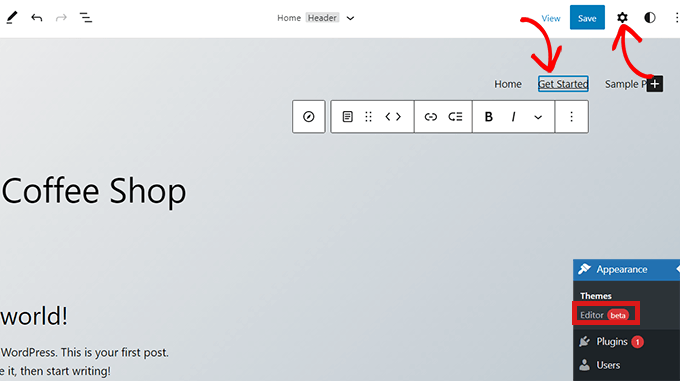
Ensuite, cliquez sur le bouton «Enregistrer» en haut de la page pour stocker vos modifications?
Après cela, vous devrez ajouter un petit peu de CSS à votre thème pour l’effet de surbrillance. Vous pouvez soit corriger le personnalisateur de thème manquant, soit utiliser un plugin d’extrait de code pour ajouter du code CSS.
Comment ajouter des extraits CSS à l’aide de WPCODE.
Pour ajouter CSS dans WordPress, nous vous recommandons d’utiliser WPCode car c’est le moyen le plus simple d’ajouter n’importe quel code personnalisé à WordPress?
Vous devez d’abord installer et activer le plugin WPCode gratuit. Pour plus d’instructions, consultez notre guide sur la façon d’installer un plugin WordPress.
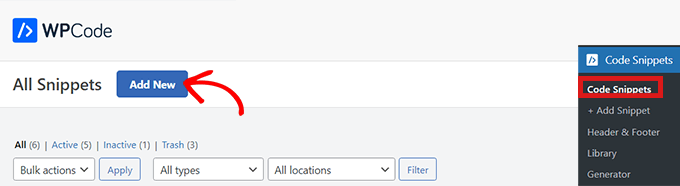
Lors de l’activation, accédez à des extraits de code »Ajoutez un extrait à partir de votre panneau d’administration WordPress. Cliquez maintenant sur le bouton «Ajouter un nouveau».
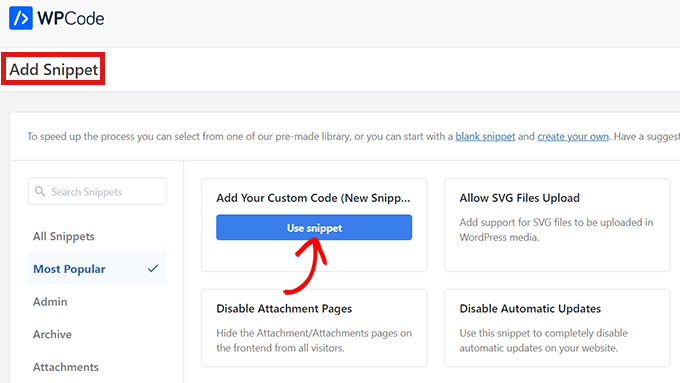
Cela vous amènera à la page «Ajouter un extrait».
Ici, survolez votre souris sur l’option «Ajouter votre code personnalisé (nouvel extrait)» et cliquez simplement sur le bouton «Utiliser un extrait» en dessous.
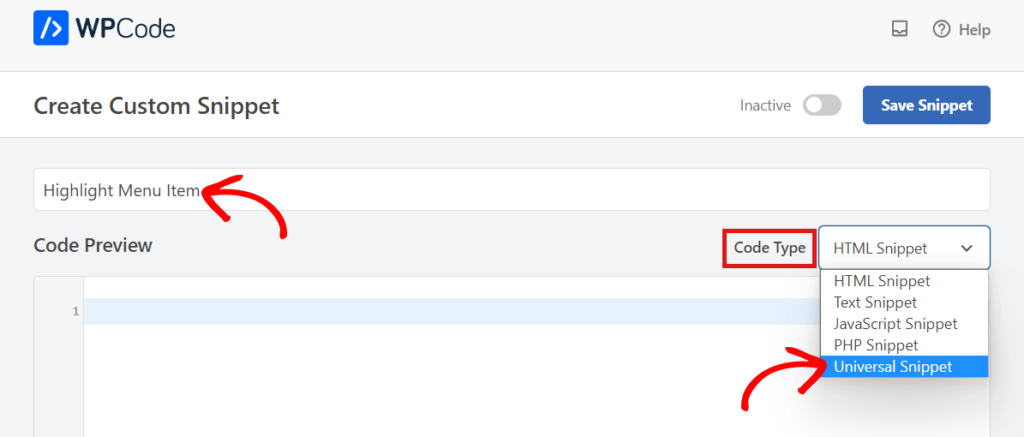
Maintenant que vous êtes sur la page «Créer un extrait personnalisé», commencez par choisir un nom et un «type de code» pour votre extrait CSS.
Vous pouvez choisir n’importe quel nom que vous aimez.
Ensuite, cliquez simplement sur le menu déroulant à côté de l’option «Type de code» à droite, puis choisissez l’option «Extrait universel».
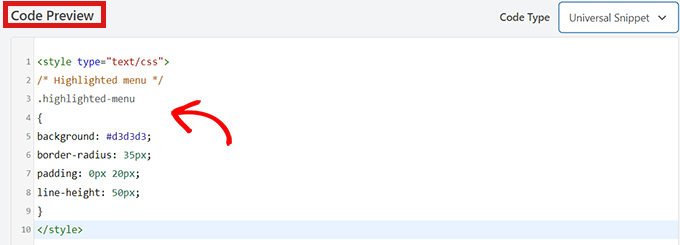
Après cela, copiez / collez le code CSS suivant dans «l’aperçu du code».
<Type de style = "text / css">
/ * menu en surbrillance * / . { Contexte: # d3d3d3; Border-Radius: 35px; rembourrage: 0px 20px; hauteur de ligne: 50px; }
</ style.>
Assurez-vous d’inclure les balises de style, comme vous le voyez sur les lignes 1 et 10 ci-dessous.
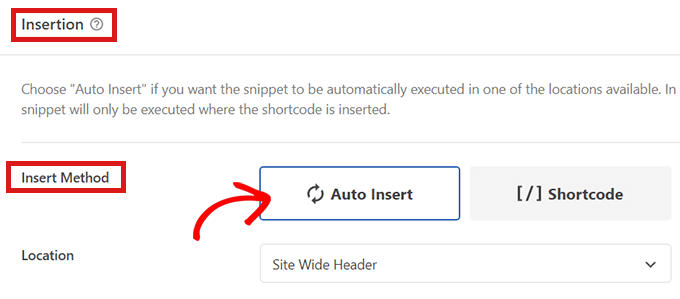
Après avoir collé le code, accédez à la section «insertion» en faisant défiler vers le bas.
Ici, choisissez simplement le mode «insert automatique» afin que le code puisse être automatiquement exécuté sur votre site Web entier.
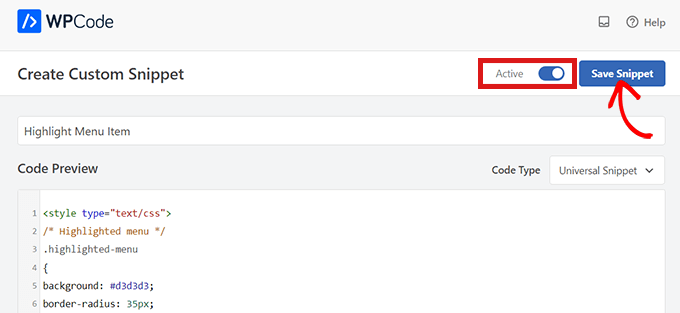
Maintenant, allez en haut de la page et basculez le passage de «inactif» à «actif»
Cliquez ensuite simplement sur le bouton «Enregistrer l’extrait».
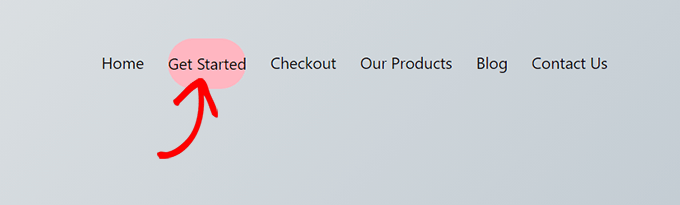
Vous avez maintenant mis en évidence avec succès un élément de menu dans WordPress à l’aide d’un éditeur de site complet.
C’est ainsi que votre élément de menu s’occupera de vous ajouter le code CSS.
Comment accéder au personnage du thème à l’aide d’un thème de bloc.
Si vous souhaitez utiliser le personnalisateur de thème et utiliser un thème FSE, copiez et collez simplement l’URL ci-dessous dans votre navigateur. Assurez-vous de remplacer «Exemple.com» par le nom de domaine de votre propre site.
https://example.com/wp-admin/customalize.php.
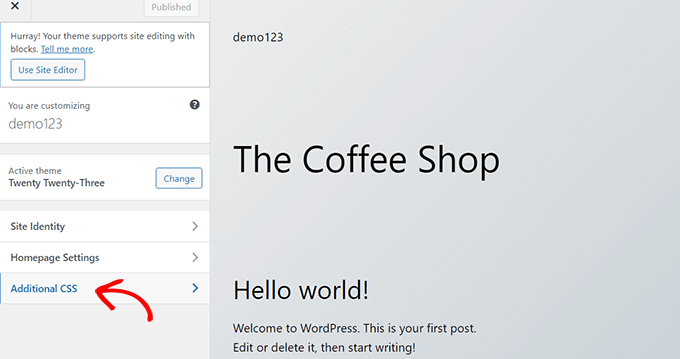
Ici, vous devez simplement cliquer sur l’onglet «CSS supplémentaire».
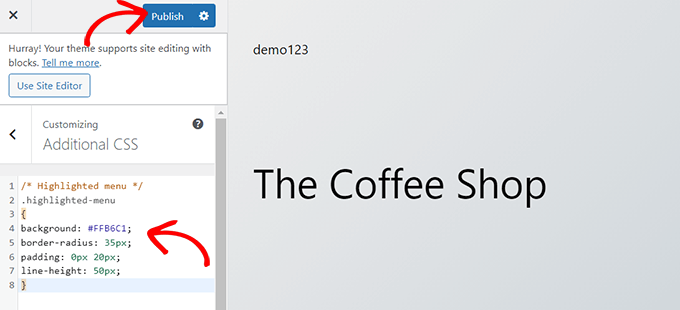
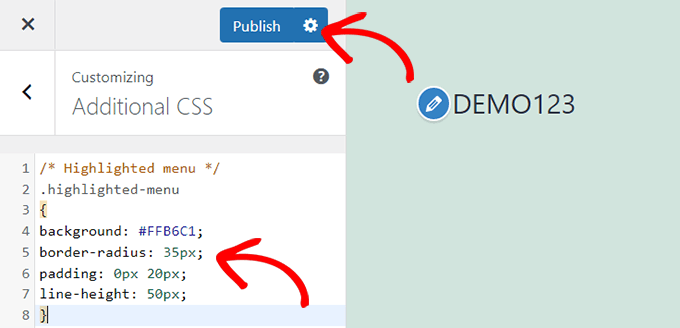
Maintenant, développez le champ «CSS supplémentaire», puis copiez / collez simplement l’extrait de code suivant.
Menu mis en surbrillance * / . { Contexte: # FFB6C1; Border-Radius: 35px; rembourrage: 0px 20px; hauteur de ligne: 50px; }.
après cela, cliquez simplement sur le bouton «Publier» en haut
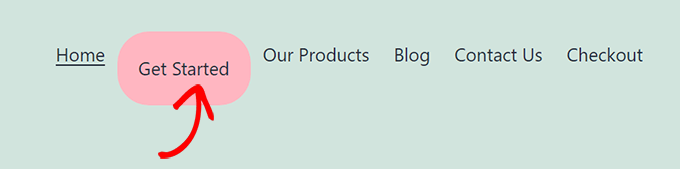
C’est tout ce qu’il faut pour mettre en évidence un élément de menu.
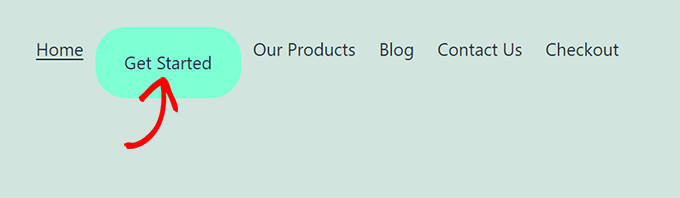
Cela devrait ressembler à ceci sur votre site Web une fois terminé.
Si vous utilisez un thème non compatible avec un bloc, vous aurez probablement un personnalisateur de thème activé par défaut. La mise en évidence d’un élément de menu dans un personnalisateur de thème est un processus assez simple.
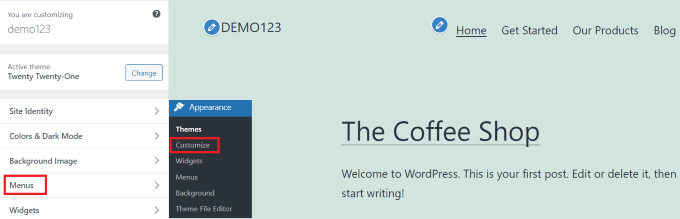
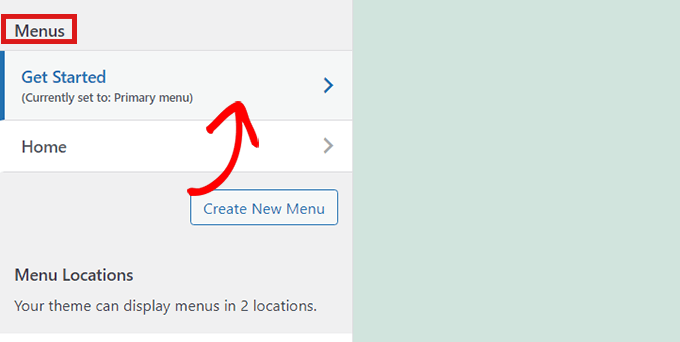
Tout d’abord, accédez simplement à Apparence »Personnaliser dans votre tableau de bord WordPress pour lancer le personnalisateur de thème. Une fois que le personnalisateur de thème s’ouvre, cliquez simplement sur l’onglet «Menus».
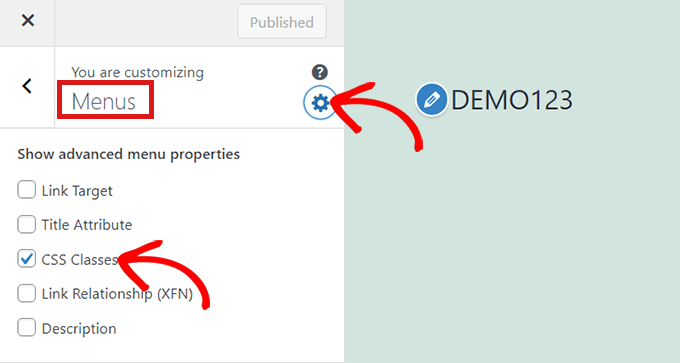
Une fois que vous êtes dans la section «Menus», cliquez simplement sur l’icône du matériel en haut à droite pour afficher les propriétés avancées.
Maintenant, vérifiez simplement la case «CSSS CSSS».
Après cela, faites défiler vers le bas vers la section «Menus».
Si vous avez plusieurs menus sur votre site Web, cliquez simplement sur le menu dont vous souhaitez mettre en surbrillance les éléments du menu
Cela ouvrira un nouvel onglet où vous pouvez sélectionner l’élément de menu que vous souhaitez mettre en surbrillance. Cela pourrait être «commencer» comme dans notre exemple, ou il peut s’agir de votre page de formulaire de contact ou du lien vers votre boutique en ligne.
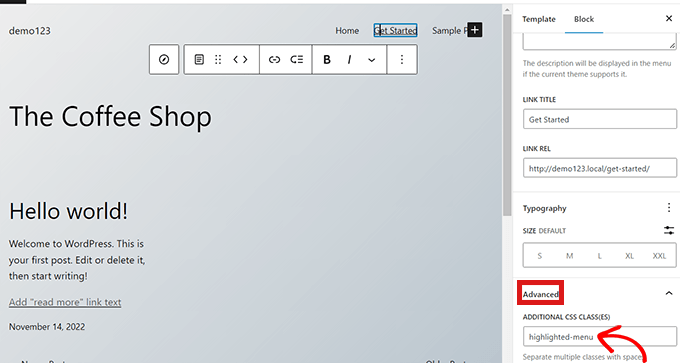
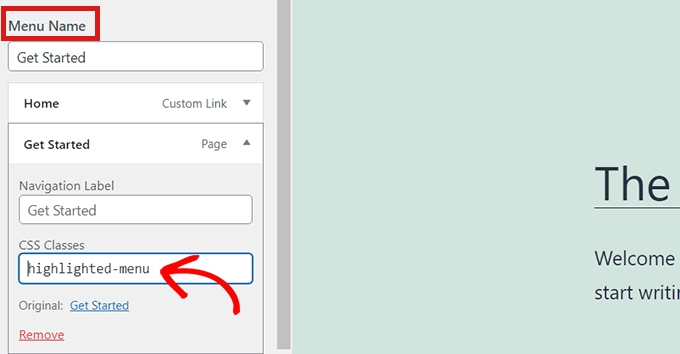
Cliquez simplement sur l’élément de menu de votre choix qui l’élargira pour afficher certaines options. Cliquez dans le champ «CSSS CLASS»
Tout ce que vous avez à faire est d’écrire 'mis en évidence le menu' sur le terrain. Vous pouvez ajouter cette classe CSS à plusieurs éléments de menu, et ils seront tous mis en évidence.
Ensuite, accédez simplement à l’onglet «CSS supplémentaire» dans le personnalisateur de thème.
/* Maintenant, copiez et collez simplement le code CSS suivant
Menu mis en surbrillance * / . { Contexte: # FFB6C1; Border-Radius: 35px; rembourrage: 0px 20px; hauteur de ligne: 50px; }.
Toutes nos félicitations! Vous avez réussi à mettre en évidence un élément de menu.
Remarque: Votre thème peut ne pas avoir de champ «CSS supplémentaire» dans le personnalisation du thème. Sinon, vérifiez les paramètres de thème pour savoir comment ajouter des CS personnalisés. Si vous ne le trouvez pas, vous voudrez peut-être contacter le développeur ou l’ajouter à l’aide de WPCode:
Maintenant que vous avez mis en évidence l’élément de menu, vous pouvez ajuster le code CSS pour personnaliser votre élément de menu comme vous l’aimez.
Par exemple, vous pouvez modifier la couleur d’arrière-plan de votre élément de menu.
Recherchez simplement le code suivant dans l’extrait CSS, vous venez de collier.
Après l’avoir localisé, vous pouvez simplement remplacer le numéro de code de couleur rose par le code hexagonal de toute couleur de votre choix.
Ci-dessus se trouve le code hexadécimal pour Aquamarine.
Vous pouvez consulter notre guide pour ajouter facilement CSS personnalisé pour d’autres idées sur la façon de personnaliser l’élément de menu en surbrillance.
Une fois que vous êtes satisfait de vos choix, cliquez simplement sur le bouton «Publier» dans le personnalisateur de thème ou «Enregistrer l’extrait» dans WPCode pour enregistrer vos modifications.
Nous espérons que cet article vous a aidé à apprendre à mettre en évidence une icône de menu dans WordPress. Vous pouvez également consulter notre guide pour débutant sur la façon de styliser les menus de navigation WordPress ou nos choix experts des plugins WordPress incontournables pour développer votre site.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.