Les sliders Avant et Après sont un excellent moyen de permettre aux visiteurs de comparer deux images. Comme leur nom l’indique, il peut s’agir d’images avant et après un changement, comme une perte de poids, une image retouchée, une pièce décorée, une voiture peinte, etc. Bien sûr, elles sont utiles pour bien plus que des photos avant et après. Elles peuvent être utilisées pour comparer des graphiques, des produits, des destinations de vacances, et bien d’autres choses encore.
Dans cet article, nous allons jeter un coup d’œil à Divi Sensei Before and After Slider, un module de slider avant et après pour le Divi Builder, voir ce qu’il peut faire, et vous aider à décider si vous avez besoin de ce plugin tiers dans votre boîte à outils Divi.
Module de curseur avant et après de Divi Sensei
Téléchargez et installez le plugin Divi Sensei Before and After comme d’habitude. Il n’y a aucun réglage à effectuer. Une fois que vous avez téléchargé et activé le plugin, vous verrez un nouveau module ajouté au Divi Builder appelé Sensei Before and After Slider.
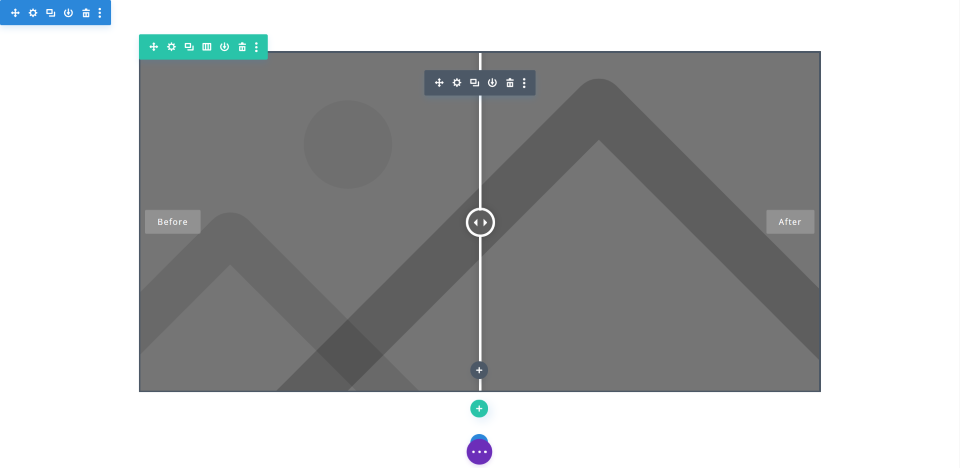
Le module affiche une image avant sur le côté gauche et une image après sur le côté droit. Il affiche une barre de défilement au centre que les utilisateurs peuvent saisir et faire glisser d’un côté à l’autre. Le survol des images fait apparaître les étiquettes avant et après et ajoute une superposition. Vous avez le contrôle de la conception de chacun de ces éléments.
Jetons un coup d’œil aux fonctionnalités et aux options du curseur. Pour ces exemples, j’utilise des images provenant d’Unsplash.com.
Onglet Contenu
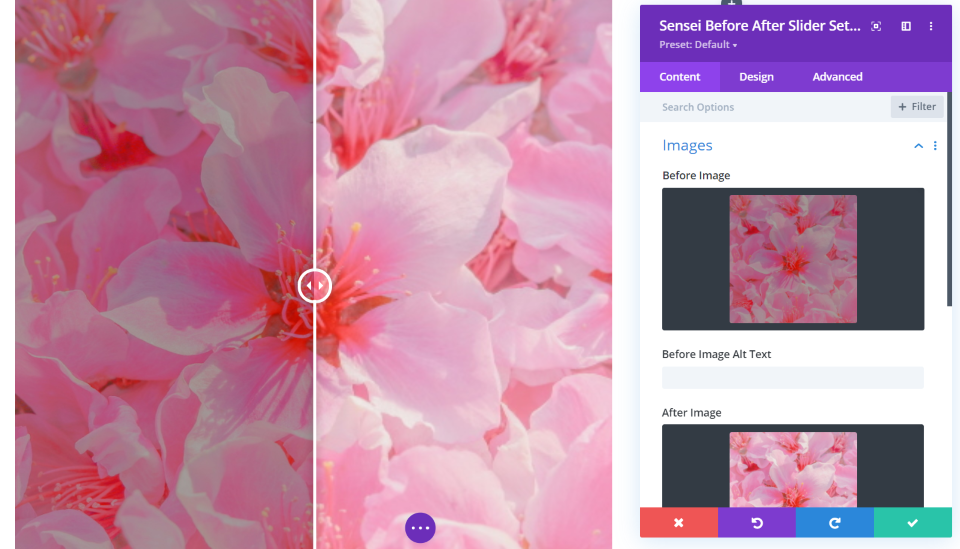
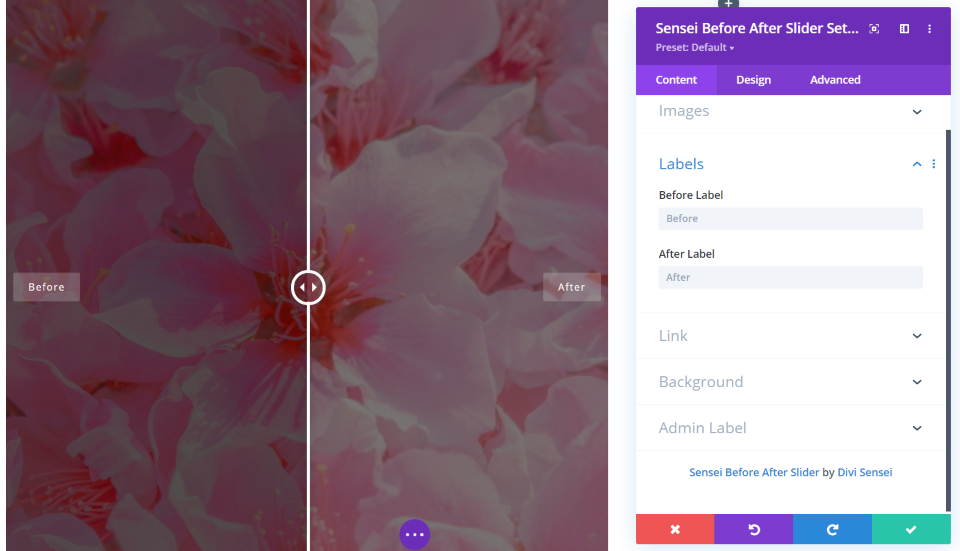
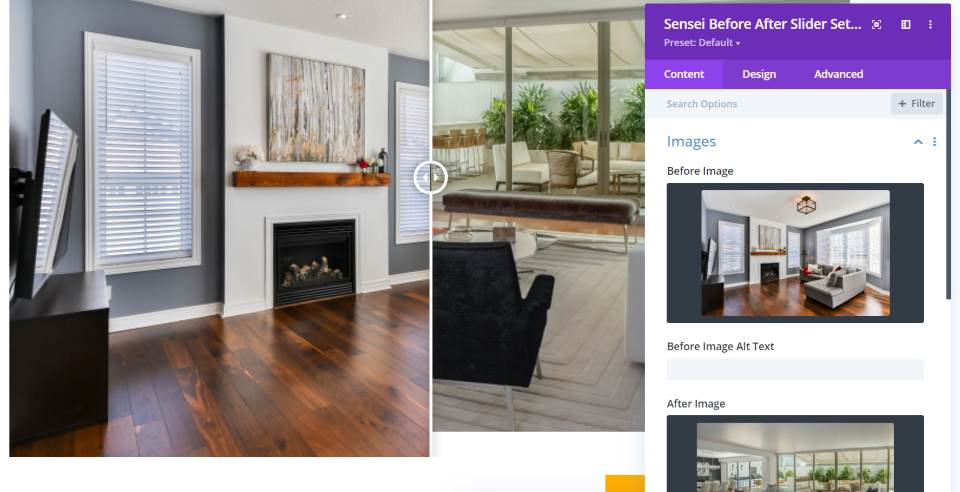
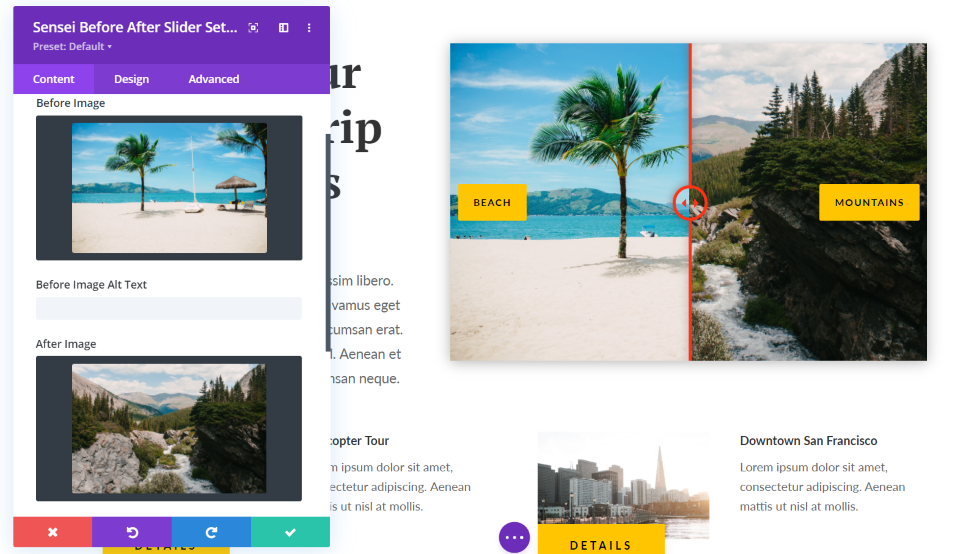
L’onglet Contenu vous permet d’ajouter une image avant, une image après et des étiquettes. Dans cet exemple, j’ai ajouté deux versions différentes de la même image pour créer l’image avant et après. C’est utile pour montrer les résultats d’une photo qui a été retouchée. Les options comprennent également les paramètres standard de lien, d’arrière-plan et d’étiquette d’administration.
Il y a aussi des champs où vous pouvez modifier le texte des étiquettes avant et après. Je passe la souris sur les images pour faire apparaître les étiquettes. Par défaut, elles ne s’affichent qu’au survol, mais vous pouvez modifier ce paramètre.
Onglet Design
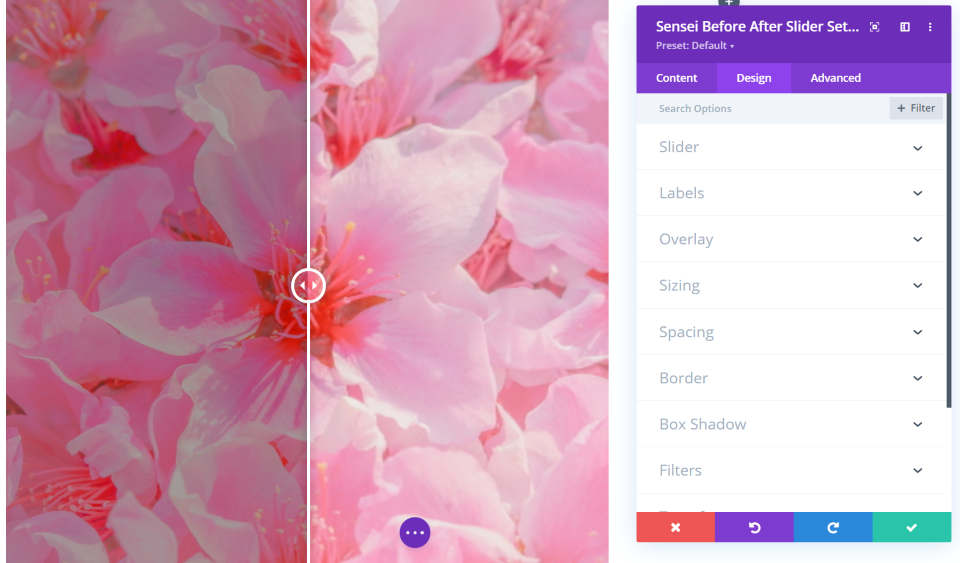
L’onglet Conception comprend des paramètres pour le curseur, les étiquettes et la superposition. Il comprend également les paramètres standard de dimensionnement, d’espacement, de bordure, d’ombre portée, de filtres, de transformation et d’animation.
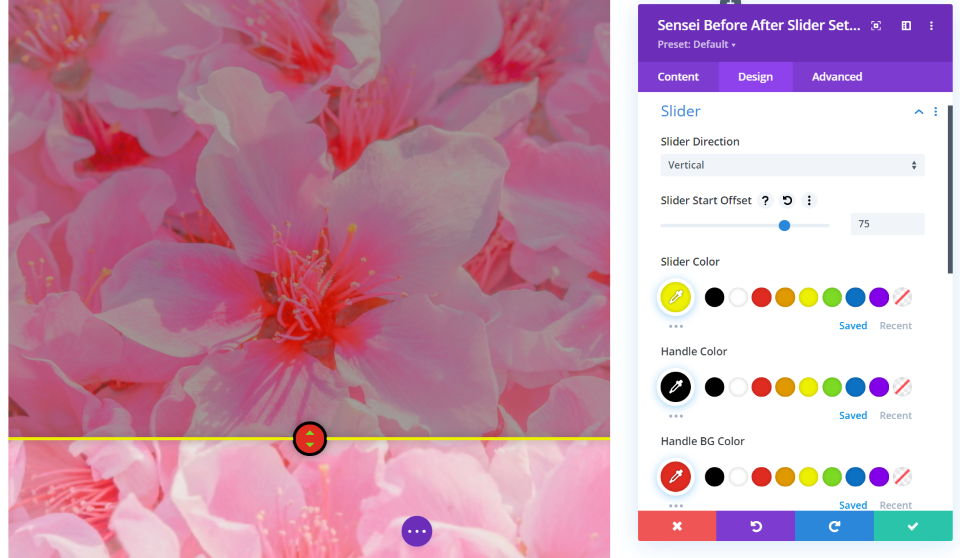
Curseur
Les paramètres du curseur vous permettent de choisir la direction du curseur (horizontale ou verticale), de définir le décalage de départ pour déterminer à quel endroit des images le curseur commence, et de modifier les couleurs du curseur, de la poignée, de l’arrière-plan de la poignée et de l’icône de la poignée. J’ai ajusté chacun de ces paramètres dans l’exemple ci-dessus.
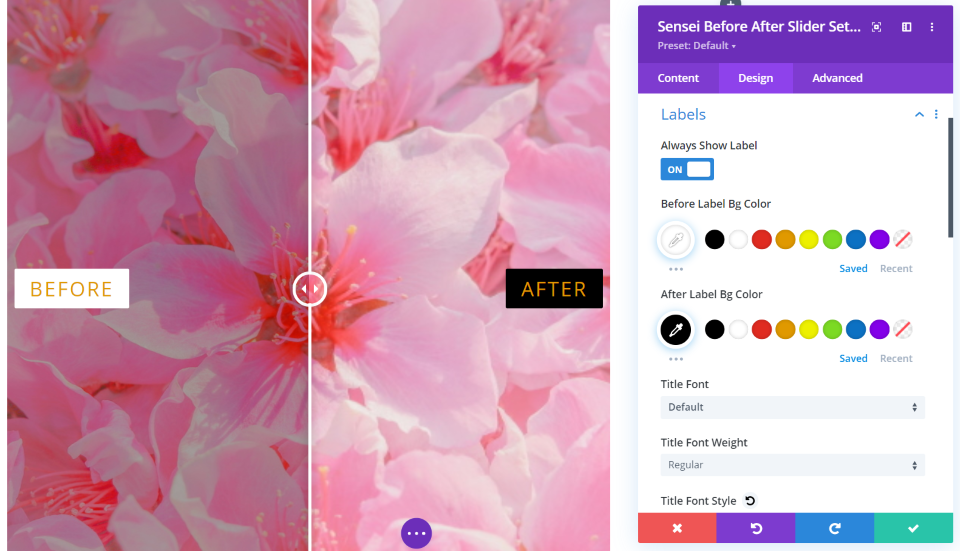
Étiquettes
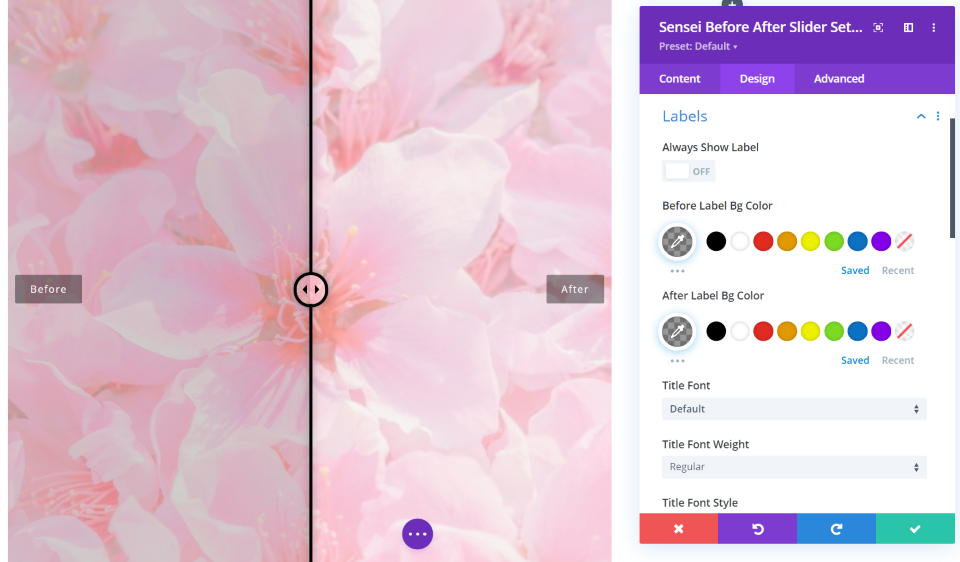
Pour les étiquettes, vous pouvez les afficher en permanence ou uniquement au survol, et régler les arrière-plans et les polices. Les couleurs d’arrière-plan comprennent des couleurs unies et des réglages d’opacité. Vous pouvez ajuster les arrière-plans individuellement, mais vous ne pouvez pas ajuster les couleurs du texte individuellement. Vous pouvez également choisir les polices, modifier leur taille, leur style, leur alignement, la hauteur des lignes, ajouter une ombre, etc. La hauteur de ligne détermine la taille de l’arrière-plan.
Dans l’exemple ci-dessus, j’ai spécifié les couleurs d’arrière-plan et de police, modifié la taille des polices et la taille de la hauteur de ligne. J’ai également défini l’affichage permanent pour que les images soient visibles sans que l’utilisateur ait à les survoler pour les voir.
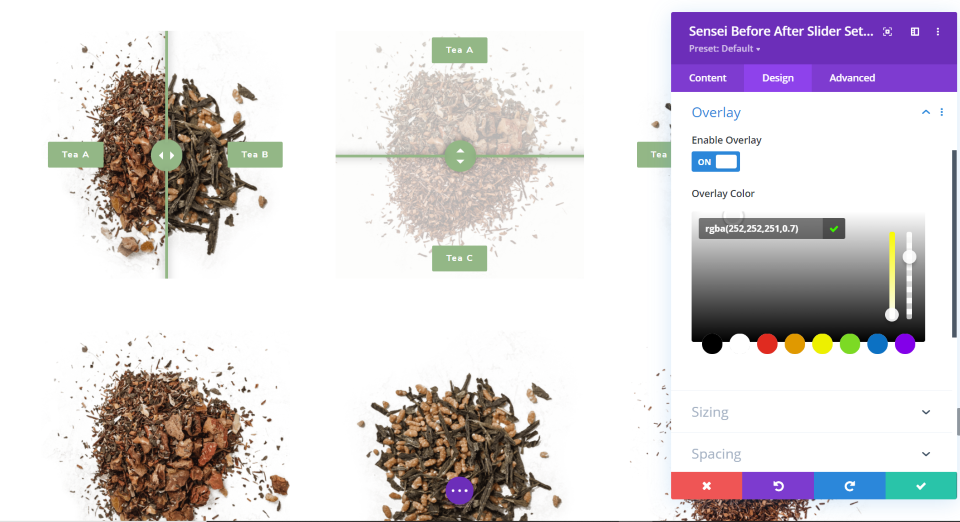
Superposition
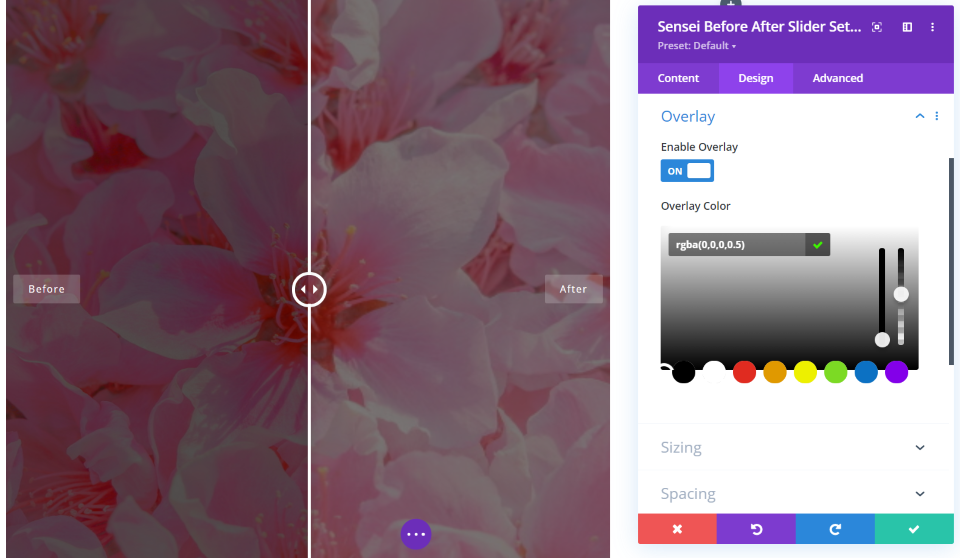
La superposition est activée par défaut. Vous pouvez la désactiver, ajuster la couleur et l’opacité. La couleur par défaut est le noir avec une opacité de 50 %.
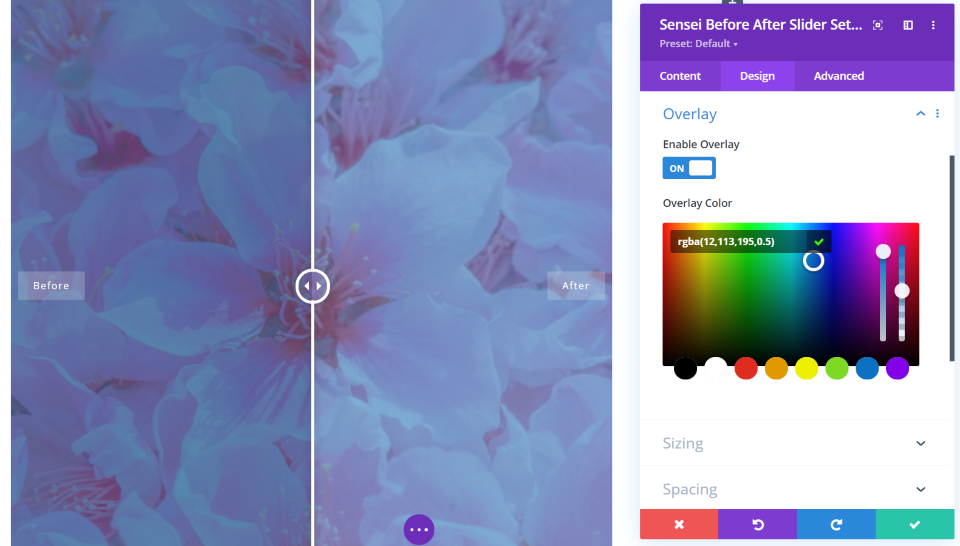
Dans cet exemple, j’ai sélectionné le bleu et laissé l’opacité à 50 %. Le fait de laisser l’image transparaître pendant le survol semble être la meilleure solution. L’utilisation d’une couleur claire ou foncée et le niveau d’opacité que vous définissez seront déterminés par les couleurs de l’image et la façon dont vous souhaitez utiliser la superposition.
Pour cet exemple, j’ai utilisé un schéma de couleurs noir et blanc. Le texte de la superposition et de l’étiquette est blanc et les éléments du curseur sont noirs. J’ai diminué l’opacité de l’arrière-plan des étiquettes pour les assombrir. Je les ai laissés à leur taille par défaut.
Exemples de curseurs avant et après Divi Sensei
Voyons quelques exemples d’utilisation du curseur et de son aspect dans les mises en page Divi. J’utilise des images provenant d’Unsplash et celles qui sont disponibles dans les mises en page Divi gratuites intégrées à Divi. J’identifierai les mises en page Divi que j’utilise au fur et à mesure.
Comparaison des graphiques
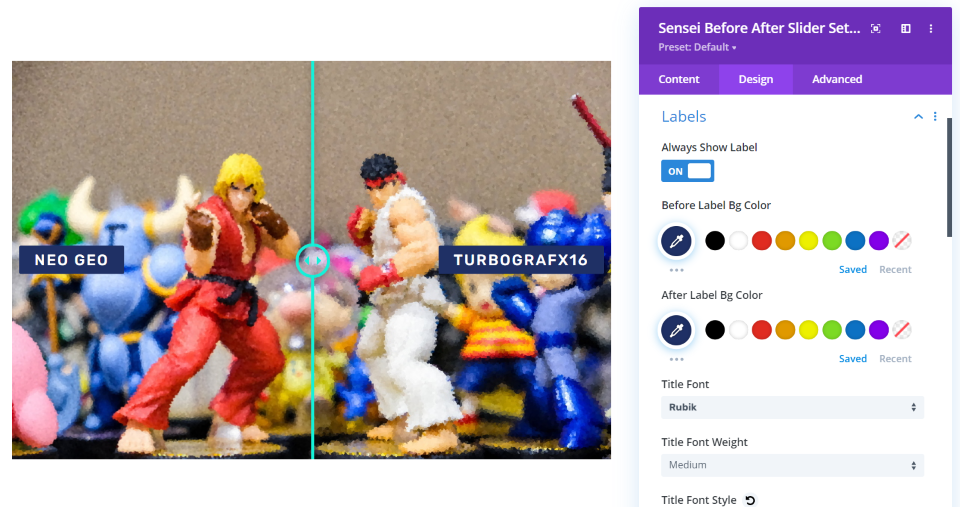
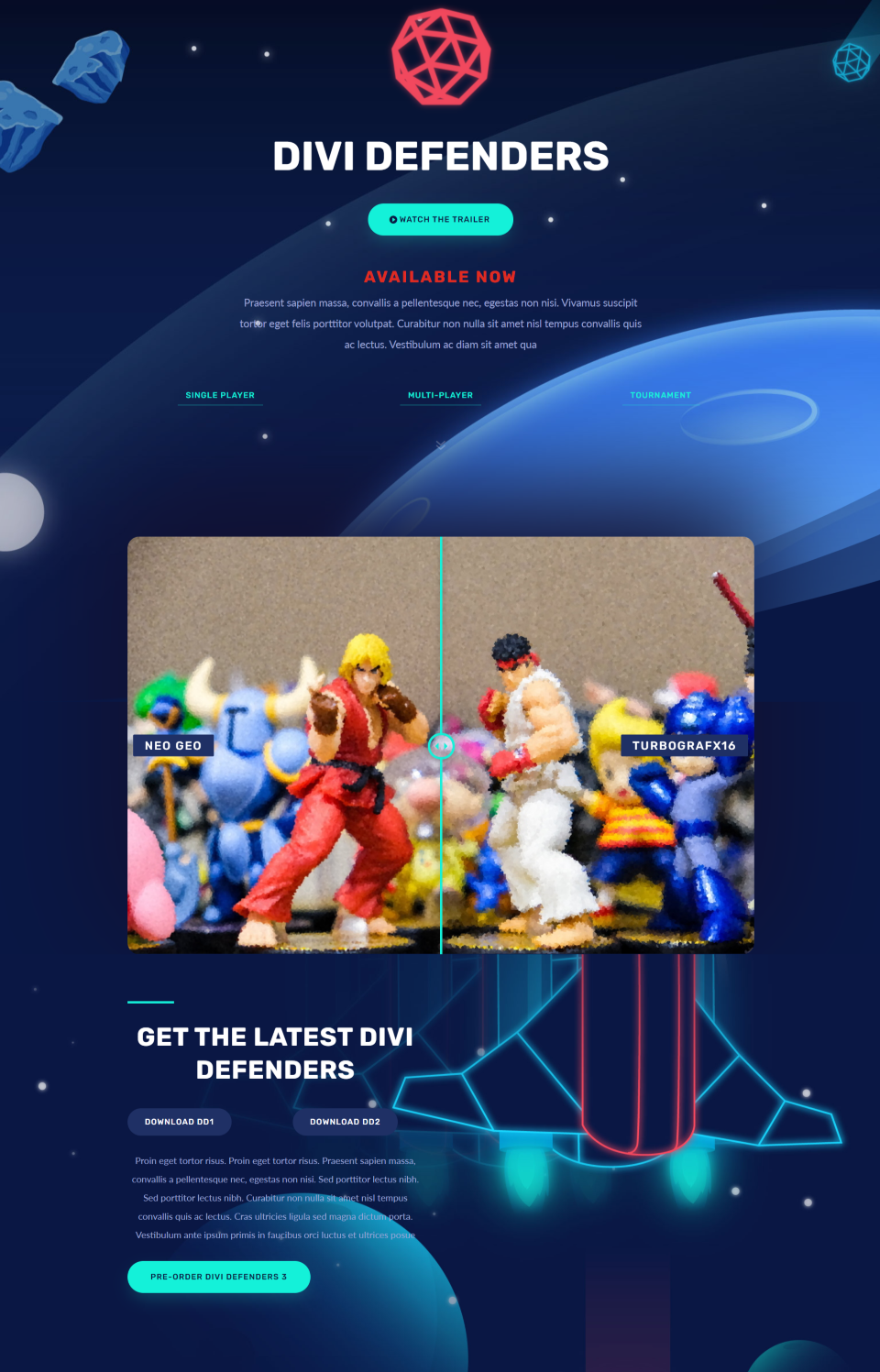
Pour celle-ci, j’ai utilisé les éléments de conception du pack de mise en page Divi Video Game. J’ai désactivé la superposition, changé les éléments du curseur en vert et fait en sorte que les étiquettes s’affichent toujours. L’arrière-plan des étiquettes est bleu uni. J’ai augmenté la taille de la police, changé la couleur, utilisé la famille de polices Rubik, donné à la police un poids moyen et l’ai mise en majuscules. Félicitations si vous avez possédé ou joué à ces systèmes de jeu et que vous savez pourquoi cette comparaison graphique inventée de toutes pièces ne peut pas exister.
Voici à quoi cela ressemble dans la mise en page. C’est excellent pour faire des comparaisons comme cette maquette des graphiques de deux machines de jeu différentes.
Portfolio des services avant et après
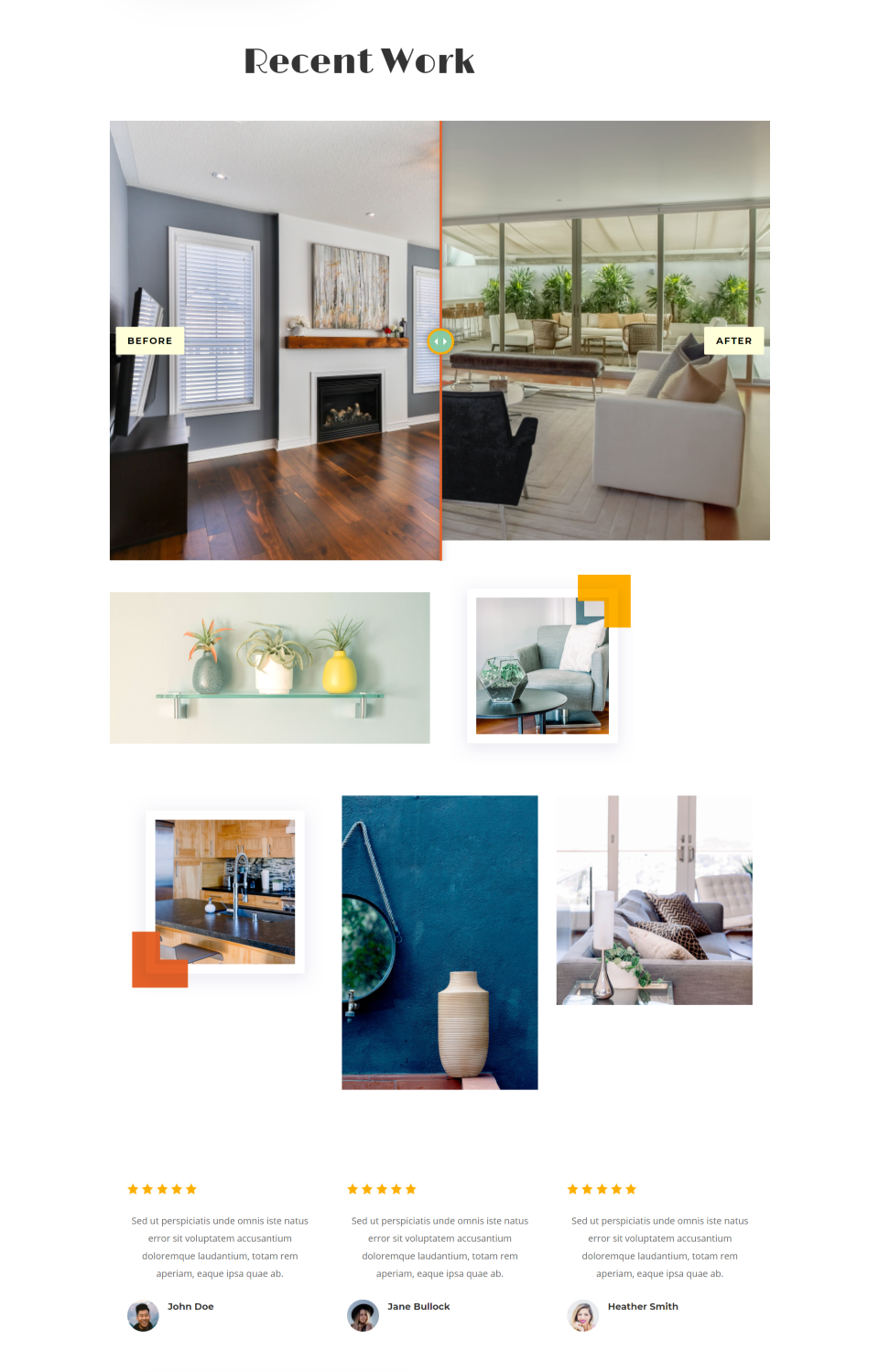
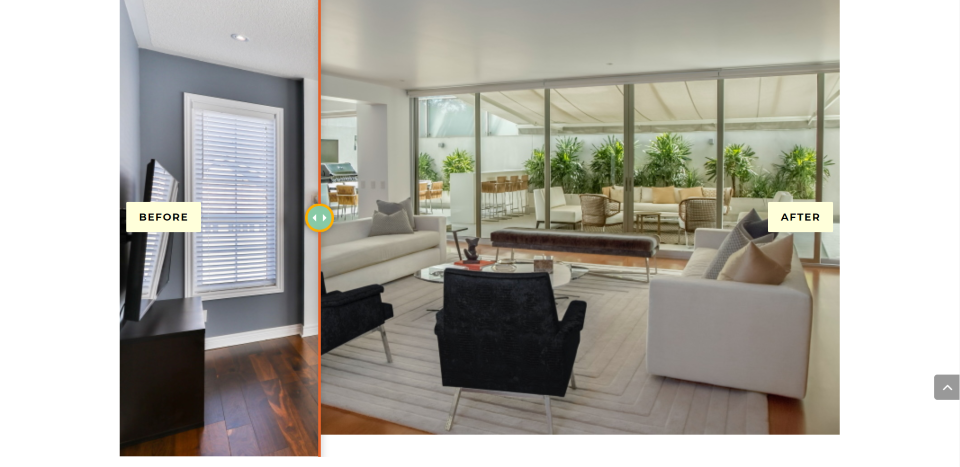
Cet exemple reproduit l’idée d’une pièce avant et après une rénovation. Lorsque les deux images sont de tailles différentes, il utilisera la taille de l’image la plus grande et l’image la plus petite présentera un écart. Il placera leurs hauteurs ou largeurs de manière égale et remplira le reste comme un espace vide. Dans cet exemple, l’image de droite est plus courte que celle de gauche. Bien qu’il soit préférable d’avoir des images de même taille, le système fonctionne bien avec des images qui sont proches de la même taille.
J’ai ajouté les couleurs et les polices du pack de mise en page Home Improvement. Voici à quoi cela ressemble dans une partie de la mise en page.
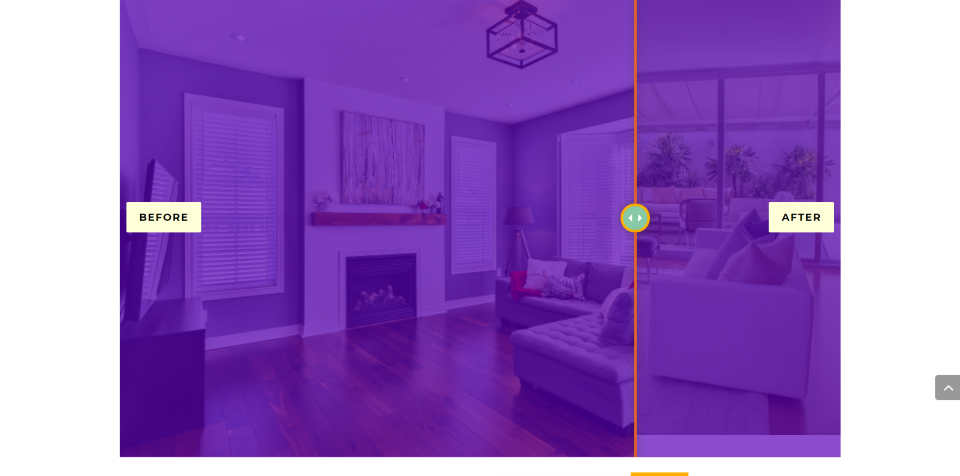
Voici comment cela se présente avec la superposition. J’ai déplacé le curseur sur le côté pour montrer davantage l’image avant.
Pour référence, voici l’image avec la poignée déplacée pour montrer davantage l’image après.
Comparaison des produits
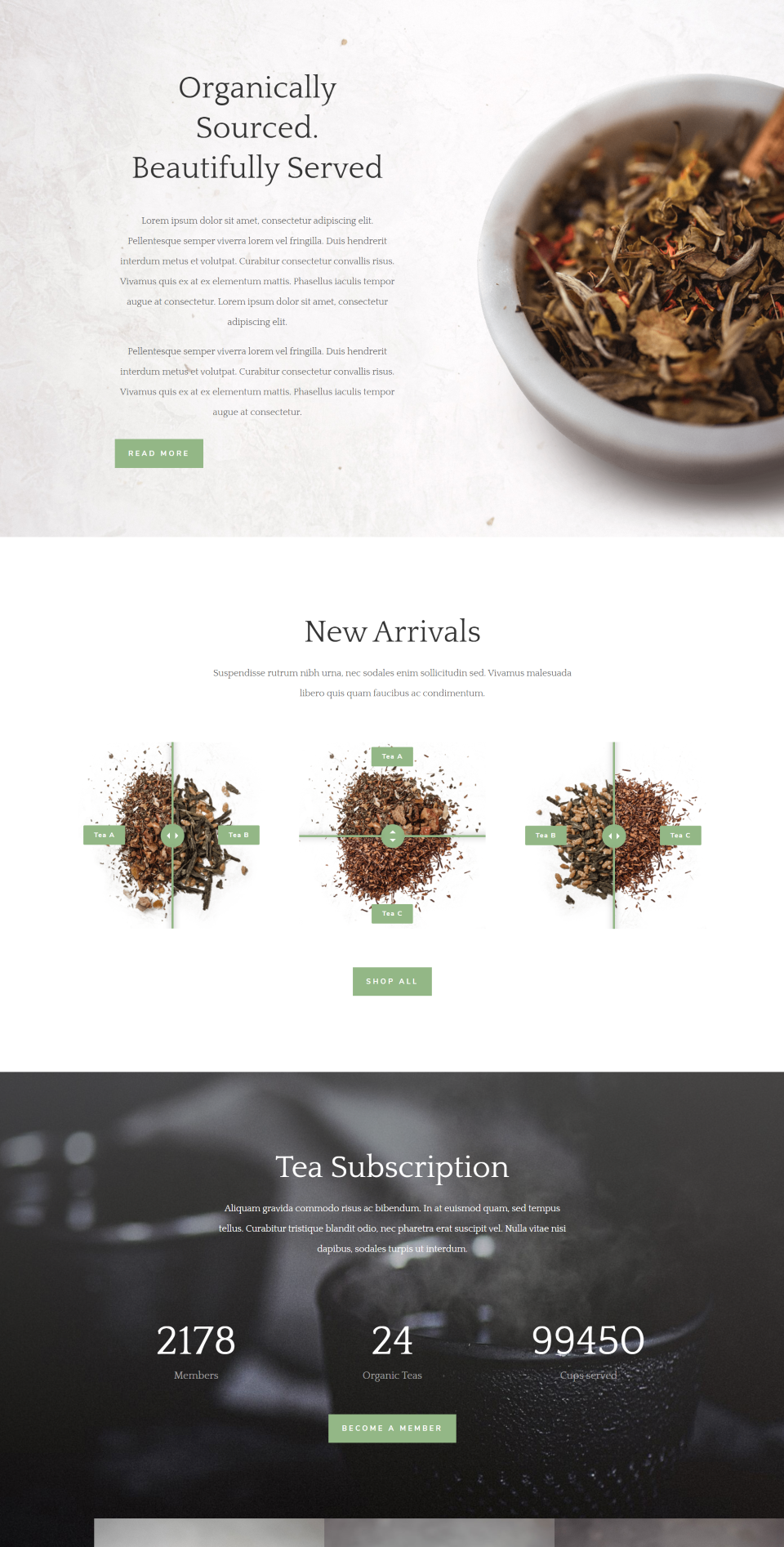
Dans cet exemple, je remplace les trois images de thé de la mise en page Tea Shop par trois curseurs DS B&A. J’utilise les couleurs de la mise en page pour les boutons et les commandes des curseurs. J’utilise les couleurs de la mise en page pour les boutons et les commandes des curseurs. Le curseur du milieu est réglé à la verticale, juste pour être différent. La superposition utilise une couleur de la mise en page avec une opacité réduite.
Voici comment ils se présentent dans la mise en page. Cette méthode est excellente pour comparer les détails visuels de plusieurs produits, de plusieurs emplacements, de plusieurs couleurs, pour les produits qui ont plusieurs options à afficher avec et sans les options, etc.
Comparaison des emplacements
Dans cet exemple, j’utilise le curseur pour comparer deux sites. Il n’est pas nécessaire qu’ils soient similaires, il suffit de les comparer pour une raison ou une autre. J’ai ajouté les couleurs de la mise en page pour le curseur et les étiquettes, ainsi que les polices de caractères pour les étiquettes. J’ai également ajouté une ombre portée pour l’aider à se démarquer du reste des images.
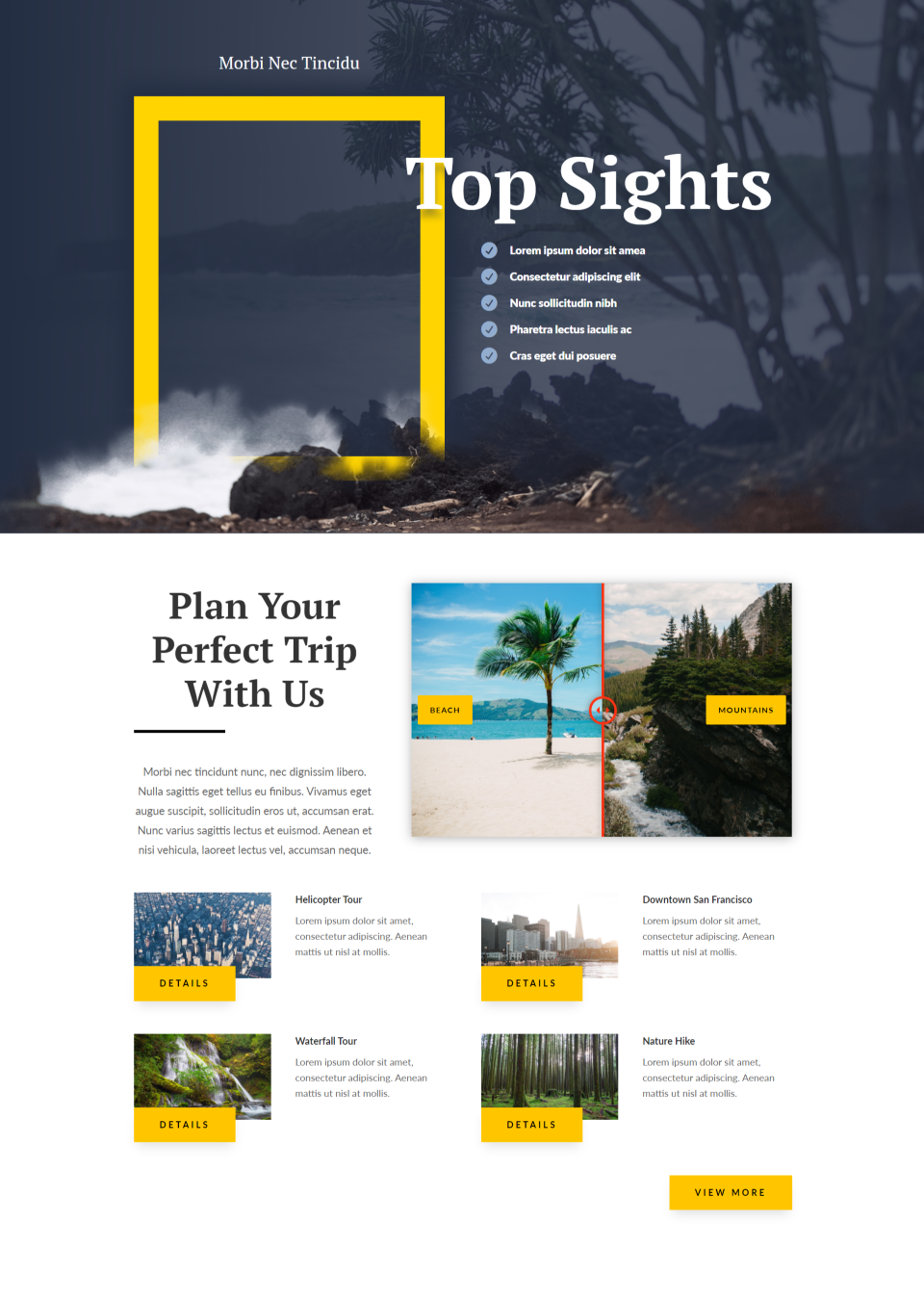
Voici à quoi il ressemble dans le pack de mise en page Siteseeing en utilisant les couleurs de la mise en page. C’est un bon exemple de la façon dont les deux images ne doivent pas nécessairement être un avant et un après de la même chose ou même de choses similaires. C’est une bonne façon de montrer des lieux de mariage, des lieux de vacances, etc., pour aider les acheteurs à choisir entre eux (ou rendre la sélection plus difficile, mais je ne recommande pas cela comme objectif).
Acheter
Vous pouvez acheter Divi Sensei Before and After Slider sur la place de marché de Divi. Le coût est de 5 $ pour une utilisation illimitée du site Web et 1 an de support et de mises à jour. Ce prix inclut une garantie de remboursement de 30 jours.
Réflexions finales
Le slider Avant et Après de Divi Sensei est un module simple. Par exemple, le curseur n’a pas de contrôles de largeur et les étiquettes n’incluent pas de bordures, d’ombres de boîte, de gradients, etc., mais les paramètres qu’il possède lui permettent de s’adapter facilement au style de chaque mise en page à laquelle je l’ai ajouté. Pour le prix, et pour ce qu’il peut faire, le niveau des paramètres est logique et j’ai pu obtenir les designs que je voulais avec facilité.
Toutes les commandes sont intuitives et je n’ai jamais pensé avoir besoin d’instructions. Vous pouvez même utiliser différentes balises alt pour les images afin d’améliorer le référencement. Si vous êtes intéressé par un slider avant et après à utiliser avec vos sites Divi, Divi Sensei Before and After Slider vaut la peine d’être considéré.
Nous souhaitons connaître votre avis. Avez-vous essayé Divi Sensei Before and After Slider ? Faites-nous savoir ce que vous en pensez dans les commentaires ci-dessous.