Divi ConKit Pro est un plugin qui apporte 36 nouveaux modules au Divi Builder et 4 autres extensions qui ajoutent de nouvelles fonctionnalités et des possibilités de personnalisation à votre site Web. Si vous recherchez un plugin riche en fonctionnalités qui s’intègre complètement à Divi et vous apporte des modules tels que le flux Instagram, la timeline, le texte animé et la flipbox, et vous donne le contrôle de la conception sur les popups, votre page de connexion, et bien plus encore, ce pourrait être le plugin pour vous. Dans ce plugin highlight, nous allons jeter un coup d’œil à toutes les fonctionnalités qui viennent avec Divi ConKit Pro et vous aider à décider si ce plugin est bon pour vous.
C’est parti !
Installation de Divi ConKit Pro
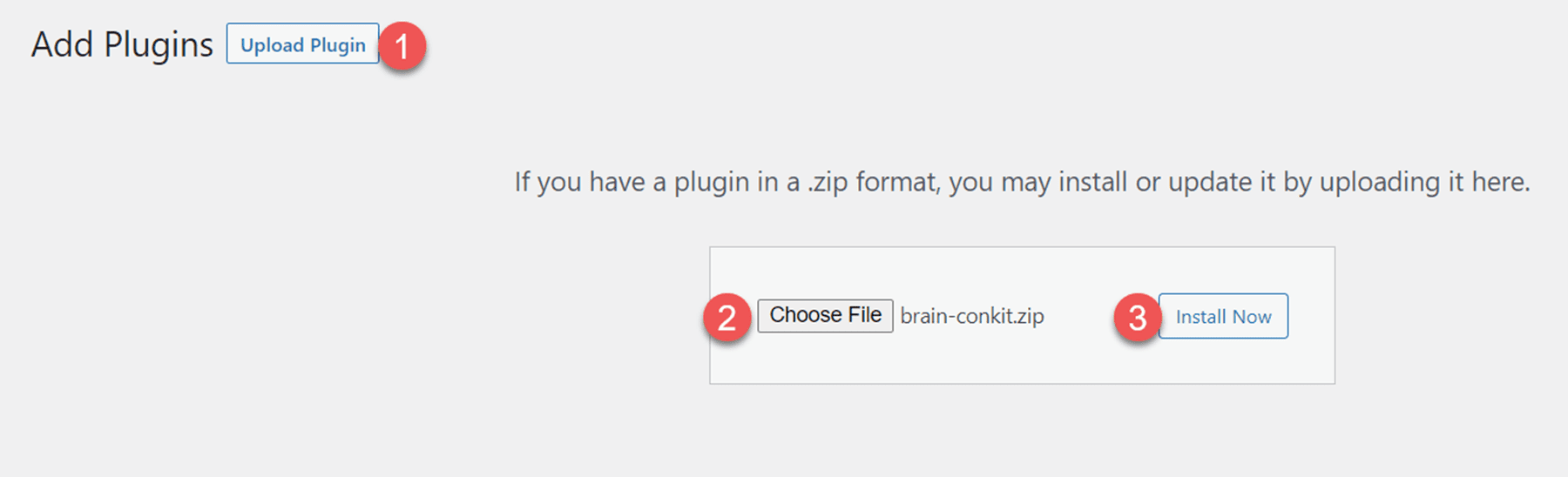
Installez Divi ConKit Pro comme vous le feriez pour tout autre plugin. Allez sur la page des plugins et cliquez sur Add Plugins, puis sélectionnez Upload Plugin et choisissez le fichier du plugin. Cliquez sur Installer maintenant pour installer le plugin, puis activez le plugin une fois qu’il est chargé.
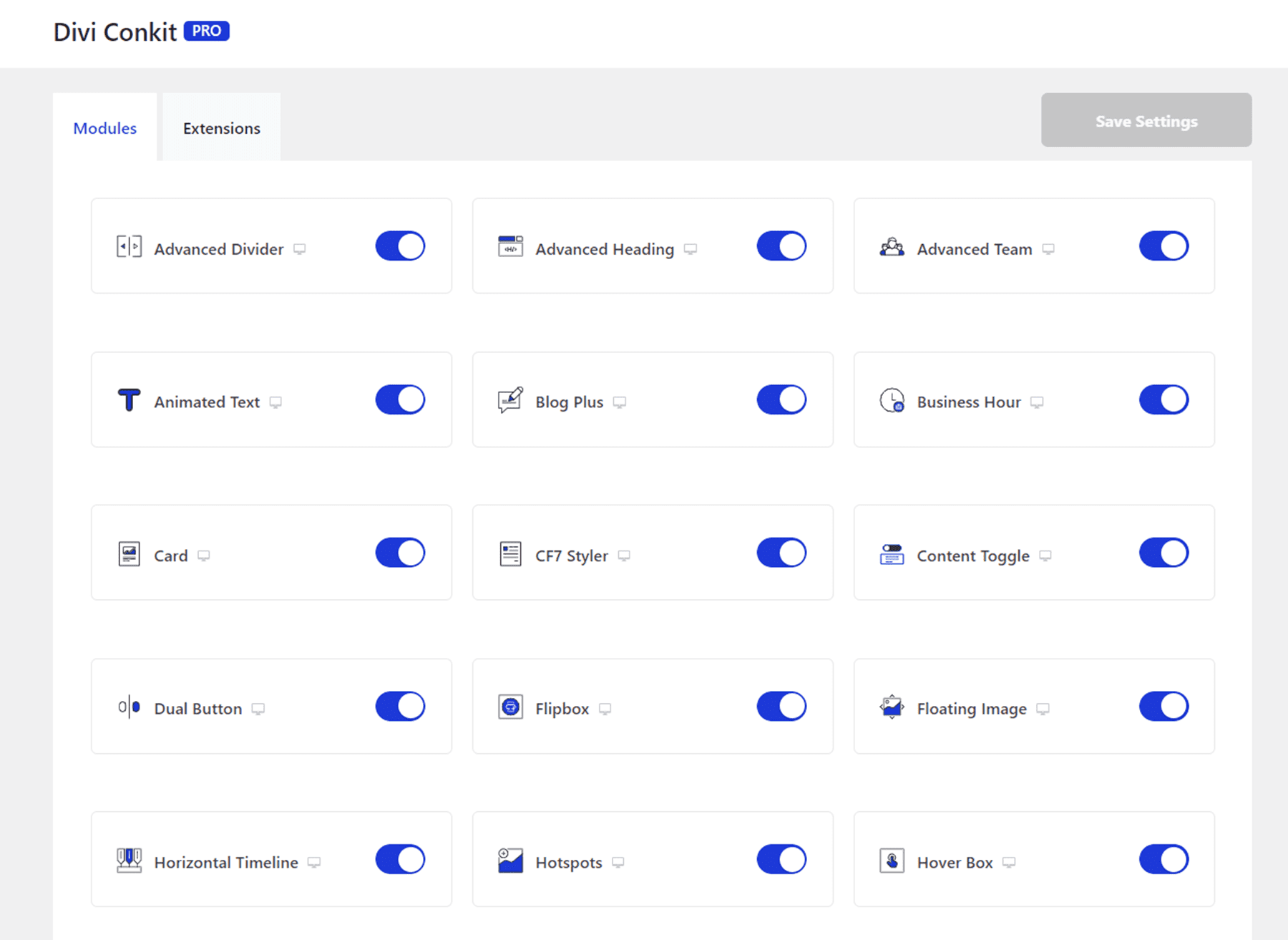
Une fois le plugin activé, vous verrez un onglet DiviConKit dans le menu de votre tableau de bord WordPress, où vous pourrez contrôler les fonctionnalités activées pour votre site.
Divi ConKit Pro
Modules Divi ConKit Pro
Tout d’abord, jetons un coup d’œil à chacun des modules fournis avec Divi ConKit Pro. Ces modules s’intègrent tous à Divi Builder et vous les ajoutez à votre site Web comme vous le feriez avec n’importe quel autre module Divi.
DP Advanced Heading
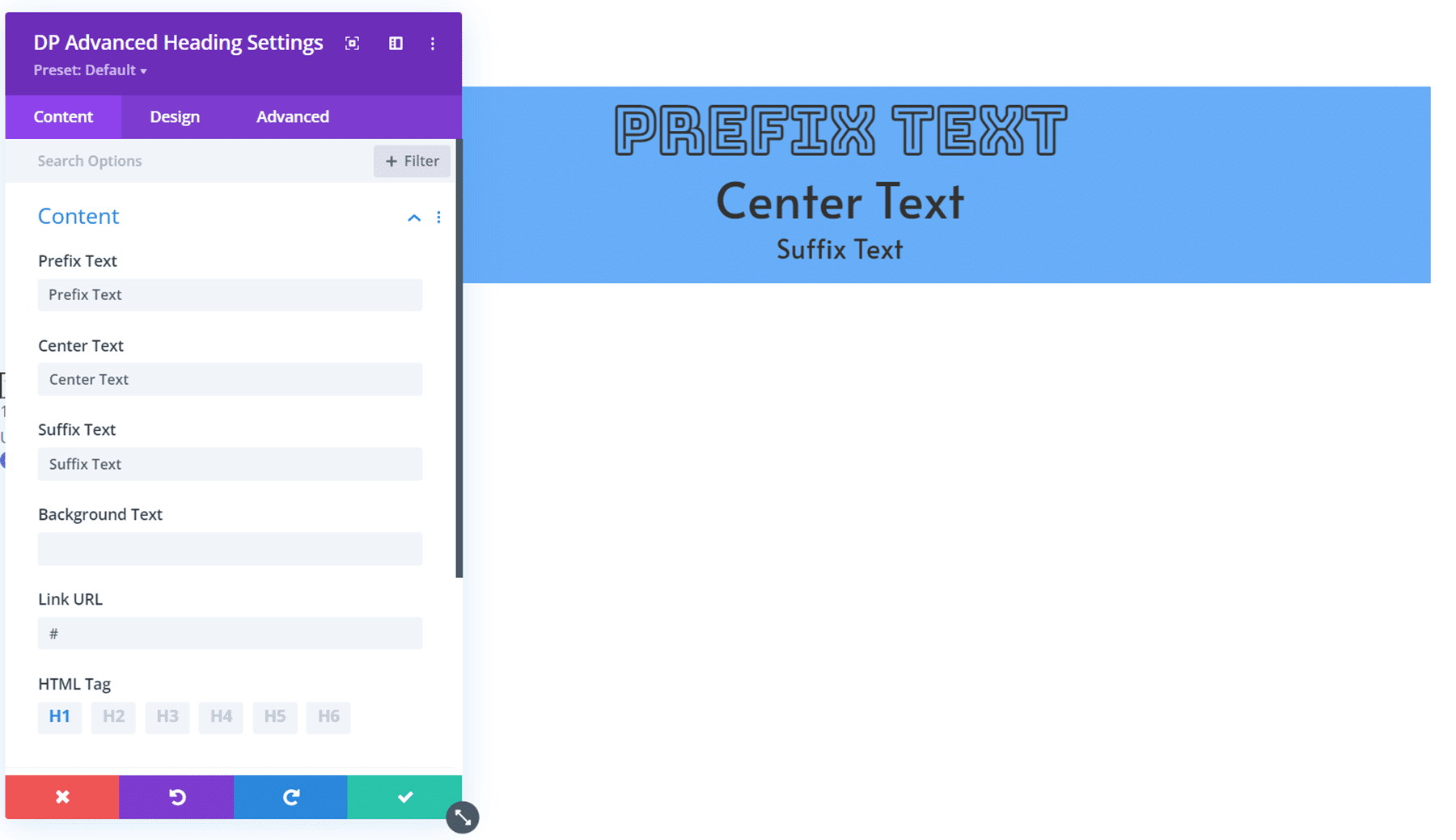
Ce module vous permet d’ajouter un titre à votre page et offre quelques options avancées au-delà de ce que propose le module par défaut de Divi. Vous pouvez ajouter du texte de préfixe, du texte central, du texte de suffixe et du texte d’arrière-plan, et le design de chaque type de texte peut également être entièrement personnalisé. Avec ce module, vous pouvez créer des en-têtes plus complexes avec différents styles de texte.
Texte animé DP
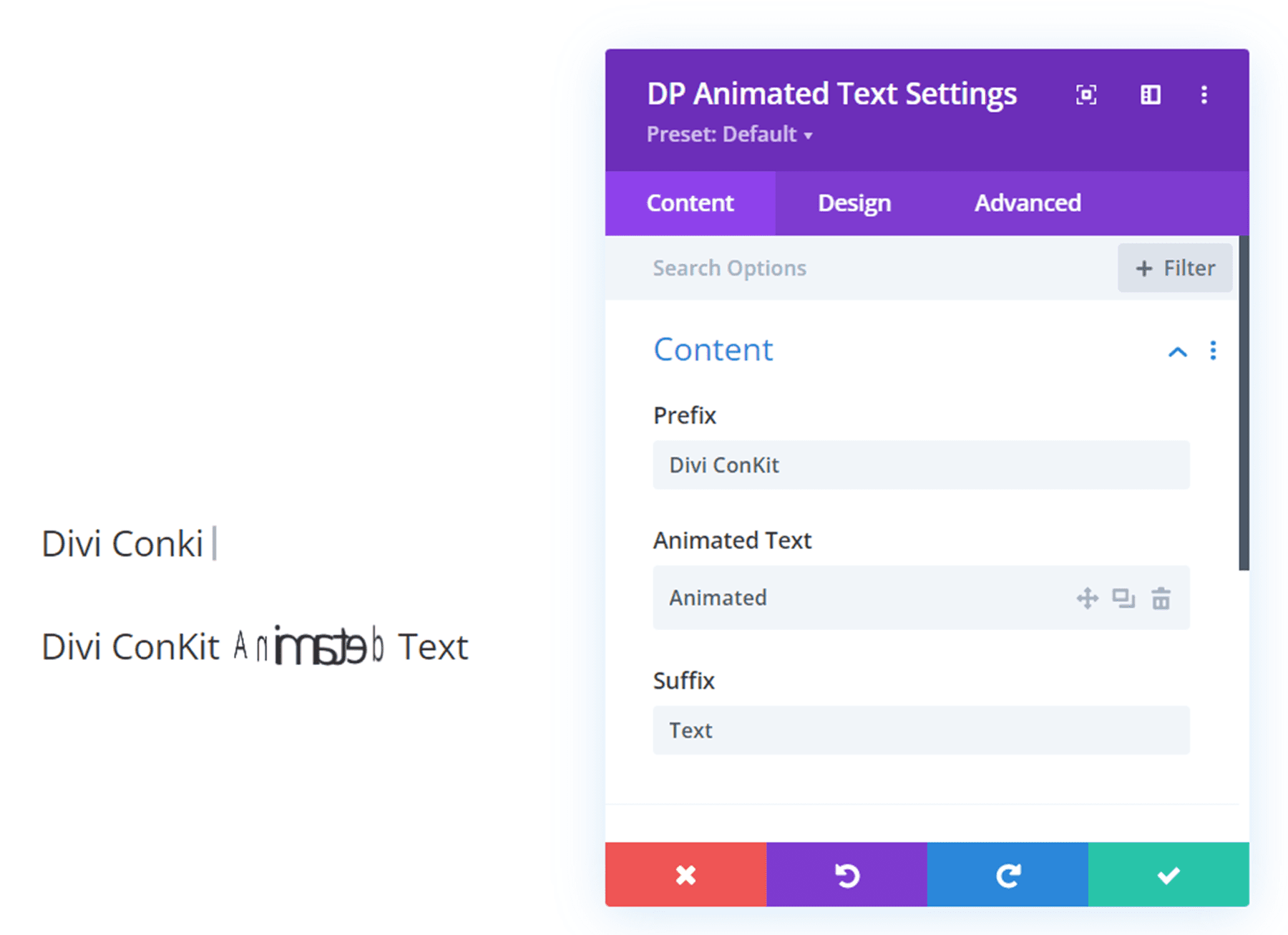
Ce module vous permet d’ajouter du texte animé à votre page. Vous pouvez ajouter plusieurs sections de texte animé à chaque module, et vous pouvez également ajouter du texte préfixe et suffixe qui ne bouge pas. Il existe trois modes d’animation : saisie du texte, inclinaison du texte et glissement animé. L’animation peut être personnalisée à l’aide de divers paramètres d’animation tels que la vitesse et la synchronisation, et le texte animé peut être personnalisé à l’aide des options de conception par défaut.
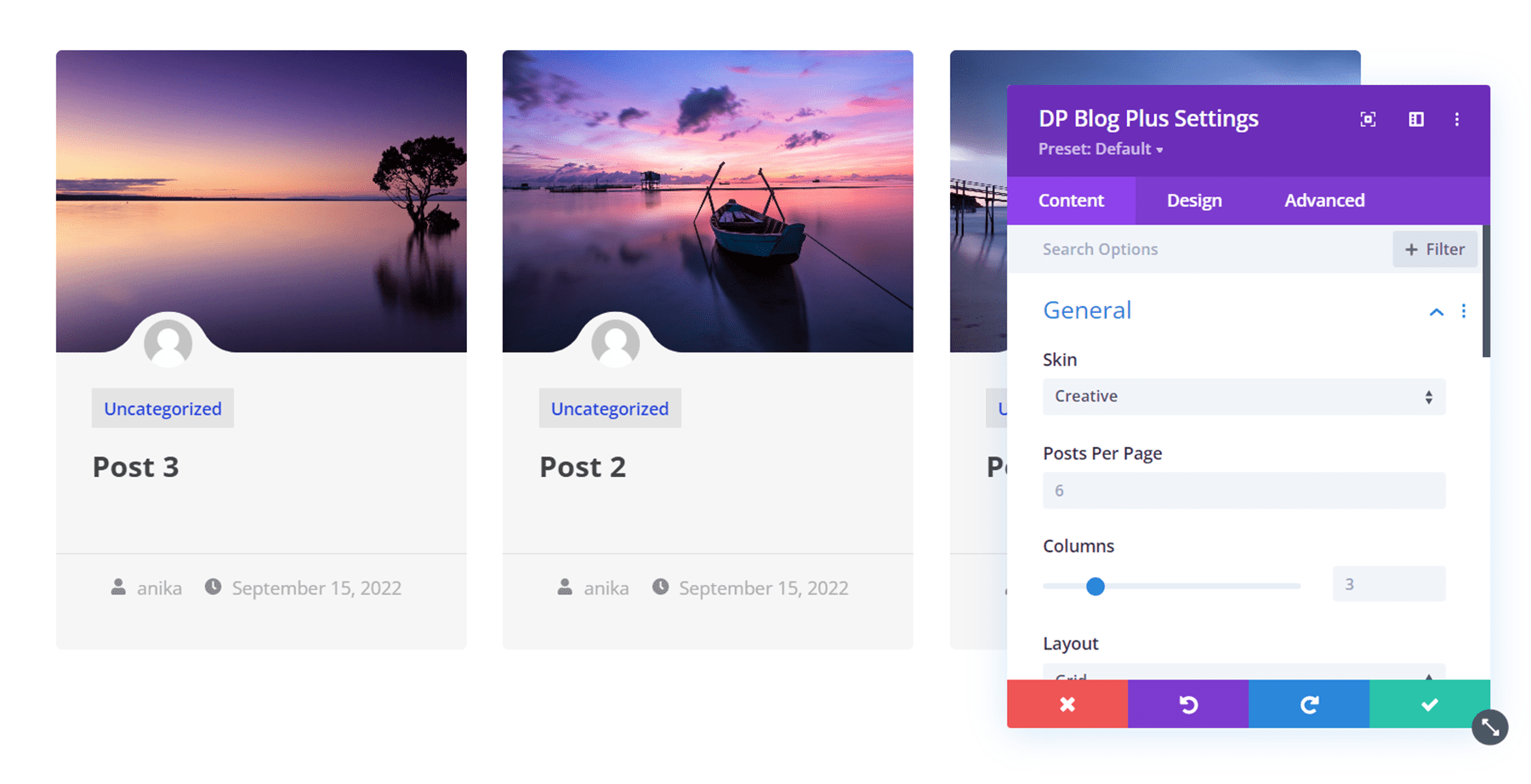
DP Blog Plus
Le module blog plus affiche les articles récents de votre blog. Il dispose de quatre styles d’habillage différents, j’utilise le style Creative dans cet exemple. Comme les autres modules de ce kit, vous pouvez utiliser les options de conception pour personnaliser complètement le style du module afin de l’adapter au design de votre site Web.
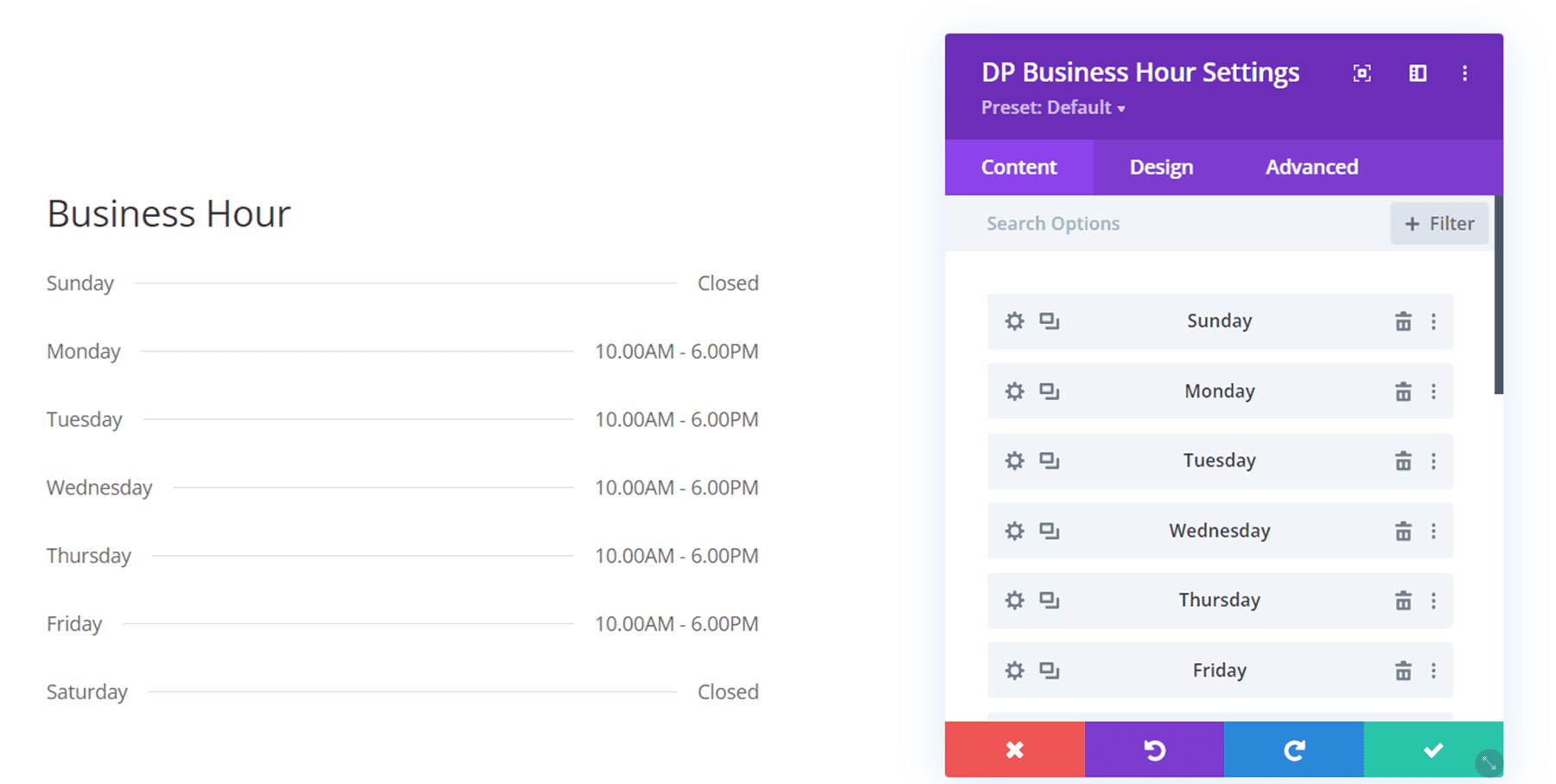
DP Business Hour
Le module Business Hour vous permet d’ajouter facilement vos heures d’ouverture sur le site Web. Il suffit d’entrer chaque date et les heures d’ouverture pour ce jour, et vous pouvez personnaliser les options de conception pour changer n’importe quelle police ou couleur pour aller avec votre conception.
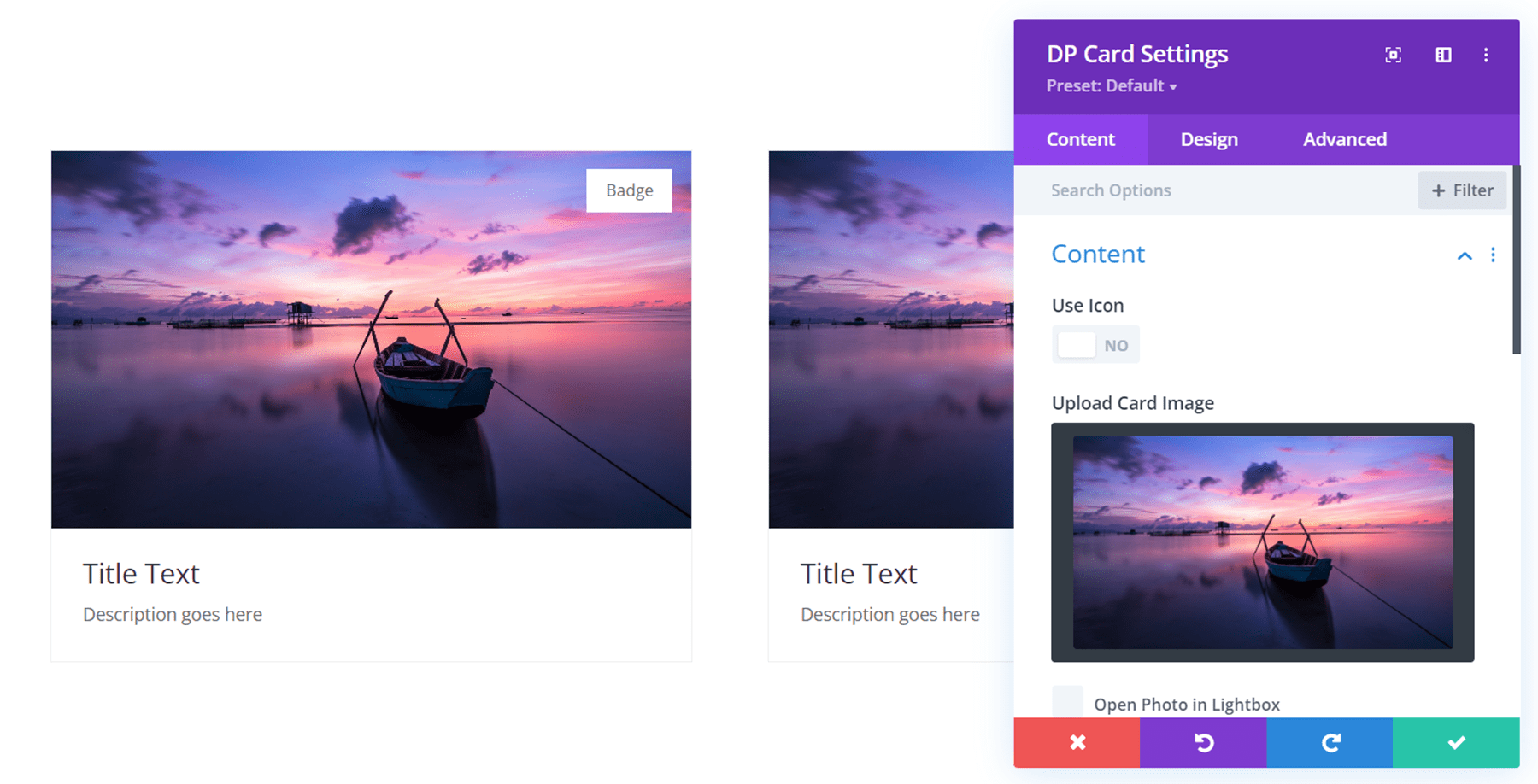
DP Card
Ce module est un module de carte, qui crée une carte simple contenant une image ou une icône et du texte. Vous pouvez choisir d’ajouter un badge ou un bouton à la carte, et là encore, le design de la carte est entièrement personnalisable.
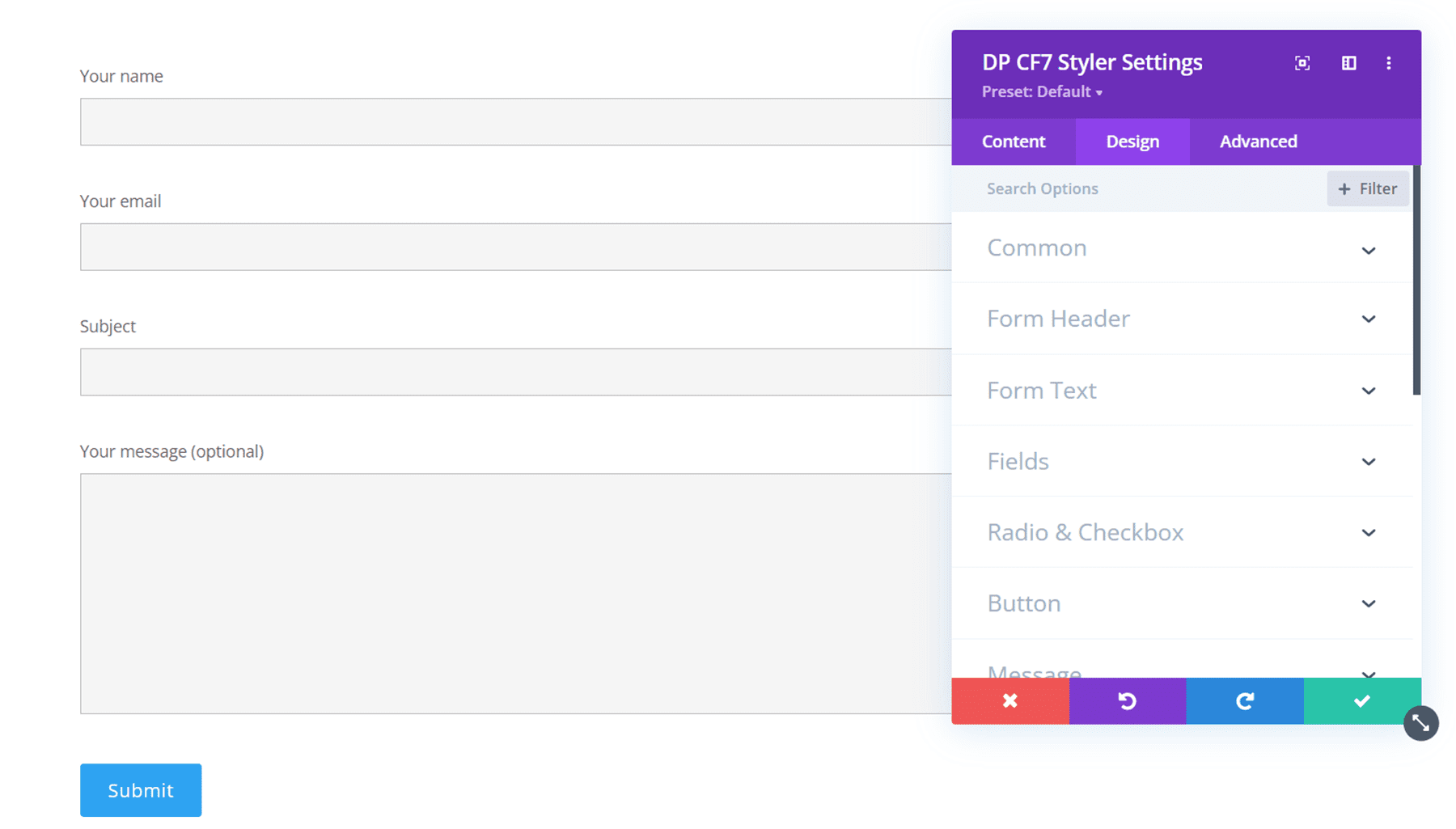
Styleur DP CF7
Le module suivant est un module de style pour Contact Form 7. Vous pouvez utiliser ce module pour modifier le style de votre formulaire de contact dans le constructeur visuel.
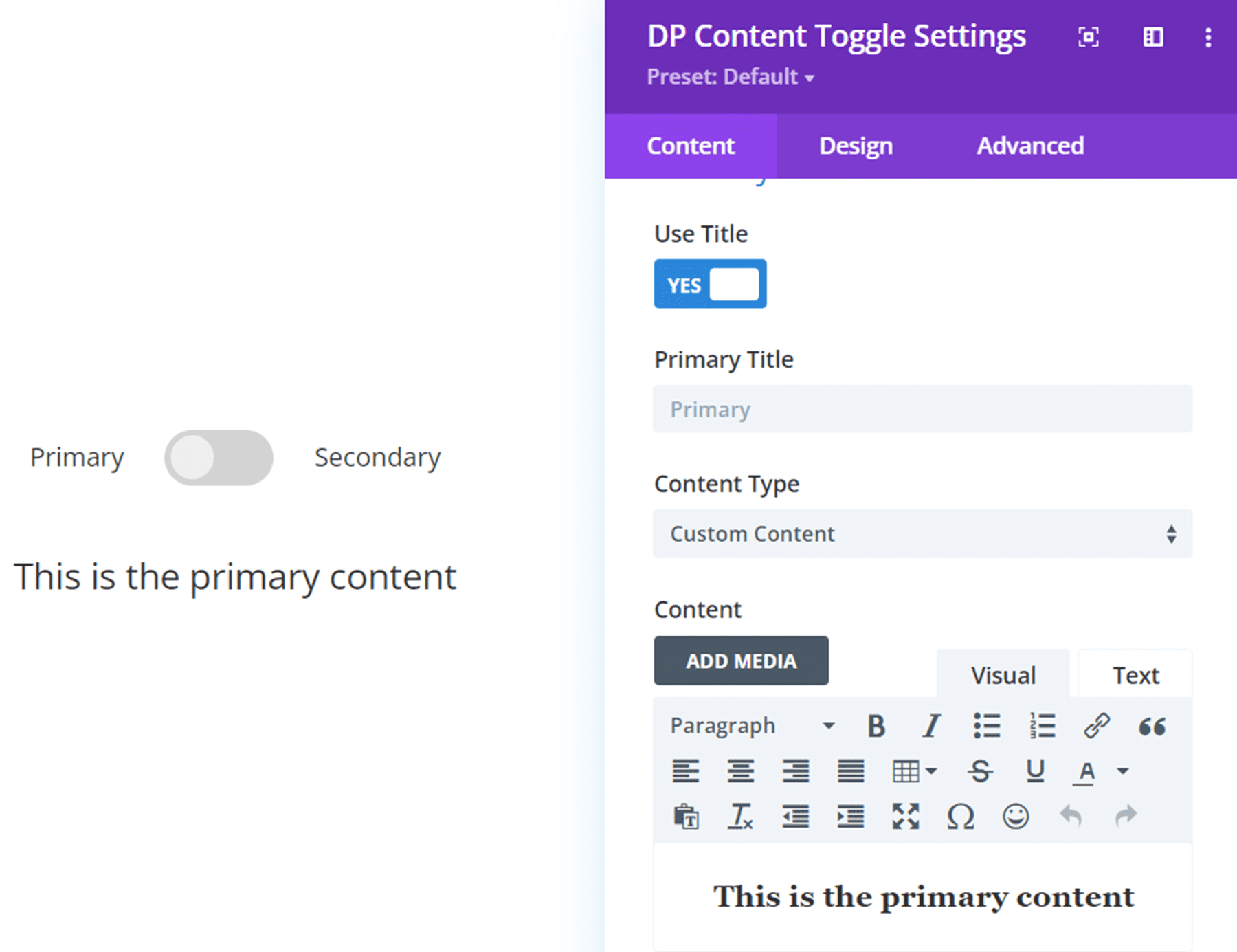
DP Content Toggle
Le module de basculement du contenu ajoute une icône de basculement qui vous permet de basculer entre deux ensembles de contenu du corps. Le contenu du corps peut être un contenu personnalisé qui est configuré dans l’éditeur de contenu du module, ou vous pouvez importer une mise en page de votre bibliothèque.
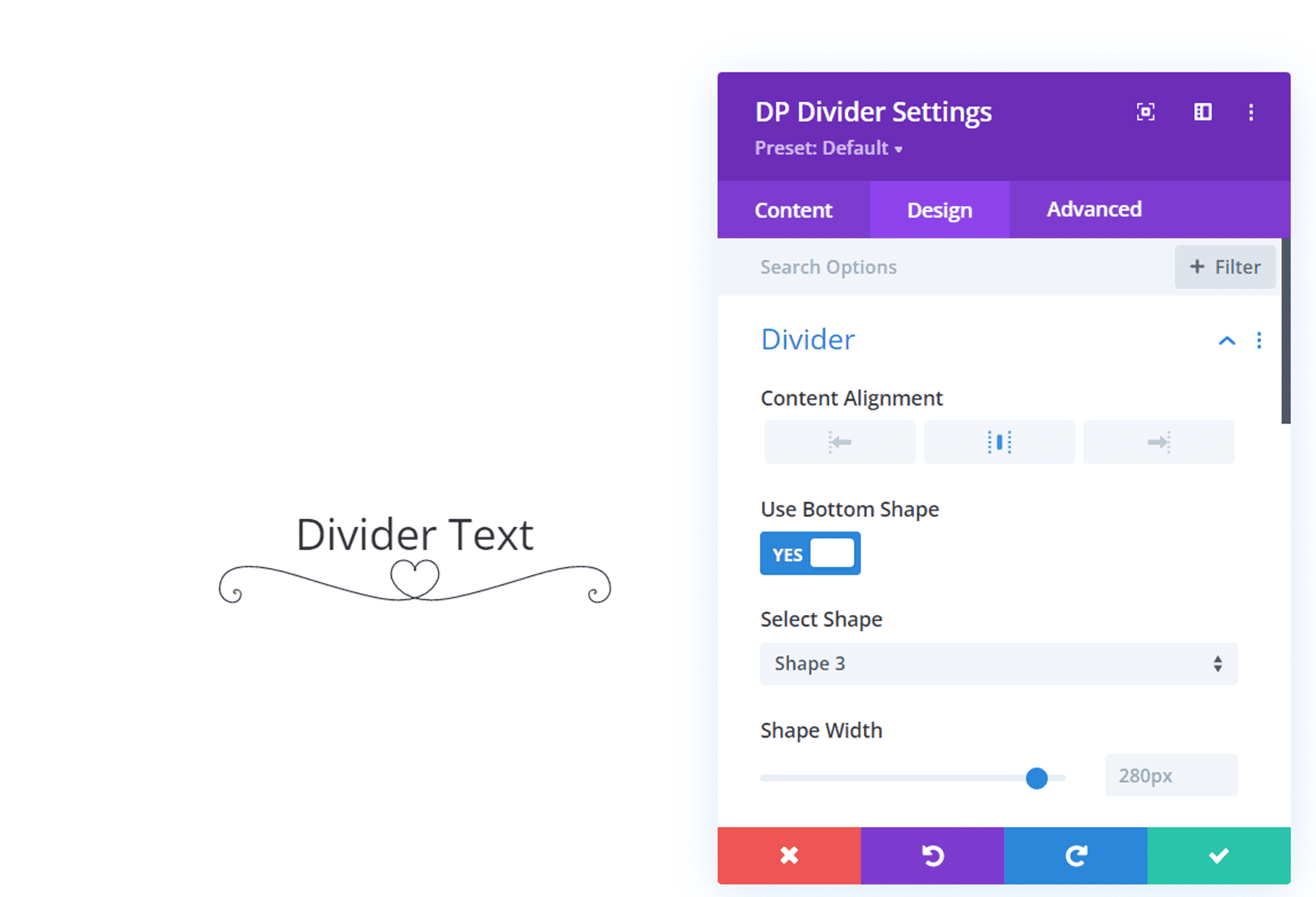
Séparateur DP
Le module diviseur vous permet d’ajouter une icône, une image ou du texte entre les lignes de séparation. Il est également fourni avec certaines mises en page de forme de diviseur inférieur (la forme 3 est sélectionnée dans cet exemple) pour diviser le texte de votre page.
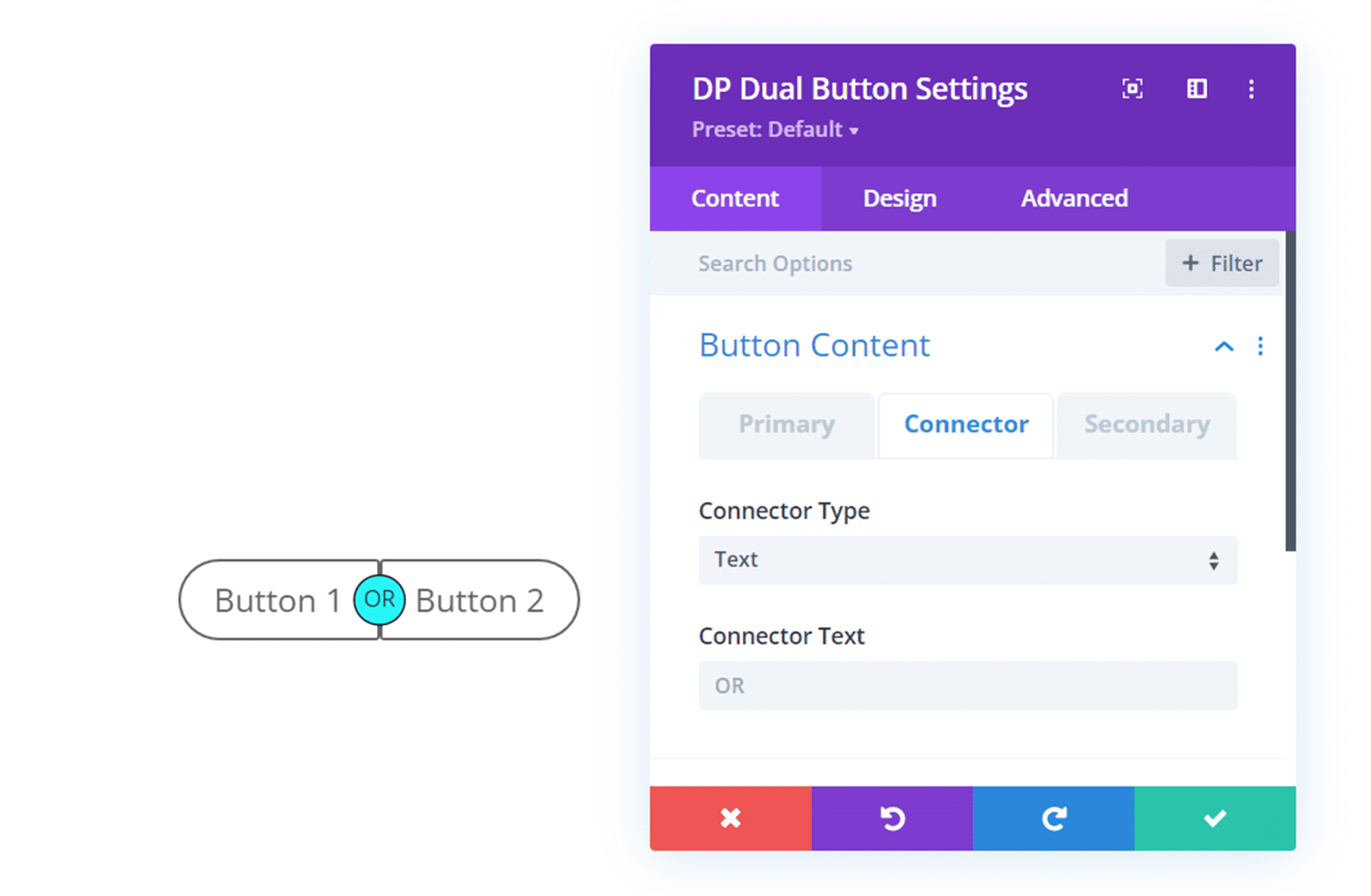
Bouton double DP
L’option de bouton double ajoute deux boutons en un seul module. Vous pouvez même ajouter un connecteur (texte ou icône) entre les deux boutons, comme je l’ai fait dans l’exemple ci-dessus. En utilisant les diverses options de conception disponibles dans ce module, vous pouvez créer des dispositions uniques de deux boutons pour votre site.
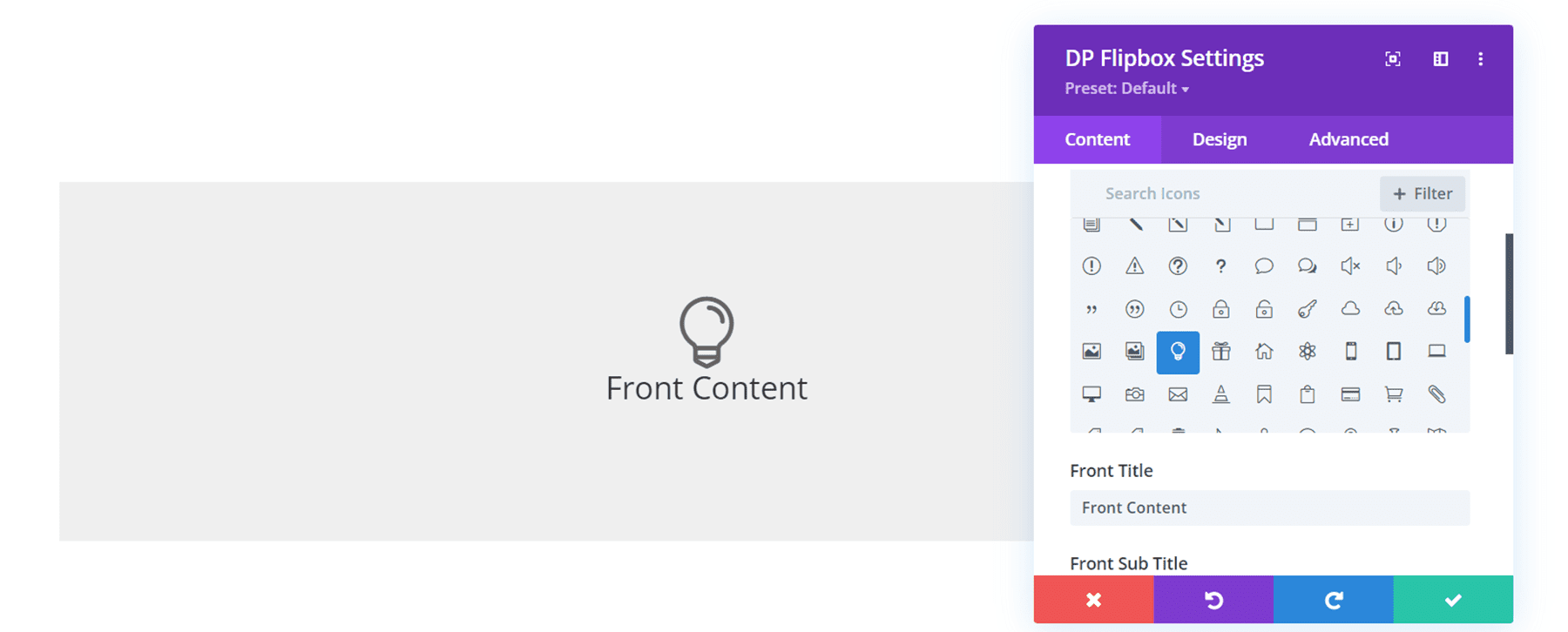
Boîte flip DP
Ce module crée une boîte avec du contenu à l’avant et à l’arrière. Lorsque vous survolez la boîte, le contenu arrière est révélé avec une animation de retournement. Ce module peut être utile pour démontrer les effets avant et après ou pour révéler le contenu d’une manière attrayante.
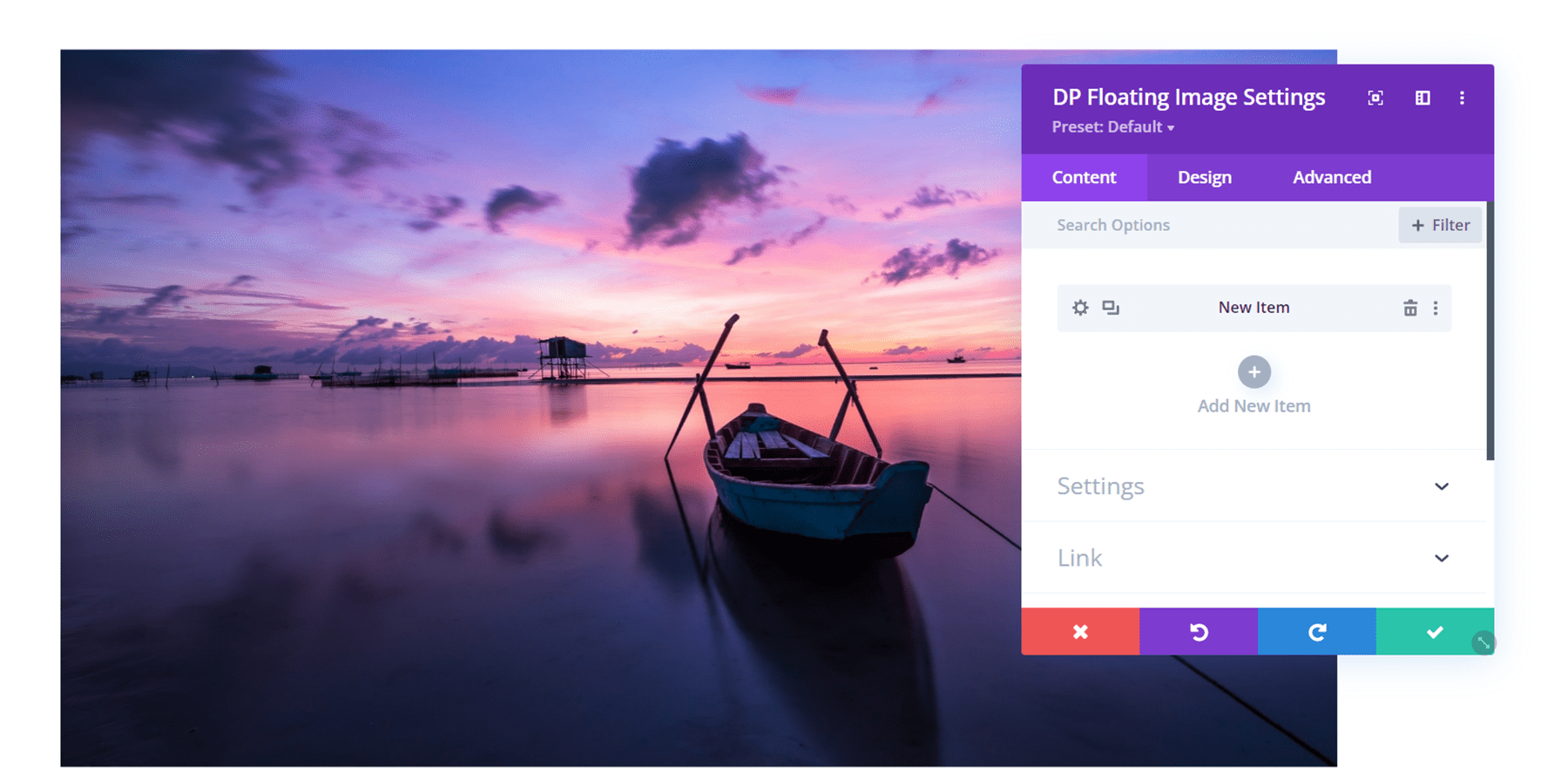
Image flottante DP
Le module d’image flottante vous permet d’ajouter une image qui flotte de haut en bas sur la page. Il ajoute un mouvement subtil à la conception de la page pour en rehausser le design.
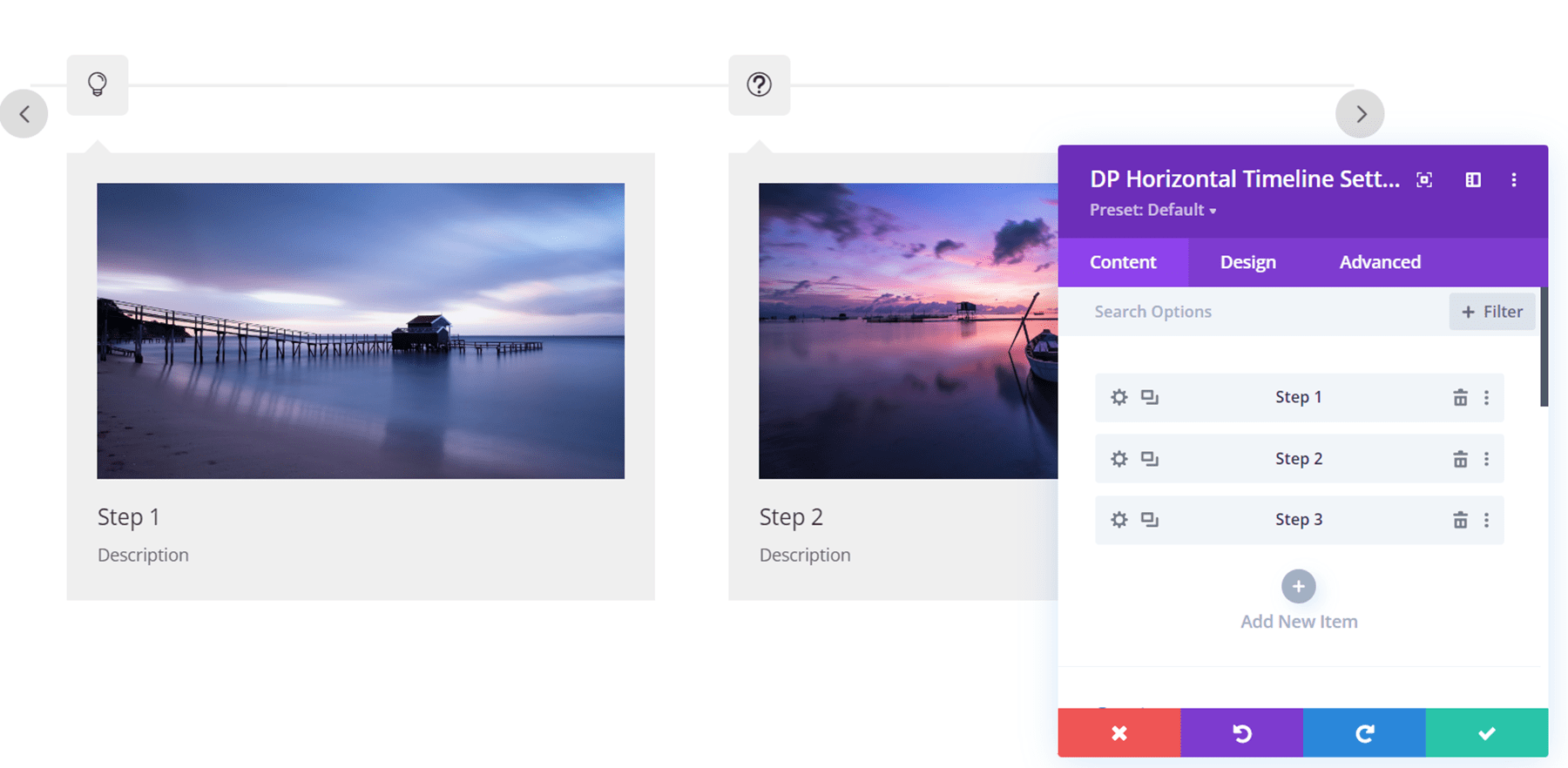
DP Horizontal Timeline
Avec le module de ligne de temps horizontale, vous pouvez créer une ligne de temps contenant du texte, des images et une icône pour chaque étape. Il dispose également d’options de bouclage et de défilement automatique afin que la ligne de temps défile automatiquement sur la page. Là encore, les options de conception peuvent être utilisées pour personnaliser totalement l’apparence.
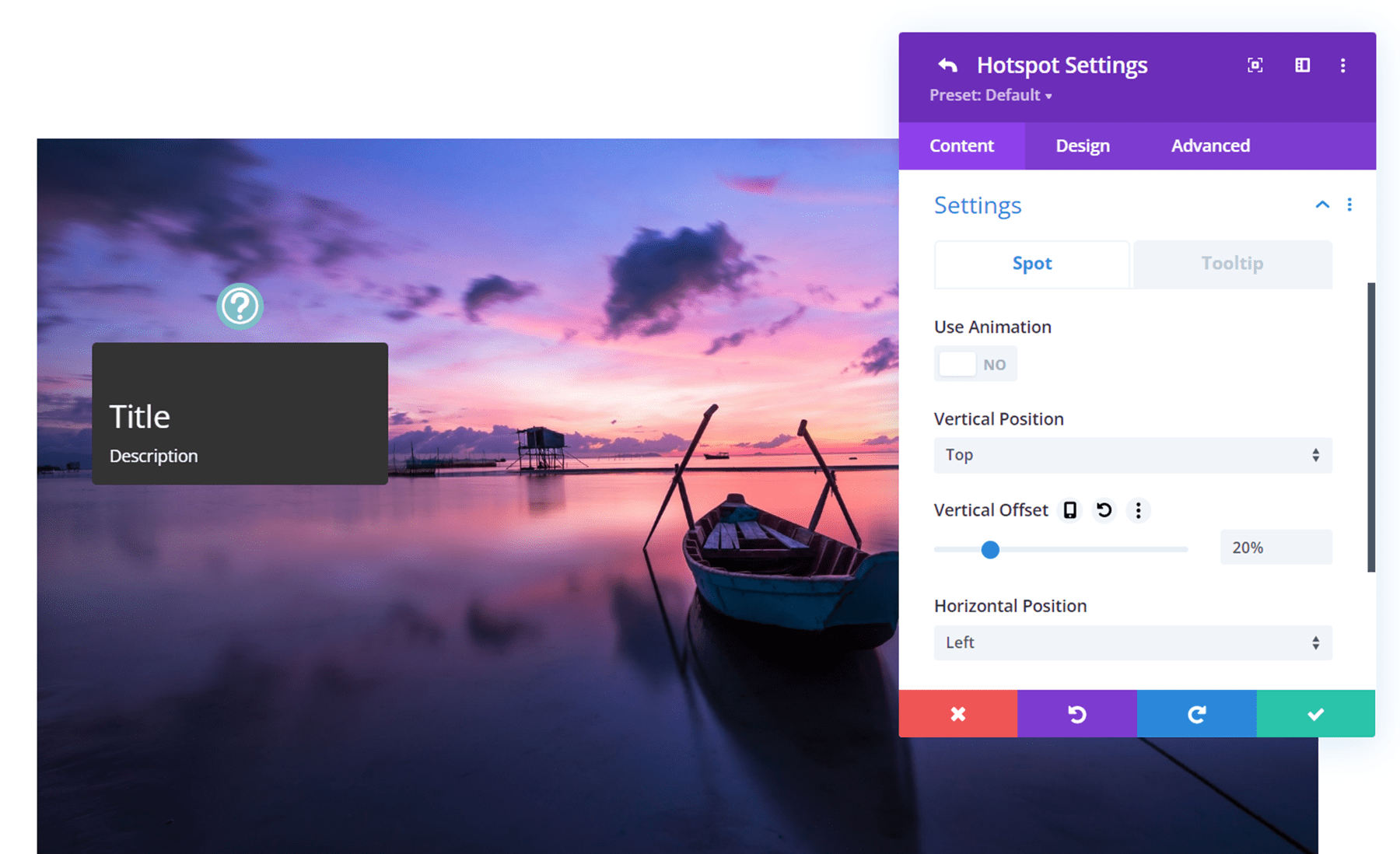
Hotspots DP
Avec ce module, vous pouvez ajouter des infobulles à toute image contenant du texte, des images ou des icônes. Vous pouvez spécifier l’endroit exact où vous voulez que les infobulles apparaissent sur l’image et, bien sûr, vous pouvez personnaliser le design de tous les éléments avec les paramètres de conception.
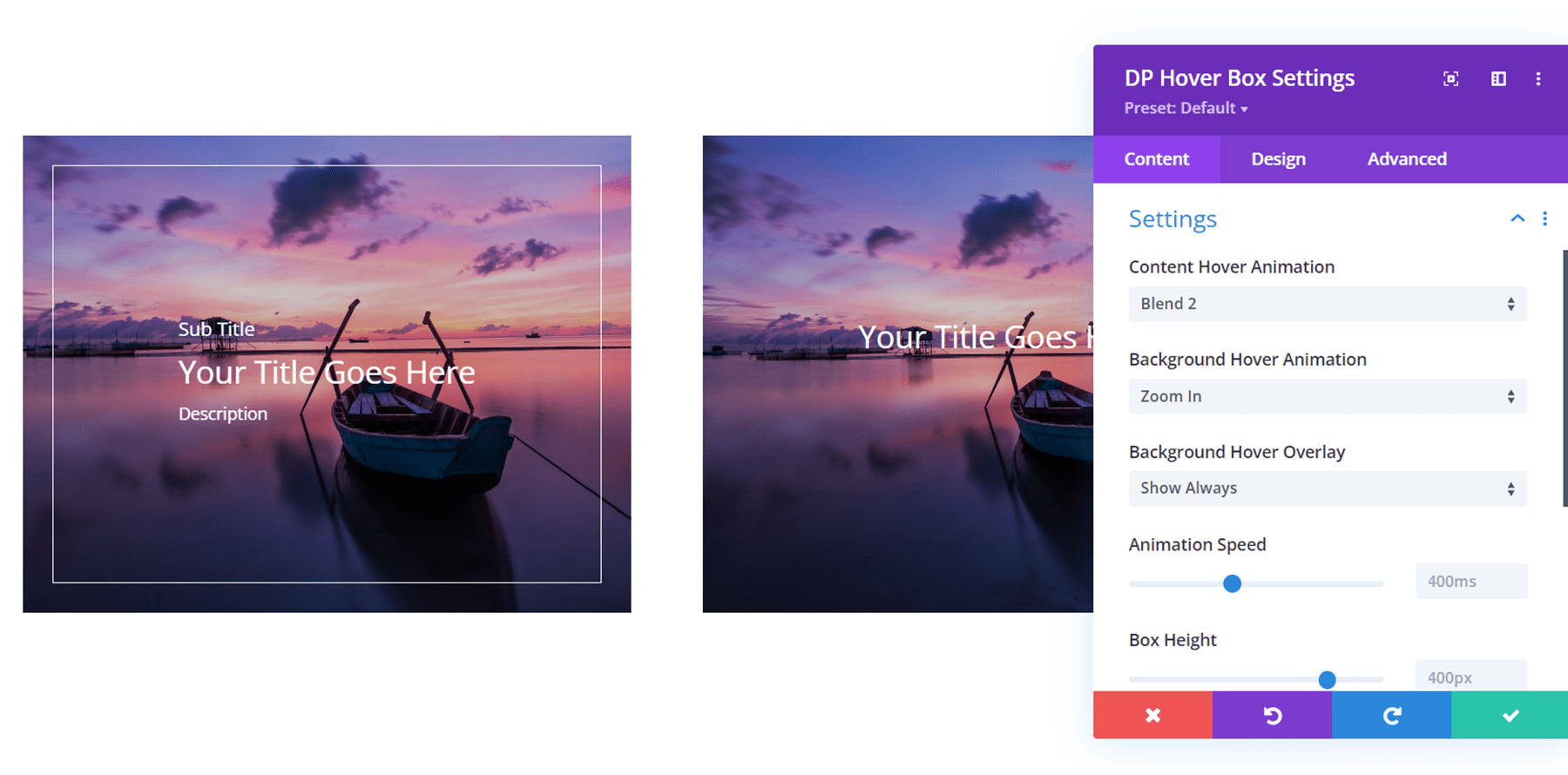
Boîte de survol DP
La boîte de survol vous permet de faire apparaître du texte et d’autres éléments comme une bordure lorsque vous survolez l’image. Comme vous pouvez le voir dans l’exemple ci-dessus, la boîte de gauche est survolée et vous pouvez voir que le sous-titre et la description ont été révélés, ainsi que la bordure. À droite, la boîte qui n’est pas survolée n’affiche que le titre. Il existe également de nombreux paramètres de survol différents pour ce module.
Boîte d’icônes DP
Ce module est un module simple qui vous permet d’afficher une icône et un texte facultatif dans une boîte.
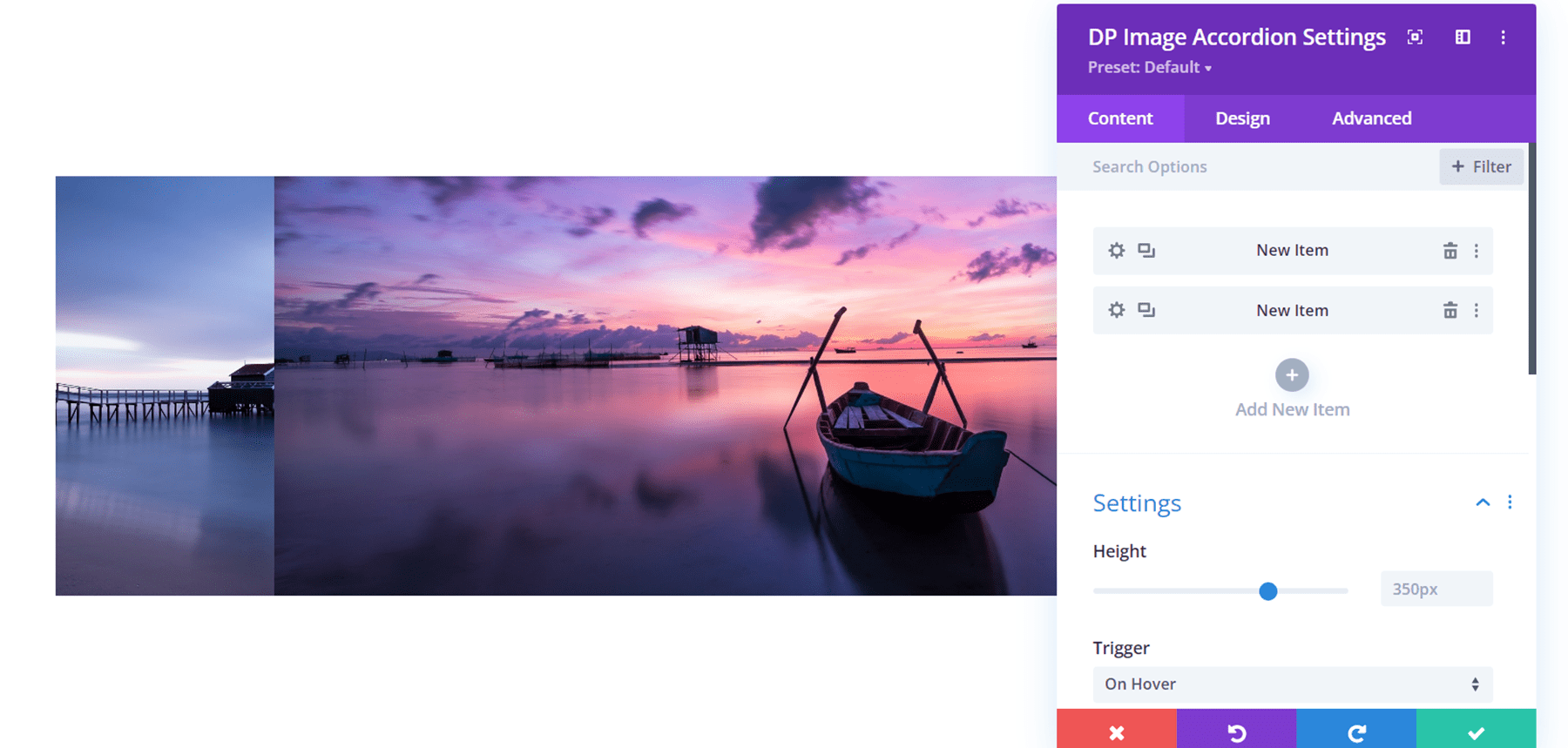
DP Image Accordion
Le module d’accordéon d’images affiche plusieurs images les unes à côté des autres. Lorsque vous survolez l’une des images, il agrandit et réduit les autres afin que vous puissiez voir l’ensemble de la photo. Dans l’exemple ci-dessus, je passe la souris sur la photo de droite.
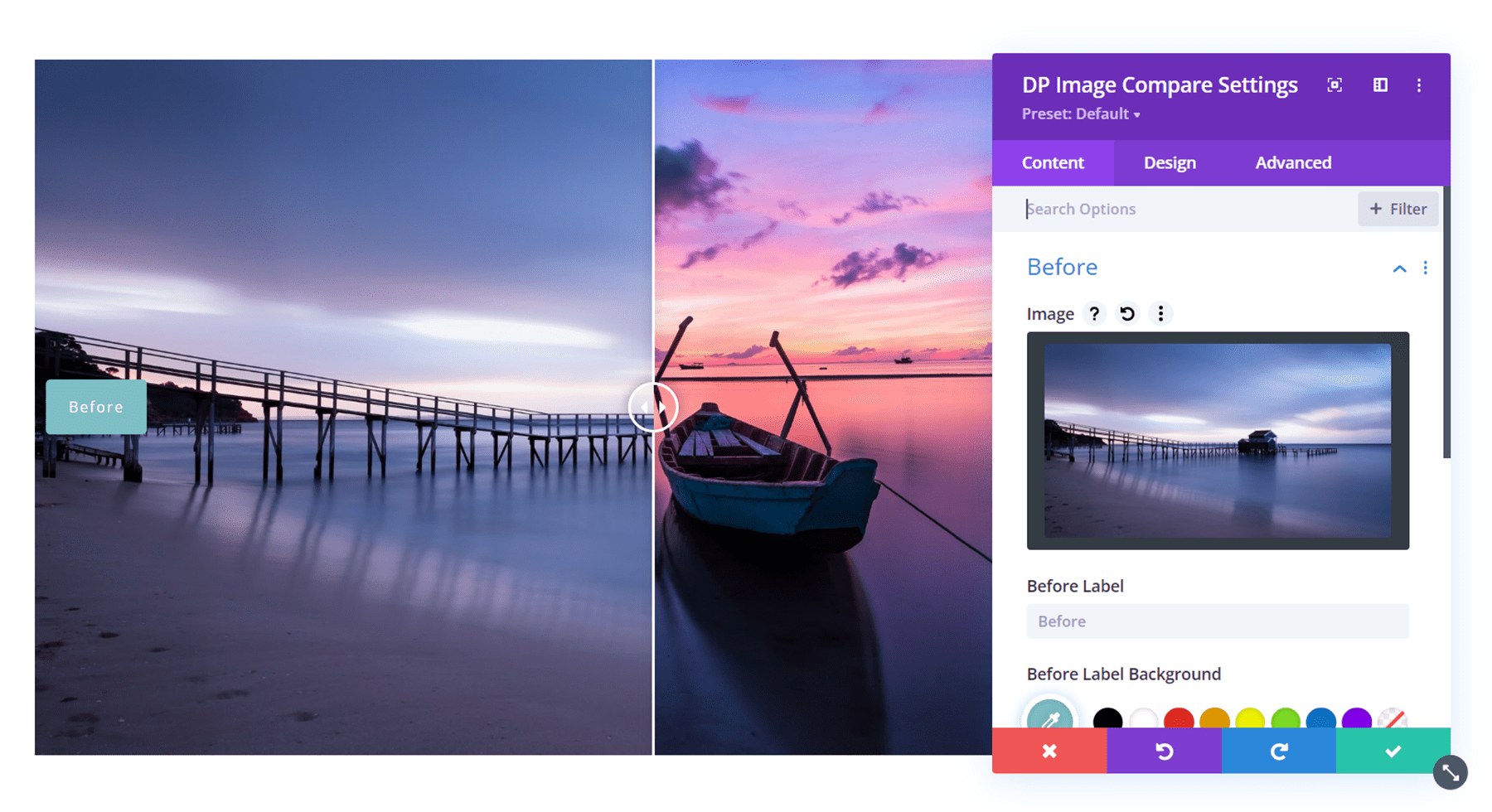
Comparaison d’images DP
Avec le module de comparaison d’images, vous pouvez comparer deux images à l’aide d’un curseur que vous pouvez faire glisser pour voir chaque côté. Vous pouvez également ajouter une étiquette à chaque côté, comme « avant » et « après ».
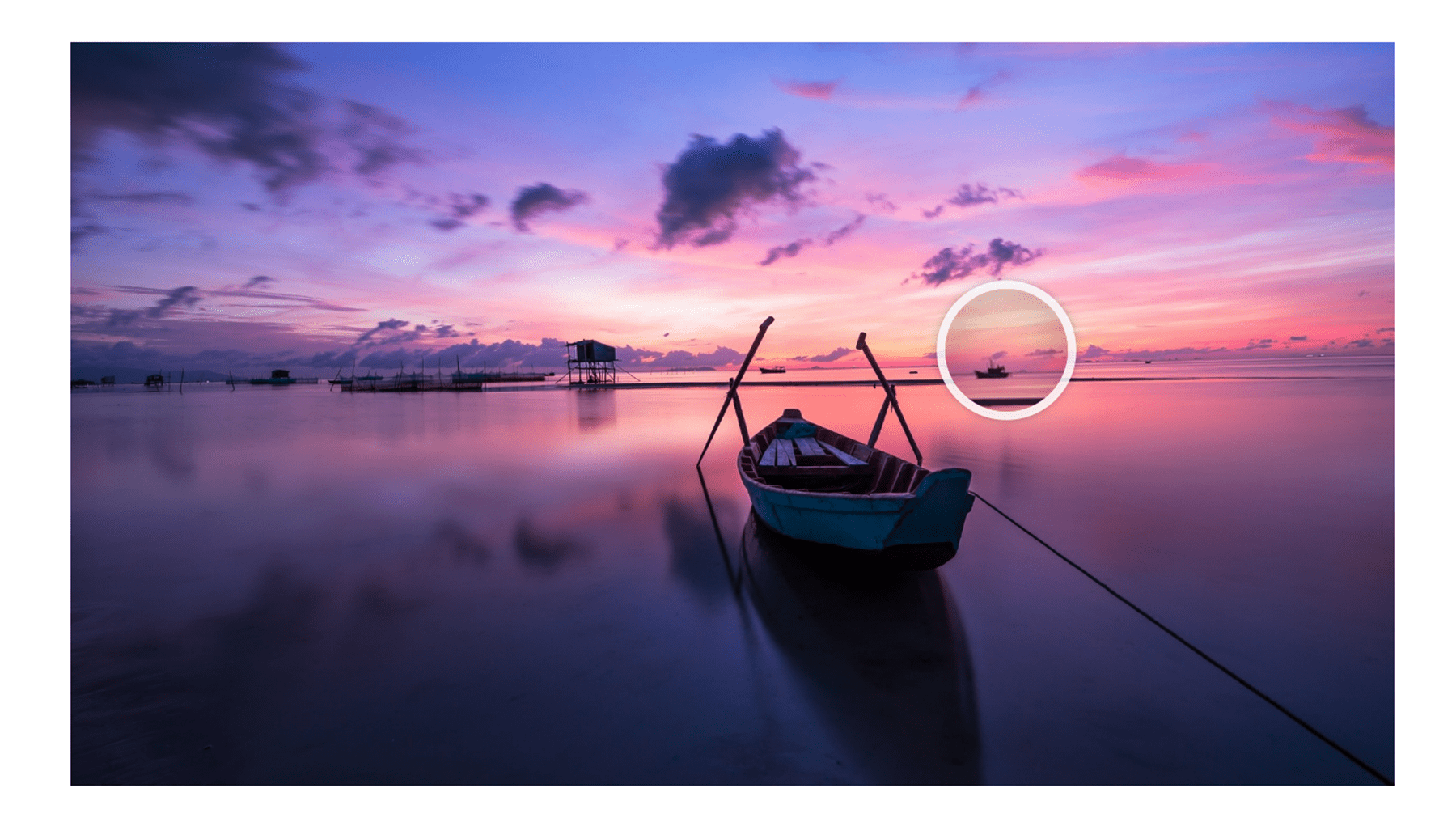
Loupe d’image DP
Le module d’agrandissement d’image vous demande de télécharger une grande et une petite version d’une image. Lorsque vous survolez l’image, une loupe apparaît et vous pouvez voir une version plus grande de la zone survolée.
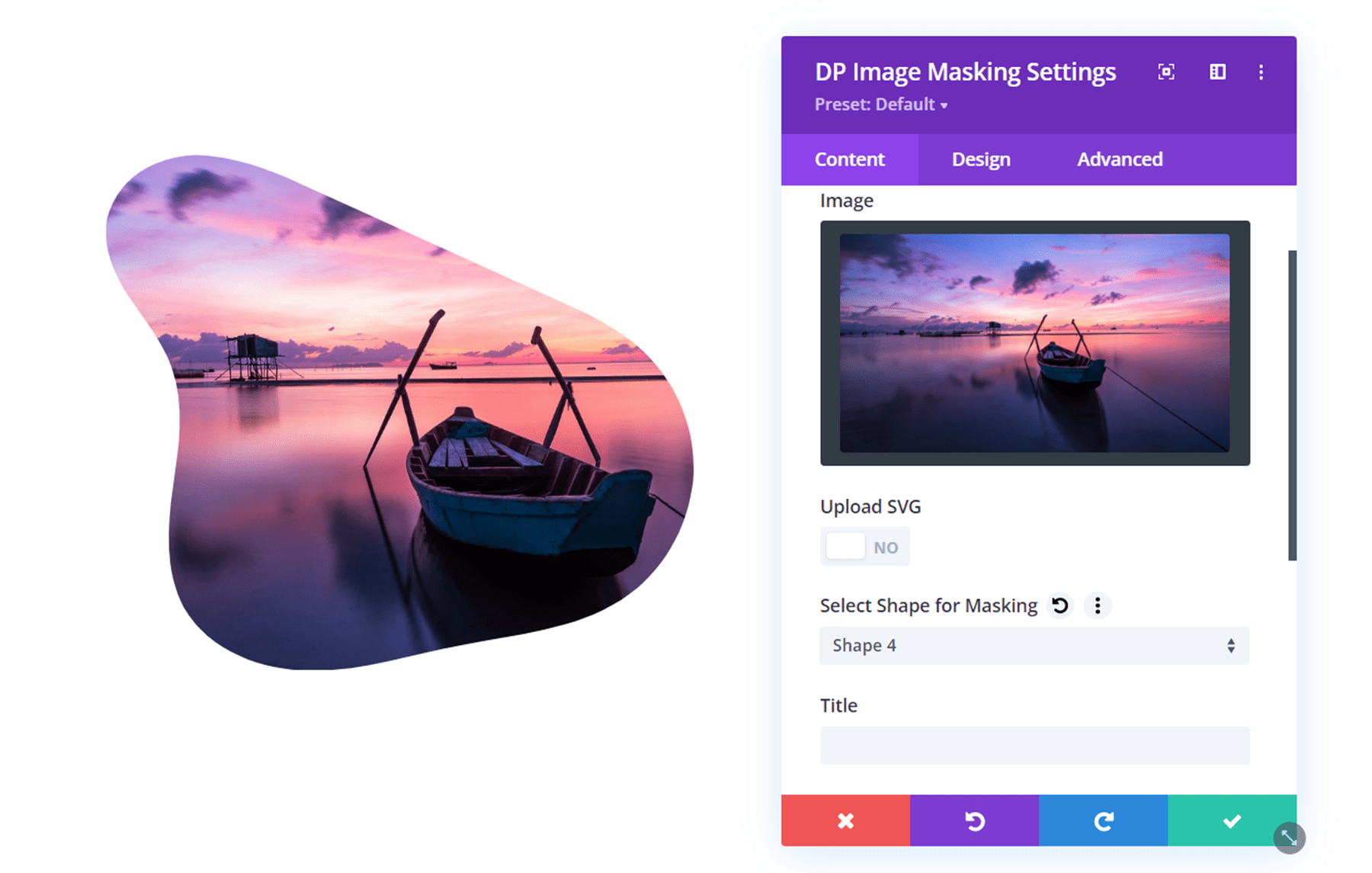
Masquage d’image DP
Dans ce module, vous pouvez ajouter une image avec une forme de masque. Vous pouvez choisir parmi de nombreuses formes différentes dans le module, et vous pouvez personnaliser davantage le design en ajoutant des couleurs au masque ou à l’image.
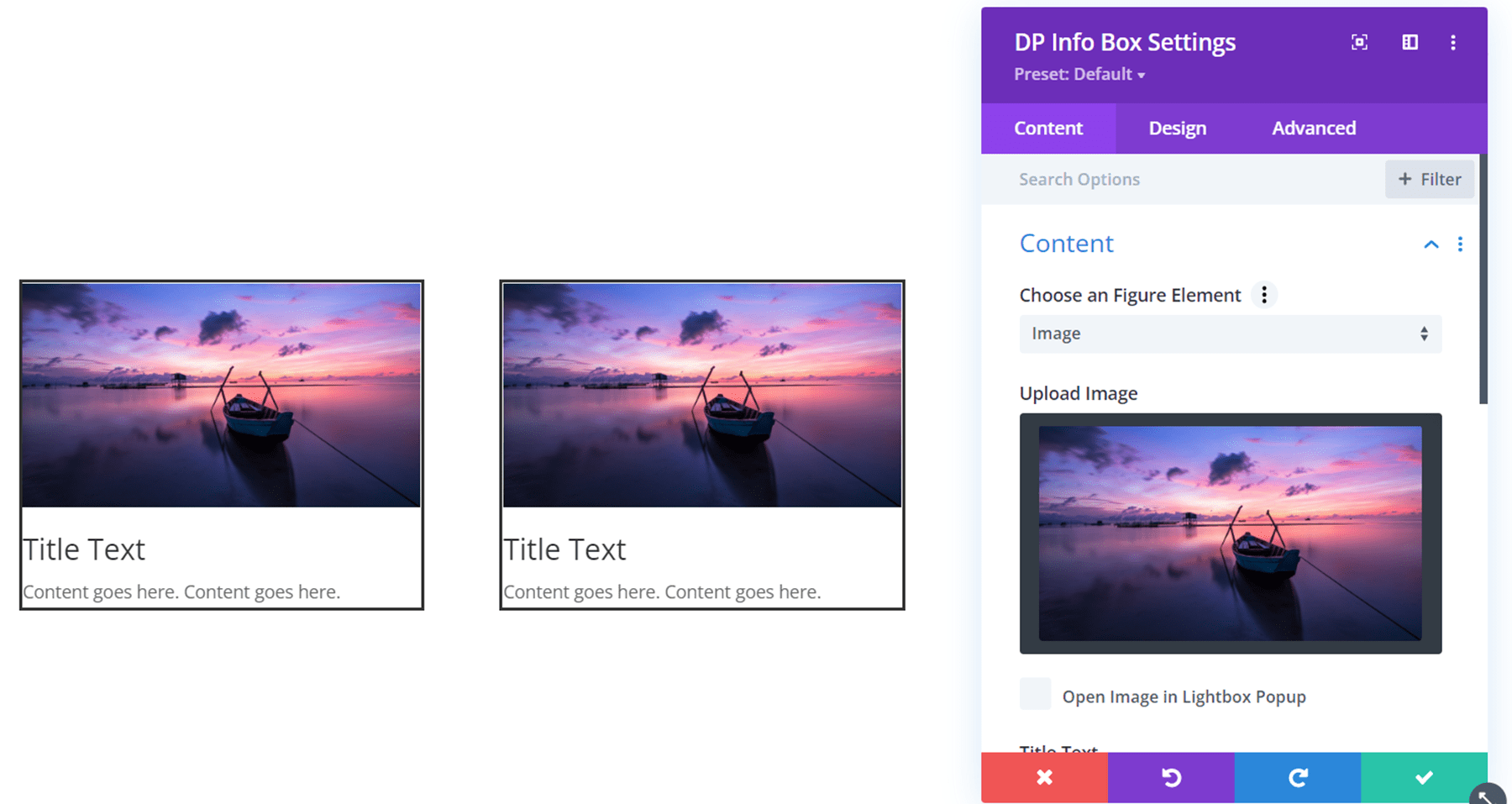
Boîte d’information DP
Ce module vous permet simplement d’ajouter une boîte contenant du texte et une image ou une icône facultative.
DP Inline SVG
Ce module vous permet de télécharger directement des fichiers SVG et de les afficher dans Divi Builder.
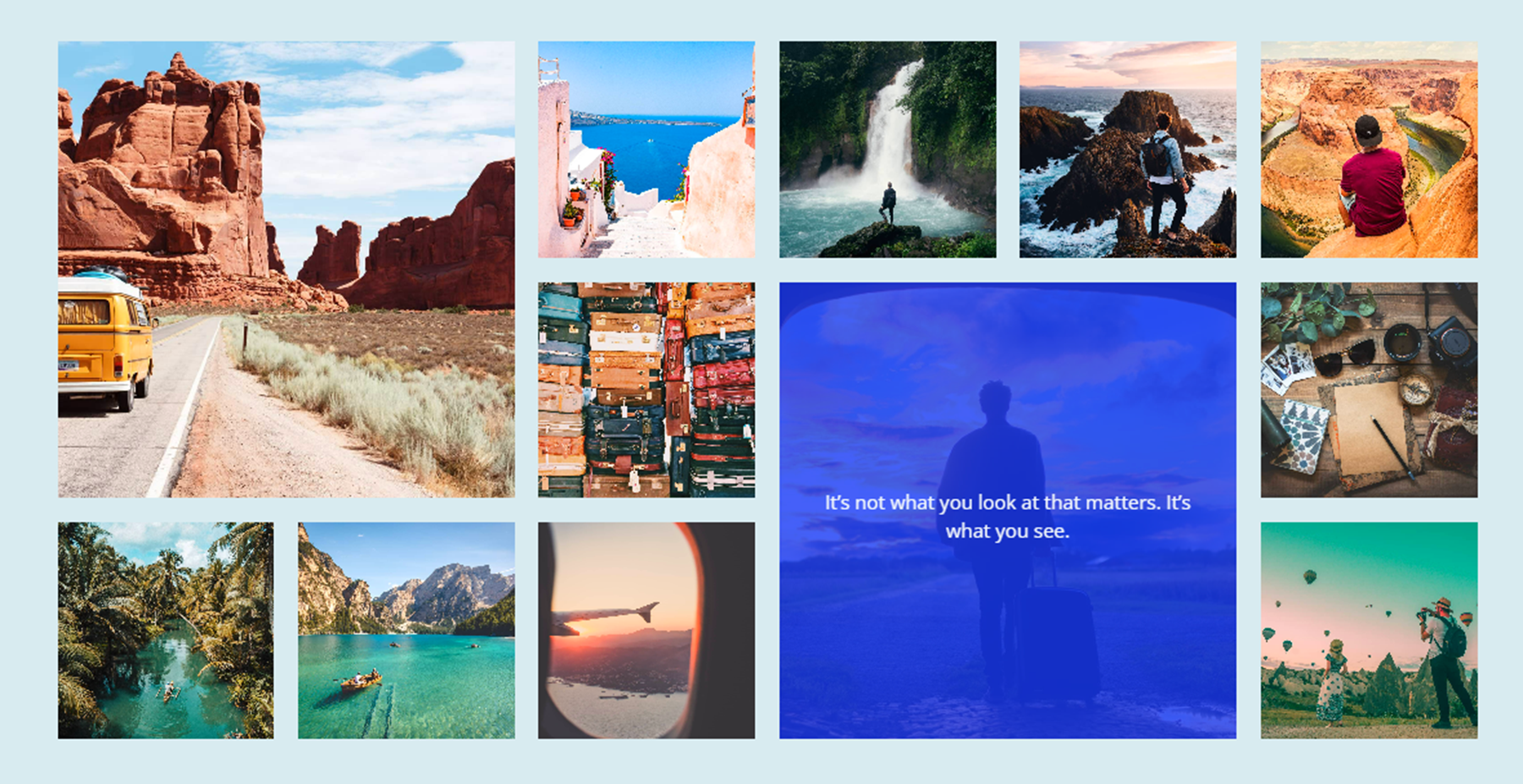
DP Instagram Feed
Avec le module de flux Instagram, vous pouvez afficher vos récentes publications Instagram de manière élégante sur votre site Web. Vous avez le choix entre 3 mises en page : grille, mise en évidence (utilisée dans l’exemple ci-dessus) et maçonnerie. Vous pouvez utiliser les options de conception pour personnaliser l’espacement, la superposition, la légende, et bien plus encore.
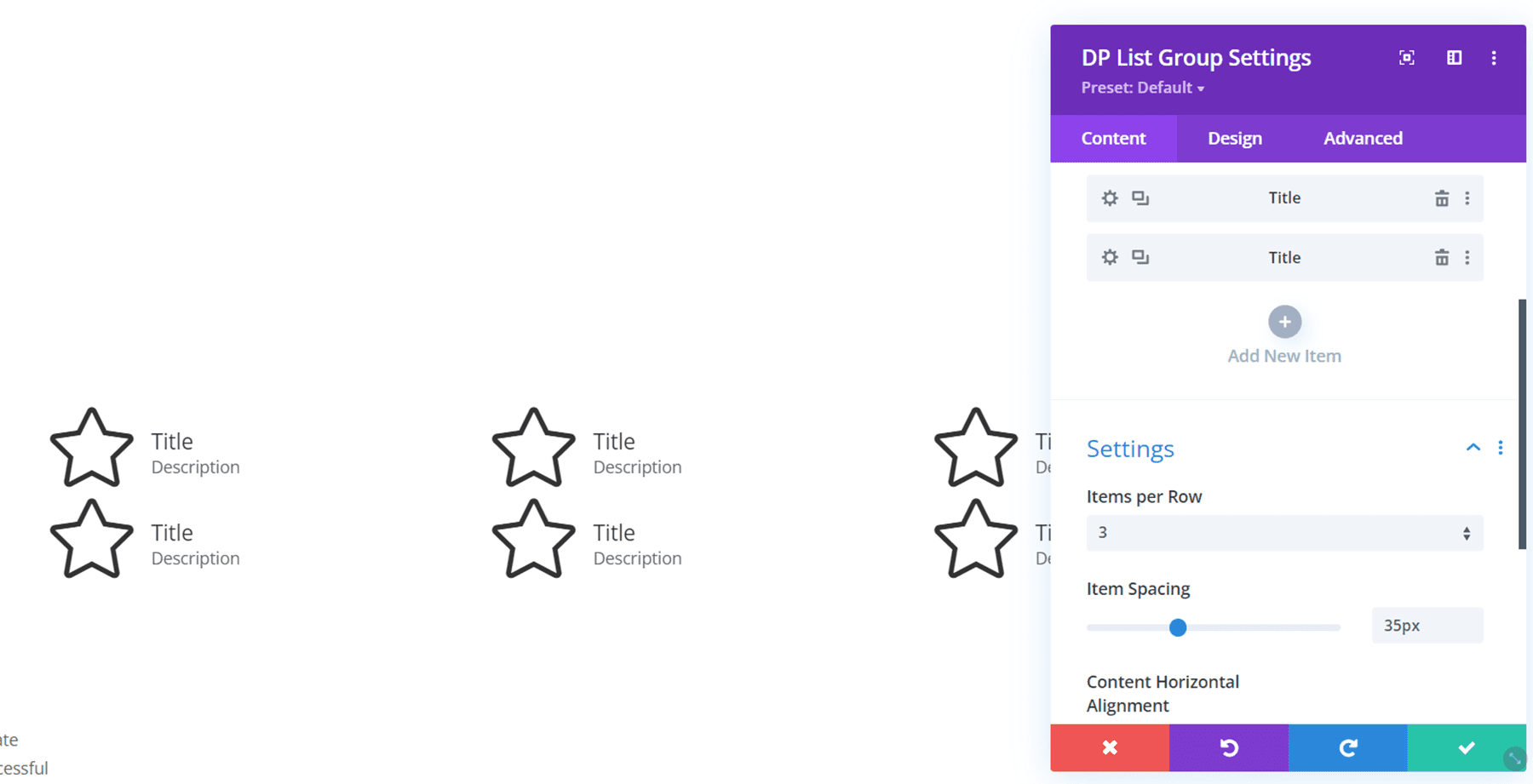
Liste DP
Ce module peut être utilisé pour organiser des informations dans une liste avec une icône ou une image.
DP Grille de logos
Le module de grille de logos peut être utile pour afficher les logos des clients ou les logos « featured in… ». Vous pouvez également ajouter des effets de survol au logo. Dans cet exemple, j’utilise un effet de survol de zoom arrière, que vous pouvez voir appliqué sur le deuxième logo dans la capture d’écran.
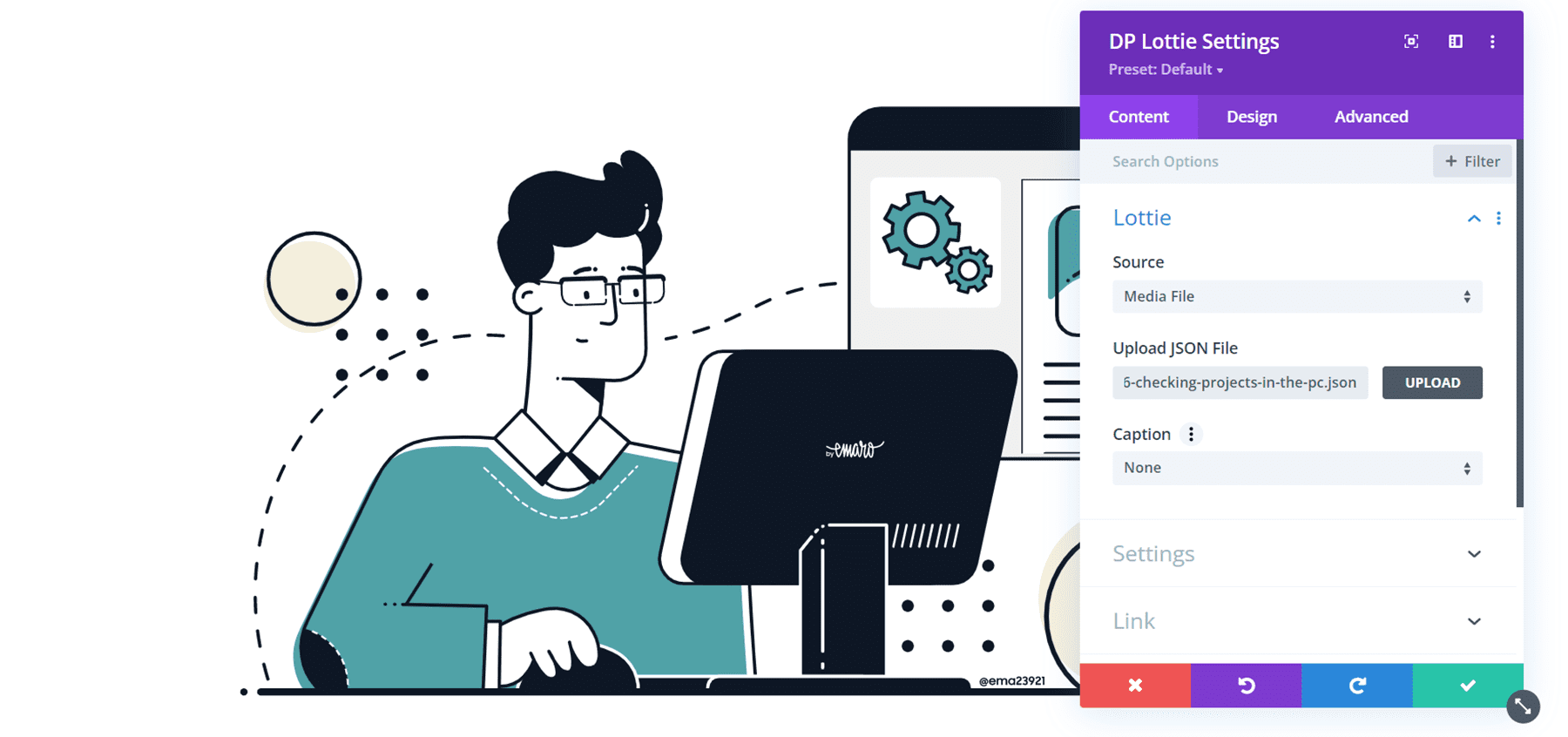
DP Lottie
Avec ce module, vous pouvez ajouter une animation Lottie directement à votre page dans le Divi Builder. Vous pouvez ajouter l’animation Lottie en téléchargeant le fichier JSON Lottie ou par URL.
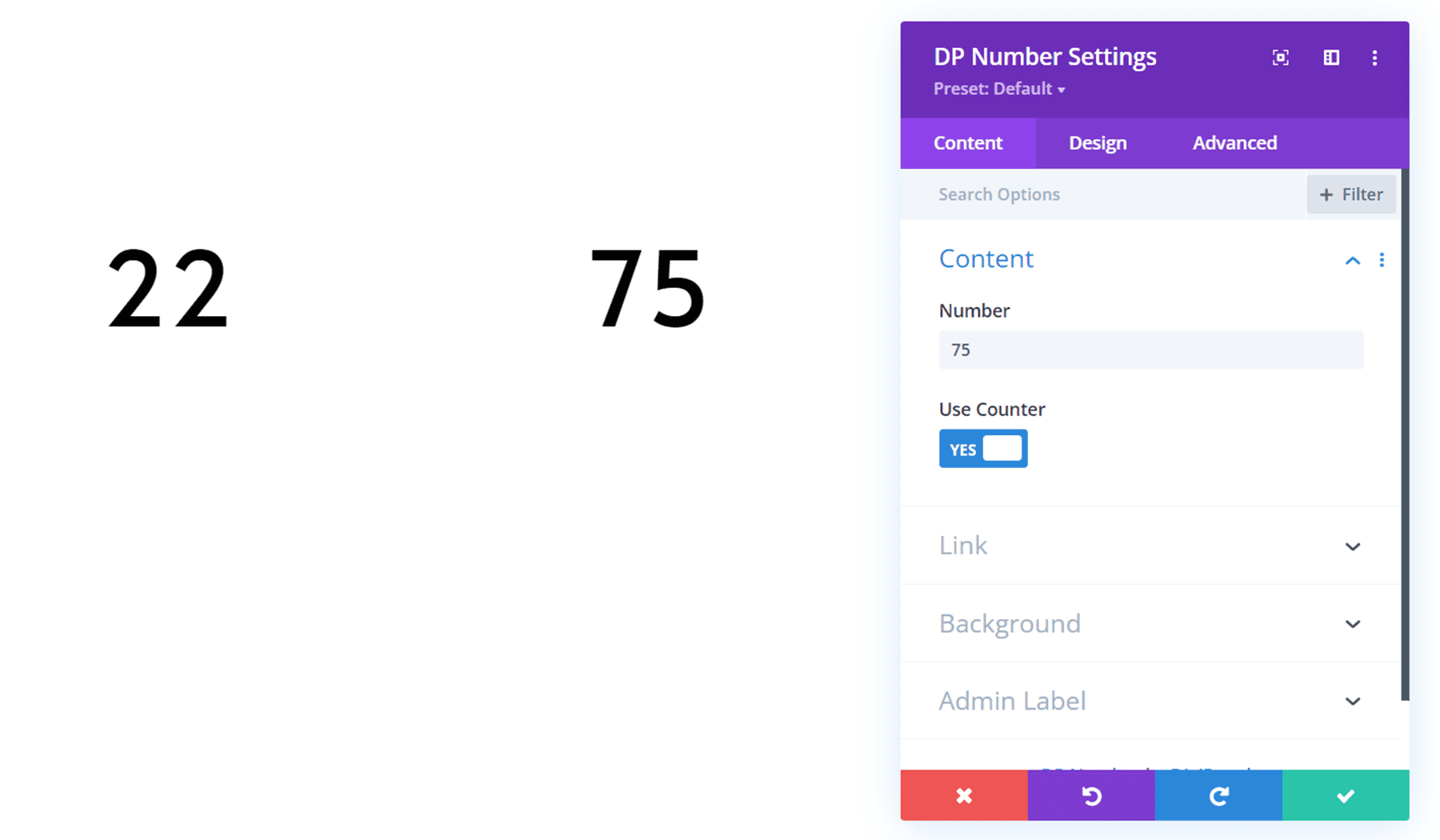
DP Nombre
Le module nombre affiche simplement un nombre. Vous pouvez activer l’option de compteur et le nombre comptera au fur et à mesure qu’il sera révélé. Là encore, vous pouvez utiliser les paramètres de conception pour personnaliser entièrement l’apparence.
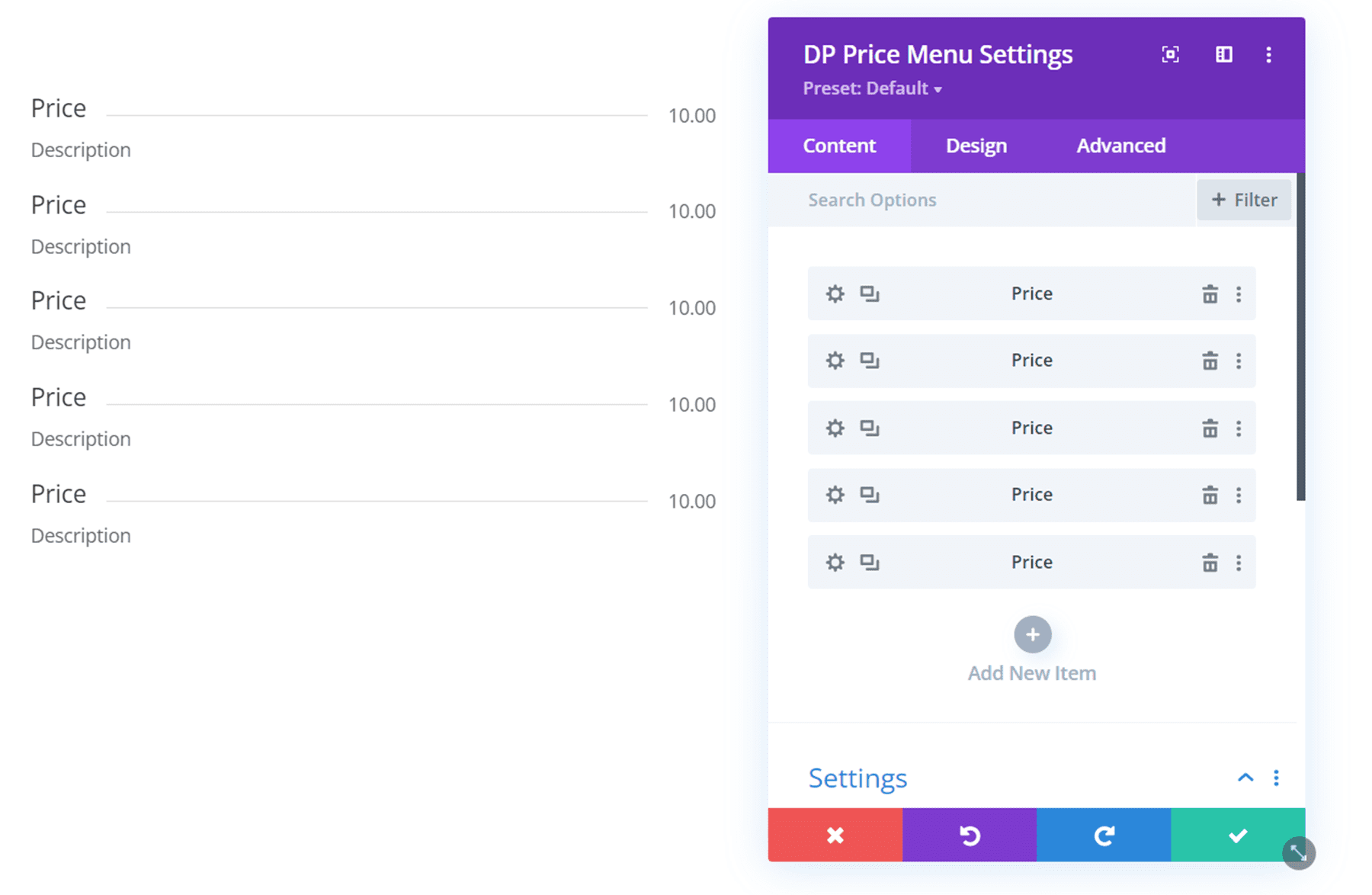
Menu des prix DP
Avec le module de menu de prix, vous pouvez facilement créer un menu sur votre site Web avec les prix, un titre et une description, et de nombreuses options pour personnaliser l’apparence.
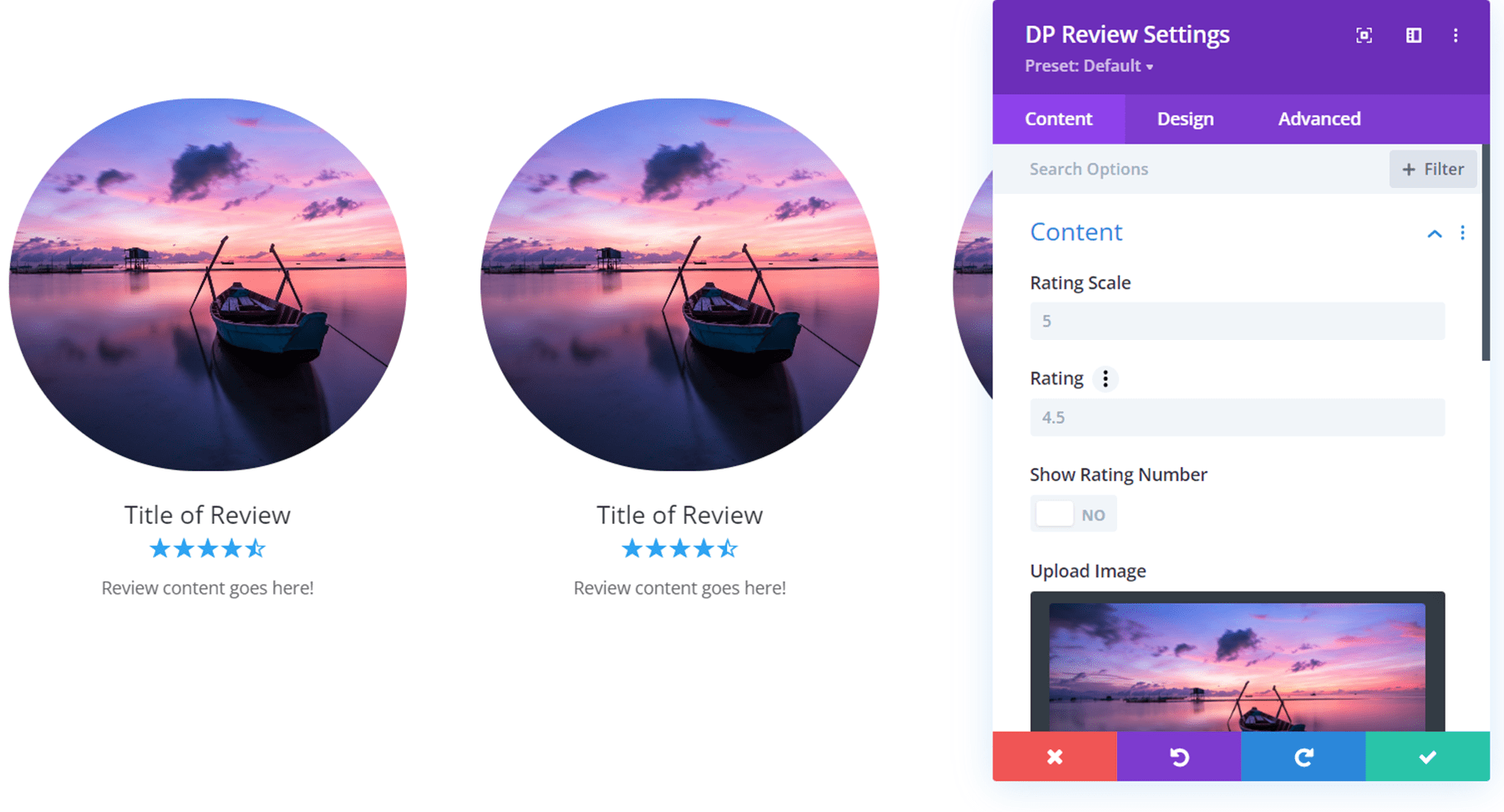
DP Review
Ce module vous permet d’ajouter des commentaires sur votre site avec des étoiles, une image et, bien sûr, le texte du commentaire.
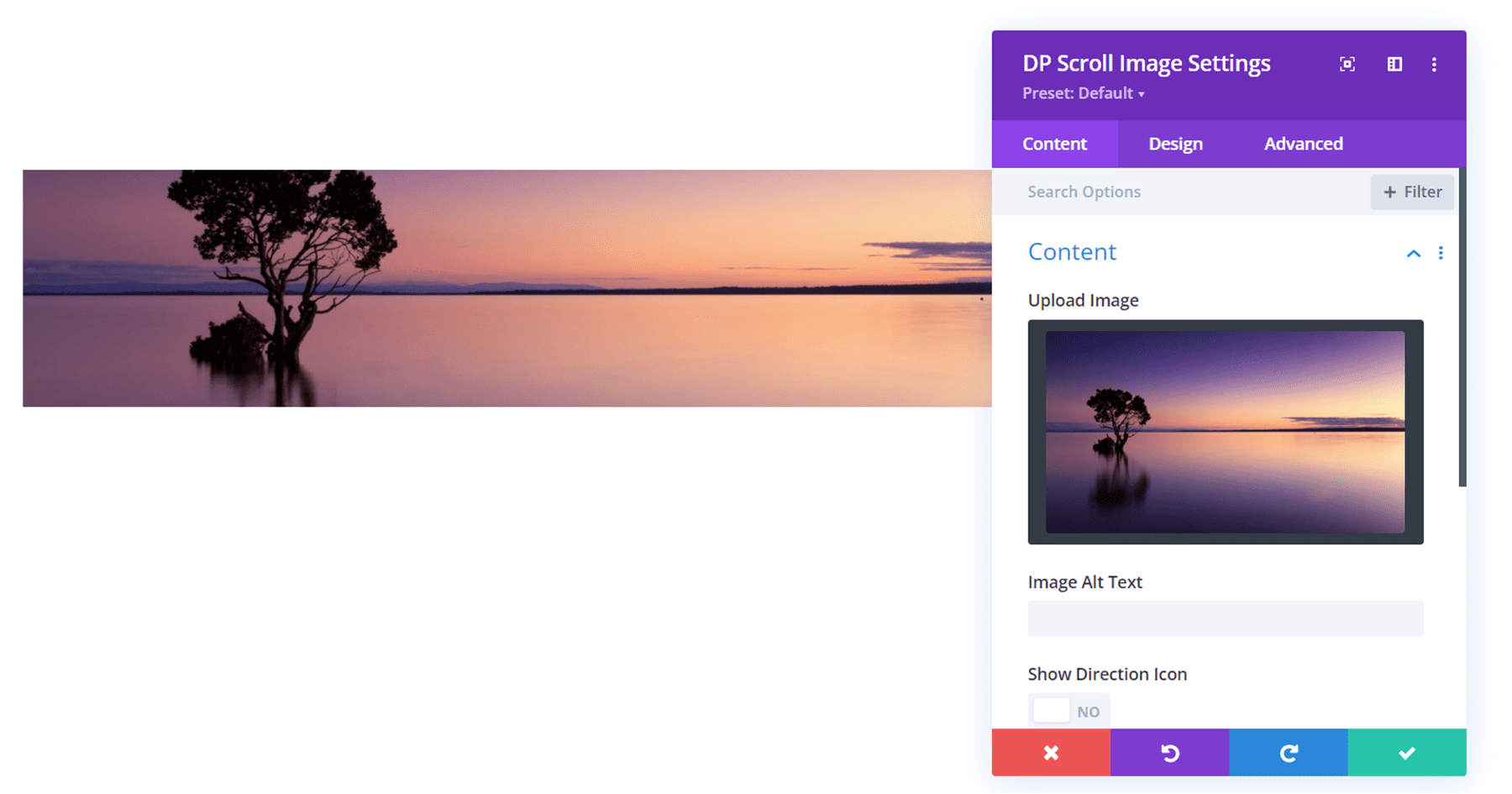
DP Scroll Image
Avec le module scroll image, votre image n’est que partiellement affichée à une hauteur déterminée. Lorsque vous survolez l’image (ou la faites défiler, selon l’option choisie), l’image défile pour que vous puissiez voir le reste de l’image.
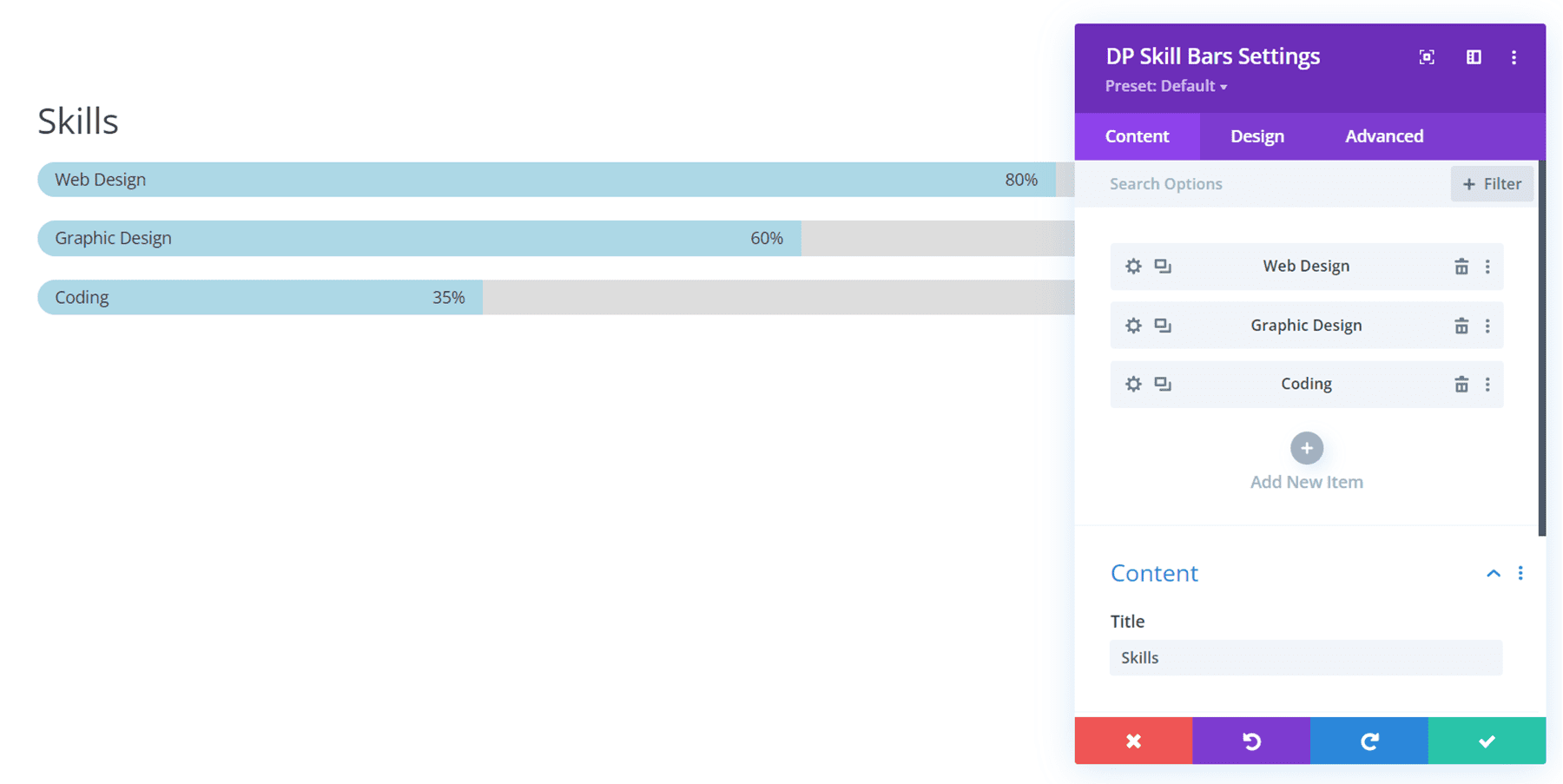
Barres de compétences DP
Ce module peut être utilisé pour démontrer les niveaux de compétences ou tout autre élément pouvant être représenté par des barres de progression. Vous pouvez choisir les étiquettes à afficher et, bien entendu, tous les éléments de conception peuvent être personnalisés.
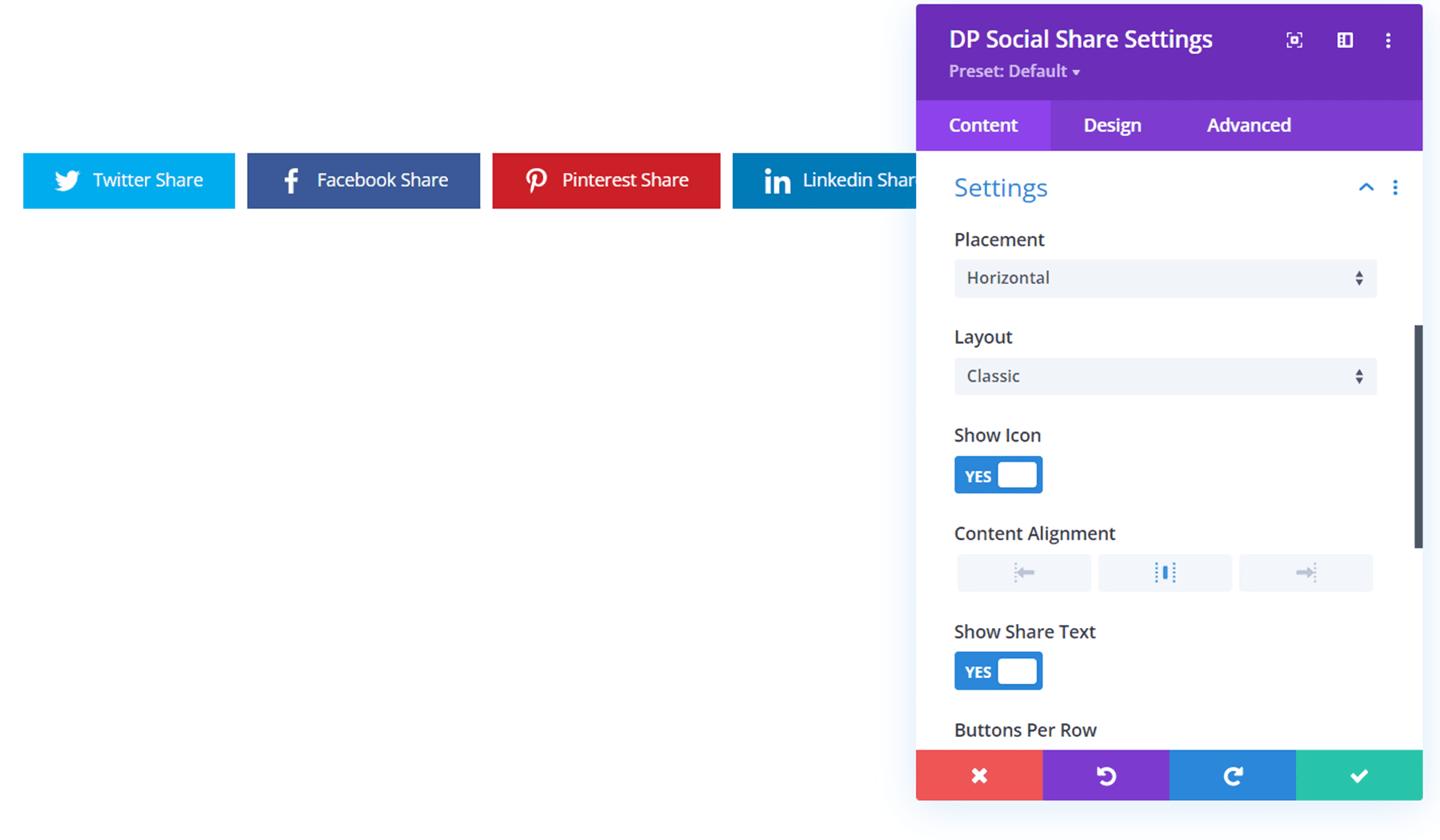
Partage social DP
Ce module permet de choisir parmi de nombreuses plates-formes de médias sociaux et vous pouvez facilement modifier le texte des boutons, les styles, la disposition, le placement et de nombreux autres paramètres.
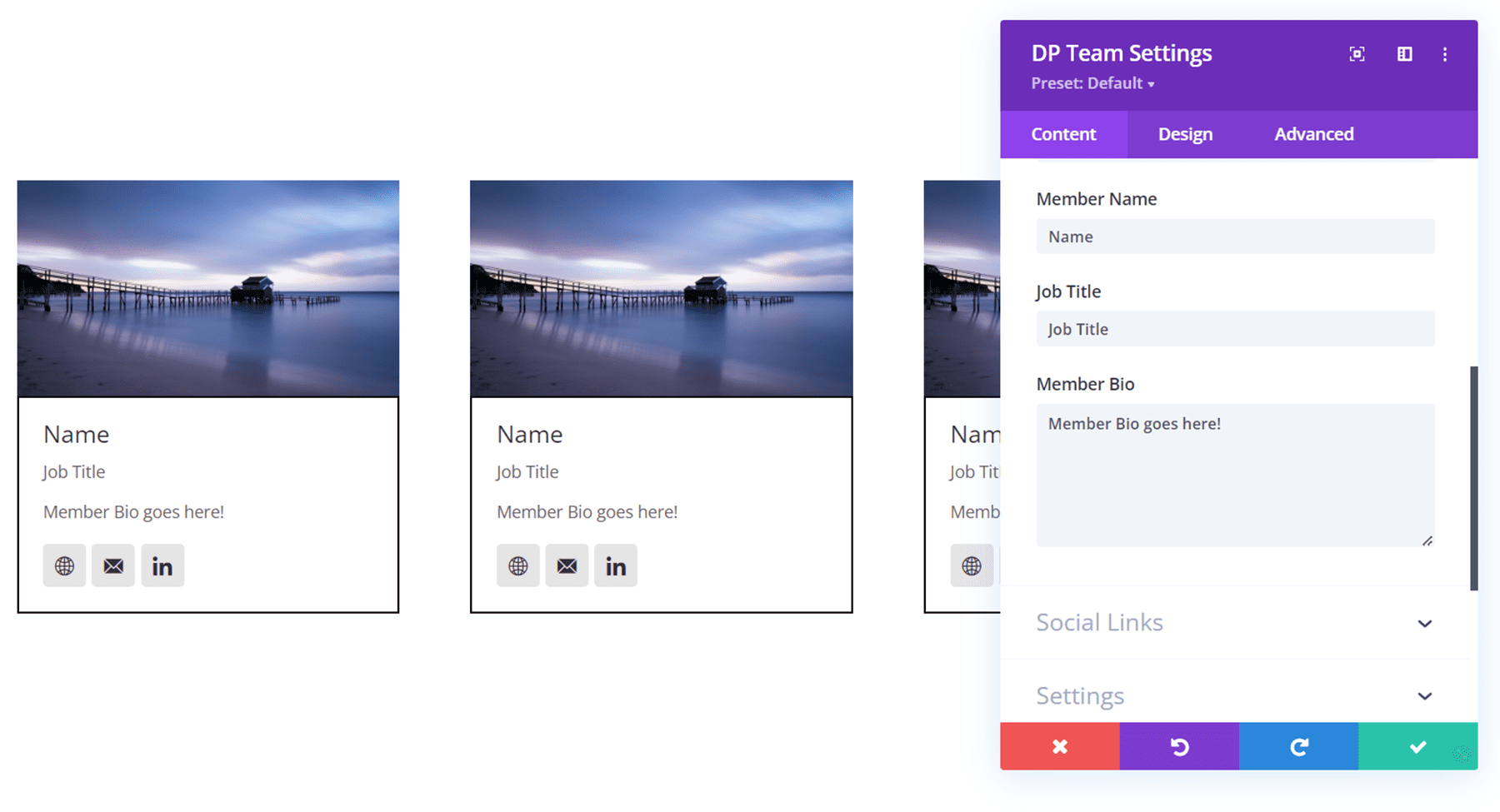
DP Team
Le module Team permet d’afficher facilement les membres de votre équipe sur votre site Web. Vous pouvez ajouter une photo, le nom, le titre du poste et la biographie, et même des liens vers un site Web personnel, une adresse électronique et des sites de médias sociaux. Il existe également plusieurs options permettant d’afficher le contenu sur l’image au survol de celle-ci.
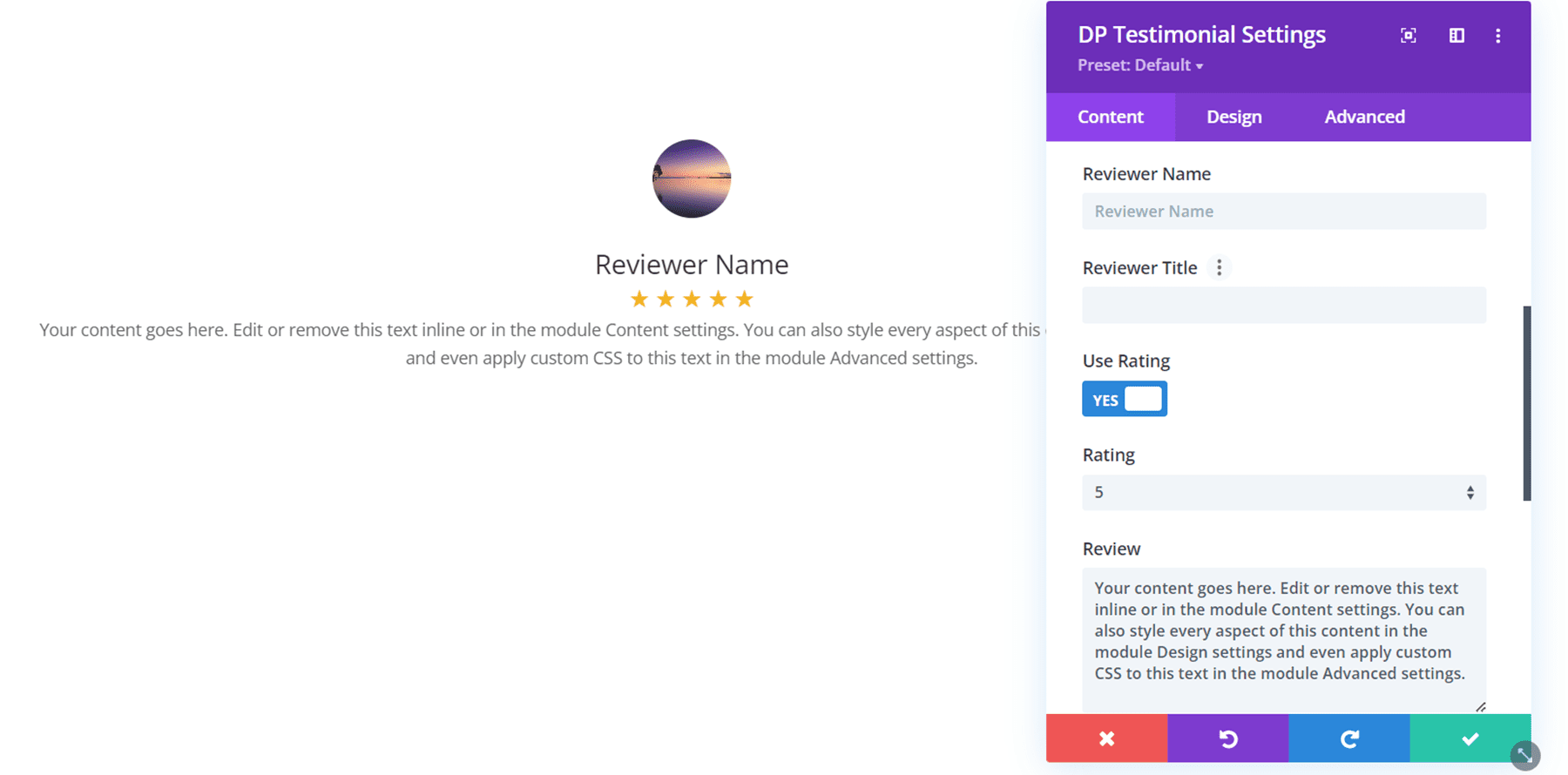
Témoignage DP
Le module de témoignage vous permet d’ajouter des témoignages de clients sur votre site. Il vous donne la possibilité d’inclure un classement par étoiles, et vous pouvez choisir d’utiliser une icône de citation ou de télécharger la vôtre. Vous avez également le choix entre plusieurs options de positionnement et de mise en page, ce qui vous permet de créer un design entièrement personnalisé.
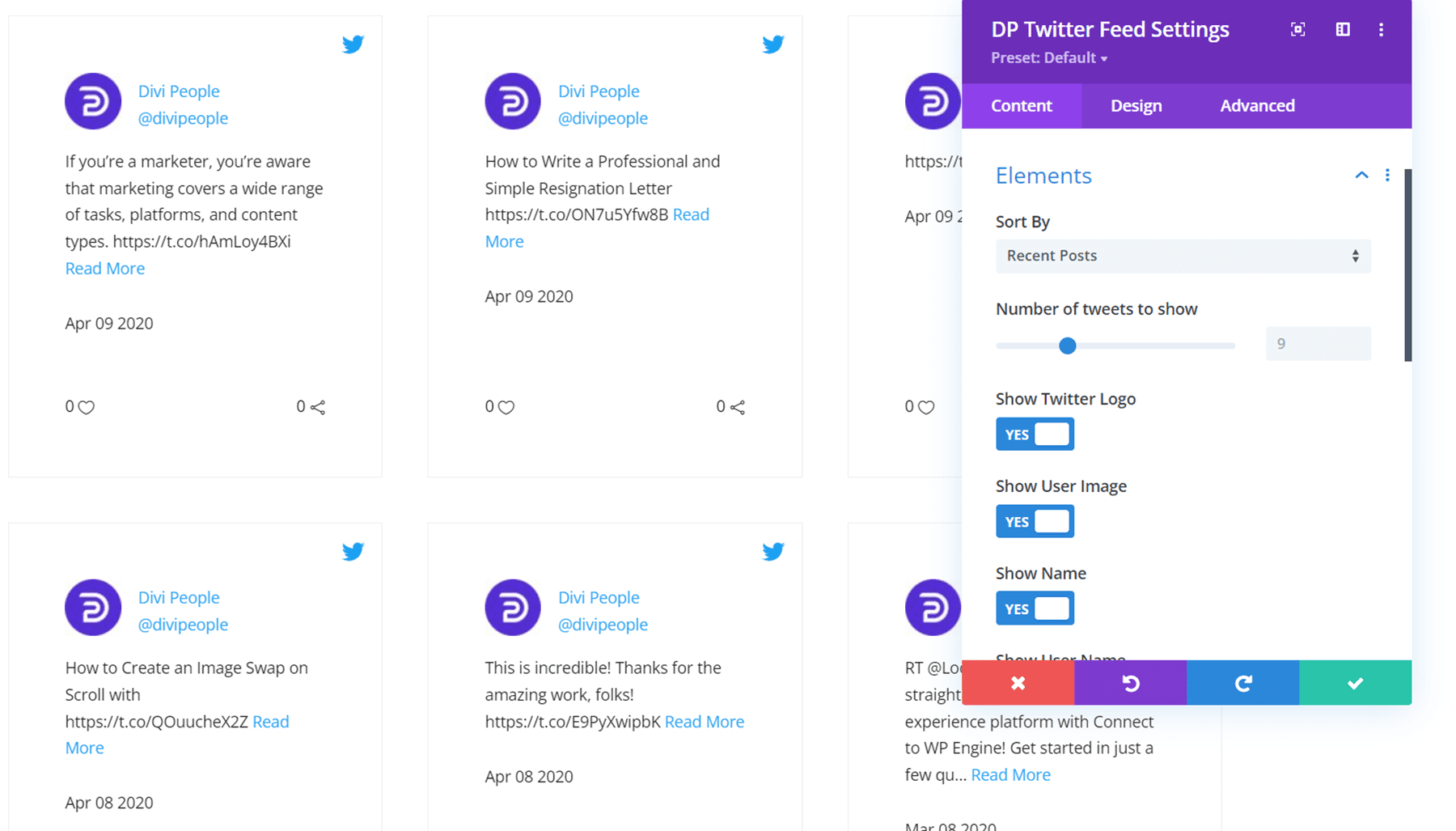
Fil Twitter DP
Ce module vous permet d’afficher un flux Twitter sur votre site Web. Ce module dispose de nombreuses options pour vous permettre de choisir exactement ce qui est affiché, et bien sûr, le design est entièrement personnalisable avec les nombreuses options de conception de Divi.
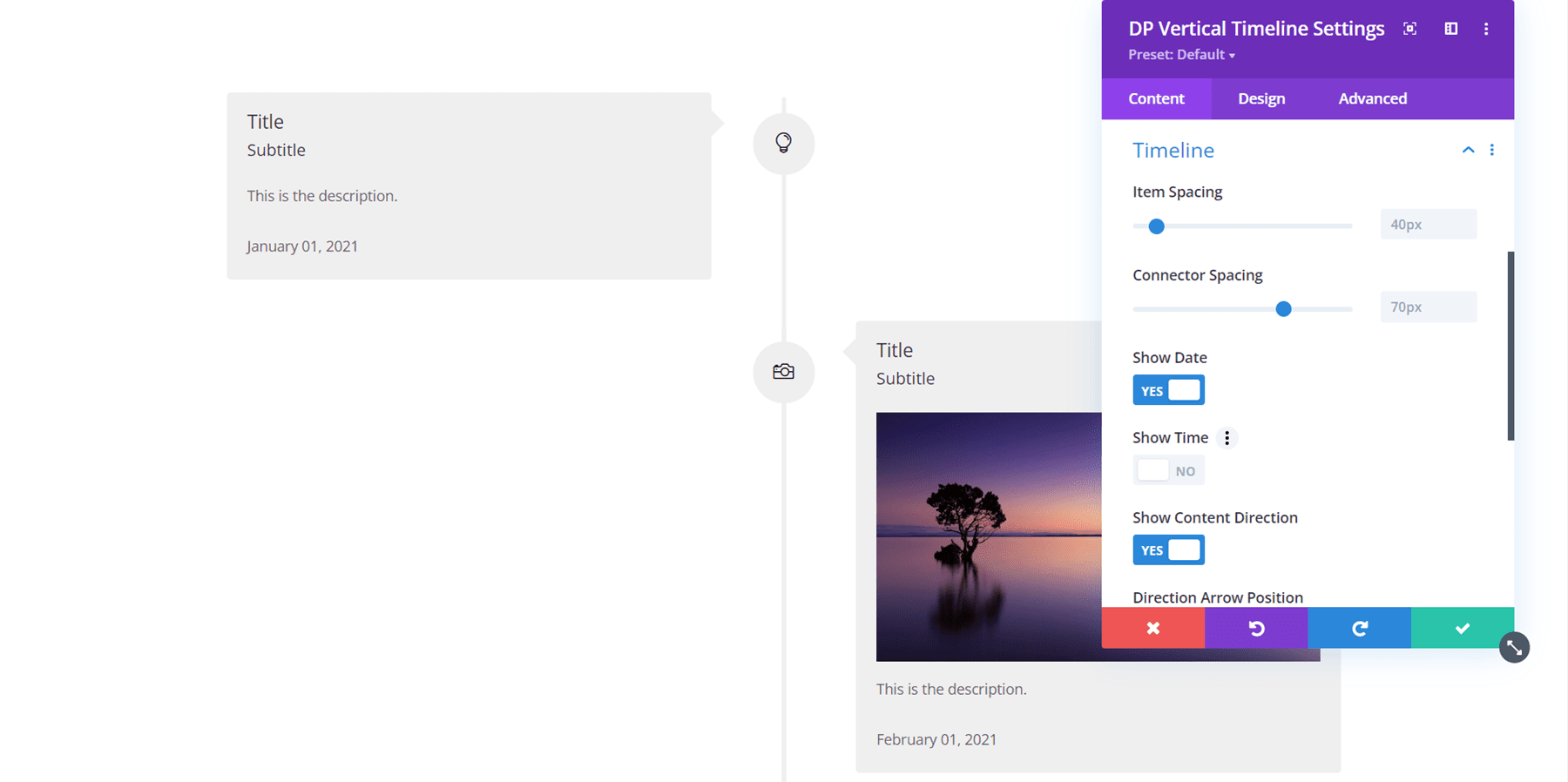
Ligne de temps verticale DP
Le module de ligne de temps verticale vous permet de créer une ligne de temps avec du contenu texte et image. Plusieurs options de mise en page sont disponibles, et vous pouvez choisir d’ajouter une ligne de défilement qui ajoute un mouvement dynamique à la ligne de temps. En outre, vous pouvez personnaliser entièrement le style de la ligne de temps et même ajouter des couleurs différentes pour les états actif et inactif.
Popup vidéo DP
Avec ce module, vous pouvez ajouter une vidéo qui s’affiche sur la même page sur un fond sombre. Vous pouvez télécharger une image de couverture et personnaliser le design général, l’icône de superposition et d’autres éléments de design. Vous pouvez créer un lien avec une vidéo de YouTube ou Vimeo, ou télécharger la vôtre.
Extensions Divi ConKit Pro
En plus des modules fournis avec DiviConKit, il existe quelques extensions fournies avec le plugin qui ajoutent des fonctionnalités supplémentaires à votre site Web. Jetons un coup d’œil à chacune d’entre elles.
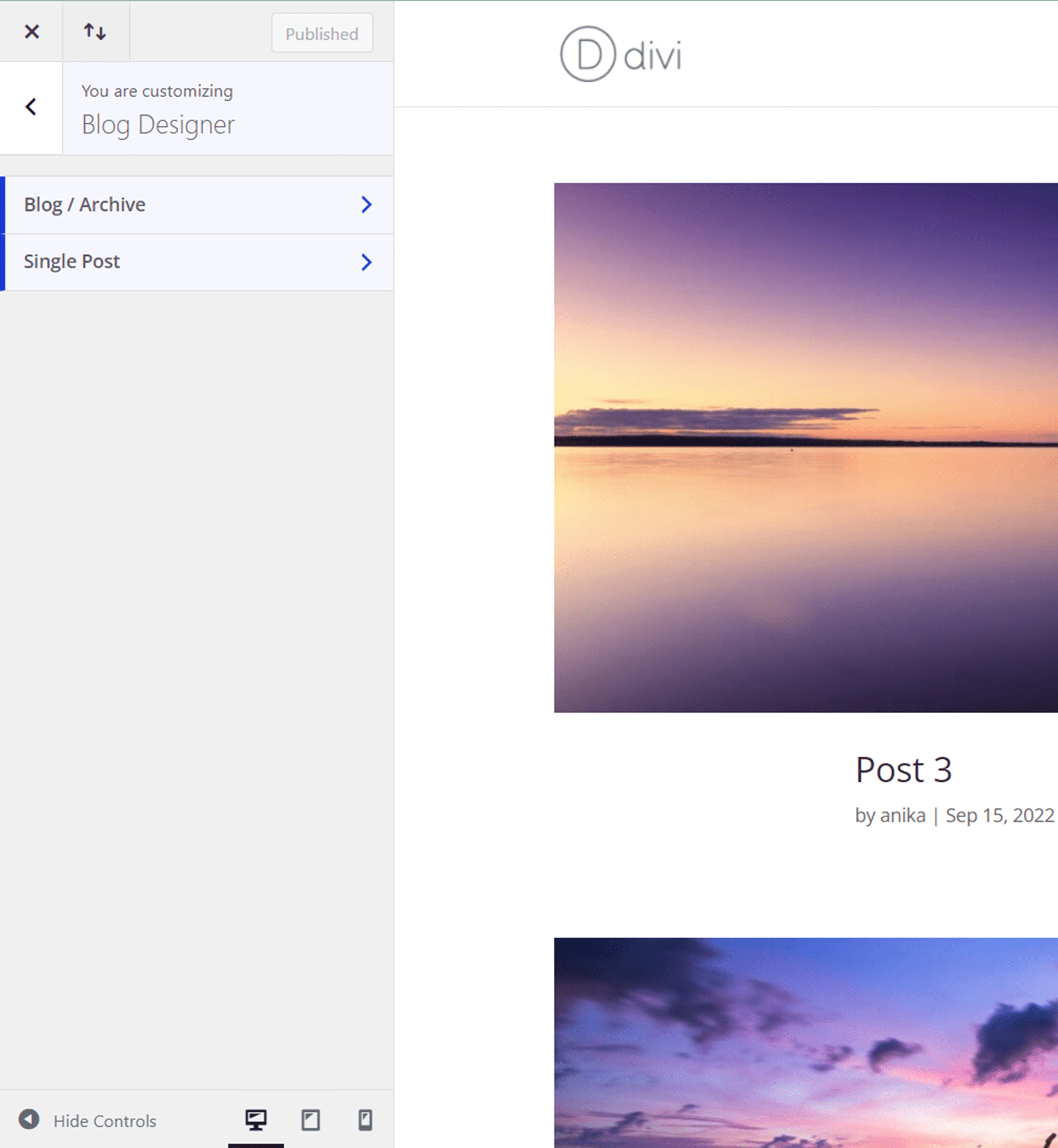
Concepteur de blog
Le concepteur de blog vous donne des options supplémentaires pour personnaliser la façon dont votre blog et les pages d’articles sont conçus. Vous pouvez trouver les paramètres du concepteur de blog dans le menu Personnaliser sous Apparence, ou en cliquant sur le lien dans les paramètres de Divi ConKit.
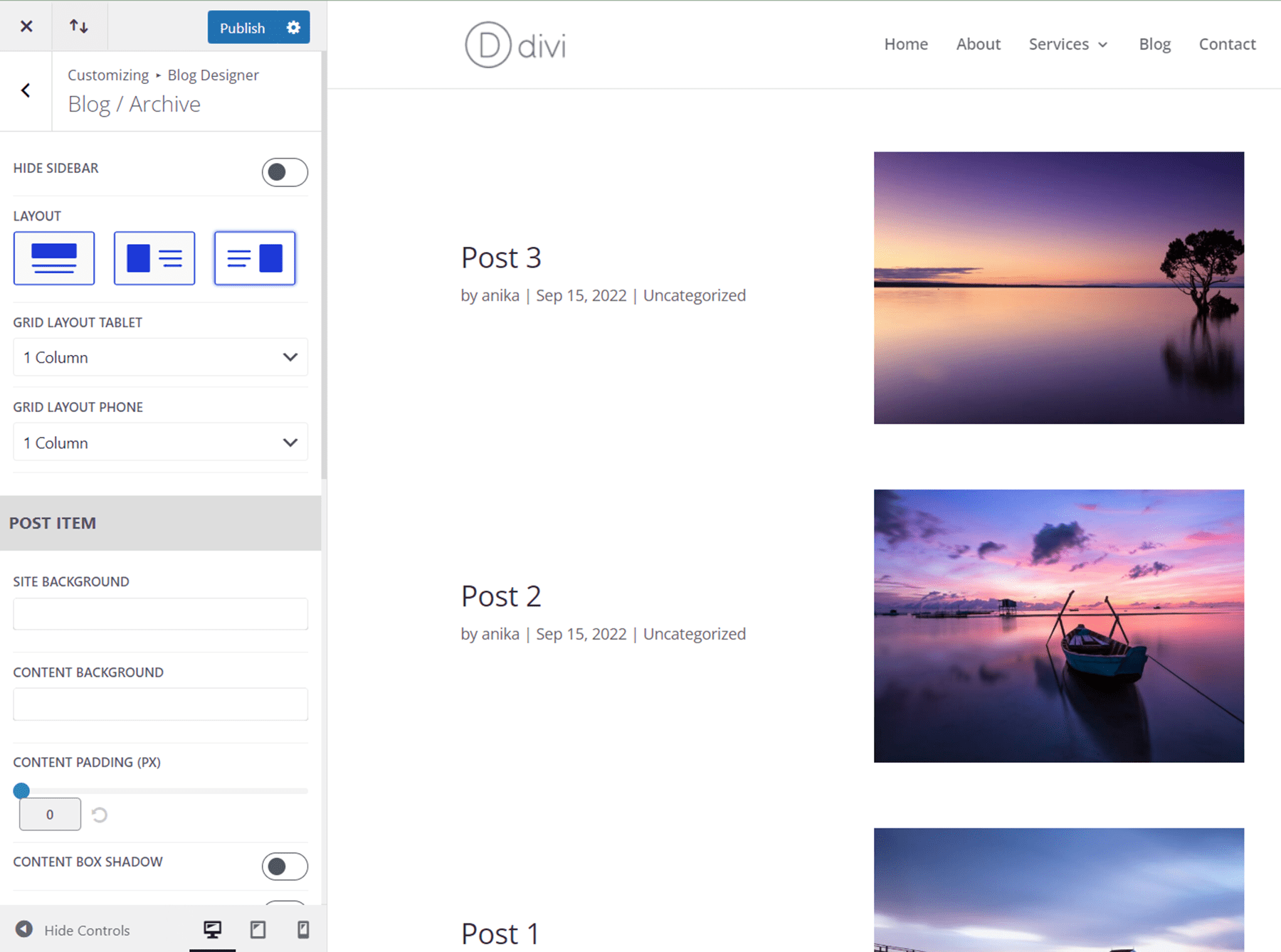
Dans les paramètres du blog/des archives, vous pouvez modifier la mise en page, l’arrière-plan, les articles affichés, la taille de l’image vedette et d’autres options de taille et d’espacement.
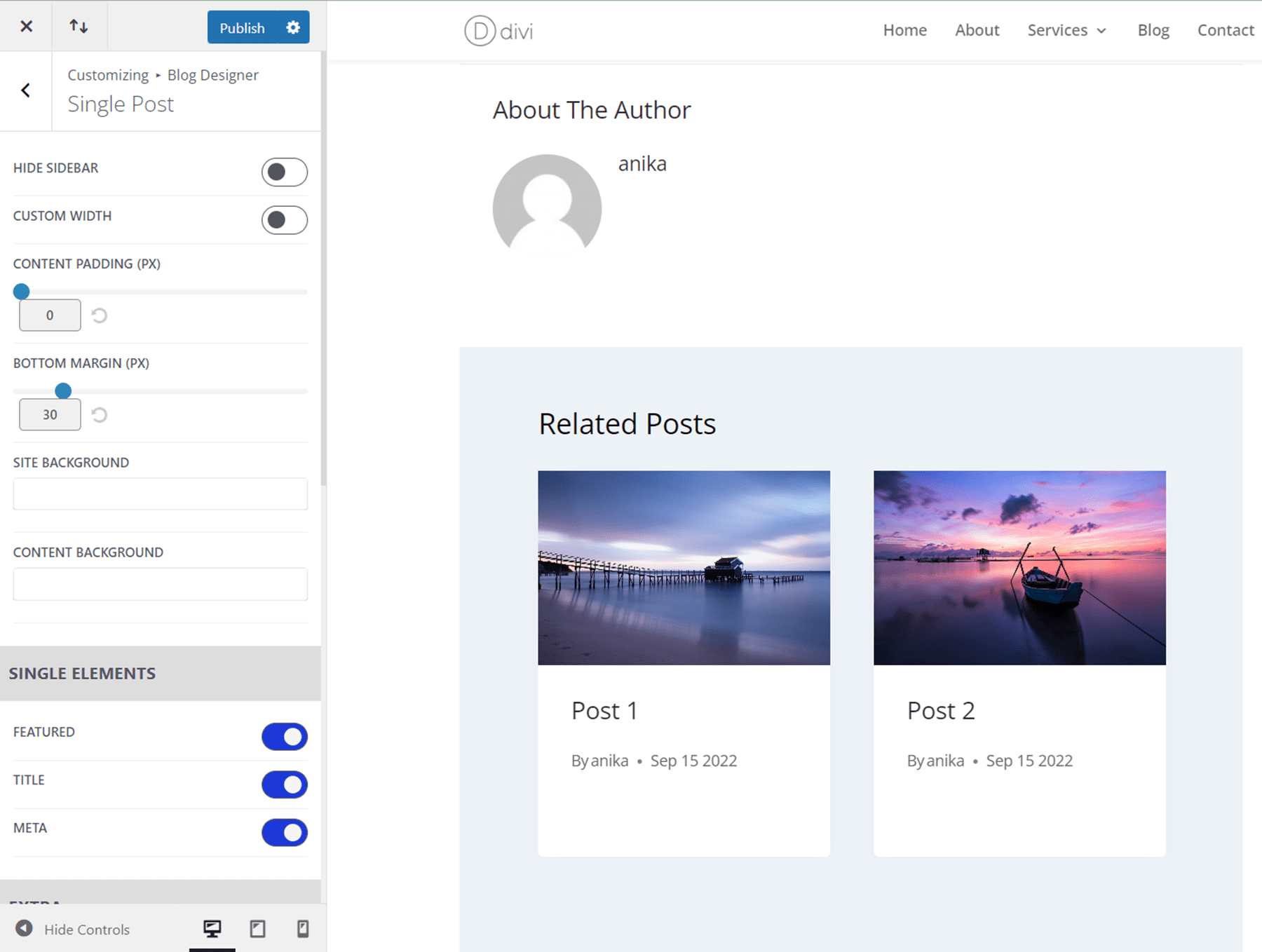
Ensuite, dans les paramètres de l’article unique, vous pouvez personnaliser la taille et l’espacement du contenu, modifier l’arrière-plan, choisir les éléments à afficher, ajouter un champ pour l’auteur de l’article, une navigation dans l’article, des articles connexes, etc.
Créateur de pop-ups
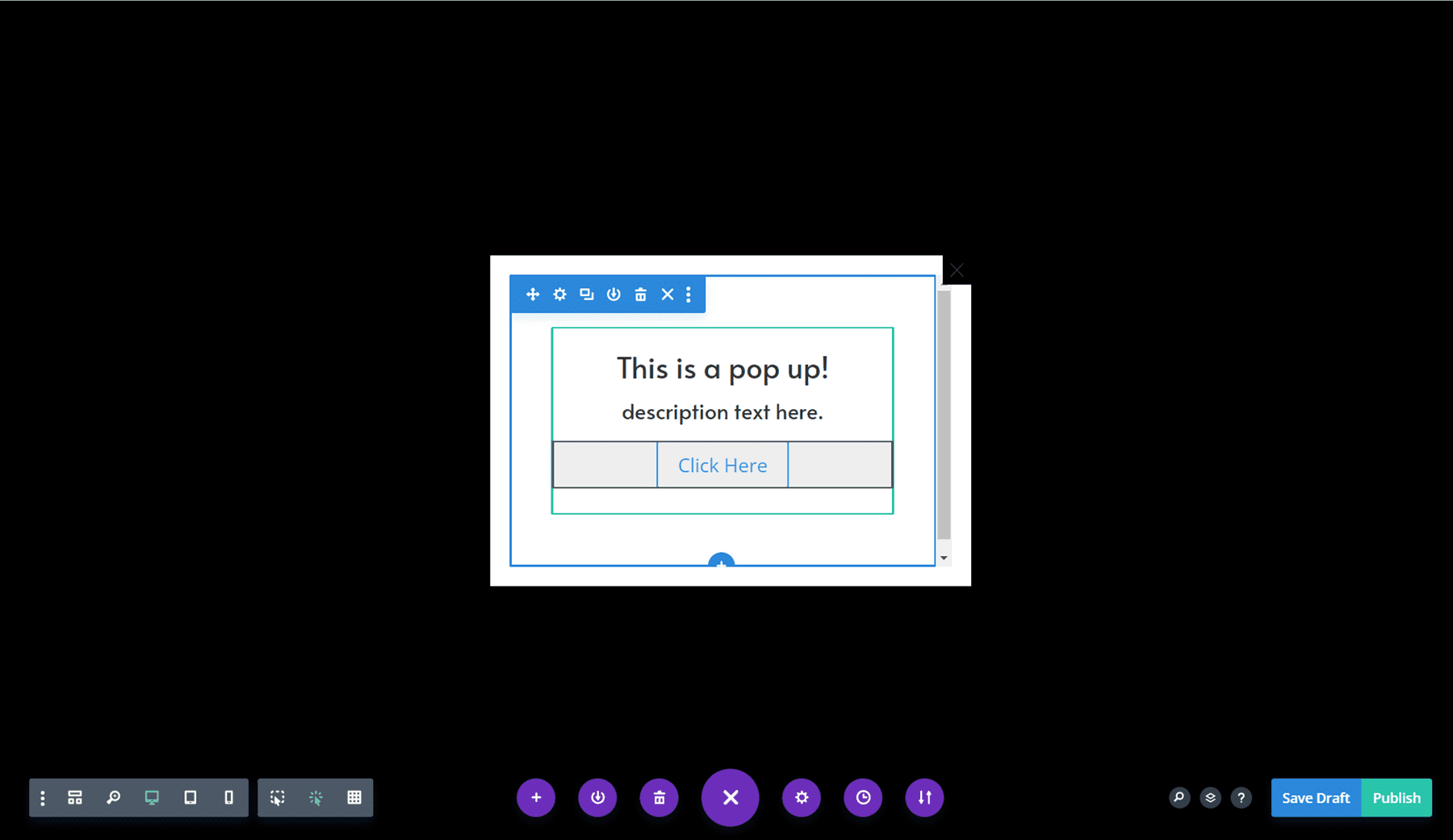
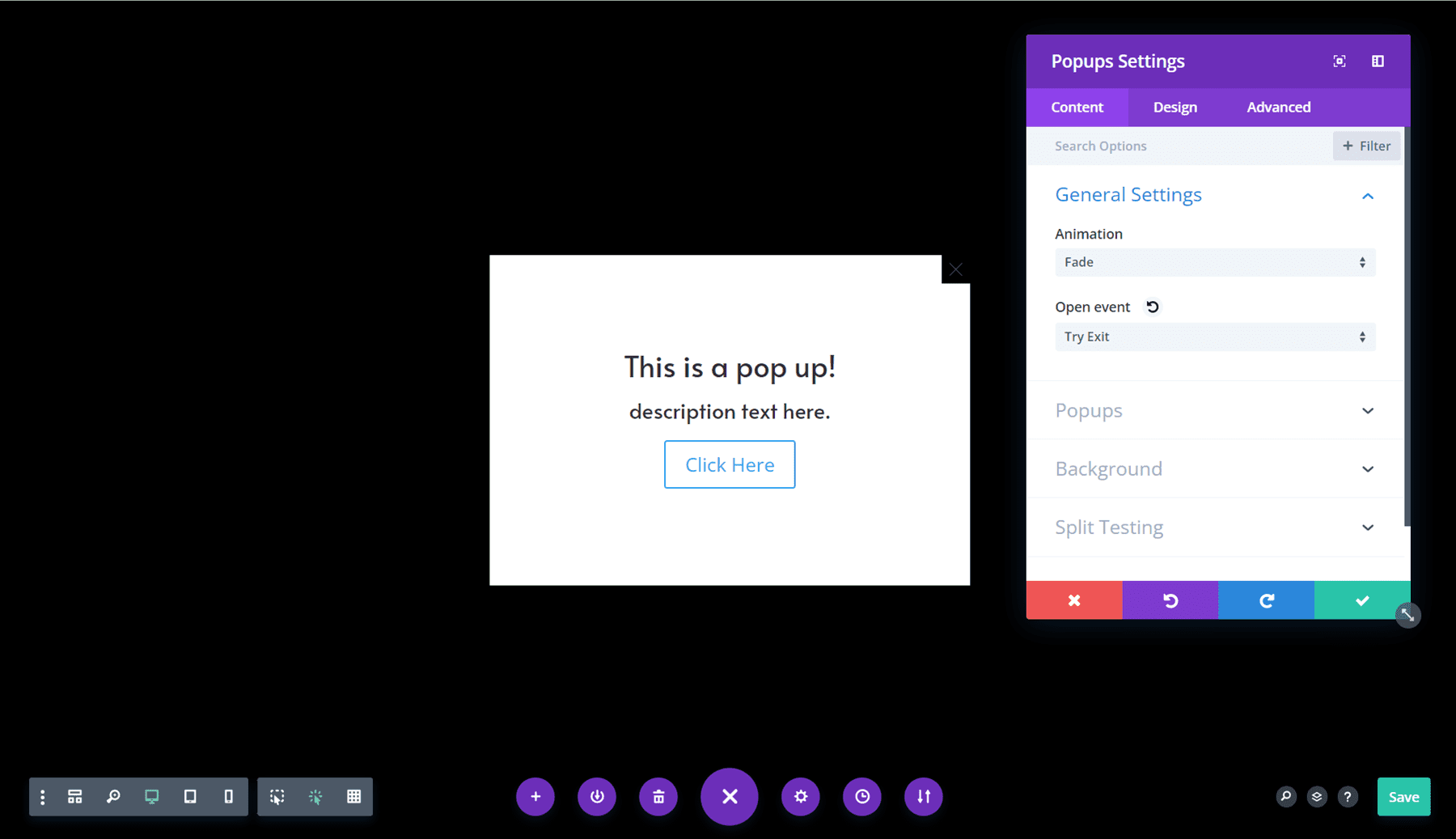
Le générateur de fenêtres pop-up vous permet de concevoir une fenêtre pop-up personnalisée à l’aide du constructeur visuel Divi. Vous trouverez le paramètre des popups dans la section des paramètres de DiviConKit dans le tableau de bord de WordPress. Vous pouvez désigner des pages spécifiques où vous souhaitez que chaque popup apparaisse.
Dans les paramètres de la fenêtre contextuelle, vous pouvez désigner l’événement d’ouverture et le style d’animation, modifier l’arrière-plan et la superposition, ajuster le positionnement et la taille, et plus encore.
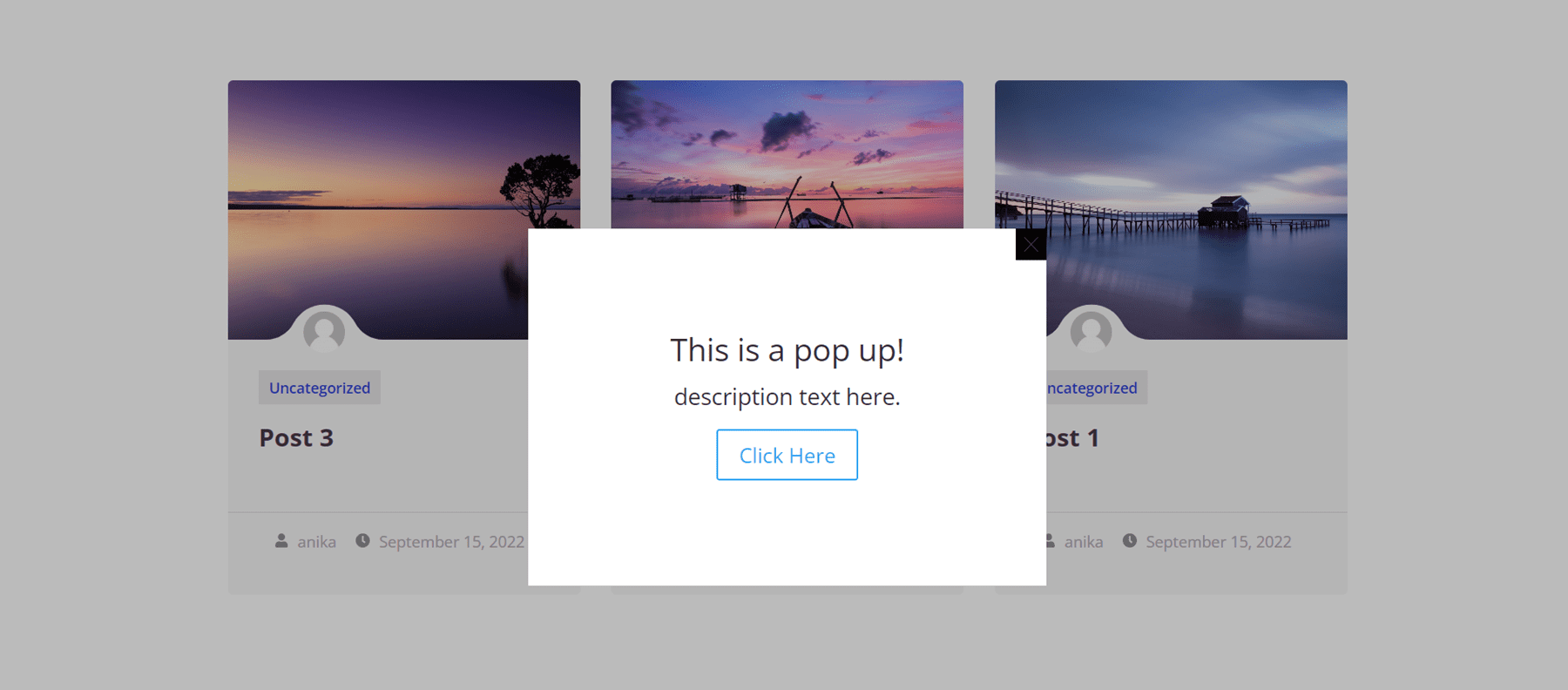
Et voici la fenêtre contextuelle en action.
Concepteur de connexion
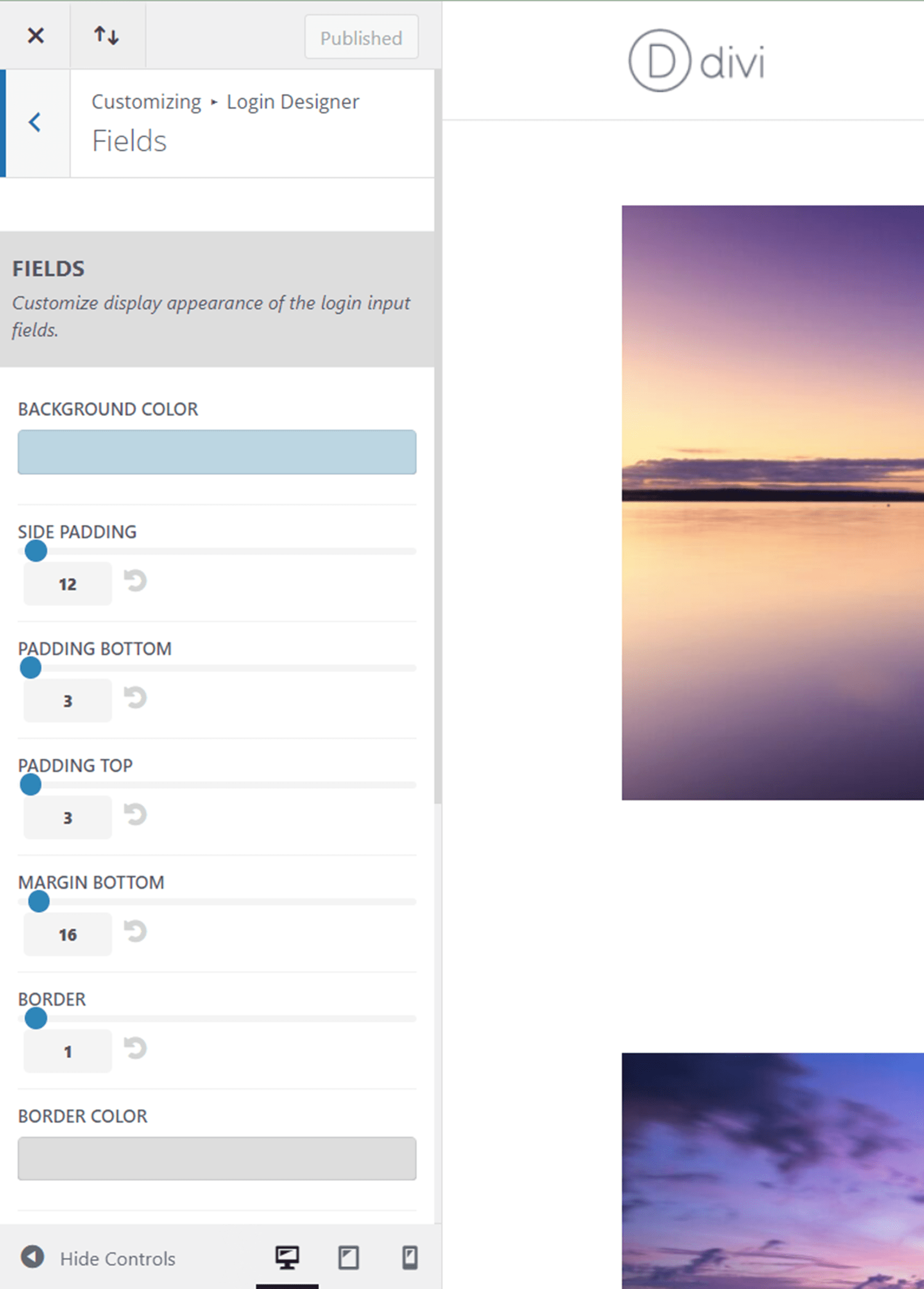
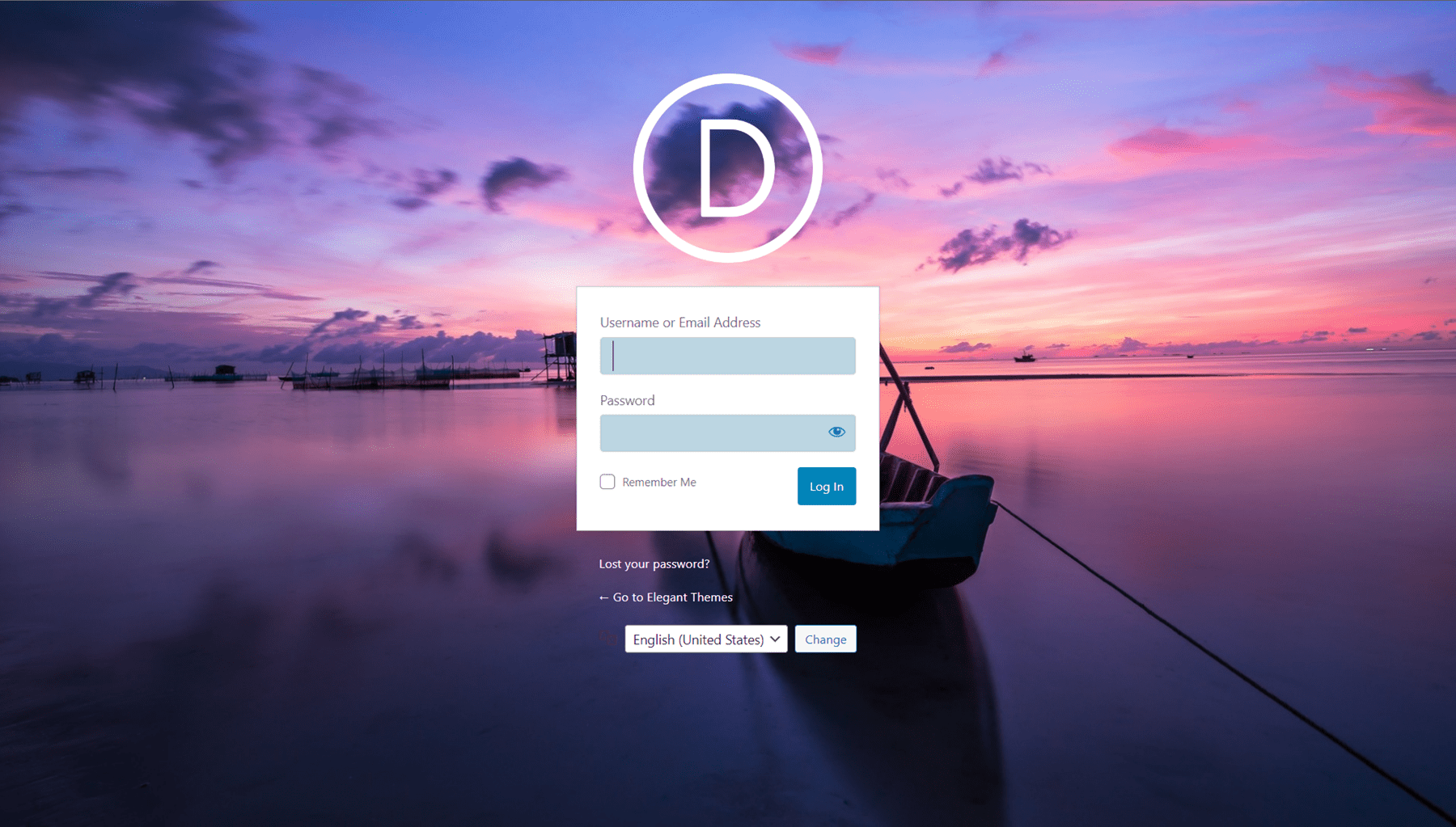
Le concepteur de connexion vous permet de personnaliser la page de connexion WordPress de votre site Web. Vous pouvez trouver les paramètres du concepteur de connexion dans le menu Personnaliser sous Apparence, ou en cliquant sur le lien dans les paramètres Divi ConKit. Vous pouvez personnaliser l’arrière-plan, le logo, le formulaire de connexion et les champs, tout le texte et les étiquettes, ainsi que le bouton.
Malheureusement, vous ne pouvez pas voir la page de connexion pendant que vous effectuez ces modifications car vous devez être déconnecté pour voir la page de connexion. Pour contourner ce problème, j’ai ouvert la page de connexion en utilisant une fenêtre incognito dans mon navigateur afin de pouvoir voir les deux en même temps et de voir les changements que je faisais.
Voici une version personnalisée de la page de connexion, avec un nouveau fond, un nouveau logo, un nouveau fond de champ et une nouvelle couleur de texte.
Shortcodes de la bibliothèque Divi
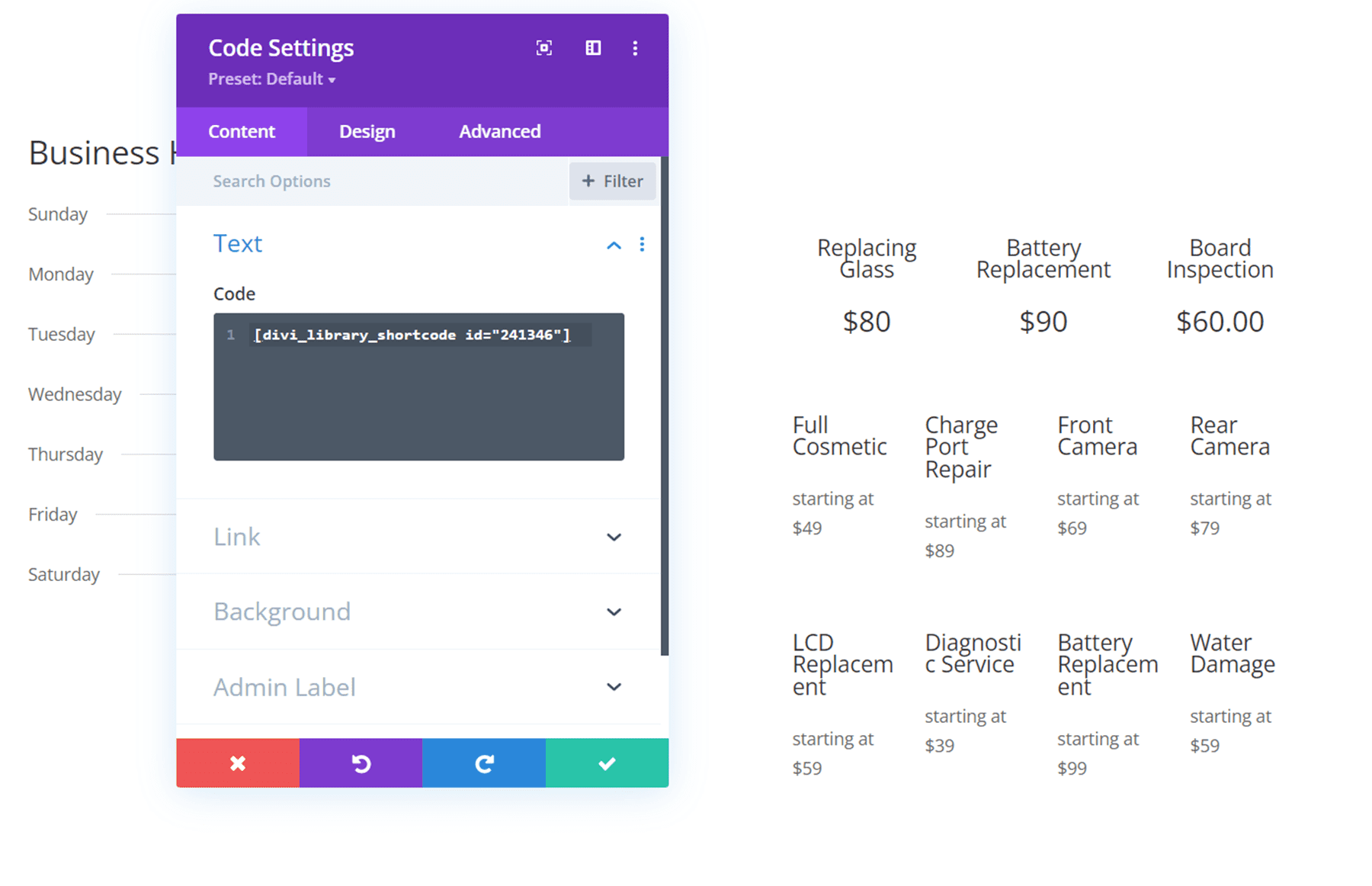
DiviConKit Pro vous permet également d’utiliser des shortcodes pour afficher tout modèle de bibliothèque Divi dans un module Divi ou dans un fichier .php. Lorsque vous accédez à la bibliothèque Divi, vous verrez le shortcode pour chaque élément de la bibliothèque répertorié. Il suffit de copier le code court et de l’utiliser dans le module de code du constructeur de Divi ou de l’ajouter à un fichier .php pour que l’élément de la bibliothèque Divi apparaisse. Dans cet exemple, j’ai ajouté un tableau de prix de ma bibliothèque Divi à ma page à l’aide du code court.
Acheter Divi ConKit Pro
Divi ConKit Pro est disponible sur la place de marché Divi. Il coûte 59 $ pour une utilisation illimitée du site Web et un an d’assistance et de mises à jour. Le prix comprend également une garantie de remboursement de 30 jours.
Réflexions finales
Divi ConKit Pro est un plugin riche en fonctionnalités qui ajoute un grand nombre d’excellents modules pour étendre les fonctionnalités du Divi Builder. Chaque module est rempli d’options et entièrement personnalisable, ce qui facilite la création de beaux modules pour votre site Web. Enfin, nous aimerions avoir votre avis ! Avez-vous essayé Divi ConKit Pro ? Faites-nous savoir ce que vous en pensez dans les commentaires !