Un grand pourcentage d’internautes navigue désormais sur Internet à l’aide de smartphones ou de tablettes ; c’est pourquoi il est si important que votre conception WordPress s’adresse aux utilisateurs mobiles.
De nombreuses études de cas illustrent l’augmentation de l’utilisation du mobile, mais il est préférable de le constater par vous-même en examinant votre propre trafic. Par exemple, Google Analytics montre qu’au cours du mois dernier, 84,35 % des visiteurs de mon blog ont utilisé un ordinateur de bureau ou portable, 10,91 % un téléphone mobile et 4,73 % une tablette.
L’utilisation du mobile est beaucoup plus importante sur mes autres sites web. Sur Black Belt Forums, par exemple, Google Analytics montre que 33,10 % des visiteurs du mois dernier utilisaient un téléphone mobile et 11,72 % une tablette. Cela représente près de 45 % de l’ensemble du trafic du site web.
Pour faire court, vous ne pouvez pas vous permettre de donner à vos visiteurs mobiles une mauvaise expérience de navigation. Vous devez leur accorder la même attention qu’aux utilisateurs de bureau.
Dans cet article, je voudrais montrer comment certains plugins WordPress utiles qui peuvent vous aider à faire exactement cela.
HandHeld
Notre plugin mobile HandHeld offre un design HTML5 réactif à vos visiteurs mobiles. Il est superbe sur tout système d’exploitation de smartphone, y compris iOS, Android, Windows et Blackberry.
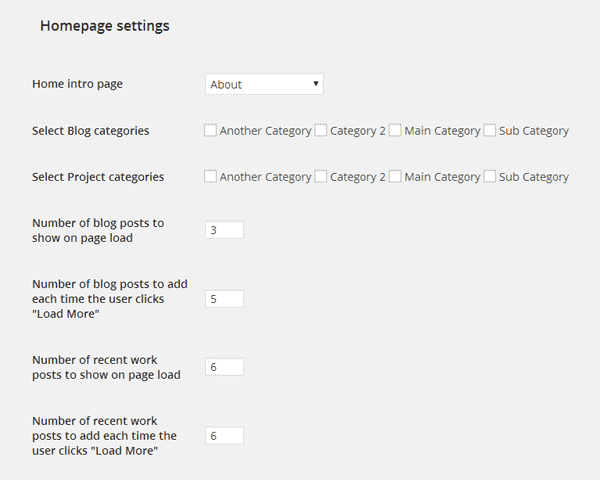
Dans la zone des paramètres, vous pouvez télécharger le logo de votre site Web et ajouter des icônes uniques pour les téléphones iOS et Windows. Vous pouvez également ajouter une introduction à votre page d’accueil mobile et sélectionner les catégories de blog à inclure. Le nombre d’articles affichés peut également être modifié.
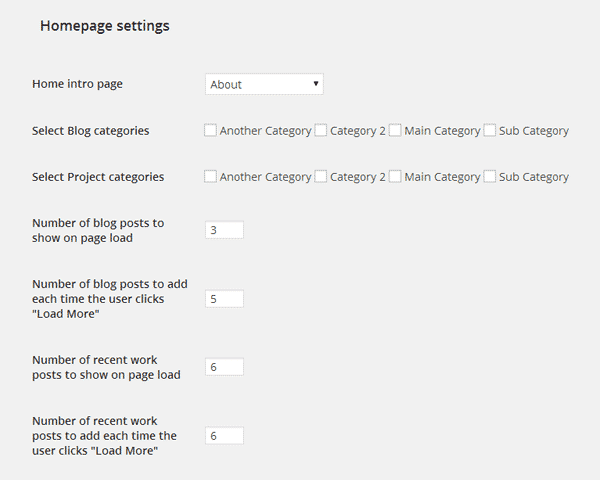
Le plugin HandHeld Mobile vous permet de choisir si les utilisateurs d’iPad affichent votre thème de bureau ou votre thème mobile.
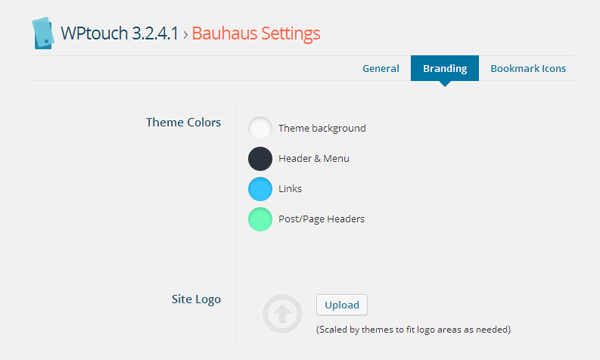
Le plugin vous permet de modifier la couleur d’arrière-plan du thème mobile. Vous pouvez également personnaliser davantage le thème en créant un thème enfant, puis en le sélectionnant dans la zone des paramètres.
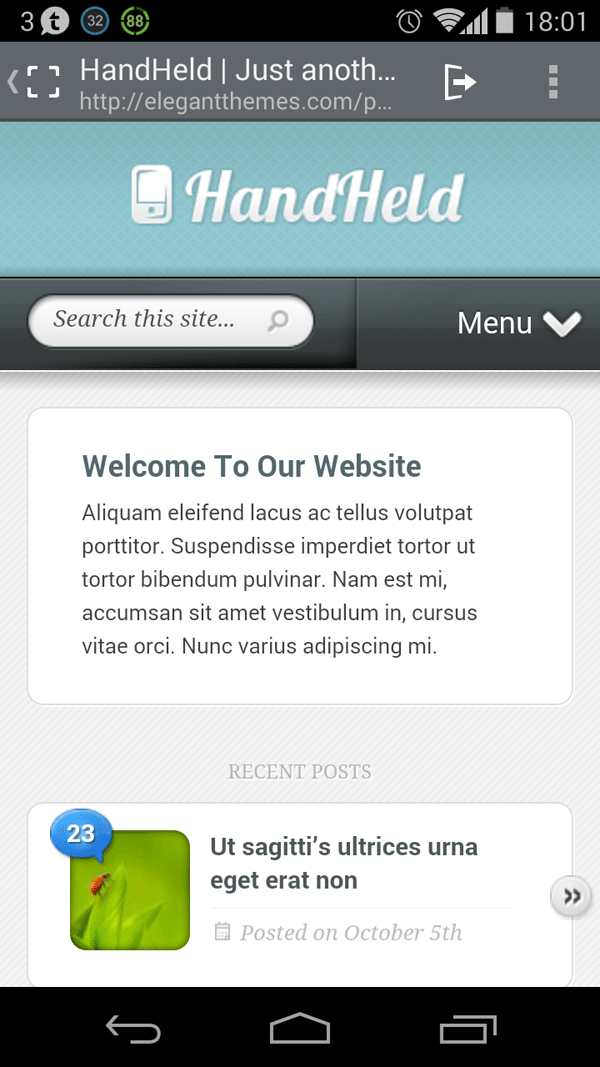
Handheld offre aux visiteurs une excellente expérience de navigation.
Une fois que vous avez activé le plugin, les visiteurs mobiles verront votre contenu dans un design propre et coloré. Le plugin HandHeld Mobile est disponible pour tous nos détenteurs de licences de développeur et de licences à vie et peut être téléchargé depuis votre espace membre.
Avec plus de cinq millions de téléchargements, WP Touch est de loin le plugin mobile le plus populaire pour WordPress. Il vous permet d’afficher un design mobile à des agents utilisateurs mobiles sélectionnés. Vous pouvez également empêcher l’activation des shortcodes lorsque quelqu’un consulte votre contenu sur un téléphone mobile.
Le plugin est livré avec un thème élégant appelé Bauhaus. Vous pouvez modifier tous les aspects du thème, y compris les couleurs du thème, le logo de votre site Web, les icônes, les polices et les icônes de partage des médias sociaux.
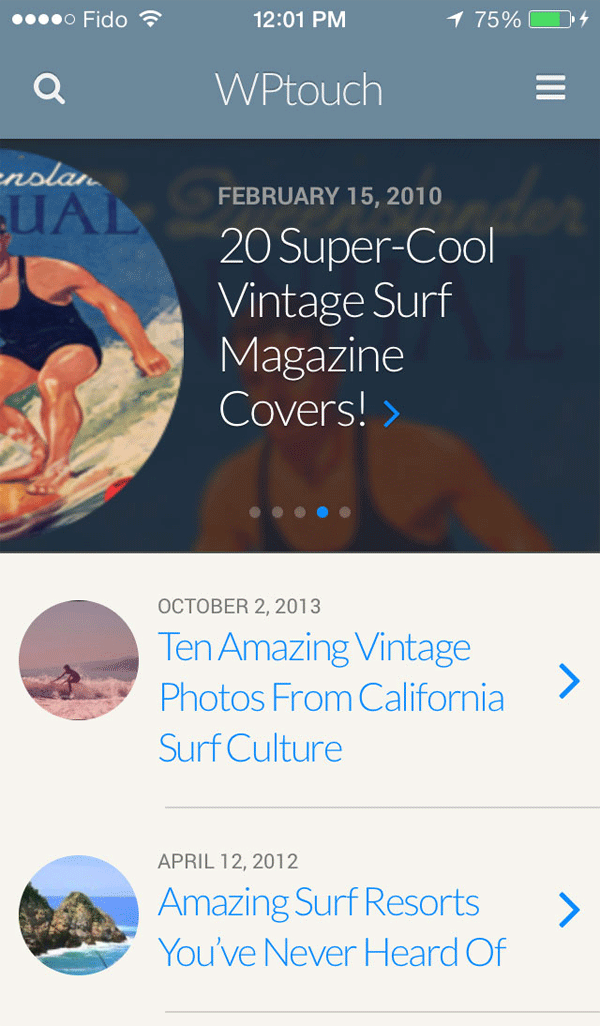
WPtouch offre de nombreuses options de personnalisation dans la zone des paramètres.
Par le biais de la zone de paramètres, vous pouvez modifier le nombre d’articles qui sont affichés et exclure des catégories et des balises spécifiques. Vous pouvez également activer les vignettes et décider des méta-informations à afficher.
La page d’accueil de la version mobile comporte un magnifique curseur. Il peut afficher tous les messages, les messages d’une balise spécifique ou les messages d’une catégorie spécifique. Vous pouvez également spécifier les articles et les pages exacts qui sont affichés sur le curseur.
WP Touch a un beau design, propre et professionnel.
La version pro de WP Touch est vendue à partir de 49 $ et est livrée avec quatre thèmes supplémentaires. Elle comporte également trois extensions : Une extension de mise en cache, une extension d’image réactive, et une extension qui vous permet d’afficher du contenu spécifiquement pour les visiteurs mobiles.
WP Mobile Detector a la capacité de détecter si un visiteur consulte votre site Web en utilisant un téléphone de base ou un smartphone. Il peut détecter automatiquement jusqu’à 5 000 appareils mobiles, puis proposer un thème adapté.
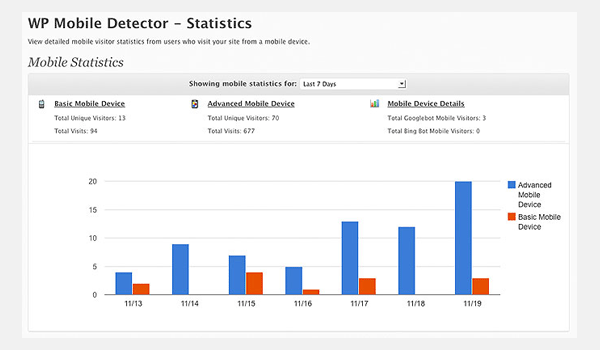
Pour les téléphones mobiles de base, le plugin supprimera toutes les images et le HTML avancé afin que vos pages se chargent rapidement. Pour les smartphones, il redimensionnera automatiquement les images qui sont trop grandes pour l’affichage. Des statistiques sont fournies pour les deux types de visiteurs afin que vous puissiez voir une ventilation de chaque type de visiteur.
WP Mobile Detector fournit des statistiques sur vos visiteurs mobiles.
Le plugin n’offre pas beaucoup d’options de configuration. Vous pouvez seulement choisir si les statistiques sont enregistrées, si un lien de crédit est affiché, si un widget de tableau de bord est affiché, et si le thème mobile est affiché sur les tablettes.
Sur une note positive, le plugin est livré avec cinq thèmes mobiles préinstallés ; cependant, certains des designs sont un peu basiques par rapport à d’autres thèmes mobiles disponibles ailleurs.
WP Mobile Detector est livré avec cinq thèmes mobiles
La version pro de WP Mobile Detector coûte 50 $. Elle est livrée avec cinq thèmes mobiles supplémentaires et un éditeur de thèmes interactif. Cette version prend également en charge la publicité mobile.
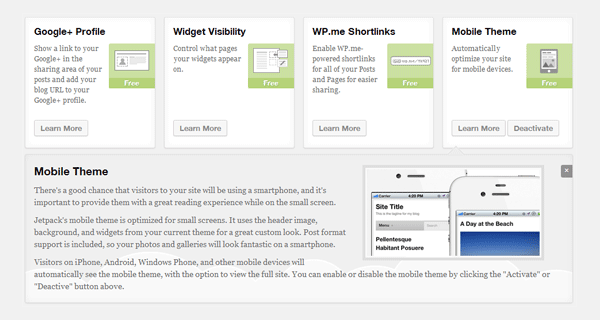
Vous ne serez pas surpris d’apprendre que le plugin Jetpack d’Automattic possède un module mobile. Une fois activé, votre site Web affichera un thème optimisé pour les mobiles à toute personne qui consulte votre site Web à l’aide d’un appareil mobile.
Le thème mobile Jetpack peut être activé à partir de la page principale des modules.
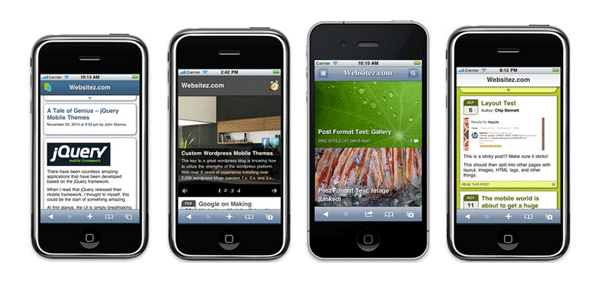
La conception du thème mobile Jetpack est superbe. Il a un beau design propre qui place un menu en haut de la page.
Le thème mobile de Jetpack est fantastique.
Malheureusement, le thème mobile comporte très peu d’options. Il vous permet uniquement de décider si des extraits ou des articles complets sont affichés sur la page d’accueil et les archives. Espérons qu’une future version vous permettra au moins de changer le schéma de couleurs afin que vous puissiez modifier le style en fonction de votre site Web.
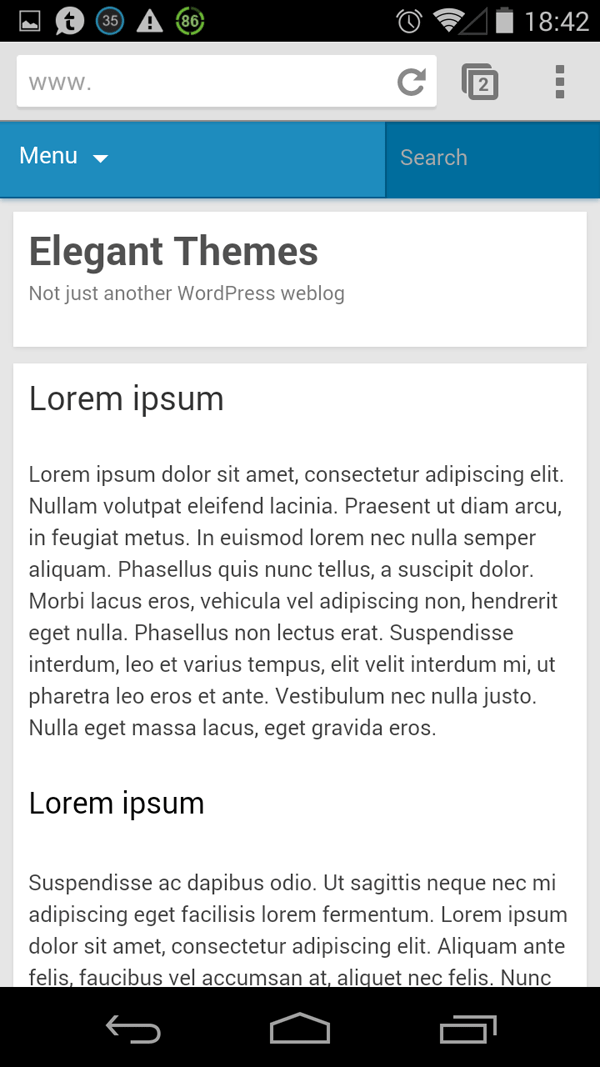
Le plugin WP Smart Mobile Theme est l’une de mes solutions préférées pour ajouter un thème mobile. Il affichera un thème mobile aux personnes qui naviguent sur votre site Web à l’aide d’un iPhone, d’Android, d’un BlackBerry ou de Windows.
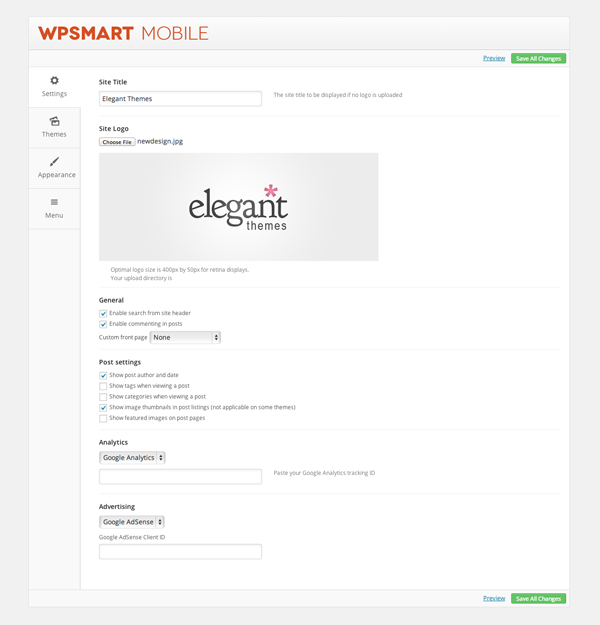
Il dispose d’une zone de paramètres professionnels qui vous permet de télécharger votre logo, d’activer la recherche, d’activer les vignettes et de choisir quelle page s’affiche sur votre page d’accueil. Google Analytics et Google Adsense peuvent également être intégrés à votre conception mobile. Sinon, vous pouvez choisir une solution personnalisée pour les statistiques et la publicité.
WP Smart Mobile Theme vous donne beaucoup de contrôle sur l’apparence de votre thème mobile.
Trois magnifiques thèmes mobiles sont inclus dans le plugin. Grâce à la zone de paramètres, vous pouvez modifier les couleurs d’arrière-plan et les couleurs des polices. Vous pouvez également spécifier le menu qui est utilisé avec le design mobile.
Trois superbes designs mobiles sont inclus avec le plugin.
Le plugin WP Smart Mobile Theme est un excellent moyen d’afficher un thème mobile aux visiteurs. Mieux encore, son utilisation est 100 % gratuite.
WiziApp est un plugin polyvalent qui vous permet d’afficher un thème mobile alimenté par HTML5 aux visiteurs mobiles. Il vous permet de choisir si votre thème mobile est affiché pour les visiteurs sur mobile, sur tablette, ou les deux. Vous pouvez également télécharger une icône d’écran d’accueil et choisir le menu de navigation qui est utilisé. Google Analytics et Google Adsense peuvent également être intégrés via la zone de paramètres.
Les thèmes peuvent être modifiés via le personnalisateur de thème WordPress de la même manière que vous modifieriez un thème de bureau. De là, vous pouvez modifier les méta-informations affichées sur votre thème mobile, notamment les vignettes, les articles vedettes, les auteurs, la date de publication, etc.
WiziApp vous permet de personnaliser votre thème de la même manière que les thèmes WordPress de bureau.
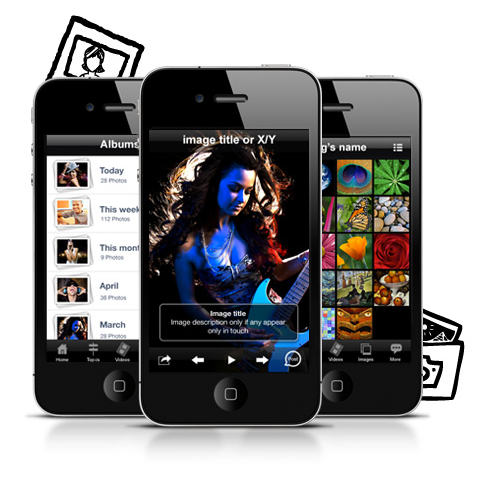
Le plugin est livré avec un thème mobile intitulé Smooth Touch. Sept thèmes supplémentaires sont disponibles au prix de 49 $ chacun. Vous pouvez également payer 69 $ par an pour avoir accès à tous les thèmes, supprimer le marquage et bénéficier d’une assistance technique.
WiziApp est livré avec un thème mobile HTML5 professionnel.
WiziApp offre également un service d’applications. 149 $ par an vous permettront de créer votre propre application Android qui sera soumise à Google play. Une application pour iPhones et iPads vous coûtera 299 $ par an et comprendra la soumission à l’Apple app store. Les deux options d’application permettent un nombre illimité de notifications push aux utilisateurs.
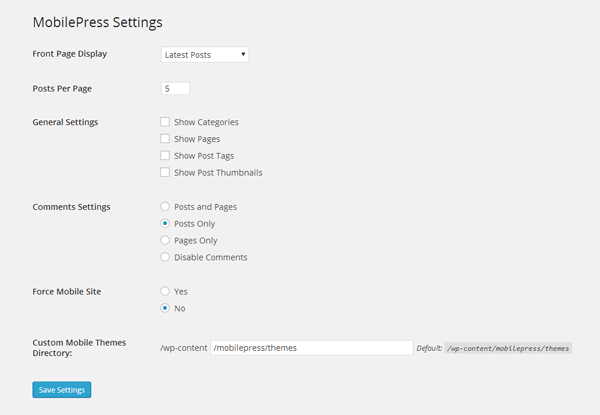
MobilePress est un simple plugin WordPress qui vous permet d’afficher une version de votre site Web adaptée aux mobiles. Il vous permet d’afficher vos derniers articles de blog, ou une page, sur votre page d’accueil mobile. Vous pouvez également activer les vignettes, les catégories et les commentaires.
MobilePress offre quelques options de configuration de base.
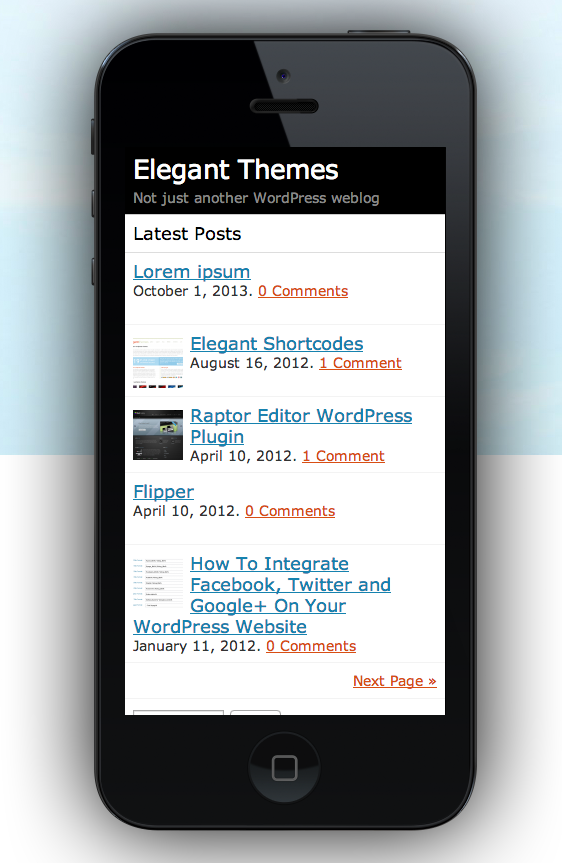
Le plugin est livré avec un thème mobile. Il est basique à bien des égards, mais je pense qu’il a un bel aspect lorsque les vignettes sont affichées. Vous pouvez spécifier un autre thème dans la zone des paramètres.
Le design par défaut de MobilePress est basique, mais fonctionnel.
MobilePress est un plugin sans fioritures qui plaira à ceux d’entre vous qui recherchent un thème WordPress minimaliste pour mobiles.
Wapple Architect est un plugin WordPress riche en fonctionnalités qui vous donne un contrôle total sur votre thème mobile. Peu de plugins vous permettent de personnaliser votre thème de la manière dont Wapple le fait.
Il vous permet d’ajouter des en-têtes et des pieds de page d’images, de redimensionner les images de manière dynamique, de rediriger les visiteurs mobiles et d’ajouter une option permettant aux utilisateurs de passer au design de bureau. Vous pouvez également intégrer Google Anayltics.
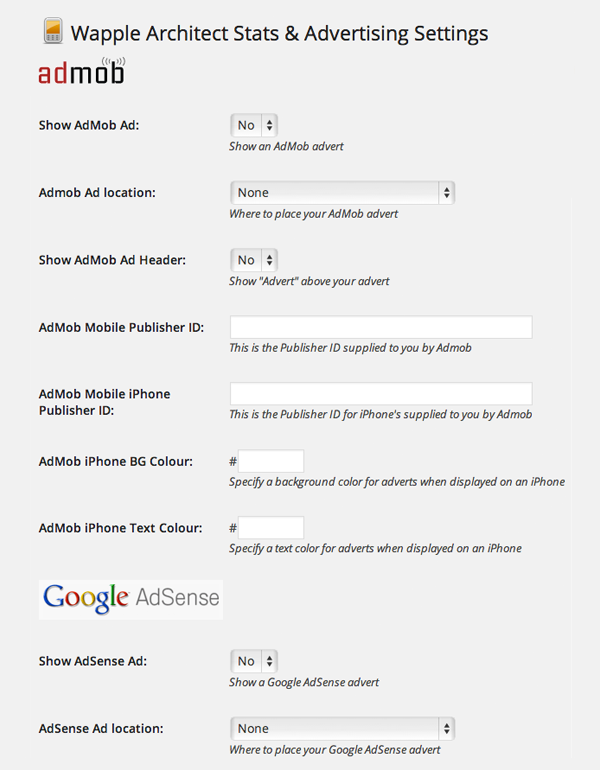
Wapple Architect vous permet de monétiser votre trafic mobile en utilisant Admob ou Google Adsense.
Plusieurs thèmes sont inclus dans le plugin. Un thème personnalisé est également inclus et vous permet de modifier la feuille de style directement à partir de la zone de paramètres.
Wapple Architect fournit plusieurs designs mobiles avec son plugin.
Wapple Architect est parfait pour ceux d’entre vous qui veulent un contrôle total sur ce qui est affiché sur leur design mobile.
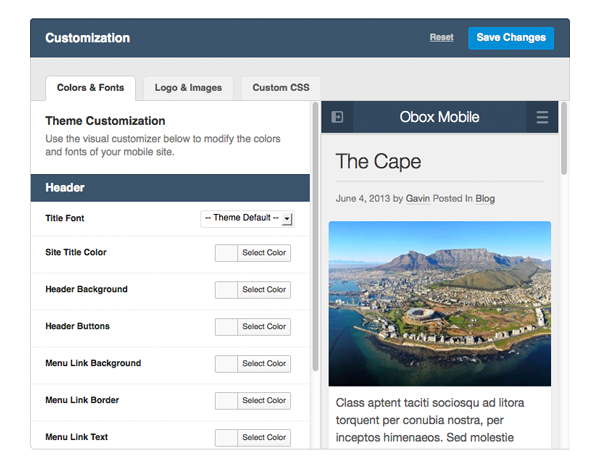
Obox Mobile est un plugin mobile professionnel qui propose un slider de post, le partage de médias sociaux et un support publicitaire. Il vous permet de concevoir la page d’accueil de votre thème mobile grâce à des widgets.
La zone des paramètres vous permet de télécharger un logo pour votre thème mobile, d’ajouter des CSS personnalisés et de modifier les couleurs des boutons et des arrière-plans.
Obox Mobile vous permet de modifier le schéma de couleurs dans la zone de paramètres.
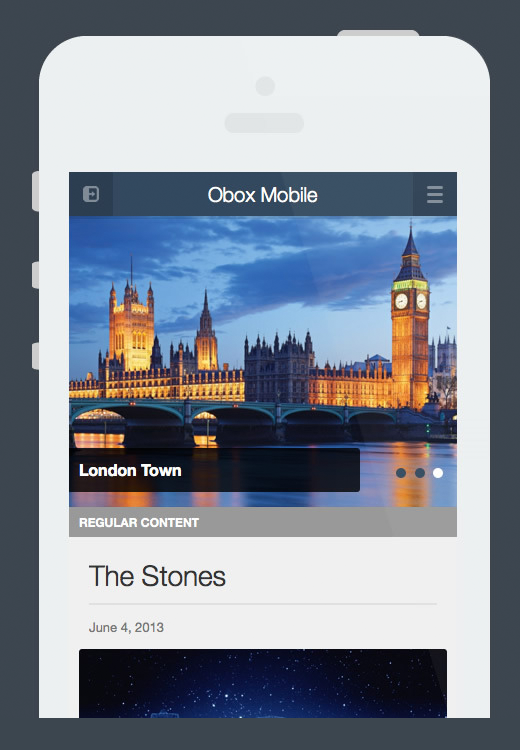
Le thème mobile est fantastique. Il présente un style épuré qui met en valeur les images. Le thème est également optimisé pour les appareils à haute densité de pixels.
J’ai adoré l’aspect professionnel d’Obox Mobile.
Obox Mobile est un thème mobile de grande qualité et offre un bon équilibre entre fonctionnalités et personnalisation.
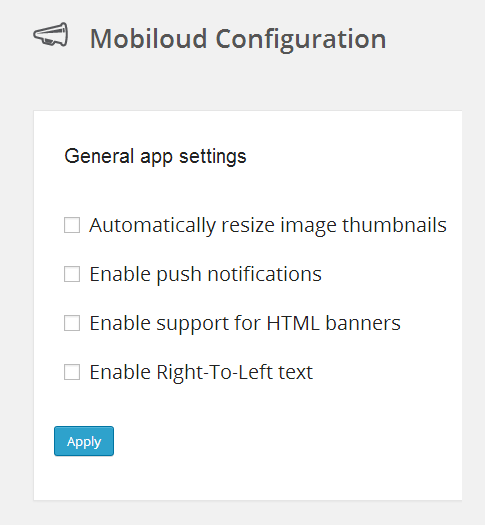
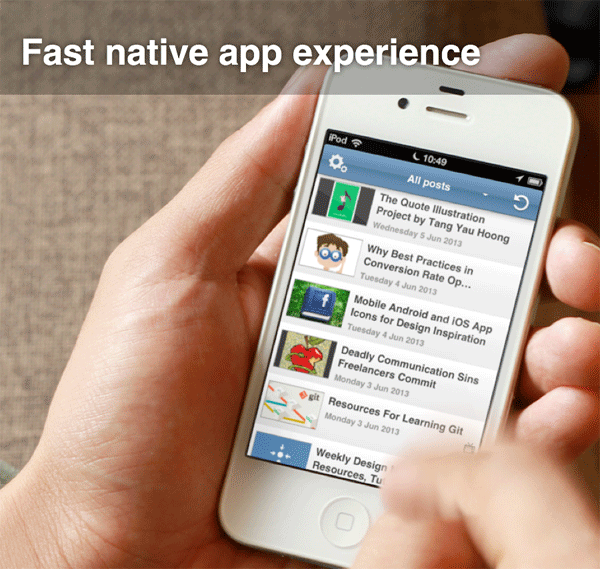
Mobiloud est un service premium qui vous permet de créer une application de site Web native pour Android et/ou iOS. Il s’agit d’une bonne option si vous souhaitez présenter une image professionnelle et améliorer l’expérience de lecture des visiteurs.
Le plugin peut convertir automatiquement le contenu de votre site Web en une application. Cette application peut ensuite être ajoutée à l’app store d’Apple et au Play store de Google. Il prend en charge les commentaires WordPress, DISQUS et Facebook. Il prend également en charge les options de publicité mobile telles que Google Adsense et Admob.
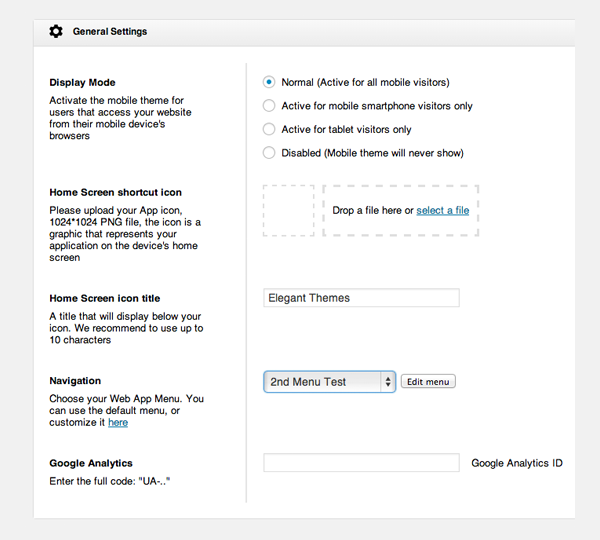
Les paramètres généraux de votre application peuvent être contrôlés via votre propre site Web.
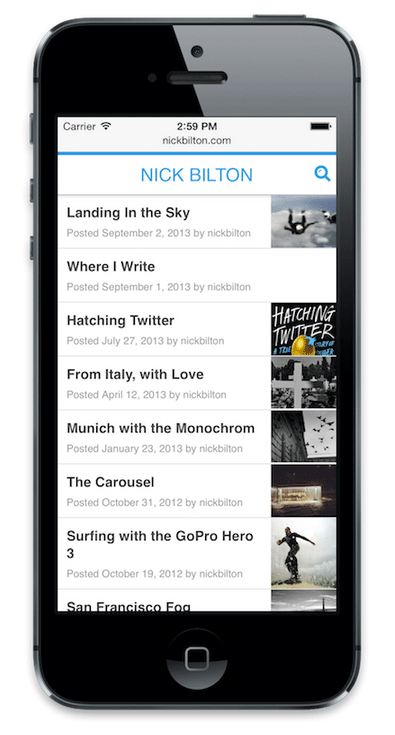
L’application est étonnante. Elle est optimisée pour une navigation rapide dans votre contenu et permet aux lecteurs d’enregistrer le contenu pour le lire hors ligne plus tard. Elle prend également en charge les notifications push afin que les abonnés reçoivent une notification lorsqu’un nouvel article est publié.
Mobiloud est destiné à ceux d’entre vous qui souhaitent offrir aux lecteurs une expérience de navigation unique sur leur site Web.
Toutes ces fonctionnalités ont un prix. L’abonnement le moins cher coûte 540 $ par an pour une application Android ou iOS. Si vous voulez les deux applications, vous devrez payer 960 $ par an. Vous pouvez également opter pour une licence à vie. Cela coûte 849 $ par application ou 1 499 $ pour les deux applications. Vous devez ensuite payer 150 $ par an pour continuer à recevoir les mises à jour, le support et les notifications push.
Mobiloud n’est pas bon marché et est clairement destiné aux sites Web très rentables ; cependant, il ne fait aucun doute qu’il offre aux lecteurs une expérience utilisateur fantastique.
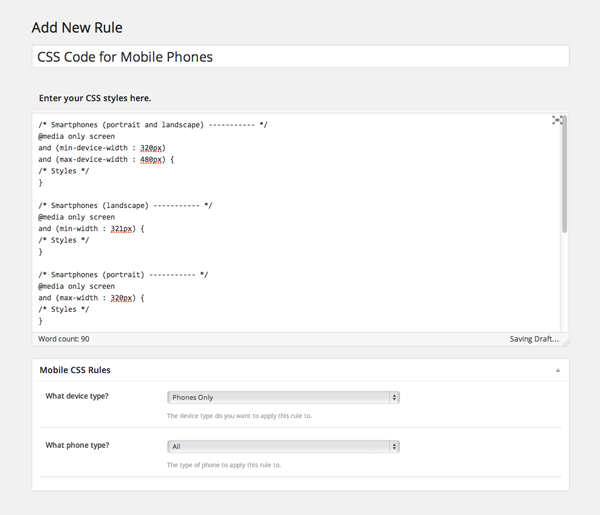
Mobile CSS est un plugin fantastique qui vous permet de spécifier des règles CSS pour les téléphones, les tablettes ou tous les appareils mobiles. Des règles exactes peuvent être spécifiées pour une gamme de dispositifs. Au total, il prend en charge le style unique de dix-huit tablettes et treize téléphones.
Mobile CSS est un excellent moyen de définir la façon dont les visiteurs mobiles voient votre contenu.
Mobile CSS Pro étend la fonctionnalité du plugin et vous permet de cibler quatorze agents utilisateurs spécifiques et quinze types de navigateurs. Je vous recommande de l’essayer si vous cherchez à optimiser votre thème mobile existant.
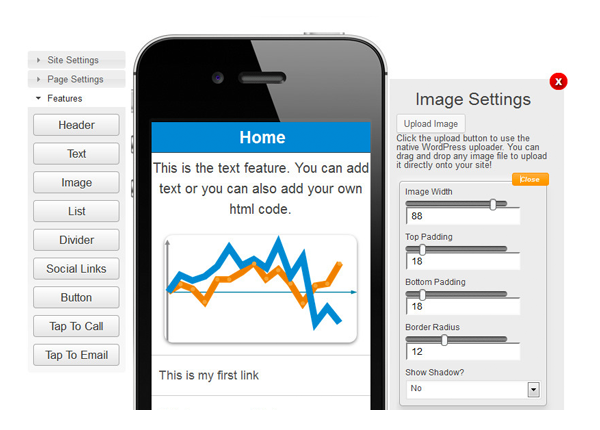
Le plugin WordPress Mobile Website Builder vous permet de créer un thème mobile pour votre site Web en quelques minutes. Il vous permet de concevoir votre thème en faisant glisser et en déposant des éléments dans un constructeur de pages.
Les éléments comprennent un en-tête, une image, des liens vers les médias sociaux, un séparateur et une liste. Chaque élément peut être personnalisé davantage une fois que vous l’avez fait glisser dans le design.
WordPress Mobile Website Builder est une solution conviviale qui plaira à ceux d’entre vous qui veulent créer quelque chose d’unique.
Le plugin est vendu au prix de 18 $ sur CodeCanyon. Une fois acheté, vous pouvez utiliser le plugin sur un nombre illimité de sites Web. C’est l’un des seuls plugins qui vous permet de créer votre propre style unique à travers une interface conviviale.
Auto Mobile Theme Switcher est un plugin WordPress simple qui vous permet de désigner un thème pour les utilisateurs de tablettes et un thème pour les utilisateurs de mobiles.
C’est un plugin utile si vous souhaitez utiliser un thème conçu spécifiquement pour les appareils mobiles. Par exemple, vous pourriez afficher le thème minimal mobile aux personnes qui consultent votre site Web à l’aide d’un smartphone.
Auto Mobile Theme Switcher vous permet de choisir le thème qui sera affiché aux visiteurs mobiles.
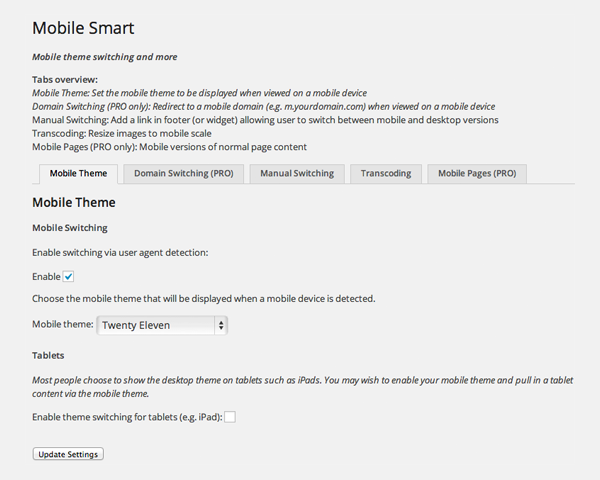
Mobile Smart est un autre plugin qui vous permet d’afficher un thème de votre choix pour les utilisateurs de mobiles et de tablettes. La détection des agents peut être activée afin que les visiteurs mobiles soient automatiquement dirigés vers votre thème mobile. Vous pouvez également afficher un commutateur manuel qui permet aux visiteurs de changer de thème eux-mêmes.
Mobile Smart permet aux visiteurs de changer de thème eux-mêmes.
Mobile Smart Pro est disponible sur CodeCanyon pour 13 $ et vous permet d’activer un thème mobile pour toute personne qui visite votre sous-domaine mobile. Il vous permet également d’afficher du contenu exclusivement destiné aux visiteurs mobiles.
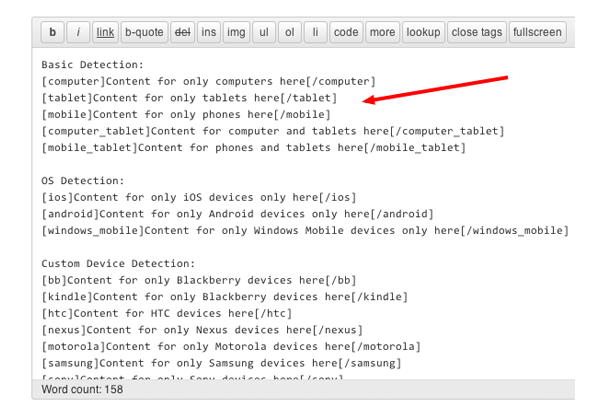
Mobile Content est un plugin de détection mobile avec une petite particularité. Plutôt que d’afficher un thème particulier pour les visiteurs mobiles, il vous permet d’envelopper le contenu dans des shortcodes spécifiques aux appareils. Cela vous permet de spécifier certains contenus pour les utilisateurs d’ordinateurs de bureau, et d’autres contenus pour les utilisateurs de tablettes et de mobiles.
Le plugin vous permet également d’afficher le contenu en fonction du système d’exploitation ou de l’appareil de l’utilisateur, par exemple un kindle ou un téléphone HTC.
Mobile Content est un plugin flexible qui vous permet de contrôler exactement ce qui est affiché à vos visiteurs.
J’aime beaucoup de ces plugins pour différentes raisons. J’aime HandHeld pour son support des thèmes enfants, WP Touch pour sa facilité d’utilisation et le nombre d’options, et WP Smart Mobile et Obox Mobile pour leurs designs. J’envisagerais également Mobiloud si je tenais un blog à fort trafic qui pourrait justifier financièrement le coût du service.
J’espère que vous avez trouvé cette liste de plugins mobiles pour WordPress utile. Si oui, je vous encourage à vous abonner à Elegant Themes pour recevoir des mises à jour gratuites sur nos derniers articles de blog et nos nouvelles.
Comme toujours, je vous recommande de faire vos propres recherches avant de choisir un plugin afin de sélectionner celui qui correspond au style et aux besoins de votre site Web. N’hésitez pas non plus à partager de bons plugins mobiles pour WordPress dans la zone de commentaires ci-dessous 🙂