En particulier, le référencement des balises d’en-tête est une pratique qui permet d’optimiser votre site pour un meilleur classement. Des titres bien répartis et organisés améliorent la qualité de votre contenu. C’est également une bonne idée d’incorporer vos mots-clés principaux dans vos titres à des fins de référencement. (Mais pas trop souvent, sinon vous tombez dans le bourrage de mots-clés)
En outre, un contenu bien organisé permet de maintenir l’attention des visiteurs. En conséquence, votre site devrait connaître un taux de rebond plus faible, ce qui signifie que vous serez bien mieux perçu par Google et que vous serez mieux placé dans les SERPs.
Lorsqu’il est appliqué correctement, le référencement des balises d’en-tête peut donner un coup de pouce supplémentaire à votre contenu. Allons-y.
Que sont les balises d’en-tête ?
Les balises d’en-tête HTML vont de H1 (le plus grand et le principal en-tête d’une page) à H6 (une balise rare à voir dans la nature). Ces balises sont utilisées pour indiquer la hiérarchie et le flux d’un élément de contenu donné, tant dans les documents de traitement de texte que dans le code des sites Web. Certains programmes comme Google Docs et Microsoft Word utilisent les titres pour créer un plan de vos écrits, et les robots de recherche de Google les utilisent pour déterminer une table des matières pour les pages qu’ils indexent.
En gardant cela à l’esprit, examinons de plus près comment utiliser chaque balise et où la placer.
Balises H1
Les balises d’en-têteH1 font ressortir l’idée principale de votre page ou de votre article. Pensez à les utiliser avec parcimonie, car un trop grand nombre de H1pourrait perturber la hiérarchie des informations que vous présentez. Si vous codez votre site ou si vous utilisez une plate-forme qui ne transforme pas vos titres en balises H1par défaut, vous devrez les créer manuellement.
Lors de la création d’une page ou d’un article dans WordPress, le CMS enveloppe automatiquement votre titre dans des balises H1. Par conséquent, vous n’aurez besoin de baliser manuellement les balises H1sur votre site Web que si vous les utilisez au-delà du titre de votre page. (N’oubliez pas que, si Divi ne modifie pas cette fonctionnalité de base, certains thèmes peuvent le faire)
La question de savoir si les balises H1 multiples nuisent au référencement fait l’objet d’un débat, mais si elles sont utilisées correctement avec la hiérarchie appropriée, elles ne devraient pas le faire. (Les sites Web à page unique sont un bon exemple de ce travail pour séparer des sections entières avec des H1) Cependant, la même règle s’applique aux balises H1 qu’aux virgules : en cas de doute, laissez-les de côté.
Balises H2
On peut dire que les balises de titre H2 sont plus utilisées que toute autre balise. Il s’agit de l’en-tête la plus polyvalente de WordPress, et son utilisation n’est pas limitée comme celle de la balise H1. Ces titres permettent de séparer facilement votre contenu et de le rendre plus facile à lire. De plus, il y a suffisamment de sous-titres pour que vous puissiez imbriquer autant de sujets sous un H2 que nécessaire sans interrompre le flux naturel.
Dans la plupart de nos articles, ici à Elegant Themes, la majorité des balises de titre sont H2. Nous aimons considérer les titres H2 comme le cheval de trait de tous les titres, car ils sont très utiles. Si vous créez du contenu et le divisez en sections pour en faciliter la lecture – et vous devriez le faire – H2 est la balise que vous devriez utiliser pour cela.
Balises H3
Les balises d’en-têteH3 sont idéales pour servir de sous-titres sous les H2. En fait, si vous regardez le sous-titre de cette section, c’est une H3. Parce qu’il s’inscrit dans le cadre de la section H2 « What Are Heading Tags ?« le H3 vous permet (ainsi qu’aux moteurs de recherche) de savoir qu’il fait partie du même sujet global.
En général, les titres H3 fonctionnent bien à des fins d’organisation, en particulier si vous essayez de briser le flux d’un gros morceau de contenu. Lorsque vous rédigez des articles de fond complexes, par exemple, vous avez tout intérêt à vous familiariser avec les titres H3. Vous constaterez que les petites balises de titre vous permettent de mieux contrôler la présentation de votre contenu.
En outre, les balises H3 sont idéales pour créer des sous-thèmes. Elles fonctionnent également très bien comme éléments d’une liste ordonnée ou non ordonnée. L’utilisation des balises H3 dans les articles qui comportent des listes peut aider chaque élément à se démarquer. Lorsqu’une liste à puces est trop encombrante, vous pouvez souvent utiliser les balises H3 pour approfondir chaque élément sans qu’il s’agisse d’un mur de texte.
Chez Elegant Themes, nous procédons souvent de la sorte en numérotant les titres H3 lorsqu’il y a plus d’une phrase d’information pour chaque entrée d’une liste ordonnée.
Balises H4, H5 et H6
D’après mon expérience personnelle, j’utilise assez souvent les balises d’en-tête H4 dans les articles contenant un certain nombre de sous-thèmes, comme les articles de liste ou les tutoriels. Et comme je l’ai dit plus haut, les listes à puces ou numérotées qui doivent être explorées plus en détail.
En revanche, je n’ai jamais utilisé les balises H5 ou H6. La plupart des fichiers CSS excluent complètement les balises H6 du style. S’il vous arrive de tomber sur une balise H5 ou H6 dotée d’un style unique, c’est très certainement pour un élément de conception spécifique. Ces deux balises d’en-tête ne sont souvent utilisées que dans des cas particuliers où un style unique doit être appliqué. Il s’agit, en fait, d’en-têtes de remplacement.
Le fait de ne pas utiliser les balises d’en-tête mineures dans vos articles et vos pages ne devrait pas avoir d’incidence sur votre référencement, à moins que cela ne crée des problèmes d’organisation majeurs dans votre contenu. Bien que je n’aie pas vu personnellement la nécessité de les utiliser à ce stade, d’autres auteurs ou développeurs les ont bien utilisées. N’hésitez pas à faire preuve de créativité avec les rubriques disponibles dans votre éditeur WordPress pour les styliser et expérimenter avec les CSS.
Quel est l’impact des balises d’en-tête sur le référencement ?
En ce qui concerne le référencement des balises d’en-tête, les règles (en d’autres termes, les préférences de Google) semblent avoir évolué au fil du temps. Comme toute autre application ou algorithme, il y a eu un changement naturel dans l’impact des balises d’en-tête sur le référencement.
Ces dernières années, Google s’est orienté vers un contenu de haute qualité qui a du sens et qui n’est pas bourré de mots clés. Selon SEMRush, Google se soucie davantage de savoir si votre contenu est attrayant et convivial que du nombre de mots clés que vous avez réussi à intégrer dans un article. Voici ce que SEMRush a à dire sur l’utilisation des balises d’en-tête :
« Une bonne utilisation des sous-titres (H1, H2, H3) aide Google à mieux comprendre votre contenu et rend votre texte plus accessible aux lecteurs. »
La lisibilité de votre article est un facteur important, tout comme l’optimisation de vos mots-clés pour le référencement. Si vous utilisez le plugin WordPress Yoast pour le référencement, vous remarquerez qu’il propose des notations et des conseils pour améliorer la lisibilité de votre article. Nous avons rédigé un guide détaillé à ce sujet, si vous souhaitez en savoir plus.
Balises H1 multiples : (Techniquement), ce n’est plus un « non »
Jusqu’à récemment, Google pénalisait les articles et les pages qui comportaient plus d’une balise H1. Selon SEMRush, ce n’est plus nécessairement le cas. Tant que votre contenu offre une expérience satisfaisante à vos utilisateurs, vous pouvez en utiliser plusieurs si nécessaire. (Comme nous l’avons mentionné ci-dessus, nous recommandons de s’en tenir à un seul. Yoast partage notre point de vue)
Incluez votre mot-clé principal dans certaines balises d’en-tête
Lorsque Google explore les pages de votre site Web, il n’y a pas de mal à inclure votre mot-clé principal dans certaines de vos balises d’en-tête. Yoast le recommande comme une bonne pratique. Si vous utilisez le plugin, vous remarquerez qu’il préfère que vous utilisiez votre mot-clé dans vos titres et sous-titres 30 à 75 % du temps.
Lorsque vous incluez des mots-clés de référencement dans vos balises d’en-tête et dans le texte, là où ils sont naturellement adaptés, vous gardez les utilisateurs sur votre site plus longtemps. Cela peut sembler contre-intuitif, mais une bonne utilisation des titres peut rendre votre article plus facile à lire, et ne nécessite pas une lecture mot à mot. C’est une bonne chose, car cela permet à vos lecteurs de trouver précisément les informations dont ils ont besoin dans votre contenu.
De ce fait, Google commencera à reconnaître que votre site est non seulement très compréhensible, mais aussi utile pour les visiteurs. En incluant vos mots clés dans vos balises d’en-tête, vous signalez à Google que votre article est centré sur ce sujet spécifique. Plus Google comprendra votre site, plus vous aurez de chances de voir son classement s’améliorer, à condition que vous respectiez les meilleures pratiques de référencement.
Comment utiliser les balises d’en-tête dans WordPress
Si vous travaillez avec WordPress, il est facile d’intégrer des titres dans vos articles. Il existe plusieurs façons de le faire, en fonction de l’éditeur que vous utilisez, alors examinons-les.
Éditeur WordPress Classic
L’utilisation de la balise heading SEO dans l’éditeur classique de WordPress est simple. Vous pouvez incorporer des titres à la fois dans l’éditeur visuel et dans l’éditeur de texte.
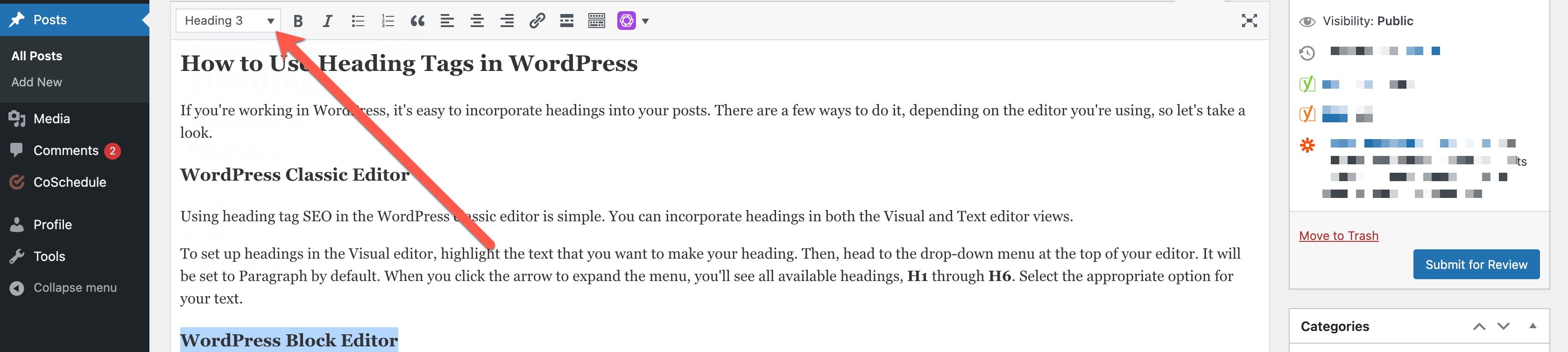
Pour configurer les titres dans l’éditeur visuel, mettez en surbrillance le texte que vous souhaitez utiliser comme titre. Ensuite, allez dans le menu déroulant en haut de votre éditeur. Il sera réglé sur Paragraphe par défaut. Lorsque vous cliquez sur la flèche pour développer le menu, vous verrez tous les titres disponibles, de H1 à H6. Sélectionnez l’option appropriée pour votre texte.
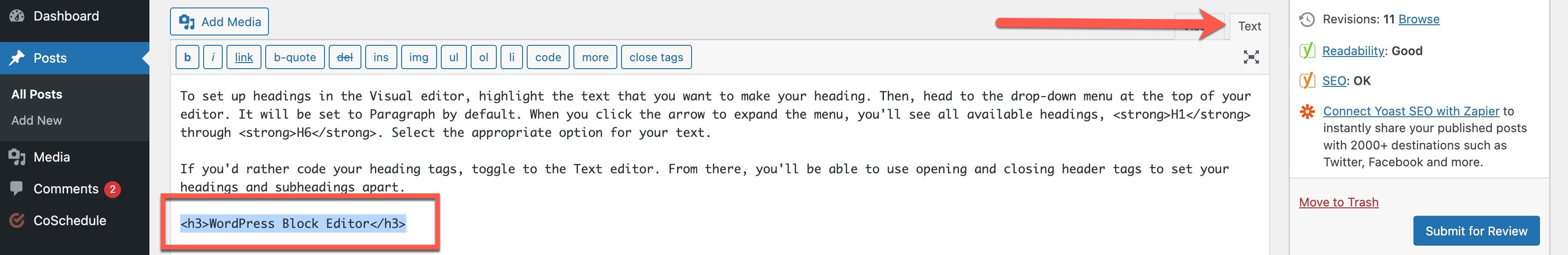
Si vous préférez coder vos balises d’en-tête, basculez vers l’éditeur de texte. À partir de là, vous pourrez utiliser des balises d’en-tête ouvrantes et fermantes pour distinguer vos titres et sous-titres.
Éditeur de blocs WordPress
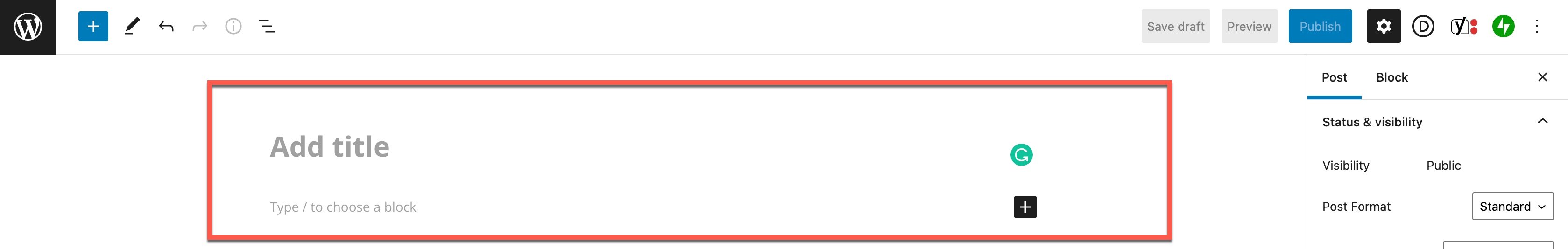
Si vous utilisez l’éditeur de blocs de WordPress, vous remarquerez qu’il y a déjà un espace pour votre titre H1 lorsque vous commencez un nouvel article. Il vous suffit de le taper et le tour est joué.
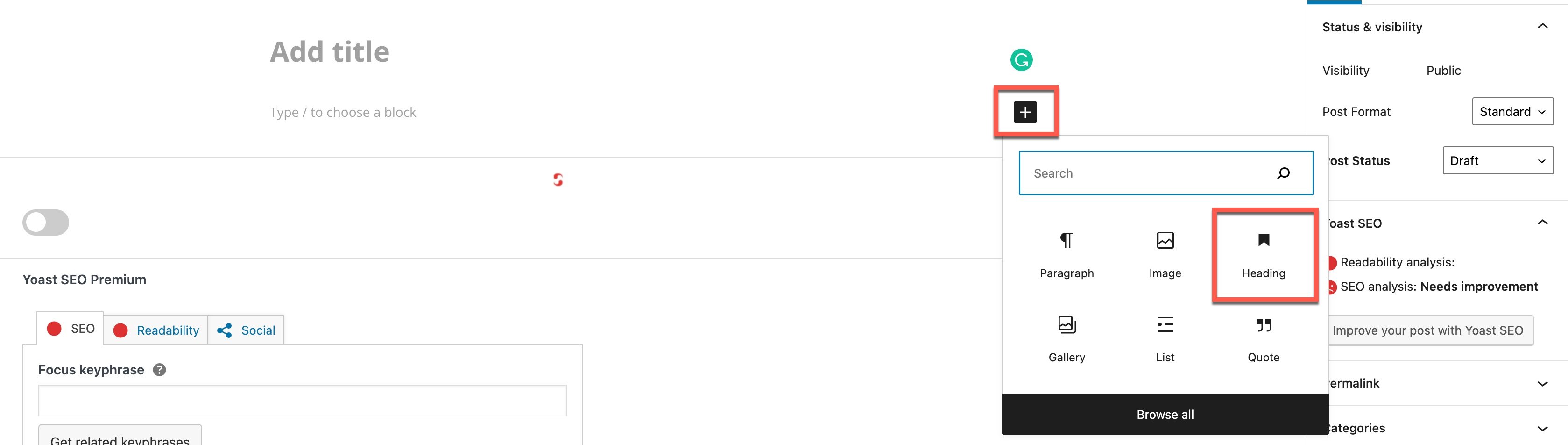
Pour ajouter d’autres titres, cliquez sur le signe plus noir dans votre éditeur. De là, vous verrez l’option d’ajouter un titre.
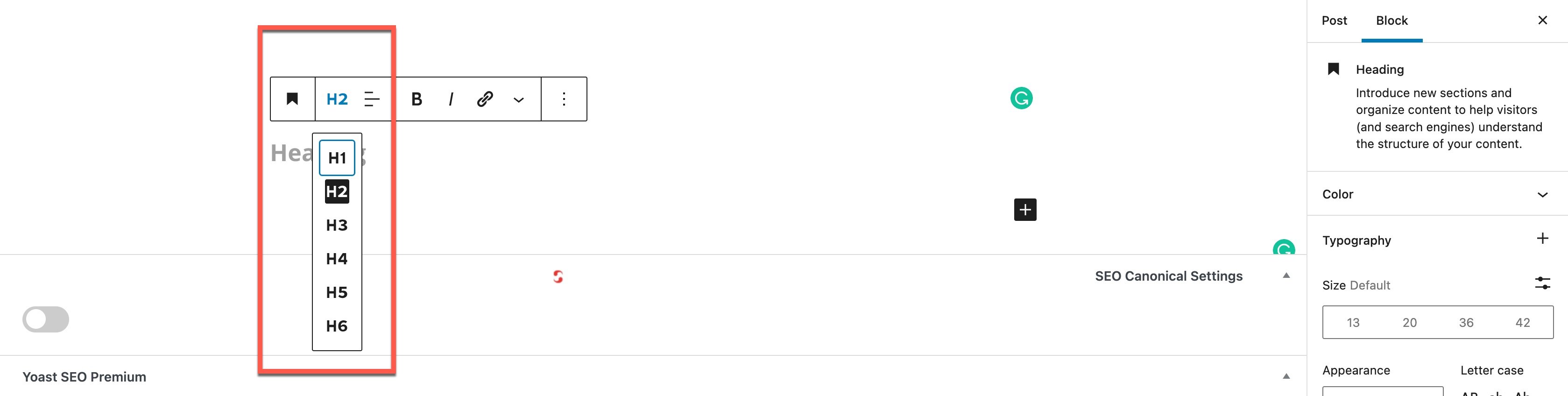
Ensuite, votre bloc d’en-tête apparaît. À partir de là, vous verrez un éditeur de texte qui vous permettra de sélectionner la taille de l’en-tête que vous souhaitez utiliser. Là encore, vous avez le choix entre H1 et H6. Sélectionnez la taille que vous souhaitez utiliser pour vos balises d’en-tête, et le tour est joué !
Feuilles de style CSS
Vous voulez donner à vos titres un style CSS par défaut ? Lorsque vous ajoutez vos balises d’en-tête à votre feuille de style CSS, vous pouvez définir la police, la couleur et le style pour chaque taille d’en-tête. Cela s’avère pratique lorsque vous souhaitez obtenir un aspect personnalisé et esthétique.
Voici à quoi devrait ressembler la section des balises d’en-tête de votre feuille de style :
h1, h2, h3, h4, h5, h6 {
font-family : "PT Sans", arial, sans-serif
couleur : #000000 ;
}
h1 {
font-size : 34px ;
font-weight : 400 ;
text-transform : uppercase ;
margin : 40px 0px ;
}
h2 {
font-size : 32px ;
hauteur de ligne : 35px ;
}
h3 {
font-size : 24px ;
hauteur de ligne : 32px ;
}
h4 {
font-size : 24px ;
hauteur de ligne : 28px ;
}
h5 {
font-size : 10px ;
font-weight : normal ;
hauteur de ligne : 16px ;
}
h6 {
}
Conclusion
Maintenant que vous avez compris les meilleures pratiques de référencement des balises d’en-tête et que vous savez comment utiliser les en-têtes sur votre site WordPress, vous êtes prêt à commencer à les incorporer dans vos articles. N’oubliez pas que vos titres servent à rendre vos articles et vos pages plus facilement accessibles et compréhensibles. Démontrez votre expertise d’une manière bien organisée et optimisée pour le référencement, et vous avez plus de chances d’être mieux classé dans les SERPs.
Avant tout, vous souhaitez que les visiteurs de votre site aient une bonne relation avec votre contenu. Lorsque Google comprend votre contenu, tant par le biais de votre référencement que par la façon dont vos visiteurs interagissent avec votre site, vos chances de réussite sont plus élevées.
Qu’en pensez-vous ? Préférez-vous utiliser certaines balises d’en-tête plutôt que d’autres ? Pourquoi ? Envoyez-nous un commentaire et faites-le nous savoir.