Le compteur de chiffres est un excellent moyen d’afficher des chiffres de manière amusante et attrayante. Ce module est généralement utilisé pour afficher des statistiques sur vous-même ou votre entreprise. Par exemple, l’affichage du nombre de vos clients ou de vos adeptes sur Facebook est un excellent moyen de mettre en avant la preuve sociale.
Voir une démo en direct de ce module
Comment ajouter un module de compteur numérique à votre page ?
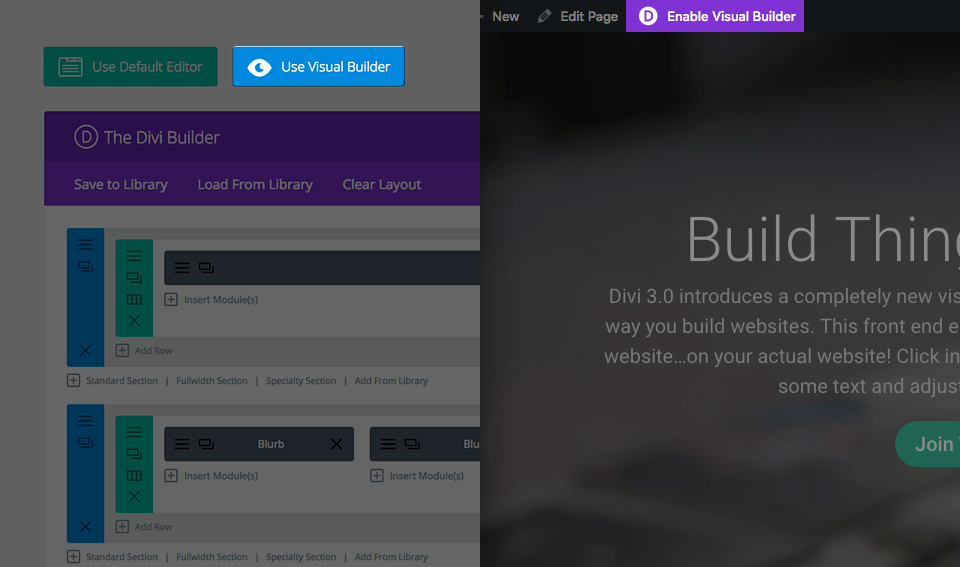
Avant de pouvoir ajouter un module compteur de nombres à votre page, vous devez d’abord utiliser Divi Builder. Une fois que le thème Divi a été installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de post chaque fois que vous créez une nouvelle page. En cliquant sur ce bouton, vous activerez le Divi Builder, ce qui vous donnera accès à tous les modules du Divi Builder. Ensuite, cliquez sur le bouton Utiliser le Visual Builder pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Use Visual Builder lorsque vous parcourez votre site Web sur le front-end si vous êtes connecté à votre tableau de bord WordPress.
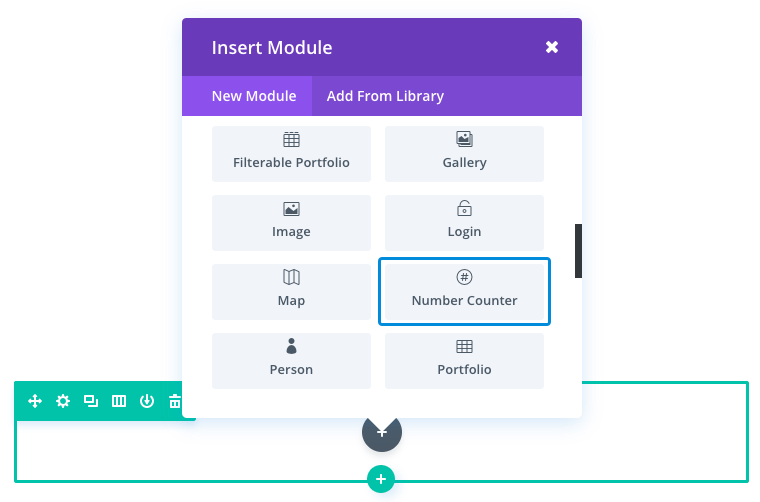
Une fois que vous êtes entré dans le Visual Builder, vous pouvez cliquer sur le bouton plus gris pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des rangées. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une rangée à votre page. Nous avons quelques excellents tutoriels sur la façon d’utiliser les éléments de rangée et de section de Divi.
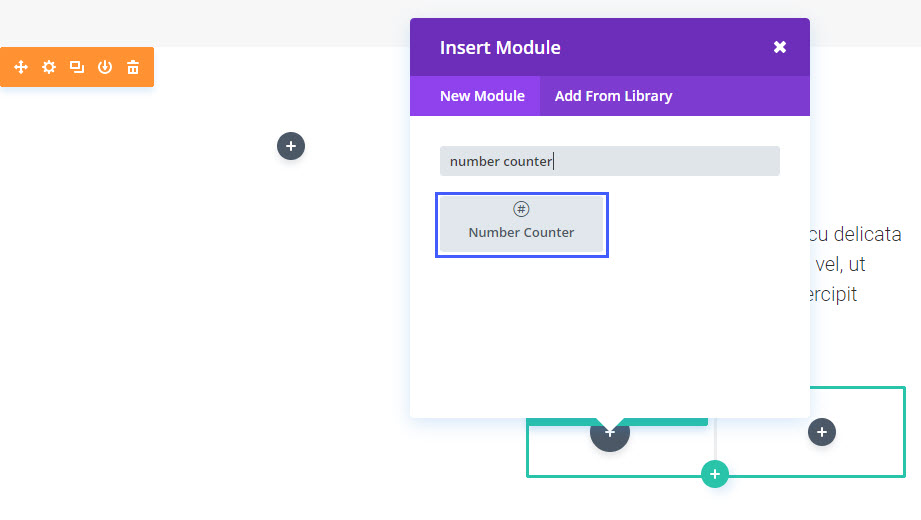
Localisez le module compteur de numéros dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules peut être consultée, ce qui signifie que vous pouvez également taper le mot « compteur numérique » et cliquer sur Entrée pour trouver et ajouter automatiquement le module compteur numérique ! Une fois le module ajouté, vous serez accueilli par la liste des options du module. Ces options sont séparées en trois groupes principaux : Contenu, Design et Avancé.
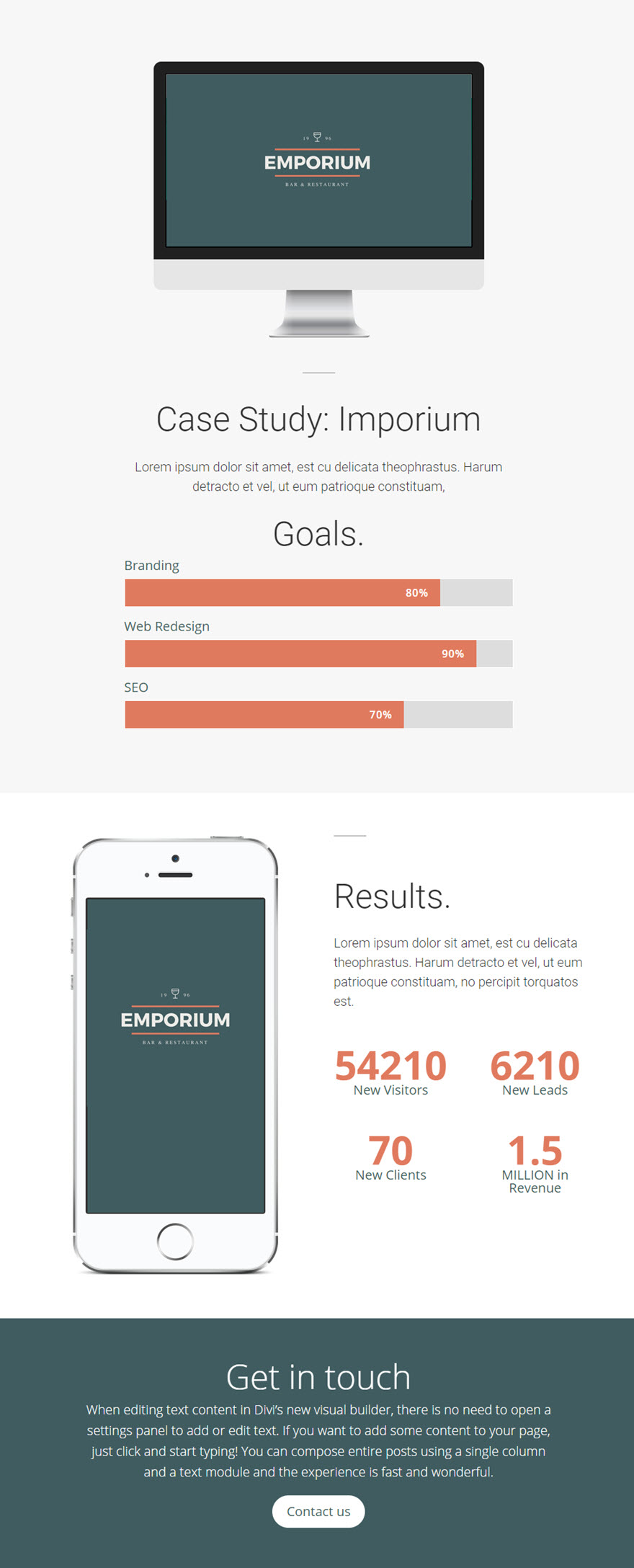
Exemple de cas d’utilisation : Utilisation du module Compteur de nombres pour afficher les résultats d’un projet dans une étude de cas
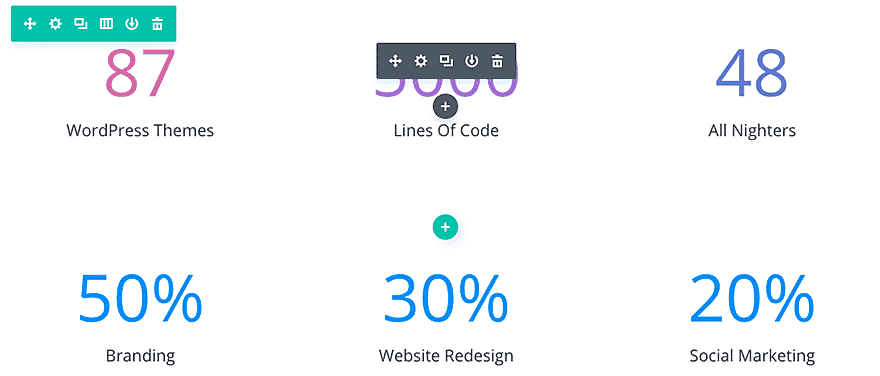
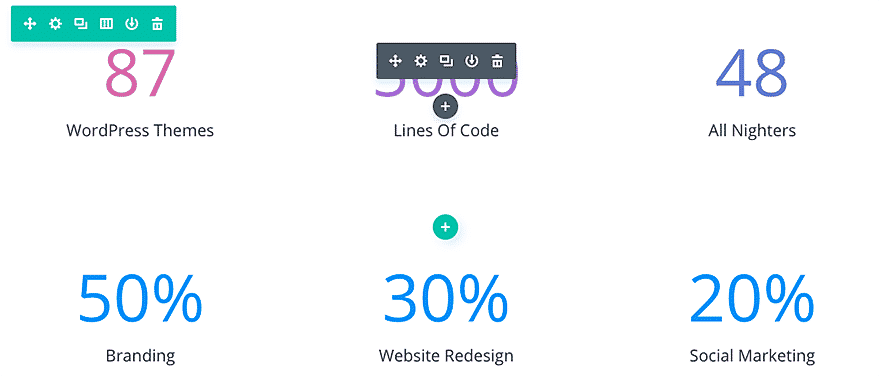
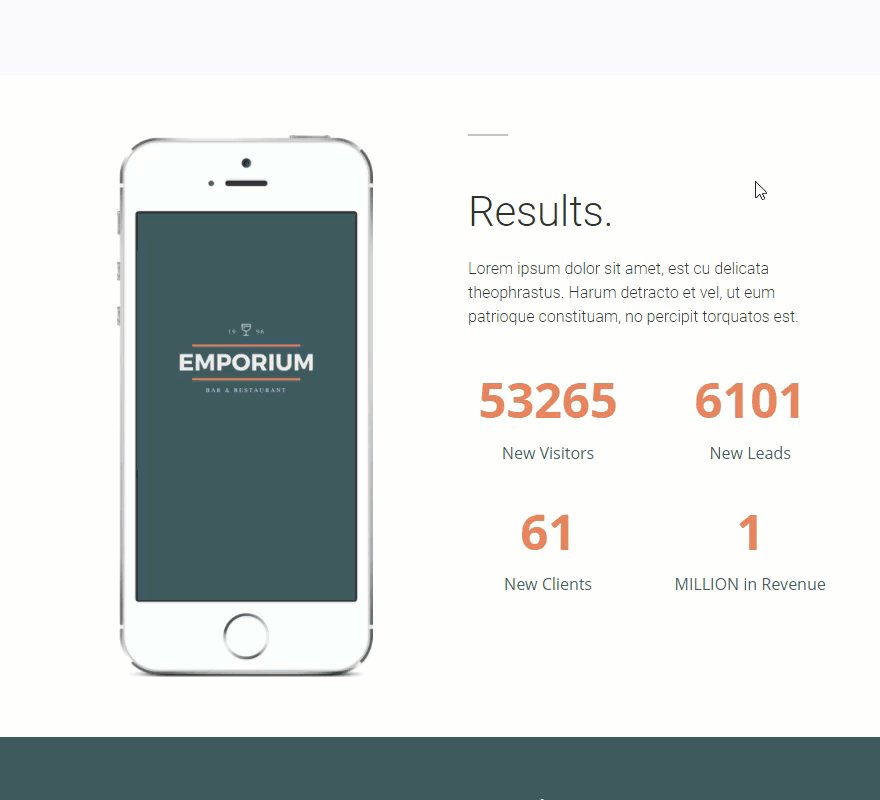
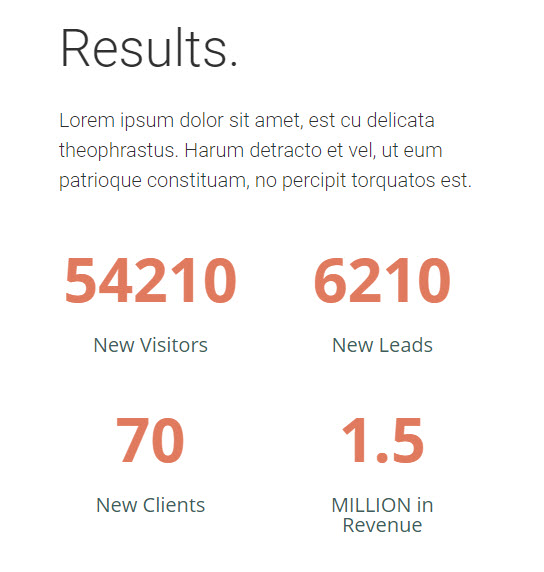
L’une des meilleures façons d’utiliser le module Compteur de nombres est d’illustrer des statistiques pour des études de cas. Il suffit d’étiqueter chaque compteur numérique avec une certaine mesure de résultat pour que l’utilisateur puisse facilement voir le succès du projet. Dans cet exemple, j’utilise le module compteur de nombres pour afficher quatre résultats de projet.
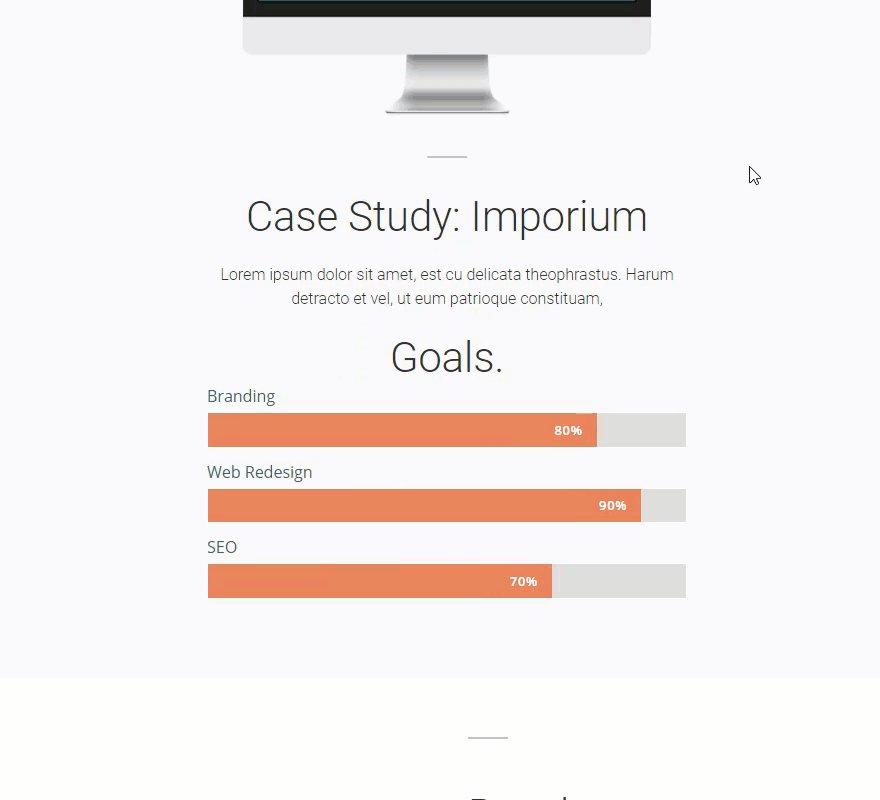
Comme vous pouvez le voir, le haut de la page comprend les trois objectifs du projet en utilisant le module Bar Counter et le bas de la page comprend les résultats de l’étude de cas en utilisant le module Number Counter.
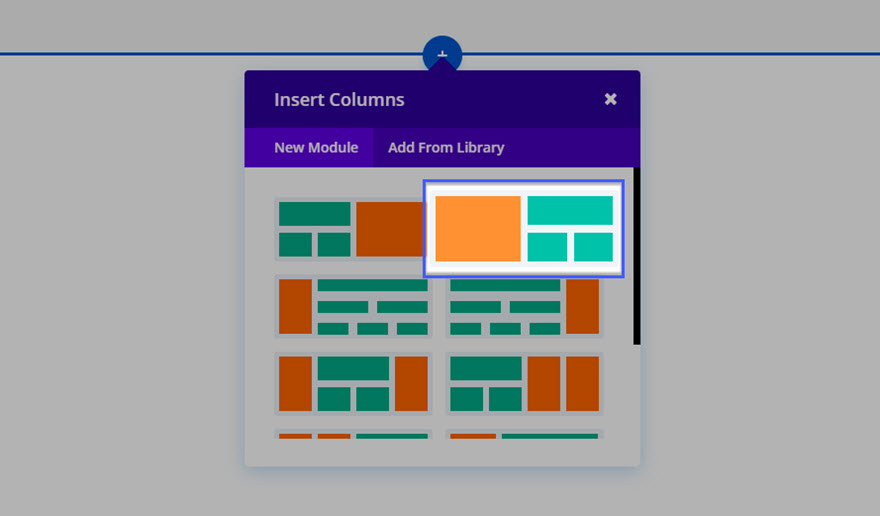
La section de la page montrant les résultats de l’étude de cas à l’aide des modules Nombre nécessite l’utilisation d’une section spéciale. En utilisant le Visual Builder, ajoutez une section spéciale à la page et sélectionnez la mise en page suivante :
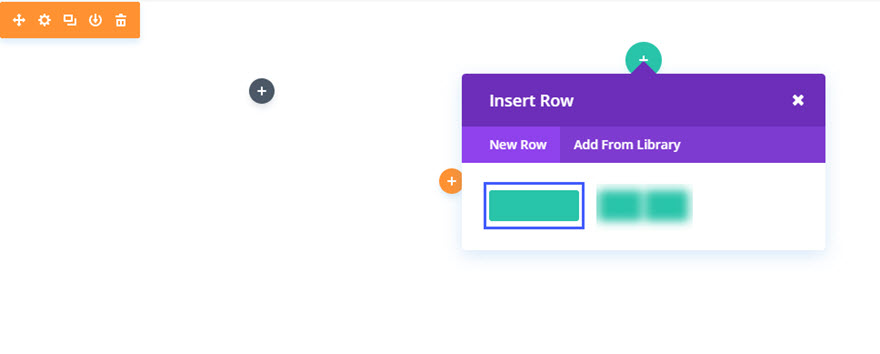
Sélectionnez une disposition en une colonne pour le côté droit de la section et entrez le titre et le texte nécessaires pour les résultats de l’étude de cas.
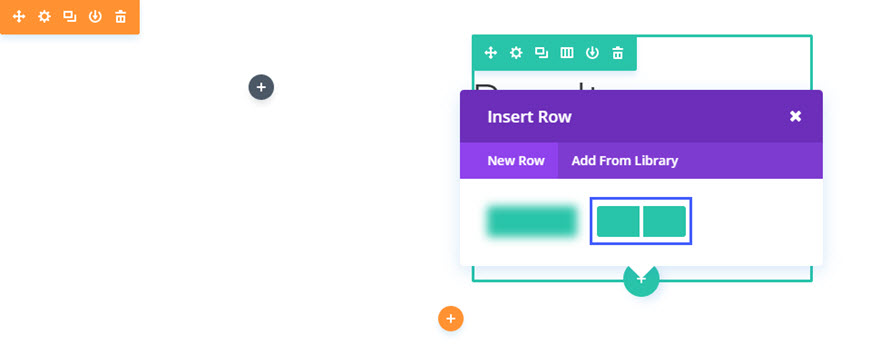
Insérez une mise en page à 2 colonnes directement sous la mise en page à 1 colonne sur le côté droit de la section.
Ajoutez maintenant votre premier module de compteurs de nombres dans la colonne de gauche.
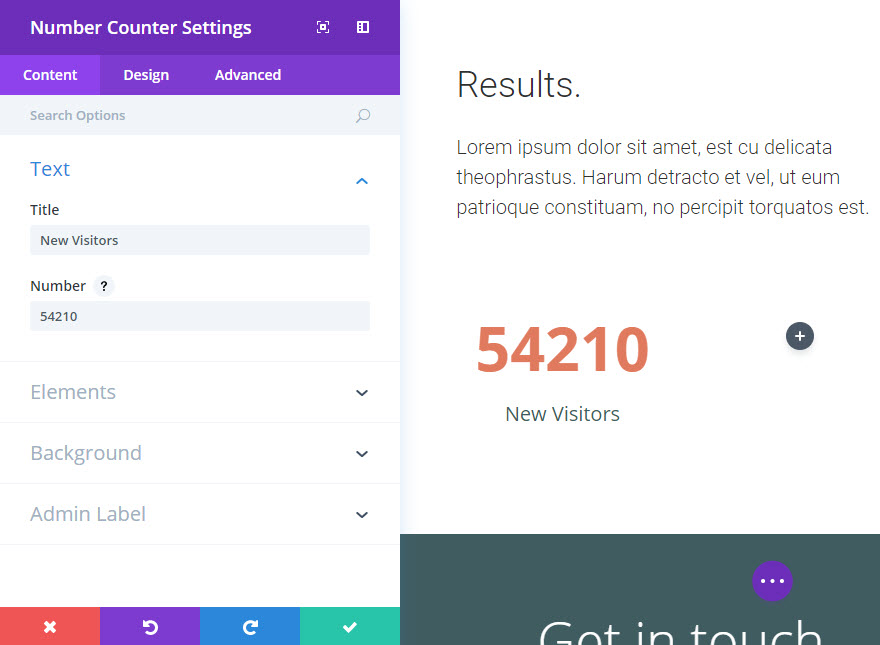
Mettez à jour les paramètres des compteurs de nombres comme suit :
Options de contenu
Titre : Nouveaux visiteurs
Nombre : 54210
Signe de pourcentage : OFF
Options de conception
Couleur du texte : foncé
Police du titre : par défaut
Taille de la police du titre : 20px
Couleur du texte du titre : #405c60
Hauteur de la ligne de titre : 1em
Police des chiffres : Default, Bold
Taille de la police des chiffres : 60px
Couleur du texte du numéro : #e07a5e
Hauteur de la ligne des chiffres : 72px
Sauvegarder les paramètres
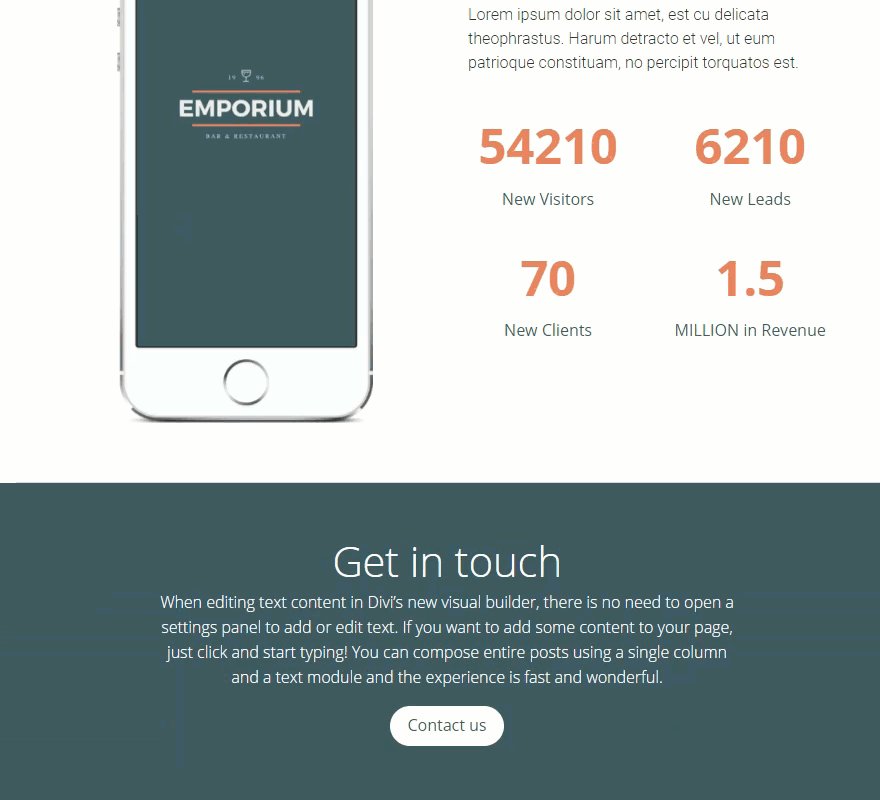
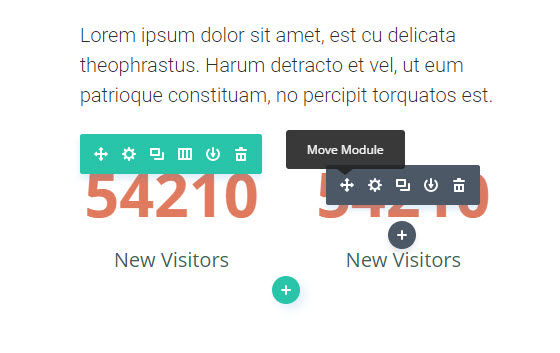
Dupliquez le module Compteurs de nombres et faites-le glisser dans la colonne de droite adjacente et mettez à jour les options Titre et Nombre.
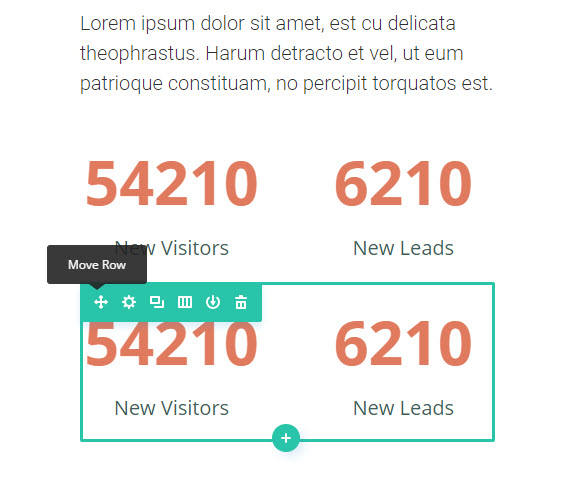
Dupliquez la ligne qui contient les deux modules de compteurs de nombres afin que deux compteurs de nombres supplémentaires soient affichés en dessous.
Mettez ensuite à jour les options Titre et Nombre pour ces compteurs également. Les quatre compteurs de nombres sont maintenant complets.
N’oubliez pas d’ajouter l’image 667 x 320 dans la colonne/le côté gauche de la section spécialisée.
C’est terminé ! La combinaison de compteurs de nombres et de compteurs de barres sur cette page d’étude de cas rend le contenu vraiment attrayant.
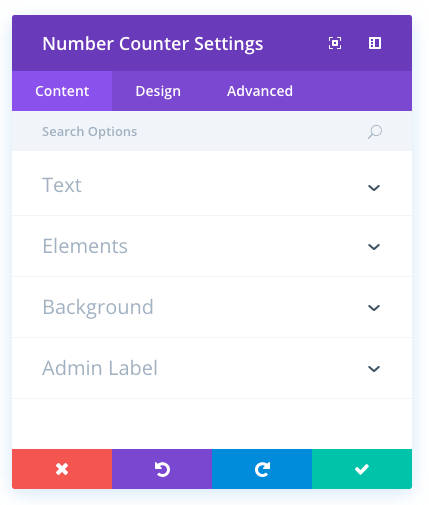
Options de contenu du compteur de nombres
Dans l’onglet Contenu, vous trouverez tous les éléments de contenu du module, tels que le texte, les images et les icônes. Tout ce qui contrôle ce qui apparaît dans votre module se trouve toujours dans cet onglet.
Titre
Saisissez un titre pour le compteur. Il s’affichera en dessous du nombre dans un texte plus petit.
Nombre
Il s’agit du nombre sur lequel le compteur va compter. Lorsque vous faites défiler la page et que vous atteignez le compteur, le nombre augmentera rapidement de 0 jusqu’à ce qu’il atteigne le nombre que vous avez défini ici. Seules des valeurs numériques peuvent être placées ici.
Signe des pourcentages
Vous pouvez choisir ici si le signe de pourcentage doit être ajouté après le nombre défini ci-dessus.
Couleur d’arrière-plan
Définissez une couleur d’arrière-plan personnalisée pour votre module, ou laissez vide pour utiliser la couleur par défaut.
Image d’arrière-plan
Si elle est définie, cette image sera utilisée comme arrière-plan pour ce module. Pour supprimer une image d’arrière-plan, il suffit de supprimer l’URL dans le champ des paramètres. Les images d’arrière-plan apparaissent au-dessus des couleurs d’arrière-plan, ce qui signifie que votre couleur d’arrière-plan ne sera pas visible lorsqu’une image d’arrière-plan est appliquée.
Étiquette administrative
Cette option permet de modifier le libellé du module dans le constructeur pour faciliter son identification. Lorsque vous utilisez la vue WireFrame dans le Visual Builder, ces étiquettes apparaîtront dans le bloc du module dans l’interface de Divi Builder.
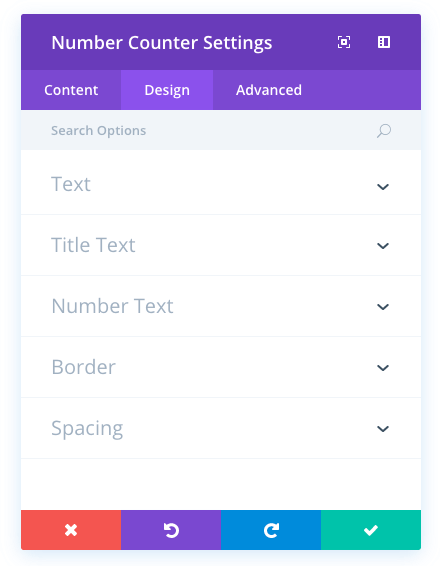
Options de conception du compteur de nombres
Dans l’onglet Conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, la taille et l’espacement. C’est cet onglet que vous utiliserez pour modifier l’apparence de votre module. Chaque module Divi dispose d’une longue liste de paramètres de conception que vous pouvez utiliser pour modifier à peu près tout.
Couleur du texte
Ici, vous pouvez choisir si votre texte de titre doit être clair ou foncé. Si vous travaillez avec un arrière-plan sombre, votre texte doit être clair. Si votre arrière-plan est clair, votre texte doit être foncé.
Police du titre
Vous pouvez modifier la police de votre texte de titre en sélectionnant la police de votre choix dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police du titre
Vous pouvez régler ici la taille du texte de votre titre. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de votre texte directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Couleur du texte du titre
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte de titre, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres du titre
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre texte de titre, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Hauteur de ligne du titre
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte de titre. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Police des numéros
Vous pouvez modifier la police de votre texte numérique en sélectionnant la police souhaitée dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police des chiffres
Vous pouvez régler ici la taille du texte des chiffres. Vous pouvez faire glisser le curseur de la plage pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de texte souhaitée directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Couleur du texte numérique
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur du texte de votre numéro, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres des numéros
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre texte numérique, utilisez le curseur de la plage pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Hauteur des lignes de chiffres
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte numérique. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de la plage pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » à la suite de votre valeur de taille pour changer son type d’unité.
Utiliser une bordure
Si vous activez cette option, une bordure sera placée autour de votre module. Cette bordure peut être personnalisée à l’aide des paramètres conditionnels suivants.
Couleur de la bordure
Cette option affecte la couleur de votre bordure. Sélectionnez une couleur personnalisée dans le sélecteur de couleurs pour l’appliquer à votre bordure.
Largeur de la bordure
Par défaut, la largeur des bordures est de 1 pixel. Vous pouvez augmenter cette valeur en faisant glisser le curseur ou en saisissant une valeur personnalisée dans le champ de saisie situé à droite du curseur. Les unités de mesure personnalisées sont prises en charge, ce qui signifie que vous pouvez remplacer l’unité par défaut « px » par une autre unité, telle que em, vh, vw, etc.
Style des bordures
Les bordures prennent en charge huit styles différents, notamment : solide, pointillé, tiret, double, rainure, crête, insertion et retrait. Sélectionnez le style souhaité dans le menu déroulant pour l’appliquer à votre bordure.
Rembourrage personnalisé
Le remplissage est l’espace ajouté à l’intérieur de votre module, entre le bord du module et ses éléments internes. Vous pouvez ajouter des valeurs de remplissage personnalisées à l’un des quatre côtés du module. Pour supprimer la marge personnalisée, supprimez la valeur ajoutée dans le champ de saisie. Par défaut, ces valeurs sont mesurées en pixels, mais vous pouvez saisir des unités de mesure personnalisées dans les champs de saisie.
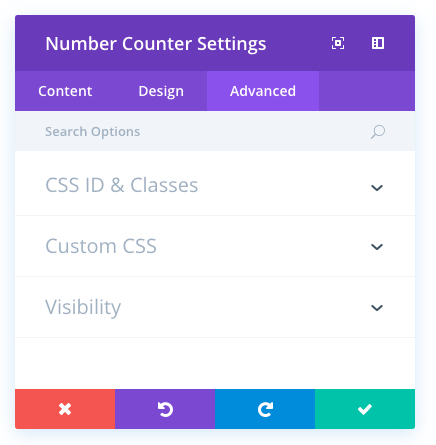
Options avancées du compteur de nombres
Dans l’onglet avancé, vous trouverez des options que les concepteurs web plus expérimentés pourraient trouver utiles, comme les attributs CSS et HTML personnalisés. Ici, vous pouvez appliquer un CSS personnalisé à l’un des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, qui peuvent être utilisés pour personnaliser le module dans le fichier style.css de votre thème enfant.
ID CSS
Saisissez un ID CSS facultatif à utiliser pour ce module. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans le CSS personnalisé que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de page Divi Builder.
CSS personnalisé
Le CSS personnalisé peut également être appliqué au module et à tout élément interne du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter un CSS personnalisé directement à chaque élément. Les CSS saisis dans ces paramètres sont déjà enveloppés dans des balises de style. Il vous suffit donc de saisir les règles CSS séparées par des points-virgules.
Visibilité
Cette option vous permet de contrôler les appareils sur lesquels votre module apparaît. Vous pouvez choisir de désactiver individuellement votre module sur les tablettes, les smartphones ou les ordinateurs de bureau. Cette option est utile si vous souhaitez utiliser différents modules sur différents appareils, ou si vous souhaitez simplifier le design mobile en éliminant certains éléments de la page.