La conception de votre site web est très excitante et vous donne l’occasion de libérer votre côté créatif. Le choix des couleurs et des thèmes, la recherche ou la commande d’images pour les pages et la rédaction de textes sur vous-même ou votre entreprise sont incroyablement excitants lorsque vous voyez le site terminé pour la première fois et que vous êtes prêt à le lancer dans le monde.
Un aspect de la conception d’un site Web souvent négligé est le test des navigateurs. De nombreuses personnes qui pensent que leur travail s’arrête après la conception et le lancement d’un site passent potentiellement à côté d’un grand nombre de visiteurs. Voici un guide expliquant pourquoi le test de navigation n’est peut-être pas la partie la plus amusante du développement d’un site, mais qu’il est tout aussi important que de choisir le bon nom de domaine et de proposer une bonne expérience utilisateur.
Qu’est-ce que le test des navigateurs ?
En termes simples, le test des navigateurs consiste à vérifier l’aspect de toutes vos pages Web lorsqu’elles sont affichées dans différents navigateurs tels que Explorer, Firefox ou Chrome. Vous ne savez peut-être pas que les différents navigateurs peuvent donner à votre site une apparence différente, mais c’est vrai et ce n’est qu’en testant votre site que vous pourrez vraiment voir vos pages comme les autres.
Si vous avez déjà un site en service et que vous ne testez pas actuellement les navigateurs, il est impératif de commencer dès maintenant. Si vous êtes dans cette situation, l’une des questions les plus cruciales à poser et à trouver la réponse est de savoir comment vos utilisateurs accèdent à votre site : quels sont les navigateurs les plus utilisés ? Commencez par là pour vous donner un aperçu de l’expérience de vos visiteurs.
Pourquoi le test des navigateurs est-il important ?
Les utilisateurs d’Internet ont aujourd’hui un grand nombre d’options quant au choix de leur navigateur. Si vous décidez de ne pas effectuer de test de navigateur – ainsi que des tests futurs lorsque des pages sont ajoutées ou que la conception change – de nombreux visiteurs potentiels pourraient trouver votre site inaccessible ou difficile à consulter. Ajoutez à cela ceux qui utilisent leurs smartphones pour naviguer et tout site dont la compatibilité n’a pas été vérifiée pour les utilisateurs d’appareils mobiles peut signifier une perte de revenus dès le premier jour.
Un développement récent qui ajoute au poids de la raison pour laquelle le test de navigateur est maintenant encore plus important est que Google a maintenant annoncé qu’il examinera les vitesses des sites quand il s’agit de calculer ses algorithmes de position de classement. Cela signifie que si votre site est lent, Google le comptabilisera contre vous lorsqu’il s’agira de choisir qui se trouve en tête des résultats de recherche. C’est donc une bonne occasion de commencer à penser au test de navigateur si vous n’y avez pas encore pensé.
Pourquoi votre site a-t-il un aspect différent ?
Il existe un certain nombre de problèmes et d’influences qui peuvent faire en sorte qu’un utilisateur voit votre site sur son écran d’une manière différente de celle que vous aviez prévue. Il y a tellement de variables – dont certaines sur lesquelles vous n’avez aucun contrôle – que chaque visiteur verra probablement votre site d’une manière légèrement différente. Ce sont les principaux éléments qui font que vous pourriez avoir des problèmes d’affichage de votre site :
- Matériel de l’utilisateur: La carte graphique installée dans la machine, les paramètres de couleur et le paramètre de résolution d’affichage que le visiteur utilise peuvent signifier une expérience différente pour chaque personne
- Logiciel: Le système d’exploitation utilisé et les polices installées
- Anciennes versions des navigateurs: Certains visiteurs peuvent ne pas avoir mis à jour leur navigateur depuis très longtemps, ce qui peut les empêcher d’accéder pleinement à votre site
Test des navigateurs et sites optimisés pour les mobiles
Avec le nombre d’utilisateurs de smartphones qui utilisent désormais l’internet pour les mêmes raisons qu’ils y accèdent sur un ordinateur portable ou une tablette, il est essentiel d’avoir un site rapide et accessible. Les visiteurs de votre site sont souvent en déplacement plutôt que chez eux et veulent, non, ont besoin, d’un accès instantané. Ils ne veulent pas attendre que les images se téléchargent ou se retrouver avec des liens morts ou des vidéos qui ne fonctionnent pas.
Les algorithmes de Google sont un secret bien gardé lorsqu’il s’agit de déterminer qui occupe la première place tant convoitée dans les résultats d’un moteur de recherche. Google a toutefois annoncé qu’à partir du 21 avril 2015, la convivialité mobile serait davantage prise en compte dans ses décisions de classement. Cela signifie qu’à partir de cette date, la configuration des appareils mobiles sera prise en compte pour déterminer si Google considère le site comme étant de haute qualité et pertinent pour la recherche effectuée.
La mise en place des tests
Si vous n’êtes pas un expert en développement web, ne vous inquiétez pas. Vous n’avez pas besoin de construire votre propre système de test. Vous devez simplement savoir que les tests sont une partie importante de la construction de votre site avant son lancement et après, dans le cadre de la maintenance.
Pour ceux qui ont un certain bagage technique dans d’autres domaines de l’informatique et qui souhaitent se lancer dans les tests de navigateurs, un cadre de test de navigateurs comprendrait les éléments suivants :
- Test des navigateurs: Variantes Mac et Windows
- Test des appareils: Différents iPhones, modèles Android et Macbooks
- Système de test synchronisé: Réalisation des tests en même temps sur différents navigateurs
- Logiciel de débogage à distance: La possibilité de déboguer des sites mobiles pour lesquels un clic droit n’est pas possible
- Navigateurs de cas limite: Exploration et résolution des entrées utilisateur inattendues, des sessions interrompues ou des navigateurs incroyablement anciens utilisés
- Tests par capture d’écran: Tests automatisés permettant d’obtenir un instantané de l’affichage
- Outil de redimensionnement de la fenêtre d’affichage: La taille de l’écran utilisé par le visiteur – elle varie en fonction de l’appareil
D’excellents outils pour vous aider à tester votre site
Le test des navigateurs étant une partie intégrante du développement de tout site Web, il existe une gamme d’outils en constante évolution pour aider chacun à tester son site, qu’il soit débutant ou professionnel. Il est impossible de tester votre site sur tous les navigateurs disponibles, et c’est là que la technologie intervient pour vous aider. Les concepteurs et développeurs de sites Web ont la responsabilité de s’assurer que chaque visiteur peut visualiser tous les aspects du site et que toutes les fonctionnalités fonctionnent comme elles le devraient.
Les meilleurs outils de test sont conçus pour rendre la tâche facile à réaliser et les résultats simples à assimiler et à mettre en œuvre si nécessaire.
Voici un récapitulatif de quelques excellents outils de test de navigateur, quel que soit votre niveau de connaissance et d’expérience.
Browserling
Outil totalement interactif, Browserling est incroyablement simple à utiliser. Il n’y a pas besoin de modules complémentaires ou de plugins. Il suffit de taper l’adresse web et de choisir le navigateur avec lequel il sera utilisé et sa version. C’est tout ce qu’il y a à faire et le résultat instantané vous montrera à quoi ressemble votre site pour un visiteur de la combinaison que vous avez choisie. Vous pouvez choisir parmi une centaine de combinaisons différentes. De plus, le test est réalisé en direct et de manière anonyme, ce qui vous évite de vous soucier des problèmes de sécurité.
Browserling est un excellent outil pour toute personne qui débute avec son premier site Web et qui souhaite un moyen vraiment facile de vérifier son site rapidement. Il suffit de quelques sélections et le résultat s’affiche.
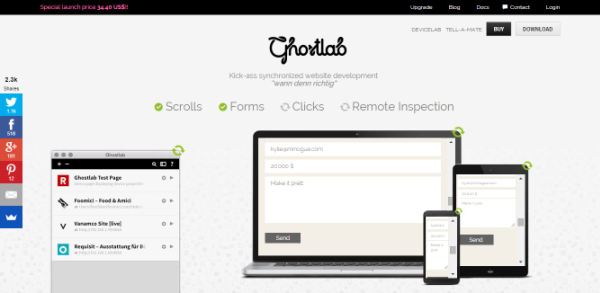
Ghostlab
Outre la façon dont le site apparaît aux visiteurs sur les différents navigateurs, vous devez également savoir comment les différentes fonctions fonctionnent : rechargements de la page, défilement et clics, par exemple. C’est là qu’intervient Ghostlab.
Ghostlab est capable d’offrir une expérience utilisateur complète afin que vous puissiez voir exactement comment votre site se présente et se comporte – une révélation si vous n’avez pas utilisé de test de navigateur dans le passé ou si cela fait longtemps que vous n’avez pas testé votre site. Le pack est un choix rapide et transparent et comprend une application serveur. Cela signifie que vous pouvez synchroniser vos pages sur votre répertoire local et que vous ne rencontrerez aucun problème. Il y a également une fonction d’espace de travail qui est incroyablement facile à utiliser car il n’y a pas de configuration personnalisée nécessaire.
Il s’agit d’une application de test de navigateur idéale pour les personnes qui n’ont pas les connaissances techniques nécessaires pour effectuer des configurations spécifiques avant de commencer. Il s’agit d’une opération absolument « plug in and go ». Pour ceux qui souhaitent personnaliser leur installation, Ghostlab est un excellent choix pour les tests synchronisés et le débogage à distance.
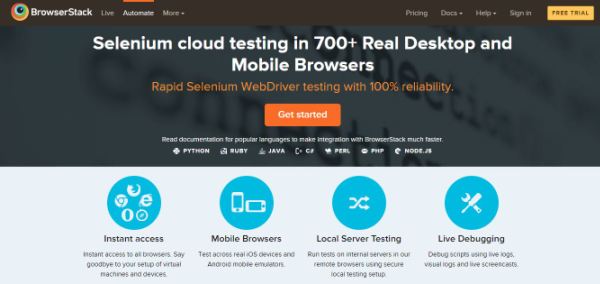
BrowserStack
BrowserStack est un outil incroyable dans la mesure où il est capable de prendre en charge plus de 300 navigateurs et appareils mobiles différents (oui, il y a vraiment autant de navigateurs et d’appareils mobiles différents que vos visiteurs peuvent utiliser !
La raison pour laquelle BrowserStack est si populaire est que vous pouvez voir exactement comment votre site se présente en direct, à tout moment. Il est également excellent pour la correction des bugs et vous pouvez l’utiliser pour tester les appareils auxquels vous n’avez pas accès, car l’offre est très large. Pour ceux qui ont des problèmes de navigateur, cet outil est fait pour vous.
Saucelabs
C’est très bien d’exécuter une multitude de tests pour découvrir ce qui se passe sur votre site, mais pendant ce temps, si vous repérez un problème, il peut être frustrant de ne rien pouvoir faire tant que le test n’est pas terminé.
Ce n’est pas le cas avec Saucelabs. Au fur et à mesure que les tests se déroulent, si un problème est signalé ou si vous repérez quelque chose que vous souhaitez approfondir, vous pouvez vous mettre au travail, résoudre le problème et poursuivre les tests.
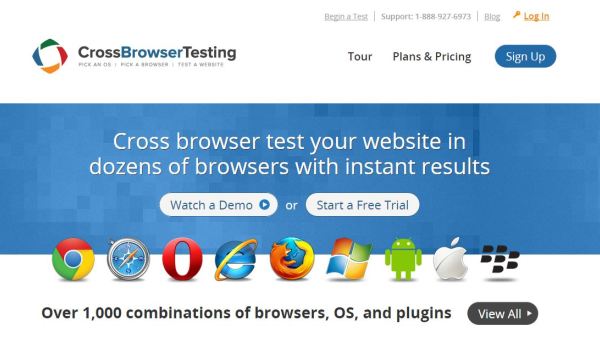
CrossBrowserTesting
Les tests sur les navigateurs ne consistent pas seulement à examiner le comportement du site sur différentes plates-formes, mais aussi à explorer le fonctionnement des applications et des plugins et à vérifier la vitesse du site.
CrossBrowserTesting est un outil multifonctionnel très utile pour tester les navigateurs. Il offre plus de 1000 combinaisons incroyables que vous pouvez tester les unes contre les autres. Avec différents navigateurs fonctionnant avec différents systèmes d’exploitation et applications, cet outil est destiné à ceux qui aiment penser à tous les angles différents auxquels ils pourraient tester leur site.
Pour les propriétaires de sites qui veulent un guichet unique où ils peuvent compter sur un seul outil pour effectuer de nombreuses tâches, CrossBrowserTesting est parfait. C’est parce qu’au départ, CrossBrowserTesting offre :
- Des captures d’écran automatiques
- Test en direct
- Tests de connexion
- Test des plateformes mobiles
- Prise en charge des tests d’intégration de vidéos
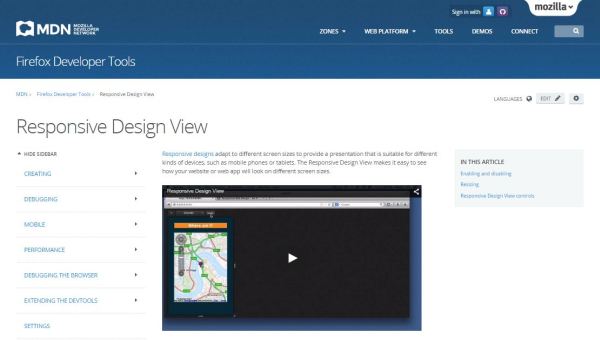
Outils de navigation – Firefox et Chrome
Les navigateurs eux-mêmes sont tous dotés d’un kit d’outils de développement très complet. Certains d’entre eux présentent des fonctionnalités particulièrement intéressantes :
Le mode de conception réactive vous donne la possibilité de modifier la zone de contenu de l’écran sans avoir à modifier la taille de la fenêtre. Cela signifie que vous pouvez facilement faire du viewporting. Il se trouve dans la section Outils du menu de la zone du développeur Web.
: De nombreux propriétaires de sites Web utilisent déjà Google Chrome DevTools pour d’autres aspects de la gestion de leur site. Le paramètre « override », qui permet à Chrome d’émuler un appareil mobile, a été ajouté récemment. Il se trouve dans la section Paramètres de la boîte à outils et constitue un moyen très pratique de vérifier le fonctionnement d’un site Web lorsque la détection de l’appareil donne un site mobile.
Screenfly
Étant donné que les visiteurs choisissent parmi les différentes options de résolution d’écran disponibles sur leur appareil, vous devez savoir à quoi cela ressemblera.
Actuellement, la résolution d’écran la plus populaire est de 1366×768, mais beaucoup la modifient en fonction de leurs préférences personnelles ou s’ils ont besoin d’augmenter la résolution pour aider une mauvaise vue. Il s’agit d’un changement par rapport à la précédente résolution presque standard de 1024×768 utilisée pour les ordinateurs de bureau. Si vous agrandissez ou réduisez la résolution de l’écran, votre site risque d’être écrasé s’il est trop petit ou de devenir très pixélisé s’il est trop grand.
Screenfly affichera votre site dans une gamme de résolutions d’écran afin que vous puissiez voir les pages à travers les yeux de différents visiteurs. Avec l’internet disponible sur une telle gamme d’appareils, par exemple ordinateur de bureau, ordinateur portable, tablette, mobile, ou même via la télévision, c’est un élément important à vérifier et Screenfly fait bien le travail pour vous.
Test, test, test..
Ne vous inquiétez pas si vous commencez tout juste à vous lancer dans la création d’un site Web pour une entreprise nouvellement créée. Pour être honnête, vous êtes dans une position idéale car vous pouvez utiliser n’importe lequel des outils en ligne, en temps réel, à site unique, sans aucune connaissance et vous obtiendrez des résultats instantanés.
Tant que vous comprenez pourquoi c’est important et que vous agissez en conséquence avant de lancer votre site, puis que vous continuez à être diligent chaque fois que vous ajoutez des pages ou que vous apportez des modifications à la conception, vous constaterez que ces outils font tout le travail pour vous.
Si le test de navigateur n’est pas l’aspect le plus agréable ou le plus stimulant de la création d’un nouveau site Web, alors que tout ce que vous voulez, c’est le lancer dans le monde et attirer des visiteurs le plus rapidement possible, c’est l’une des pierres angulaires d’un site réussi où les visiteurs deviennent des clients grâce à la facilité d’utilisation et à un aspect professionnel.
Il est crucial d’établir la confiance et la réputation et un site testé par un navigateur fait la différence entre les personnes qui se tournent vers votre entreprise ou s’en détournent, et celles qui sont fidèles ou se tournent vers vos concurrents. Il est donc impératif, si vous n’avez pas encore considéré le test de navigateur comme important, de commencer dès aujourd’hui. Vous en récolterez rapidement les fruits.