Voulez-vous ajouter des polices tierces à votre site Web sans ralentir la vitesse de votre site Web?
Les polices personnalisées améliorent la typographie et l’expérience utilisateur de votre site Web, mais elles prennent plus de temps à charger. La bonne nouvelle est que vous pouvez héberger vos polices localement pour vous assurer que votre site Web est toujours rapide.
Dans cet article, nous vous montrerons comment héberger des polices locales dans WordPress.
Pourquoi héberger des polices localement dans WordPress?
Bien que la typographie et les polices personnalisées puissent améliorer l’esthétique globale du site Web, elles ont un impact négatif sur vos performances WordPress. Par exemple, si vous utilisez une police personnalisée à partir de polices Google, ils sont chargés à partir de services tiers qui ralentiront votre site Web.
Heureusement, il existe un moyen d’utiliser des polices personnalisées sans ralentir votre site. Une nouvelle API WebFonts a été introduite dans WordPress 6.0. Cela vous permet d’accueillir des polices localement afin qu’ils se chargent plus rapidement.
Une autre raison d’accueillir des polices Google localement est de rester conforme au RGPD. C’est une considération juridique importante si vous avez des visiteurs de sites Web de l’Union européenne.
Lorsque quelqu’un visite un site Web qui utilise Google Fonts, son adresse IP est enregistrée par Google lorsque les polices sont chargées. Parce que cela se fait sans leur permission, l’UE considère maintenant qu’une violation du règlement de la vie privée, et vous pourriez être responsable des dommages.
Cela étant dit, jetons un coup d’œil à la façon d’accueillir des polices locales dans WordPress pour un site Web plus rapide. Nous couvrirons deux méthodes et la première méthode est recommandée pour la plupart des utilisateurs.
Méthode 1: Hébergement des polices locales dans WordPress avec un plugin
La première chose que vous devez faire est d’installer et d’activer le plugin OMGF (Optimiser mon Google Fonts). Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
OMGF est l’un des meilleurs plugins de typographie WordPress. Il offre un moyen adapté aux débutants d’améliorer les performances et la conformité du RGPD en hébergeant des polices Google localement.
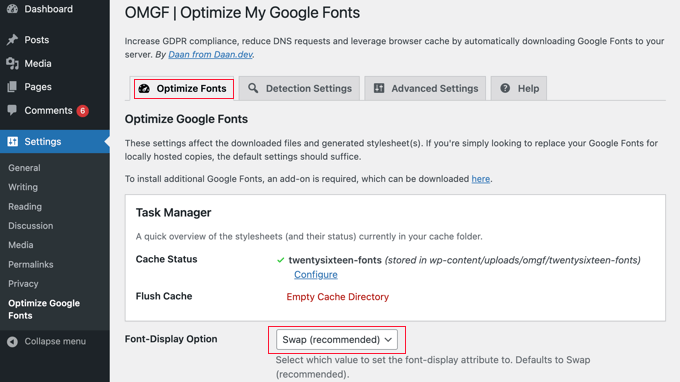
Lors de l’activation, vous devez visiter Paramètres »Optimiser Google Fonts pour configurer le plugin. Vous devriez consulter l’onglet «Optimiser les polices».
Remarquez l’instruction sous la rubrique «Optimiser Google Fonts» que vous avez juste besoin d’utiliser les paramètres par défaut pour remplacer automatiquement vos polices Google par des copies hébergées localement.
Cela signifie que lorsque vous faites défiler la page des paramètres, tout ce que vous avez à faire est de vous assurer que l’option «Font-Display» a le paramètre par défaut de «Swap (recommandé)» sélectionné.
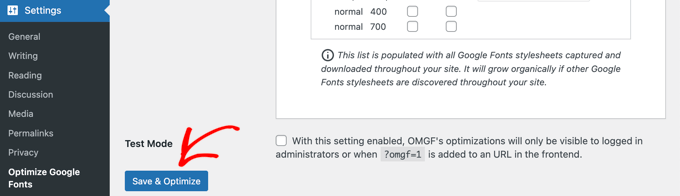
Tout ce que vous avez à faire maintenant est de cliquer sur le bouton «Enregistrer & Optimiser» en bas de la page.
Vous verrez un message en haut de l’écran qui dit «l’optimisation terminée avec succès»
Toutes nos félicitations! Vos polices Google sont désormais hébergées localement. Votre site Web se chargera plus rapidement et vous avez réduit le risque de poursuites européennes.
Méthode 2: Hébergement des polices locales dans WordPress manuellement
Vous pouvez également héberger des polices localement sans utiliser de plugin en utilisant la méthode @ FONT-FACE à partir de notre guide sur la façon d’ajouter des polices personnalisées dans WordPress. Bien que cette méthode nécessite plus de travail, elle vous permet d’utiliser n’importe quelle police que vous aimez sur votre site Web.
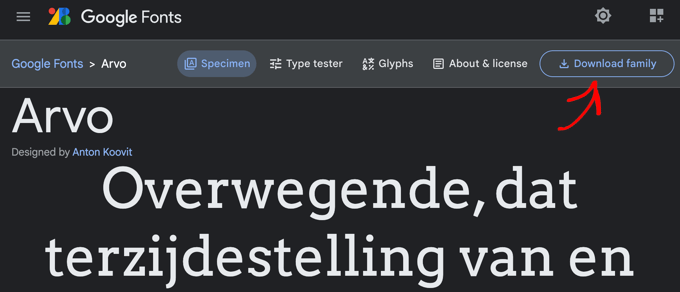
Vous devez télécharger les polices que vous souhaitez utiliser dans un format Web. Il existe de nombreux endroits pour trouver de grandes polices Web gratuites, telles que les polices Google, Typekit, Fontsquirrel, etc.
Si vous n’avez pas le format Web pour votre police, vous pouvez le convertir à l’aide du générateur Webfont FontsQuirrel.
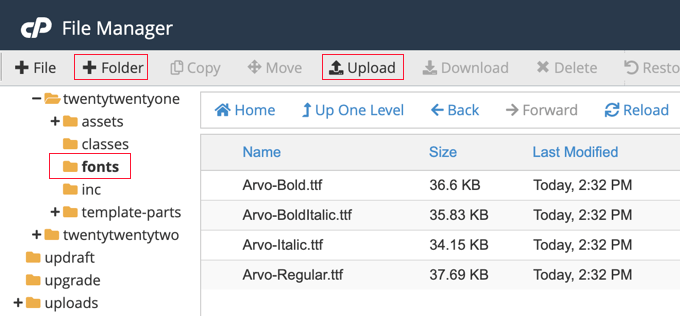
Vous devez maintenant stocker les polices sur votre serveur d’hébergement WordPress. Vous pouvez télécharger les fichiers à l’aide de FTP ou à l’aide du gestionnaire de fichiers CPanel de votre hôte.
Vous devez créer un nouveau dossier appelé «Fonts» dans le répertoire de votre thème ou thème enfant et le télécharger là-bas.
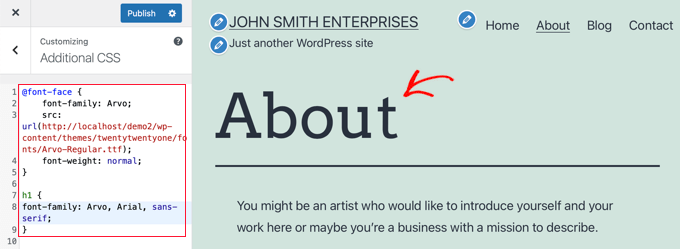
Une fois que vous avez téléchargé la police, vous devez charger la police dans la feuille de style de votre thème à l’aide de CSS personnalisés. Vous pouvez ajouter le code directement au fichier style.css de votre thème, ou en utilisant la section CSS supplémentaire du personnalisateur de thème.
Vous pouvez le faire en utilisant la règle CSS3 @ Font-Face comme ceci:
@FONT-FACE { Font-Family: Arvo; SRC: URL (http://example.com/wp-content/themes/twentytwentyone/fonts/arvo-gular.ttf); Police-poids: normal; }
N’oubliez pas de remplacer la famille des polices et URL par la vôtre.
Après cela, vous pouvez utiliser cette police n’importe où dans la feuille de style de votre thème ou la section CSS supplémentaire du personnalisateur de thème. Le CSS que vous utilisez dépendra de votre thème et où vous souhaitez utiliser la police locale. Voici un exemple de notre site Web de démonstration:
H1 { Font-Family: Arvo, Arial, Sans-Serif; }
Comme vous pouvez le voir, notre cap utilise désormais la police ARVO hébergée localement.
Nous espérons que ce tutoriel vous a aidé à apprendre à organiser des polices locales dans WordPress pour un site Web plus rapide. Vous pouvez également savoir comment augmenter le trafic de blog ou consulter notre liste de plugins MUST WordPress pour développer votre site.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.