L’une des méthodes les plus populaires pour fixer des rendez-vous est le formulaire de contact. Le message vous est envoyé par courrier électronique, ce qui déclenche une conversation par courrier électronique. Vous devrez ensuite répondre à l’e-mail, puis l’entreprise répondra, créant ainsi une conversation en aller-retour. Cela fonctionne, mais ce n’est pas efficace.
Une meilleure option consiste à utiliser un plugin conçu pour la programmation. Les plugins de planification peuvent gérer le calendrier et vous tenir informé, vous et vos clients, du rendez-vous. L’un de ces plugins, Simply Schedule Appointments, s’intègre à Divi pour créer la meilleure expérience de planification possible. Dans cet article, nous allons examiner de près Simply Schedule Appointments et voir ce qu’il peut faire.
Installation de Simply Schedule Appointments
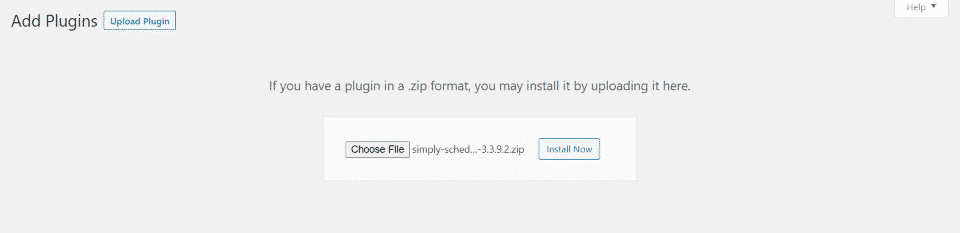
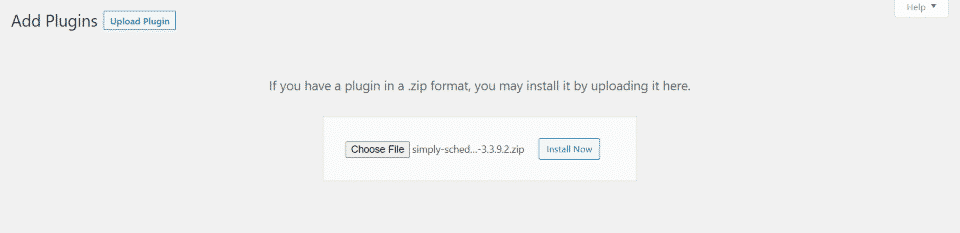
Téléchargez le plugin sur le site du développeur ou recherchez-le dans le tableau de bord des plugins WordPress. Pour l’installer :
- Dans le tableau de bord de WordPress, allez dans Plugins > Add New
- Recherchez Simply Schedule Appointments
- Cliquez sur Installer maintenant
- Une fois le plugin installé, cliquez sur » Activer »
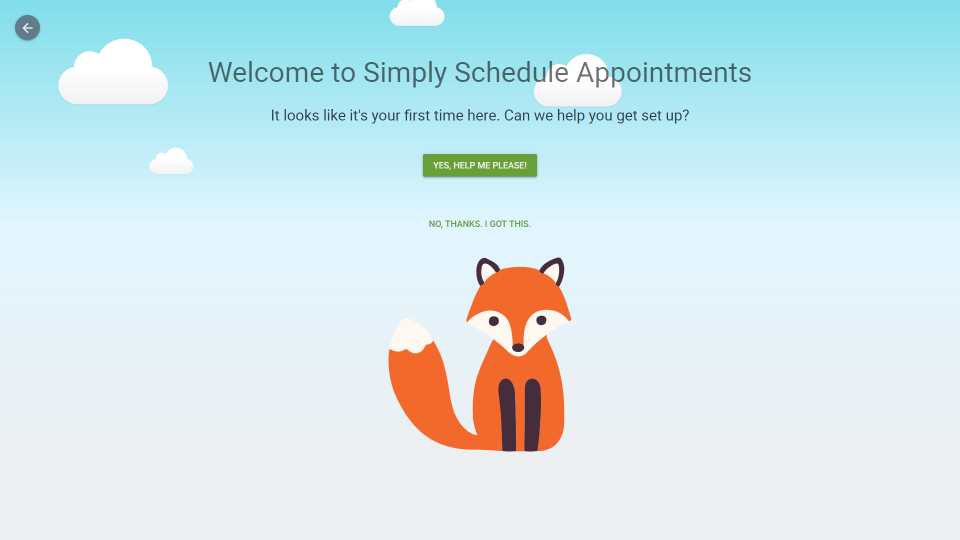
La première fois que vous sélectionnez Appointments dans le tableau de bord WordPress, vous verrez apparaître un écran de configuration où vous pourrez utiliser l’aide ou configurer le plugin manuellement. Entrez votre clé de licence, puis configurez vos préférences.
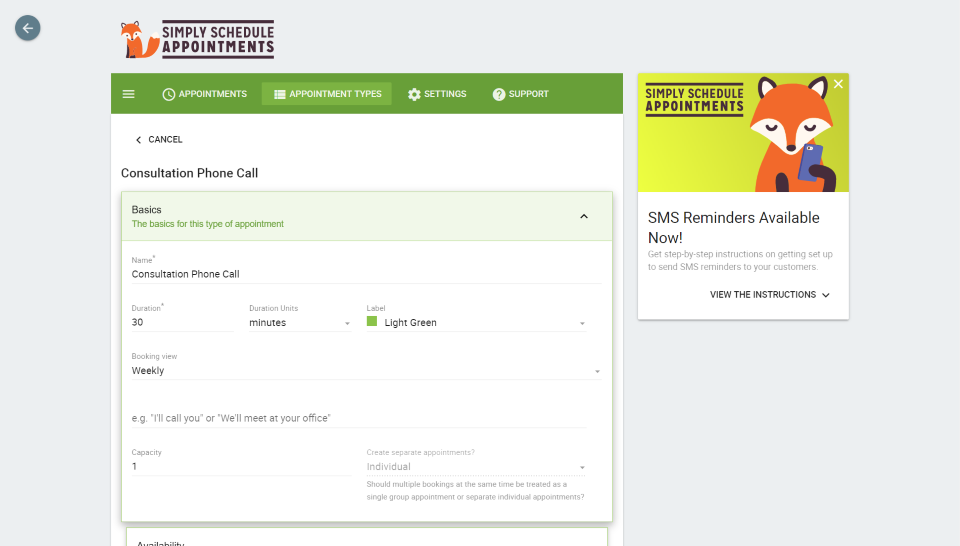
Passez par vos paramètres comme d’habitude. Cela inclut les types de rendez-vous, la disponibilité, les options de programmation, Google Agenda, les informations sur les clients, les notifications, etc. J’ai défini mon type de rendez-vous comme un appel téléphonique de consultation.
Simply Schedule Appointments permet aux utilisateurs de prendre un rendez-vous par le biais de votre site Web sans avoir à interagir avec vous. Les utilisateurs prennent des rendez-vous en fonction de leur fuseau horaire. Des rappels leur sont envoyés automatiquement. Vous pouvez mettre en place une politique d’annulation et le plugin l’appliquera. Les utilisateurs peuvent facilement reprogrammer leur rendez-vous. Cela en fait un excellent choix à utiliser avec Divi.
Utilisation de Simply Schedule Appointments avec Divi
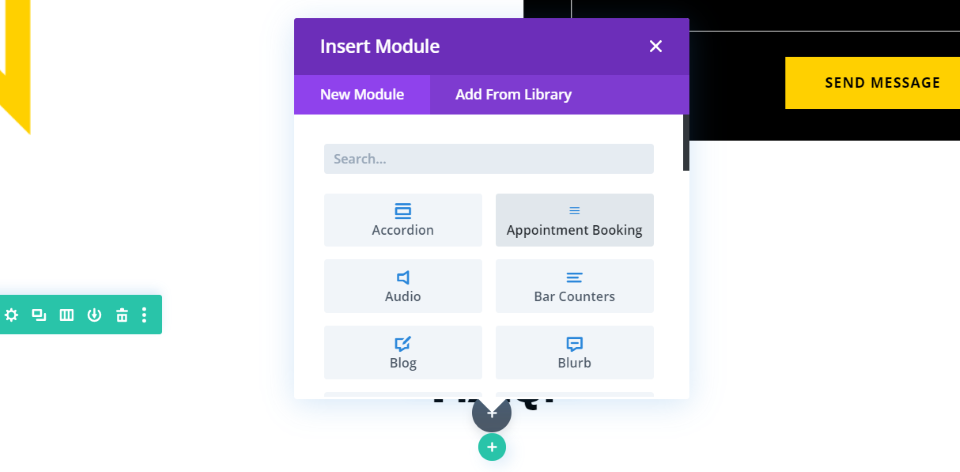
Normalement, vous devriez utiliser un shortcode pour placer le formulaire de réservation sur votre site web. Simply Schedule Appointments ajoute un nouveau module à Divi Builder appelé Appointment Booking.
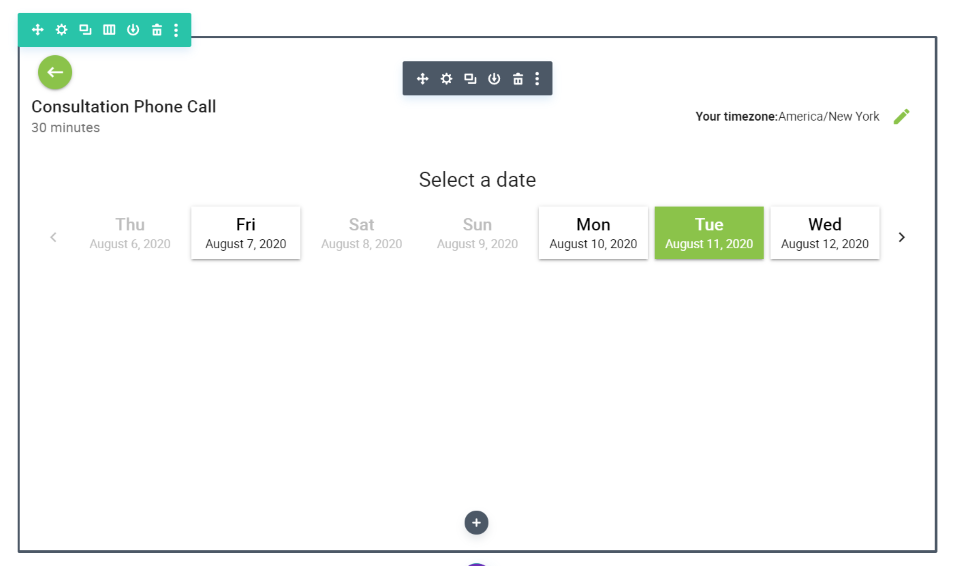
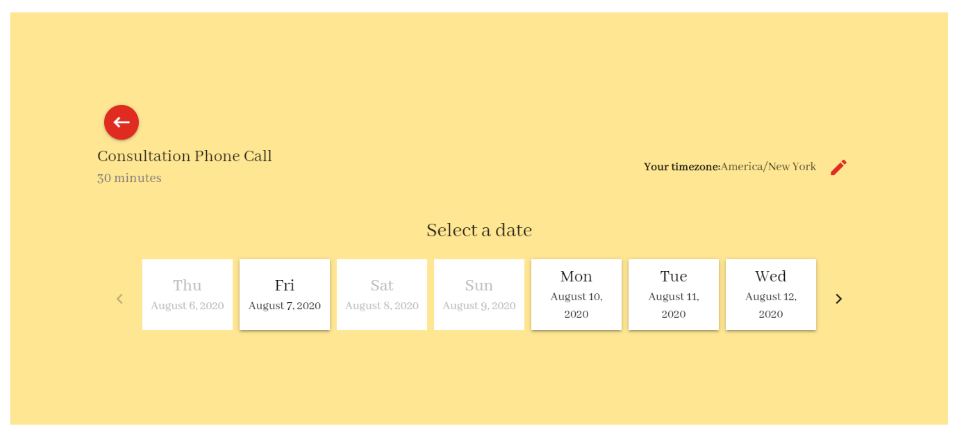
Le module intègre le formulaire multi-pages dans votre mise en page Divi. La première page fournit des informations sur l’objet du formulaire, le fuseau horaire de l’utilisateur et un calendrier où il peut sélectionner la date et l’heure. Seules les dates pour lesquelles vous êtes disponible sont cliquables.
Le calendrier affiche chaque jour sous la forme d’un bouton à l’intérieur d’un curseur avec une navigation permettant de passer à la série de dates suivante. La flèche retour dans le coin supérieur gauche vous ramène à la page précédente. Les dates cliquables ont une bordure et changent de couleur au survol. La plupart de ces éléments peuvent être ajustés et stylisés dans le module.
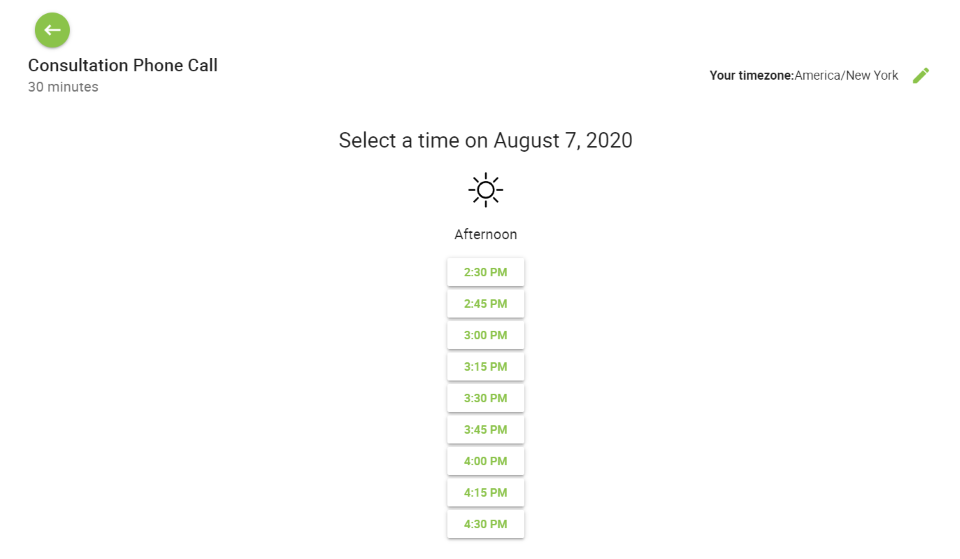
En cliquant sur une date, la page suivante s’ouvre et affiche les horaires disponibles.
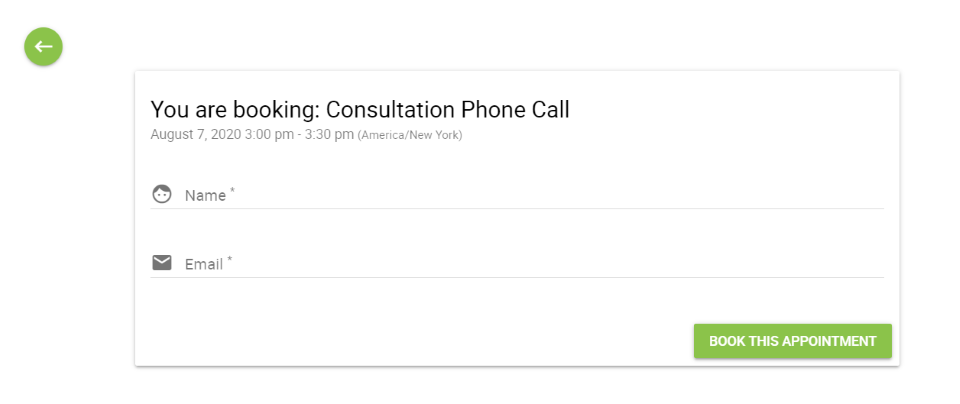
En cliquant sur une heure, vous accédez à la page suivante où vous pouvez saisir votre nom et votre adresse électronique pour réserver le rendez-vous.
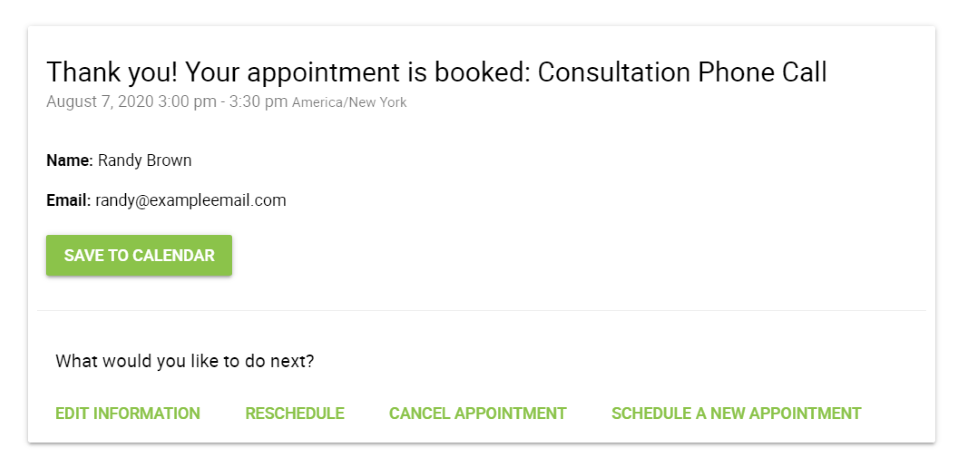
Une fois que l’utilisateur a réservé le rendez-vous, il voit un écran de remerciement où il peut voir des informations sur le rendez-vous. Ces informations comprennent le type de rendez-vous, la date et l’heure avec le fuseau horaire, le nom et l’adresse électronique de l’utilisateur, ainsi qu’un bouton permettant de l’enregistrer dans son calendrier. En cliquant sur le bouton du calendrier, les options Google et Autre s’ouvrent. Ils peuvent également modifier, reprogrammer, annuler et programmer un nouveau rendez-vous au bas du formulaire.
Paramètres du module de rendez-vous de Simply Schedule
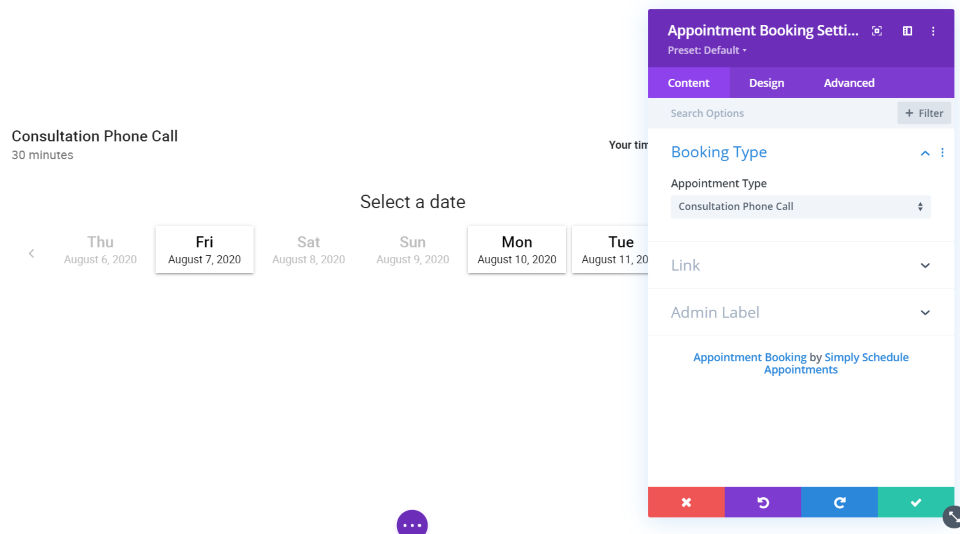
Les paramètres sont simples. Le module n’inclut pas les paramètres courants d’arrière-plan, de bordure, d’animation, etc. L’onglet Contenu comprend le Type de réservation, qui vous permet de choisir les types de réservations à afficher. Les types de réservations disponibles sont ceux que vous avez configurés dans l’écran des paramètres du plugin. Mes options sont Choose All et Consultation Phone Call.
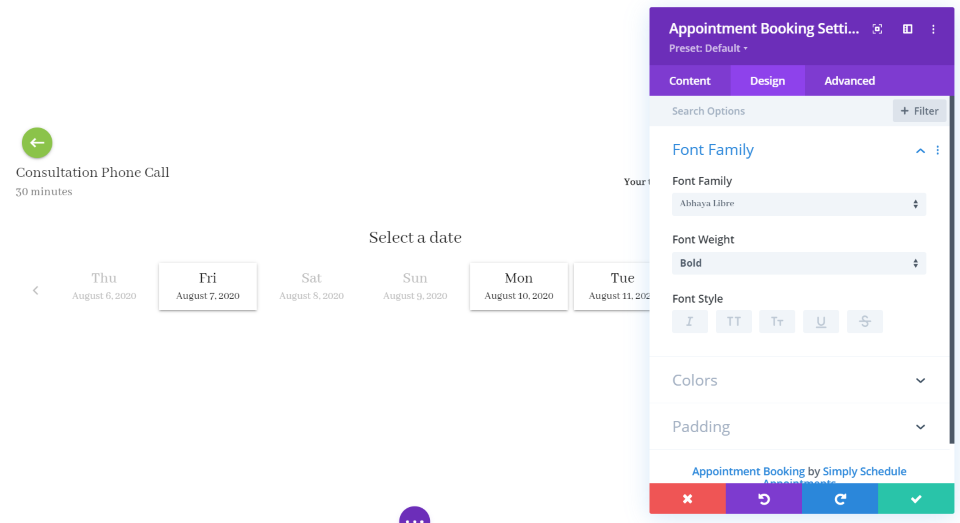
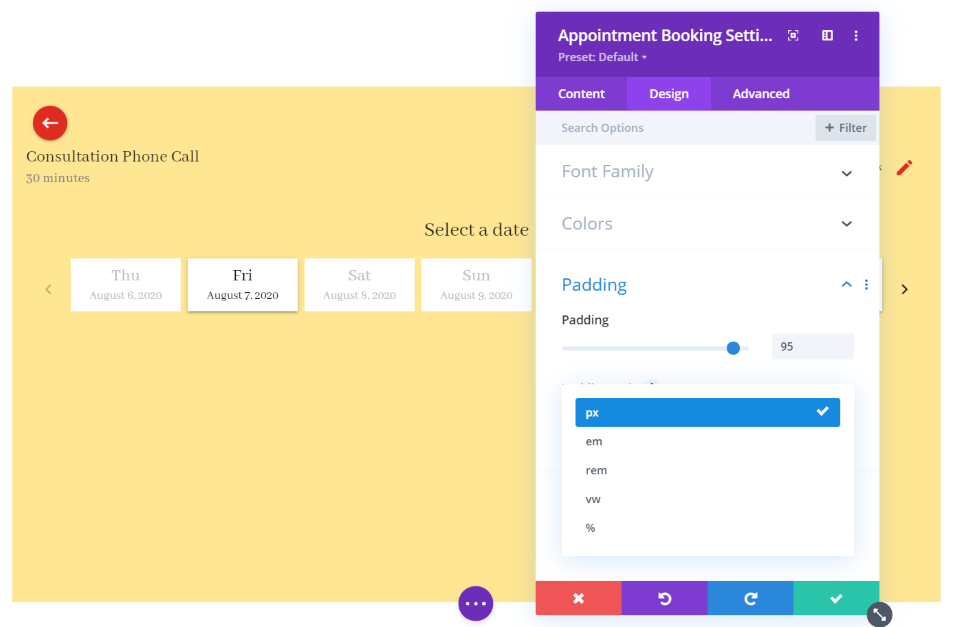
L’onglet Conception comprend la famille de polices, les couleurs et le remplissage. La famille de polices vous permet de choisir la police, le poids de la police et le style.
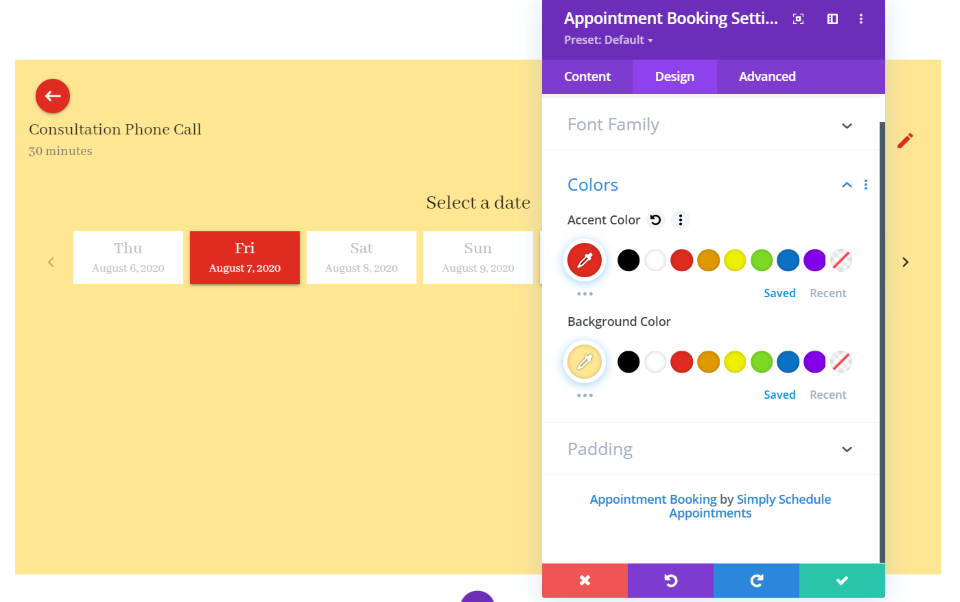
Les couleurs comprennent la couleur d’accentuation et la couleur d’arrière-plan. La couleur d’accentuation s’applique à la flèche arrière, à l’icône du crayon et à l’état de survol de la date.
Padding est contrôlé par un curseur et vous pouvez choisir l’unité de padding. Choisissez parmi 5 options, dont le pixel et le pourcentage.
Le remplissage est ajouté de chaque côté. Le rembourrage n’est pas affiché dans le Visual Builder. Voici comment 100px se présente sur la page en direct.
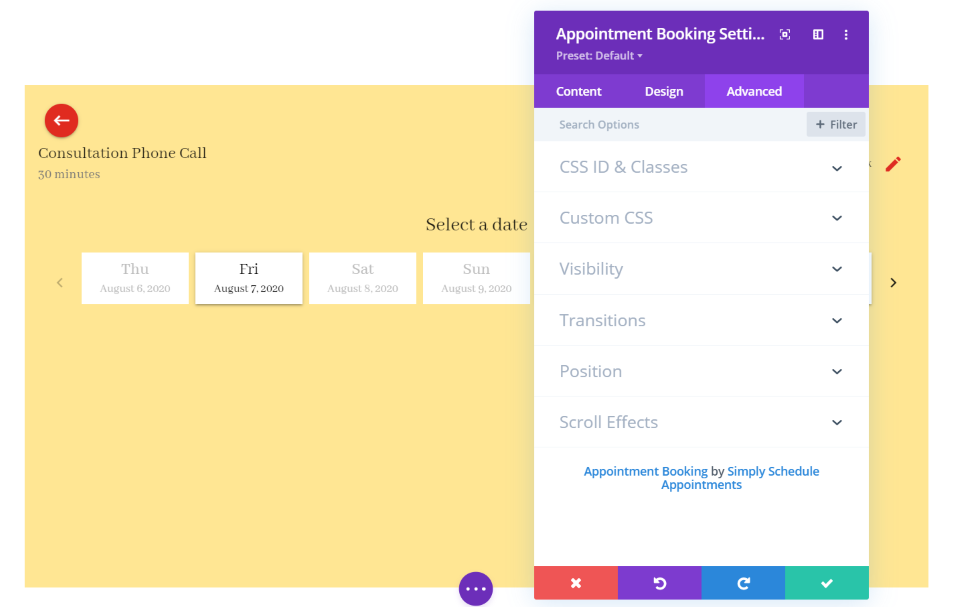
L’onglet Avancé comprend des paramètres pour l’ID et les classes CSS, le CSS personnalisé, la visibilité, les transitions, la position et les effets de défilement.
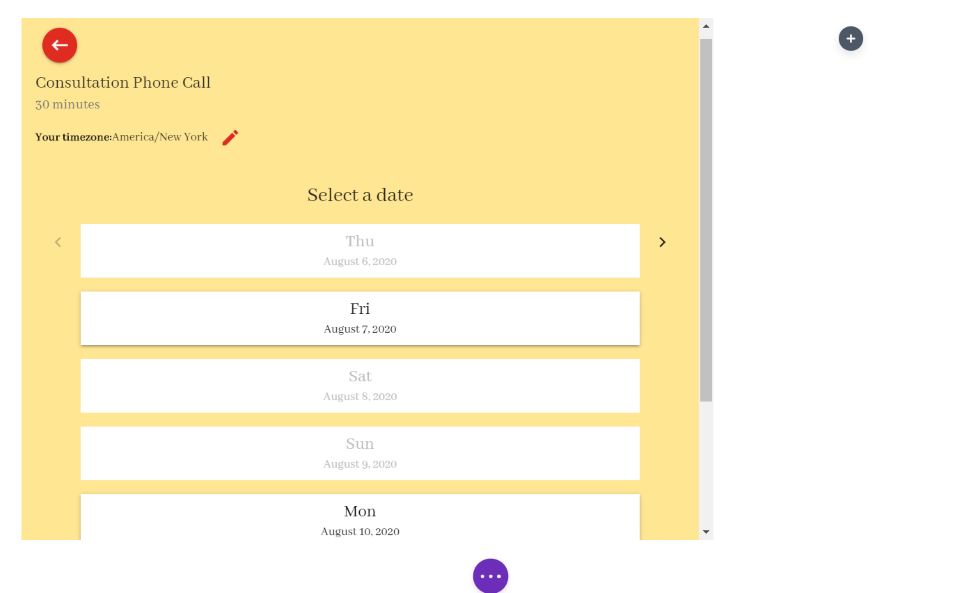
Le module est réactif, il empilera donc les dates si la colonne n’est pas assez large pour s’afficher en pleine largeur.
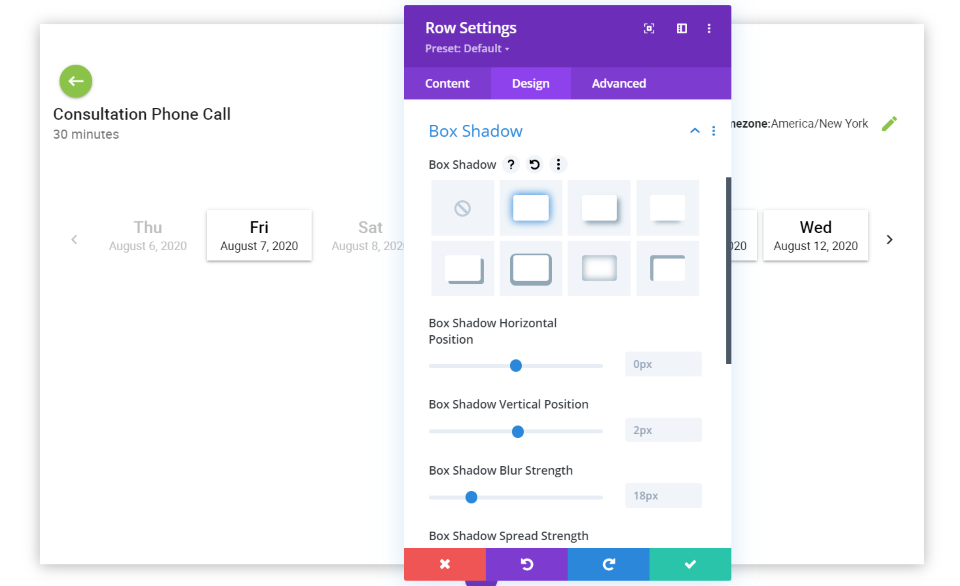
Il n’y a pas beaucoup d’ajustements, mais c’est suffisant pour intégrer le formulaire dans votre site Divi. Par exemple, il n’inclut pas de box shadow pour le module. Je l’ai ajouté ici dans la rangée. Cela fonctionne très bien pour une ligne à colonne unique sans autres modules.
Style par défaut pour le formulaire
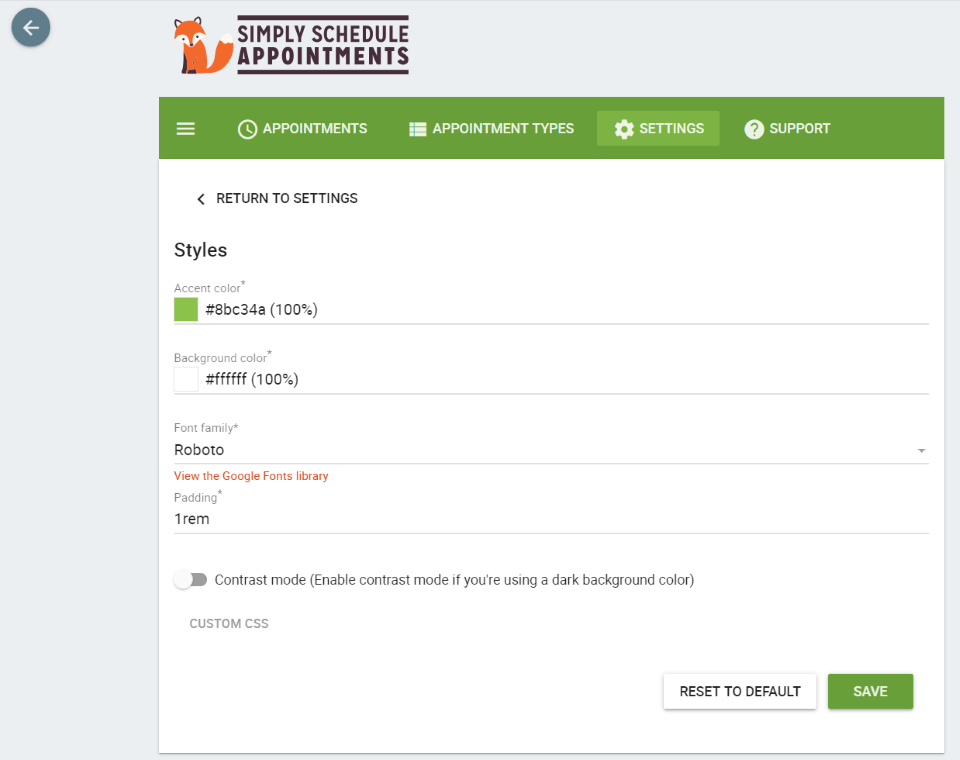
Vous pouvez également styliser le formulaire à partir de l’écran Paramètres du menu du tableau de bord ou du module lui-même. Vous pouvez ajuster la couleur d’accentuation, la couleur d’arrière-plan, la famille de polices, le remplissage, activer le mode de contraste et utiliser des feuilles de style CSS personnalisées. Il s’agit du style par défaut utilisé par les formulaires, à moins que vous ne leur donniez un style dans les modules.
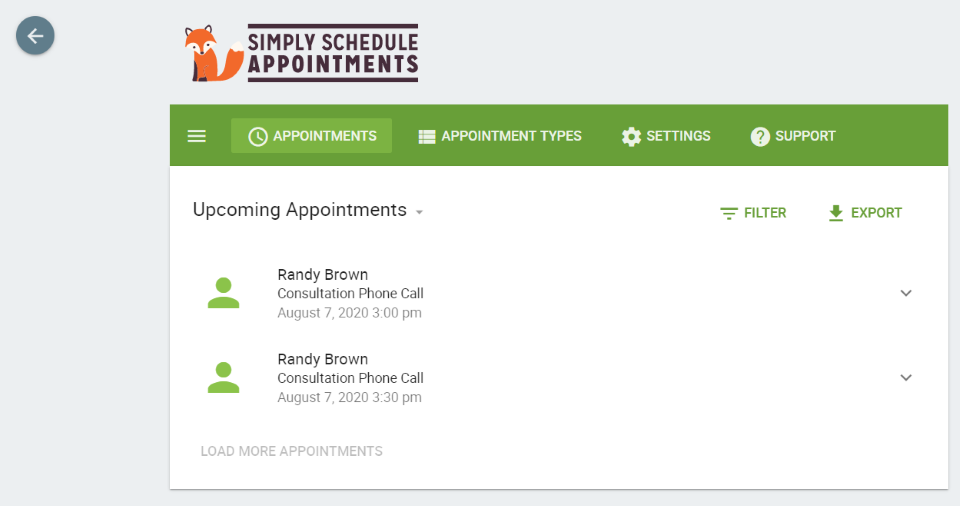
Liste des rendez-vous à venir
Lorsque quelqu’un prend un rendez-vous via votre formulaire Divi, vous le verrez dans votre liste de rendez-vous dans le menu du tableau de bord. Vous pouvez filtrer cette liste, l’exporter et afficher les rendez-vous par date à venir, passée ou une certaine plage de dates. En cliquant sur l’un d’entre eux, vous accédez à un ensemble d’options permettant de l’annuler ou de consulter les détails.
Exemple Divi de Simply Schedule Appointments
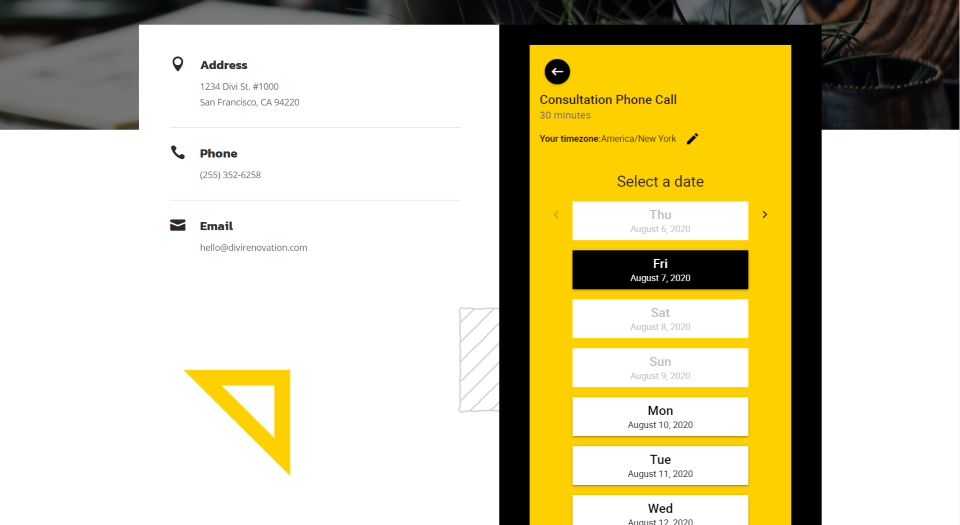
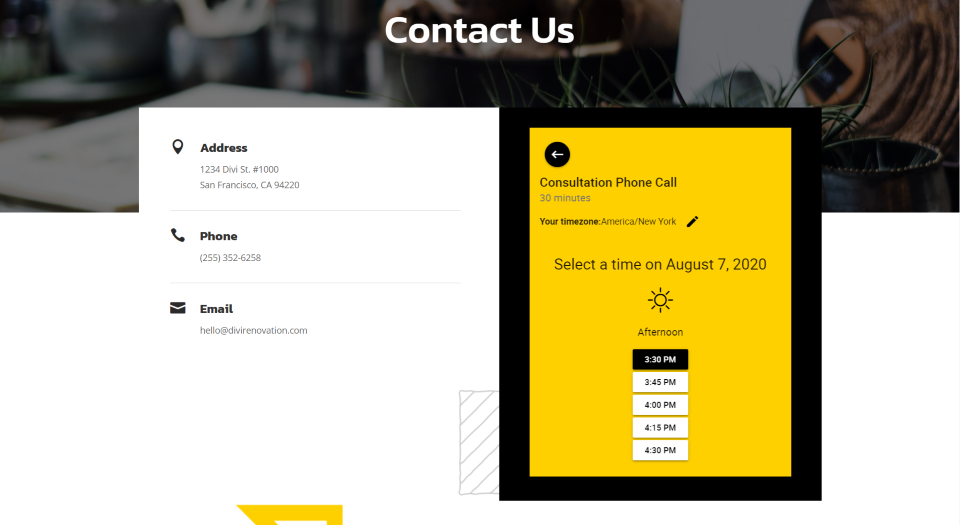
Pour cet exemple, j’ai remplacé le formulaire de contact de la page de contact du pack de mise en page Rénovation par le module Simply Schedule Appointments. En utilisant les couleurs de la mise en page, j’ai fait de l’arrière-plan un jaune vif et de la couleur d’accentuation un noir.
Voici la deuxième page. Elle affiche les horaires disponibles. Le bouton devient noir au survol.
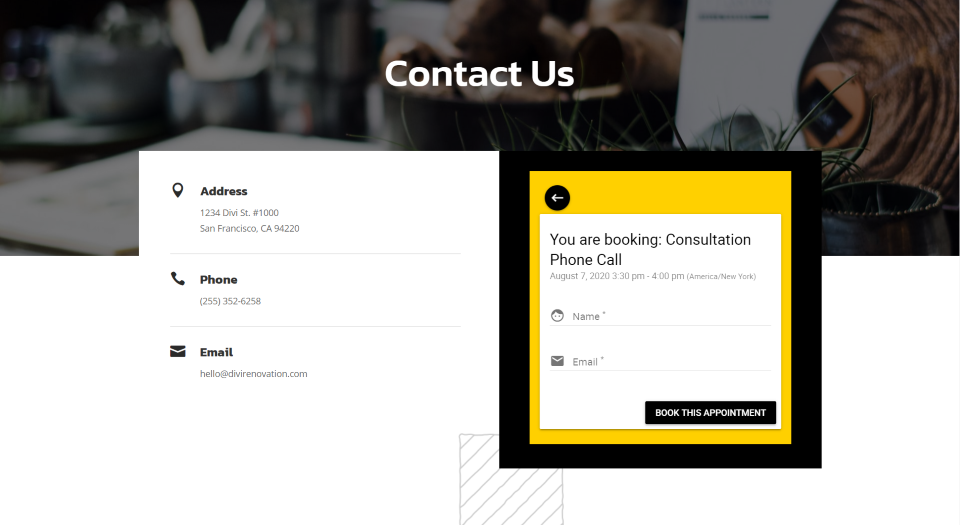
C’est le formulaire pour entrer votre nom et votre email. L’arrière-plan du formulaire avec les champs est blanc. Cette partie du formulaire n’est pas réglable dans les paramètres habituels. Elle est bien mise en évidence et s’intègre parfaitement à la mise en page.
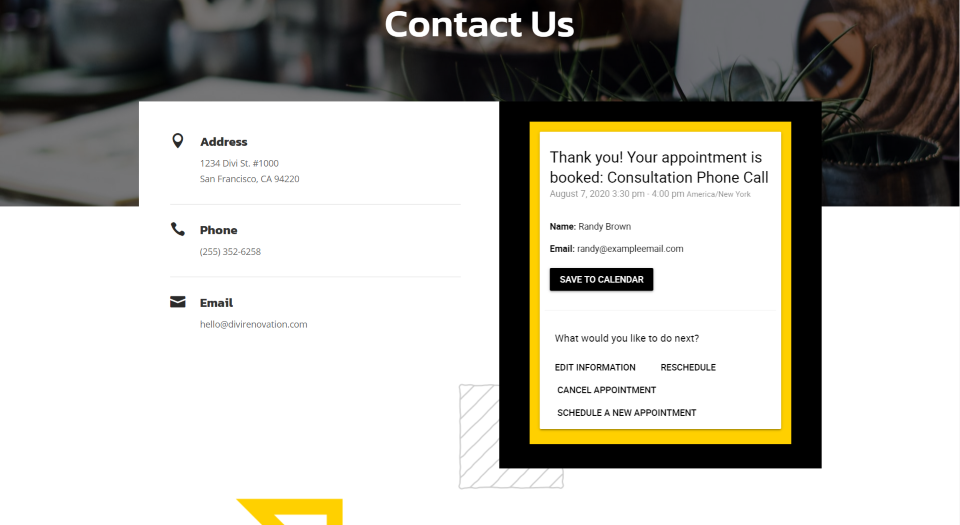
Voici le formulaire de remerciement. Il affiche également un fond blanc. Il a été redimensionné pour placer tous les liens sur l’écran et reste très beau dans ce petit espace.
Prix
Il existe plusieurs versions de Simply Schedule Appointments. Le module Divi est présent dans chaque version, y compris la version gratuite. Les versions payantes incluent les intégrations de Google Calendar, PayPal, Google Analytics, Gravity Forms, Facebook Pixel, Mailchimp, Stripe, et plus encore. Les options d’achat comprennent :
- Gratuit – inclut le module Divi
- Plus – 99 $, comprend Google Calendar, des champs personnalisés, l’intégration de Mailchimp, des cours et des événements de groupe
- Professionnel – 199 $, ajoute les paiements, les webhooks, les rappels par courriel, le suivi des objectifs, l’assistance en direct
Réflexions finales
C’est notre regard sur Simply Schedule Appointments pour Divi. Le plugin fonctionne bien avec Divi. J’ai trouvé le module simple à utiliser. Il manque de nombreuses fonctionnalités de style qui sont standard dans les modules Divi. Certains des styles pourraient être réalisés en CSS. J’aimerais que les paramètres standard soient réintégrés, comme la couleur de la police, la bordure, l’ombre de la boîte, etc. J’ai été en mesure d’obtenir un style agréable pour s’adapter à mes mises en page.
Le module fonctionne très bien. Il se redimensionne bien. Les formulaires sont simples et intuitifs pour les utilisateurs. Le tableau de bord fonctionne de la même manière, que vous utilisiez ou non les shortcodes ou le module Divi. Si vous êtes intéressé par l’utilisation d’un plugin de planification avec Divi, Simply Schedule Appointments pourrait être le plugin dont vous avez besoin.
Nous voulons connaître votre avis. Avez-vous essayé Simply Schedule Appointments avec Divi ? Faites-nous savoir ce que vous en pensez dans les commentaires