Chaque développeur Web a son éditeur de code préféré. Certains ne jurent que par un environnement de développement intégré (IDE) tandis que d’autres recherchent simplement la simplicité. Si vous préférez ces derniers, vous apprécierez peut-être les packages Sublime Text.
L’un des aspects les plus attrayants de Sublime Text est qu’il est hautement modulaire. Si vous êtes un puriste, vous pouvez utiliser l’éditeur tel quel. Cependant, divers paquets peuvent faciliter votre travail de développement en étendant ses fonctionnalités. Dans cet article, nous vous présenterons dix de nos paquets préférés !
Une introduction aux packages de Sublime Text et comment les installer
Les packs sont l’équivalent pour Sublime Text des modules ou des plugins WordPress. Ce sont des modules complémentaires que vous pouvez installer pour étendre les fonctionnalités principales de la plateforme et faciliter votre travail.
Le concept de paquets d’éditeurs de code n’est pas nouveau. La plupart des plateformes populaires, telles qu’Atom, proposent également de nombreuses extensions. Cependant, Sublime Text reste une excellente option si vous souhaitez un éditeur de code léger avec une large sélection d’extensions.
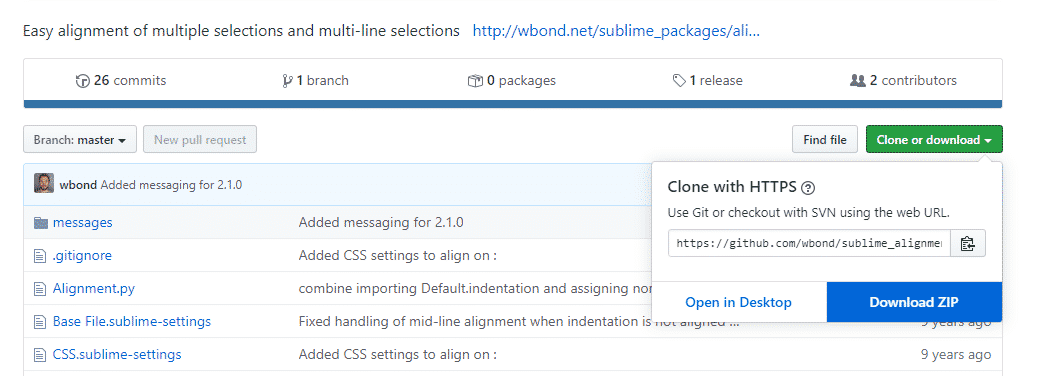
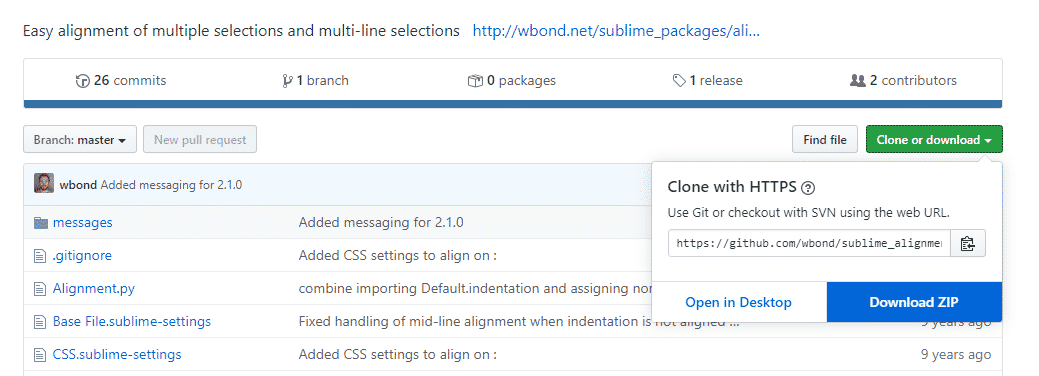
Quant à la façon d’installer les paquets Sublime Text, le processus est très simple. Pour commencer, visitez le dépôt de l’extension que vous souhaitez et téléchargez-la :
Une fois que vous avez le fichier .zip , naviguez jusqu’à votre répertoire Sublime Text Packages et développez-le à l’intérieur. Au cas où vous ne le trouveriez pas, le répertoire devrait se trouver sous nom d’utilisateur/appdata/roaming/Sublime Text/Packages. La plupart des extensions seront prêtes à être utilisées dans Sublime Text dès que vous aurez extrait le dossier, sans que vous ayez à redémarrer l’éditeur.
Si vous souhaitez un processus plus rationnel, vous pouvez également utiliser le contrôleofficiel des paquets de Sublime Text. En un mot, cet outil vous permet de parcourir un dépôt de paquets publics et de les installer en utilisant des commandes simples.
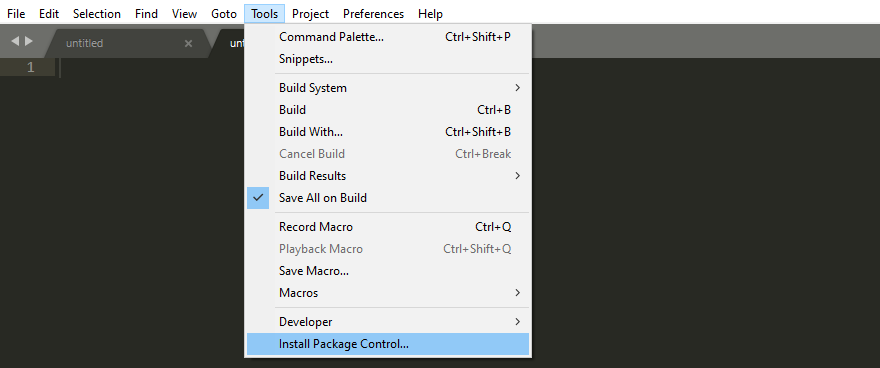
Pour configurer Sublime Text Package Control, naviguez vers Outils > Installer Package Control:
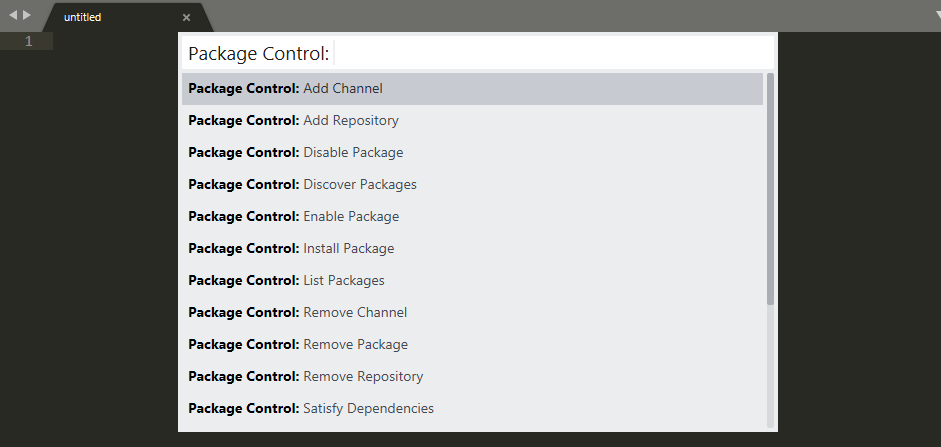
Une fois que Package Control est configuré, vous pouvez l’utiliser via la console Sublime Text. Appuyez sur CTRL + ~ pour l’ouvrir, puis tapez PACKAGE CONTROL : pour voir une liste complète des commandes que vous pouvez utiliser :
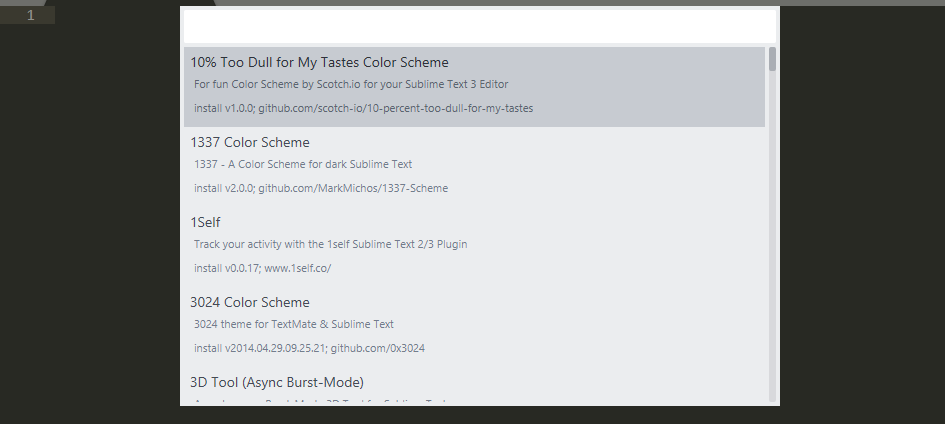
Pour installer un nouveau paquet, tapez Package Control : Installer un paquet et l’outil ouvrira une liste de tous les paquets publics dans son référentiel :
Vous pouvez parcourir cette liste à l’aide de la console. Cependant, avant d’installer quoi que ce soit, vous voudrez probablement en savoir un peu plus sur les paquets disponibles afin de pouvoir choisir les meilleurs pour votre flux de travail.
les 10 meilleurs packages de Sublime Text pour les développeurs Web
Il existe des centaines de packs Sublime Text parmi lesquels choisir, et il n’est pas facile de dresser une liste des meilleurs choix. Dans cet esprit, nous avons décidé de nous concentrer sur ceux qui peuvent vous aider à simplifier votre flux de travail autant que possible. La plupart des options de cette liste sont indépendantes du langage, vous pourrez donc en tirer profit quel que soit le type de développement sur lequel vous vous concentrez.
1. Alignment
Alignment est un paquet simple qui prend votre code et aligne les caractères pour lesquels vous le configurez. Sa fonctionnalité est simple, mais elle rend la lecture du code beaucoup plus agréable.
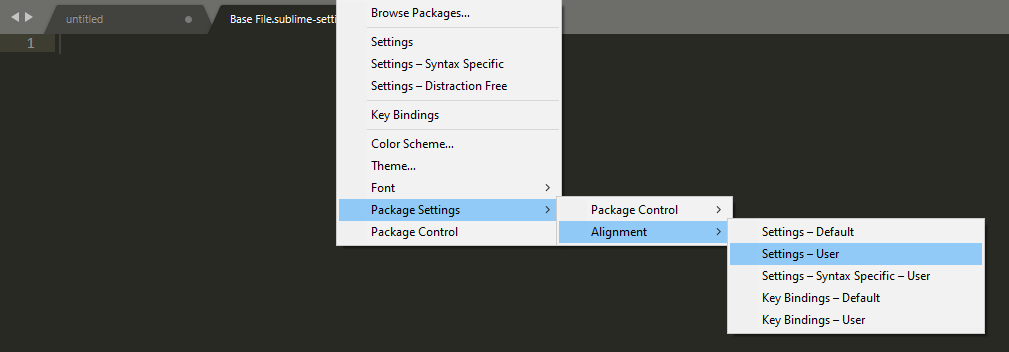
Une fois que vous avez installé le paquet, vous devez configurer les caractères qu’il doit aligner. Vous pouvez le faire en ouvrant le fichier Settings – User du paquet :
Lorsque le fichier s’ouvre, copiez et collez le code suivant à l’intérieur :
{
"alignement_chars" : [
"(", " :"
]
}
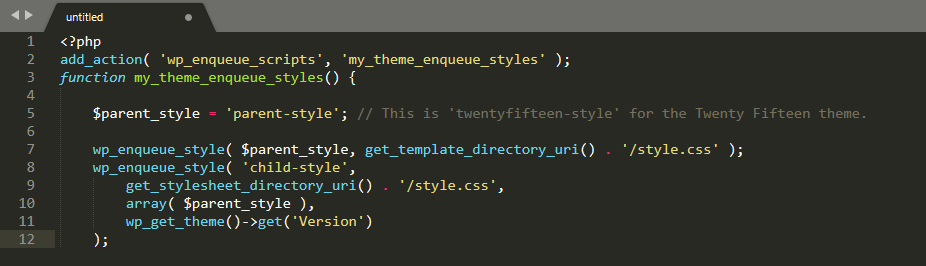
Cet extrait indique au package d’aligner les caractères « ( » et » : » dans tout code auquel il est appliqué. Pour vous donner un exemple, voici le PHP que vous utiliserez pour mettre en file d’attente les styles d’un thème enfant dans WordPress :
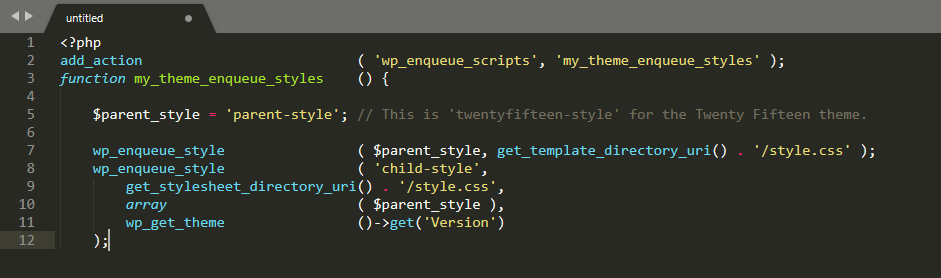
C’est déjà bien organisé. Cependant, si vous le mettez en surbrillance et appuyez sur CTRL + Alt + A, Alignment appliquera vos nouveaux paramètres, ce qui donne le résultat suivant :
Les caractères que vous voulez aligner dépendent de vous. Heureusement, il suffit d’appuyer sur quelques boutons après avoir configuré le paquet pour qu’il soit opérationnel.
2. Emmet
Si vous êtes un développeur frontal ou si vous passez beaucoup de temps à travailler avec du HTML et du CSS, Emmet est un complément indispensable à votre boîte à outils. Ce paquet vous permet de saisir des expressions ou des « abréviations » CSS dynamiques et de les transformer en code complet.
Imaginons que vous souhaitiez inclure une liste d’éléments non triés dans une page HTML. Ce code pourrait ressembler à quelque chose comme ceci :
Écrire des balises répétitives à la main peut être assez ennuyeux. Avec Emmet, vous pouvez générer le code nécessaire en utilisant l’abréviation suivante et l’étendre en appuyant sur un bouton :
#page>div.logo+ul#navigation>li*3>a{Item $}
Si vous examinez la syntaxe, vous constaterez que les abréviations suivent des schémas très logiques. Au-delà de la génération de code, Emmet vous permet également de naviguer dans les extraits résultants, de sélectionner les parties importantes, d’incorporer de nouvelles balises, etc.
Dès sa sortie de l’emballage, Emmet comprend tellement d’abréviations que vous aurez certainement besoin de consulter sa documentation avant de vous lancer.
3. SFTP
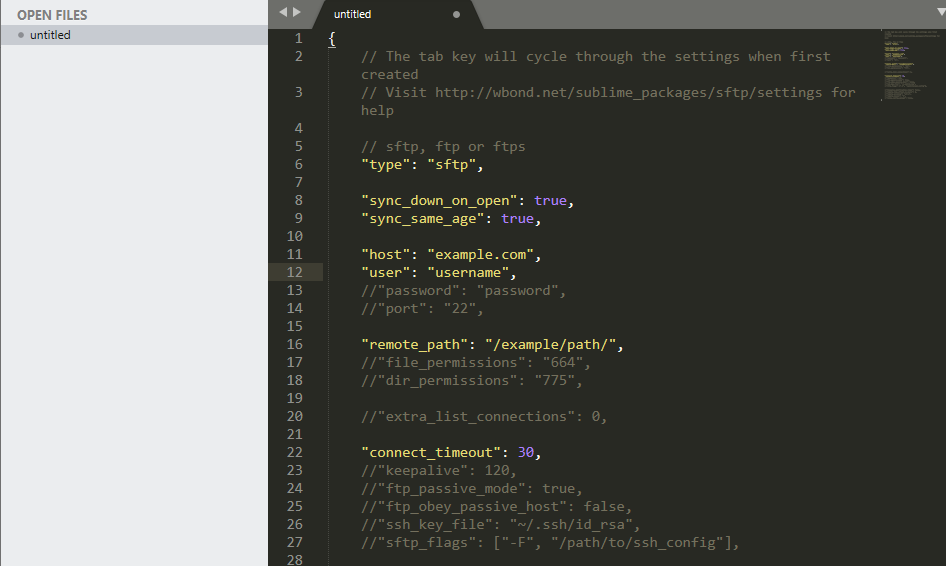
Dès le départ, le nom de ce paquet devrait vous donner une idée de ce à quoi vous pouvez vous attendre. En utilisant SFTP, vous pouvez faire correspondre un dossier local à un dossier distant ou éditer directement des fichiers depuis un serveur dans Sublime Text.
Accéder à un serveur distant via SFTP est simple. Naviguez vers Fichier > SFTP/FTP > Configurer le serveur. Ici, vous pouvez configurer les paramètres de votre connexion FTP/SFTP :
Une fois que vous avez défini vos informations d’identification, vous pouvez cliquer avec le bouton droit de la souris sur les fichiers dans la barre latérale pour les associer à votre serveur distant ou vous y connecter directement.
4. JSHint
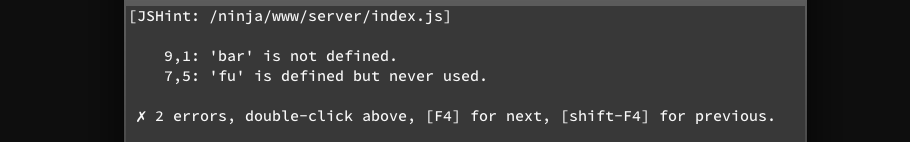
Si vous travaillez avec JavaScript, un vérificateur syntaxique de qualité facilitera grandement le dépannage. Avec JSHint, vous pouvez obtenir un aperçu rapide de toutes les erreurs dans votre code, et la console du paquet vous permet de passer d’une colonne à l’autre.
Après avoir installé JSHint, vous pouvez l’activer en appuyant sur Control + J ou Alt + J, ce qui fera apparaître la console du fichier sur lequel vous travaillez :
Gardez à l’esprit que vous avez besoin de node.js pour que JSHint fonctionne sur votre ordinateur. Sinon, le paquet peut renvoyer une erreur lorsque vous essayez de déboguer un fichier.
5. AutoFileName
AutoFilename est l’un des paquets Sublime Text les plus simples que vous trouverez. Cependant, une fois que vous aurez commencé à l’utiliser, il vous sera difficile de revenir en arrière.
Avec AutoFileName installé, si vous essayez de faire un lien vers un fichier en utilisant une balise href , vous pouvez appuyer sur Control + Space et il affichera automatiquement une liste de fichiers et de répertoires situés au même niveau que le parent. Vous pouvez facilement la parcourir à l’aide de votre curseur ou de votre clavier et sélectionner le fichier de votre choix. Le paquet ajoutera automatiquement son chemin d’accès.
En outre, si vous utilisez AutoFilename pour insérer les chemins d’accès aux images, le paquet identifiera également leurs dimensions et remplira les attributs de hauteur et de largeur.
Si vous souhaitez rationaliser encore plus le processus, vous pouvez configurer AutoFilename pour qu’il se déclenche sans que vous ayez à appuyer sur Ctrl + Espace. Pour ce faire, ouvrez votre fichier de paramètres utilisateur et ajoutez le code suivant :
"auto_complete_triggers" :
[
{
"caractères" : "<",
"sélecteur" : "text.html"
},
{
"caractères" : "/",
"sélecteur" : "string.quoted.double.html,string.quoted.single.html, source.css"
}
]
Une fois que vous aurez enregistré ce code, AutoFilename se déclenchera chaque fois que vous taperez une barre oblique, ce qui vous permettra d’économiser quelques frappes.
6. LiveReload
Si vous détestez devoir rafraîchir votre navigateur à chaque fois que vous apportez une modification à un fichier local afin d’en voir le résultat, LiveReload est peut-être le pack idéal pour vous. Il vous permet de synchroniser les fichiers locaux avec votre navigateur préféré, de sorte que lorsque vous apportez des modifications et les enregistrez, elles s’affichent instantanément.
Pour que LiveReload fonctionne, vous devez faire deux choses :
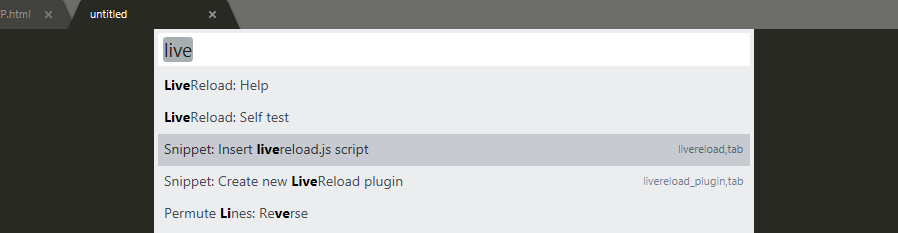
- Ajoutez le script LiveReload au fichier HTML sur lequel vous travaillez en appuyant sur Ctrl + Shift + P et en sélectionnant l’option Insérer le script livereload.js (illustré ci-dessous).
- Installez l’extension correspondante au logiciel que vous utilisez.
Voici une vue rapide de ce que vous devriez voir lorsque vous ajoutez le script requis à votre fichier local :
Une fois que vous avez le script, vous devez configurer une extension si vous utilisez Safari, Chrome ou Firefox. Après l’avoir configuré, vous pourrez ajouter le script à n’importe quel fichier et voir les modifications en direct lorsque vous les ouvrirez via votre navigateur.
7. FileDiffs
Parfois, vous devez parcourir de longues portions de code pour trouver des modifications récentes ou des changements effectués par quelqu’un d’autre. La recherche à l’œil nu peut toutefois s’avérer inefficace. Si vous disposez d’une version antérieure ou distincte d’un fichier spécifique, vous pouvez utiliser FileDiffs pour vous montrer les incohérences.
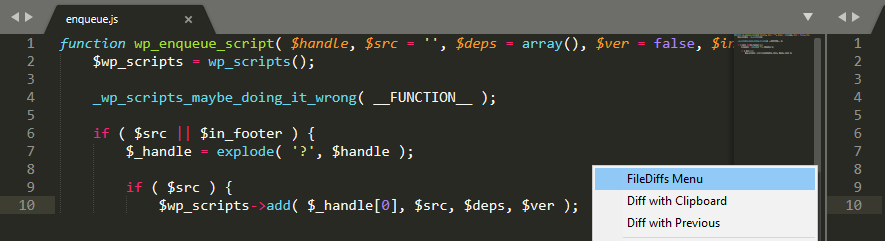
Une fois que vous avez configuré FileDiffs, vous pouvez faire un clic droit n’importe où sur le titre d’un projet ou dans le fichier lui-même pour accéder à son menu :
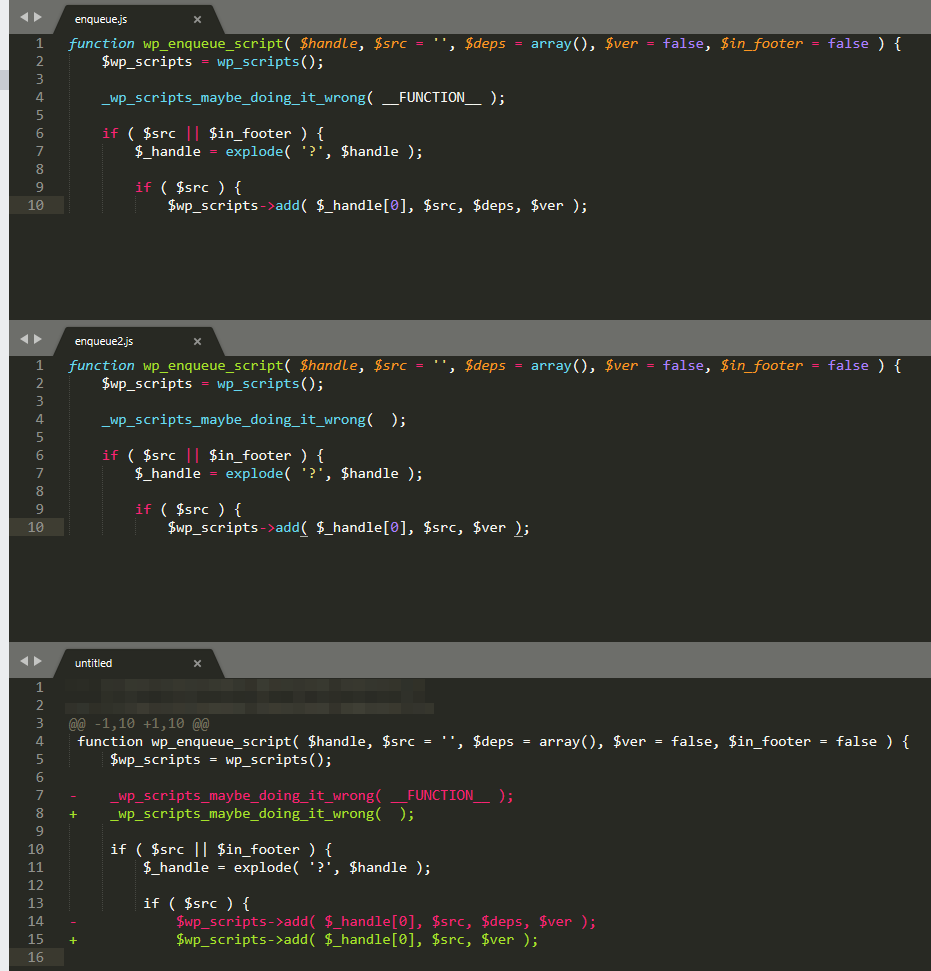
Le paquet vous offre de nombreuses options pour comparer votre fichier actuel. Par exemple, vous pouvez sélectionner un fichier dans un autre onglet ou le contenu de votre presse-papiers. Une fois que vous avez fait votre choix, FileDiffs génère un nouveau fichier comprenant les différences mises en évidence :
Dans la capture d’écran ci-dessus, vous pouvez voir les différences mises en évidence entre deux courts extraits de code. Plus les fichiers que vous traitez sont complexes, plus FileDiffs peut vous faire gagner du temps.
8. Minification
La minification peut être une excellente pratique si vous essayez d’améliorer les performances d’un site Web. Habituellement, vous utilisez des outils tiers pour minifier votre code, mais avec le bon package, vous pouvez le faire dans Sublime Text.
Minifier vous permet de traiter à la fois les fichiers JavaScript et CSS. Tout ce que vous avez à faire est de configurer le paquet et d’utiliser l’une de ces deux combinaisons de boutons :
- CTRL + Alt + M: Minifie directement le fichier actuellement ouvert.
- CTRL + Alt + Shift + M: Minimise le fichier ouvert en cours et enregistre la sortie dans un nouveau fichier.
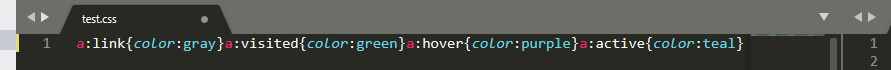
Dans cet exemple, nous avons pris un fichier .css qui occupait à l’origine plus d’une douzaine de lignes et l’avons minifié :
Le processus ne devrait prendre que quelques secondes, ce qui vous fera gagner un temps considérable lors de l’optimisation des performances par la suite.
9. TodoReview
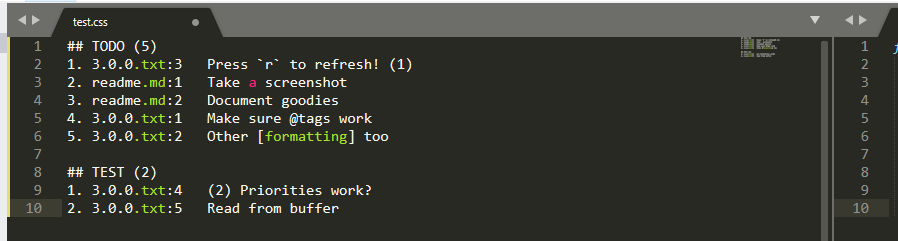
Si vous avez tendance à laisser des rappels dans votre code pour les tâches sur lesquelles vous devez travailler ou revenir, vous aimerez TodoReview. En bref, le paquet compile les listes de commentaires trouvés dans vos projets et les sort dans un nouveau fichier, comme ceci :
La configuration par défaut du paquet ne reconnaît que les commentaires TODO. Cependant, vous pouvez facilement ajouter de nouveaux modèles en modifiant le fichier de configuration du paquet :
"patterns" : {
"TODO" : "TODO[\s]*?:[\s]*(?P.*)$",
"URGENT" : "URGENT[\s]*?:[\s]*(?P.*)$",
}
Dans cet exemple, nous avons mis en place un nouveau type de motif à reconnaître par le paquet (urgent !). Vous pouvez en configurer autant que vous le souhaitez.
10. All Autocomplete
Par défaut, Sublime Text essaie de compléter automatiquement le code dans le fichier sur lequel vous travaillez. C’est un bon début, mais que faire si vous travaillez sur un projet avec plusieurs fichiers ?
All AutoComplete étend la fonctionnalité d’autocomplétion de base de Sublime Text et vous aide à trouver des correspondances dans tous les fichiers ouverts. C’est une petite différence, mais significative, qui peut accélérer votre flux de travail de développement.
Si vous souhaitez affiner la configuration du paquet ou le désactiver pour des types de fichiers spécifiques, vous pouvez facilement modifier ses paramètres en utilisant le code suivant :
"exclude_from_completion" : [
"css",
],
"min_word_size" : 5, // ne pas montrer les complétions pour les mots ayant moins de ce nombre de caractères beaucoup de caractères
Dans cet exemple, nous excluons les fichiers .css de l’autocomplétion et désactivons la fonctionnalité pour les mots plus courts. De cette façon, le paquet ne se déclenche pas avec une fréquence perturbante ou ennuyeuse.
Conclusion
Sublime Text offre beaucoup de fonctionnalités utiles dès la sortie de la boîte, y compris l’autocomplétion, la coloration syntaxique, le pliage de code, et bien plus encore. Cependant, ce sont des fonctionnalités que pratiquement tous les éditeurs de code incluent de nos jours. Ce qui le distingue vraiment, c’est sa bibliothèque massive de paquets.
Quand il s’agit de choisir quels paquets Sublime Text vous devriez utiliser, cela dépend de votre flux de travail unique. Si vous utilisez HTML et CSS, Emmet est indispensable. D’autres paquets, comme AutoFilename et All Autocomplete sont généralement des choix de premier ordre, quel que soit le type de développement que vous faites.
Avez-vous des questions sur les packages de Sublime Text ? Faites-nous en part dans la section des commentaires ci-dessous !