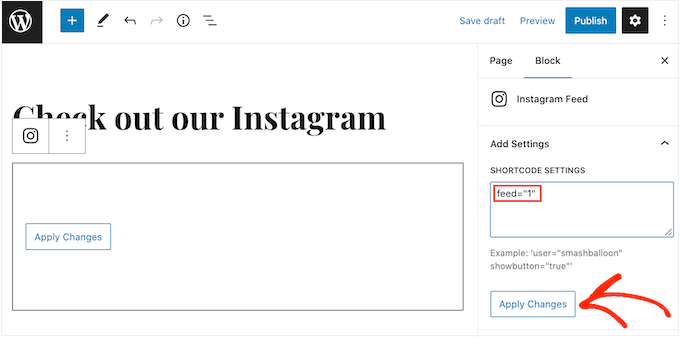
Le bloc montrera l’un de vos flux de ballon Smash par défaut. Si vous souhaitez afficher un flux Instagram différent à la place, trouvez des «paramètres de raccourcis» dans le menu de droite.
Ici, ajoutez simplement le codefeed = "", puis cliquez sur «Appliquer les modifications»
Le bloc montrera désormais les photos et vidéos de votre compte Instagram. Il suffit de publier ou de mettre à jour la page pour rendre le flux en direct sur votre site Web.
Si vous utilisez un thème qui n’utilise pas d’édition complète, vous pouvez ajouter le flux Instagram Smashballoon dans n’importe quelle zone prête pour le widget, comme la barre latérale ou la section similaire afin que les visiteurs puissent le voir partout sur votre site.
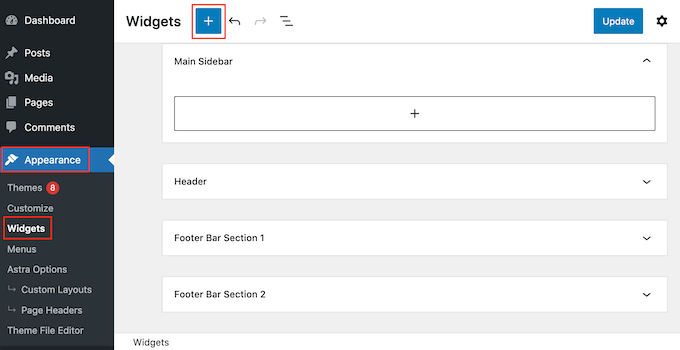
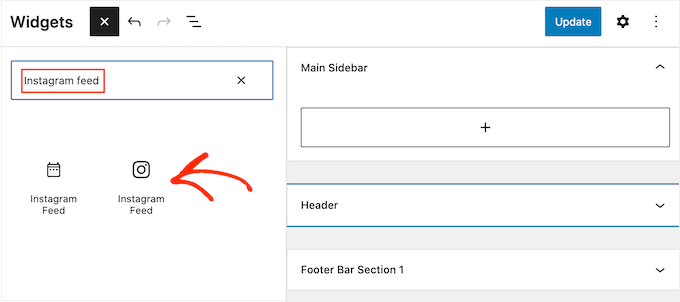
Accédez simplement à Apparence »Widgets dans le tableau de bord WordPress, puis cliquez sur le bouton bleu« + ».
Dans la barre de recherche, saisissez «Instagram Feed» et sélectionnez le widget correct lorsqu’il apparaît.
WordPress dispose d’un bloc intégré «Instagram Feed», alors assurez-vous de choisir celui qui affiche le logo Instagram officiel.
Après cela, faites simplement glisser le widget sur la zone où vous souhaitez afficher le flux Instagram, comme la barre latérale ou la section similaire.
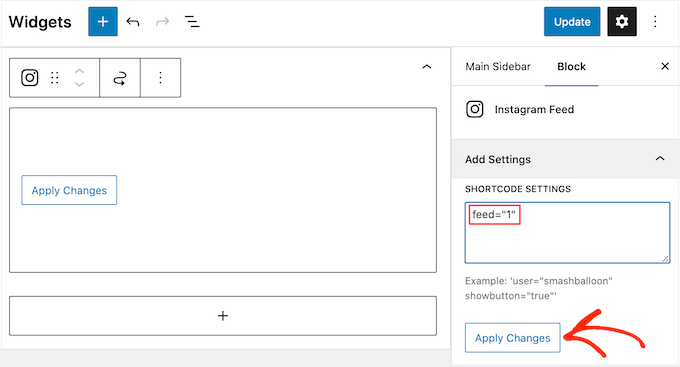
Le widget affichera automatiquement l’un des flux que vous avez créés à l’aide de Smash Balloon. Si vous souhaitez afficher un flux Instagram différent, alors tapez simplement le raccourci du flux dans la case «Settings Shortcode».
Tant que vous ajoutez le shortcode à la zone «Paramètres de shortcode», vous n’avez pas besoin d’inclure les supports autour de lui.
Après cela, cliquez sur «Appliquer les modifications»
Vous pouvez désormais rendre le widget en direct en cliquant sur le bouton «Mise à jour». Pour plus d’informations, veuillez consulter notre guide étape par étape sur la façon d’ajouter et d’utiliser des widgets dans WordPress.
Une autre option consiste à intégrer le flux Instagram sur n’importe quelle page, post ou zone prête pour le widget à l’aide d’un shortcode.
Accédez simplement à Feed Instagram »Tous les flux et copiez le code dans la colonne« Shortcode ». Vous pouvez maintenant ajouter ce code à n’importe quel bloc de raccourcis.
Pour aider à placer le shortcode, veuillez consulter notre guide sur la façon d’ajouter un shortcode.
Enfin, si vous avez un thème compatible avec un bloc, vous pouvez utiliser l’éditeur complet pour ajouter le bloc de flux Instagram n’importe où sur votre site.
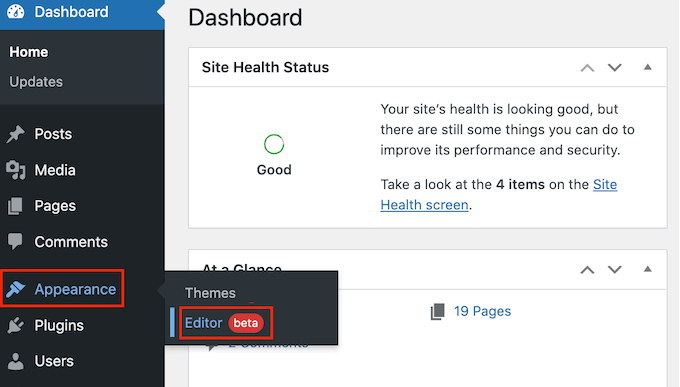
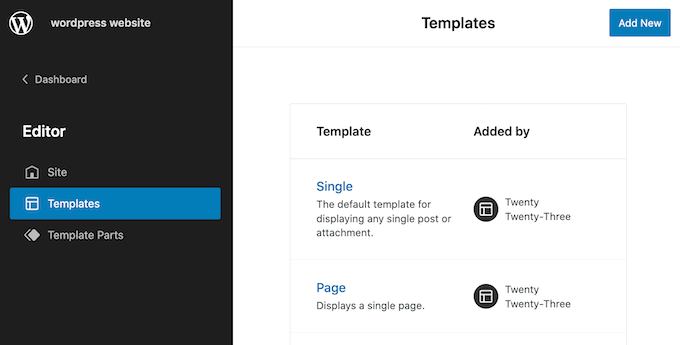
Dans le tableau de bord WordPress, accédez simplement à Apparence »Editor.
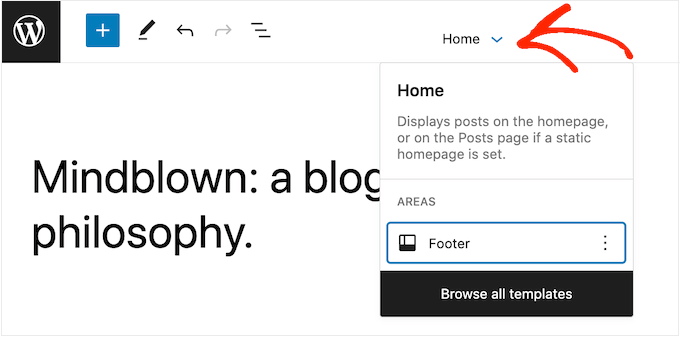
Par défaut, l’éditeur complet affichera le modèle d’accueil du thème. Si vous souhaitez ajouter le flux Instagram à un modèle différent, cliquez sur la flèche à côté de «Home»
Vous pouvez ensuite choisir n’importe quel design dans la liste déroulante, comme le modèle de pied de page.
Si vous ne voyez pas le modèle dans la liste, cliquez sur «Parcourir tous les modèles»
L’éditeur complet affichera désormais une liste de tous les modèles que vous pouvez modifier. Cliquez simplement sur le modèle où vous souhaitez afficher le flux Instagram.
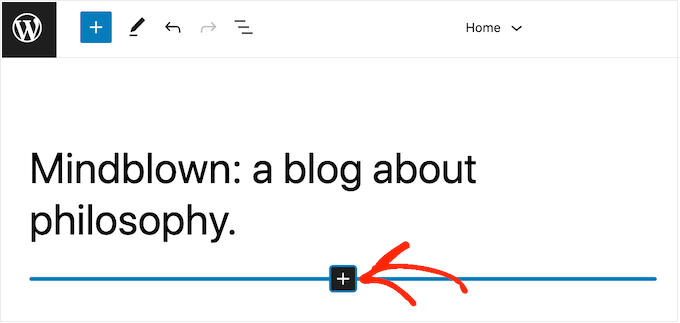
Après avoir choisi un modèle, passez simplement votre souris sur la zone où vous souhaitez ajouter le flux photo Instagram.
Ensuite, cliquez sur le bouton bleu «+».
Après cela, commencez à taper «Feed Instagram»
Lorsque le bloc droit apparaît, cliquez pour l’ajouter au modèle. Ce sera celui avec le logo Instagram officiel.
Comme toujours, Smash Balloon affichera un flux par défaut si vous n’ajoutez pas de shortcode spécifique. Vous pouvez modifier ce flux en ajoutant un shortcode suivant le même processus décrit ci-dessus.
FAQ sur l’intégration Instagram dans WordPress
Smash Balloon facilite l’affichage des photos et des vidéos Instagram sur votre site Web. Cela étant dit, voici quelques-unes des questions les plus fréquemment posées sur l’ajout d’un flux Instagram dans WordPress.
Comment créer un compte commercial Instagram?
Smash Balloon Social Photo Feed peut afficher des photos d’un compte Instagram personnel ou commercial.
Cependant, Smash Balloon ne peut pas récupérer automatiquement l’Avatar Instagram et Bio à partir d’un compte Instagram personnel. Dans cet esprit, vous voudrez peut-être vérifier si vous avez un compte personnel ou commercial, puis passer à un compte commercial afin que Smash Balloon puisse récupérer automatiquement votre avatar et votre biographie.
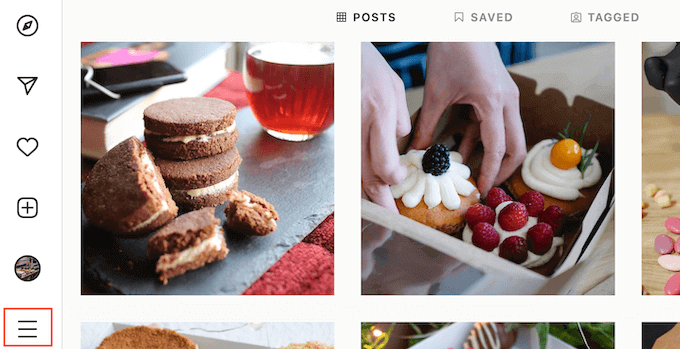
Pour vérifier, visitez simplement votre compte Instagram et cliquez sur l’icône à trois lignes dans le menu latéral.
Après cela, sélectionnez «Paramètres»
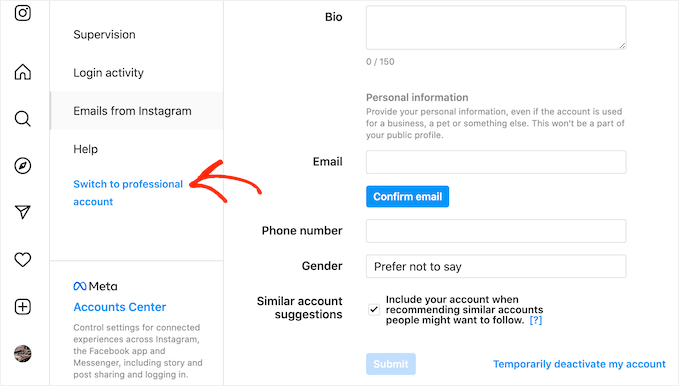
Si vous n’avez pas de compte commercial, cet écran affichera «passer au compte professionnel» dans le menu de gauche.
Si vous avez actuellement un compte personnel et que vous souhaitez passer à un compte commercial, donnez simplement à ce lien un clic.
Comment connecter une page Facebook à un compte Instagram?
Avant de pouvoir ajouter un flux Instagram à WordPress, vous devrez connecter votre compte Instagram à une page Facebook.
Pour ce faire, rendez-vous sur la page Facebook que vous souhaitez utiliser, puis cliquez sur «Paramètres» dans le menu de gauche.
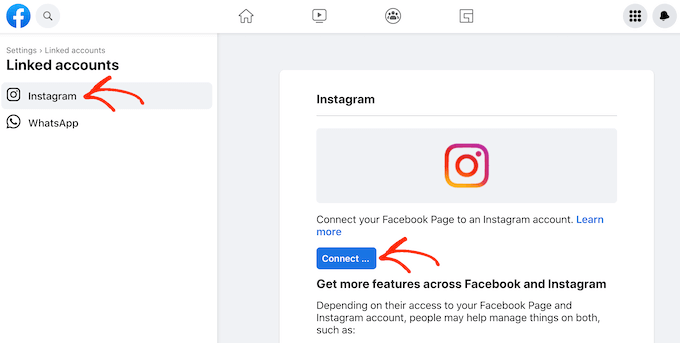
Après cela, cliquez sur «Compte lié». Vous pouvez maintenant sélectionner «Instagram» et cliquez sur le bouton «Connecter».
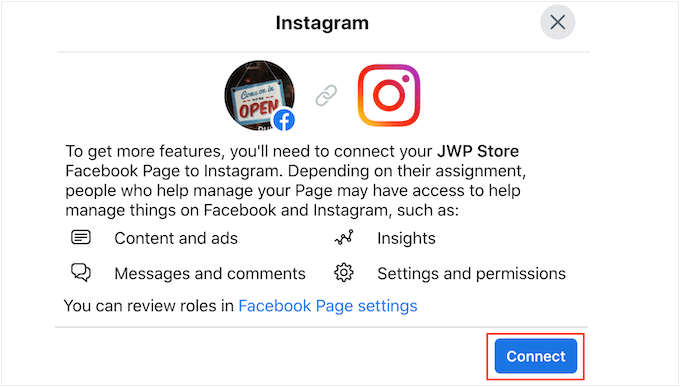
Facebook affichera désormais toutes les informations auxquelles elle pourra accéder et les actions qu’il peut effectuer sur Instagram.
Si vous êtes heureux d’aller de l’avant, cliquez sur le bouton «Connecter».
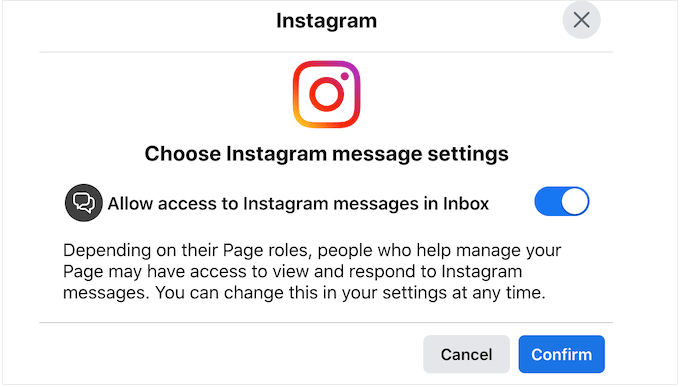
Sachez simplement que toute autre personne qui gère votre page Facebook pourra voir vos messages Instagram et y répondre. Si vous souhaitez garder vos messages Instagram privés, cliquez pour désactiver l’option.
Lorsque vous êtes heureux et prêt à passer à autre chose, cliquez sur «Confirmer»
Cela ouvre une fenêtre contextuelle où vous pouvez saisir votre nom d’utilisateur Instagram et votre mot de passe.
Après cela, allez-y et cliquez sur «Connectez-vous»
Après quelques instants, vous verrez un message disant que vos comptes Instagram et Facebook sont désormais connectés.
Nous espérons que cet article vous a aidé à apprendre à intégrer facilement Instagram dans WordPress. Vous pouvez également voir notre guide sur la façon de créer un flux Facebook personnalisé dans WordPress, ou voir notre choix d’expert des meilleurs plugins de médias sociaux pour WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.