Divi Event Manager est un plugin tiers qui crée un système complet de gestion des événements pour Divi. Il ne nécessite pas de plugin distinct pour les événements. Au lieu de cela, il contient toutes les fonctionnalités de gestion d’événements. Cela réduit le nombre de plugins dont vous avez besoin et garantit qu’il n’y a pas de problèmes de mise à jour ou de compatibilité. Dans cet article, nous allons jeter un coup d’œil à Divi Event Manager et voir ce qu’il peut faire, et vous aider à décider si c’est le bon système d’événements pour votre site Web Divi.
Type de message « Événements
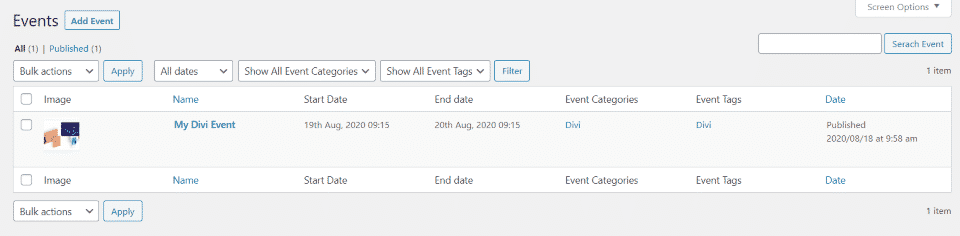
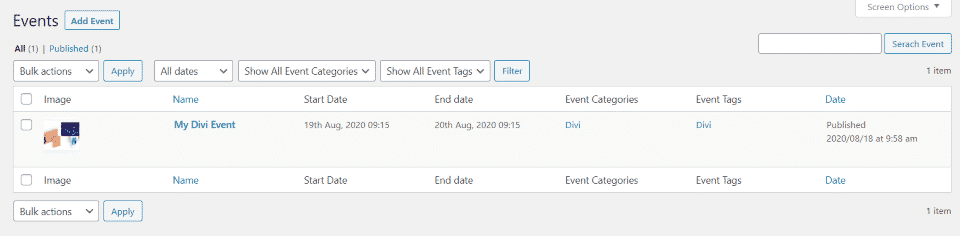
Un nouveau type d’article a été ajouté à WordPress, appelé Événements. Ici, vous pouvez créer un événement, configurer vos catégories et vos tags, et ajuster les paramètres. Voici la liste des événements.
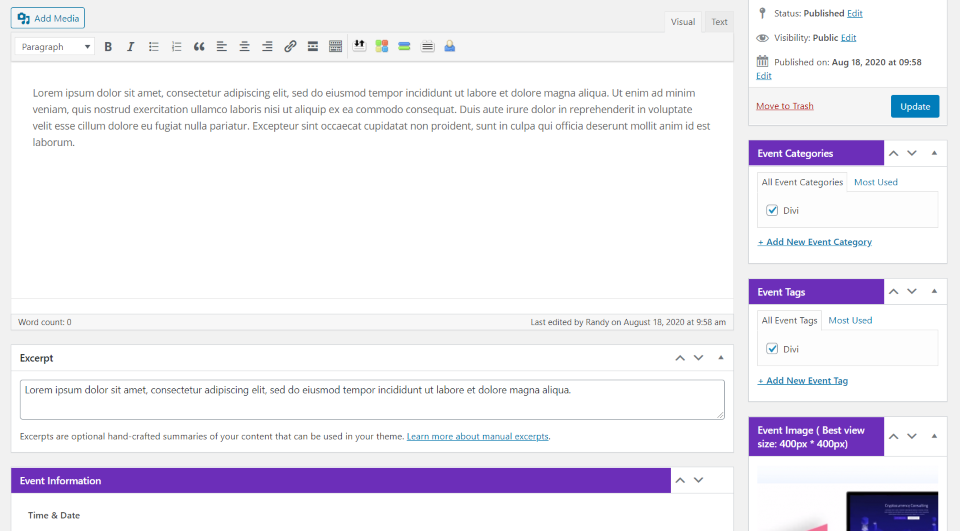
La création d’un événement ouvre un éditeur où vous pouvez ajouter les détails. Cela comprend les informations sur l’événement, le lieu, l’organisateur, le prix du billet, la galerie d’événements, les catégories, les balises et l’image vedette.
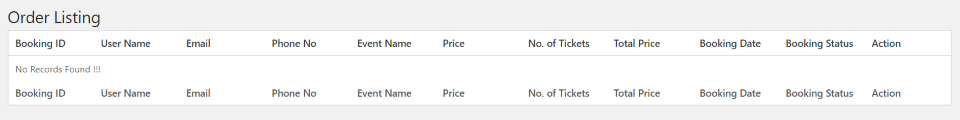
Il fournit également une liste de vos commandes de billets.
Modules du gestionnaire d’événements Divi
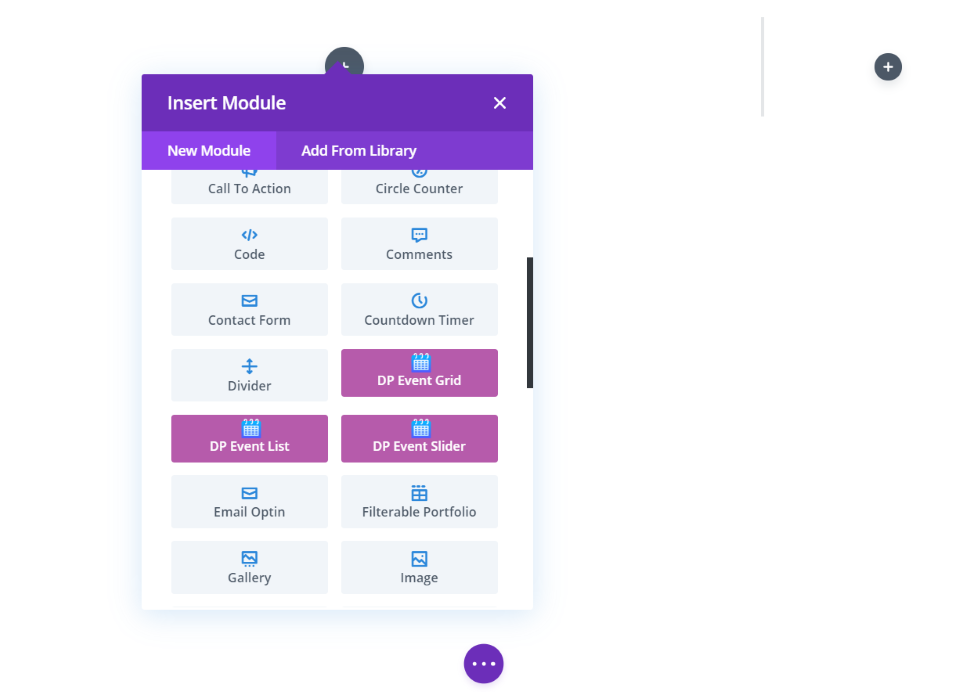
Divi Event Manager ajoute 3 nouveaux modules au Divi Builder. Les modules ont plusieurs options de mise en page afin que vous n’ayez pas à concevoir les mises en page vous-même. Vous pouvez toujours personnaliser chaque élément à l’aide des paramètres du module Divi. Examinons chaque module et ses options de mise en page. Nous verrons également quelques exemples de la façon dont ils peuvent être utilisés dans les mises en page Divi.
Grille d’événements de Divi
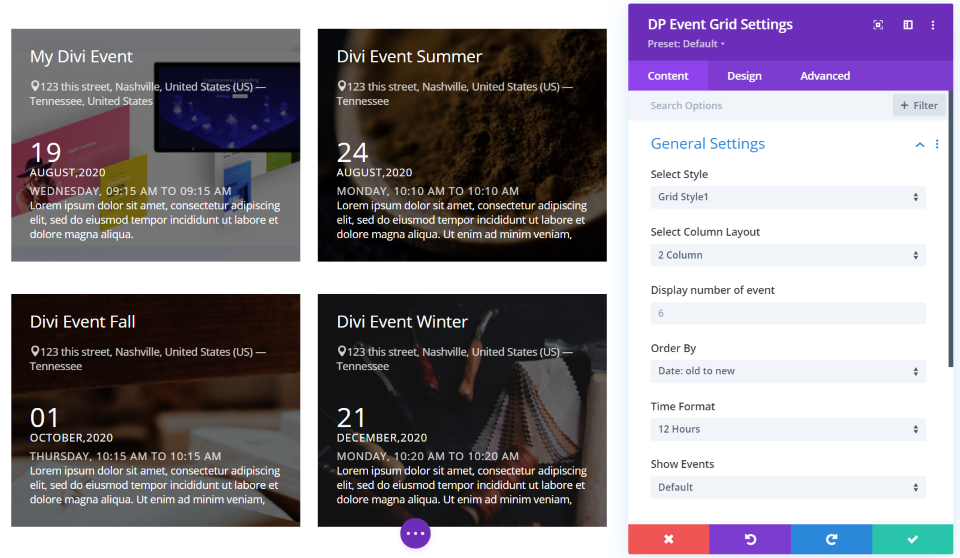
Divi Event Grid affiche les événements dans 3 styles de grille différents et en 2, 3 ou 4 colonnes. Voici la grille 1 à 2 colonnes. Les événements utilisent l’image vedette comme arrière-plan et placent tout le texte dans la superposition. La superposition est sombre et le texte est blanc par défaut.
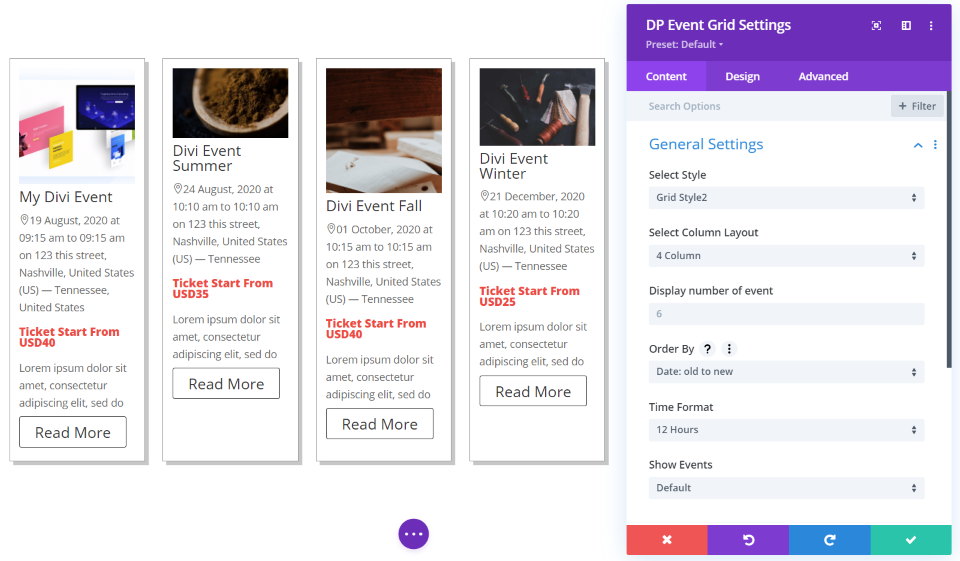
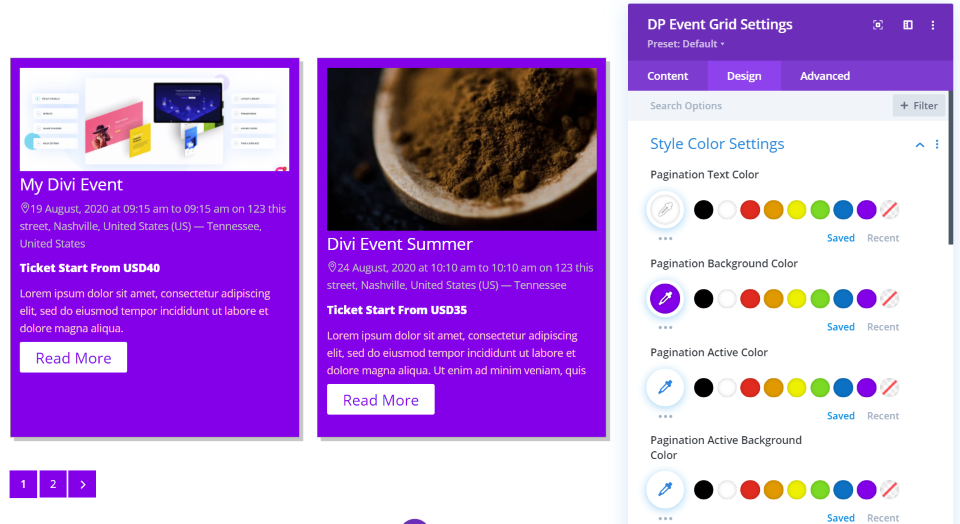
Il s’agit d’une grille de style 2 à 4 colonnes. Les images sont placées en haut des cartes, suivies du titre, du lieu, du prix, des détails et du bouton pour en savoir plus. Les cartes ont la même taille, quelle que soit la taille de l’image. Elles comportent un fond blanc, des reflets rouges et une ombre portée par défaut.
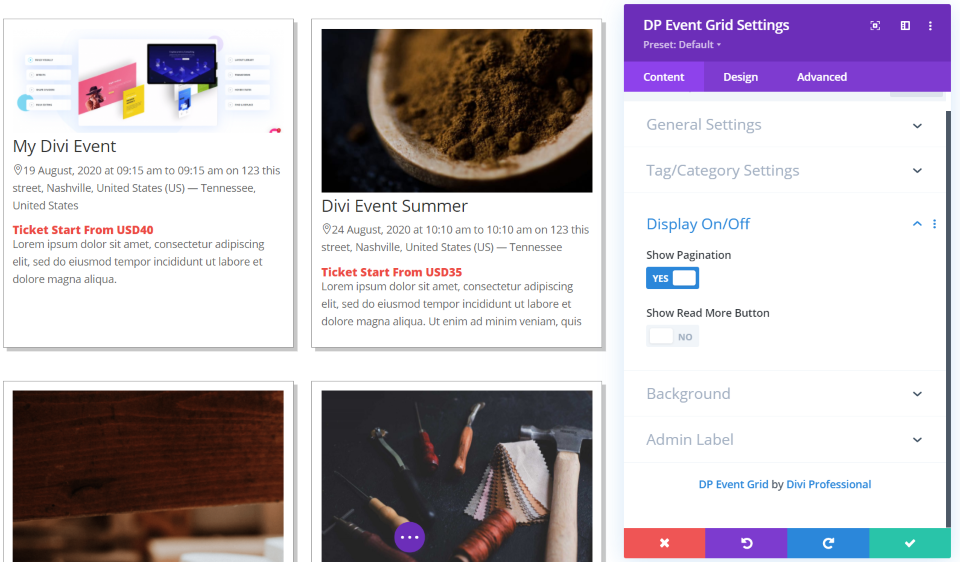
Vous pouvez l’utiliser pour masquer le bouton « Lire la suite » si vous le souhaitez. Il s’agit d’une grille de style 2 avec 2 colonnes.
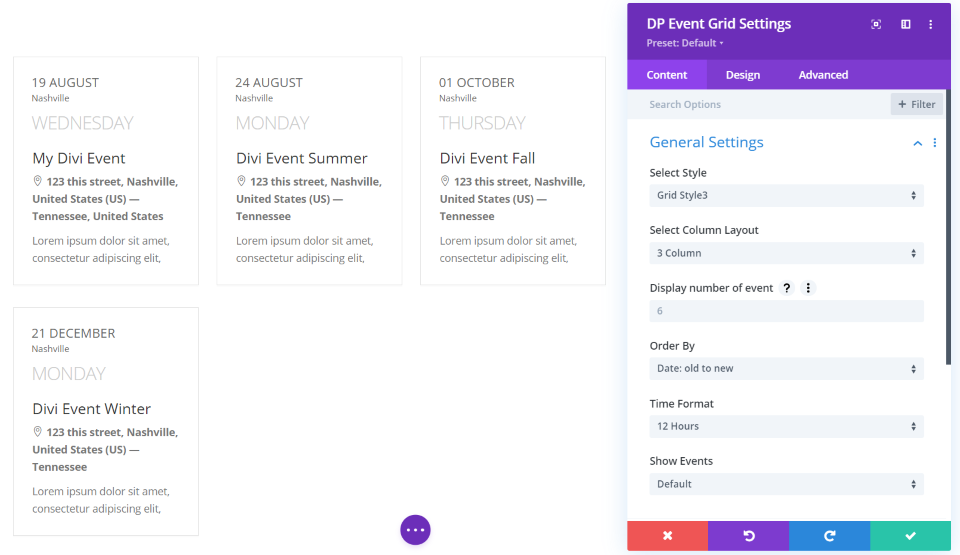
Voici la grille de style 4 avec 3 colonnes. Il supprime l’image vedette et place la date en haut de la page. Chaque carte a un fond gris clair. Il s’agit du style par défaut.
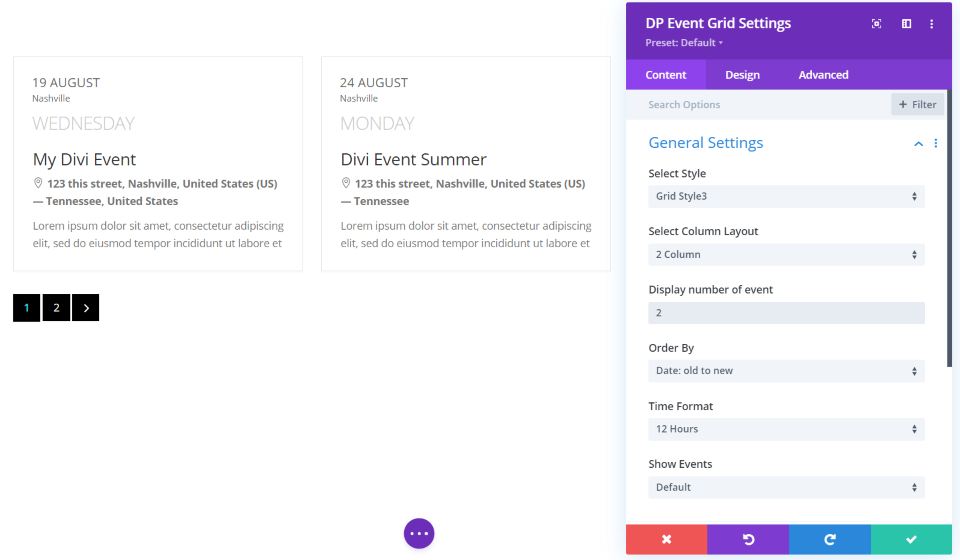
Vous pouvez également activer ou désactiver la pagination. Ceci montre la grille de style 3 avec 2 colonnes montrant seulement 2 événements à l’écran avec une pagination pour voir le reste des événements.
L’onglet Contenu contient les paramètres de la couleur d’arrière-plan. L’onglet Conception comprend les paramètres de presque tous les éléments des cartes. Les paramètres comprennent le texte, le titre, le bouton Lire la suite, la pagination et l’adresse de l’événement. Le bouton et la pagination ont des réglages actifs et non actifs.
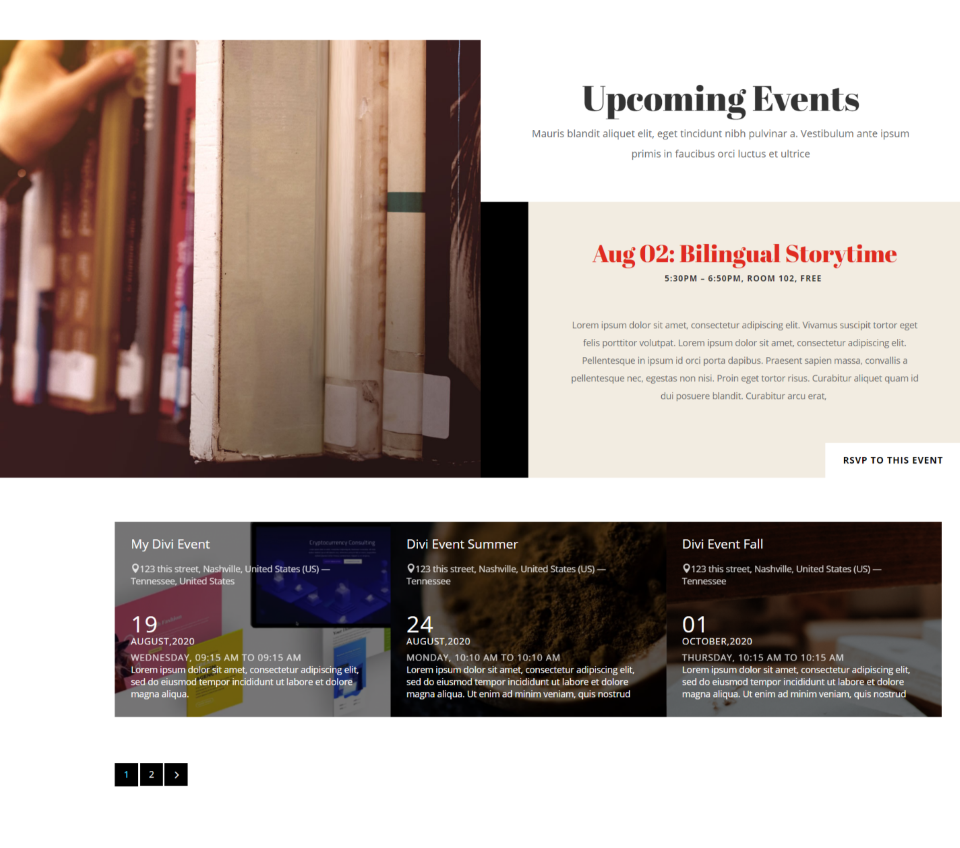
Voici un exemple du module Event Grid dans la page Library Events, disponible dans Divi. Je l’ai limité à l’affichage de 3 événements. Il s’agit des paramètres par défaut, qui utilisent 3 colonnes et la pagination.
Liste d’événements Divi
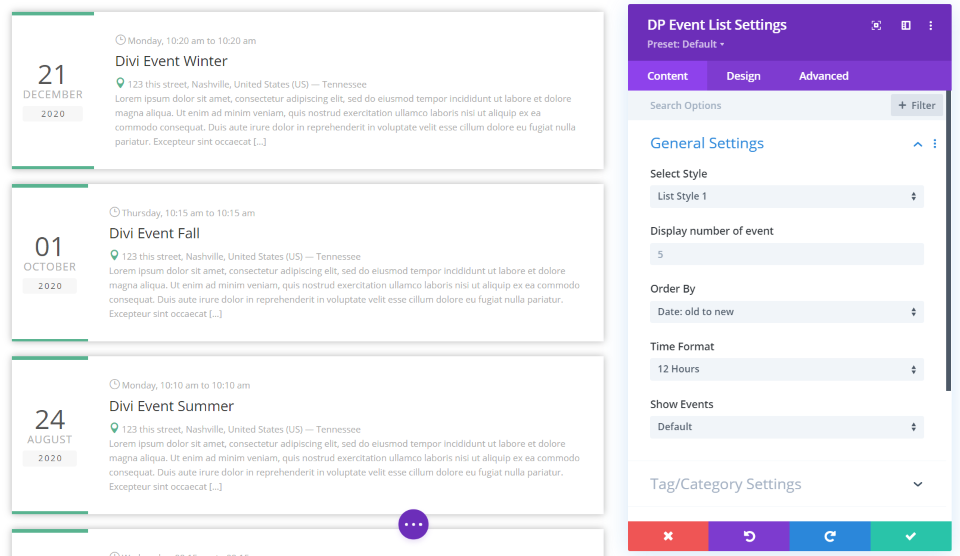
Le module Liste d’événements affiche les événements sous forme de liste dans l’un des trois styles suivants. Il s’agit du style de liste 1. Il affiche la date en grand texte sur la gauche et place une bordure colorée en haut et en bas de la section de la date. Le jour et l’heure, le titre, l’adresse et la description sont placés dans la section principale. L’image vedette n’y figure pas. Les événements sont placés dans des cartes et comportent des ombres portées.
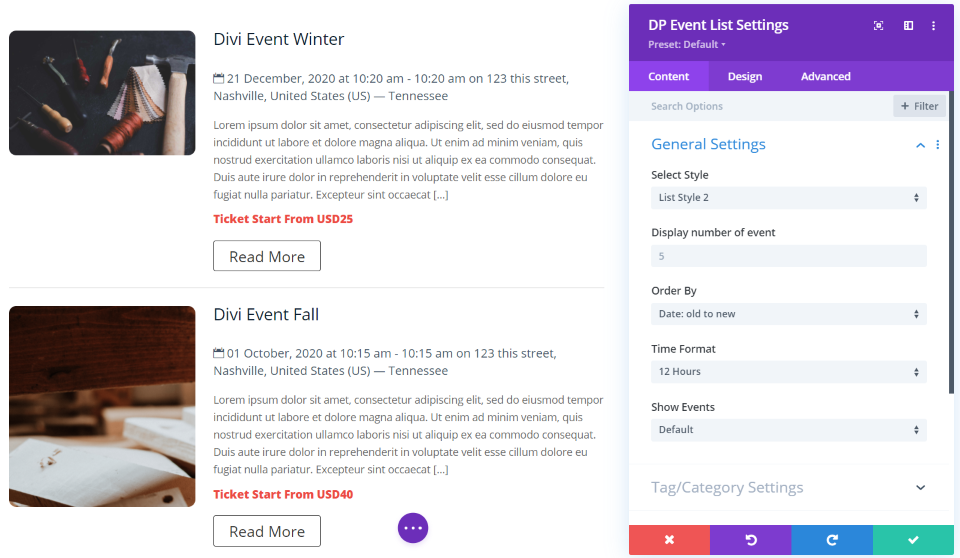
Le style de liste 2 affiche l’image à gauche et ajoute un bouton « Lire la suite » au bas de la section principale. Il ajoute également le prix du billet en rouge gras. Plutôt qu’une bordure, elles ont une ligne de séparation.
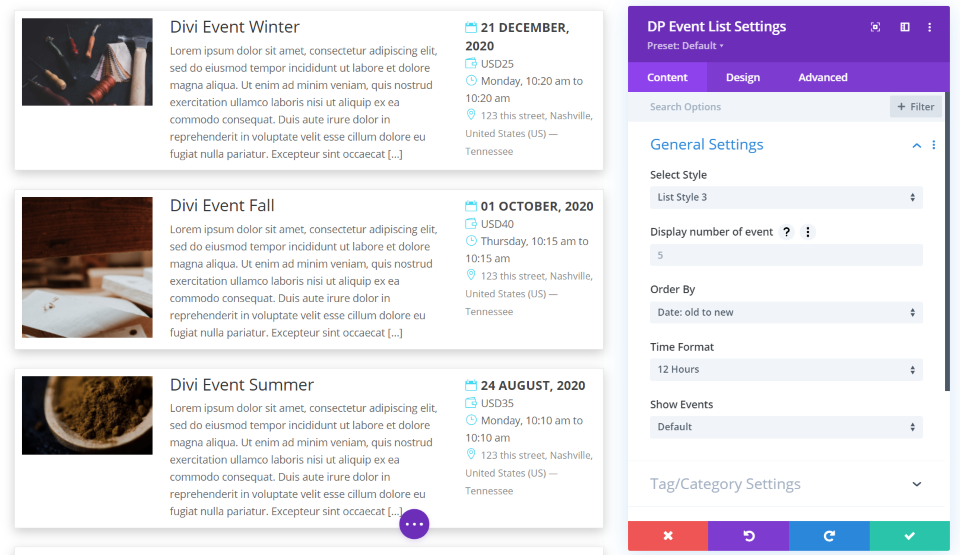
Le style de liste 3 place les événements dans des cartes avec l’image à droite, le titre et la description au centre, et les informations à droite. La date, le prix, le jour et l’heure, et l’adresse comportent des icônes.
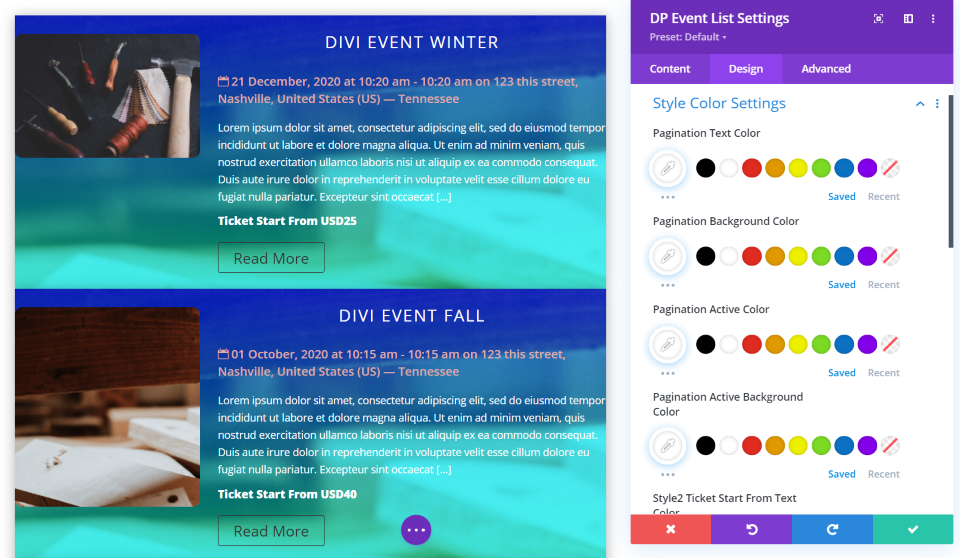
J’ai ajusté l’arrière-plan et ajouté une image avec un dégradé en superposition, ajusté les couleurs du texte, mis le titre en majuscules et augmenté l’espacement des lettres, mis le texte de la description en demi-gras et ajouté une ombre portée.
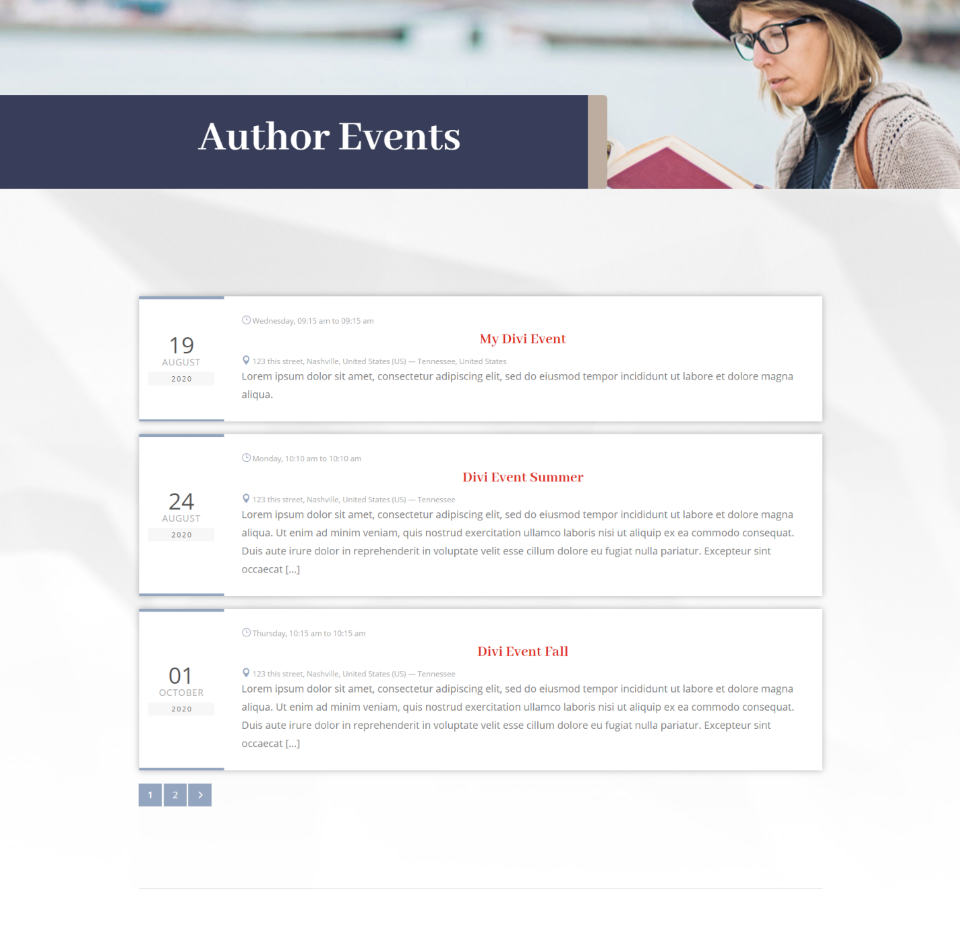
Cet exemple utilise la page Événements de l’auteur de la mise en page Auteur, disponible dans Divi. J’ai repris les couleurs et les styles de police de la section de l’événement original, limité le module à 3 événements et ajouté la pagination.
Curseur d’événement Divi
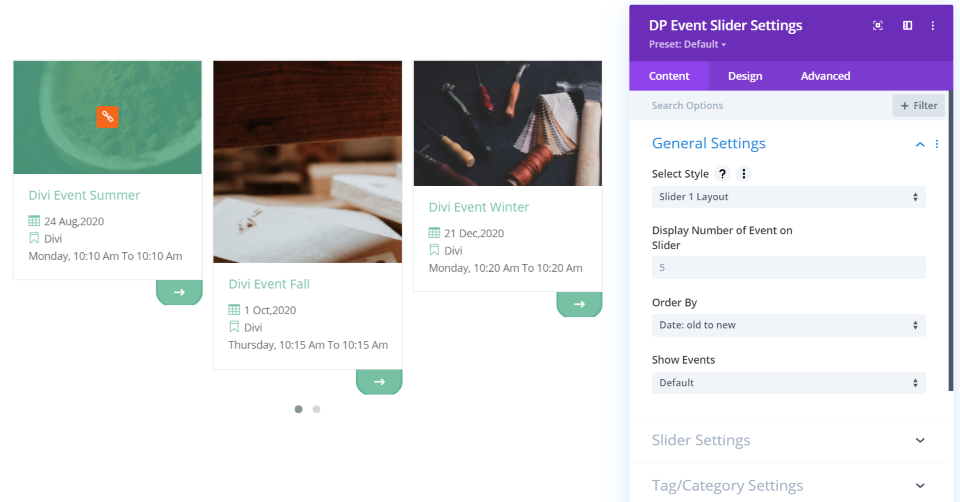
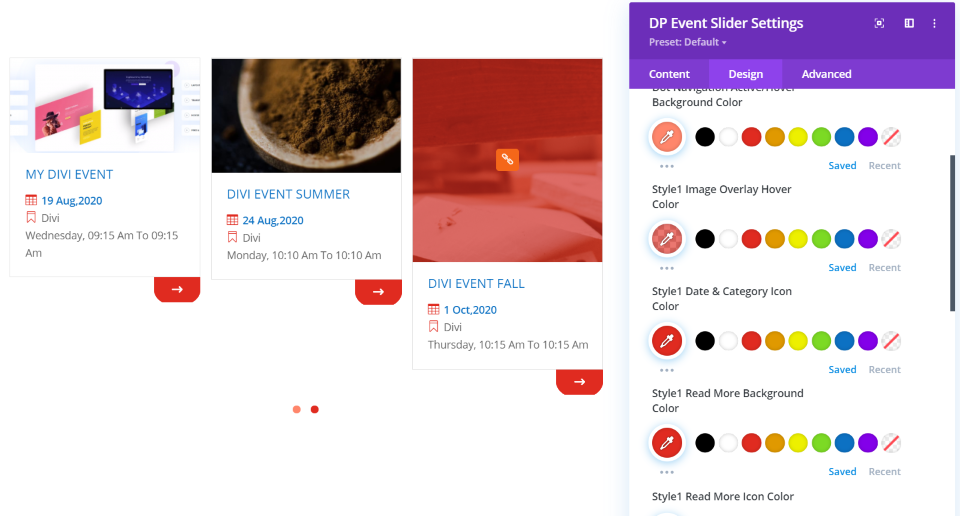
Le curseur d’événement affiche les événements dans l’une des trois dispositions de curseur différentes. Les sliders incluent la navigation et les paramètres. Il s’agit de la mise en page du slider 1. Il affiche l’image en haut de chaque carte avec le titre et les informations sur l’événement en dessous. Un bouton « Lire la suite » affiche une flèche sous la carte. Elle comprend également une navigation par points. Les cartes sont dimensionnées en fonction de la taille de l’image. L’image s’affiche en surimpression au survol.
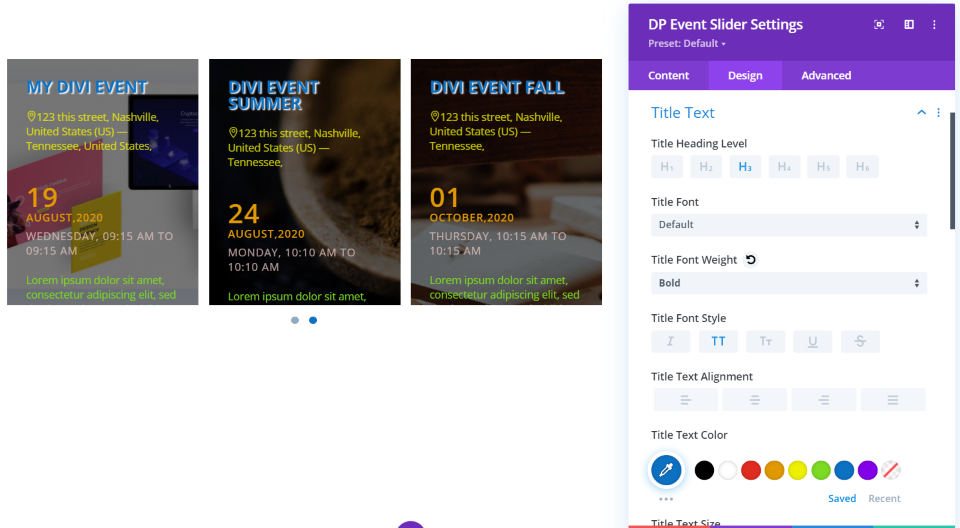
L’onglet Conception comprend des ajustements pour la superposition, le texte, les icônes de catégorie et le bouton « En savoir plus », tant pour l’arrière-plan que pour l’icône du bouton. J’ai ajusté chacun d’entre eux dans cet exemple. Vous pouvez également ajuster le style du texte.
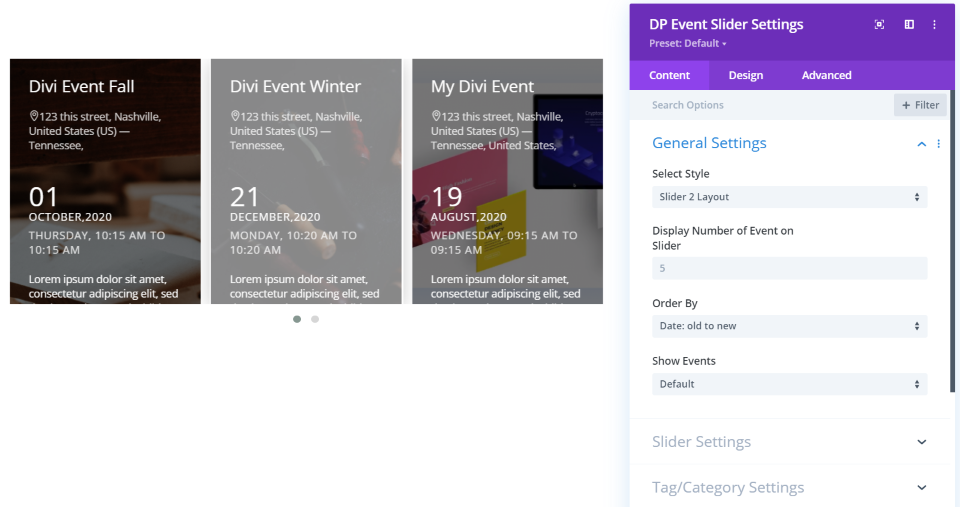
La disposition des diapositives 2 affiche les diapositives à la même taille. Elle place l’image en arrière-plan. Le texte est placé dans la superposition. La superposition s’éclaircit au survol. Les diapositives affichent le titre, l’adresse, la date, puis la description.
Réglez le style de tous les textes individuellement dans l’onglet Conception. Il comprend également des ajustements de navigation pour les couleurs active et de survol. Celui-ci ne comprend pas d’ajustement pour la superposition.
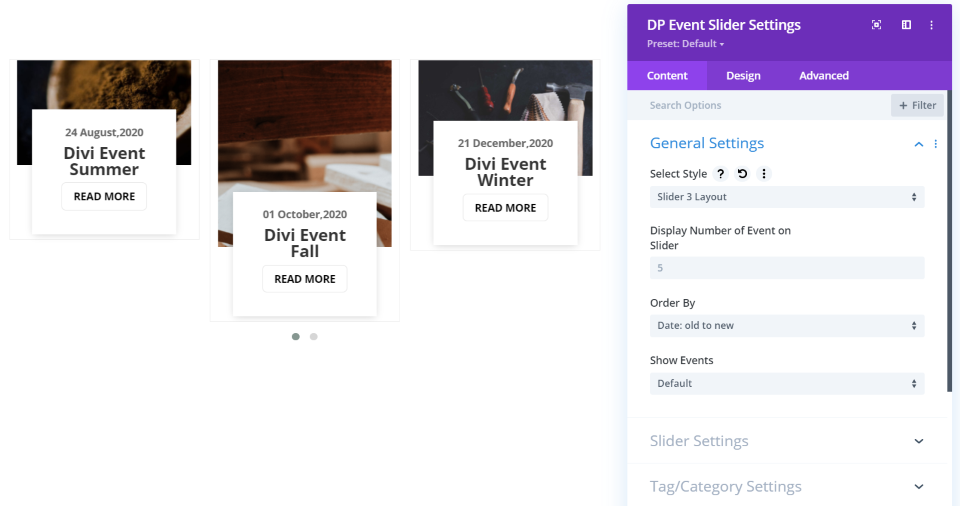
La disposition des diapositives 3 affiche les diapositives sous forme de petites cartes aux bordures légères. L’image est placée en haut et la date, le titre et un bouton « Lire la suite » apparaissent dans une carte qui recouvre le bas de l’image.
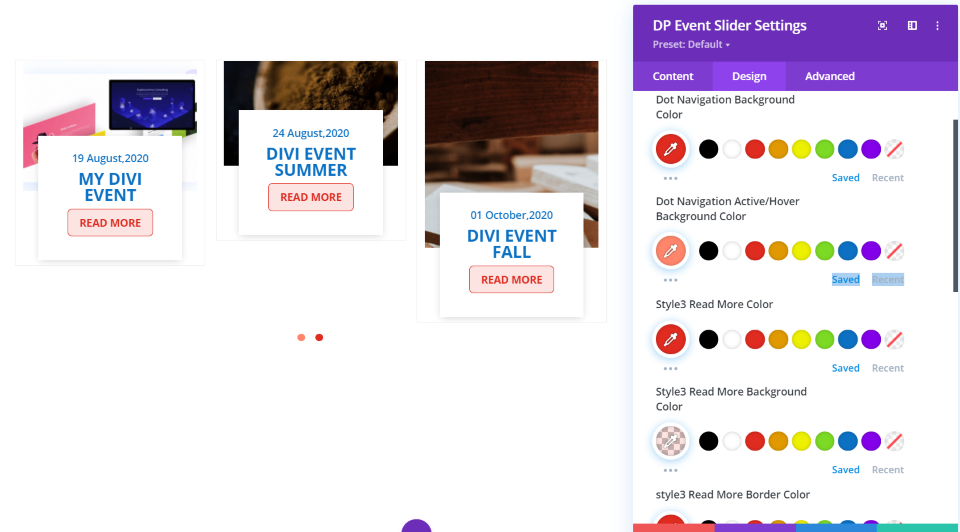
L’onglet Conception vous permet de contrôler les couleurs d’arrière-plan de la navigation par points et du survol, la bordure, le texte et les couleurs d’arrière-plan du bouton « En savoir plus », etc. pour chacun des styles. J’ai ajusté la plupart d’entre eux dans cet exemple, et j’ai mis le texte du titre en majuscules.
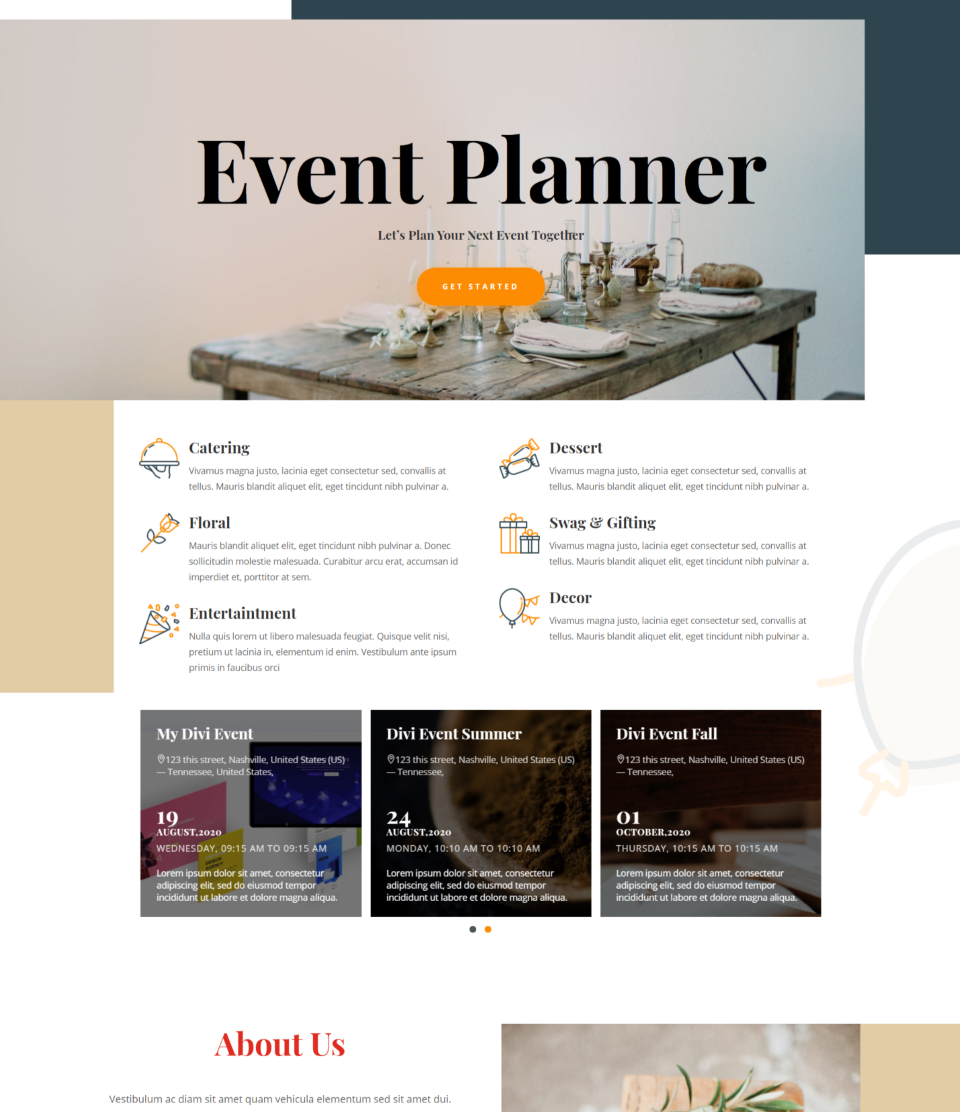
Cet exemple utilise la page d’accueil de la mise en page Event Planner, disponible dans Divi. Le curseur utilise les polices et les couleurs de la mise en page et s’intègre parfaitement au design.
Widget Gestionnaire d’événements de Divi
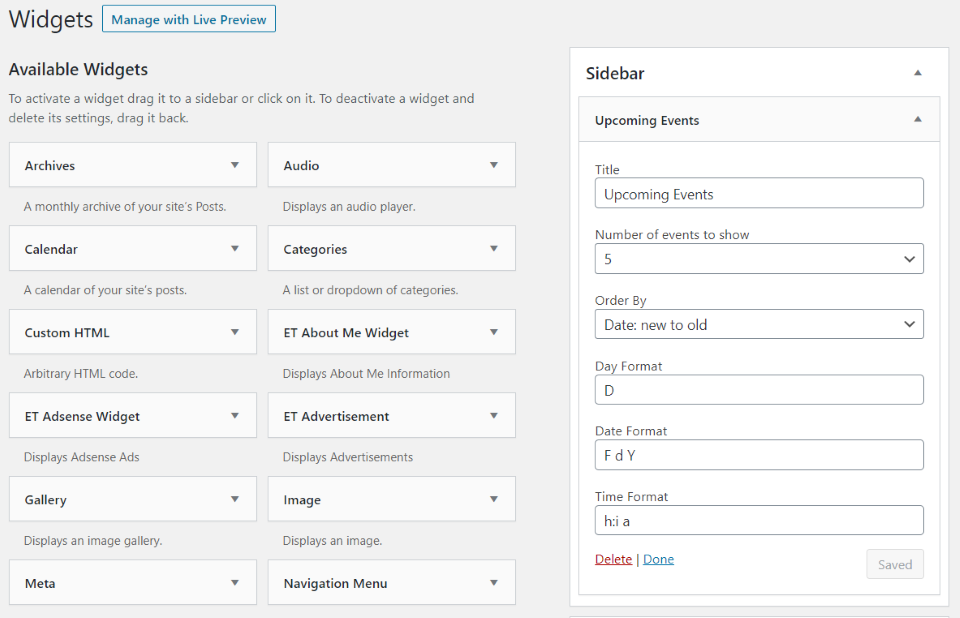
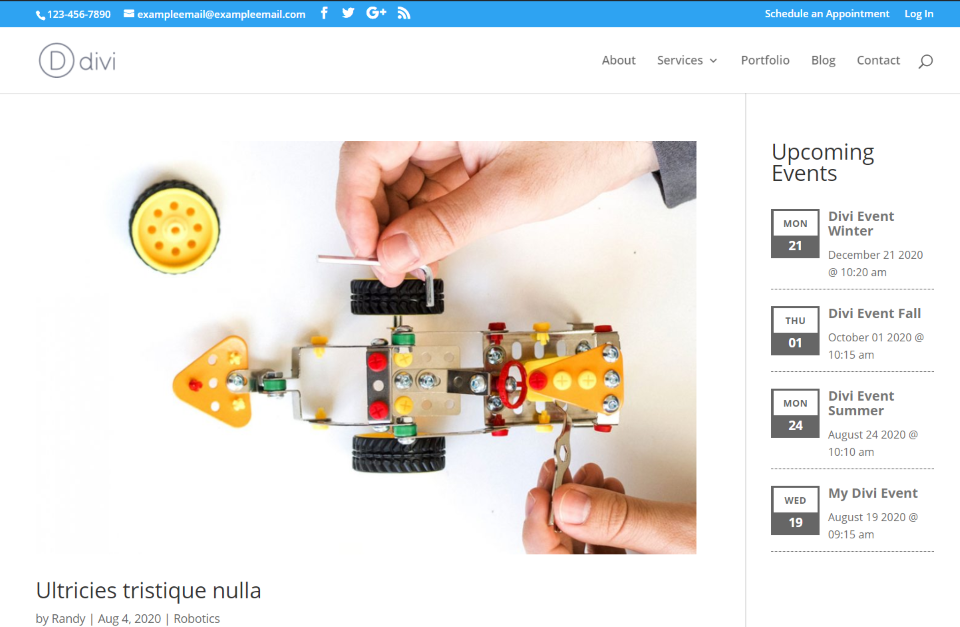
Divi Event Manager ajoute également un nouveau widget que vous pouvez utiliser dans vos barres latérales. Ajoutez un titre, choisissez le nombre d’événements à afficher, définissez l’option Order By que vous souhaitez, et choisissez les formats de date et d’heure.
Les événements incluent le jour et la date dans une grande icône à côté du titre, de la date et de l’heure. En cliquant sur l’un d’entre eux, vous ouvrez la page de cet événement.
Page de détail du gestionnaire d’événements de Divi
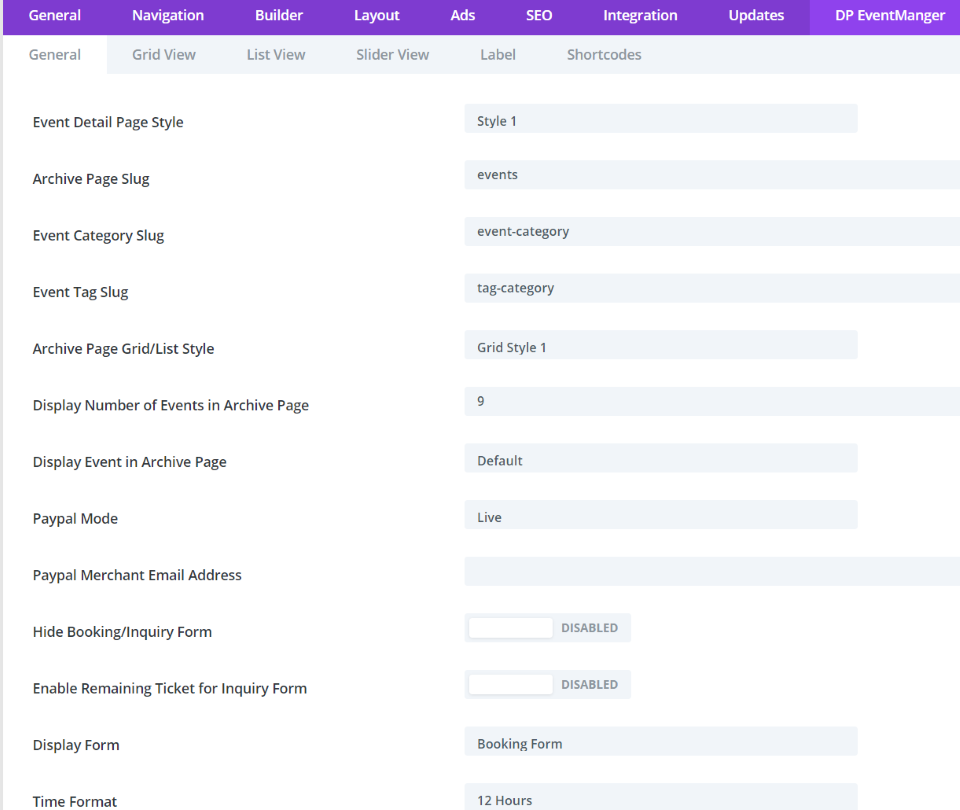
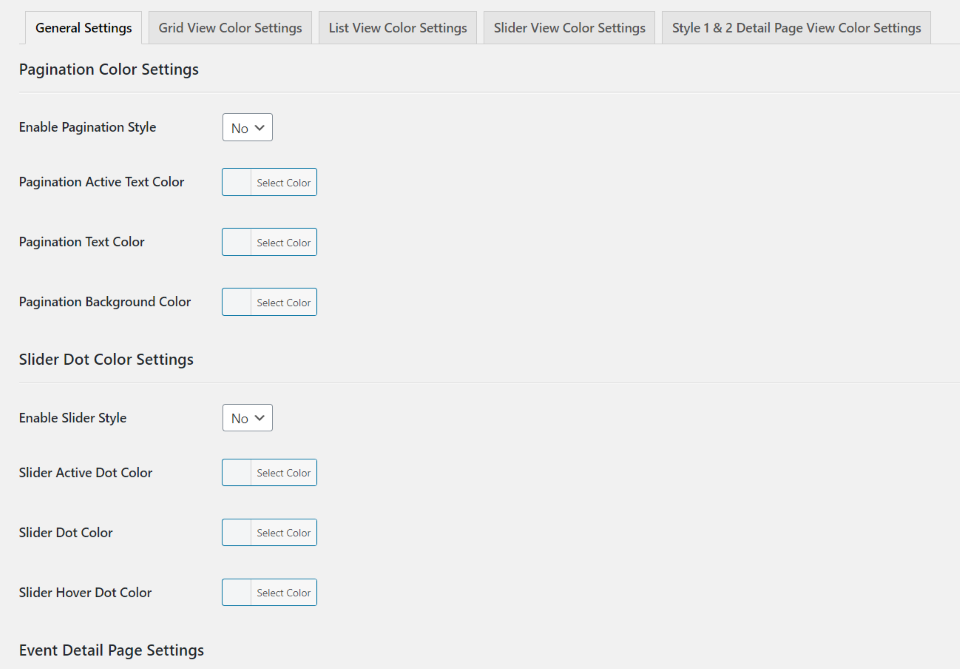
Vous pouvez styliser la page de détails des événements à partir des options du thème Divi dans un nouvel onglet appelé DP EventManager. Celui-ci comprend 6 onglets avec de nombreux paramètres pour choisir les styles, afficher un formulaire, configurer PayPal, et bien d’autres choses encore.
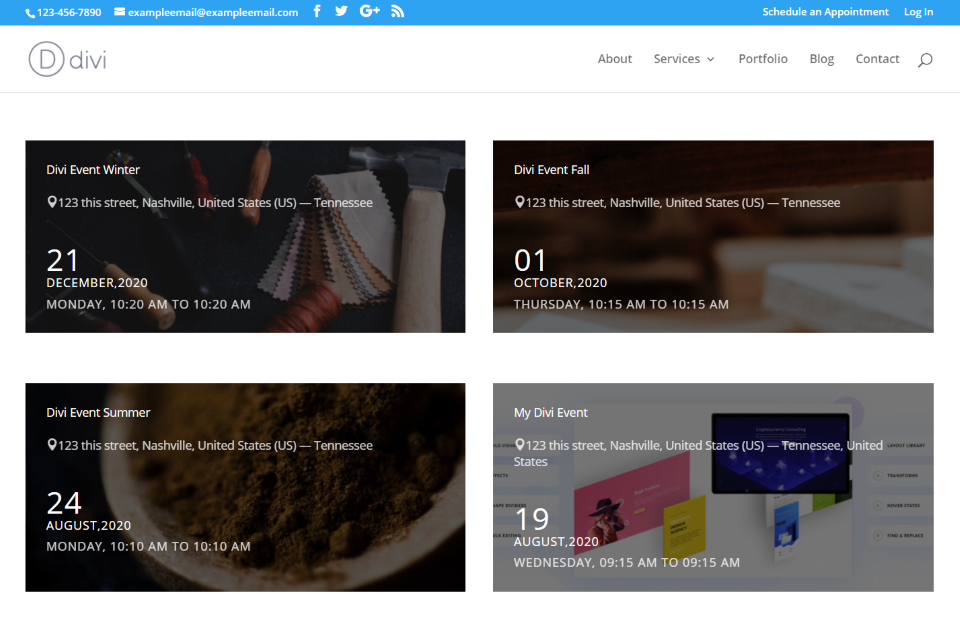
La page d’archives de l’événement affiche les événements en fonction des paramètres que vous avez choisis dans l’écran des paramètres. J’ai laissé la page par défaut, qui affiche la disposition 1 avec 2 colonnes.
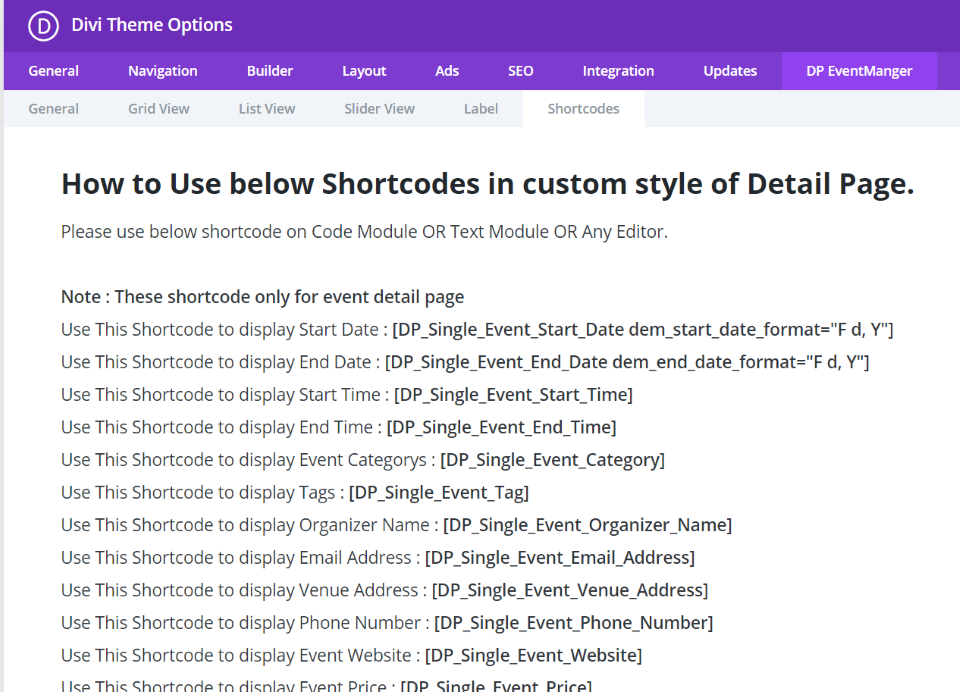
Création de la page avec des shortcodes
Vous pouvez également créer la page avec des shortcodes. Les paramètres incluent également les shortcodes pour chacun des éléments de l’événement que vous pouvez placer dans n’importe quel module Divi.
L’écran des paramètres du plugin fournit des options de style par défaut pour chacune des vues que les shortcodes afficheront.
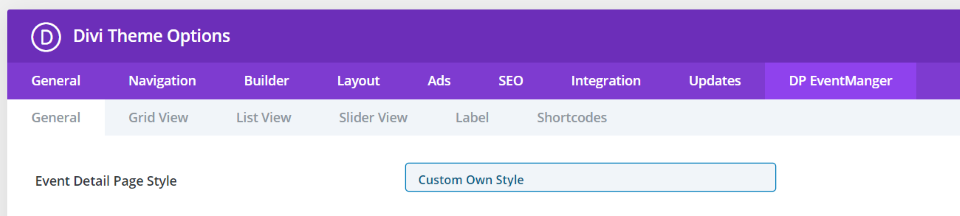
Création d’une page d’événement personnalisée
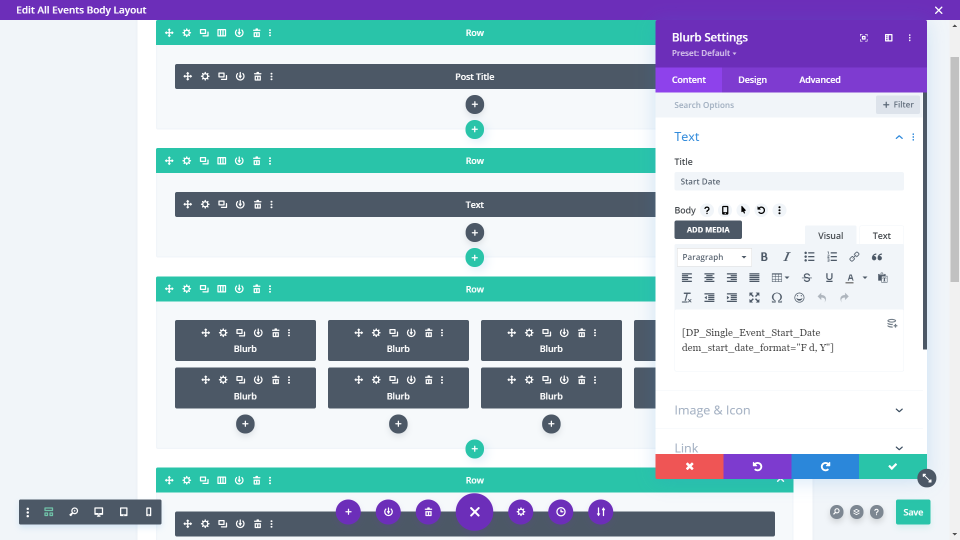
Vous pouvez également créer une page personnalisée avec le constructeur de thème. Sélectionnez « Custom Own Style » parmi les styles de pages détaillées des événements dans les options du thème. Au début, le fait que le constructeur de thème doive être sélectionné en tant qu’option pour pouvoir l’utiliser m’a semblé étrange, mais je me suis ensuite rendu compte que vous disposez de plus d’options de cette manière. Il est assez facile d’utiliser le constructeur de thème et vous avez accès à plusieurs pages que vous n’avez pas à concevoir ou à créer.
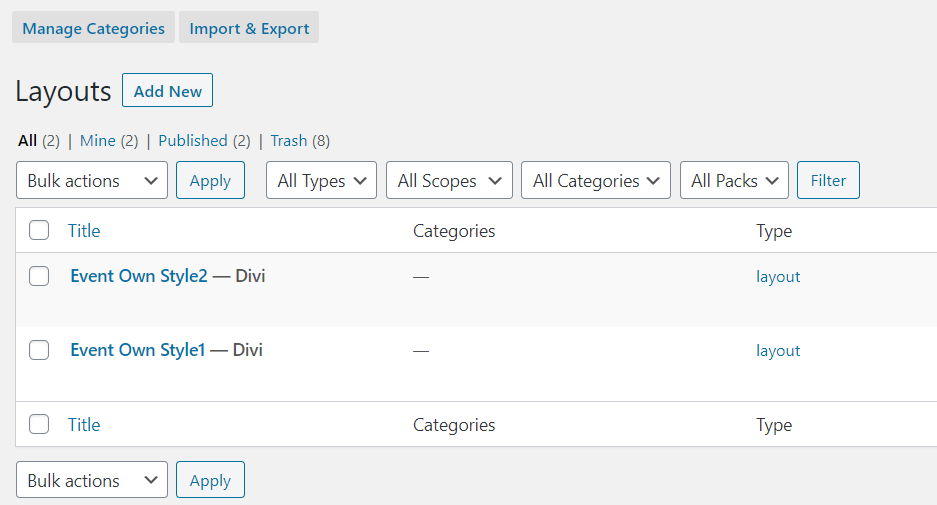
L’éditeur fournit plusieurs mises en page préétablies que vous pouvez utiliser. Téléchargez et importez les mises en page dans votre bibliothèque Divi. Vous pouvez maintenant utiliser ces mises en page dans le constructeur de thème comme n’importe quelle mise en page.
Les mises en page utilisent des modules Divi standard avec des shortcodes pour chacun des éléments. Voici la première mise en page dans le constructeur de thème.
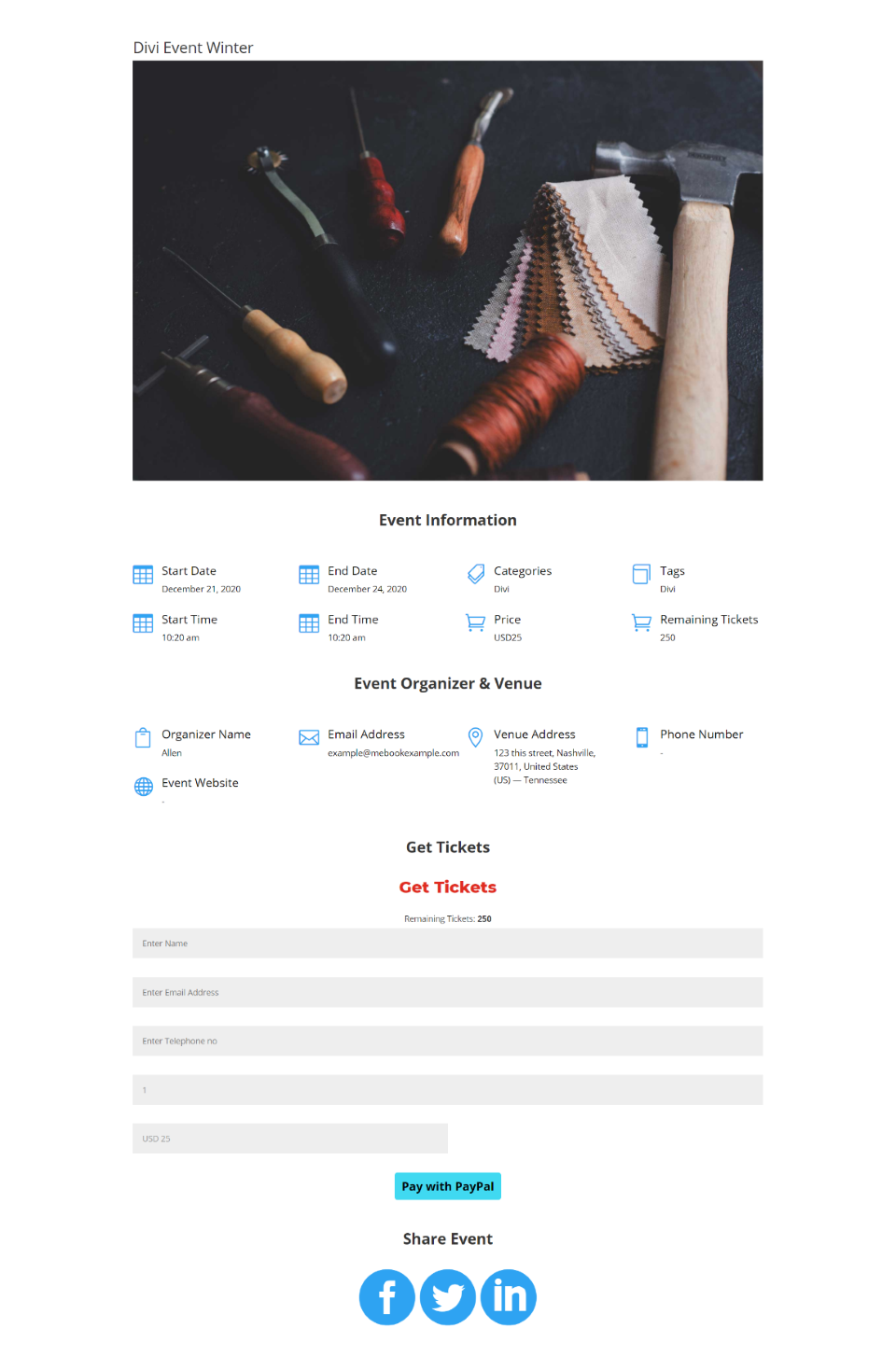
Voici la page de l’événement utilisant la première mise en page. Comme il utilise le Divi Builder, vous avez accès à tous les modules que vous souhaitez utiliser.
Prix
Divi Event Manager est disponible sur la place de marché Divi. 29 $ pour :
- Sites illimités
- garantie de remboursement de 30 jours
- 1 an d’assistance et de mises à jour
Réflexions finales
C’est notre regard sur Divi Event Manager. Ce qui prend habituellement beaucoup de modules peut facilement être fait avec un seul module. J’aime que ce soit un système complet de gestion d’événements qui ne nécessite pas d’autres plugins pour fonctionner. J’aimerais que les options de style de superposition soient ajoutées à tous les modules.
Le type de post et les modules sont faciles à utiliser. Divi Event Manager est facilement l’un des meilleurs plugins d’événements que j’ai vu pour Divi. Si vous êtes intéressé par un système de gestion d’événements pour Divi, Divi Event Manager vaut le coup d’œil.
À vous de jouer. Avez-vous essayé Divi Event Manager ? Faites-nous part de votre expérience dans les commentaires ci-dessous