Trouvez-le dans la place de marché de Divi
Divi MadMenu est disponible sur la Place de marché de Divi ! Cela signifie qu’il a passé notre examen et a été jugé conforme à nos normes de qualité. Vous pouvez visiter Divicio.us sur la place de marché pour voir tous leurs produits disponibles. Les produits achetés sur la place de marché de Divi sont accompagnés d’une utilisation illimitée du site et d’une garantie de remboursement de 30 jours (tout comme Divi).
Acheter sur la place de marché de Divi
Divi Madmenu est un plugin tiers pour Divi qui ajoute de nouvelles fonctionnalités de menu au Créateur de thème Divi. Ajoutez des boutons, un panier Woocommerce, une option de recherche, et ajustez le placement de chaque élément. Concevez des menus indépendants pour les ordinateurs de bureau, les tablettes et les téléphones, et définissez les points d’arrêt. Définissez l’en-tête comme fixe et ajoutez des animations. Chaque élément est personnalisable. Dans cet article, nous allons jeter un coup d’œil à Divi Madmenu et voir ce qu’il peut faire.
Divi Madmenu avec le créateur de thème Divi
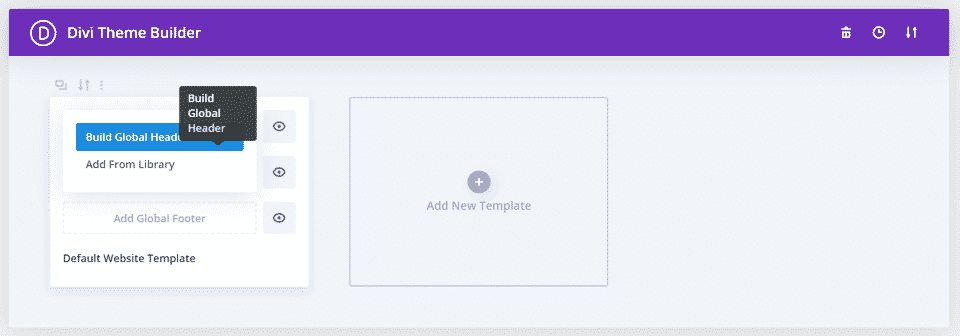
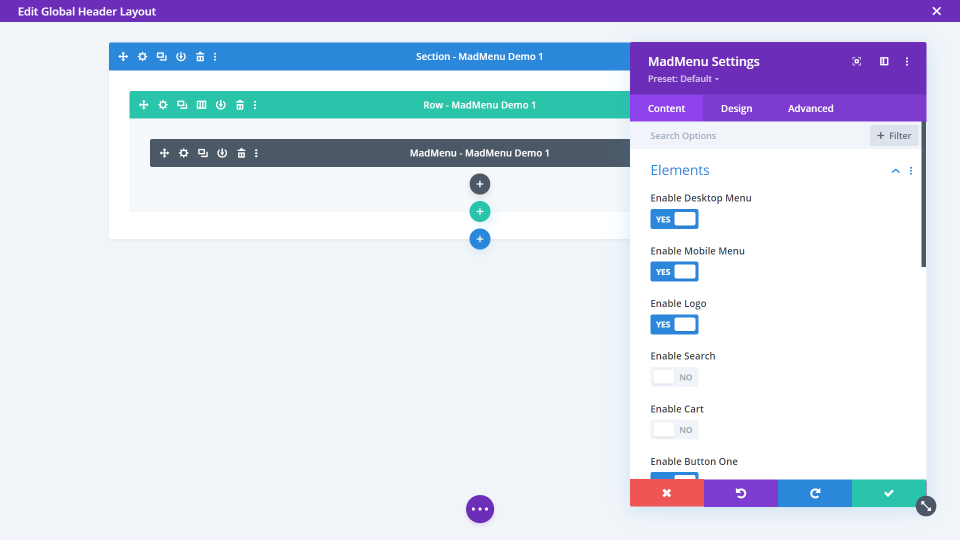
Divi Madmenu a été conçu spécifiquement pour fonctionner avec le Divi Theme Builder. Une fois que vous avez installé le plugin, allez dans le constructeur de thème Divi, cliquez sur Add Global Header, et sélectionnez Build Global Header pour créer votre en-tête personnalisé.
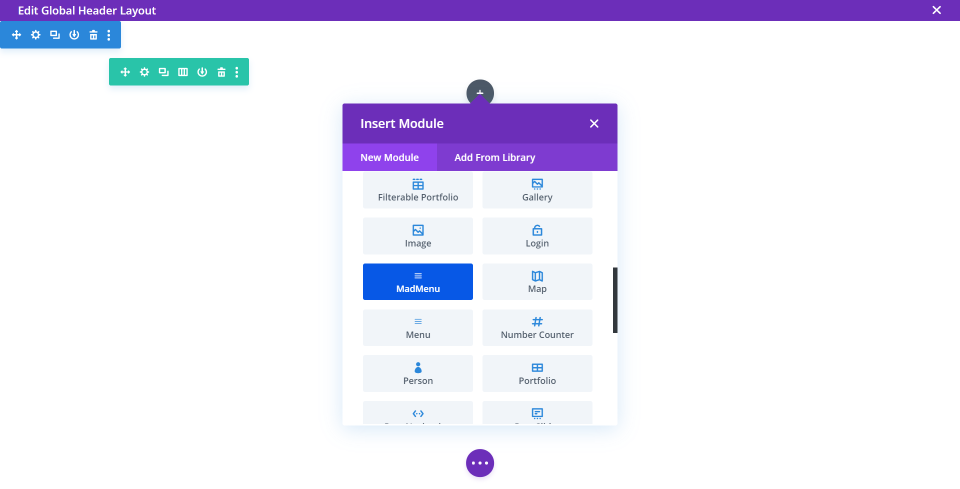
Vous verrez un nouveau module ajouté au Divi Builder appelé MadMenu. C’est le seul module que vous devrez utiliser, mais vous pouvez en utiliser d’autres si vous souhaitez ajouter encore plus de fonctionnalités.
Contenu
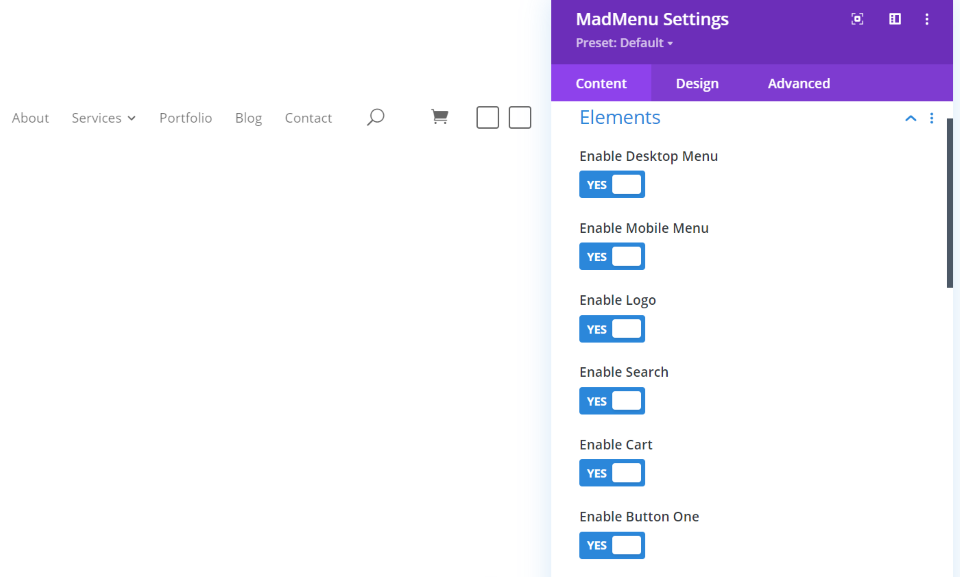
Ce module affiche un menu et offre de nombreuses options pour le personnaliser. Les éléments vous permettent d’activer des fonctionnalités telles que le menu pour desktop et mobile, le logo, la recherche, le panier et deux boutons. Ils peuvent être disposés différemment et stylisés indépendamment.
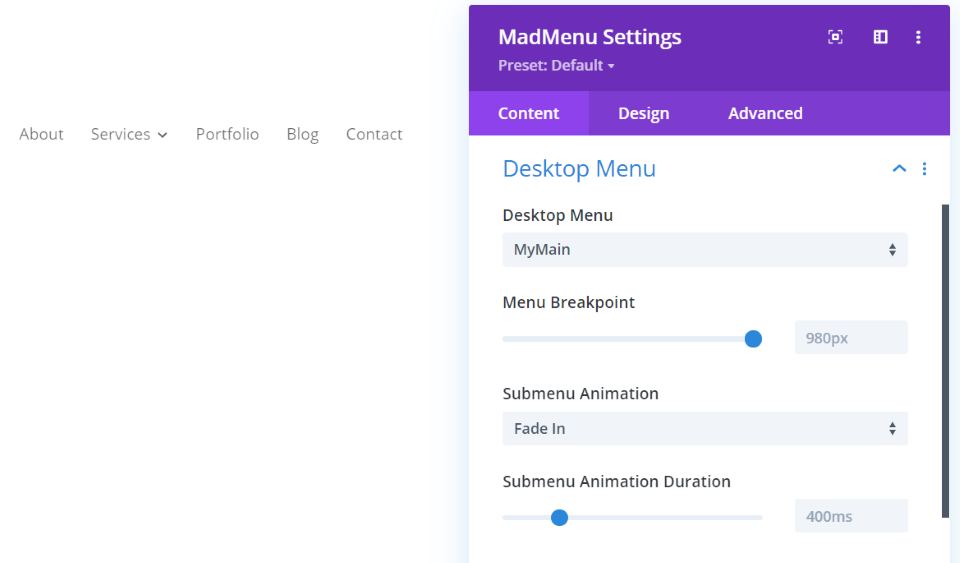
Menu de bureau vous permet de choisir le menu à afficher, de définir le point d’arrêt pour déterminer quand il passe à un menu mobile, et de définir l’animation et la durée du sous-menu.
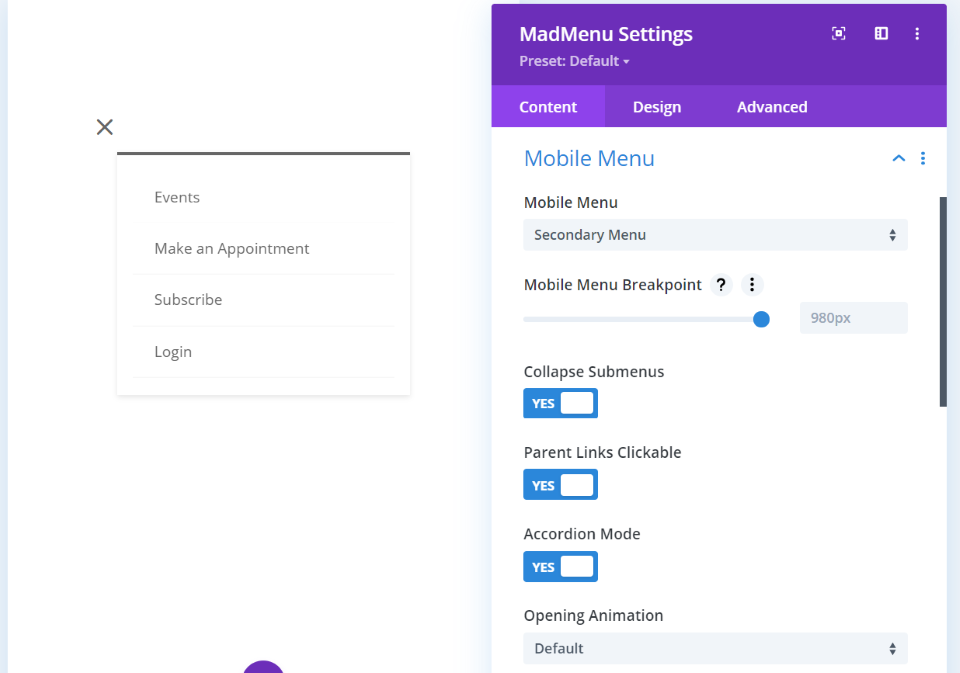
Mobile Menu vous permet de sélectionner un menu différent pour le mobile et ajoute des options pour réduire les sous-menus, rendre les liens parents cliquables et choisir le mode accordéon. Il comprend les mêmes options d’animation que le menu de bureau.
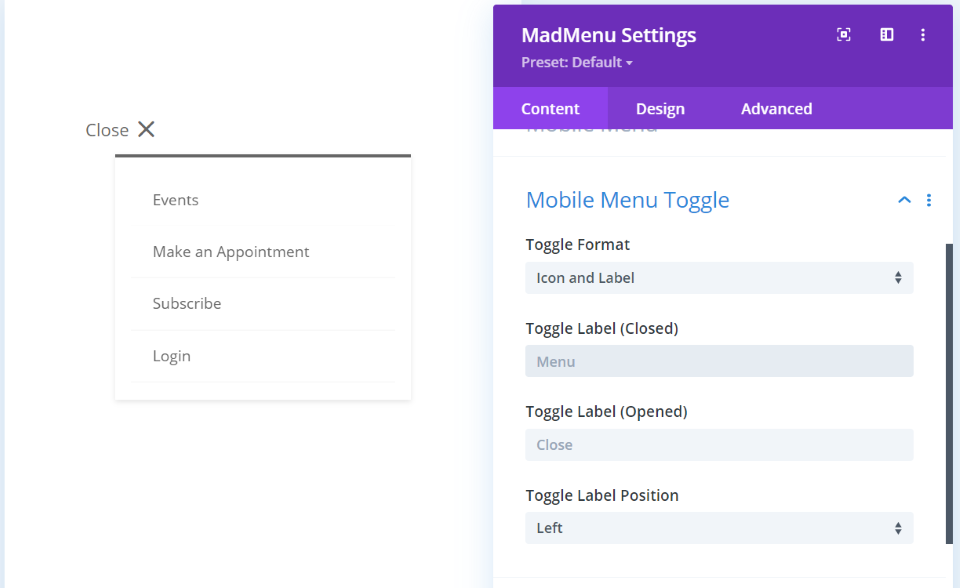
Mobile Menu Toggle comprend des options d’icône et d’étiquette, notamment le format de basculement, les étiquettes fermées et ouvertes, et la position de l’étiquette.
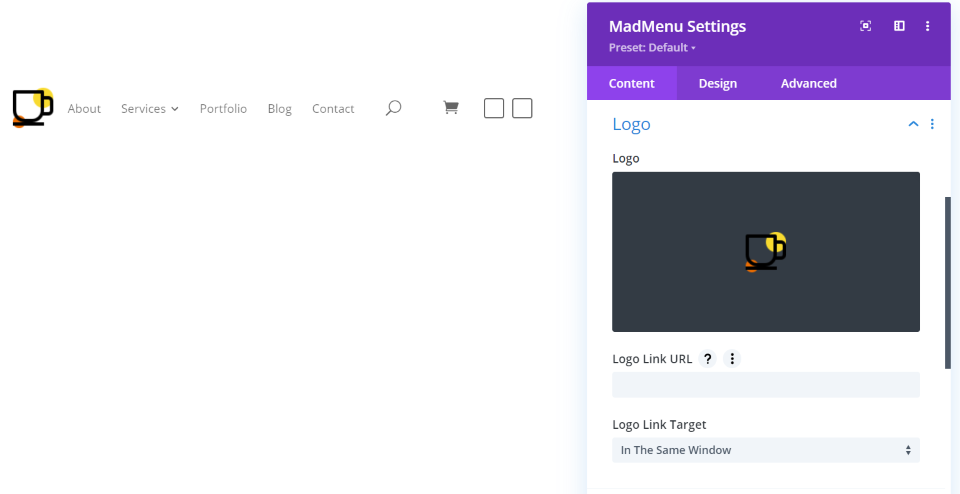
Si l’option Logo est activée, vous pouvez choisir le logo, fournir l’URL du lien et décider s’il doit s’ouvrir dans la même fenêtre.
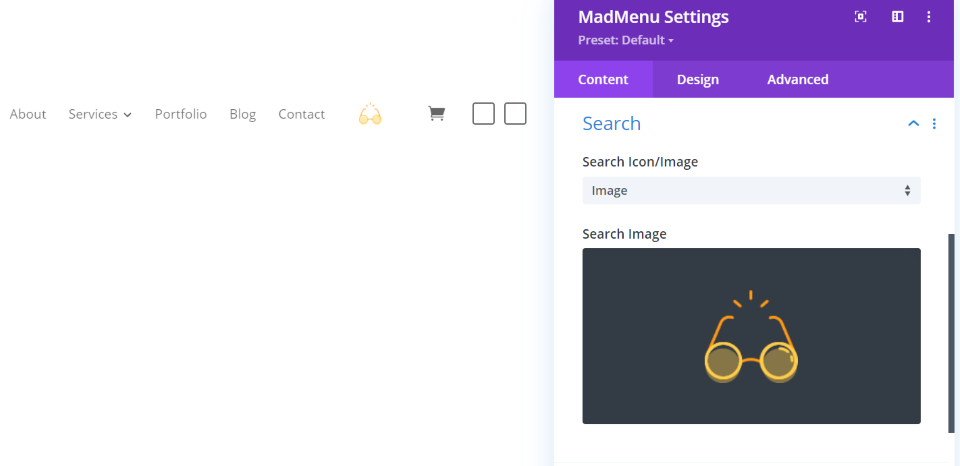
Si l’option Recherche est activée, vous pouvez choisir une icône ou une image.
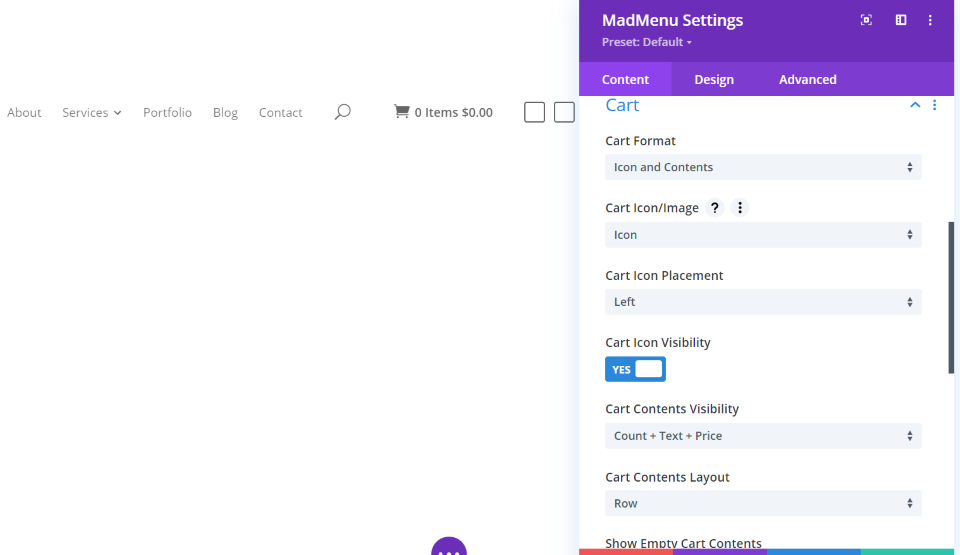
Pour le panier, vous pouvez afficher l’icône, le contenu ou l’icône et le contenu, sélectionner une image ou afficher le logo, choisir des options de visibilité, une mise à jour en direct, etc.
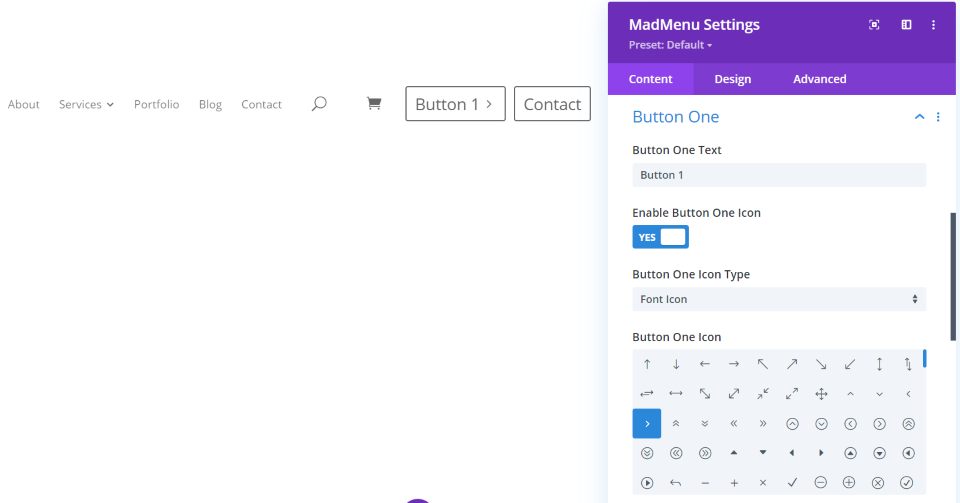
Lebouton 1 et le bouton 2 sont réglés indépendamment, mais ils disposent des mêmes options. Ajoutez du texte, une icône, choisissez l’emplacement de l’icône, la visibilité, le lien, et sélectionnez la façon dont il s’ouvre. Dans l’exemple ci-dessus, j’ai ajouté du texte aux deux boutons et ajouté une icône au premier bouton.
Conception
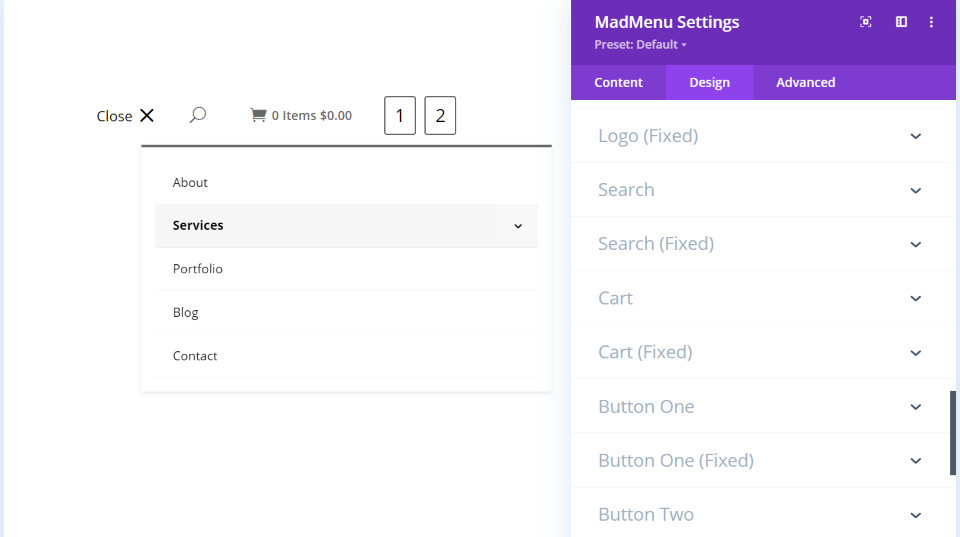
L’onglet Conception ajoute des options pour le texte, les éléments de menu, les menus de bureau et mobiles, les sous-menus de bureau et mobiles, le logo, la recherche, le panier, les boutons, etc. Voici un aperçu de quelques-unes d’entre elles.
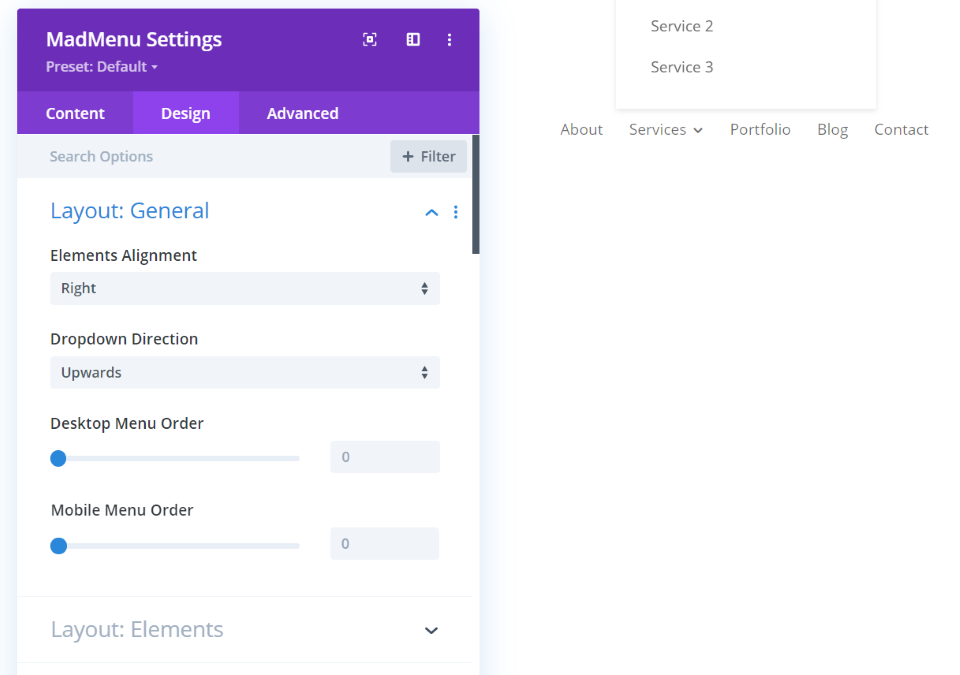
Mise en page Général vous permet de choisir l’alignement. Vous pouvez le régler sur la droite, la gauche, le centre, l’espace autour, l’espace entre et l’espace égal. Choisissez la direction de la liste déroulante et définissez l’ordre du menu pour les ordinateurs de bureau et les téléphones mobiles. Dans cet exemple, j’ai réglé l’alignement sur la droite et la direction de la liste déroulante des sous-menus sur le haut.
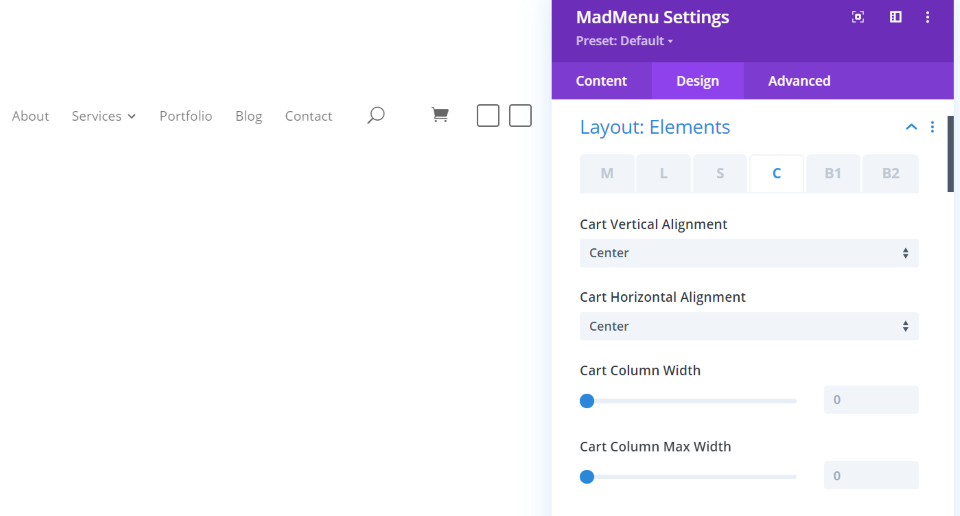
Layout Elements vous permet de contrôler l’alignement, la largeur, etc., du menu, du logo, de la recherche, du panier, du bouton 1 et du bouton 2.
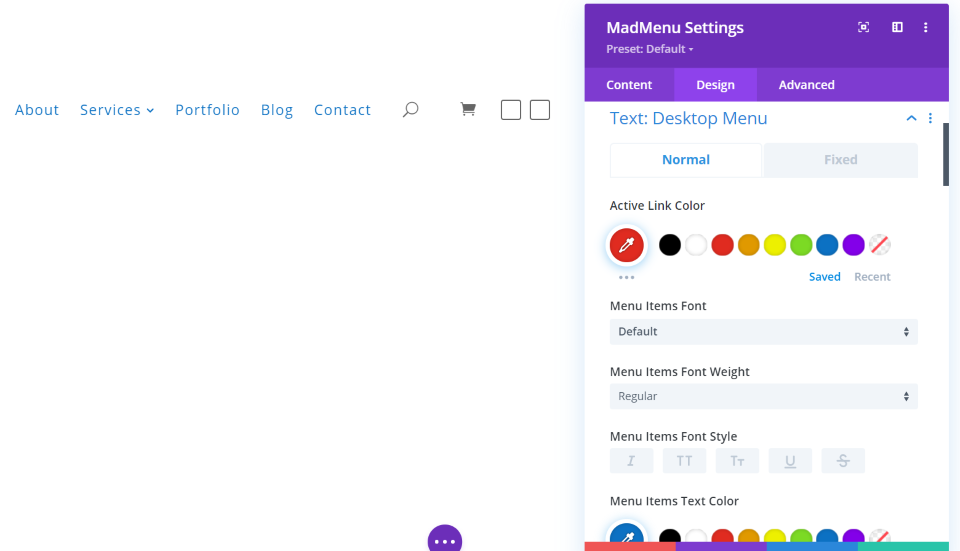
Chacun de ces éléments dispose d’une option de conception de texte qui comprend des paramètres pour le menu normal et le menu fixe. Réglez la couleur du lien actif, la couleur du lien normal, la police, le poids de la police, la taille, l’espacement, etc. L’exemple ci-dessus est Text : Menu du bureau. J’ai modifié les couleurs, la taille des polices et l’espacement.
Texte
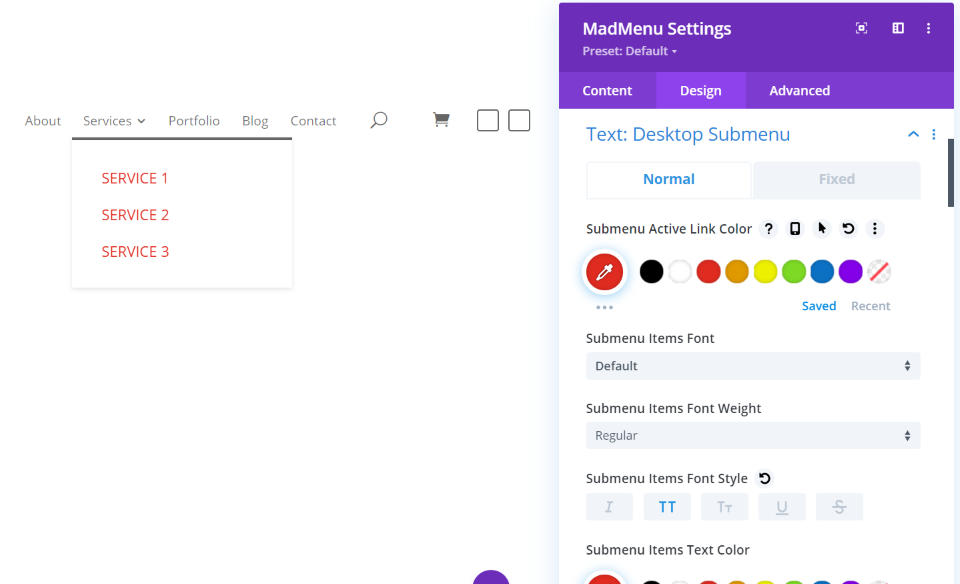
Voici le texte : Sous-menu du bureau. J’ai changé les couleurs, la taille des caractères et j’ai mis le texte en majuscules.
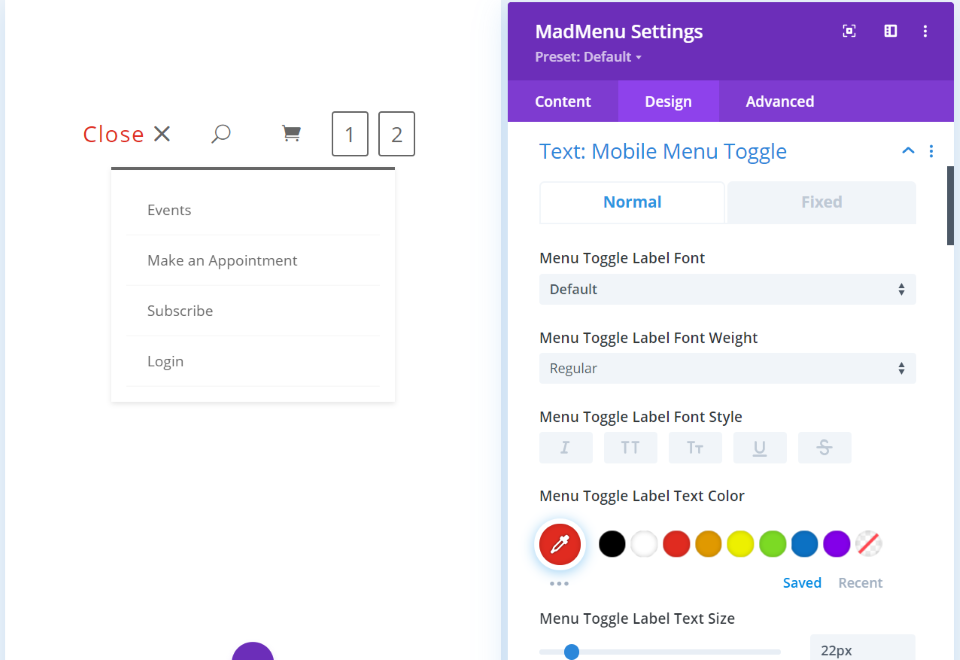
Voici le texte : Mobile Menu Toggle. Il permet de personnaliser le texte d’ouverture et de fermeture. J’ai changé la couleur de la police et augmenté la taille et l’espacement des lettres.
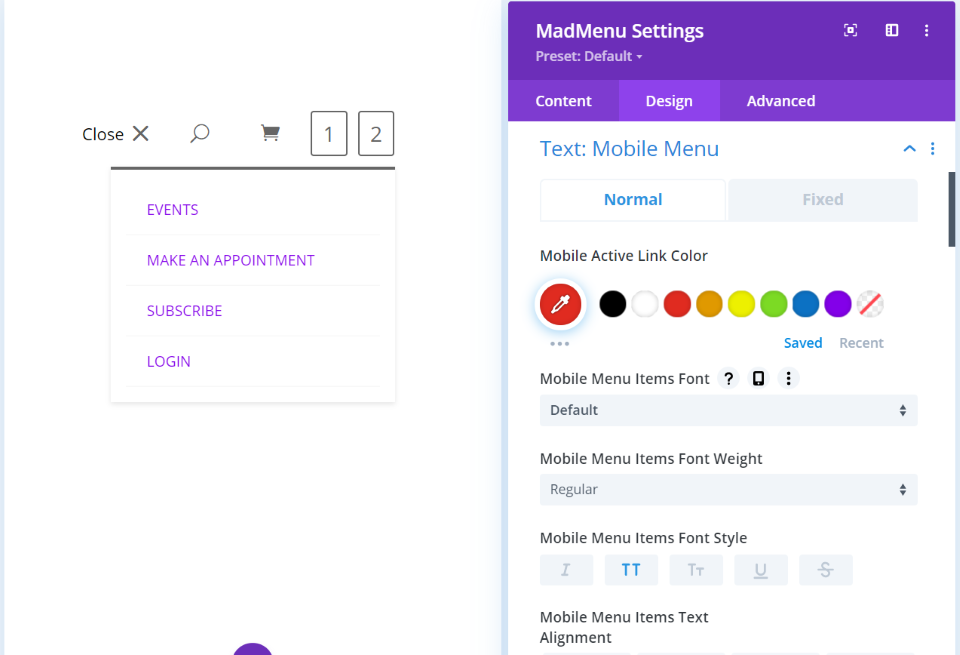
Voici le texte : Menu mobile. J’ai changé les couleurs de la police et mis le texte en majuscules.
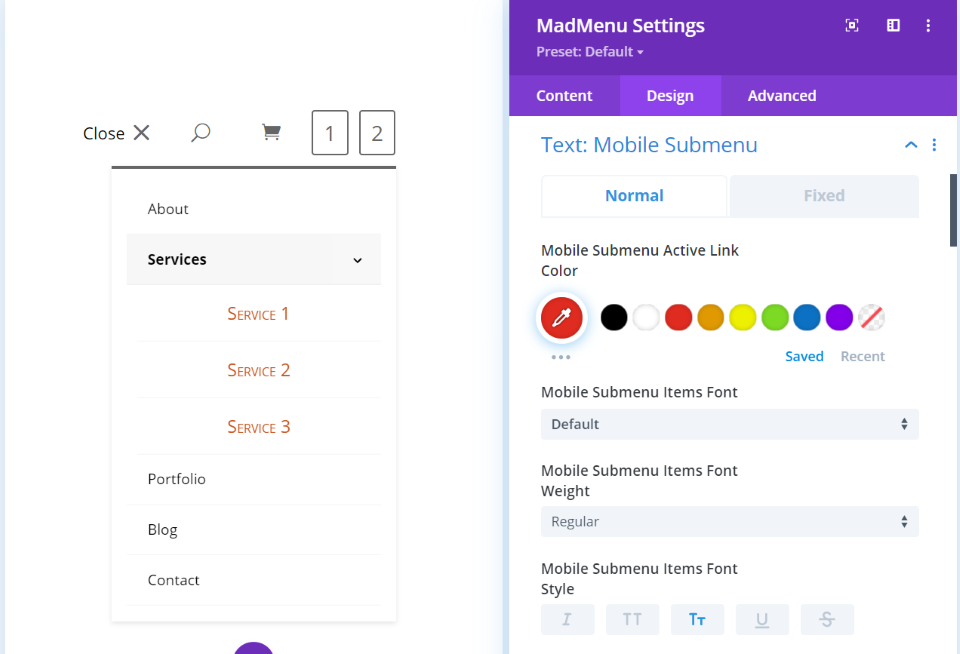
Texte :Mobile Submenu contrôle les polices du menu déroulant. J’ai modifié les couleurs, sélectionné du texte en majuscules avec une première lettre plus grande pour chaque mot, augmenté la taille de la police et centré le texte.
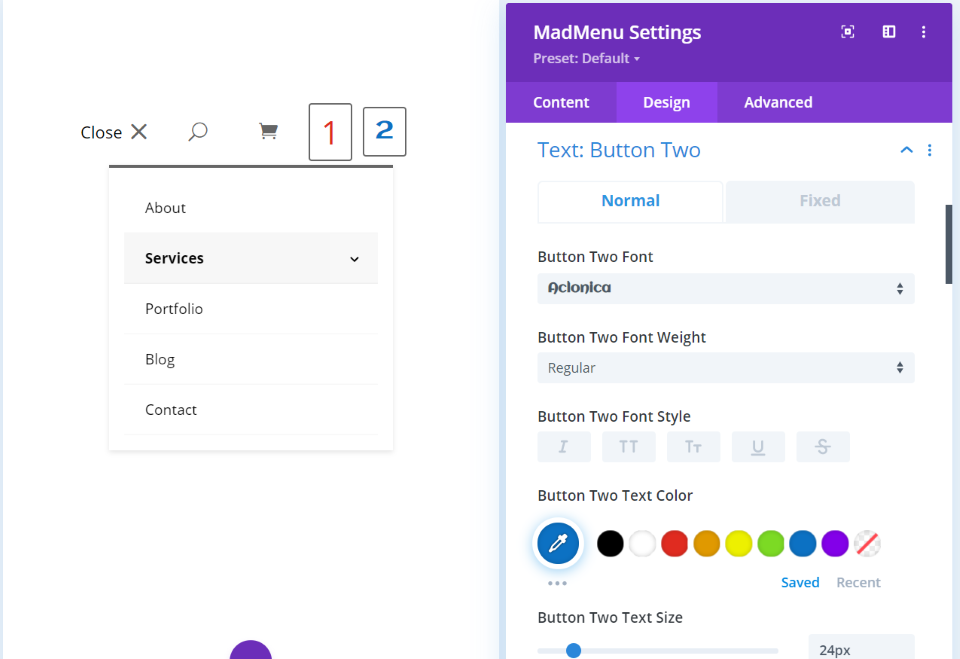
Texte : Bouton 1 et Texte :Button 2 ont les mêmes options et contrôlent leurs boutons indépendamment. J’ai augmenté la taille de la police pour les deux boutons et agrandi le bouton 1. J’ai également modifié leurs couleurs. Pour le bouton 2, j’ai sélectionné une police différente.
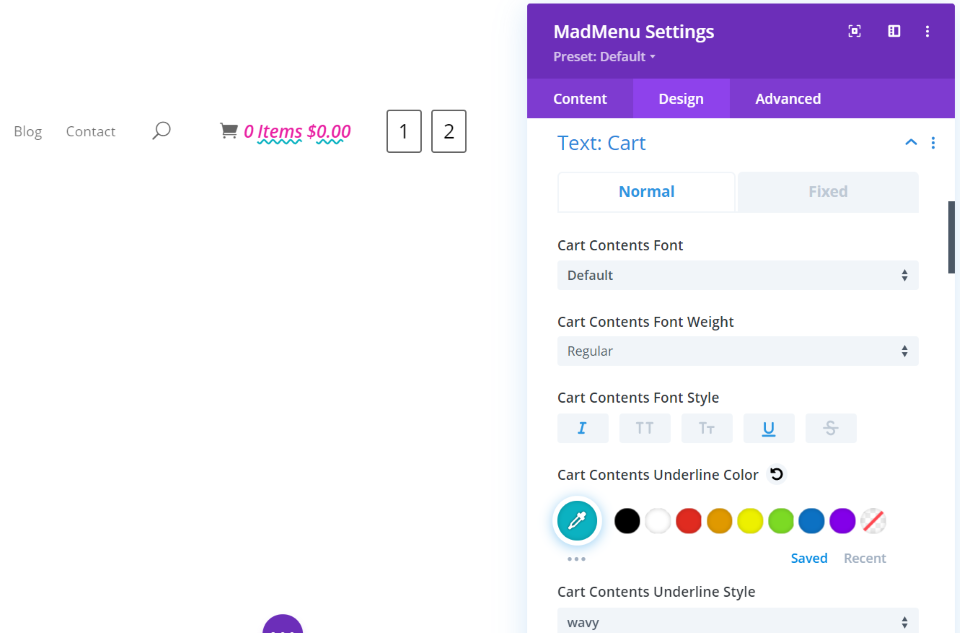
Texte :Panier contrôle la police du texte du contenu du panier. J’ai changé la couleur de la police, augmenté la taille, rendu la police italique, souligné la police avec un style ondulé, et changé la couleur du soulignement.
Menu
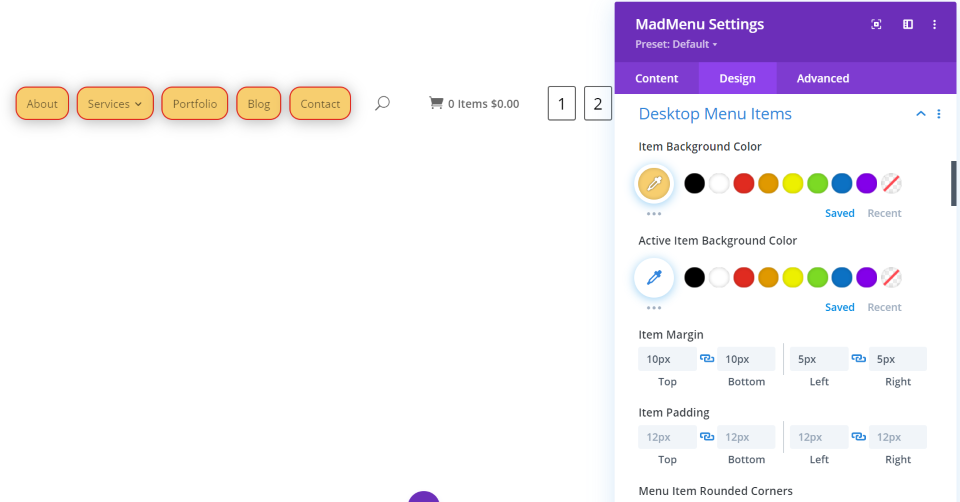
Leséléments de menu du bureau vous permettent de contrôler les arrière-plans, la marge, le rembourrage, les coins, les bordures, l’ombre de la boîte, etc. J’ai changé la couleur de l’arrière-plan, ajouté une marge et un remplissage pour ajouter de l’espace entre les éléments de menu, ajouté des coins, des bordures et une ombre portée.
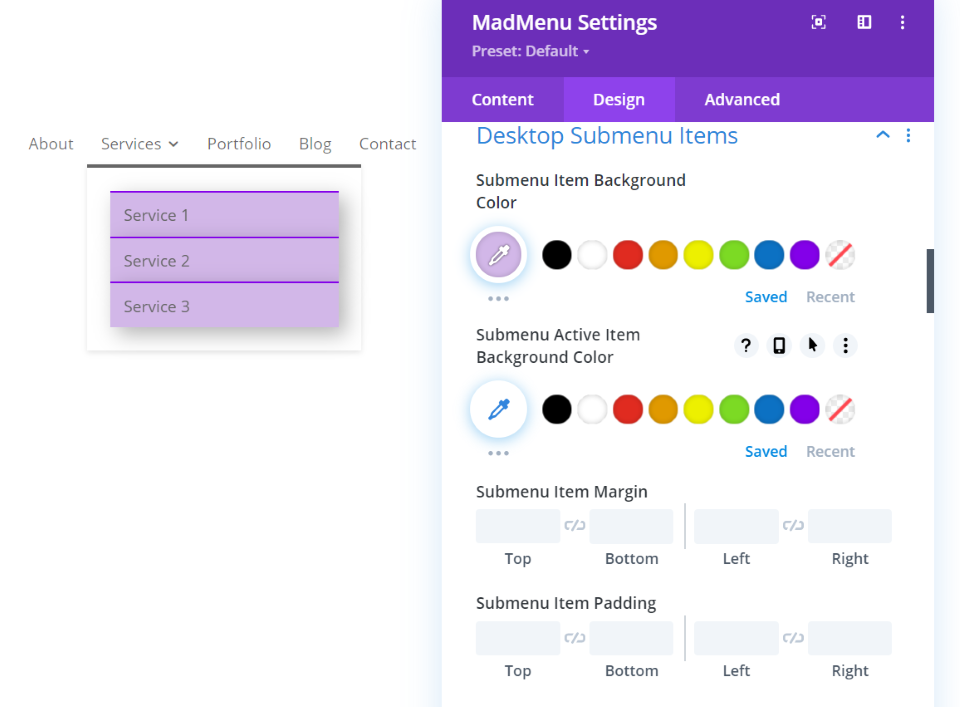
Leséléments de sous-menu de bureau vous offrent le même contrôle que les éléments de menu. J’ai modifié la couleur de l’arrière-plan, ajouté une bordure en haut de chaque élément et une ombre portée.
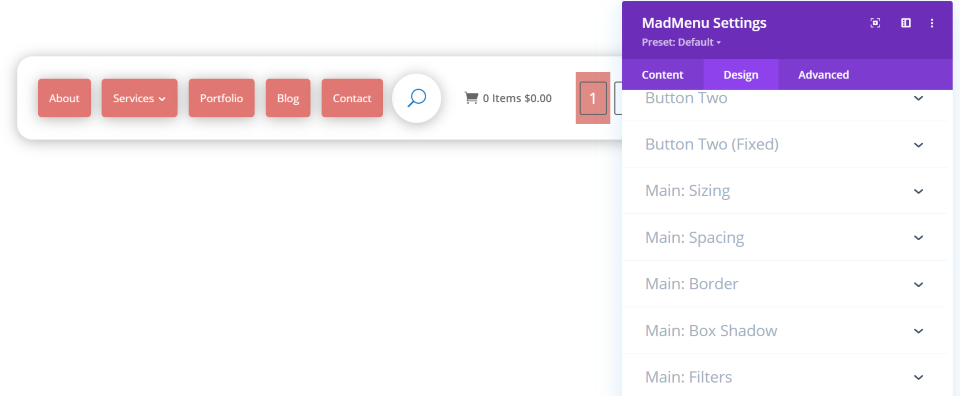
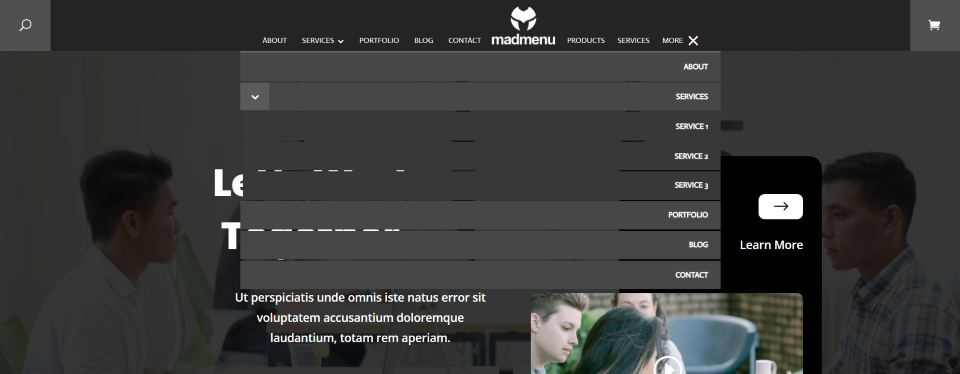
J’aime le fait que chacun des éléments puisse être stylisé individuellement. J’ai ajouté des ombres portées au menu principal, aux éléments de menu et à la recherche, et j’ai arrondi leurs coins. J’ai également modifié les couleurs des polices et des arrière-plans.
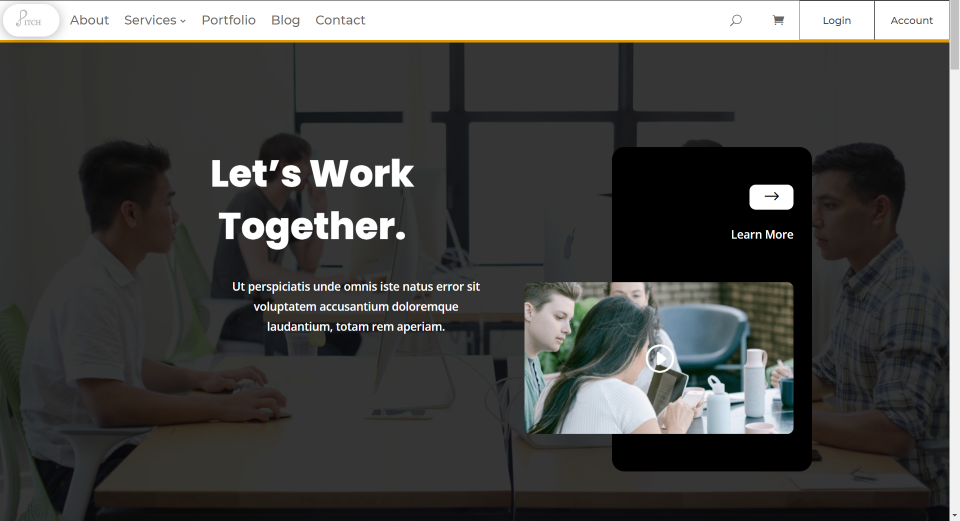
En voici une que j’ai créée pour mon site de test. J’ai ajouté le logo avec une ombre portée, le menu principal, la recherche, le panier et les deux boutons. Les boutons sont stylisés avec des fonds blancs et des bordures noires. J’ai également ajouté une bordure inférieure en utilisant les couleurs de la mise en page.
Nous pouvons avoir une meilleure idée de ce qui peut être fait avec les menus en nous plongeant dans les démos.
Démos Divi Madmenu
Le plugin est livré avec 10 démos Madmenu que vous pouvez télécharger dans la bibliothèque Divi. Plusieurs de ces démos contiennent des images dans leurs dossiers. Vous devrez les télécharger dans la bibliothèque multimédia.
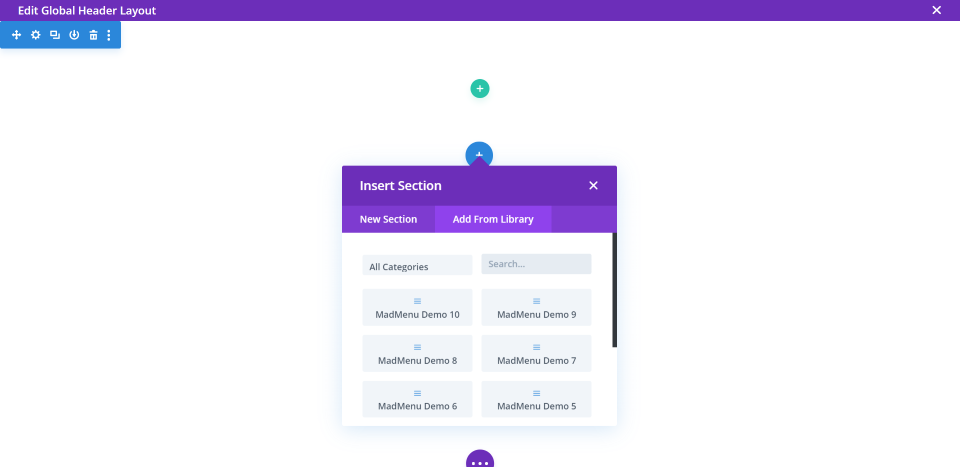
Pour utiliser une démo avec le Créateur de thèmes, cliquez sur pour créer un en-tête global. Cliquez pour insérer une section et choisissez Ajouter depuis la bibliothèque. Vous pouvez maintenant choisir l’une des démos à utiliser.
Utilisez les démos comme point de départ pour créer des designs ou ajoutez simplement votre logo et vos menus. Elles font bon usage des couleurs d’arrière-plan, des options de logo, des options de recherche et des boutons CTA. Examinons quelques-unes des démos avec mon site de test. Elles comprennent différents designs pour les en-têtes de bureau, de tablette et de téléphone.
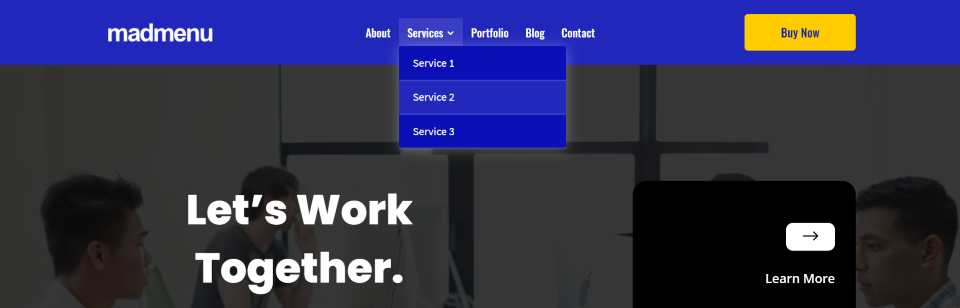
Démo 1
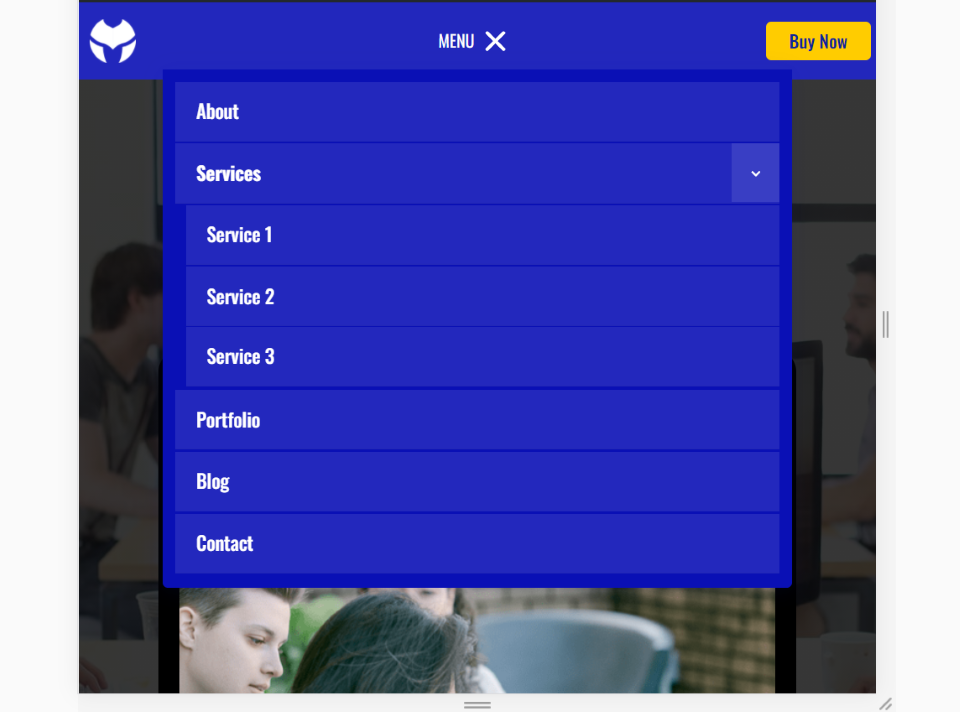
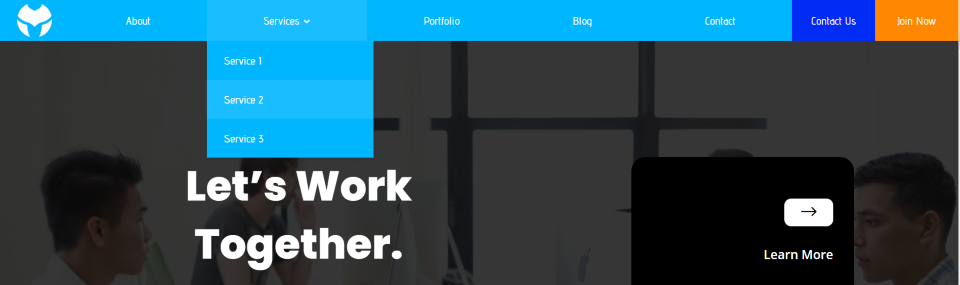
La démo 1 utilise le titre du site, le menu et le bouton 1. Le menu utilise l’alignement central. Le sous-menu comprend un style avec une ombre de boîte et des bordures pour séparer les liens. Je passe la souris sur le deuxième lien.
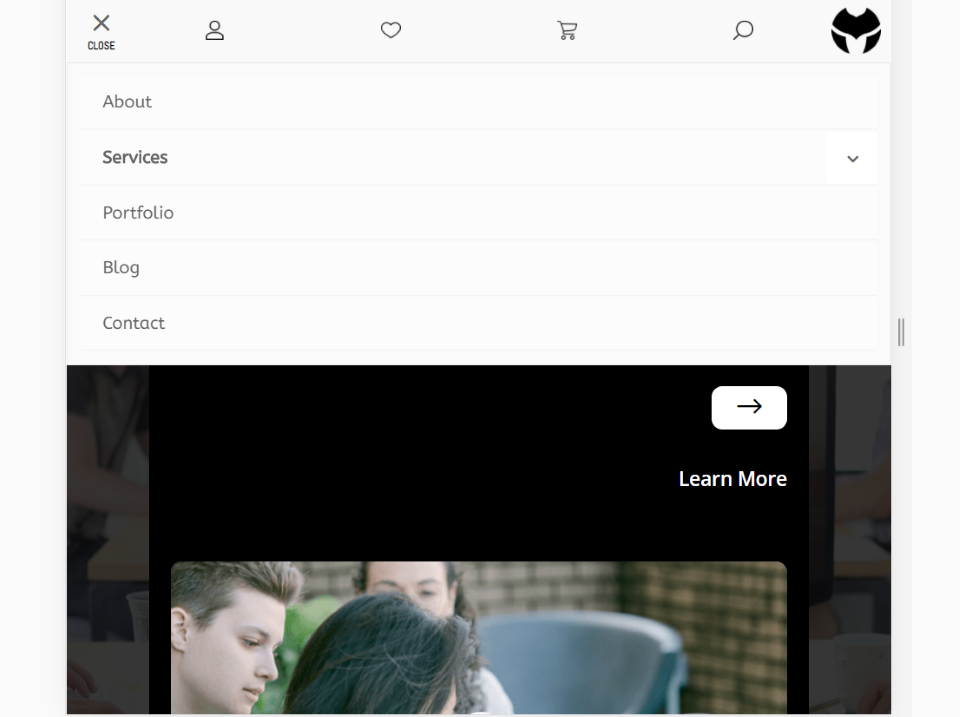
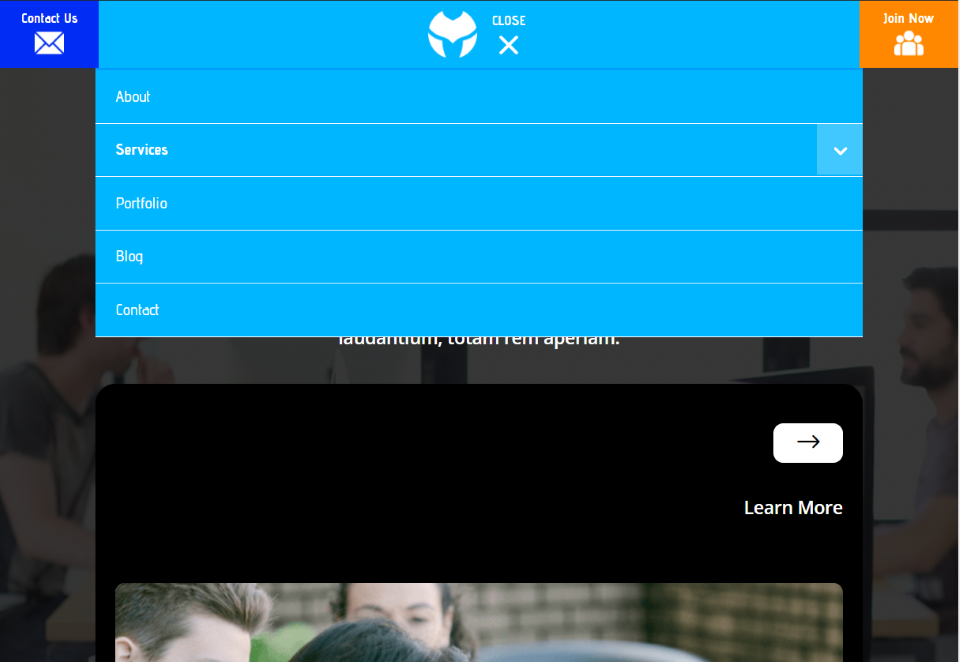
La version mobile augmente la taille des polices et utilise le même style pour le menu principal et le sous-menu. Il utilise également du texte avec une icône pour le bouton d’ouverture et de fermeture et remplace le titre du site par le logo.
Démo 2
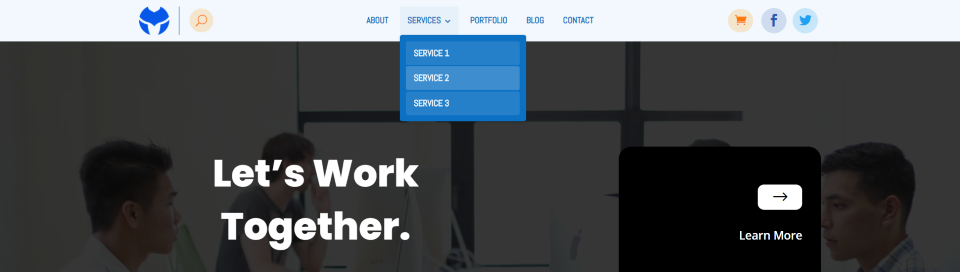
La démo 2 ajoute un logo, une recherche avec une icône entourée d’une bordure sur un côté, un menu centré, un panier et des boutons. Les deux boutons affichent des logos de médias sociaux. Les éléments du sous-menu ont un style indépendant de l’arrière-plan.
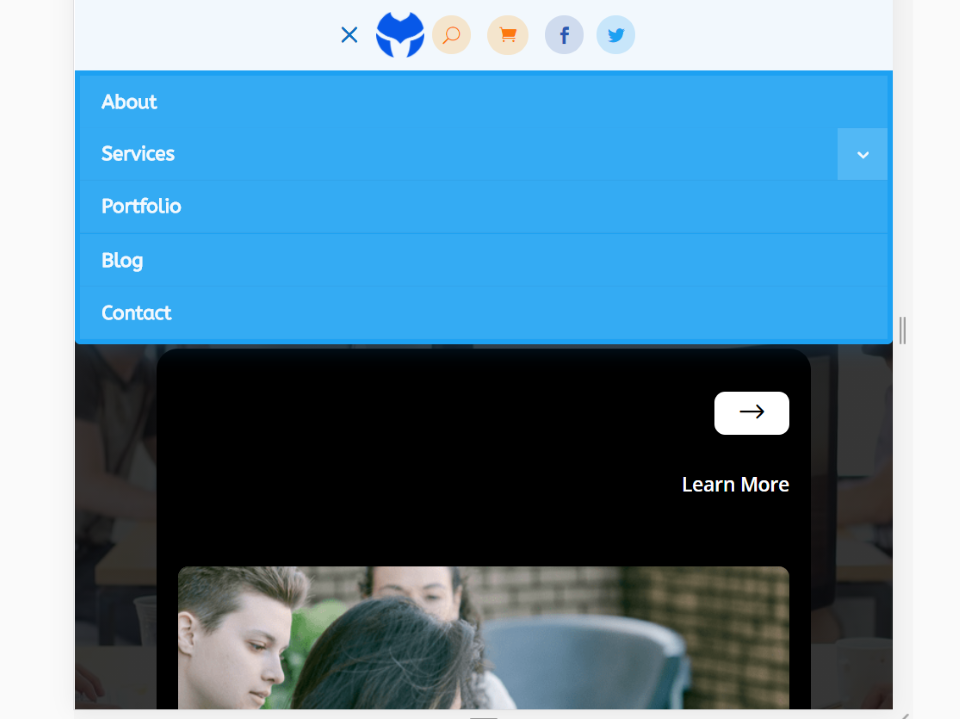
Le menu mobile centre toutes les icônes, remplace le texte du menu par une icône d’ouverture et ajoute le bleu clair pour le menu.
Démo 3
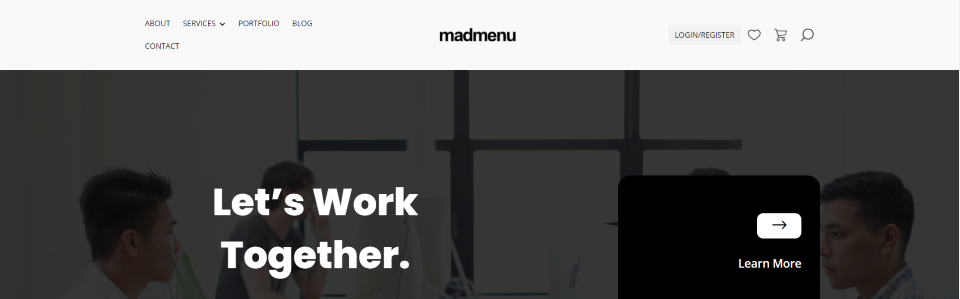
La démo 3 fait un usage intéressant des boutons. Le bouton 1 contient du texte permettant de se connecter ou de s’enregistrer et possède un effet de survol qui supprime l’arrière-plan au survol. Le bouton 2 utilise l’image d’un cœur dessiné au trait.
Pour les mobiles, le bouton d’ouverture/fermeture comprend l’icône et le texte sous l’icône. Les icônes des boutons sont espacées de manière égale dans l’en-tête, en utilisant l’espacement. Le titre du site est remplacé par le logo, qui est déplacé vers la droite.
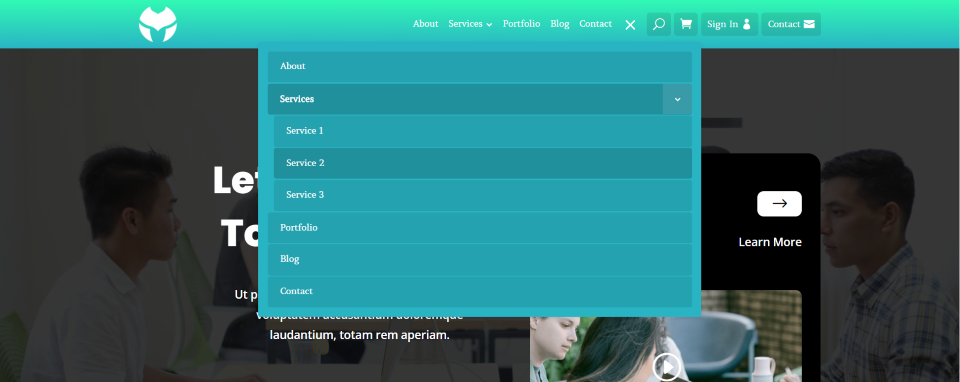
Démo 5
La démo 5 utilise l’espacement pour la mise en page et affiche les boutons comme des CTA. Les deux boutons utilisent des arrière-plans de couleur différente pour se démarquer.
Le menu mobile place les boutons à l’extrême droite et à l’extrême gauche et y ajoute des icônes. Le logo et le bouton d’ouverture/fermeture avec texte et icône sont placés au centre.
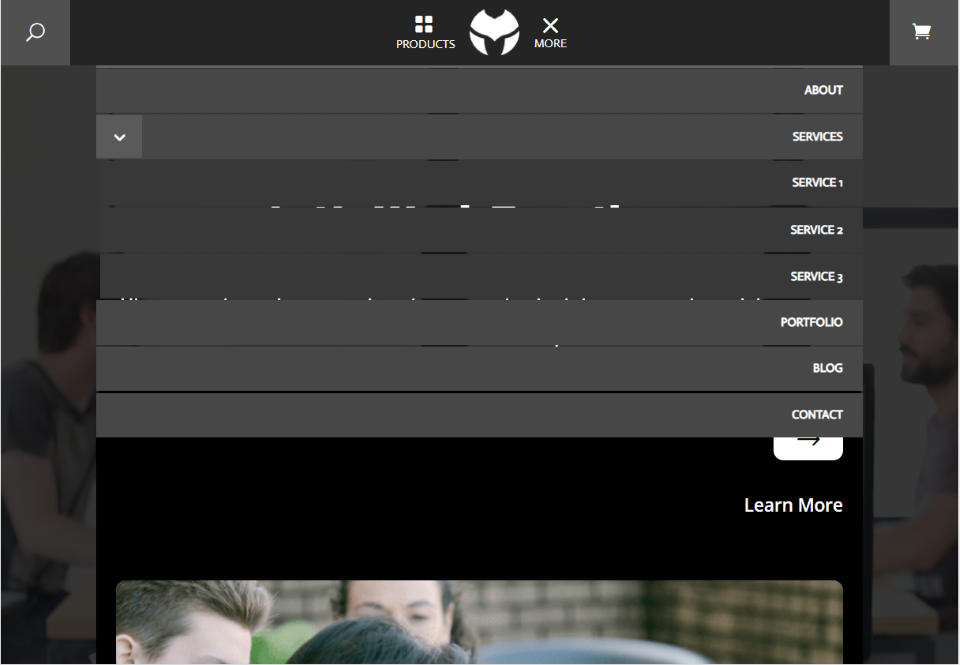
Démo 7
La démo 7 place les boutons de part et d’autre de l’en-tête, le menu étant placé au centre. Le logo est placé au-dessus du nom du site. Le menu comprend l’icône d’ouverture et de fermeture avec du texte. Les éléments du menu déroulant sont séparés les uns des autres afin que des parties de l’arrière-plan puissent apparaître.
La version mobile conserve les boutons à leur place et remplace le texte par des icônes. Le titre du site est également supprimé.
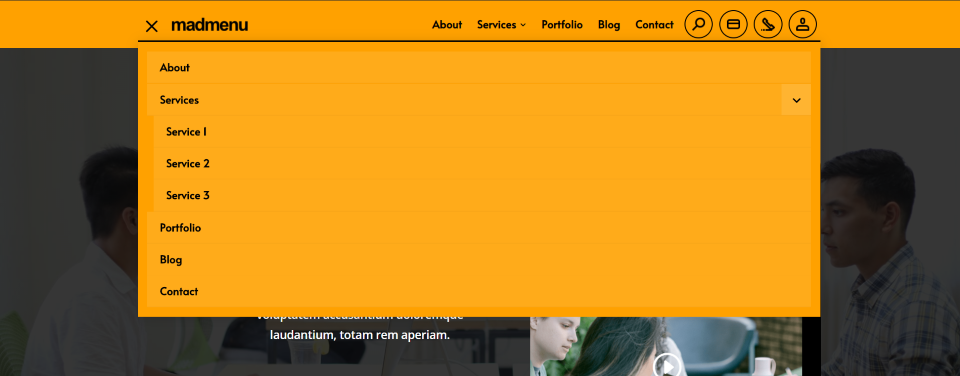
Démo 8
La démo 8 comprend du jaune gras avec un menu déroulant et un titre à gauche, et le menu avec les boutons à droite. Chacun des boutons comprend des graphiques.
Le menu mobile place les boutons à gauche et le logo et l’icône du menu à droite.
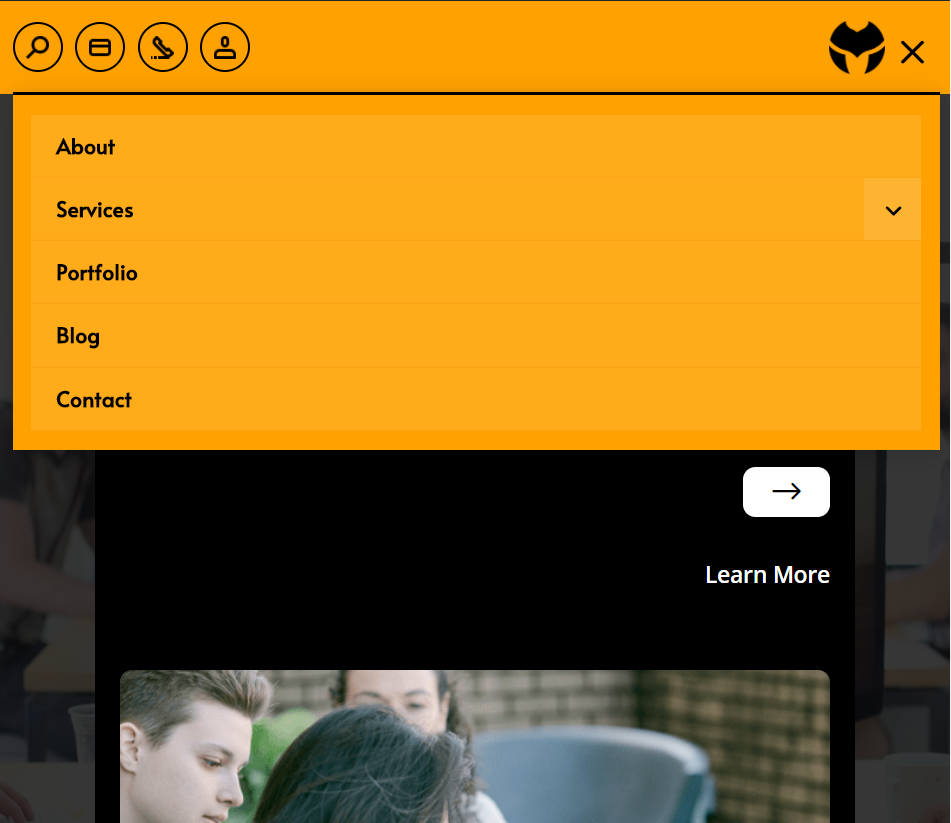
Démo 10
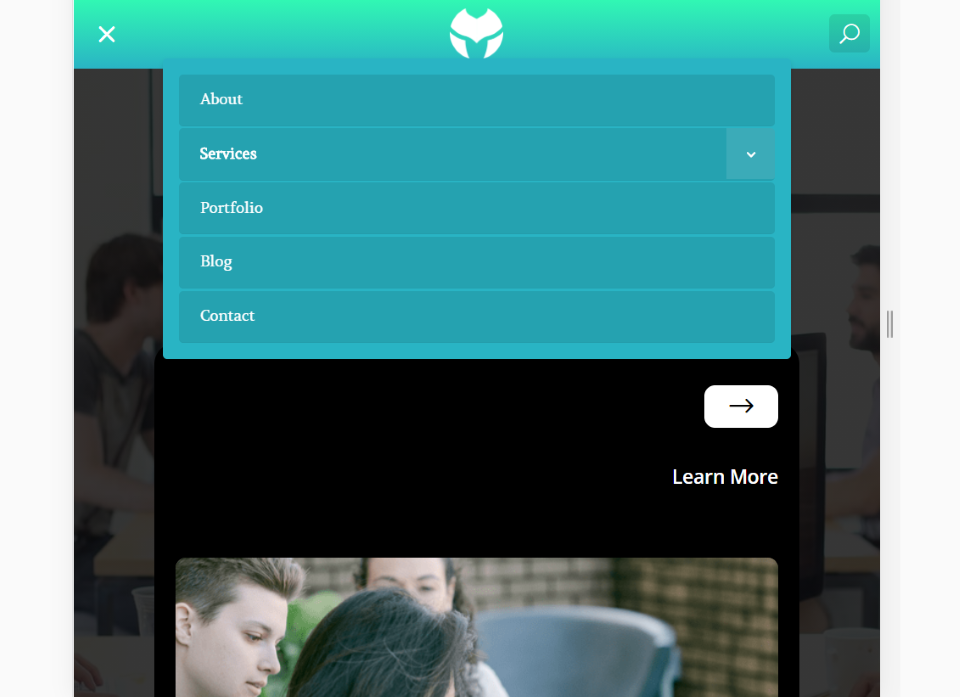
La démo 10 utilise un dégradé pour l’arrière-plan et place un fond plus sombre derrière chacune des icônes. Les boutons comprennent du texte et des icônes. Chacun des liens du menu déroulant est séparé des autres et le lien actif est plus foncé. Le logo est placé sur la gauche.
Le menu mobile supprime toutes les icônes à l’exception de l’icône de recherche. Le menu est remplacé par les icônes d’ouverture/fermeture, et le logo est placé au centre. Le menu déroulant a le même aspect.
Acheter Divi Madmenu
Divi Madmenu peut être acheté sur la place de marché de Divi au prix de 39 $ par an pour une utilisation illimitée et un an de mises à jour et d’assistance.
Réflexions finales
Divi Madmenu pour le créateur de thème Divi possède de nombreuses fonctionnalités et personnalisations, ce qui permet de concevoir facilement à peu près n’importe quel type d’en-tête dont vous pourriez avoir besoin. La grande quantité de réglages dans l’onglet de conception peut être déroutante au début, mais ils sont simples à utiliser et il ne faut pas longtemps pour comprendre ce qui contrôle quoi. L’utilisation de ces deux boutons et l’ajout d’images et d’icônes aux boutons de recherche et de panier offrent de nombreuses possibilités de conception. Si vous souhaitez créer des menus intéressants avec un seul module, Divi Madmenu vaut le coup d’œil.
Nous voulons connaître votre avis. Avez-vous essayé Divi Madmenu ? Faites-nous savoir ce que vous en pensez dans les commentaires ci-dessous