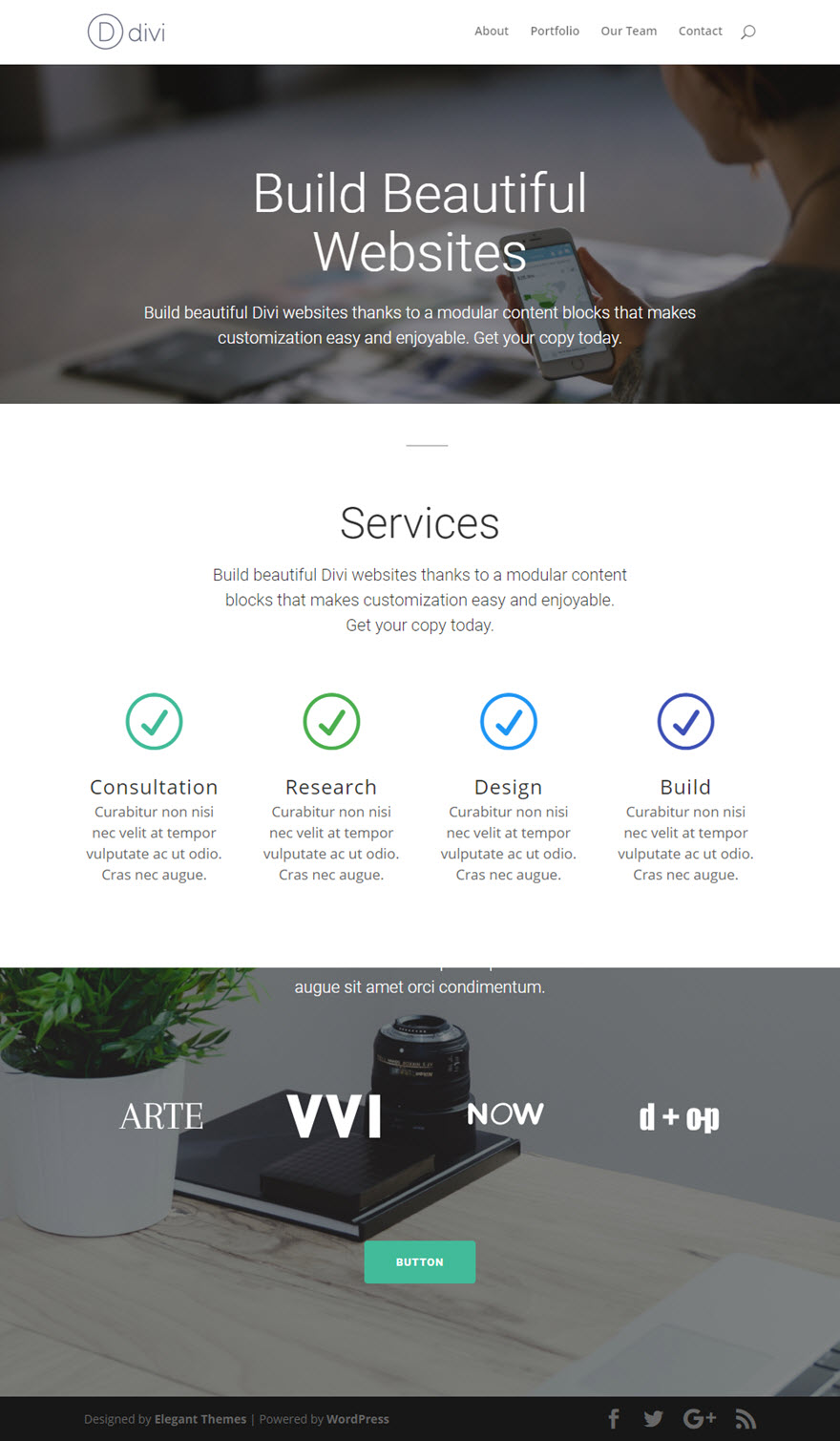
Le module blurb est une combinaison simple et élégante de texte et d’images. Les blurbs sont un excellent moyen de présenter de petits éléments d’information importants et sont souvent utilisés dans les rangées pour afficher des compétences ou des caractéristiques. Les modules Blurb peuvent être placés dans n’importe quelle colonne que vous créez.
Voir une démonstration en direct de ce module
Comment ajouter un module Blurb à votre page ?
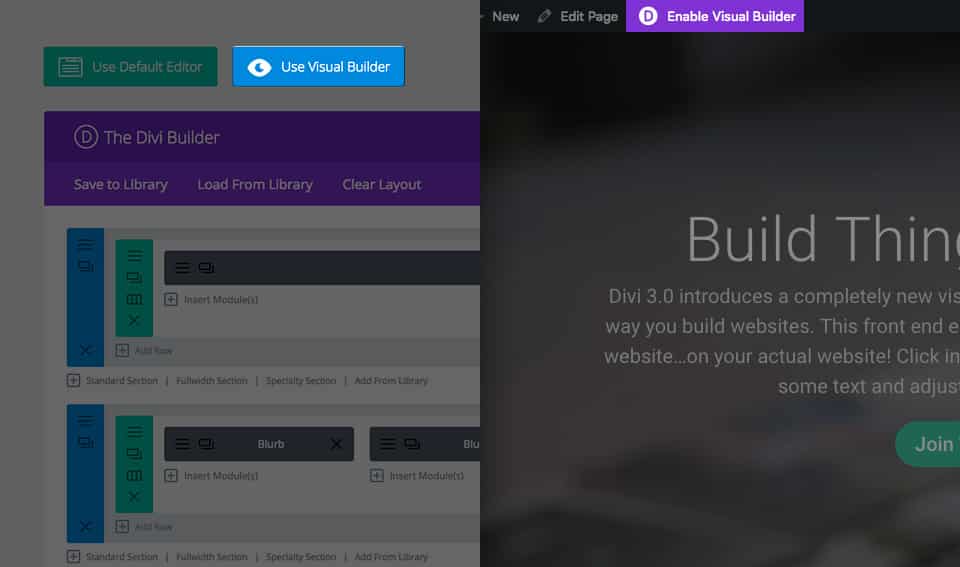
Avant de pouvoir ajouter un module blurb à votre page, vous devez d’abord passer par le Divi Builder. Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de post chaque fois que vous créez une nouvelle page. En cliquant sur ce bouton, vous activerez le Divi Builder, ce qui vous donnera accès à tous les modules du Divi Builder. Ensuite, cliquez sur le bouton Utiliser le Visual Builder pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Use Visual Builder lorsque vous parcourez votre site Web sur le front-end si vous êtes connecté à votre tableau de bord WordPress.
Une fois que vous êtes entré dans le Visual Builder, vous pouvez cliquer sur le bouton plus gris pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des rangées. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une rangée à votre page. Nous avons quelques excellents tutoriels sur la façon d’utiliser les éléments de rangée et de section de Divi.
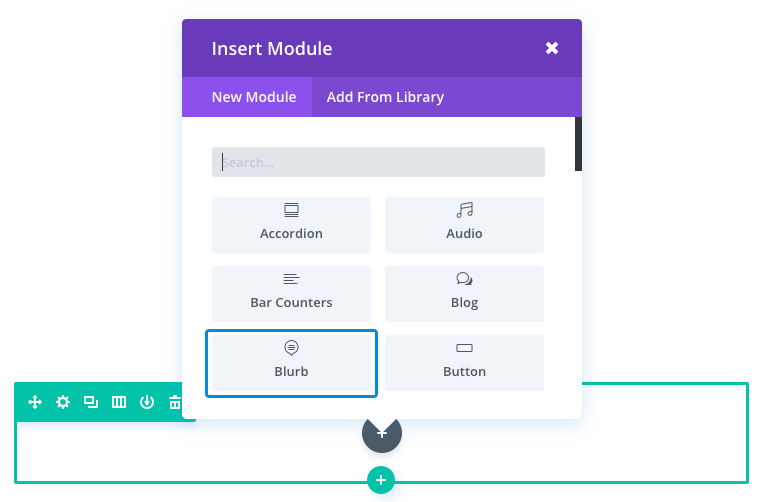
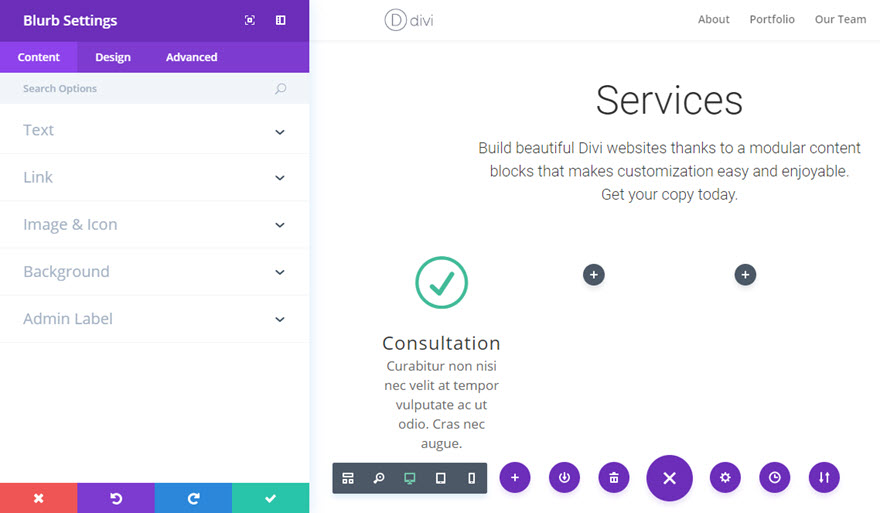
Localisez le module blurb dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est interrogeable, ce qui signifie que vous pouvez également taper le mot « blurb » et cliquer sur Entrée pour trouver et ajouter automatiquement le module blurb ! Une fois le module ajouté, vous serez accueilli par la liste des options du module. Ces options sont séparées en trois groupes principaux : Contenu, Design et Avancé.
Exemple de cas d’utilisation : Utilisation du module Blurb pour répertorier les services de l’entreprise sur la page d’accueil
Puisque le module Blurb combine à la fois des images et du texte pour présenter certaines caractéristiques, vous pouvez l’utiliser pour ajouter une liste des services de votre entreprise sur votre page d’accueil. Le module Blurb vous permet également de transformer votre image/icône Blurb et votre titre en un lien vers votre page de services. Dans cet exemple, je vais utiliser le module Blurb pour ajouter quatre services vedettes à une page d’accueil.
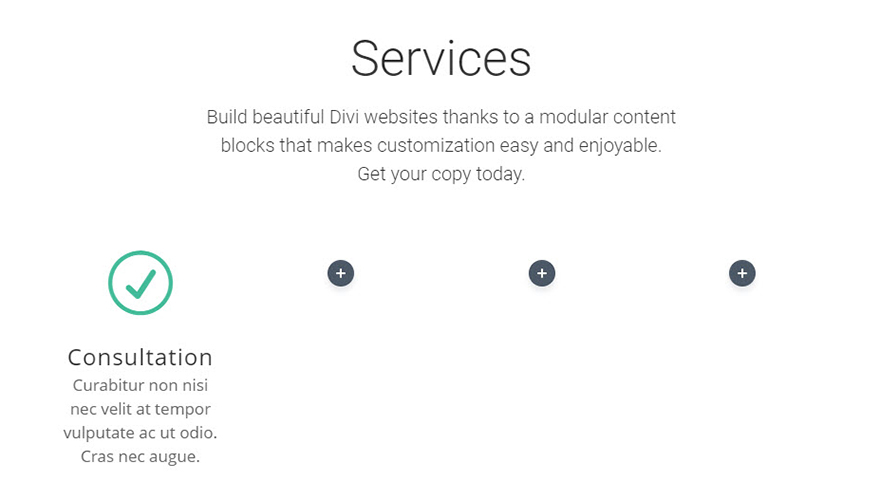
Pour ajouter les quatre Blurbs à votre page, utilisez le constructeur visuel pour ajouter une section standard avec une rangée de quatre colonnes. Ajoutez ensuite un module Blurb à la première colonne de votre rangée.
Mettez à jour les paramètres du Blurb avec les éléments suivants :
Options de contenu
Titre : [entrez le titre du service]
Contenu : [entrer une brève description du service]
URL : [ajouter une URL à la page du service]
Utiliser une icône : OUI
Icône : [sélectionnez une icône qui illustre votre service]
Options de conception
Couleur de l’icône : #42bb99 (assurez-vous que la couleur s’harmonise avec le design du site)
Utiliser la taille de police de l’icône : OUI
Taille de la police de l’icône : 68px (ceci ajuste la taille de votre icône)
Orientation du texte : Centre
Taille de la police de l’en-tête : 24px
Taille de la police du corps : 18px
Hauteur des lignes du corps : 1,5em
Vous avez maintenant terminé votre premier texte de présentation.
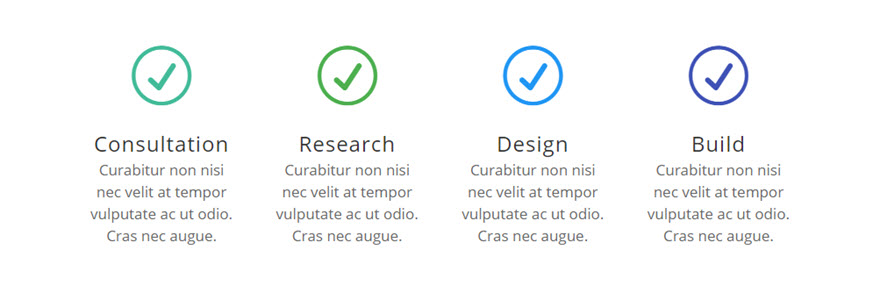
Dupliquez maintenant trois fois le module Blurb que vous venez de créer et faites glisser chacun des blurbs dupliqués sur les trois autres colonnes. Puisque vos paramètres de conception ont été reportés sur vos modules dupliqués, il ne vous reste plus qu’à modifier le contenu (titre, contenu, icône, url, etc…) et à ajuster les couleurs pour qu’elles correspondent à chacun de vos services.
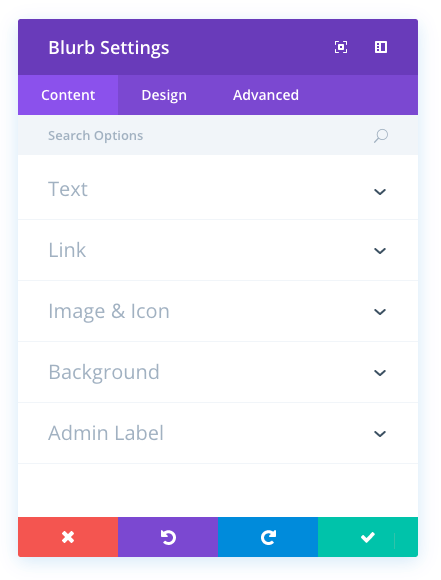
Options de contenu de Blurb
Dans l’onglet Contenu, vous trouverez tous les éléments de contenu du module, tels que le texte, les images et les icônes. Tout ce qui contrôle ce qui apparaît dans votre module se trouve toujours dans cet onglet.
Titre
Donnez un titre à votre texte d’accompagnement qui apparaîtra au-dessus du corps du texte d’accompagnement dans un style de texte gras. L’option URL située sous le champ Titre vous permettra de faire de votre titre un hyperlien.
Contenu
Ce champ vous permet d’entrer le corps du texte de votre texte de présentation. Le texte du blurb s’étendra également sur toute la largeur de votre colonne, jusqu’à 550px.
URL
Placez une URL Web valide dans ce champ pour transformer votre titre Blurb en lien. Si vous laissez ce champ vide, votre titre restera un élément statique.
Ouverture de l’URL
Vous pouvez choisir ici si votre lien s’ouvre ou non dans une nouvelle fenêtre.
Utiliser une icône
Lorsque vous utilisez des Blurbs, vous pouvez choisir d’utiliser une icône ou une image avec votre texte. Si vous sélectionnez « oui » pour l’option « Utiliser une icône », les options suivantes vous seront proposées pour personnaliser votre icône. Si vous ne choisissez pas d’utiliser une icône, vous serez invité à télécharger une image à la place.
Icône
Si vous avez choisi « oui » pour le paramètre « Utiliser une icône », cette option s’affiche. Cette option vous présente une liste d’icônes disponibles que vous pouvez utiliser avec votre texte de présentation. Cliquez simplement sur l’icône que vous souhaitez utiliser et elle apparaîtra dans votre texte d’accompagnement.
Image
Si vous n’avez pas choisi d’utiliser une icône, ce paramètre s’affiche. Placez l’URL d’une image valide ici, ou choisissez/téléchargez une image via la bibliothèque multimédia de WordPress. Les images Blurb apparaîtront toujours centrées dans leurs colonnes et s’étendront sur toute la largeur de votre colonne jusqu’à 550px. Toutefois, votre image ne sera jamais plus grande que sa taille originale de téléchargement. La hauteur de l’image de présentation est déterminée par le rapport d’aspect de votre image originale. Il est donc conseillé de donner la même hauteur à toutes vos images de présentation si vous les placez côte à côte.
Couleur d’arrière-plan
Définissez une couleur d’arrière-plan personnalisée pour votre module, ou laissez le champ vide pour utiliser la couleur par défaut.
Image d’arrière-plan
Si elle est définie, cette image sera utilisée comme arrière-plan pour ce module. Pour supprimer une image d’arrière-plan, il suffit de supprimer l’URL dans le champ des paramètres. Les images d’arrière-plan apparaissent au-dessus des couleurs d’arrière-plan, ce qui signifie que votre couleur d’arrière-plan ne sera pas visible lorsqu’une image d’arrière-plan est appliquée.
Étiquette administrative
Cette option permet de modifier le libellé du module dans le constructeur pour faciliter son identification. Lorsque vous utilisez la vue WireFrame dans le Visual Builder, ces étiquettes apparaîtront dans le bloc du module dans l’interface de Divi Builder.
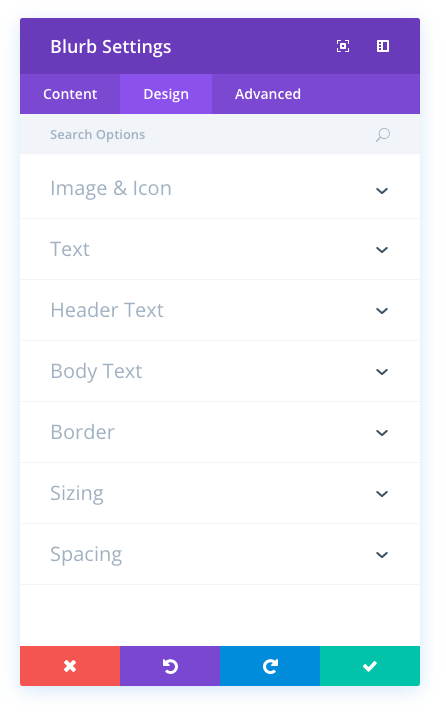
Options de conception de Blurb
Dans l’onglet Conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, le dimensionnement et l’espacement. C’est cet onglet que vous utiliserez pour modifier l’apparence de votre module. Chaque module Divi dispose d’une longue liste de paramètres de conception que vous pouvez utiliser pour modifier à peu près tout.
Couleur de l’icône
Si vous avez choisi « oui » pour le paramètre « Utiliser l’icône », cette option s’affiche. Cette option vous permet de personnaliser la couleur de votre icône. Par défaut, les icônes sont définies sur la couleur d’accentuation de votre thème.
Icône en forme de cercle
Si vous avez choisi « oui » pour le paramètre « Utiliser une icône », cette option s’affiche. Cette option vous permet de placer votre icône dans un cercle coloré. Si vous sélectionnez « oui » pour ce paramètre, des options supplémentaires vous seront proposées pour personnaliser la couleur et la bordure du cercle.
Couleur du cercle
Si vous avez sélectionné « oui » pour le paramètre « Icône de cercle », cette option s’affiche. Vous pouvez y choisir une couleur pour votre cercle. Cette couleur est indépendante de la couleur de l’icône sélectionnée précédemment. Votre icône, dans sa couleur, apparaîtra à l’intérieur d’un cercle de la couleur que vous avez sélectionnée ici.
Afficher la bordure du cercle
Si vous avez choisi « oui » pour le paramètre « Icône de cercle », cette option s’affiche. Cette option vous permet d’activer une bordure pour votre cercle. Si vous la sélectionnez, une option supplémentaire apparaîtra pour sélectionner la couleur de votre bordure.
Couleur de la bordure du cercle
Si vous avez choisi « oui » pour le paramètre « Show Circle Border », cette option apparaît. Vous pouvez y régler la couleur de la bordure du cercle.
Placement de l’image/de l’icône
Vous pouvez choisir ici l’endroit où vous souhaitez placer votre image/icône. Elle peut apparaître soit au-dessus du texte, soit à gauche du texte. Si vous placez l’image/icône à gauche de votre texte, l’image sera plus petite que si elle était placée en haut.
Utiliser la taille de la police de l’icône
Si cette option est activée, vous pouvez saisir une taille personnalisée pour l’icône qui s’affiche au-dessus ou à gauche de votre texte de présentation.
Couleur du texte
Si votre texte de présentation est placé sur un fond sombre, la couleur du texte doit être réglée sur « foncé ». À l’inverse, si votre texte de présentation est placé sur un fond clair, la couleur du texte doit être « claire ».
Orientation du texte
Ce menu déroulant vous permet de spécifier l’orientation de votre texte : justifié à gauche, centré ou justifié à droite.
Police de l’en-tête
Vous pouvez modifier la police de votre texte d’en-tête en sélectionnant la police de votre choix dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police de l’en-tête
Vous pouvez régler ici la taille du texte de votre en-tête. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de votre texte directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Couleur du texte de l’en-tête
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte d’en-tête, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres de l’en-tête
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre texte d’en-tête, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Hauteur de ligne de l’en-tête
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte d’en-tête. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Police du corps
Vous pouvez modifier la police de votre corps de texte en sélectionnant la police souhaitée dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police du corps
Vous pouvez régler ici la taille du corps du texte. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de votre texte directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Couleur du texte du corps
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre corps de texte, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres du corps
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre corps de texte, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Hauteur des lignes du corps
La hauteur de ligne affecte l’espace entre chaque ligne de votre corps de texte. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Utiliser une bordure
Si vous activez cette option, une bordure sera placée autour de votre module. Cette bordure peut être personnalisée à l’aide des paramètres conditionnels suivants.
Couleur de la bordure
Cette option affecte la couleur de votre bordure. Sélectionnez une couleur personnalisée dans le sélecteur de couleurs pour l’appliquer à votre bordure.
Largeur de la bordure
Par défaut, la largeur des bordures est de 1 pixel. Vous pouvez augmenter cette valeur en faisant glisser le curseur ou en saisissant une valeur personnalisée dans le champ de saisie situé à droite du curseur. Les unités de mesure personnalisées sont prises en charge, ce qui signifie que vous pouvez remplacer l’unité par défaut « px » par une autre unité, telle que em, vh, vw, etc.
Style des bordures
Les bordures prennent en charge huit styles différents, notamment : solide, pointillé, tiret, double, rainure, crête, insertion et retrait. Sélectionnez le style souhaité dans le menu déroulant pour l’appliquer à votre bordure.
Largeur maximale de l’image
L’application d’une valeur de largeur maximale ici limitera la largeur de l’image du texte publicitaire. Cela n’affecte que les encadrements qui ne sont pas en mode icône.
Marge personnalisée
La marge est l’espace ajouté à l’extérieur de votre module, entre le module et l’élément suivant au-dessus, au-dessous ou à gauche et à droite de celui-ci. Vous pouvez ajouter des valeurs de marge personnalisées à l’un des quatre côtés du module. Pour supprimer la marge personnalisée, supprimez la valeur ajoutée dans le champ de saisie. Par défaut, ces valeurs sont mesurées en pixels, mais vous pouvez saisir des unités de mesure personnalisées dans les champs de saisie.
Rembourrage personnalisé
Le remplissage est l’espace ajouté à l’intérieur de votre module, entre le bord du module et ses éléments internes. Vous pouvez ajouter des valeurs de remplissage personnalisées à l’un des quatre côtés du module. Pour supprimer la marge personnalisée, supprimez la valeur ajoutée dans le champ de saisie. Par défaut, ces valeurs sont mesurées en pixels, mais vous pouvez saisir des unités de mesure personnalisées dans les champs de saisie.
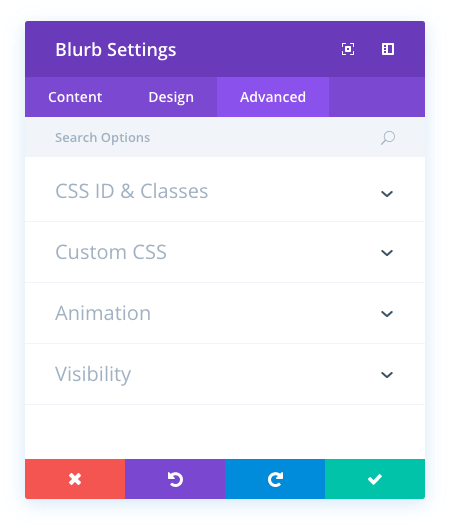
Options avancées de Blurb
Dans l’onglet avancé, vous trouverez des options que les concepteurs Web plus expérimentés pourraient trouver utiles, comme les attributs CSS et HTML personnalisés. Ici, vous pouvez appliquer un CSS personnalisé à l’un des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, qui peuvent être utilisés pour personnaliser le module dans le fichier style.css de votre thème enfant.
ID CSS
Saisissez un ID CSS facultatif à utiliser pour ce module. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans le CSS personnalisé que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de page Divi Builder.
CSS personnalisé
Le CSS personnalisé peut également être appliqué au module et à tout élément interne du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter un CSS personnalisé directement à chaque élément. Les CSS saisis dans ces paramètres sont déjà enveloppés dans des balises de style. Il vous suffit donc de saisir les règles CSS séparées par des points-virgules.
Animation de l’image/de l’icône
Ce paramètre contrôle la direction de l’animation de chargement paresseux.
Texte Alt de l’image
Si vous n’avez pas choisi d’utiliser une icône, ce paramètre s’affiche. Le texte alternatif fournit toute information nécessaire si l’image ne se charge pas, ne s’affiche pas correctement ou dans toute autre situation où un utilisateur ne peut pas voir l’image. Il permet également à l’image d’être lue et reconnue par les moteurs de recherche.
Visibilité
Cette option vous permet de contrôler sur quels appareils votre module apparaît. Vous pouvez choisir de désactiver individuellement votre module sur les tablettes, les smartphones ou les ordinateurs de bureau. Cette option est utile si vous souhaitez utiliser différents modules sur différents appareils, ou si vous souhaitez simplifier la conception mobile en éliminant certains éléments de la page.