Next Image Effect Pro est un plugin tiers pour Divi qui ajoute de nombreux effets de survol d’image qui permettent d’attirer l’attention sur vos images et vos liens. Le plugin ajoute 7 modules au Divi Builder, chacun avec son propre ensemble de conceptions et d’effets. Dans cet article, nous allons examiner Next Image Effect Pro et voir ce qu’il peut faire.
Installation de Next Image Effect Pro
Achetez et téléchargez le plugin depuis le Marché Divi. Suivez les étapes suivantes pour l’installer :
- Dans le tableau de bord de WordPress, allez dans Plugins > Add New
- Téléchargez le plugin depuis votre ordinateur
- Cliquez sur Installer maintenant
- Une fois le plugin installé, cliquez sur Activer
Ensuite, vous devrez activer la licence. Allez dans Plugins > Image Effect Pro License. Entrez votre clé de licence et enregistrez les modifications.
Modules Image Effect Pro suivants
Image Effect Pro ajoute un ensemble de modules au Divi Builder qui comprennent des combinaisons stylisées d’images et de texte. Ils ajoutent des centaines d’effets de survol et de combinaisons de direction. Les options de style de texte comprennent des contrôles indépendants pour les titres, le texte principal, le contenu et leurs arrière-plans.
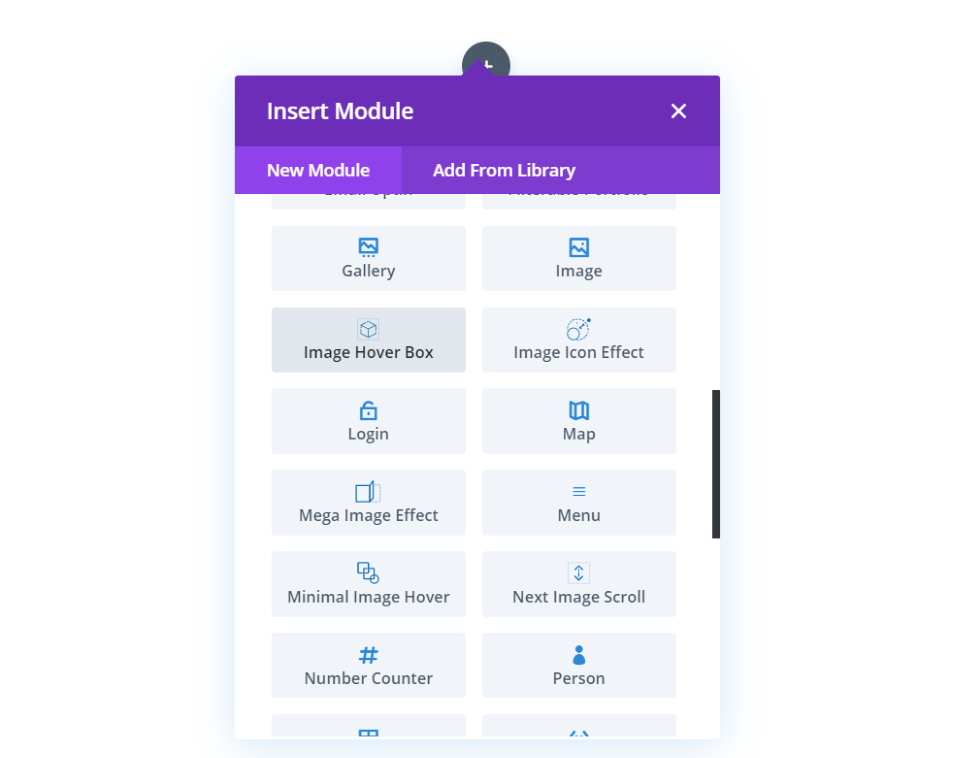
Les modules comprennent :
- Survol d’image circulaire
- Boîte de survol d’image
- Effet d’icône d’image
- Effet Mega Image
- Minimal Image Hover
- Défilement de l’image suivante
- Ultimate Image Hover
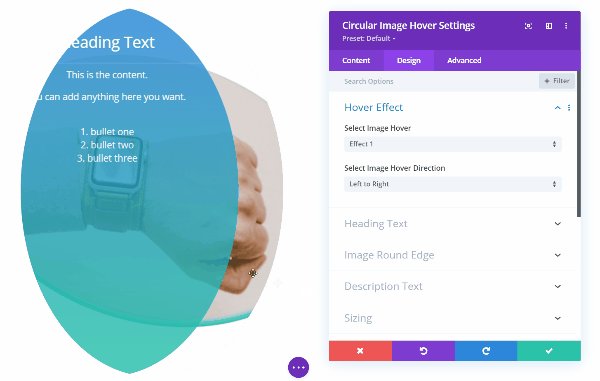
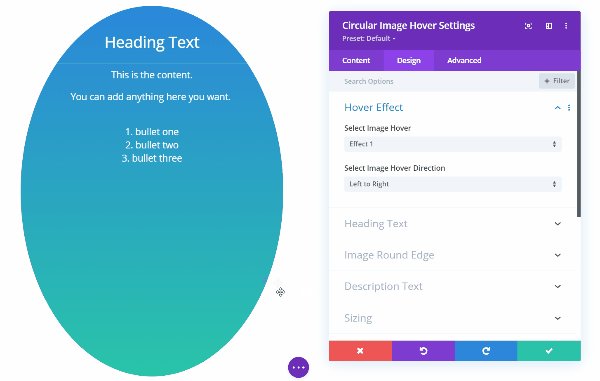
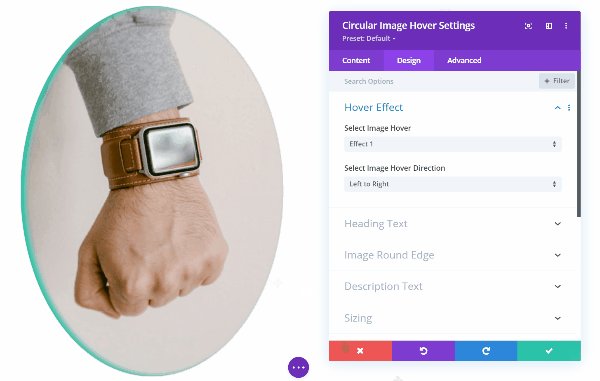
Survol circulaire de l’image
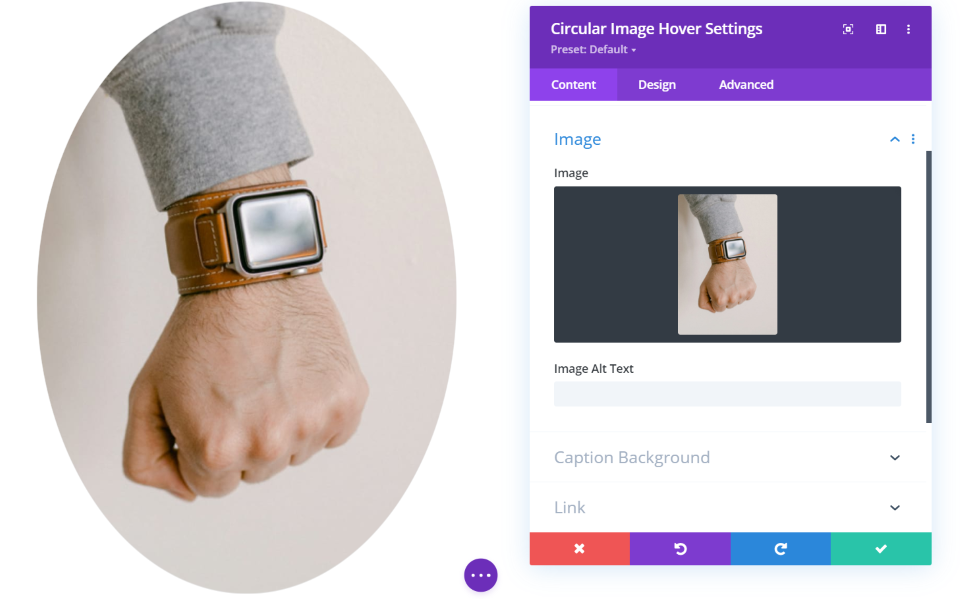
Le survol d’une image circulaire comporte deux sections principales : l’image et le texte (contenu du survol). J’ai ajouté une image rectangulaire. L’image est affichée dans sa forme originale, mais elle devient circulaire. Si l’image était carrée, ce serait un cercle parfait.
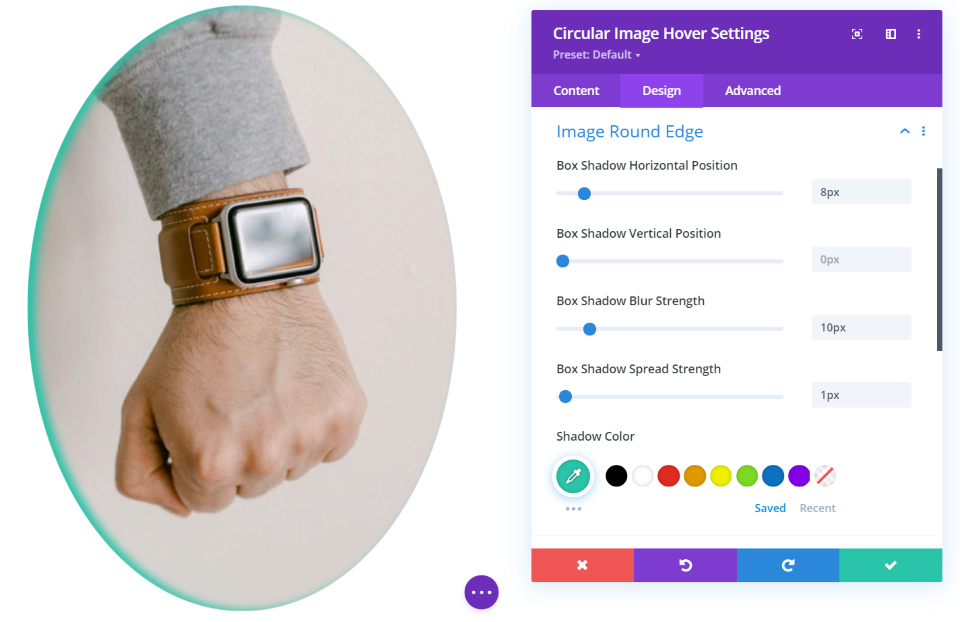
Les paramètres de conception de l’image comprennent la position, la force et la couleur de l’ombre portée.
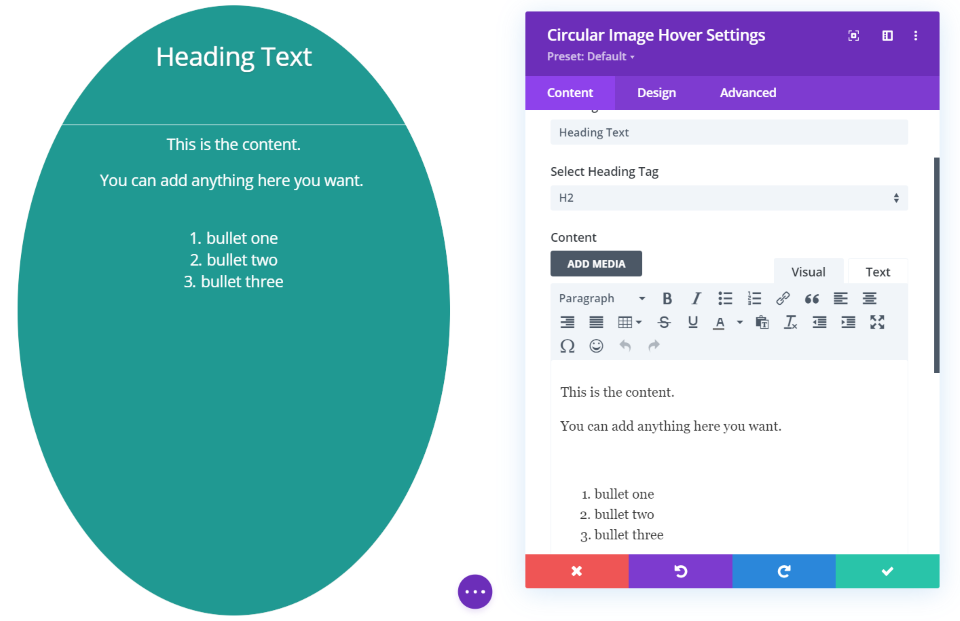
Le texte comprend une section pour ajouter le titre et le contenu. Vous pouvez les styliser dans les paramètres de conception. J’ai augmenté les tailles dans cet exemple.
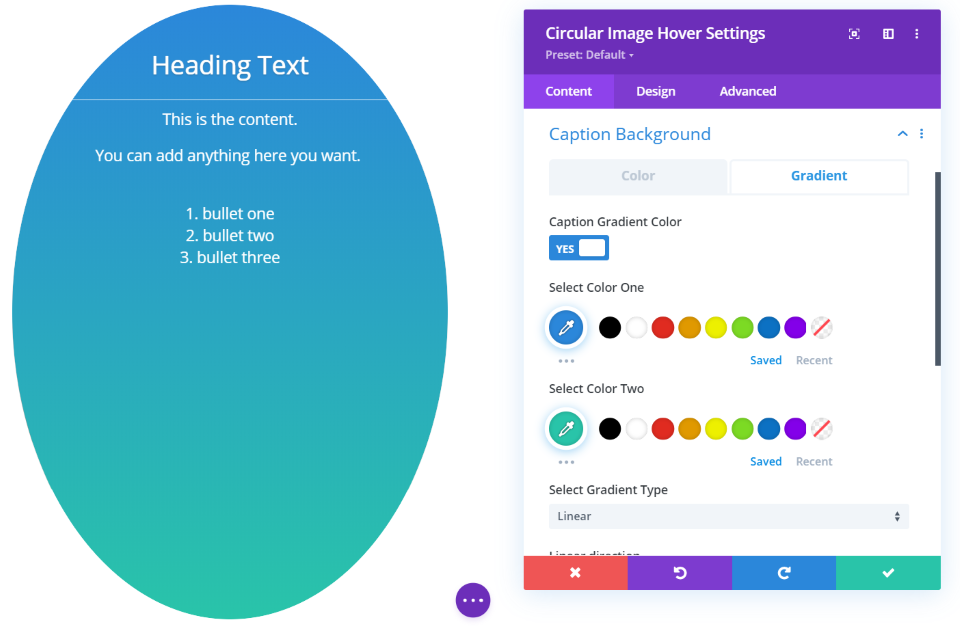
L’arrière-plan de la légende peut être soit une couleur unie, soit un dégradé. Celui-ci utilise le dégradé par défaut.
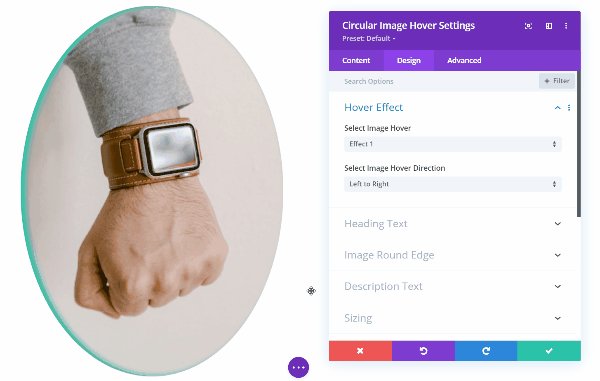
Il y a 19 effets de survol avec 4 options de direction pour chaque effet. Voici l’effet 1. Les effets offrent diverses façons de faire passer l’image et le contenu de l’une à l’autre. Ils comprennent des zooms, des retournements, des diapositives et bien d’autres encore.
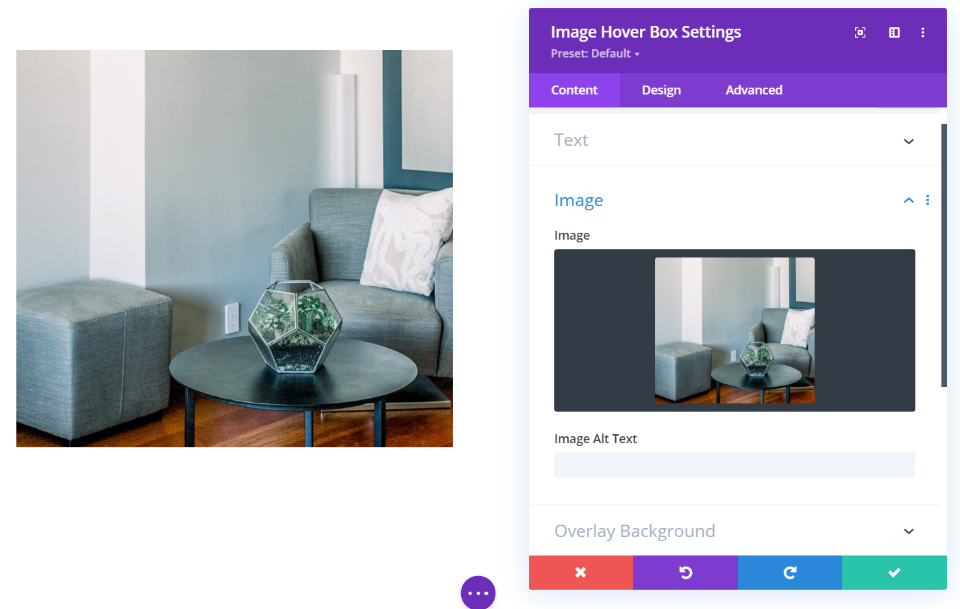
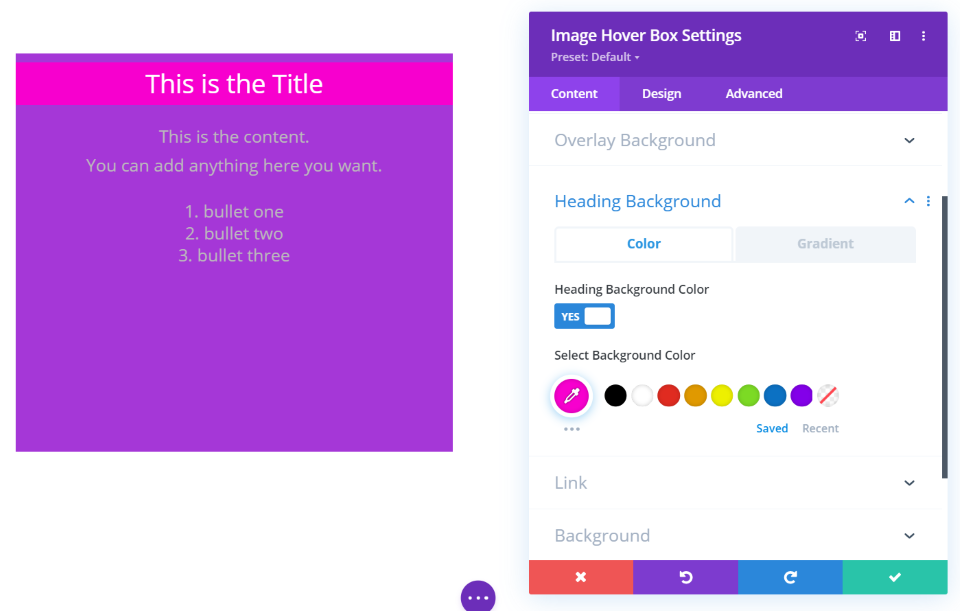
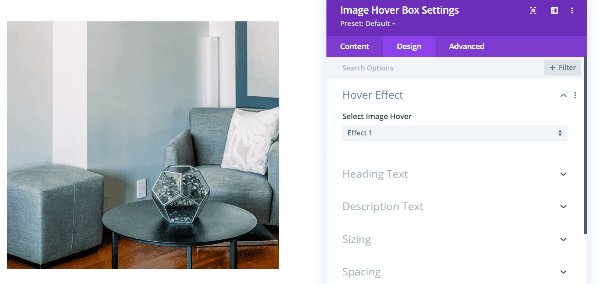
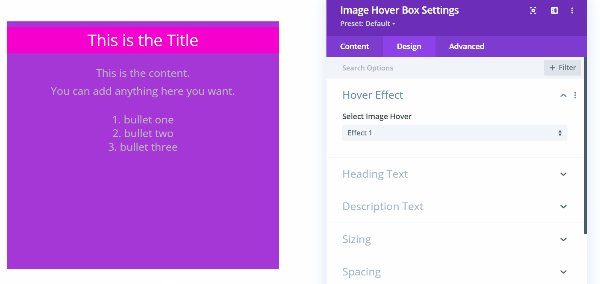
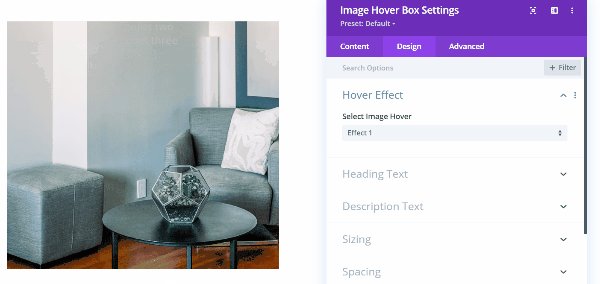
Boîte de survol d’image
La boîte de survol d’image inclut également l’image avec le contenu du survol. Elle ne modifie pas la forme de l’image.
Elle inclut également la superposition (ou l’arrière-plan qui transparaît et ressemble à une superposition) et ajoute un arrière-plan d’en-tête. Les deux arrière-plans peuvent inclure des couleurs unies et des dégradés. Cet exemple utilise l’arrière-plan de recouvrement par défaut. J’ai modifié la couleur de l’arrière-plan de l’en-tête et augmenté la taille du texte.
Il comporte 13 effets de survol différents, notamment des retournements, des glissements, des fondus, des zooms, etc. Plusieurs de ces effets ajoutent des options de direction. Voici l’effet 1.
Effet d’icône d’image
L’effet d’icône d’image ajoute un élément de survol qui affiche un titre et un texte de mise au point sur l’image. Comme les autres, vous pouvez modifier la couleur d’arrière-plan en choisissant une couleur unie ou un dégradé, et il comprend plusieurs effets de survol. Les effets de survol de cet élément font apparaître des bordures et sont particulièrement élégants. Voici l’effet de survol Zoe.
Ce qui distingue ce site, ce sont les icônes. Vous pouvez ajouter 4 icônes différentes et les faire ouvrir dans la même fenêtre ou dans une nouvelle fenêtre.
Les paramètres de l’icône comprennent la couleur, la taille, l’espacement, la hauteur de ligne, la couleur de fond, l’ombre, la bordure, etc. Dans cet exemple, j’ai ajouté une couleur de fond et réduit la hauteur de la ligne pour créer une ligne. J’ai également ajouté une ombre. Il s’agit de l’effet de survol Hera.
Voici l’effet de survol Terry. J’ai modifié les couleurs du titre et du texte principal et utilisé les paramètres de l’exemple précédent pour les tailles de police et les icônes.
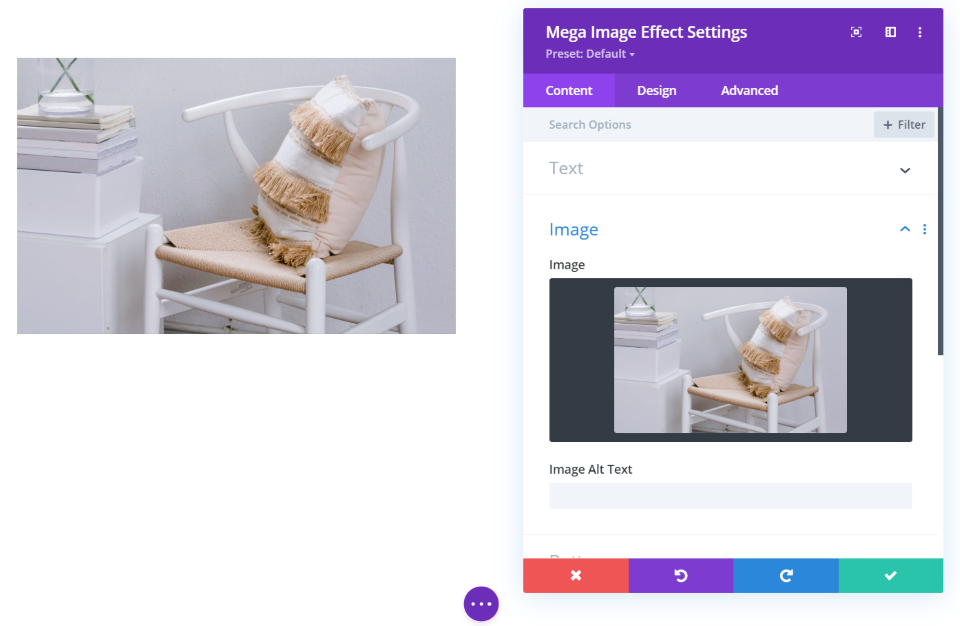
Effet Mega Image
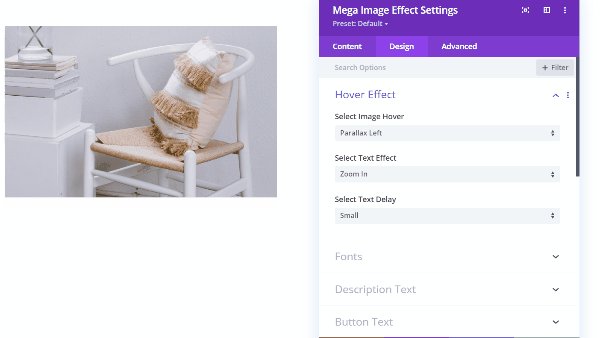
L’effet Mega Image est une autre carte à deux faces, avec une image d’un côté et du contenu de l’autre. Le recto affiche une image comme d’habitude.
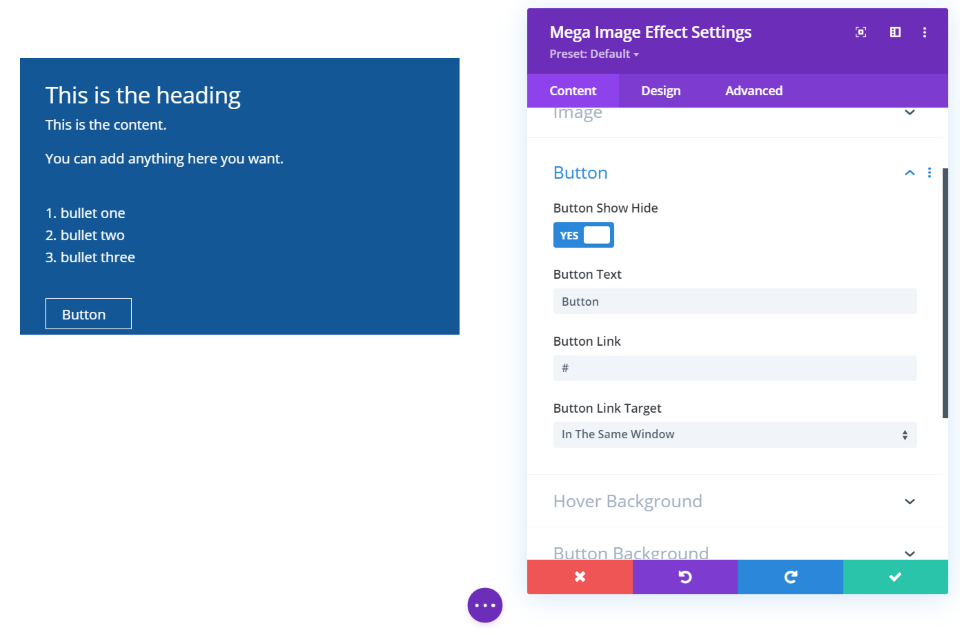
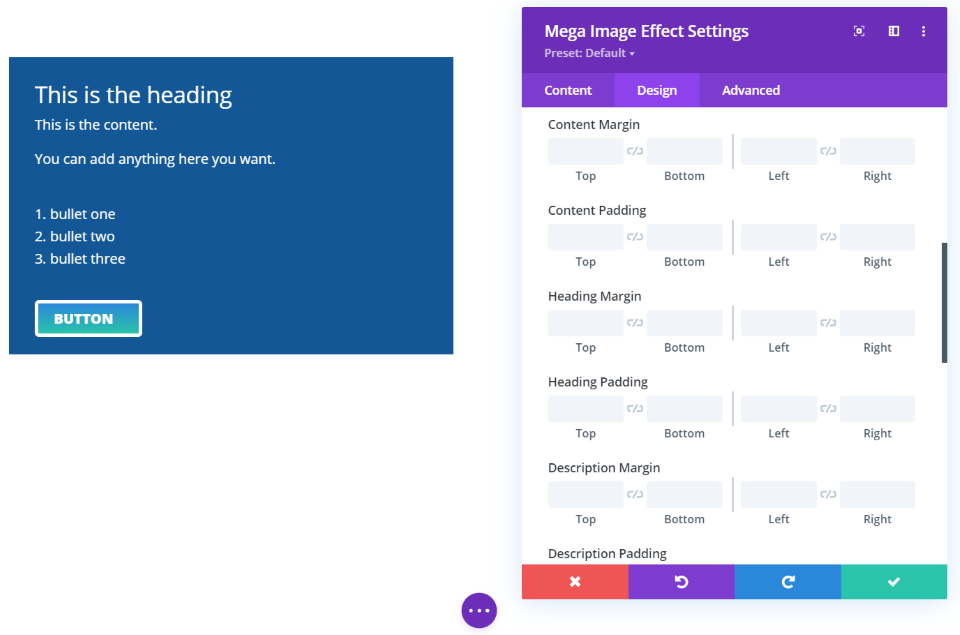
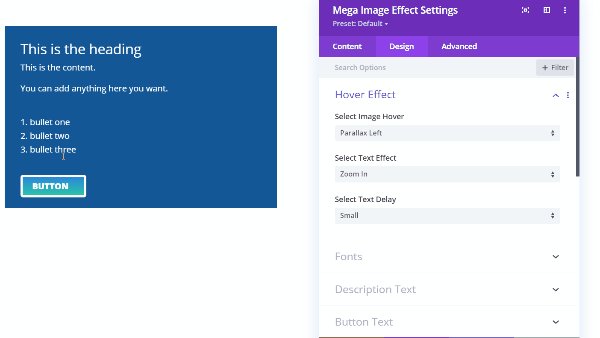
Le verso de la carte affiche le contenu comme d’habitude et comprend des ajustements de la police et du fond. Ce qui la distingue, c’est la possibilité d’ajouter un bouton.
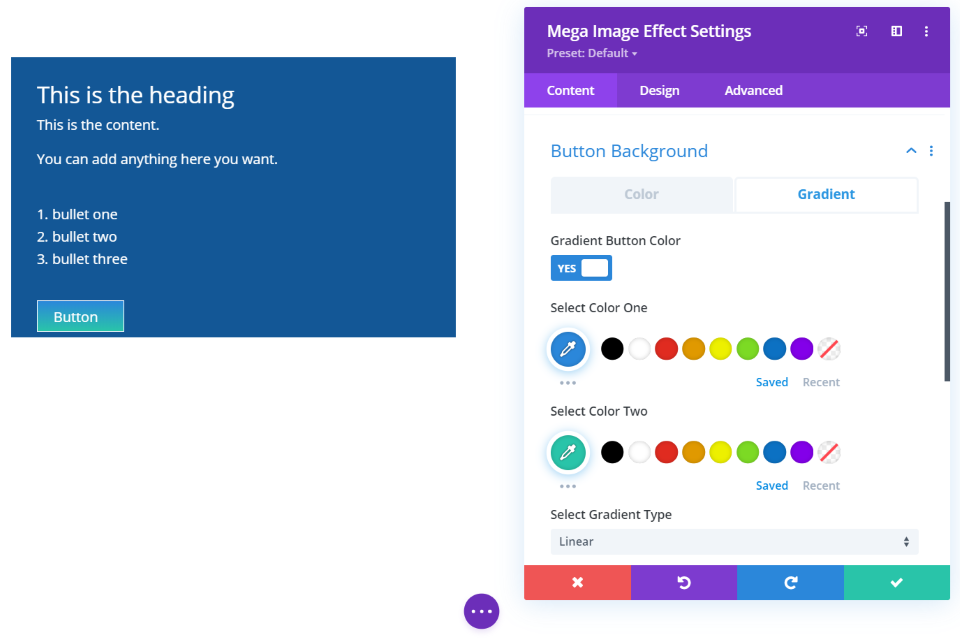
Vous avez un contrôle total sur la conception du bouton, y compris les mêmes options de couleur unie et de dégradé que l’arrière-plan standard. Cet exemple montre un dégradé pour l’arrière-plan du bouton.
Vous avez un contrôle total sur le style du bouton pour les polices et l’arrière-plan. Dans cet exemple, j’ai ajusté la police et la bordure. Chaque élément du module permet également de régler l’espacement. J’ai ajouté 20 pixels au bas du bouton. Chacun des modules dispose de ces ajustements d’espacement.
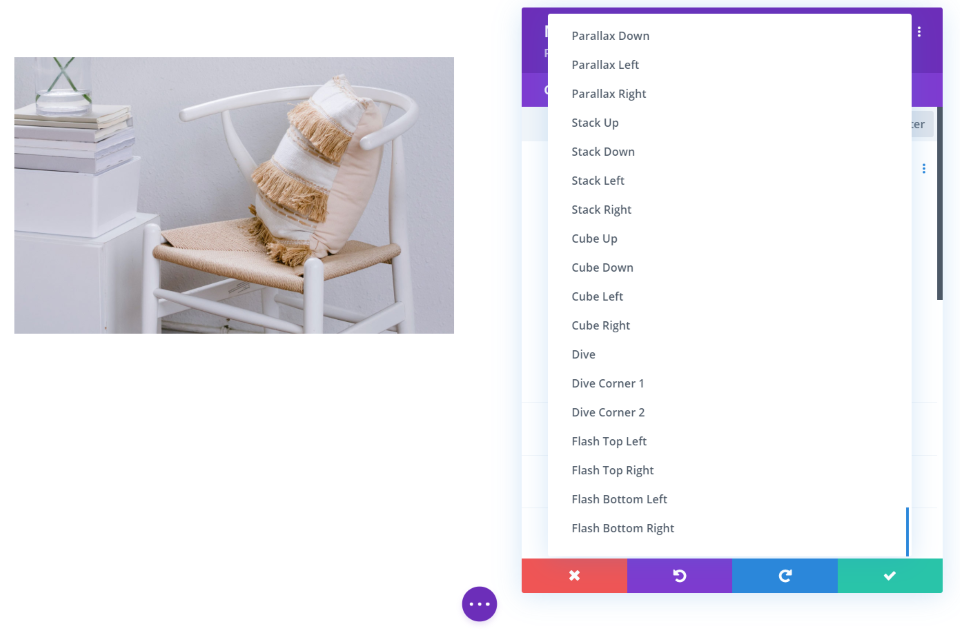
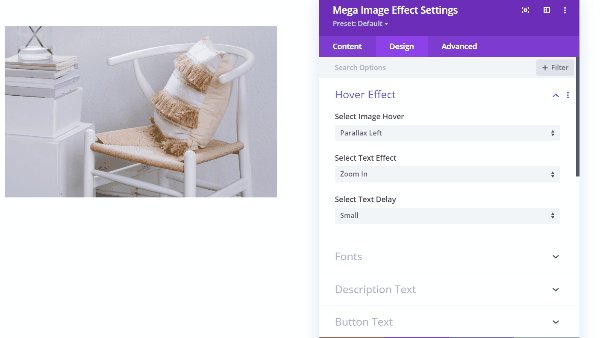
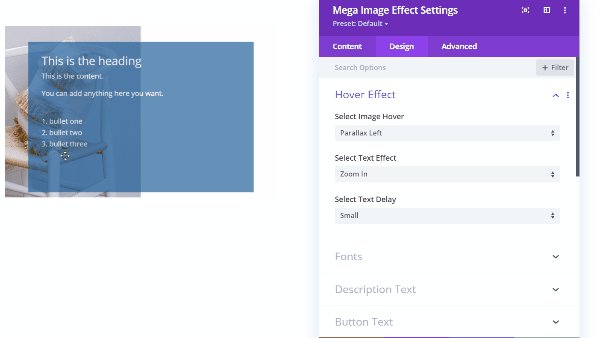
Ce module a trop d’effets de survol pour être compté. Les effets d’image seuls sont impressionnants, mais il y a aussi beaucoup d’effets de texte. Vous pouvez régler le survol de l’image et le survol du texte séparément et définir le moment de l’effet du texte.
Dans cet exemple, le survol d’une image en parallèle à gauche, l’effet de texte Zoom avant et un petit délai pour le texte.
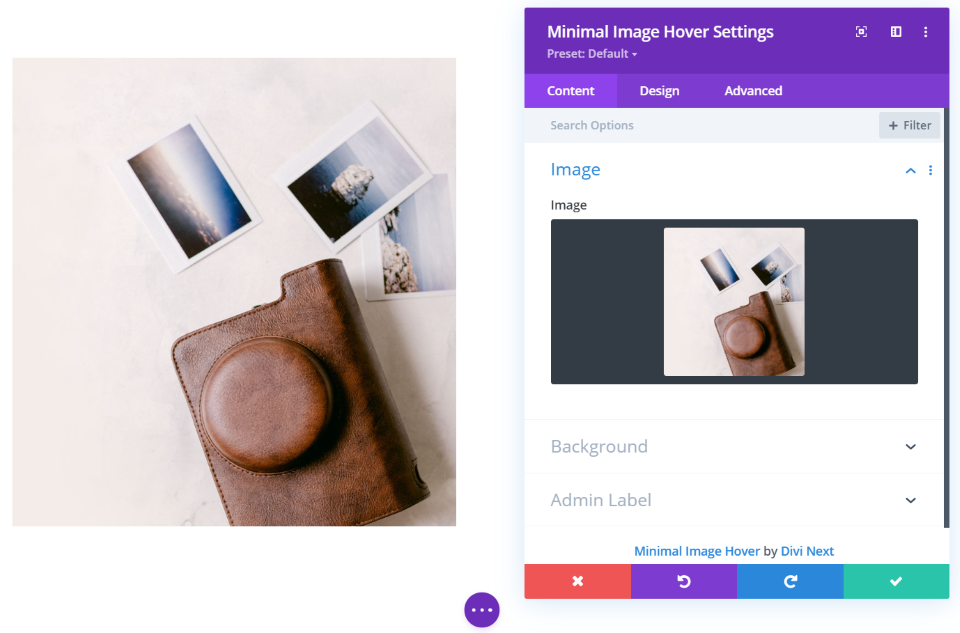
Survols d’images minimaux
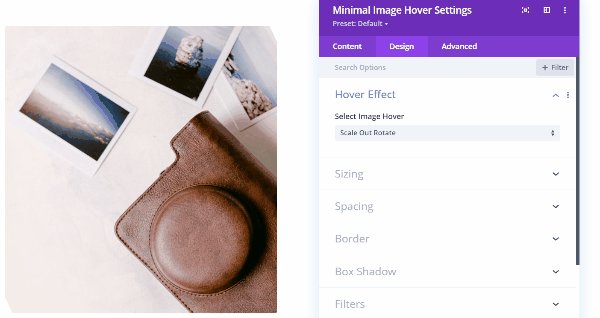
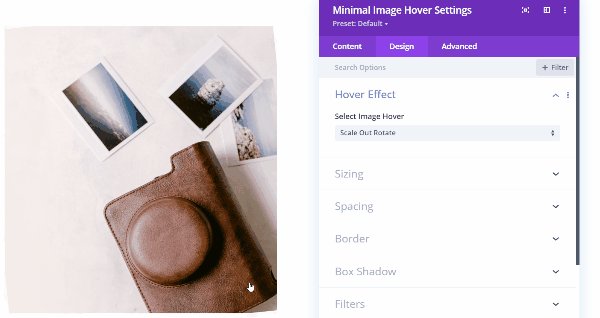
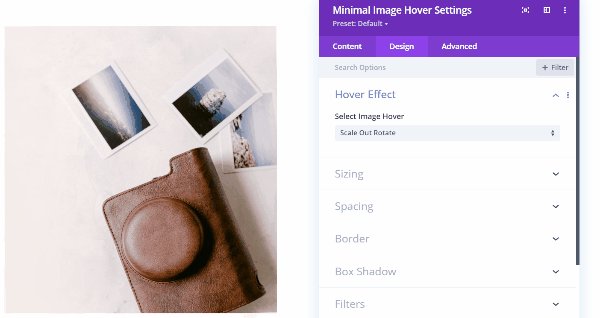
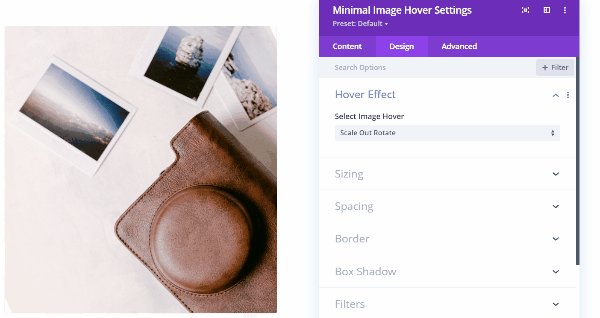
L’effet d’image minimal est le module le plus simple du jeu. Il affiche une image avec des effets de survol.
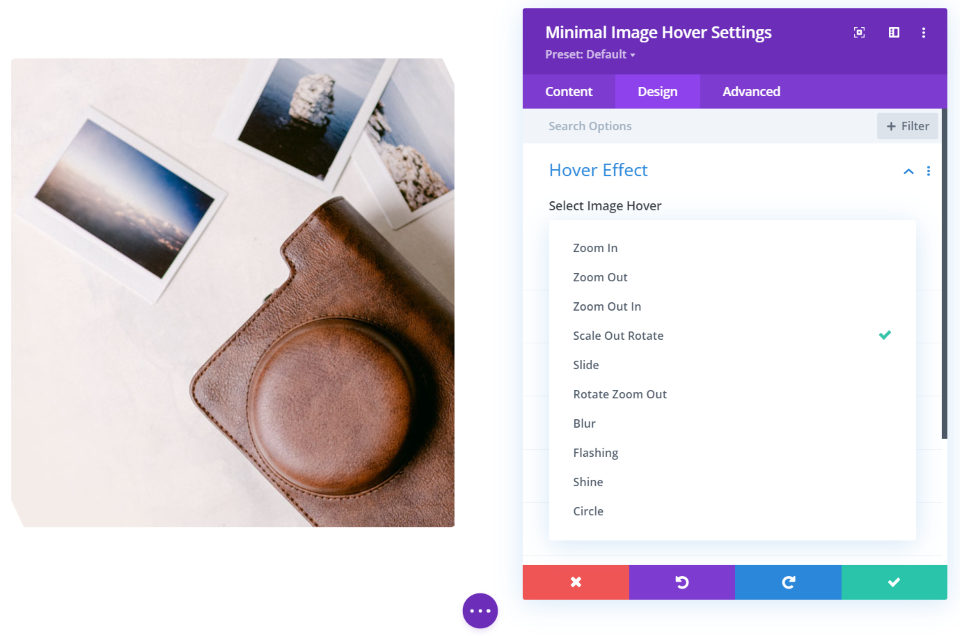
Le seul paramètre personnalisé est celui des effets de survol. Il comprend 10 effets parmi lesquels vous pouvez choisir. Nous allons en examiner quelques-uns.
Cet exemple est Scale Out Rotate. L’image est mise à l’échelle et subit une légère rotation dans son état normal. Au survol, l’image est agrandie et pivote pour revenir à son état normal.
C’est le flou. L’image est floue jusqu’à ce que vous la survoliez, puis elle se défait lentement jusqu’à ce qu’elle soit nette.
C’est un flash. Une rafale de blanc clignote sur l’image, puis disparaît lorsque vous passez la souris.
Défilement de l’image suivante
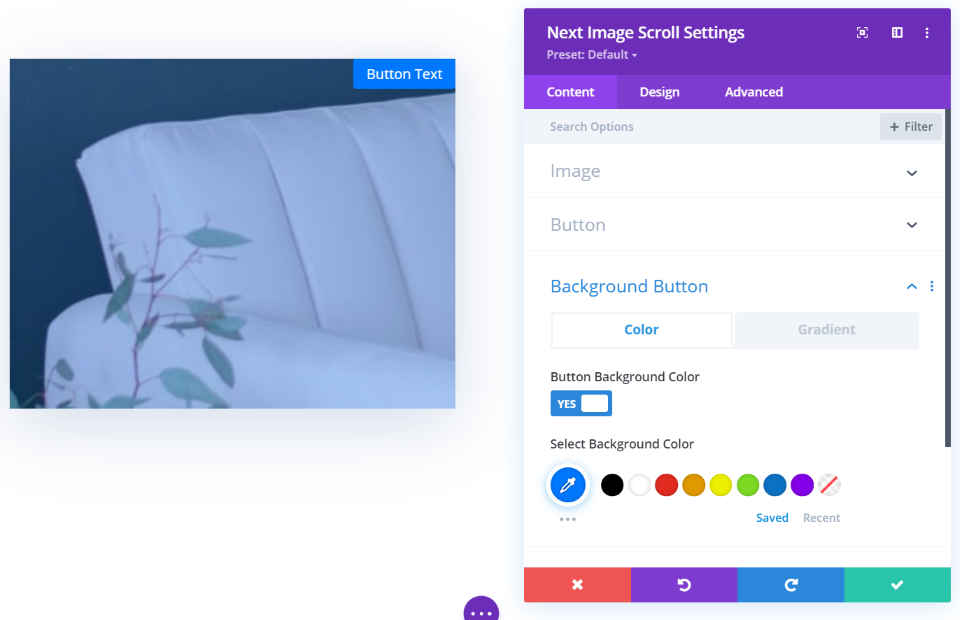
L’option Défilement de l’image suivante place une superposition sur l’image et ajoute un bouton dans le coin supérieur droit. Vous pouvez régler la couleur du bouton pour les couleurs unies et les dégradés. Cet exemple montre les paramètres par défaut.
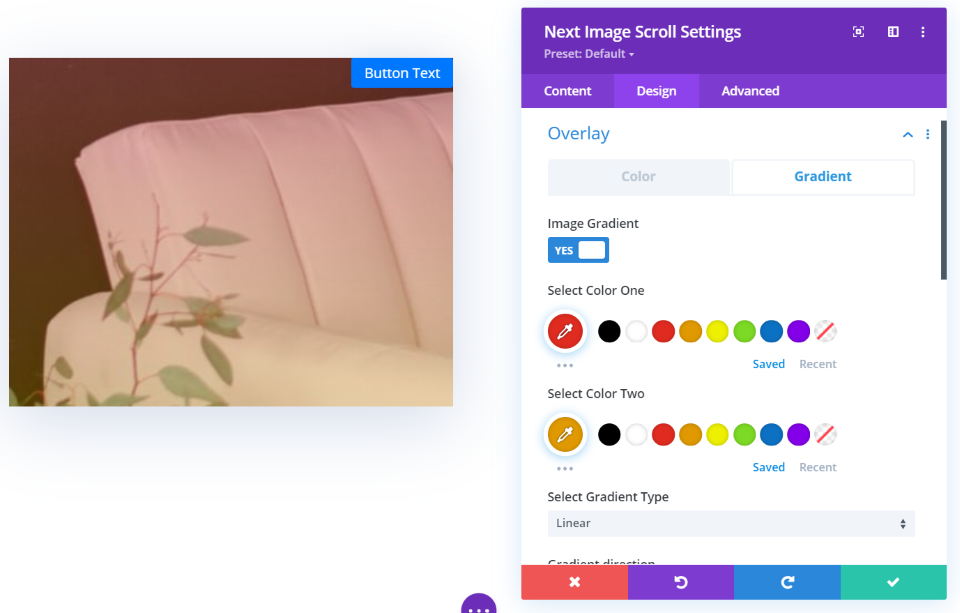
Vous pouvez également ajuster la superposition. Définissez une couleur unie ou un dégradé. Il comprend également des types de dégradés et des contrôles standard.
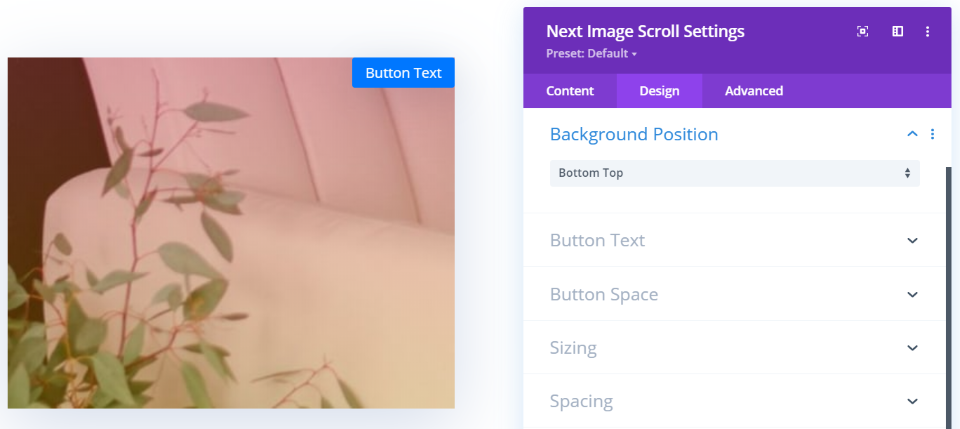
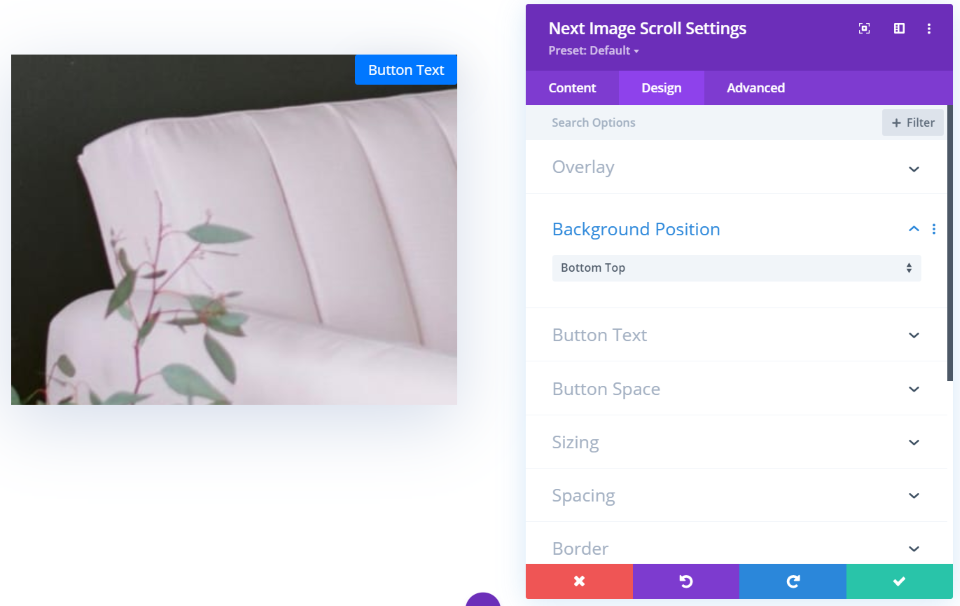
La position de l’arrière-plan vous permet d’afficher le haut ou le bas de l’image.
L’image se déplace vers le haut ou le bas au survol. Dans cet exemple, le module affiche le bas de l’image et se déplace vers le haut de l’image au survol.
Ultimate Image Hover
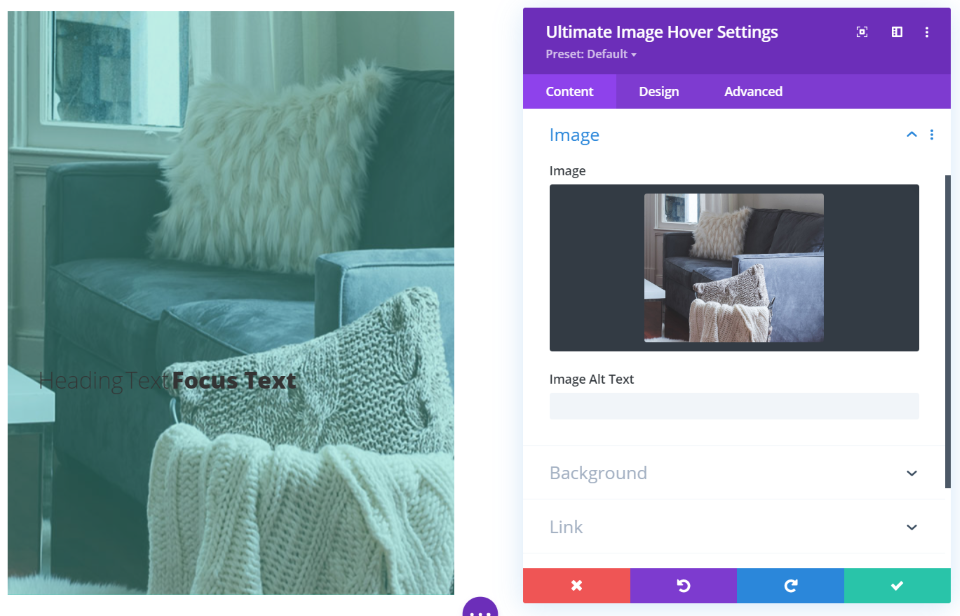
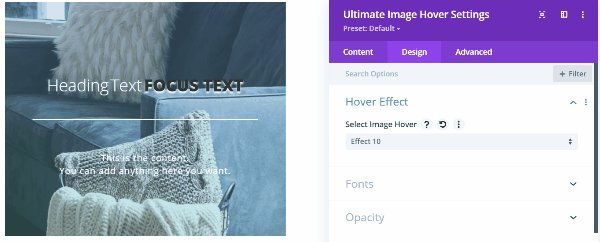
Ultimate Image Hover affiche la taille et la forme en fonction de l’effet que vous choisissez. Voici l’effet 1. Il affiche une partie de la photo dans une image rectangulaire haute. Il comprend le titre et le texte de mise au point, le contenu et une superposition. L’incrustation comprend des ajustements pour la couleur en tant que solide ou gradient.
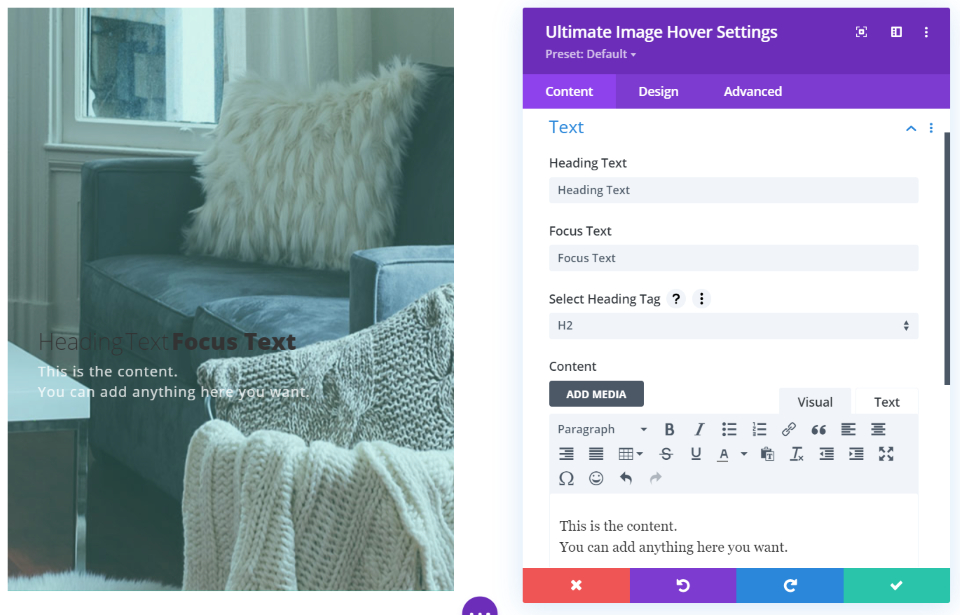
Au survol, la superposition s’éclaircit et le texte est révélé.
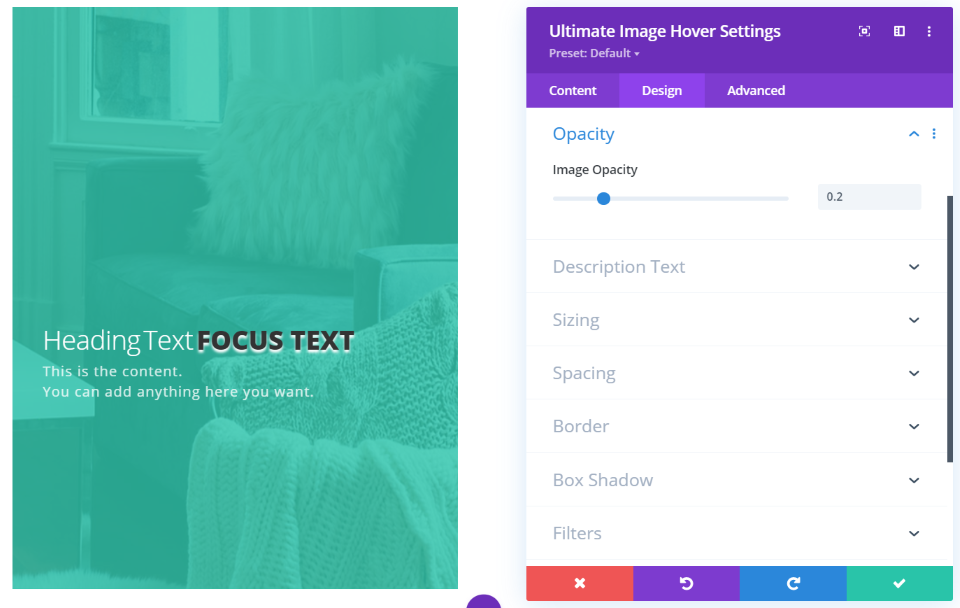
L’opacité de l’image vous permet de régler la quantité d’arrière-plan visible. Dans cet exemple, j’ai réduit l’opacité, modifié la taille de l’en-tête et du texte cible, la couleur de l’en-tête, l’épaisseur du texte cible, mis le texte cible en majuscules et ajouté une ombre au texte cible.
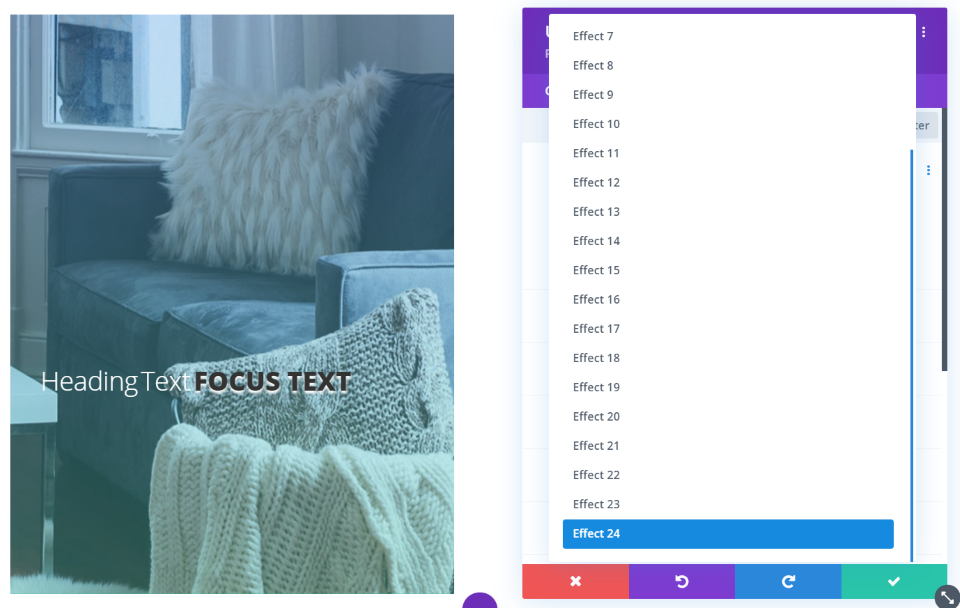
Ce module comporte 24 effets de survol. Ils affichent l’image en différentes tailles, niveaux d’opacité, placement du texte, et ajoutent des bordures.
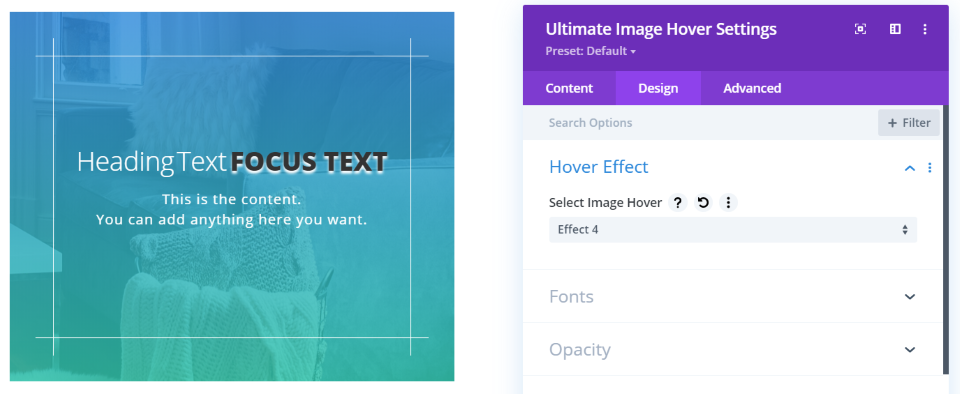
Voici l’effet 4. Il affiche l’image dans un carré et ajoute une bordure autour de l’intérieur qui se chevauche sur les extrémités.
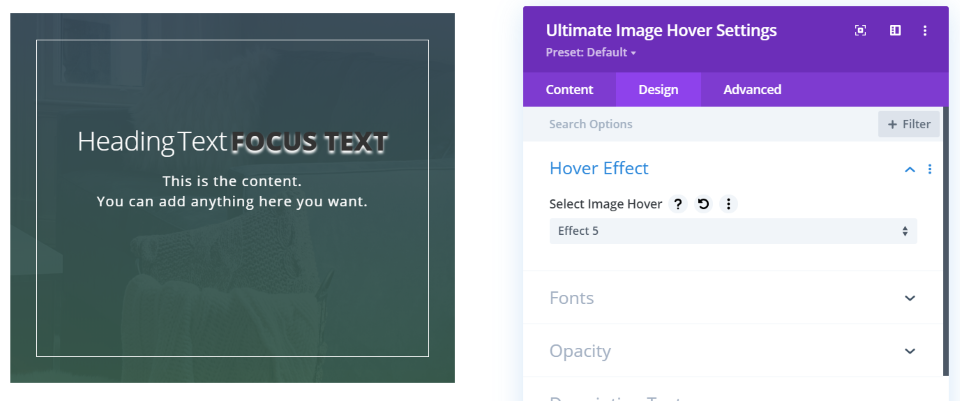
Voici l’effet 5. Il assombrit la superposition et ajoute une bordure autour de l’intérieur de l’image et affiche l’image dans un carré.
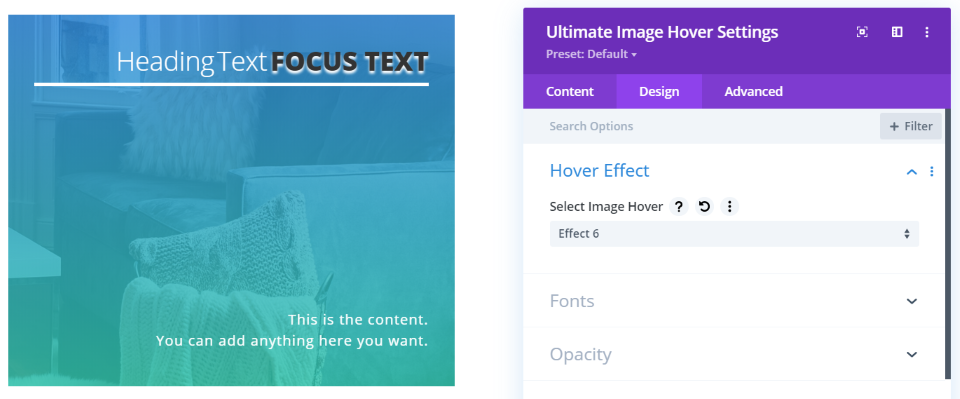
L’effet 6 place l’en-tête et le texte principal en haut, avec une ligne en dessous, et le contenu en bas.
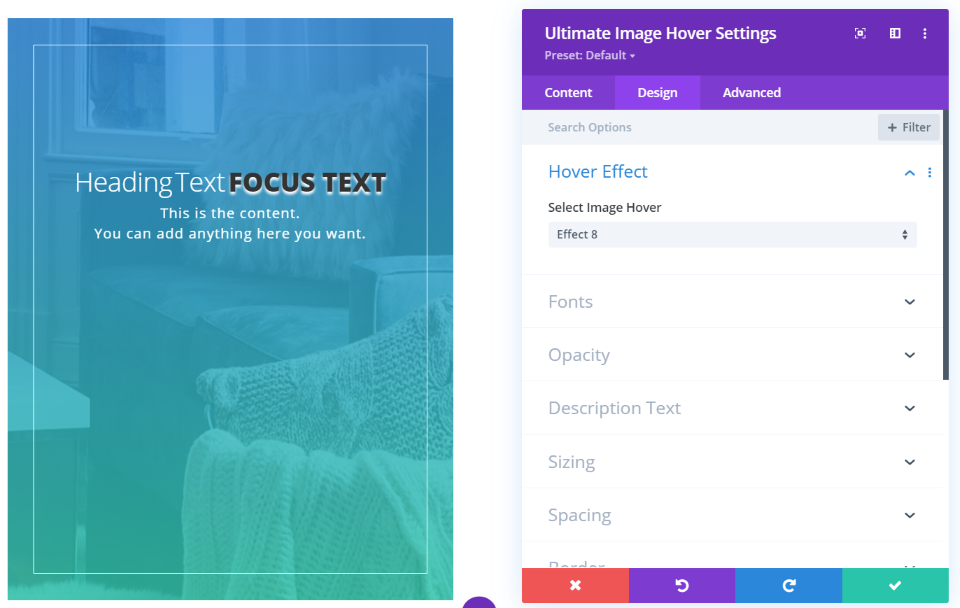
L’effet 8 conserve le grand format rectangulaire et ajoute une fine bordure.
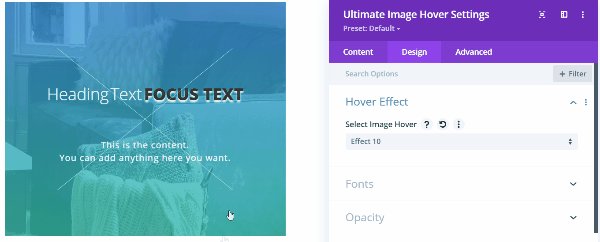
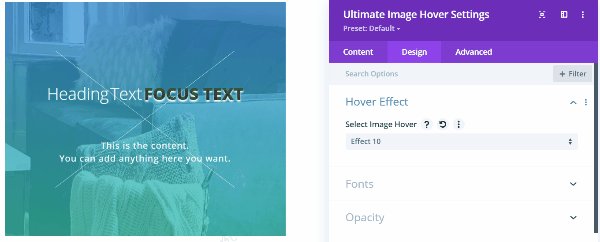
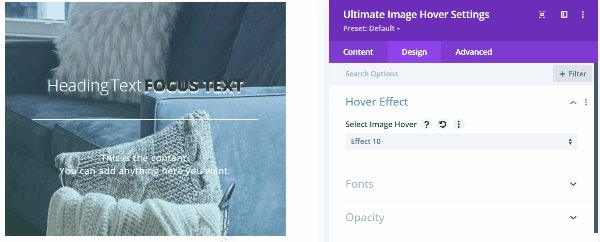
Voici l’effet 10. Au survol, l’image s’agrandit, la ligne devient un x et le dégradé apparaît.
Image suivante Exemple d’effet pro
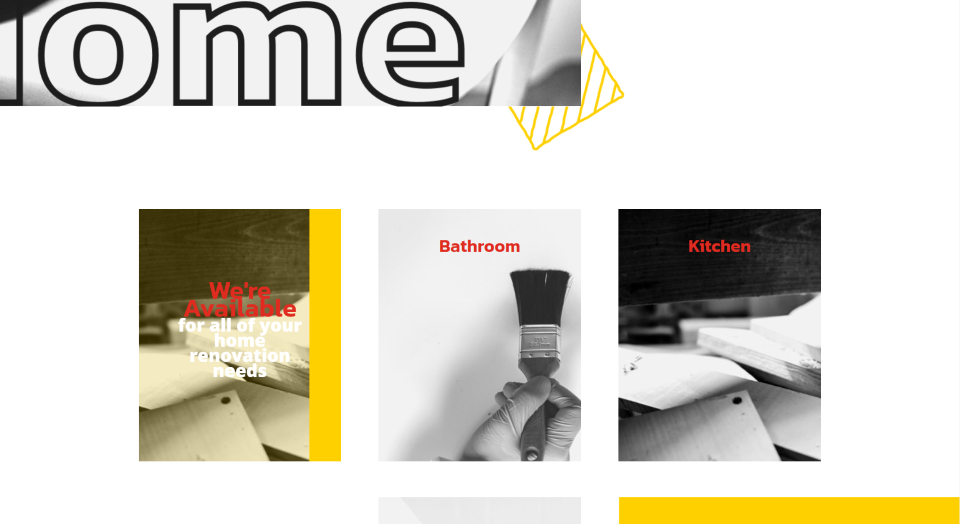
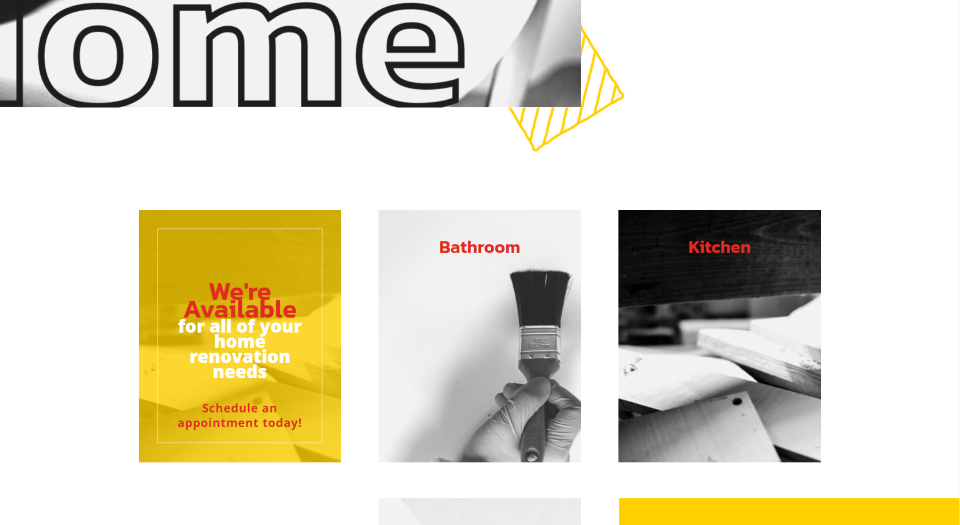
Pour un exemple simple, voici un aperçu de la mise en page Divi Home Renovation avec le module Ultimate Image Hover ajouté pour créer un CTA. Je l’ai ajouté à gauche de l’image et j’ai utilisé les couleurs de la mise en page.
Au survol, l’image glisse vers la droite, le CTA est révélé, l’image devient moins opaque (ce qui laisse passer davantage la couleur d’arrière-plan) et une bordure est ajoutée. Cet exemple utilise l’effet de survol 8.
Acheter Next Image Effect Pro
Next Image Effect Pro est disponible sur la place de marché Divi au prix de 49 $. Il inclut une utilisation illimitée du site, une garantie de remboursement de 30 jours et un an d’assistance et de mises à jour.
Réflexions finales
C’est notre regard sur Next Image Effect Pro pour Divi. Les 7 modules ajoutent de nombreuses fonctionnalités d’image qui permettent à votre site de se démarquer. Leur utilisation est intuitive. Le nombre d’effets et de combinaisons entre tous les modules est impressionnant. Chaque module est unique, mais la plupart ajoutent des images, des titres et du contenu pour offrir de nombreuses possibilités de conception pour les CTA, les membres de l’équipe, les témoignages, les informations générales, les informations de contact et bien plus encore.
Nous voulons connaître votre avis. Avez-vous essayé Next Image Effect Pro ? Faites-nous savoir ce que vous en pensez dans les commentaires