Voulez-vous réparer les images à l’envers ou retournées dans WordPress ?
Lorsque vous téléchargez des images à partir d’appareils mobiles, ces images peuvent parfois apparaître retournées ou à l’envers dans la médiathèque de WordPress. Cela semble se produire le plus souvent lorsque vous téléchargez des images depuis un iPhone ou un autre appareil iOS.
Dans cet article, nous allons vous montrer comment réparer les images inversées ou retournées dans WordPress.
Pourquoi WordPress affiche-t-il des images à l’envers ou inversées ?
Depuis la version 5.3, WordPress examine les métadonnées intégrées à chaque image, puis fait pivoter l’image en fonction de ces données. Si vous avez installé WordPress 5.3 ou une version ultérieure, la plupart du temps, WordPress devrait automatiquement faire pivoter les images à l’envers ou retournées.
Pour plus de détails sur la façon dont WordPress utilise les métadonnées, veuillez consulter notre guide sur la façon d’ajouter des balises photo EXIF dans WordPress.
Cependant, certains utilisateurs de WordPress voient encore des images retournées ou à l’envers dans la médiathèque de WordPress.
Si cela se produit sur votre blog WordPress, il existe quelques solutions que vous pouvez essayer. Si vous préférez passer directement à une méthode particulière, vous pouvez utiliser les liens ci-dessous.
Méthode 1. Comment réparer les images inversées ou retournées dans la médiathèque de WordPress ?
Vous pouvez modifier les images de base dans la zone d’administration de votre site Web WordPress, notamment en les faisant pivoter ou en les retournant verticalement. Cela vous permet de corriger les images inversées ou retournées dans WordPress sans avoir à installer de plugins supplémentaires.
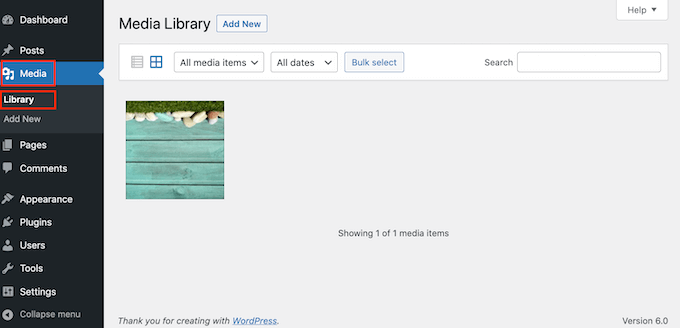
Pour faire pivoter ou retourner une image, il suffit d’ouvrir la bibliothèque multimédia de WordPress en cliquant sur Media » Library dans le menu de gauche.
Vous pouvez ensuite cliquer sur l’image renversée ou retournée que vous souhaitez faire pivoter.
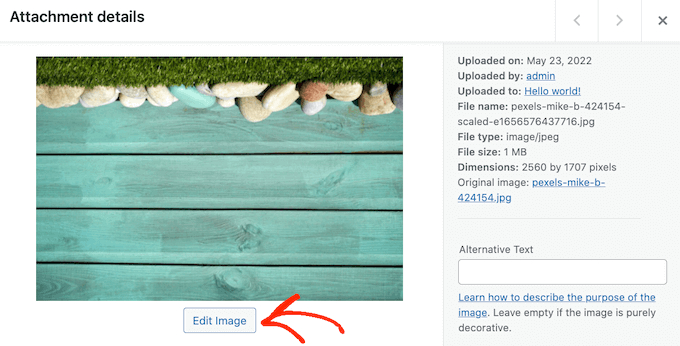
WordPress affichera maintenant quelques paramètres de base que vous pouvez utiliser pour modifier l’image, comme l’ajout d’attributs de titre aux images dans WordPress ou l’ajout de texte alt d’image.
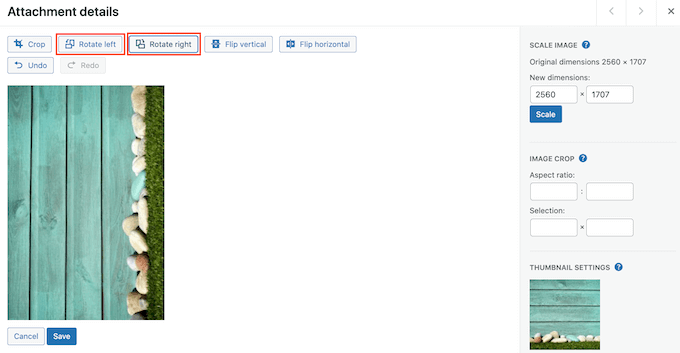
Pour faire pivoter ou retourner l’image, il suffit de cliquer sur le bouton Modifier l’image.
Pour faire pivoter l’image dans le sens des aiguilles d’une montre, cliquez simplement sur le bouton » Rotation à droite « .
Pour faire pivoter l’image dans le sens inverse des aiguilles d’une montre, cliquez plutôt sur le bouton « Rotation vers la gauche ».
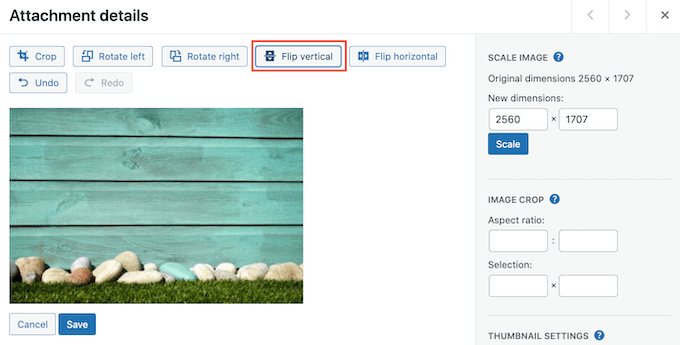
Une autre option consiste à retourner l’image verticalement.
Pour ce faire, cliquez simplement sur le bouton » Flip vertical « .
L’aperçu en direct se met automatiquement à jour, ce qui vous permet de jouer avec les paramètres jusqu’à ce que vous soyez satisfait de l’aspect de l’image.
Une fois que vous avez terminé, cliquez sur le bouton « Enregistrer » en bas de l’image pour sauvegarder vos modifications.
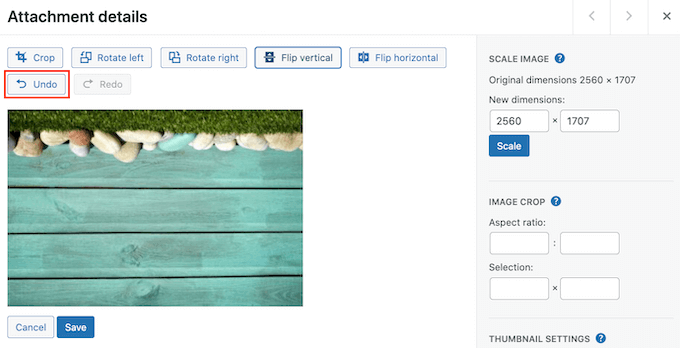
Si vous faites une erreur en modifiant l’image, il vous suffit de cliquer sur le bouton « Annuler » pour annuler chaque modification jusqu’à ce que vous soyez satisfait de l’aspect de l’image.
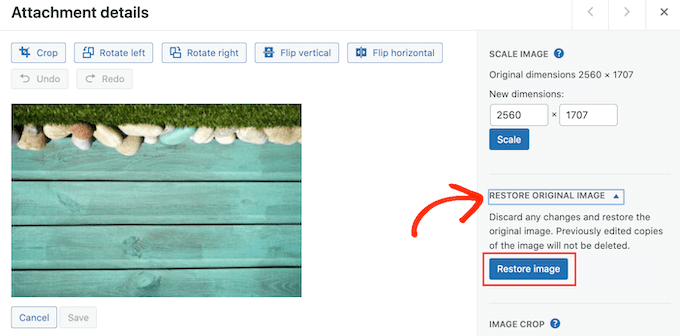
Vous avez déjà enregistré l’image ? Vous pouvez restaurer l’image originale en la sélectionnant, puis en cliquant sur le bouton « Modifier », exactement comme nous l’avons décrit ci-dessus.
Cependant, cette fois, cliquez sur « Restaurer l’image originale » pour développer cette section. Enfin, il est temps de cliquer sur le bouton « Restaurer l’image ».
Après quelques instants, vous verrez un message indiquant que l’image a été restaurée avec succès.
Vous pouvez également mettre à l’échelle et recadrer les images à l’aide des outils intégrés de la médiathèque de WordPress. Pour en savoir plus, consultez notre guide étape par étape sur la façon de faire de la retouche d’image de base dans WordPress.
Méthode 2. Comment corriger automatiquement les images à l’envers ou retournées dans WordPress
?
La correction de chaque image dans la médiathèque de WordPress peut prendre beaucoup de temps si vous obtenez beaucoup d’images inversées ou à l’envers. Dans cette optique, vous pouvez faire pivoter vos images automatiquement en utilisant le plugin Fixed Image Rotation.
Lorsque vous prenez une photo, les smartphones créent généralement une valeur d’orientation pour cette image. Ce plugin examine la valeur d’orientation et fait pivoter l’image si nécessaire. Tout cela se fait automatiquement, ce qui vous permet d’économiser du temps et des efforts.
Vous voulez voir les métadonnées que Fixed Image Rotation utilise ?
De nombreux logiciels d’édition vous permettent de vérifier les métadonnées d’une image. Par exemple, vous pouvez vérifier les informations d’orientation d’une image à l’aide de l’application Mac Preview.
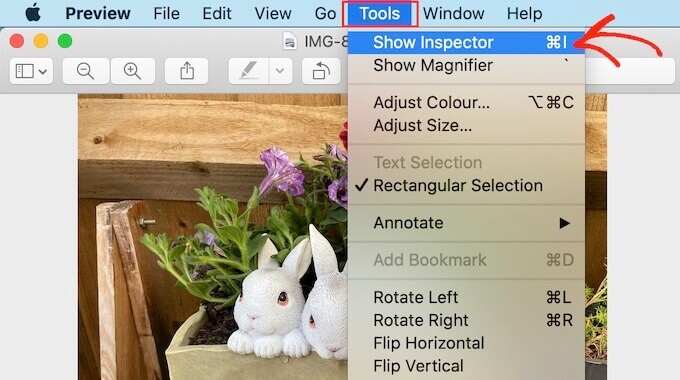
Il suffit d’ouvrir l’image dans Aperçu, puis de sélectionner Outils » Afficher l’inspecteur.
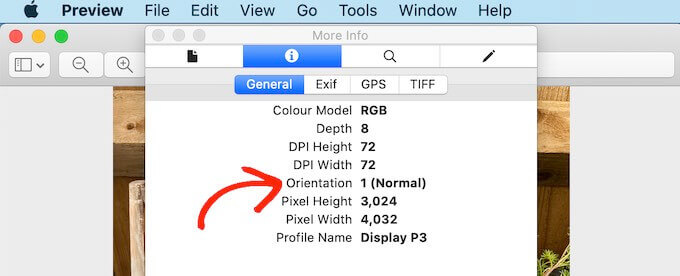
Dans la fenêtre qui s’affiche, cliquez sur l’onglet « Général ».
Vous pouvez maintenant voir la valeur d’orientation de cette image. Il s’agit de l’information que la rotation d’image fixe utilise pour corriger toute image inversée ou retournée.
Pour corriger ces images dans WordPress, la première chose que vous devez faire est d’installer et d’activer le plugin Fixed Image Rotation. Pour plus de détails, consultez notre guide pas à pas sur l’installation d’un plugin WordPress.
Une fois activé, le plugin Fixed Image Rotation commence à fonctionner automatiquement et il n’y a pas de paramètres à configurer pour vous.
Vous pouvez maintenant télécharger n’importe quelle image depuis votre téléphone, et WordPress retournera cette image automatiquement lorsque cela sera nécessaire.
Nous espérons que cet article vous a aidé à apprendre comment fixer des images à l’envers ou retournées dans WordPress. Vous voudrez peut-être aussi apprendre comment créer un flux de photos Instagram personnalisé dans WordPress, ou consulter notre liste des erreurs les plus courantes de WordPress et comment les réparer.
Si vous avez aimé cet article, alors n’hésitez pas à vous abonner à notre chaîne YouTube pour découvrir des tutoriels vidéo sur WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.