Au cours de la dernière décennie, les appareils mobiles sont devenus le moyen le plus facile pour les gens de naviguer sur l’internet. Selon le site census.gov, plus de 68 % des ménages américains utilisent un appareil mobile pour effectuer des recherches. D’ici 2025, on estime que les trois quarts du monde utiliseront un smartphone pour accéder à l’internet. Les professionnels du web et du marketing doivent garder ces statistiques à l’esprit lorsqu’ils envisagent le référencement mobile.
Dans ce billet, nous allons expliquer ce qu’est le référencement mobile et pourquoi il est important. En outre, nous aborderons les meilleures pratiques pour la création de sites Web avec une mentalité de mobile-first. Commençons.
Table des matières
Qu’est-ce que le référencement mobile ?
Le référencement mobile est une méthode utilisée par les spécialistes du marketing pour améliorer l’apparence et le positionnement des pages Web dans les résultats de recherche sur les appareils dotés d’un écran plus petit que celui d’un ordinateur de bureau. Pour réussir dans le monde concurrentiel de l’Internet, il est essentiel de disposer de bonnes techniques de référencement.
Le référencement mobile est un peu différent du référencement de bureau dans la mesure où il utilise la localisation de l’utilisateur, la taille de l’écran de son appareil mobile ainsi que son système d’exploitation pour améliorer le classement des moteurs de recherche. Un bon développeur utilisera une approche « mobile-first » lors de la conception d’un site web, ce qui augmente la probabilité que le contenu soit diffusé avec succès à tous les visiteurs potentiels, quelle que soit la plateforme qu’ils utilisent.
L’importance du référencement mobile
Comme indiqué précédemment, le nombre d’utilisateurs de mobiles augmente rapidement. Cela signifie que si vous voulez que votre site Web soit bien classé dans les résultats de recherche, ou qu’il apparaisse tout simplement, il doit être optimisé pour les appareils mobiles.
Le référencement mobile est-il important pour Google ?
Comme vous le savez peut-être, Google a modifié son algorithme en 2018 pour avoir une mentalité de mobile-first. Cela signifie essentiellement que les robots d’exploration des sites de Google vont d’abord rechercher le site mobile pour déterminer le classement de votre site dans les SERPs. En d’autres termes, vous devez optimiser votre site mobile pour le référencement avec une stratégie de référencement mobile-first. Sinon, votre site sera relégué au second plan par rapport à ceux qui le sont. L’une des premières étapes de l’optimisation du référencement mobile consiste à rendre votre site aussi convivial que possible pour les mobiles.
Il y a d’autres considérations à prendre en compte dans le cadre de l’approche « mobile-first ». La réalisation d’un audit de référencement et une bonne compréhension des indicateurs Web de base, tels que le temps avant le premier octet (TTFB), le décalage cumulatif de la mise en page (CLS) et la vitesse du site, sont essentiels pour optimiser votre site Web en vue des résultats de recherche mobile. En outre, le responsive design, le suivi des mots clés et les améliorations apportées aux utilisateurs sont essentiels.
Référencement mobile et référencement sur ordinateur : Comment ils diffèrent dans les SERPs
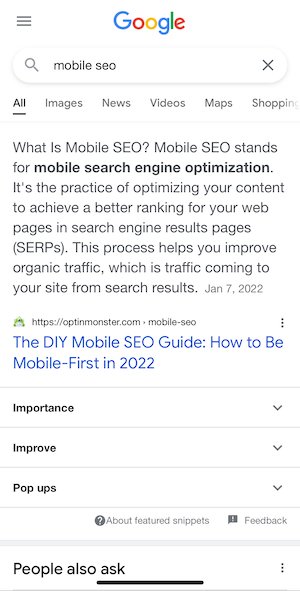
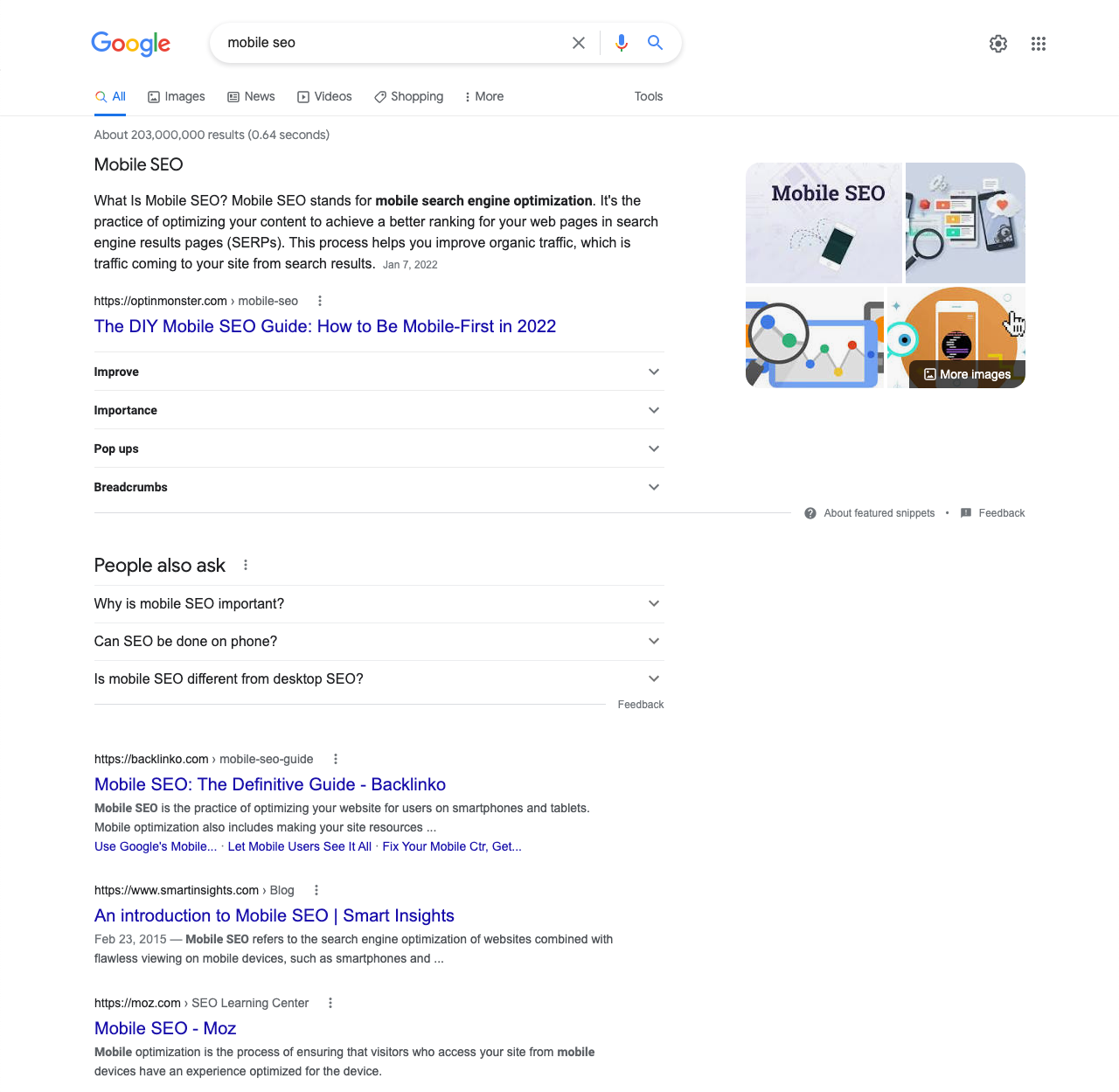
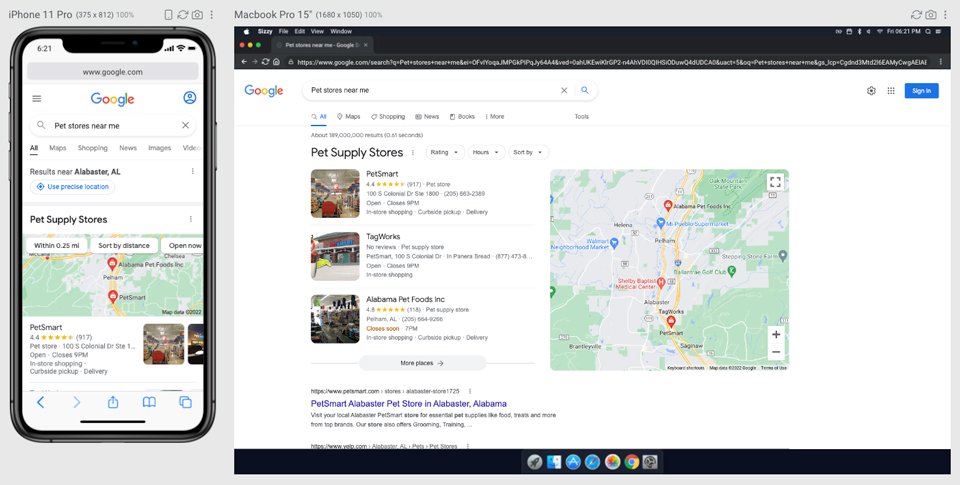
Les professionnels du marketing doivent savoir que leur classement dans les pages de résultats des moteurs de recherche (SERP) doit être pris en compte à la fois sur les ordinateurs de bureau et sur les mobiles. Il existe quelques différences entre les deux. Tout d’abord, Google et les autres moteurs de recherche affichent des résultats basés sur les attentes de l’utilisateur, qui varient en fonction de l’appareil qu’il utilise pour effectuer sa recherche. Par exemple, les résultats de recherche sur mobile contiennent généralement des photos ou des vidéos. Les résultats sont présentés sous forme de cartes. De ce fait, les résultats mobiles occupent plus d’espace vertical. Des résultats plus grands signifient moins de résultats et plus de défilements. En général, les utilisateurs verront 2 ou 3 résultats sur leur écran sans avoir à les faire défiler. Un bon référencement mobile est donc d’une importance capitale, car vous souhaitez que vos visiteurs potentiels trouvent votre contenu dans les premiers résultats.
En revanche, les résultats sur ordinateur ne comportent généralement que quelques lignes de texte. Cela permet d’afficher davantage de résultats. Les utilisateurs d’ordinateurs de bureau ne pourront probablement faire défiler la page que deux ou trois fois pour voir tous les résultats de la première page. De nos jours, les gens sont conditionnés pour faire défiler davantage, mais cela ne s’applique pas nécessairement aux appareils mobiles. Les gens ont tendance à saisir le premier appareil le plus proche d’eux lorsqu’ils ont besoin de rechercher quelque chose, et la plupart du temps, c’est un smartphone.
Si votre contenu ne leur est pas présenté dès le premier défilement, vous risquez de perdre des revenus.
Un autre aspect à prendre en compte dans le référencement mobile est le taux de clics (CTR). En vous classant dans les trois premiers, vous vous assurez que les utilisateurs mobiles voient votre contenu. En général, le taux de clics sur les appareils mobiles est nettement inférieur à celui des ordinateurs de bureau. Cela peut s’expliquer par le fait que les résultats sur mobile sont plus faciles à voir grâce au design et à la bordure de type carte. Une autre raison est probablement due au fait que les résultats mobiles sont accompagnés d’images.
Utilisez l’analyse des données pour aider votre stratégie de référencement mobile
Les bonnes techniques de référencement sont importantes aussi bien pour les ordinateurs de bureau que pour les mobiles. Cela dit, il est important d’avoir une bonne stratégie de référencement mobile en raison du pourcentage de personnes qui utilisent régulièrement des appareils mobiles. L’utilisation de l’analyse des données peut vous aider à vous orienter dans la bonne direction. La première étape consiste à déterminer quel pourcentage des visiteurs de votre site vous trouvent sur des appareils mobiles. Google Analytics dispose d’un excellent outil pour atteindre cet objectif. Si vous n’avez pas encore configuré une propriété web pour votre site sur Google Analytics, vous devriez le faire.
Nous devons mentionner que l’outil Universal Analytics de Google cessera de traiter les données l’année prochaine. Pour en savoir plus sur ce qui remplacera la version éprouvée d’Analytics, consultez notre article sur Google Analytics 4.
Comment afficher l’utilisation des appareils mobiles sur Google Analytics
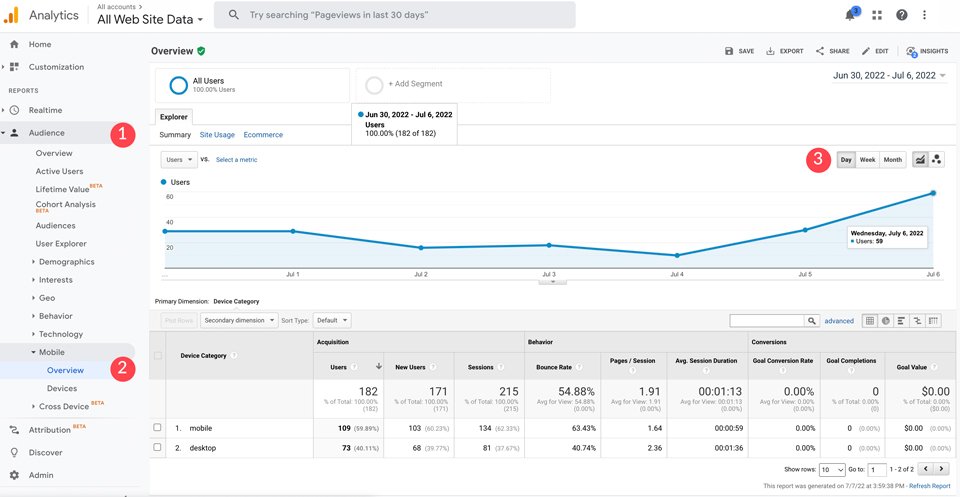
Tout d’abord, connectez-vous à votre compte Analytics et choisissez votre propriété Web. De là, cliquez sur audience, puis sur mobile. Sous la rubrique « Aperçu », vous pourrez voir combien d’utilisateurs ont visité votre site au cours de la journée, de la semaine ou du mois en cours.
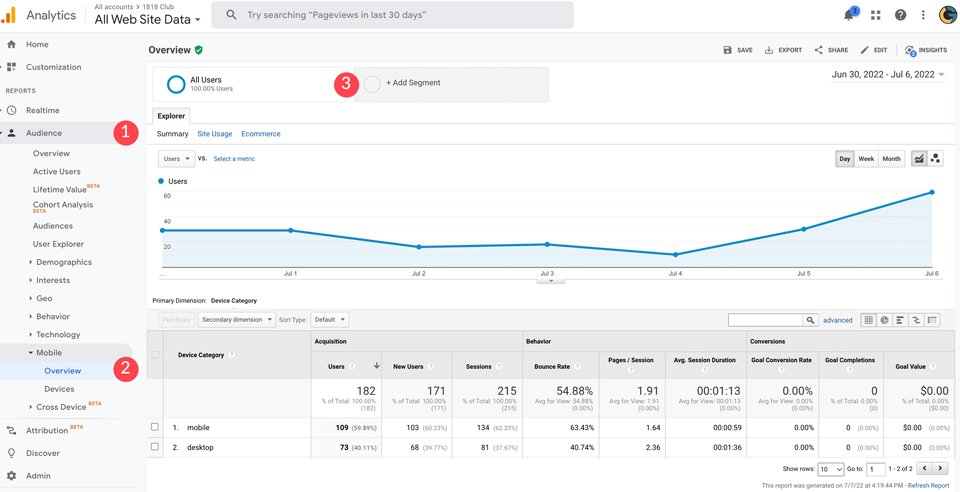
Pour comparer tous les utilisateurs aux utilisateurs mobiles, cliquez sur + Ajouter un segment pour ajouter la vue du trafic mobile.
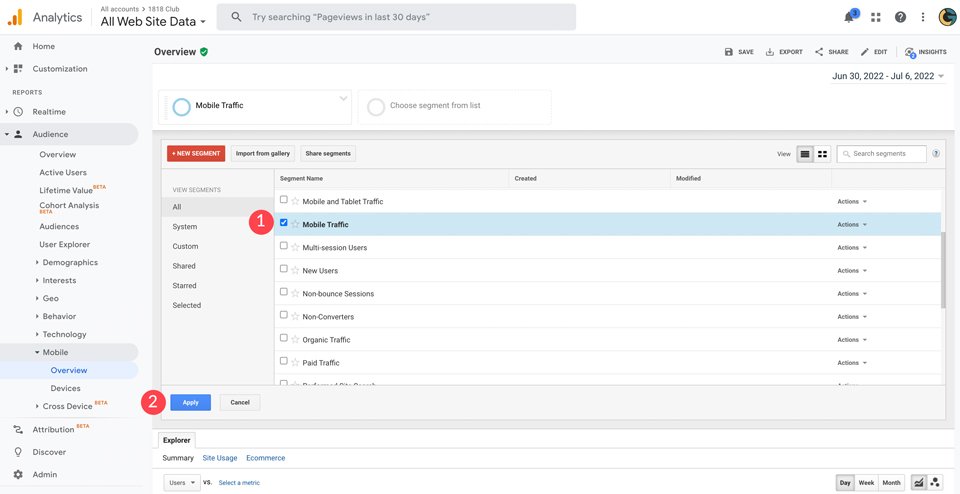
Lorsque la boîte de dialogue apparaît, choisissez Trafic mobile, puis cliquez sur Appliquer. Cela vous permettra de voir quel pourcentage d’utilisateurs accèdent à votre site depuis un appareil mobile.
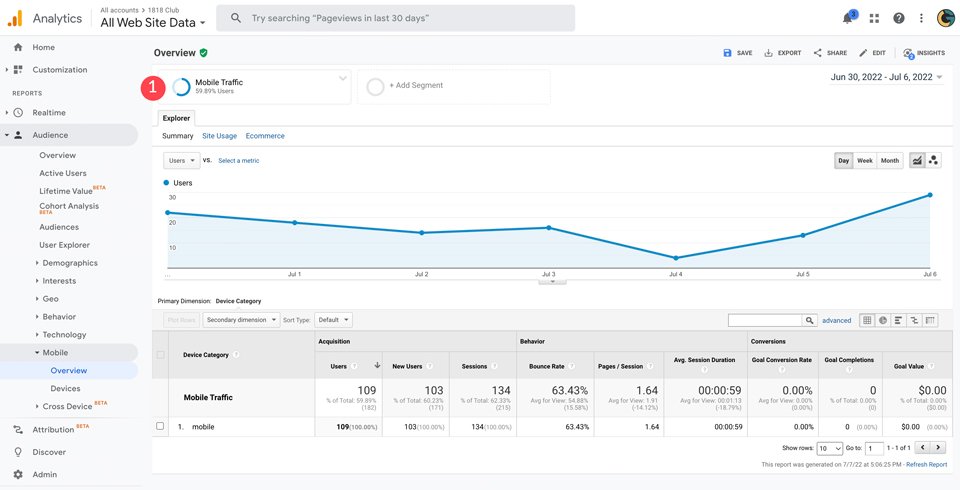
Dans notre exemple, vous verrez que près de 60 % des visiteurs du site ont utilisé un appareil mobile.
Meilleures pratiques de référencement mobile
Une fois que vous avez décidé de mettre en œuvre une stratégie de référencement mobile pour votre site, il y a certaines choses importantes que vous pouvez faire pour vous assurer que le contenu de votre site est bien classé dans les résultats de recherche pour les appareils mobiles. Il existe des outils de référencement gratuits qui peuvent vous aider, mais votre meilleur atout est d’investir dans un plugin de référencement de qualité pour WordPress. Prenez également le temps de vous familiariser avec certaines pratiques de référencement que vous devez éviter.
Pour l’instant, passons en revue quelques bonnes pratiques à suivre pour améliorer votre stratégie de référencement mobile et faire en sorte que les visiteurs de votre site soient en mesure de trouver votre contenu lorsqu’ils effectuent des recherches avec des appareils mobiles.
1. Améliorer la vitesse des pages et les temps de chargement pour le référencement des sites mobiles
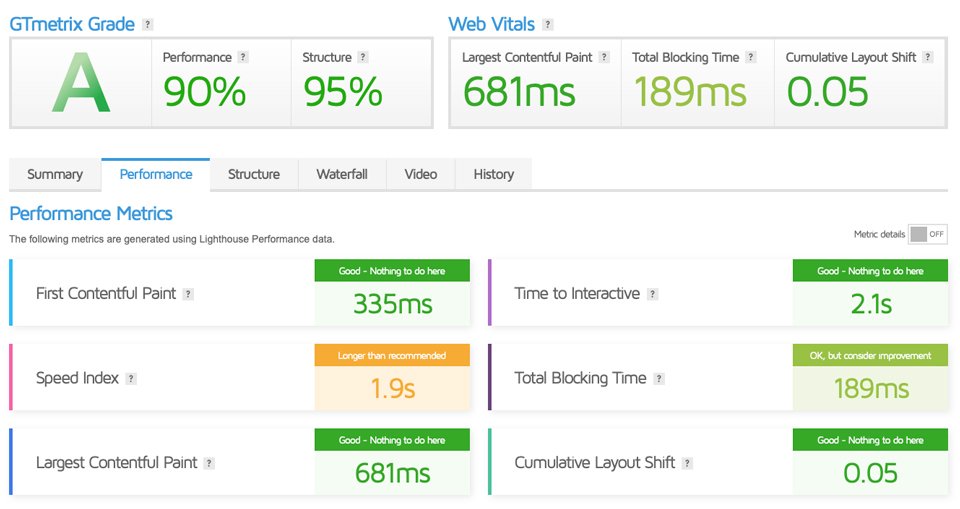
La vitesse de la page est l’un des facteurs les plus importants à prendre en compte lors de l’optimisation de votre site Web pour le référencement mobile. En moyenne, 53 % des utilisateurs de téléphones mobiles quittent un site s’il met plus de trois secondes à se charger. C’est pourquoi il est crucial de prendre des mesures pour améliorer la vitesse des pages. La première chose à faire est d’optimiser les images. Si vos images sont volumineuses, votre site sera considérablement ralenti. Ensuite, pensez à héberger des vidéos sur YouTube ou Vimeo. Les vidéos qui sont hébergées sur votre site sont un facteur énorme en ce qui concerne la vitesse du site. En outre, pensez à créer des pages mobiles accélérées (AMP). Le plugin AMP de Google vous aidera à accélérer votre site Web afin de fournir du contenu beaucoup plus rapidement aux utilisateurs mobiles. En outre, vous pouvez utiliser un outil tel que GTmetrix pour effectuer des tests de charge. Cela vous aidera à déterminer les mesures à prendre pour réduire la vitesse de chargement de vos pages.
2. Optimisez les titres, les URL et les méta-descriptions pour les SERP
Il est important de se rappeler que la taille de l’écran est un facteur clé pour le référencement mobile et les SERP. Assurez-vous que vos titres ne sont pas réglés sur de grandes tailles sur les appareils mobiles. Les titres de grande taille occupent trop d’espace précieux. Il en va de même pour votre liste ou votre extrait de SERP. L’utilisation d’un plugin SEO comme Yoast peut vous aider à optimiser votre extrait dans les SERP. Il vous permet d’optimiser votre titre, vos méta-descriptions et vos URL. N’oubliez pas que les pages de résultats des moteurs de recherche (SERP) sont beaucoup moins condensées sur les appareils mobiles.
3. Configurez votre site pour les appareils mobiles
Dans le passé, certains développeurs ont préconisé la création d’un site mobile distinct pour le référencement afin d’afficher des sites Web avec moins de contenu ou de fournir un contenu plus optimisé pour la taille de l’écran. Dans cette situation, il existe une page de renvoi qui dirigera les utilisateurs vers une version de bureau ou mobile du site. Avec les progrès des systèmes d’exploitation et des thèmes WordPress responsive, cela n’est plus nécessaire. En plus d’être très chronophage, si ce n’est pas fait correctement, Google le considérera comme du contenu dupliqué, ce qui peut tuer vos classements de recherche.
Une autre façon d’assurer la bonne diffusion du contenu est d’utiliser le service dynamique. Au lieu de diriger les utilisateurs vers un site complètement différent, ils verront une version qui contient un ensemble différent de règles CSS et de HTML compatibles avec l’appareil qu’ils utilisent. L’inconvénient est qu’il n’y a aucune garantie que les choses se déroulent comme prévu. Il est assez courant que les sites à service dynamique affichent la version de bureau, quel que soit le périphérique utilisé.
La meilleure façon, et la plus courante, de configurer votre site pour le référencement mobile est d’utiliser la conception réactive, qui vous permet d’optimiser votre site pour le mobile sans tout le tracas.
4. Utilisez la conception Web réactive
La bonne nouvelle est que si vous utilisez WordPress, cette partie est probablement couverte. Si ce n’est pas le cas, envisagez d’utiliser un thème réactif, comme notre propre Divi, pour concevoir votre site Web de manière réactive, afin qu’il s’adapte bien à toutes les tailles de plateformes. Si vous construisez un site HTML statique, vous pouvez utiliser des requêtes média et des CSS d’affichage flexible pour vous assurer que votre site Web s’affiche bien non seulement sur les ordinateurs de bureau, mais aussi sur les tablettes et les smartphones.
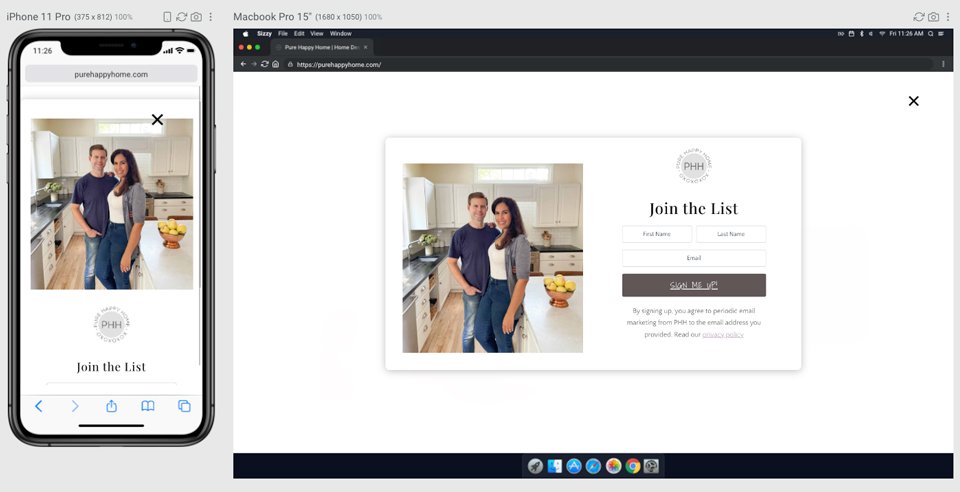
5. N’utilisez pas de fenêtres contextuelles
Les popups peuvent être un bon moyen d’accroître l’engagement des clients ou d’annoncer des promotions sur votre site. Cela dit, ces éléments ne sont pas forcément la meilleure chose pour les utilisateurs mobiles. Les fenêtres contextuelles occupent beaucoup d’espace, ce qui peut limiter le message que vous essayez d’envoyer. De plus, elles peuvent entraîner une augmentation du taux de rebond, c’est-à-dire du temps passé sur votre site.
6. Concevez pour un impact maximal
Veillez à faire bon usage des boutons et des appels à l’action (CTA) afin que les visiteurs de votre site puissent accéder aux informations pertinentes quand ils le souhaitent. Si vos boutons ou CTA sont trop petits pour ceux qui ont des doigts plus larges, vous perdez des ventes potentielles ou des taux de clics. Ne donnez pas non plus trop de choix à vos utilisateurs mobiles. Limitez le nombre de CTA pour un meilleur impact. Donnez la priorité au contenu que vous souhaitez mettre en valeur et réduisez le reste au minimum.
7. Optimisez pour le référencement mobile local
Comme mentionné précédemment, le référencement mobile diffère du référencement de bureau car il utilise des informations de localisation basées sur l’emplacement de l’utilisateur. C’est pourquoi il est essentiel d’optimiser votre site pour le référencement local. Au minimum, vous devez inclure le nom, l’adresse et le numéro de téléphone de l’entreprise dans les métadonnées de votre site Web (généralement dans le pied de page) afin d’optimiser votre site Web pour les résultats de recherche locale. Pour des tactiques plus avancées, vous devriez envisager de revendiquer une page Google My Business et d’utiliser le balisage Schema pour créer des extraits riches dans les SERP.
8. Laissez les CSS et Javascript tranquilles
Il y a quelques années encore, la plupart des développeurs bloquaient les CSS, le Javascript et certaines images, car certains systèmes d’exploitation mobiles avaient du mal à les gérer correctement. Heureusement, les fabricants de smartphones et les mises à jour des systèmes d’exploitation ont largement fait disparaître ce problème. Google veut être en mesure d’identifier tout le contenu tel que le voient les utilisateurs, c’est pourquoi il n’est pas bon de cacher quoi que ce soit. Cela peut entraîner une baisse de l’autorité du domaine et nuire à votre classement dans les résultats de recherche.
FAQ sur le référencement mobile
Maintenant que nous avons expliqué l’importance du référencement mobile et que nous vous avons fourni quelques conseils pour une bonne stratégie de référencement mobile, vous devriez être prêt à répondre aux besoins de référencement de votre site Web. Cependant, si vous vous aventurez dans le monde du référencement et que vous voulez apprendre tout ce que vous pouvez sur le sujet, jetez un coup d’œil à notre article sur les meilleurs cours de formation en référencement que vous pouvez suivre pour devenir un magicien du référencement.
Vous avez encore des questions ? Nous avons les réponses.
Dois-je avoir des URL et des conceptions de site distinctes pour les mobiles et les ordinateurs de bureau ?
Non. Il s’agit d’un principe dépassé qui ne s’applique plus aux principes de conception Web actuels. De nombreux thèmes WordPress sont désormais responsive, ce qui permet aux concepteurs et aux développeurs de créer un contenu magnifique qui s’affiche parfaitement sur les appareils mobiles et de bureau. Pour les sites Web statiques, l’utilisation des propriétés bootstrap ou CSS flex permet aux développeurs d’afficher efficacement le contenu sur les appareils mobiles.
Que faire si la majorité de mon trafic provient d’utilisateurs d’ordinateurs de bureau ?
Dans ce cas, suivez votre site Web sur Google Analytics pour vérifier votre taux de rebond sur les appareils mobiles. En outre, recherchez des améliorations en utilisant le test Google mobile-friendly. Si vous n’obtenez pas beaucoup de trafic sur votre site à partir d’appareils mobiles, vous passez à côté d’une énorme opportunité de toucher davantage de personnes. Enfin, prenez des mesures pour apporter les ajustements nécessaires à la conception et/ou au contenu afin de stimuler le nombre de visiteurs du site mobile.
Dois-je utiliser Google AMP pour le référencement de mon site mobile ?
Cela dépend. L’utilisation des pages mobiles accélérées (AMP) présente des avantages et des inconvénients. L’un des avantages est que vous pourriez voir votre classement dans les moteurs de recherche augmenter. En outre, vous pouvez économiser les ressources du serveur en ne fournissant pas de contenu lourd en images. Enfin, vos pages se chargeront probablement plus rapidement. Tout cela semble génial, mais quel est l’inconvénient d’utiliser AMP ? Eh bien, tout d’abord, vous allez réduire votre contenu au strict minimum. C’est une bonne chose si votre site Web est essentiellement informatif et ne comporte pas d’éléments graphiques. Par exemple, un site d’informations bénéficierait grandement de l’utilisation d’AMP. En revanche, si votre site est très interactif, il est préférable de ne pas utiliser AMP et d’utiliser d’autres méthodes, comme la mise en cache, pour accélérer votre site.
Dois-je créer un contenu différent pour les mobiles ?
Cela dépend. Si vous voulez que les visiteurs de votre site voient un contenu complètement différent, plus adapté aux appareils mobiles, alors oui. Avec des thèmes WordPress tels que Divi, les concepteurs peuvent utiliser des options de visibilité pour afficher ou masquer le contenu sur le bureau, la tablette ou les appareils mobiles. C’est un excellent moyen de proposer des expériences différentes aux visiteurs de votre site en fonction de la taille de l’écran. En outre, vous pouvez créer du contenu avec un design mobile-first.
Qu’est-ce que le « Responsive Design » et est-il meilleur pour le référencement mobile ?
Le responsive design est un terme utilisé pour décrire comment un design se comporte sur toutes les plateformes – ordinateur de bureau, tablette et mobile. L’utilisation des principes du responsive design est absolument importante lorsqu’il s’agit de référencement mobile. Comme mentionné précédemment, la majorité de toutes les recherches sur Internet sont initiées par des smartphones. C’est essentiel non seulement pour le classement des résultats de recherche, mais aussi pour l’expérience globale des utilisateurs.
En quoi le référencement mobile diffère-t-il du référencement de bureau dans les SERP ?
Le référencement mobile tient compte de l’emplacement de l’utilisateur lorsqu’il apparaît dans les résultats de recherche. En outre, les développeurs Web doivent s’assurer que le titre du référencement, la longueur de l’URL et la longueur de la méta-description n’occupent pas trop d’espace. N’oubliez pas que les appareils mobiles n’affichent généralement que les trois premiers résultats, alors que les ordinateurs de bureau en affichent beaucoup plus.
Les moteurs de recherche indexent-ils les sites mobiles différemment ?
Oui. Les moteurs de recherche ont commencé à afficher les résultats de recherche en fonction de l’optimisation pour les mobiles, plus que pour les ordinateurs de bureau. Par exemple, l’algorithme de Google est conçu pour rechercher d’abord les améliorations mobiles. S’il estime que votre site n’est pas convivial pour les utilisateurs de mobiles, vous ne serez pas pris en compte. Grâce à l’indexation en fonction du mobile, les sites Web réactifs seront mieux classés que les autres.
Comment puis-je savoir combien de trafic mobile j’ai ?
Comme indiqué ci-dessus, vous pouvez utiliser Google Analytics pour déterminer le pourcentage d’utilisateurs mobiles. Il s’agit d’un outil très utile pour déterminer qui utilise votre site et s’il reste suffisamment longtemps sur votre site pour recevoir votre message. Vous pouvez configurer des segments pour déterminer la répartition des utilisateurs mobiles par appareil et le taux de rebond.
Dois-je donner la priorité au référencement mobile si la majorité de mon trafic provient des ordinateurs de bureau ?
Oui. Depuis que Google a promulgué la méthode mobile-first en 2018, il a activement donné la priorité à l’optimisation mobile en premier. Même si vous n’avez pas beaucoup de visiteurs mobiles, cela ne signifie pas qu’ils n’essaient pas. Si votre site n’est pas adapté aux mobiles, les personnes qui tentent d’atteindre le contenu de votre site via un smartphone ou une tablette ne pourront peut-être même pas le voir. Vous voyez, même si vous avez le mot clé qu’ils recherchent, Google ne leur montrera pas votre site à moins qu’il ne soit optimisé pour les appareils mobiles.
Comment fonctionne le référencement mobile local ?
Si vous avez déjà utilisé des termes de recherche tels que « animaleries près de chez moi » ou « cafés à Atlanta », les premiers résultats que vous voyez sont des sites Web optimisés pour les appareils mobiles. Il pourrait y avoir d’autres animaleries ou cafés qui répondent à vos critères de recherche, mais s’ils ne répondent pas aux exigences du référencement mobile, vous ne les verrez pas. C’est ainsi que fonctionne le référencement mobile. Les moteurs de recherche utilisent les métadonnées locales intégrées aux sites Web, ainsi que les conceptions adaptées aux mobiles, pour afficher les résultats de recherche en premier. Pour en savoir plus, consultez notre guide complet sur le référencement local.
Les modules et les onglets en accordéon repliables sont-ils indexés ?
Oui. Les concepteurs et les développeurs utilisent parfois des accordéons ou des onglets sur les sites Web pour condenser de grandes quantités de contenu. Ces modules peuvent être particulièrement utiles lorsqu’ils sont conçus pour des écrans plus petits, comme ceux des smartphones. La bonne nouvelle est que ce contenu est toujours consultable et indexé par les moteurs de recherche.
Conclusion
Comme vous pouvez le constater, le référencement mobile doit être un élément essentiel de votre stratégie globale de référencement. Avec l’explosion de l’utilisation des smartphones dans le monde, il est essentiel que les développeurs et les spécialistes du marketing adoptent une mentalité « mobile-first » lors de la conception et du développement des sites Web. Grâce aux conseils que nous avons exposés, ainsi qu’à une évaluation minutieuse des mots-clés et des analyses de sites Web, vous pouvez vous assurer que les utilisateurs de smartphones auront beaucoup plus de chances de trouver le contenu de votre site Web dans leurs résultats de recherche.
Quelles mesures prenez-vous lorsque vous envisagez d’optimiser votre site pour les appareils mobiles ? Faites-nous part de vos commentaires dans la section ci-dessous.