Salut la nation Divi ! Merci de nous rejoindre pour le prochain épisode de notre initiative hebdomadaire Divi Design où, chaque semaine, nous offrons de nouveaux cadeaux gratuits. Aujourd’hui, nous partageons avec vous un cadre de guide de style de préréglages globaux GRATUIT que vous pouvez utiliser pour tout site Web que vous envisagez de construire. Les préréglages globaux de Divi vous permettent d’accélérer votre processus de conception de sites Web en un rien de temps, alors jetons-y un coup d’œil !
Qu’est-ce qu’un guide de style des préréglages globaux ?
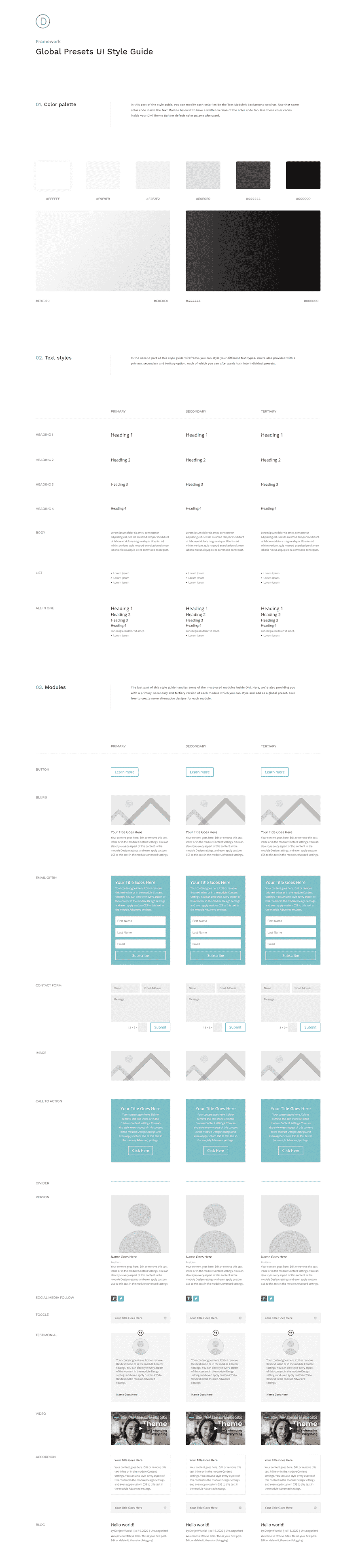
Un guide de style des préréglages globaux est un aperçu des éléments les plus importants que vous allez styliser pour les utiliser dans votre site Web Divi. Il se compose de trois parties :
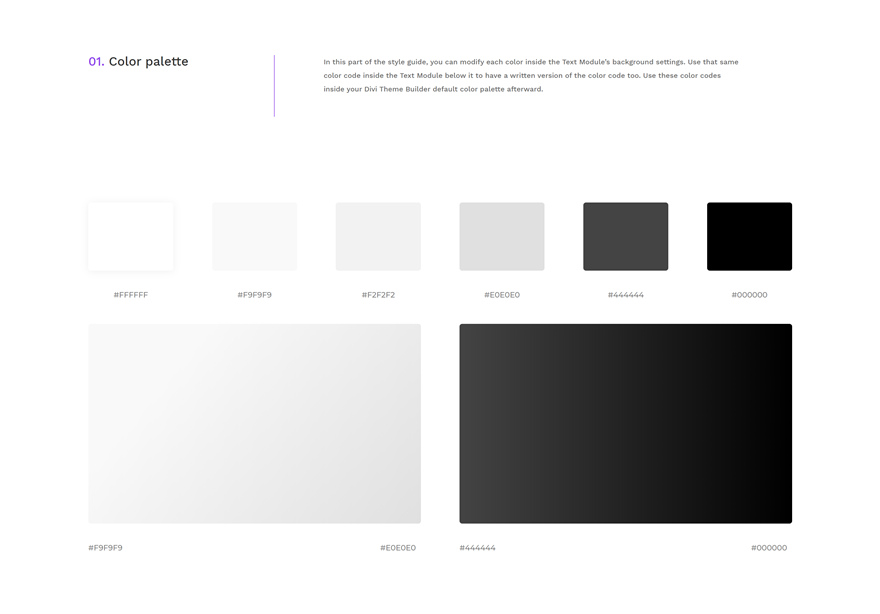
1. Palette de couleurs
2. Styles de texte
3. Styles de modules
Bien que les préréglages globaux ne se limitent pas aux modules – les colonnes, les lignes et les sections peuvent également contenir des préréglages globaux – nous nous concentrons sur certains des éléments les plus uniformes de votre site Web, à savoir les trois parties mentionnées ci-dessus. L’idée est de styliser tous les éléments en un seul endroit et, dès que vous êtes satisfait du style de conception que vous avez appliqué, vous pouvez transformer les différents styles de texte et de module en préréglages globaux.
La palette de couleurs est un élément que vous pourrez ajouter dans les options de votre thème Divi, mais nous y reviendrons plus loin dans cet article. Vous pourrez également conserver le guide de style dans une fenêtre distincte lors de la conception de vos pages et modèles. Cela vous aidera à copier et coller les paramètres de l’arrière-plan dégradé au fur et à mesure, au lieu de devoir appliquer manuellement les paramètres un par un.
Quand créer/utiliser un guide de style de préréglages globaux ?
Il est préférable de créer et de commencer à utiliser un guide de style de préréglages globaux avant de créer vos pages, vos modèles, etc. La raison en est que vous pourrez accéder immédiatement à vos préréglages globaux pendant la création de vos designs, au lieu de devoir revenir à votre design, réinitialiser les styles en ligne au niveau des éléments et appliquer un préréglage global.
En démarrant le processus de construction de Divi après avoir créé un guide de style, vous évitez d’avoir à modifier manuellement les modules dans leurs paramètres individuels. Si vous travaillez avec des préréglages globaux dès le début, vous pourrez les modifier à un seul endroit et observer les changements se déployer sur l’ensemble de votre site Web en une seule fois.
Le guide de style gratuit du cadre de préréglages globaux que nous partageons dans cet article vous aidera à entrer directement dans la phase d’inspiration de la conception. Au lieu de devoir élaborer vous-même un guide de style, vous pouvez vous concentrer sur la création d’un style de design harmonieux et équilibré. Dès que vous aurez terminé de styliser vos éléments d’interface utilisateur dans le guide de style, vous pourrez les transformer en préréglages globaux et les utiliser lors de la création de vos pages et modèles.
Comment utiliser le guide de style des préréglages globaux
Téléchargez et chargez le modèle de structure dans votre bibliothèque Divi
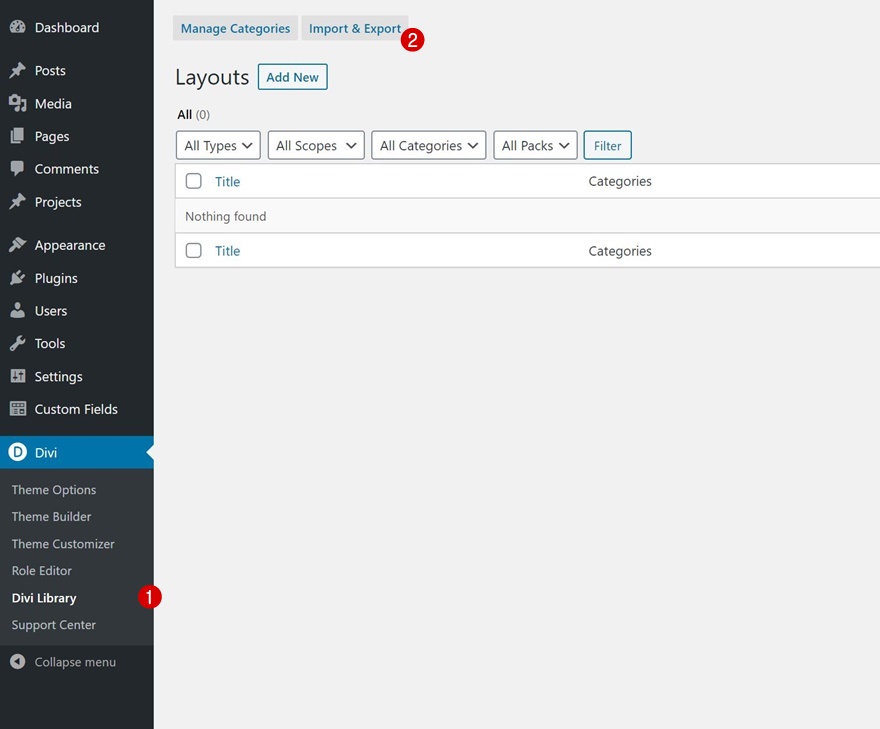
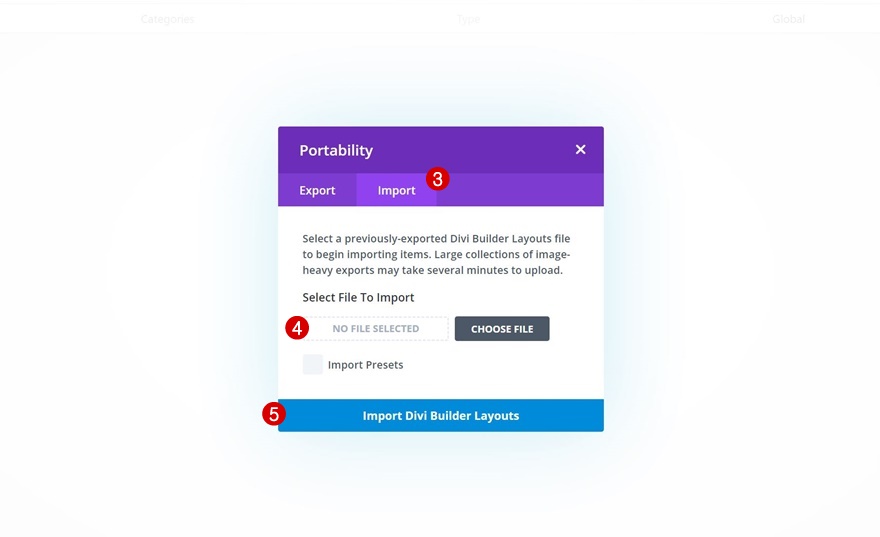
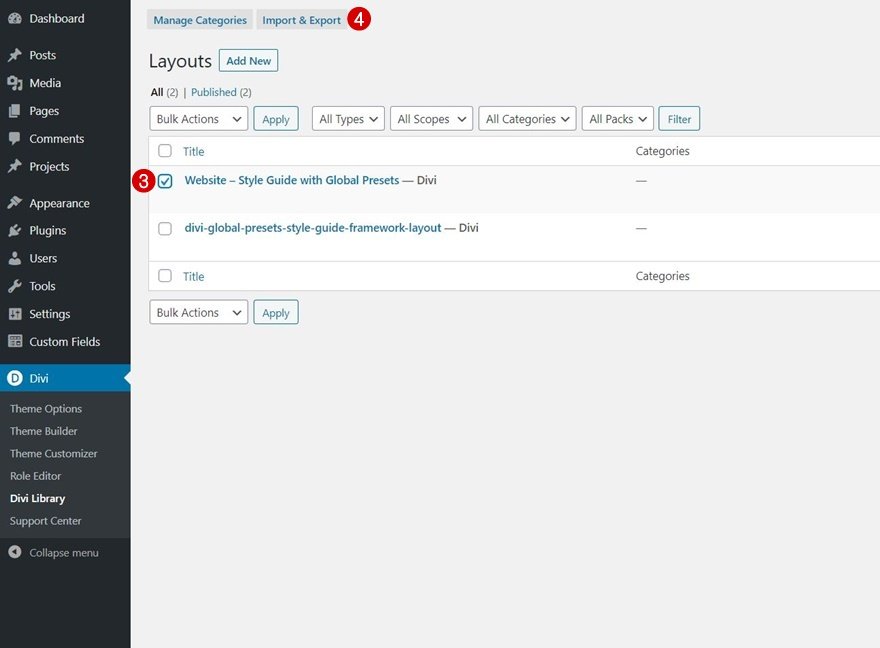
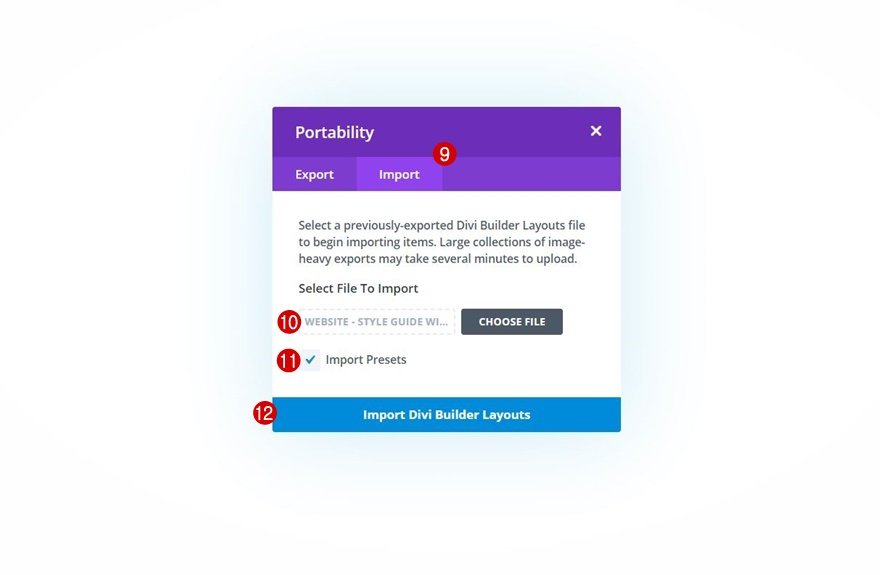
Commencez par télécharger la mise en page cadre gratuite du guide de style des préréglages globaux dans cet article. Ensuite, une fois que vous avez décompressé le dossier de téléchargement, accédez à votre bibliothèque Divi dans le backend de votre site Web et cliquez sur « Import/Export » en haut. Une fois là, passez à l’onglet « Importer » et téléchargez la mise en page du cadre du guide de style que vous pouvez trouver dans votre dossier de téléchargement.
Créer une nouvelle page de brouillon pour la mise en page et télécharger la mise en page cadre
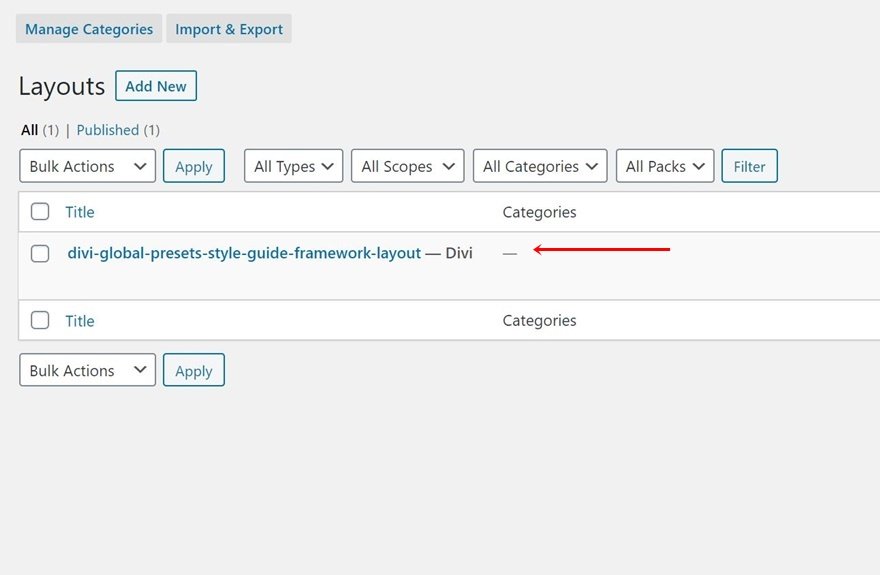
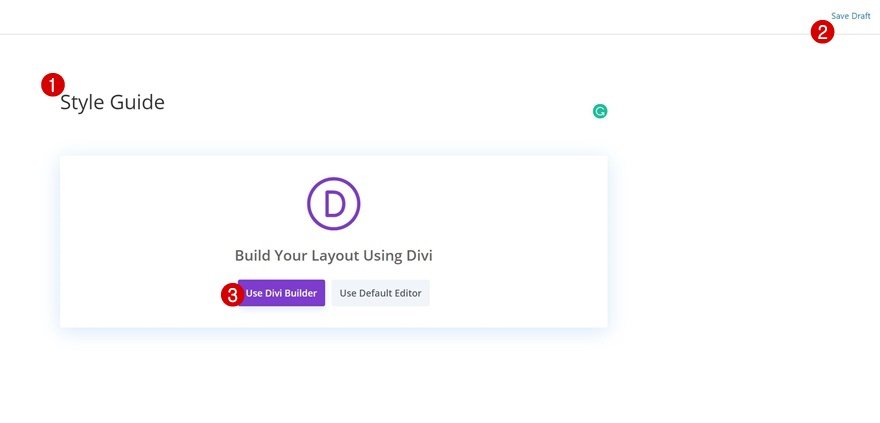
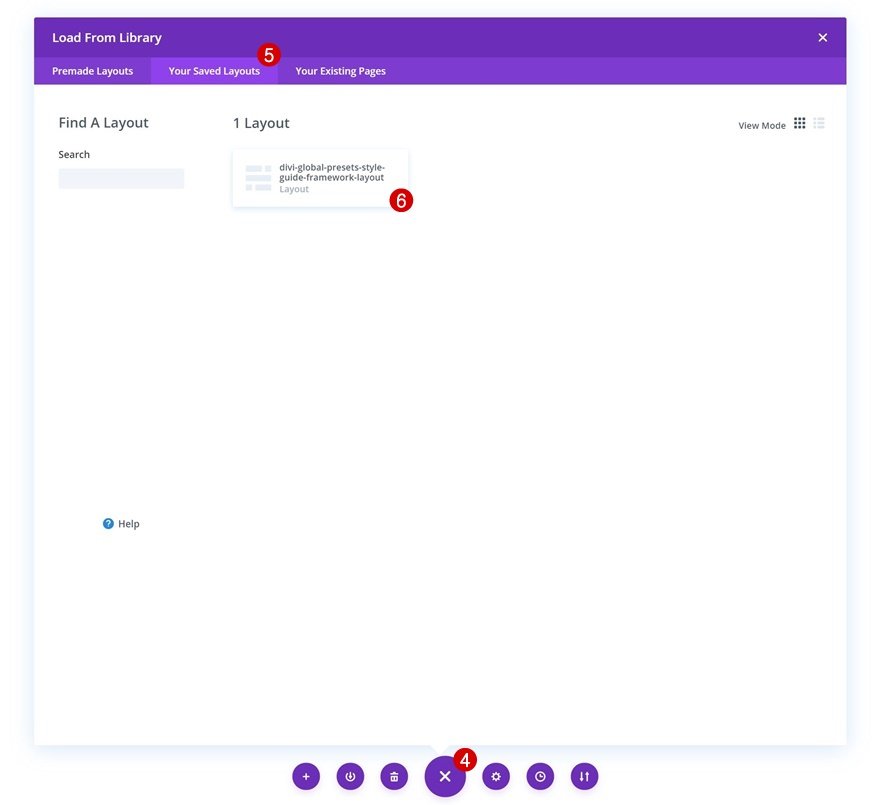
Une fois que votre mise en page a été téléchargée, vous pouvez l’ouvrir dans la bibliothèque elle-même ou créer un brouillon de page distinct pour celle-ci. Pour conserver l’expérience de la page, nous opterons pour la deuxième option. Ajoutez une nouvelle page et localisez la mise en page dans « Vos mises en page enregistrées ».
Configurer la palette de couleurs
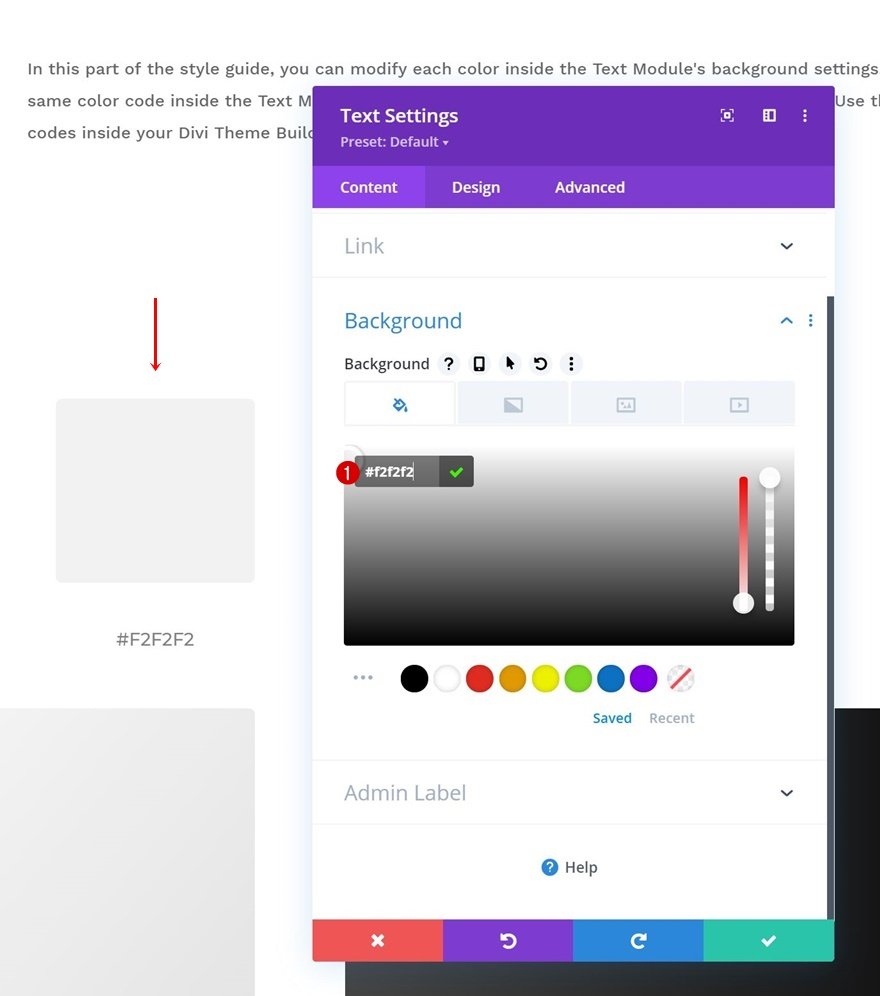
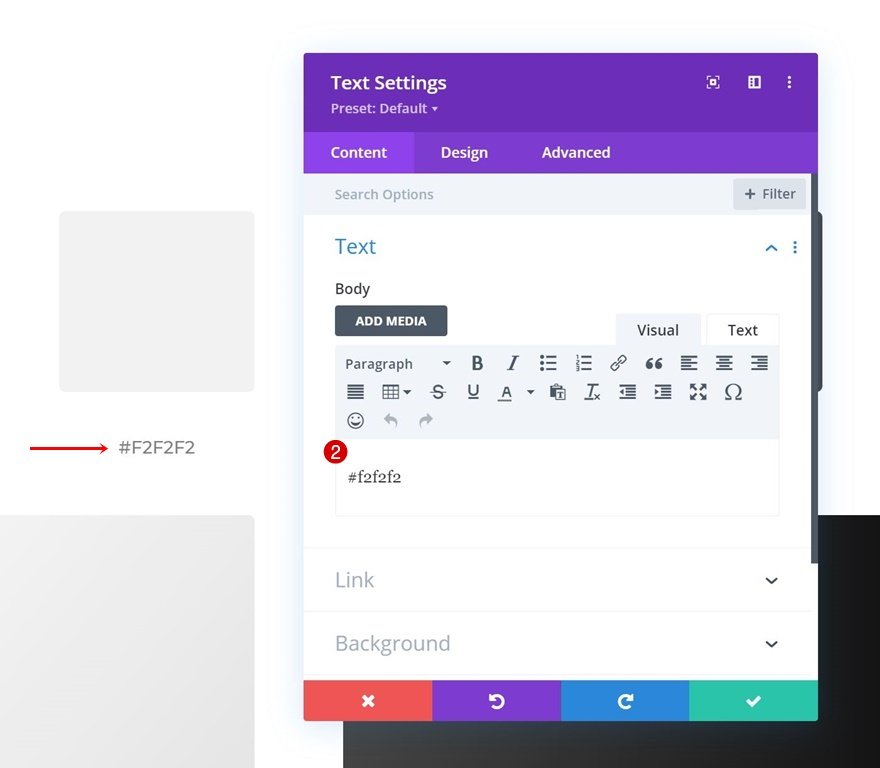
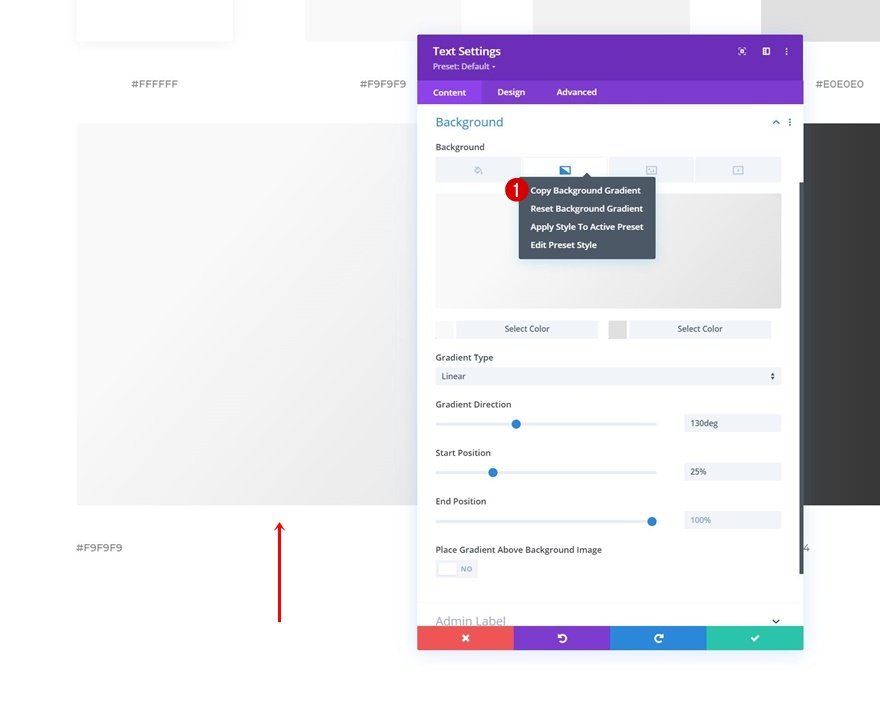
Une fois dans le cadre du guide de style, vous pourrez configurer la palette de couleurs de votre choix. Le nombre de couleurs que vous ajoutez est entièrement libre. Pour afficher visuellement les couleurs dans notre guide de style, nous utilisons les paramètres d’arrière-plan d’un module de texte. Ouvrez ce module de texte, accédez à ses paramètres d’arrière-plan et modifiez la couleur d’arrière-plan. Copiez le code hexadécimal que vous utilisez et placez-le dans le module de texte situé en dessous afin de toujours disposer d’une version écrite de chaque code hexadécimal dans votre guide de style des préréglages globaux.
Créer une palette de couleurs personnalisée à l’aide de codes de couleur dans votre créateur de thème Divi
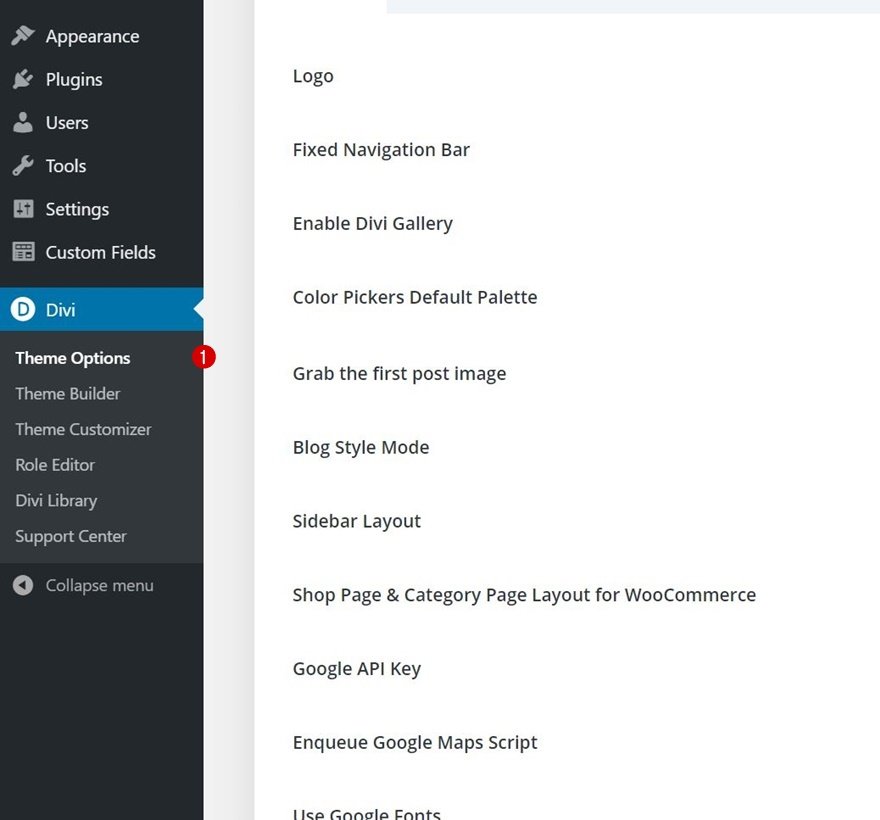
Allez dans les options du thème Divi
Les codes hexadécimaux du guide de style peuvent être utilisés pour créer une palette de couleurs personnalisée à laquelle vous pourrez accéder rapidement lors de la création de votre thème Divi. Nous vous recommandons de le faire avant de styliser le texte et les modules dans le cadre de votre guide de style. Pour ajouter la palette de couleurs, accédez aux options de votre thème Divi.
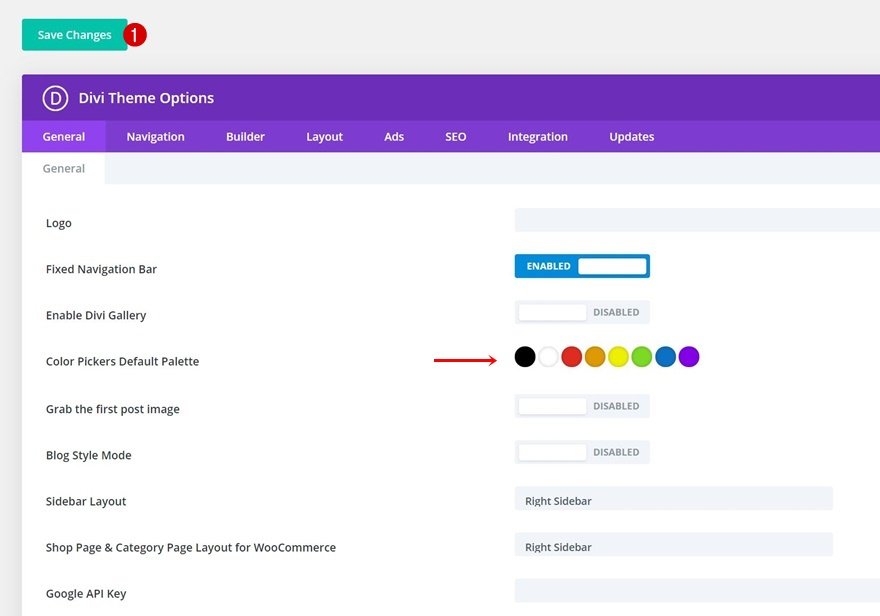
Personnalisation de la palette de couleurs à l’aide des codes hexadécimaux dans le guide de style
Ajoutez les codes de couleur hexadécimaux de votre choix, que vous trouverez dans le guide de style, à la palette de couleurs par défaut.
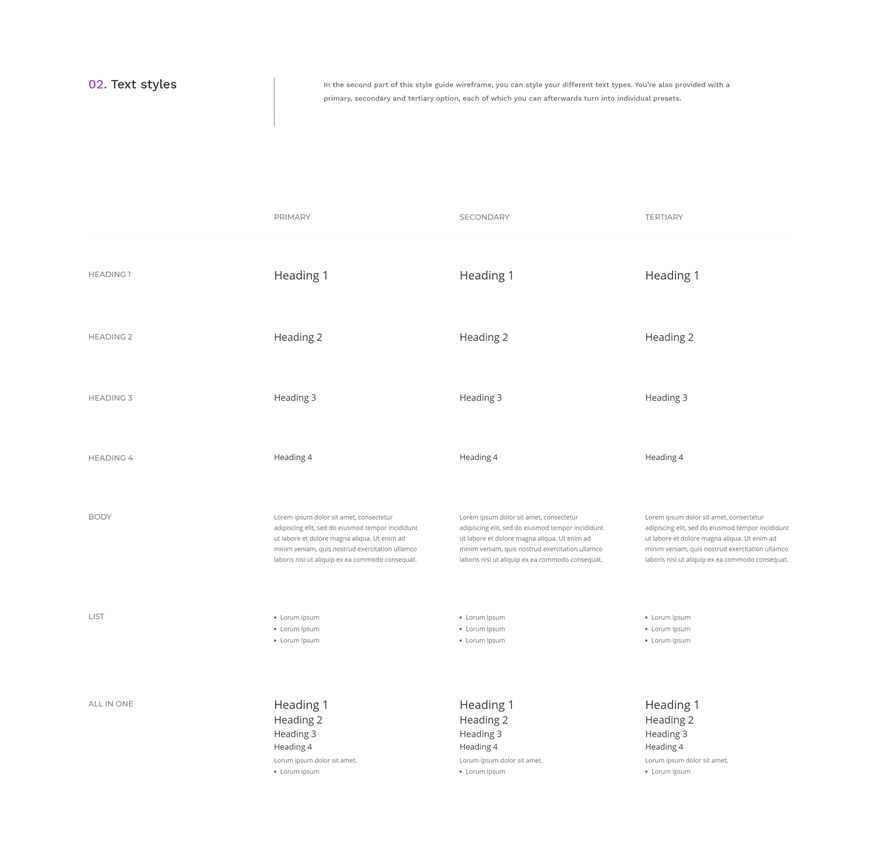
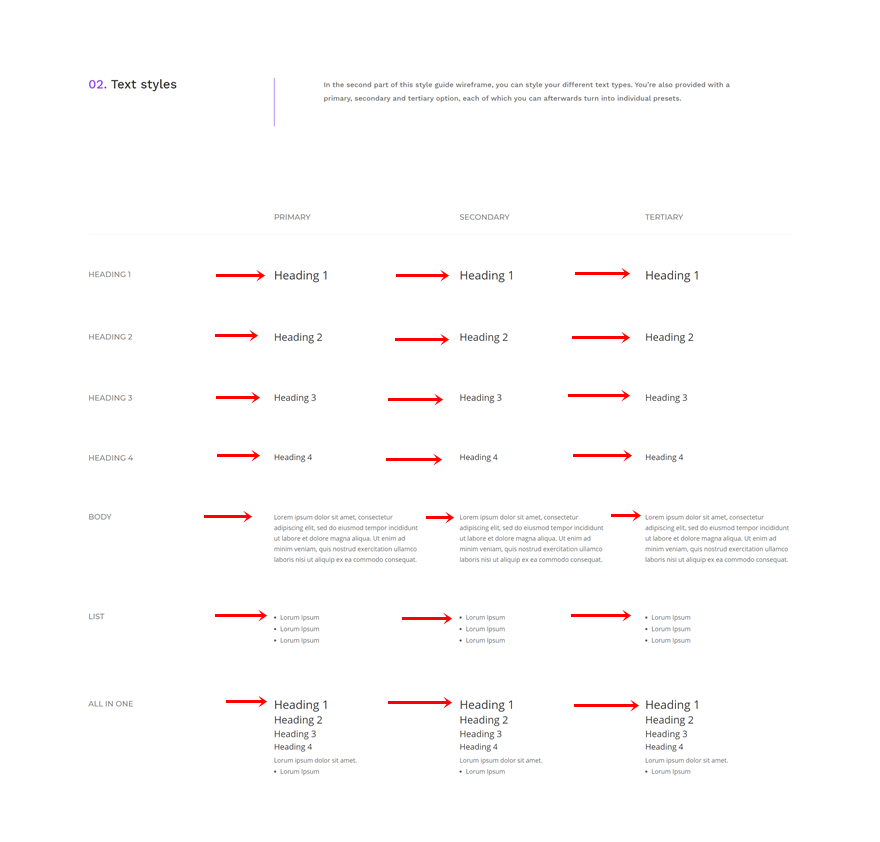
Ajouter des styles de texte
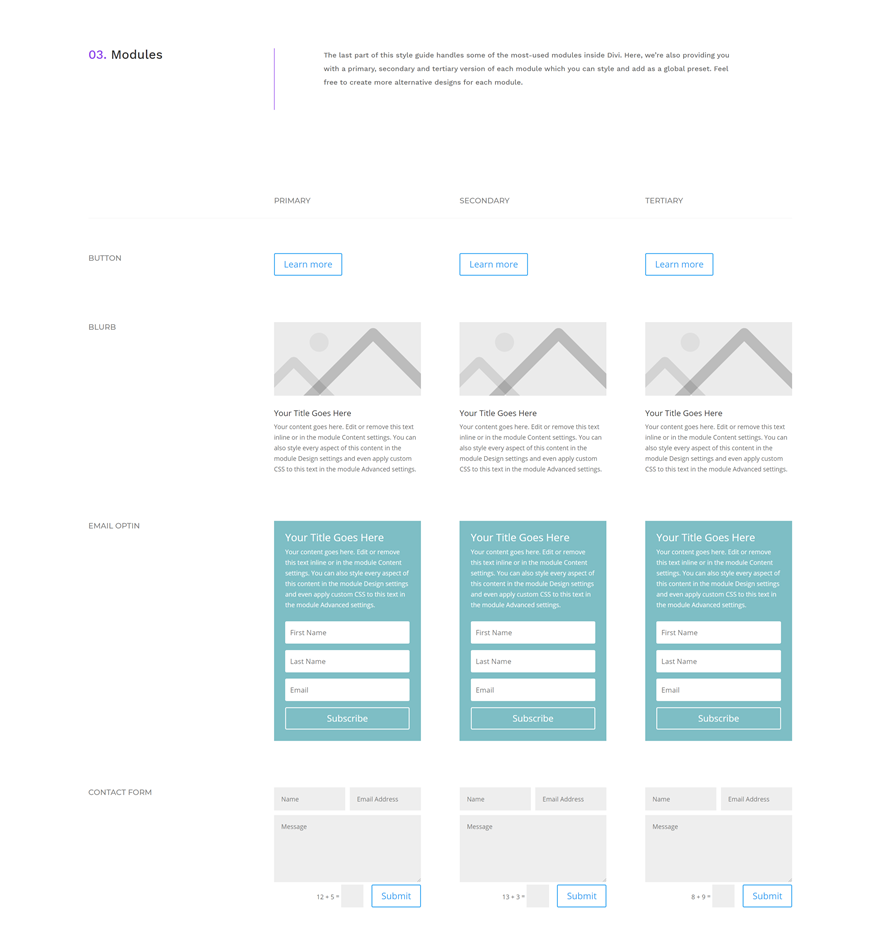
Ensuite, vous pourrez styliser les différents types de texte dans le cadre de votre guide de style. Le nombre d’alternatives que vous proposez pour chaque type de texte dépend entièrement de vous. Ce n’est pas parce qu’il y a une option « primaire », « secondaire » et « tertiaire » que vous devez avoir 3 variantes pour chaque type de texte. N’hésitez pas à supprimer ou à ajouter d’autres possibilités.
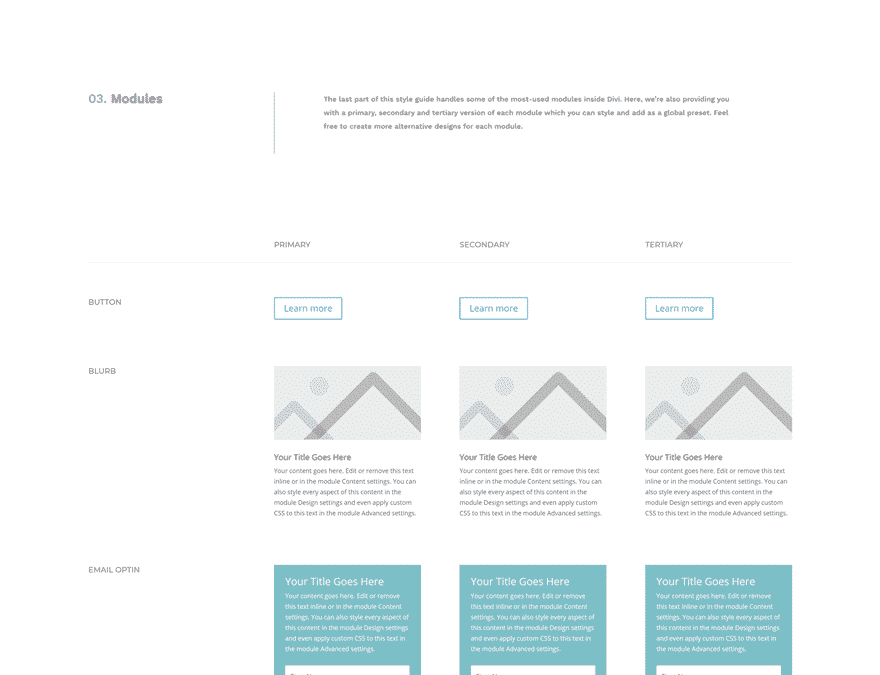
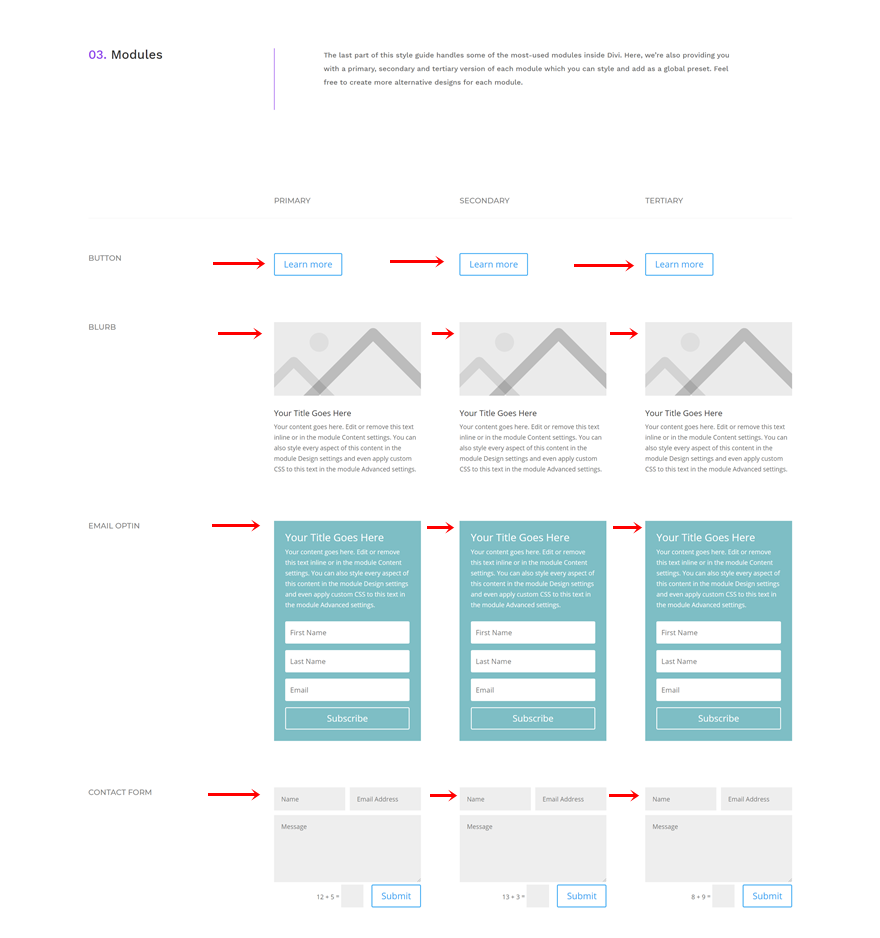
Modules de style
Dans la dernière partie du cadre du guide de style, nous avons répertorié tous les modules Divi les plus utilisés. Ici, vous pouvez commencer à modifier les modules en fonction du style que vous avez en tête. Le fait que tous les modules soient à portée de main les uns des autres vous aidera à avoir un meilleur aperçu du style de conception et de son équilibre. Pour chaque module populaire, nous avons prévu une option « primaire », « secondaire » et « tertiaire ». Mais, encore une fois, n’hésitez pas à déterminer vous-même combien de variations de chaque module vous utilisez tout au long de votre processus de création de pages et de modèles.
Transformez les modules en préréglages globaux (un par un et avec le nom de votre choix)
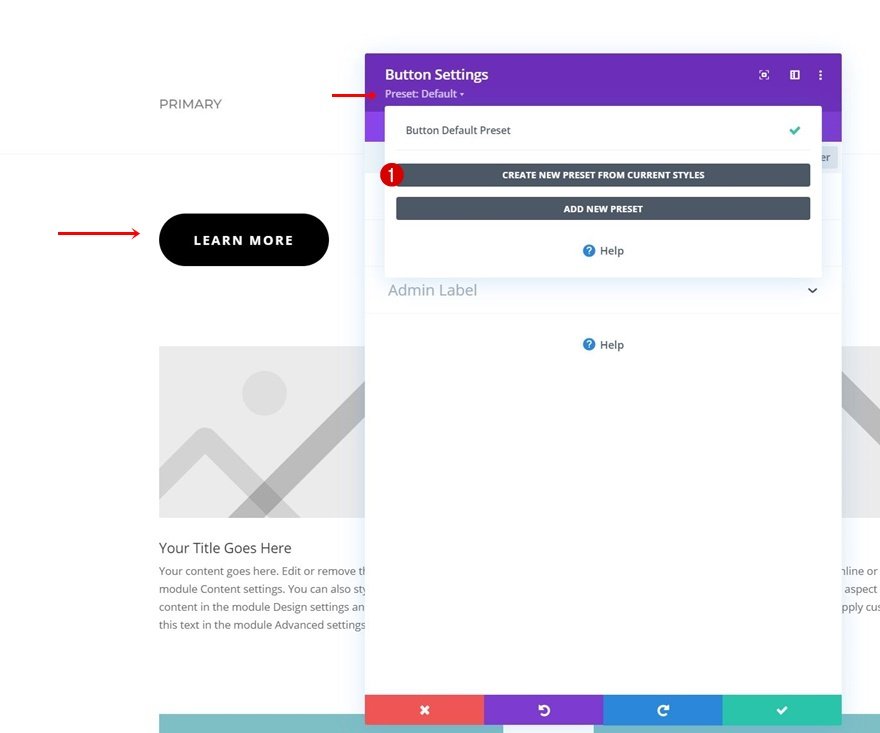
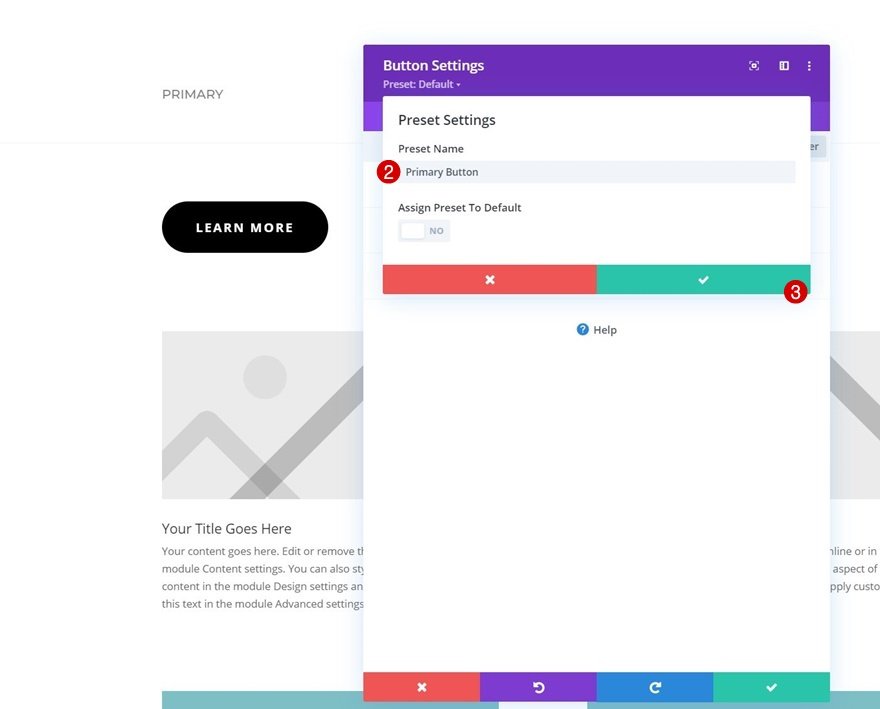
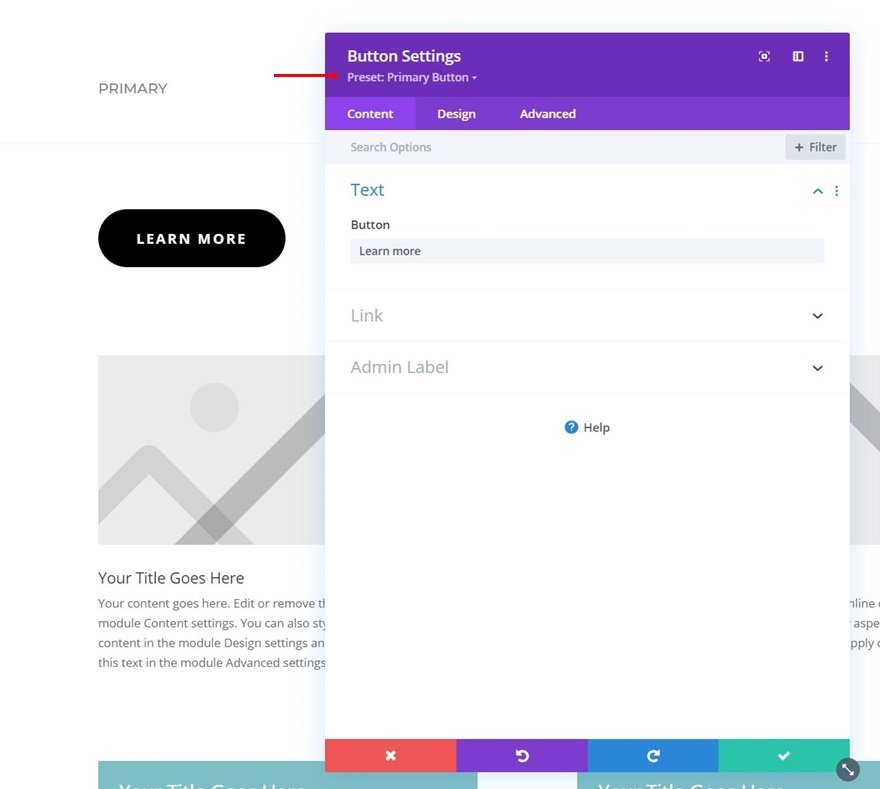
Une fois que tous les styles de texte et de module sont terminés – n’oubliez pas non plus l’aspect réactif de tout cela – il est temps de transformer les modules en préréglages globaux. Pour ce faire, vous pouvez ouvrir chaque module stylé à un niveau individuel et créer un nouveau préréglage à partir des styles actuels en haut de la modale. Vous pouvez également choisir de faire de votre module principal le module par défaut. Une fois que vous avez créé le préréglage global, assurez-vous que ce préréglage spécifique est sélectionné pour le module, ce qui vous aidera à importer et à exporter les préréglages globaux à l’aide de la disposition du guide de style.
Essayez également de trouver une façon simplifiée de nommer vos modules, de sorte que vous puissiez facilement consulter le guide de style en cas de confusion. Une bonne approche pour nommer trois variations d’un style de module Blurb pourrait être la suivante :
- Bouton principal
- Bouton secondaire
- Bouton tertiaire
Et vous pouvez répéter cette approche pour chaque style de texte ou module que vous transformez en un préréglage global.
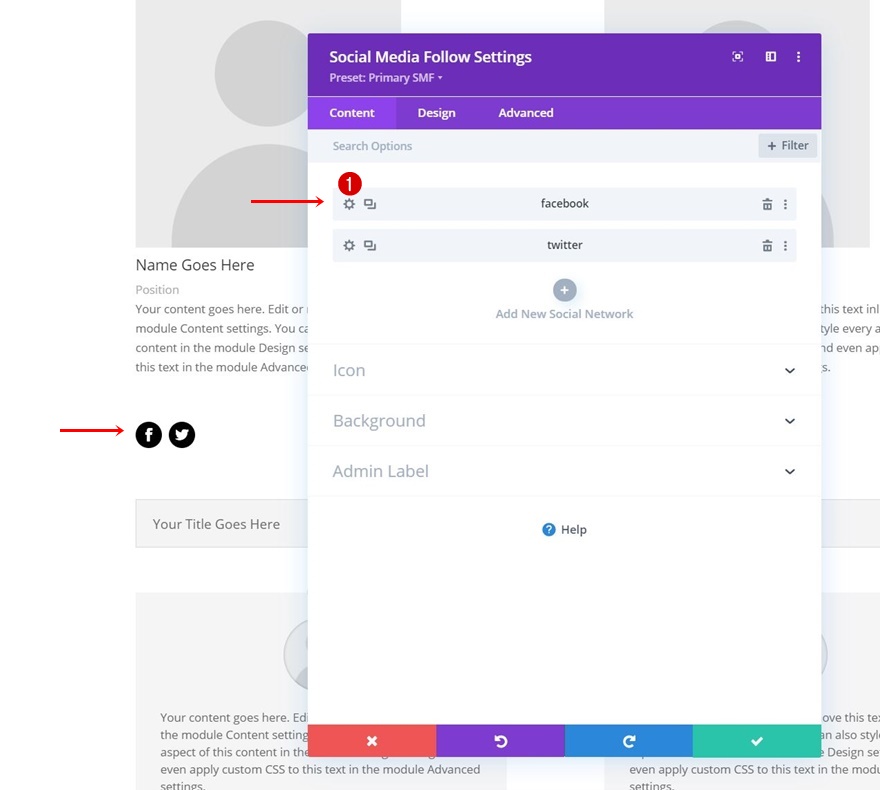
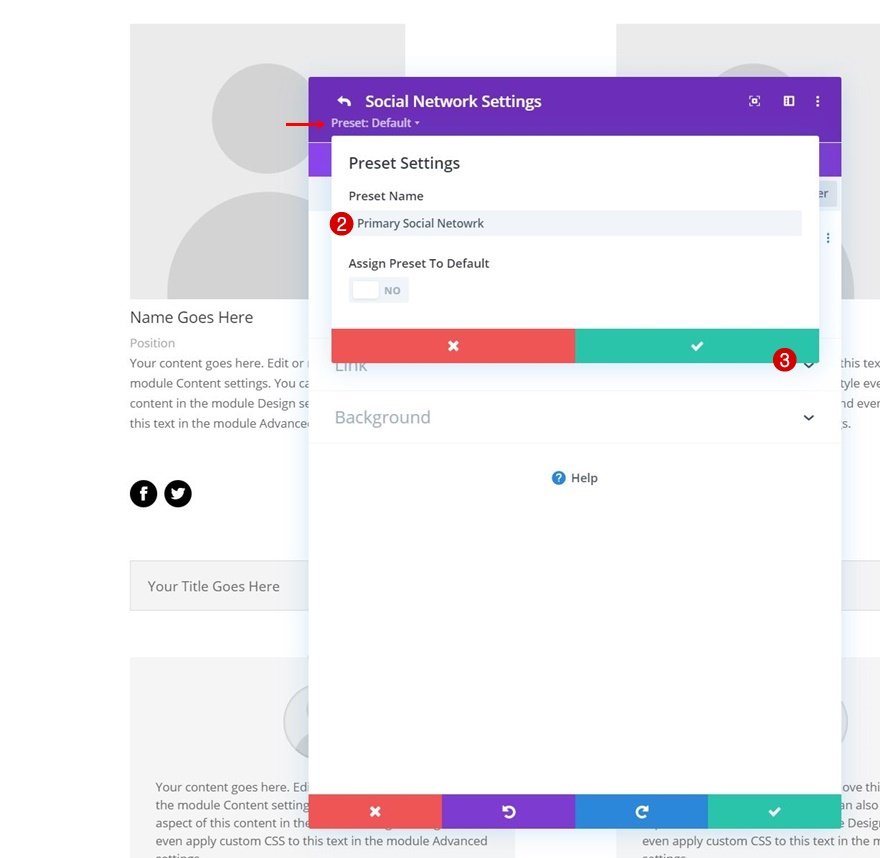
Modules imbriqués : Transformez également les éléments imbriqués en préréglages globaux
Pour les modules imbriqués, tels que le module de suivi des médias sociaux, vous devez ouvrir l’élément à l’intérieur du module et l’enregistrer comme nouveau préréglage.
Exportation et importation de la mise en page du guide de style (avec les préréglages) sur un autre site Web
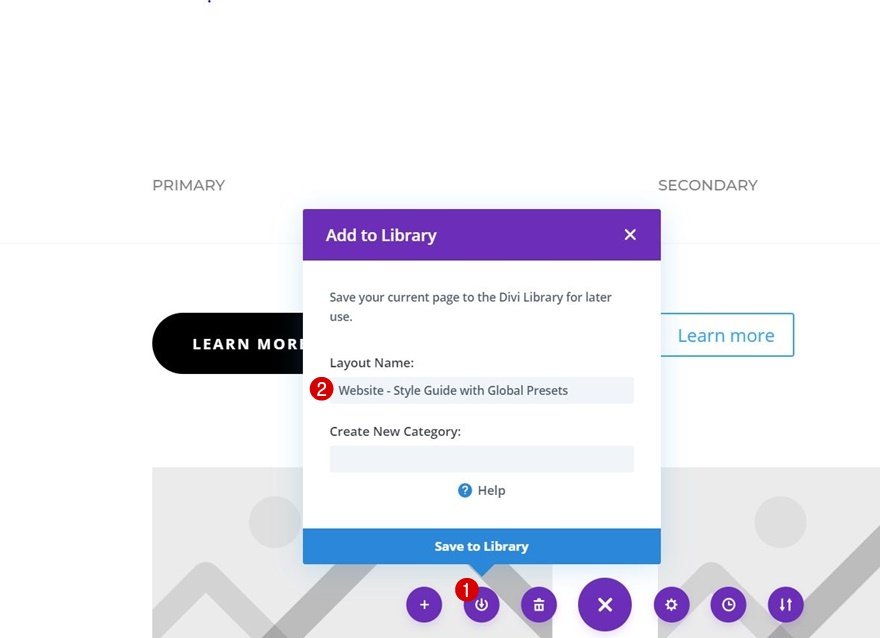
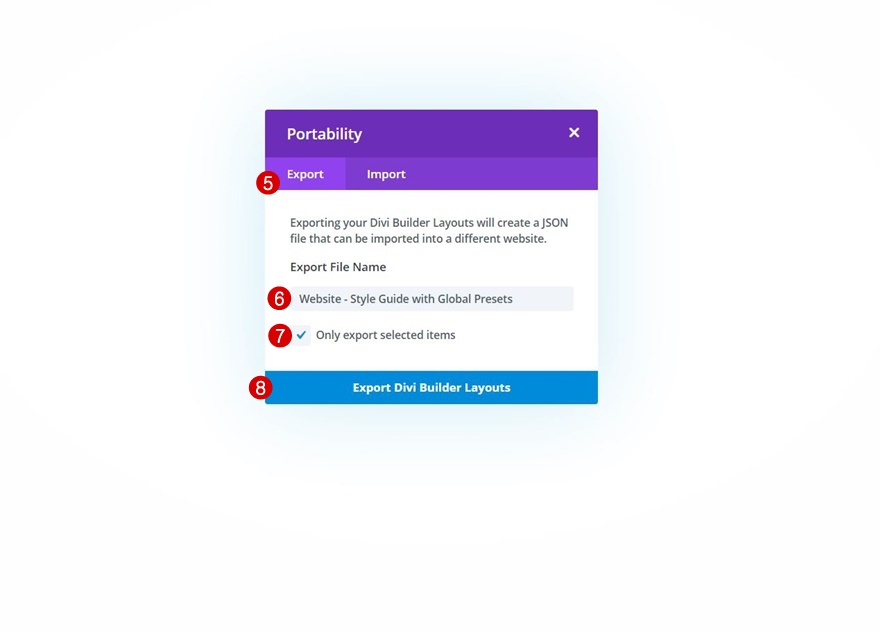
Dès que vous aurez transformé tous les modules en préréglages globaux et sélectionné ces préréglages dans les paramètres du module, vous pourrez exporter la mise en page avec tous les préréglages qu’elle contient. Ensuite, dès que vous téléchargez la mise en page sur un autre site Web, vous aurez la possibilité d’importer les préréglages avec la mise en page, ce qui vous permet de gagner du temps. Enregistrez votre mise en page de guide de style terminée, y compris les préréglages, dans votre bibliothèque Divi. Ensuite, exportez le fichier.
Allez sur le site Web sur lequel vous souhaitez télécharger le nouveau guide de style, accédez à la bibliothèque Divi et téléchargez le fichier JSON avec les paramètres prédéfinis pour commencer le processus de création de Divi !
Astuce : Gardez le guide de style dans un onglet séparé pour copier/coller des styles spécifiques (dégradés/ombre de boîte/bordure/…)
Enfin, c’est une excellente idée de toujours garder le guide de style dans un onglet séparé. L’utilisation de l’option de copier-coller intégrée et inter-pages de Divi vous aidera à transférer rapidement des styles, comme les fonds dégradés, d’un élément à l’autre !