Trouvez-le dans le Marché de Divi
Divi Toolbox est disponible sur la Place de marché de Divi ! Cela signifie qu’il a passé notre examen et a été jugé conforme à nos normes de qualité. Vous pouvez visiter Divi Lover sur la place de marché pour voir tous leurs produits disponibles. Les produits achetés sur la place de marché de Divi sont accompagnés d’une utilisation illimitée du site et d’une garantie de remboursement de 30 jours (tout comme Divi).
Acheter sur la place de marché de Divi
Divi Toolbox est un plugin tiers qui ajoute à Divi un grand nombre de nouveaux effets qui nécessiteraient normalement des CSS, JavaScript, PHP ou de nombreux plugins individuels. Les effets sont faciles à utiliser et à personnaliser et donnent à votre site Web Divi un éclat supplémentaire pour se démarquer de la foule.
Les effets comprennent des changements à l’échelle du site, de nouveaux menus mobiles, des arrière-plans de particules, des pieds de page, des widgets, un style, des animations, des en-têtes, une navigation, de nouvelles mises en page de blog, des mises en page Divi dans de nouveaux emplacements, une personnalisation de l’écran de connexion, des popups et bien d’autres choses encore. La plupart des fonctionnalités peuvent être stylisées avec les nouveaux ajouts au personnalisateur de thème. Divi Toolbox ne fonctionne pas avec Extra ou le plugin Divi Builder.
Paramètres généraux de Divi Toolbox
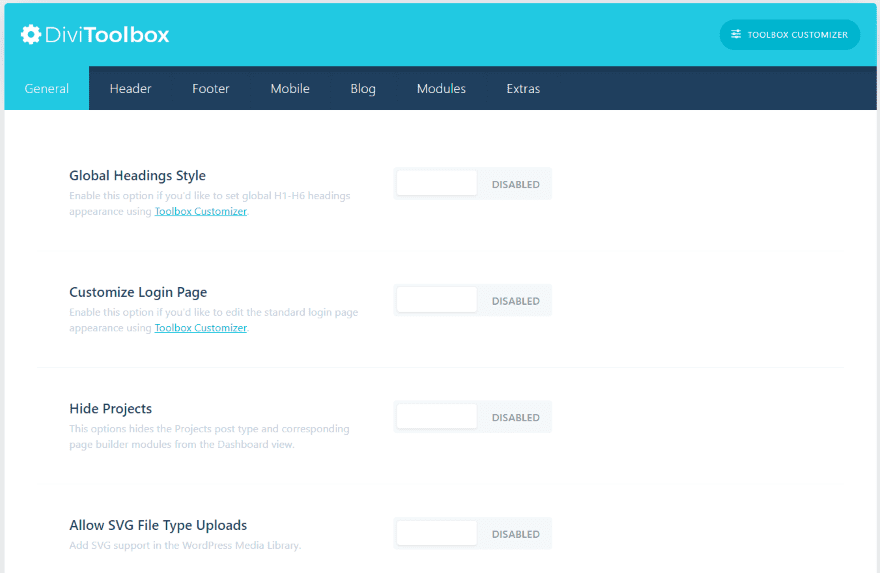
L’écran d’option Divi Toolbox est ajouté au menu du tableau de bord Divi. Les paramètres sont activés ici, mais les ajustements sont effectués dans le customizer.
Les paramètres généraux comprennent le style des titres globaux, la personnalisation de la page de connexion, le masquage des projets, l’autorisation du téléchargement de fichiers de type SVG, la barre de défilement personnalisée du navigateur, les paramètres de la page 404 (choisissez une mise en page et masquez l’en-tête et le pied de page) et les paramètres des icônes sociales (activez le style, ouvrez dans un nouvel onglet et ajoutez d’autres icônes).
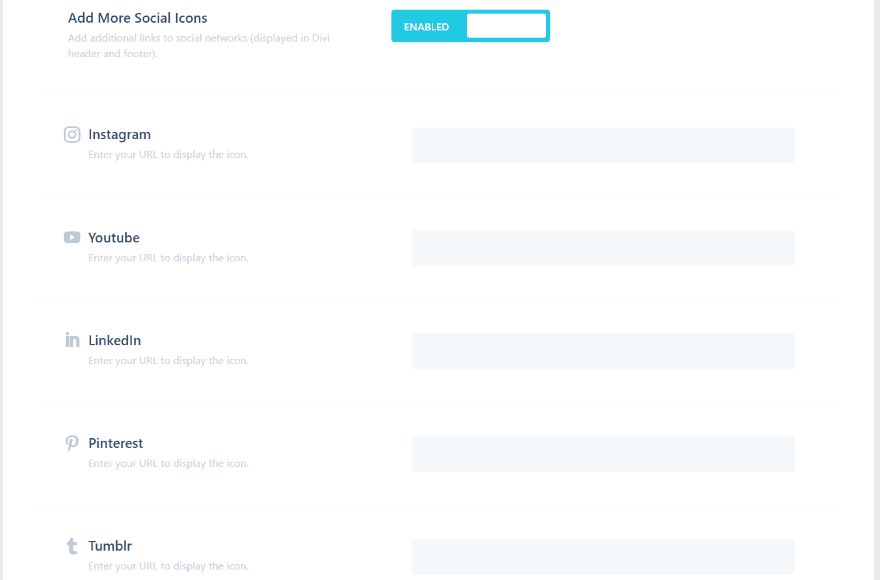
L’ajout d’icônes sociales supplémentaires ouvre un champ dans lequel vous pouvez saisir l’URL de 9 réseaux sociaux supplémentaires.
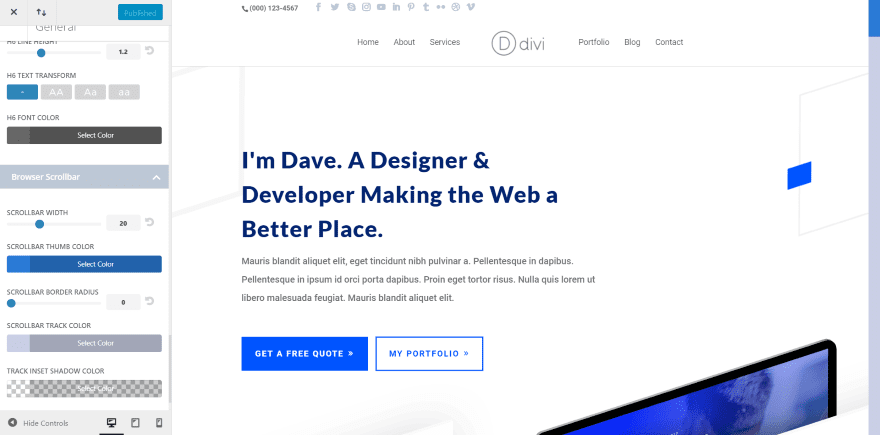
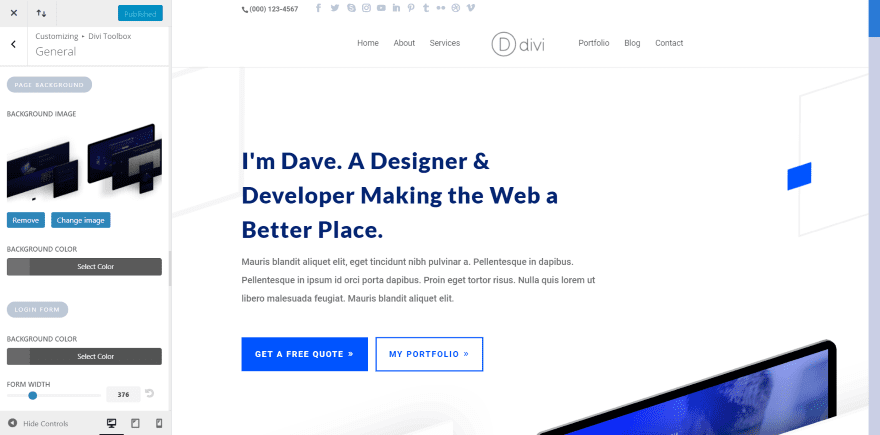
Voici l’onglet Général du personnalisateur, où je peux ajuster les paramètres que j’ai activés. Ces paramètres comprennent les titres et les polices, la barre de défilement du navigateur et l’écran de connexion. Dans cet exemple, j’ai apporté quelques ajustements aux textes h1 et body et ajouté du style à la barre de défilement. J’ai également ajouté des icônes sociales supplémentaires.
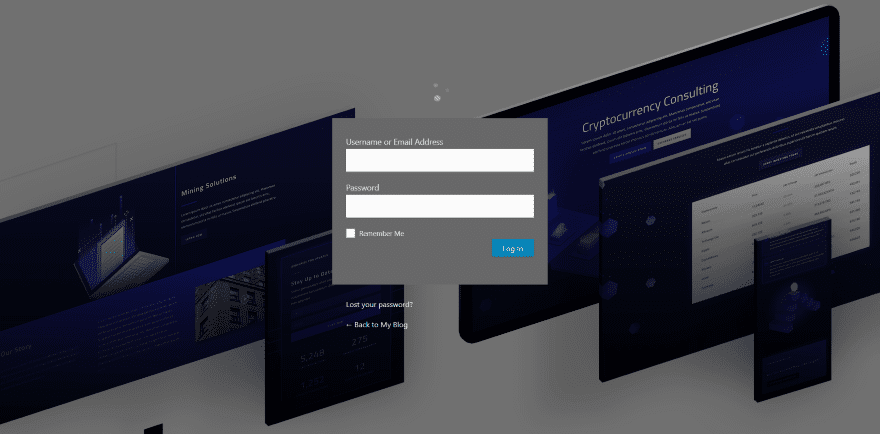
Pour l’écran de connexion, vous devrez apporter vos modifications, puis vous déconnecter ou afficher l’écran dans un autre navigateur.
Voici mon écran de connexion après avoir ajouté une image de fond, un logo et modifié la taille et la couleur des champs et du texte. Il faut un peu de doigté puisque vous ne pouvez pas voir l’écran pendant que vous effectuez vos modifications.
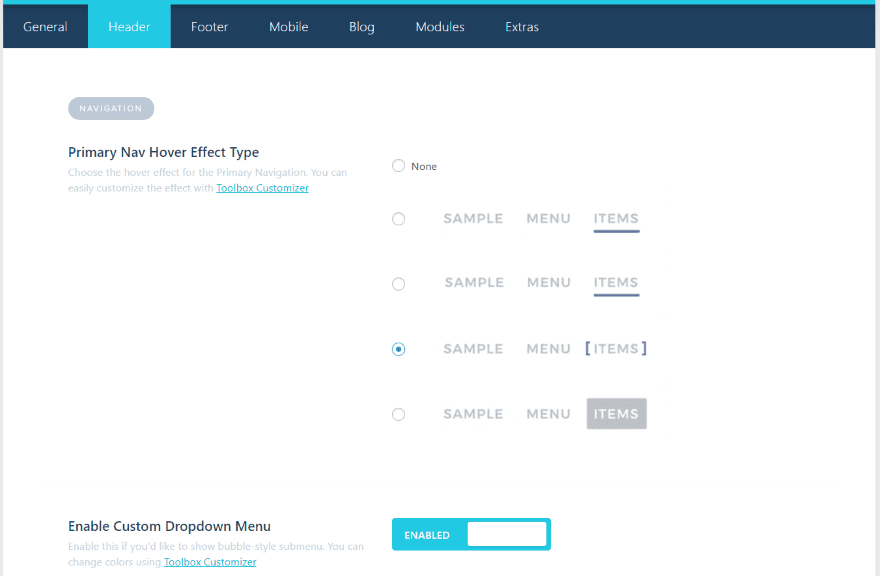
Paramètres de l’en-tête de la boîte à outils Divi
Les paramètres de l’en-tête permettent d’ajouter du style au menu, d’activer un menu déroulant personnalisé, d’ajouter un bouton de menu CTA, de modifier le logo sur le menu fixe, d’activer le logo superposé et d’ajouter une mise en page Divi avant la navigation sur la page d’accueil, ainsi qu’une mise en page avant et après la navigation sur les autres pages.
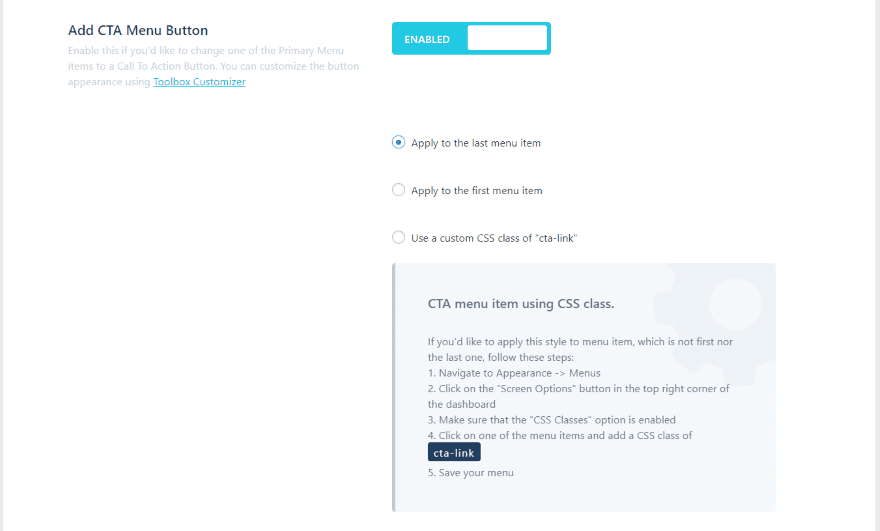
Le bouton de menu CTA vous permet d’appliquer le CTA au premier ou au dernier élément du menu, ou d’appliquer une classe personnalisée. Il fournit le CSS et des instructions sur l’endroit où l’ajouter.
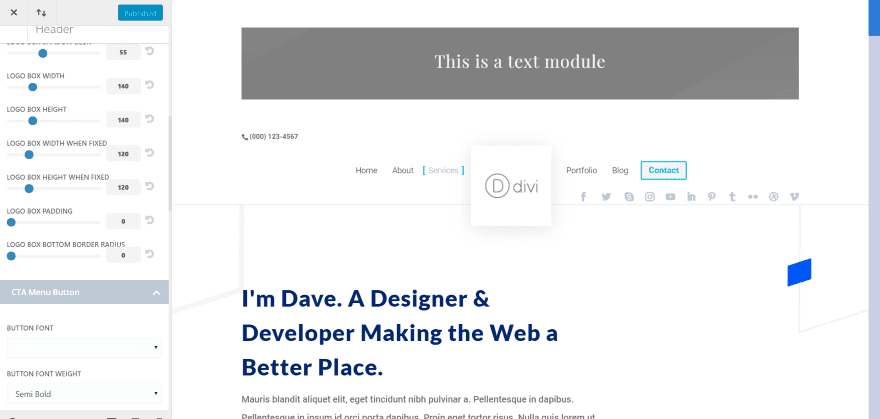
Voici le personnalisateur pour l’en-tête. J’ai ajouté une mise en page au-dessus du menu (dans cet exemple, il s’agit simplement d’un module de texte, mais vous pouvez ajouter une mise en page complète si vous le souhaitez). Le logo superposé a une boîte carrée avec des effets d’ombre. J’ai modifié la taille du logo de 200 à 140 et déplacé les icônes sociales vers le menu principal. Je passe la souris sur l’élément de menu Services pour que vous puissiez voir l’effet CSS.
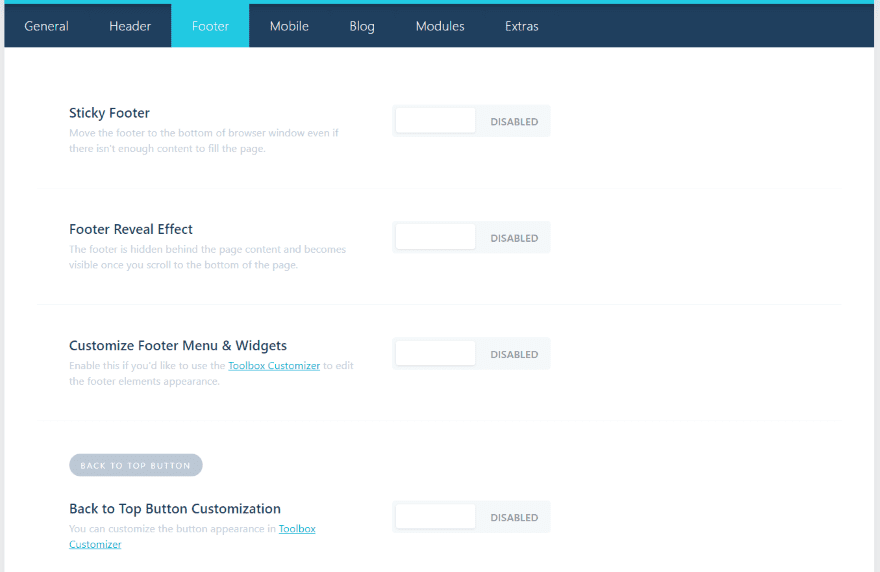
Paramètres du pied de page de la boîte à outils Divi
Les paramètres du pied de page comprennent un pied de page autocollant, la révélation du pied de page, la personnalisation des menus et des widgets, la personnalisation du bouton de retour en haut de page (qui ajoute une option de lien de bouton personnalisé) et l’ajout de mises en page avant et après le pied de page.
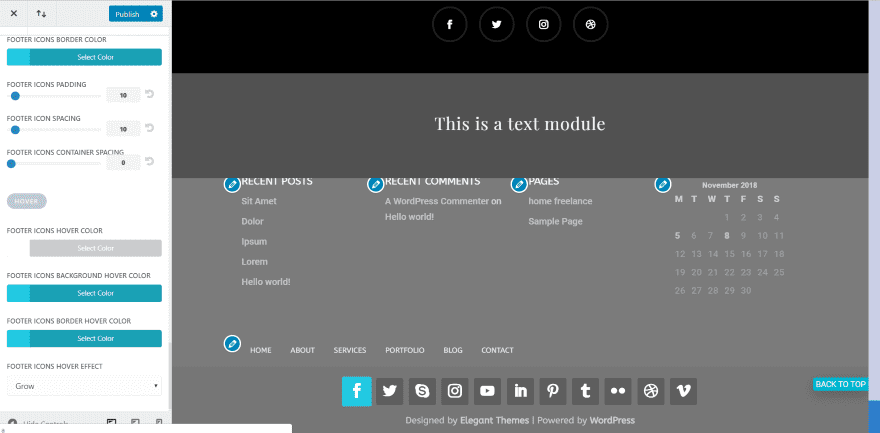
Dans cet exemple, j’ai changé les polices de l’en-tête et du menu en majuscules et augmenté l’espacement. J’ai également ajusté les couleurs de survol et ajouté une icône à côté du texte au survol. J’ai ajouté une mise en page après celle du pied de page. Celle-ci utilise un pied de page révélé (c’est pourquoi le texte se trouve derrière le module de texte situé au-dessus).
J’ai stylisé le bouton de retour en haut de page pour qu’il affiche du texte. Il a un effet d’ombre et j’ai ajusté son emplacement. J’ai laissé les couleurs par défaut. J’ai centré le texte du bas et les icônes sociales. Pour l’effet de survol, j’ai choisi « Grow » (il existe également les effets suivants : shrink, move up, move down, wobble, heartbeat, jello et pulse). Je passe la souris sur l’icône Facebook pour que vous puissiez voir l’effet.
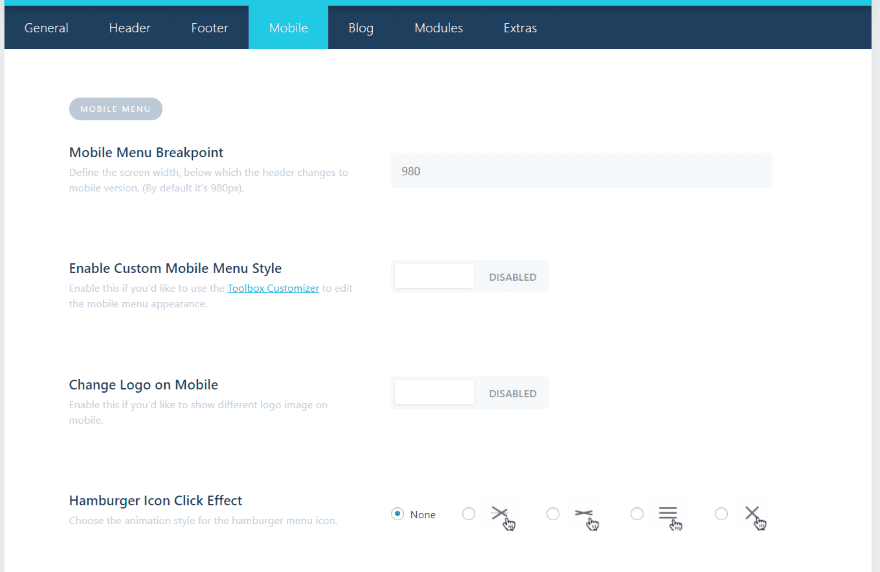
Paramètres mobiles de la boîte à outils Divi
Les paramètres mobiles comprennent un champ permettant d’entrer le point de rupture du menu mobile (la largeur exacte de l’écran lorsque le menu passe du bureau au mobile), les styles personnalisés, la modification du logo, le choix de l’effet de clic de l’icône hamburger, la réduction du sous-menu imbriqué et l’activation de plusieurs classes CSS. Les classes CSS vous permettent d’inverser les colonnes et de centrer le texte, les modules et les boutons.
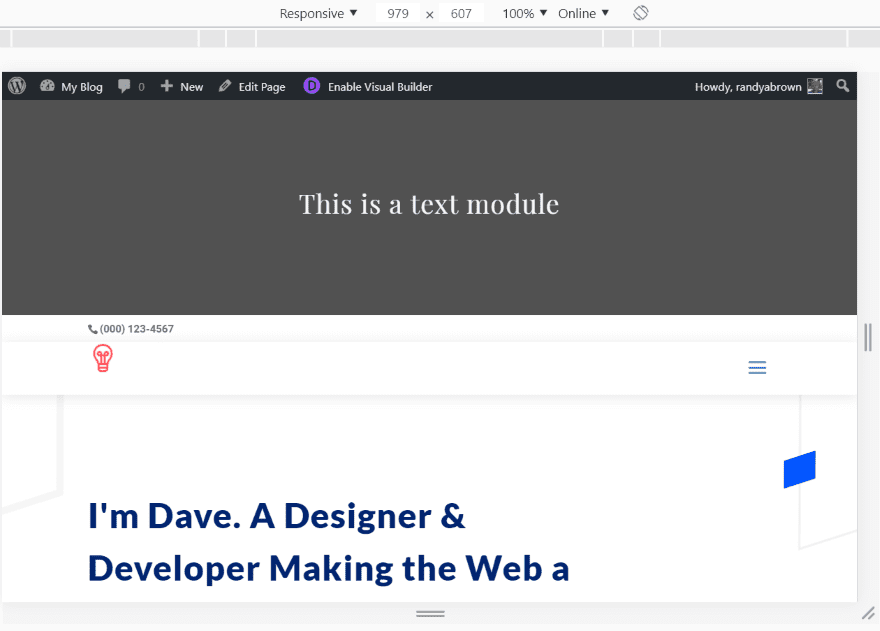
Voici un aperçu de la page dans Google Chrome avec l’option « Responsive » sélectionnée. Dès que la taille de l’écran est inférieure à 980 pixels, elle passe à l’icône mobile que j’ai sélectionnée et ajoute le menu hamburger avec l’animation que j’ai choisie.
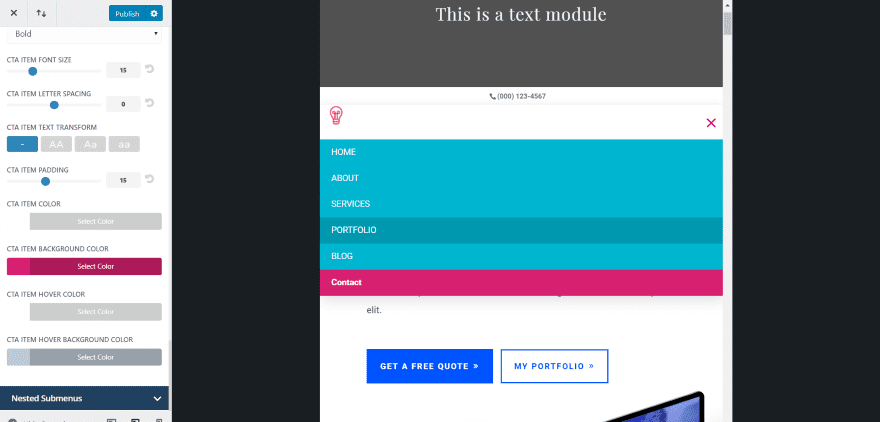
Dans cet écran, je stylise la couleur d’arrière-plan du menu mobile, la couleur d’arrière-plan du survol et le menu hamburger. J’ai mis le texte des éléments du menu principal en majuscules et laissé le texte du CTA standard. J’ai également modifié l’arrière-plan de l’élément de menu CTA. Vous pouvez également ajuster la taille du menu et de l’icône.
Paramètres de la boîte à outils Divi pour le blog
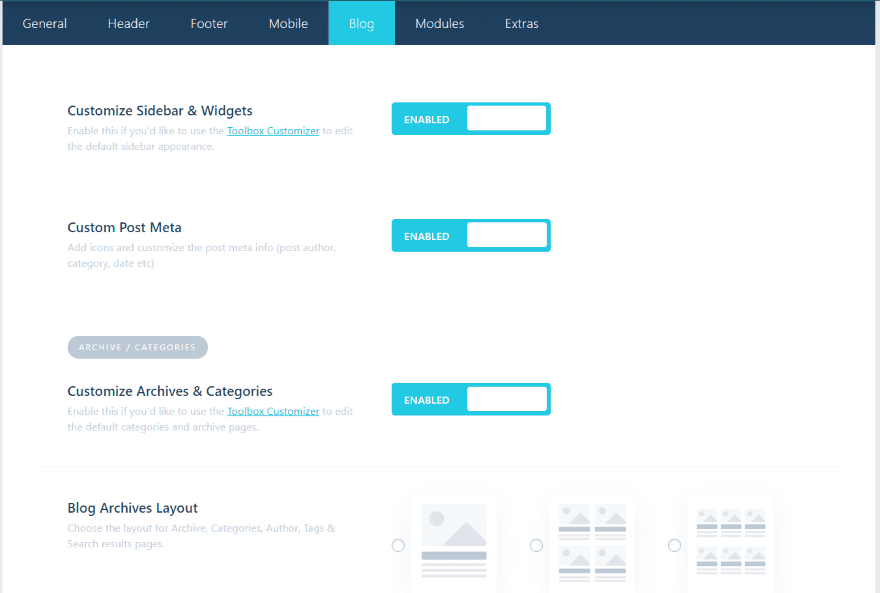
Les paramètres du blog vous permettent de personnaliser la barre latérale et les widgets, les métadonnées des articles, les pages d’archives et de catégories, de choisir une mise en page (parmi 6 options), de masquer la barre latérale des archives et de personnaliser le texte du bouton Lire la suite.
Pour les articles individuels, vous pouvez choisir la mise en page de la barre latérale, masquer le titre de l’article, ajouter une boîte d’auteur, ajouter des liens précédents et suivants, ajouter des articles connexes et personnaliser le formulaire de commentaires. Vous pouvez également ajouter des mises en page personnalisées après la navigation dans les articles individuels, les archives, les catégories, les pages d’auteur et les pages de résultats de recherche.
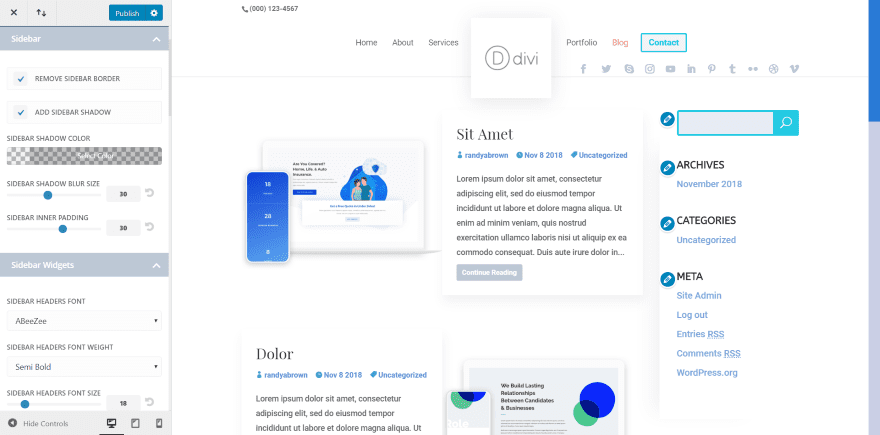
Pour la page du blog, j’ai ajouté un effet d’ombre à la barre latérale, changé les polices et leur style, et stylisé la boîte de recherche et augmenté la taille de la bordure. Elle utilise une mise en page alternée et j’ai personnalisé le texte du bouton « Lire la suite ».
Cet exemple est la mise en page 6. J’ai à nouveau personnalisé les couleurs des polices méta et ajouté une couleur de survol. J’ai également personnalisé l’arrière-plan du bouton « En savoir plus ».
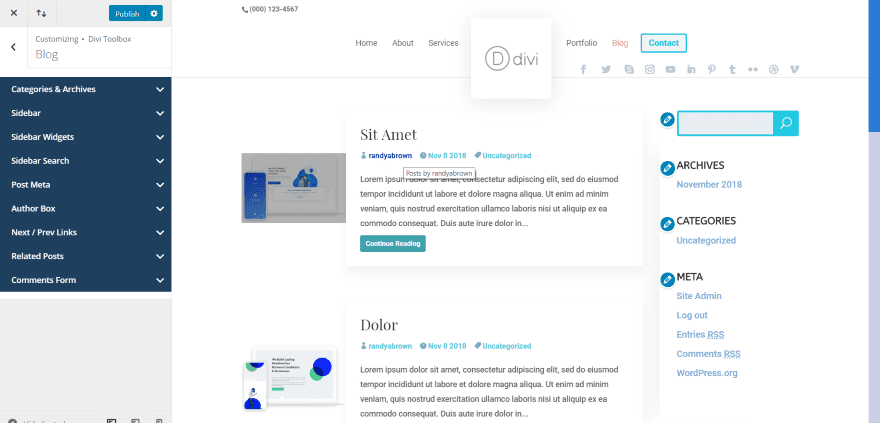
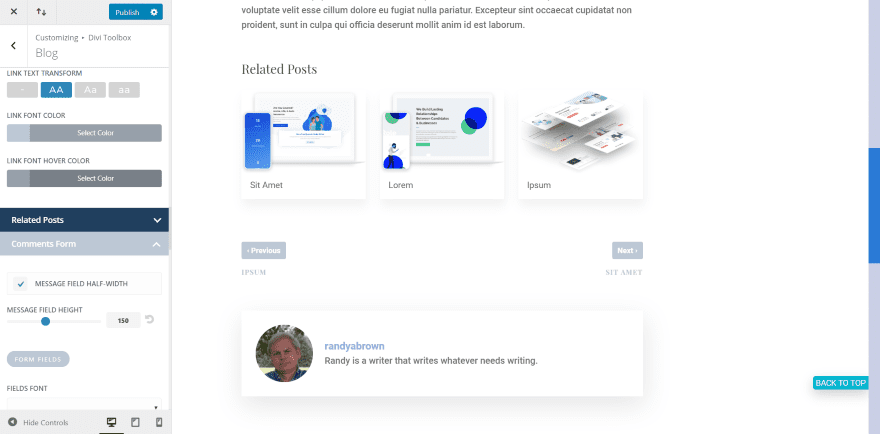
Les différents articles du blog vous permettent de personnaliser chacun des éléments que vous avez ajoutés dans les paramètres du blog. Dans cet écran, je personnalise les articles liés, les liens suivants et précédents, ainsi que le cadre de l’auteur. Vous avez le contrôle sur tout le texte, les couleurs, les ombres, etc.
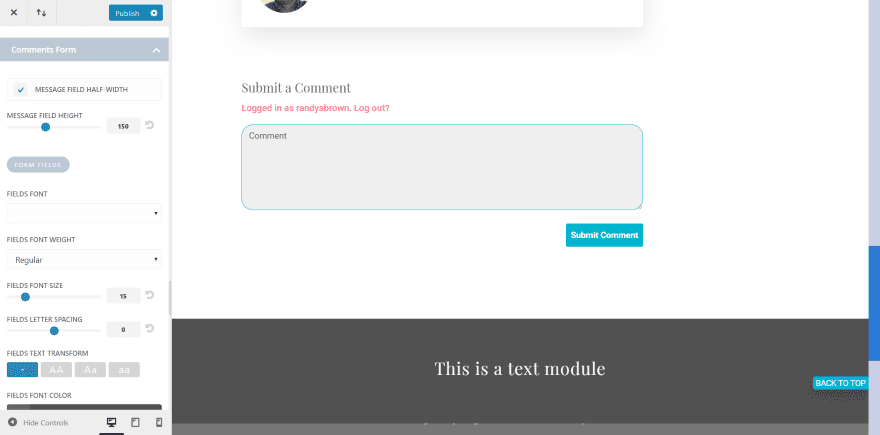
Dans cet exemple, je personnalise le formulaire de commentaires. Vous avez le contrôle sur les couleurs du champ (focus et non-focus), la bordure, le texte, les couleurs, le bouton, etc. J’ai modifié la couleur d’arrière-plan du bouton, la couleur de mise au point du champ, ajouté une bordure au champ et modifié le rayon.
Paramètres des modules de la boîte à outils Divi
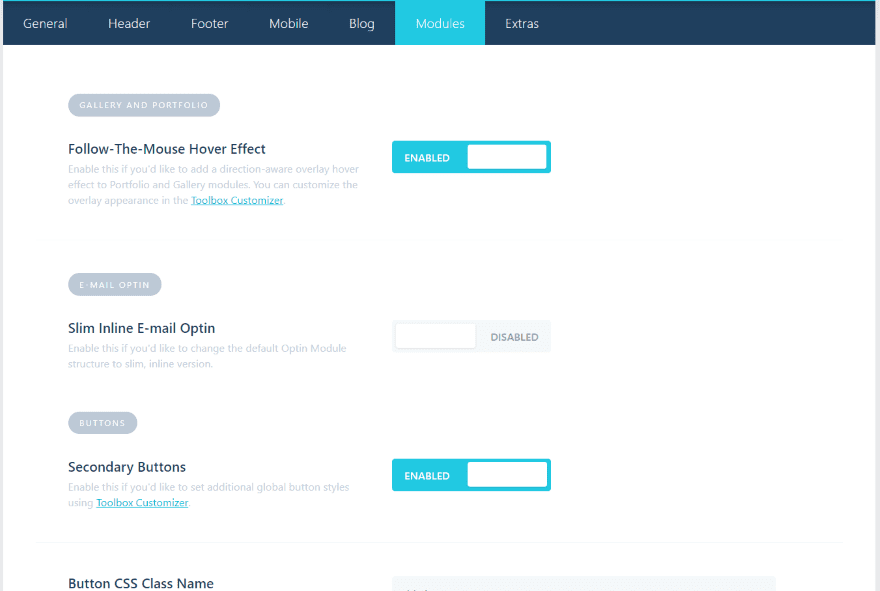
L’onglet Modules fournit des paramètres permettant d’ajouter un effet de survol avec suivi de la souris, d’ajouter une option d’adhésion par courriel (il fournit des feuilles de style CSS pour trois options différentes), des boutons secondaires (qui ajoutent une nouvelle couche de personnalisation) et de nombreux autres réglages.
Les modifications comprennent une icône triangulaire animée pour les modules en accordéon et à bascule, la suppression de la bordure inférieure horizontale et du remplissage des tableaux de prix, le déplacement de l’image portrait sous le contenu des témoignages, le masquage des barres de défilement horizontales et l’ajout de feuilles de style CSS pour aligner verticalement les colonnes et modifier la hauteur de tout élément à 100 % de sa hauteur d’affichage.
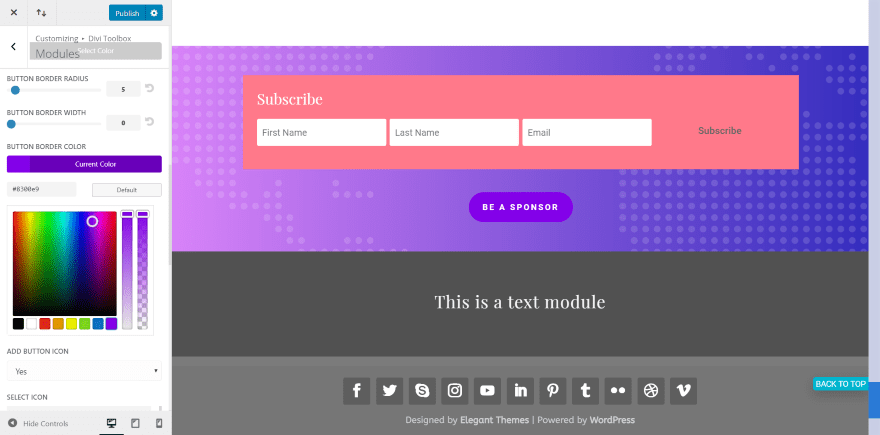
Voici un aperçu de l’option de participation par courriel. Il place tous les champs sur une seule ligne. Cet exemple utilise également le bouton secondaire. Seuls les boutons auxquels j’ai ajouté la classe CSS bénéficieront de ces modifications. L’utilisation de la classe CSS signifie que je dispose désormais de deux styles de boutons globaux.
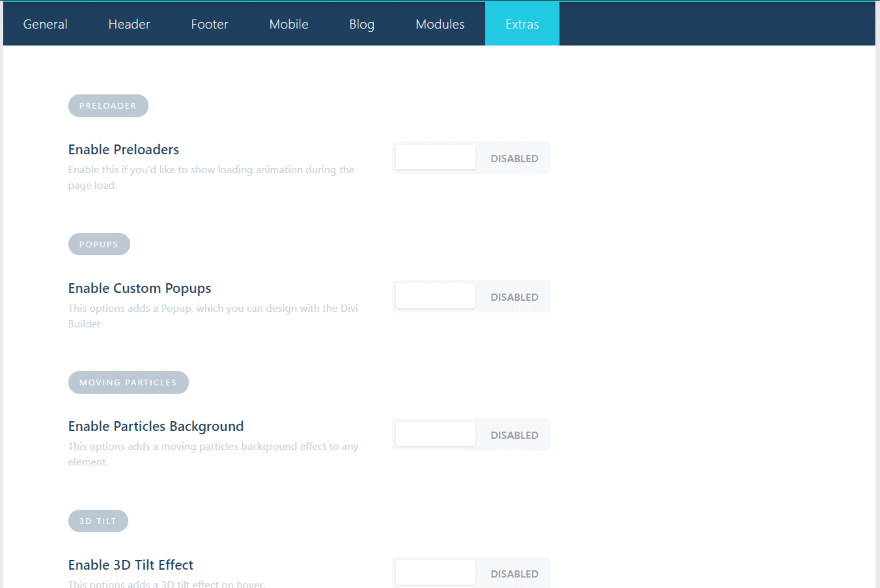
Paramètres des extras de la boîte à outils Divi
L’onglet Extras comprend des préchargeurs, des popups, un arrière-plan de particules, un effet d’inclinaison 3D et un défilement parallaxe pour les modules.
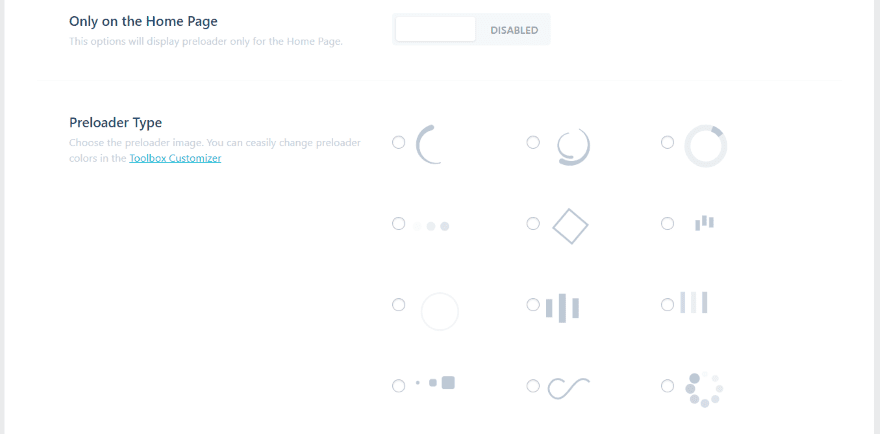
Vous avez le choix entre 12 préchargeurs. Vous pouvez les faire apparaître uniquement sur la page d’accueil si vous le souhaitez, et sélectionner leur type et leur vitesse de transition. L’écran du sélecteur montre les animations des préchargeurs. Vous pouvez les personnaliser davantage dans le personnalisateur du thème.
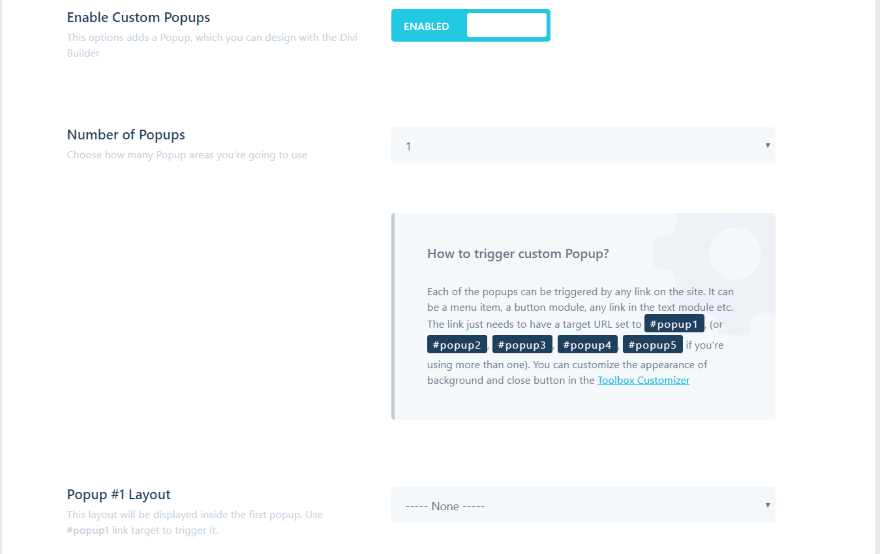
Déclenchez les popups avec n’importe quel lien d’un élément de menu, d’un bouton, d’un lien dans le texte, etc. Créez-en autant que vous le souhaitez. Choisissez n’importe quelle mise en page préétablie pour la fenêtre contextuelle. Personnalisez l’arrière-plan et le bouton de fermeture dans le personnalisateur.
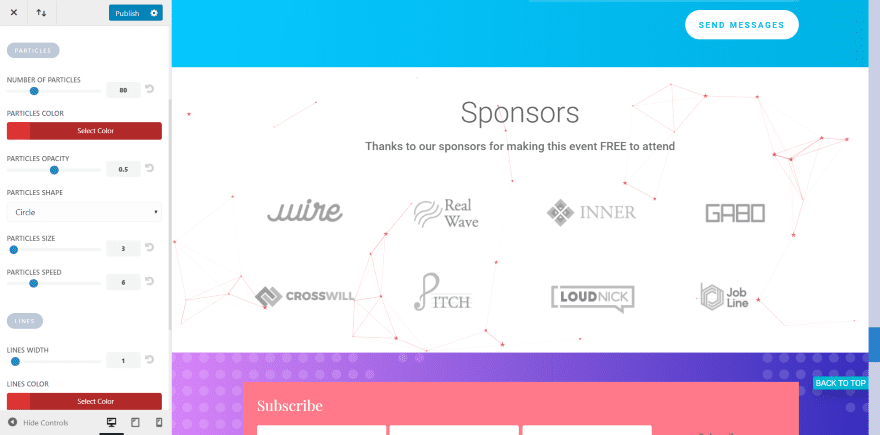
Il s’agit de particules en mouvement. Vous avez un contrôle total sur la couleur, la forme, le nombre de particules, la vitesse, la taille, la taille des lignes, l’opacité et l’interactivité. Il existe deux ID CSS pour les particules, ce qui vous permet d’avoir deux conceptions différentes.
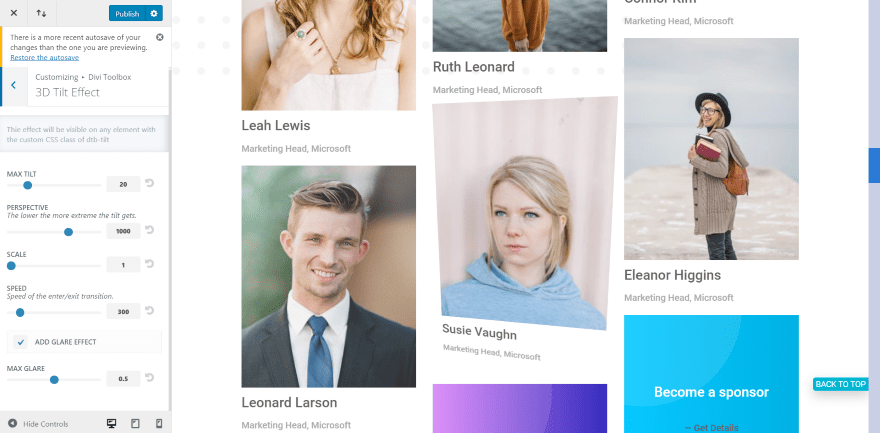
Voici un aperçu de la fonction d’inclinaison. Vous pouvez régler l’inclinaison, la perspective, l’échelle, la vitesse et l’éblouissement. Ajoutez-la à n’importe quelle section, rangée ou module.
Licence Divi Toolbox
Vous avez le choix entre deux licences:
- Licence normale (pour une utilisation sur un projet) – €49.00
- Licence étendue (pour une utilisation sur un nombre illimité de projets) – €169.00
Réflexions finales
Je suis impressionné par la quantité de fonctionnalités et de paramètres de ce plugin. J’aime particulièrement qu’il ajoute des articles connexes, des liens précédents et suivants, et une boîte d’auteur aux articles de blog qui ne sont pas créés avec le constructeur Divi. La barre de défilement est également une touche agréable.
Il y a quelques paramètres auxquels vous pouvez accéder dans les modules Divi, comme le texte de l’en-tête, mais ce module fournit plus de détails pour ces paramètres. J’aimerais voir quelques ajustements supplémentaires ajoutés (par exemple, des effets d’ombre pour la boîte de commentaires, plus d’options de logo, des placements d’icônes de médias sociaux, etc.)
Si vous souhaitez ajouter une tonne de nouveaux effets à Divi de la manière la plus simple possible, Divi Toolbox vaut le coup d’œil.
Nous voulons connaître votre avis. Avez-vous essayé Divi Toolbox ? Faites-nous part de votre expérience dans les commentaires ci-dessous.