Vous vous demandez où WordPress stocke les images sur votre site web ?
De nombreux débutants de WordPress nous ont demandé comment WordPress stocke les images, et ce qu’ils peuvent faire pour organiser leur médiathèque plus efficacement.
Dans cet article, nous allons expliquer comment WordPress stocke les images sur votre site web. Nous allons également partager les outils et les plugins que vous pouvez utiliser pour organiser vos images plus efficacement.
Comment WordPress stocke-t-il les images ?
WordPress est livré avec un système intégré pour gérer les téléchargements de médias comme les images, les vidéos, l’audio et les documents sur votre site Web WordPress.
Ce système vous permet de télécharger facilement des images et d’autres médias dans un dossier spécifique sur votre serveur d’hébergement WordPress.
Ces fichiers sont ensuite affichés dans votre bibliothèque de médias WordPress. Vous pouvez voir tous vos téléchargements sous la page Media » Library « . De là, vous pouvez également éditer ces fichiers, les manipuler, ou même les supprimer.
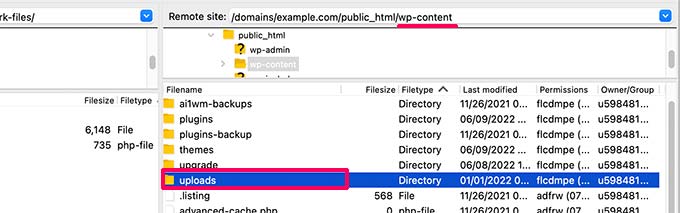
Le dossier spécifique dans lequel les fichiers images sont stockés dans WordPress est appelé le dossier uploads situé dans le dossier /wp-content/.
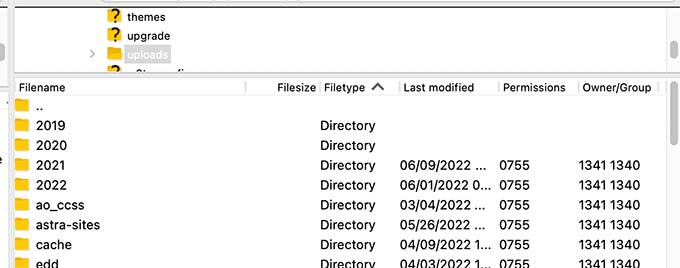
Dans le dossier uploads, vos fichiers multimédias sont stockés par année et par mois. En outre, vous verrez également des dossiers créés par vos plugins WordPress pour enregistrer d’autres téléchargements.
Par exemple, tous vos fichiers multimédia téléchargés en juin 2022 seront stockés dans le dossier :
/wp-content/uploads/2022/06/
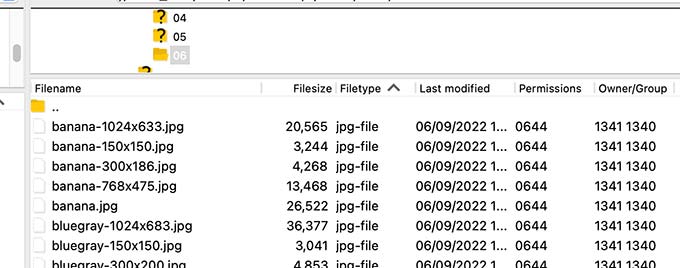
Vous pouvez visualiser ces fichiers et dossiers en vous connectant à votre compte d’hébergement WordPress à l’aide d’un client FTP ou via l’application Gestionnaire de fichiers du panneau de configuration de votre compte d’hébergement.
Vous remarquerez qu’il y a plusieurs copies de chaque image qui a été téléchargée sur votre serveur. Ces tailles d’image sont générées automatiquement par WordPress lorsque vous téléchargez une image.
Par défaut, vous pouvez voir une vignette, une taille moyenne et une grande taille de l’image avec le téléchargement original.
En dehors de cela, votre thème WordPress ou vos plugins peuvent également générer des tailles d’image supplémentaires à utiliser.
Maintenant, vous vous demandez peut-être comment WordPress affiche les informations sur ces fichiers dans la bibliothèque multimédia ?
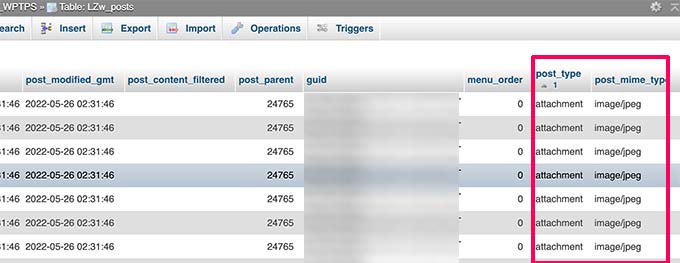
Pour ce faire, WordPress stocke également des informations sur vos téléchargements d’images dans la base de données en tant que type d’article joint sous la table posts.
En plus de cela, WordPress enregistre également des informations dans la méta-table posts lorsque vous insérez des images dans des posts/pages ou tout autre type de post personnalisé.
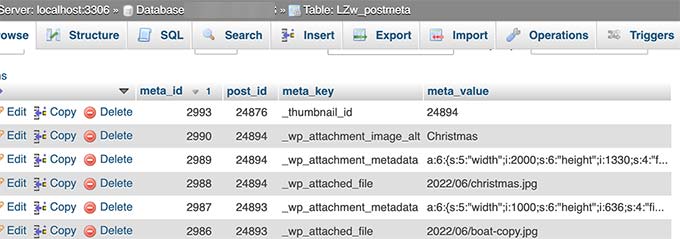
Par exemple, lorsque vous définissez une image vedette, WordPress enregistre cette information sous forme de clé méta _thumbnail_id et la stocke dans la table postmeta de votre base de données.
Les informations contenues dans votre base de données indiquent à WordPress l’emplacement du fichier sur votre serveur d’hébergement. Maintenant, si vous supprimez un fichier de votre serveur par FTP, WordPress affichera ces images comme étant cassées.
De même, si vous supprimez la référence à une image de votre base de données WordPress, le fichier sera toujours intact sur votre serveur d’hébergement mais n’apparaîtra pas dans votre médiathèque.
Modifier la façon dont WordPress stocke les images et les téléchargements de médias
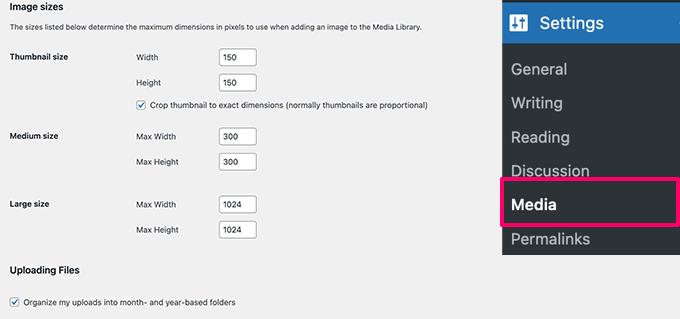
Par défaut, WordPress ne vous permet pas de modifier l’emplacement des téléchargements depuis la zone d’administration de WordPress. Le seul changement que vous pouvez faire est de désactiver les dossiers basés sur le mois et l’année en visitant la page Réglages » Médias.
De là, vous pouvez également ajuster les dimensions maximales en pixels pour vos téléchargements d’images.
Les utilisateurs avancés de WordPress peuvent suivre notre tutoriel sur la façon de modifier manuellement le dossier par défaut des téléchargements de WordPress.
Organisation de vos images dans WordPress
Pour la plupart des utilisateurs, la médiathèque par défaut de WordPress fonctionne très bien.
Cependant, si les images jouent un rôle plus important dans votre blog WordPress, alors vous pouvez avoir besoin d’outils supplémentaires pour organiser vos téléchargements.
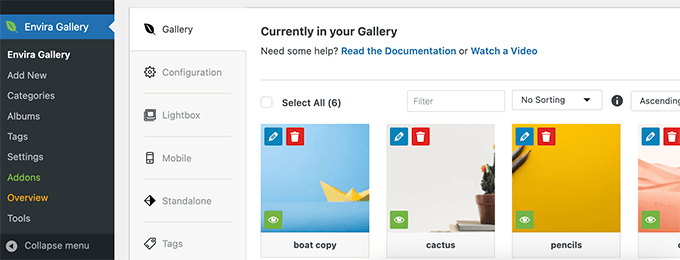
Par exemple, si vous gérez un site de photographie, vous pouvez organiser votre contenu dans des albums ou des tags.
Pour cela, vous aurez besoin d’un plugin comme Envira Gallery. C’est un plugin de galerie d’images WordPress qui vous permet d’organiser vos images dans des albums, des tags et des galeries.
Autoriser les utilisateurs à télécharger des images dans WordPress
Par défaut, WordPress permet à tous les utilisateurs qui peuvent écrire des articles sur votre site web de télécharger des images. Cela inclut les utilisateurs ayant les rôles d’administrateur, d’auteur, d’éditeur et de contributeur.
Mais que faire si vous souhaitez que d’autres utilisateurs puissent télécharger des images sur votre site Web sans se connecter à la zone d’administration ?
Pour ce faire, vous aurez besoin du plugin WPForms. Il s’agit du meilleur plugin de construction de formulaire WordPress et vous permet de créer facilement tout type de formulaire pour votre site Web.
Il est également livré avec un champ de téléchargement de fichiers qui permet aux utilisateurs de télécharger facilement des images, des documents et d’autres fichiers sans créer un compte utilisateur ou accéder à la zone d’administration de WordPress.
Tout d’abord, vous devez installer et activer le plugin WPForms. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
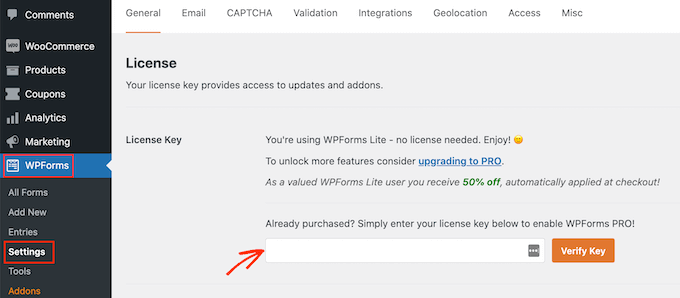
Après l’activation, vous devez visiter la page WPForms » Settings » pour entrer votre clé de licence. Vous pouvez trouver cette information dans votre compte sur le site de WPForms.
Ensuite, vous devez visiter la page WPForms » Add New pour créer votre formulaire de téléchargement d’image.
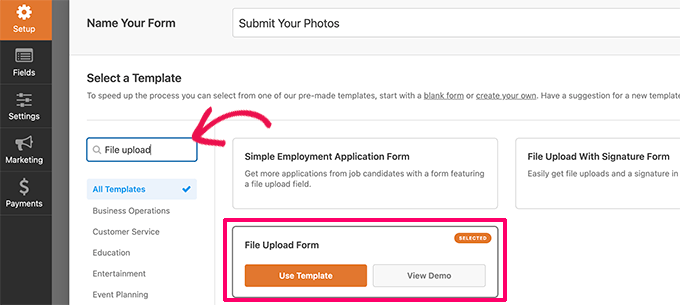
Tout d’abord, vous devez fournir un titre pour votre formulaire. Après cela, vous pouvez rechercher le modèle de formulaire de téléchargement de fichiers pour commencer.
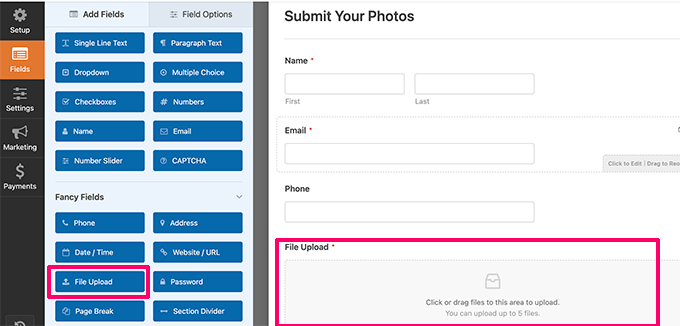
WPForms va maintenant charger l’interface du constructeur de formulaire et charger automatiquement les champs du formulaire du modèle File Upload Form.
Le formulaire inclura un champ de téléchargement de fichier par défaut. Vous pouvez ajouter ou supprimer des champs à votre formulaire, modifier leurs étiquettes, ou les déplacer vers le haut ou vers le bas.
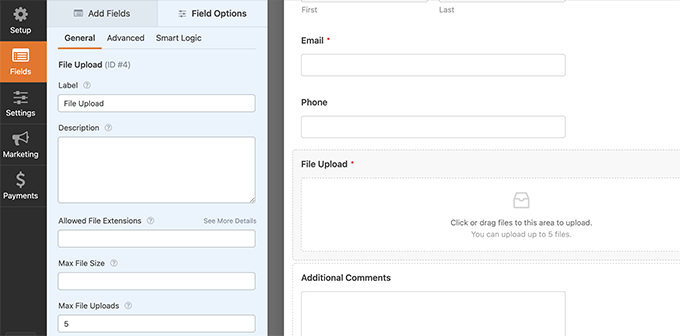
Vous pouvez cliquer sur le champ de téléchargement de fichiers pour modifier ses paramètres. À partir de là, vous pouvez définir les types de fichiers et le nombre de fichiers qu’un utilisateur peut télécharger. Vous pouvez également fixer une taille maximale pour les fichiers.
Une fois que vous avez terminé, vous pouvez enregistrer votre formulaire et quitter le générateur de formulaires.
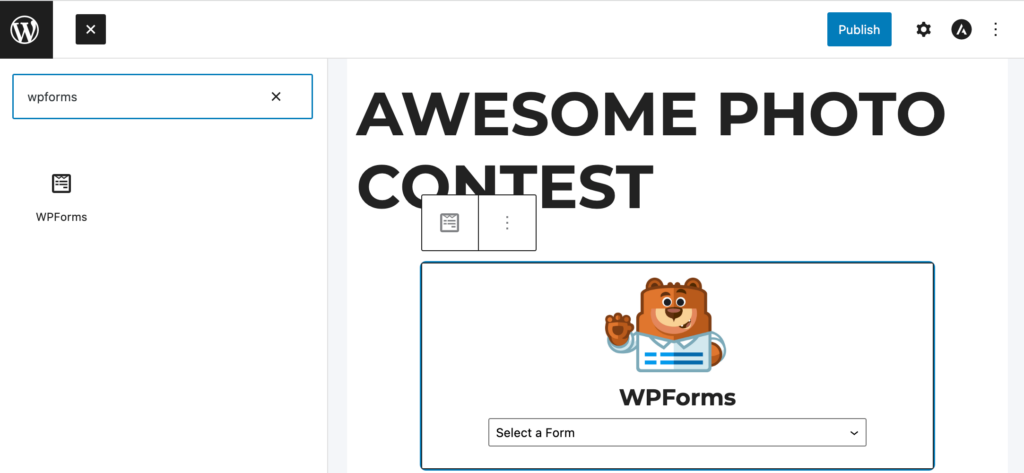
Ensuite, vous devez créer un nouveau message ou une nouvelle page ou modifier un message existant. Dans l’écran d’édition du message, ajoutez le bloc WPForms à votre zone de contenu.
Dans les paramètres du bloc WPForms, cliquez sur le menu déroulant pour sélectionner le formulaire que vous avez créé précédemment.
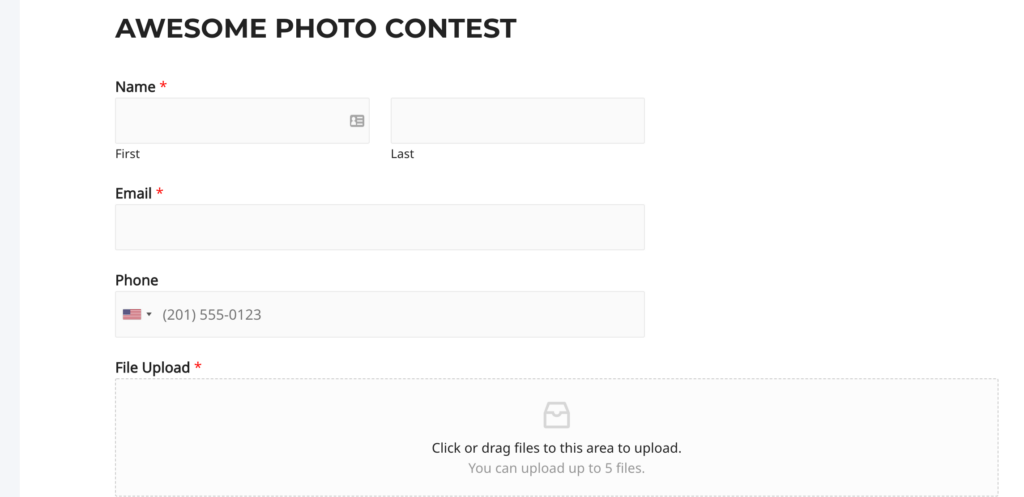
Vous pouvez maintenant enregistrer vos modifications et prévisualiser votre article ou votre page pour voir votre formulaire de téléchargement de fichiers en action.
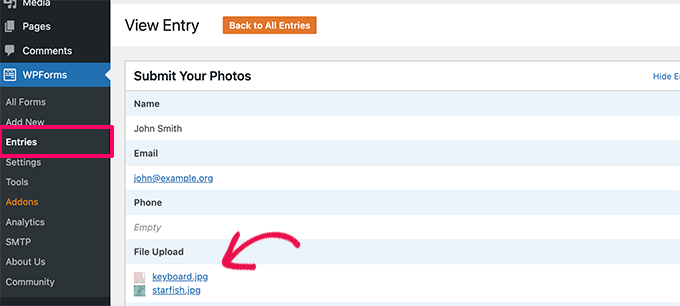
Vous pouvez voir les fichiers téléchargés par les utilisateurs en visitant la page WPForms » Entrées et en cliquant sur votre formulaire de téléchargement de fichiers. De là, vous pouvez afficher une entrée pour voir les fichiers téléchargés.
Pour plus de détails, consultez notre guide complet sur la façon d’autoriser les utilisateurs à télécharger des images dans WordPress.
Optimisation des images WordPress pour les performances
Les images sont très attrayantes et rendent votre contenu plus intéressant pour les utilisateurs. Cependant, elles prennent également plus de temps à charger qu’un simple texte.
Cela signifie que si vous avez plusieurs grandes images sur une page, votre page web se chargera plus lentement. Cette lenteur affecte l’expérience de l’utilisateur ainsi que le référencement.
Heureusement, il existe des tonnes d’outils pour optimiser facilement vos images pour le web avant de les télécharger sur WordPress.
Par exemple, vous pouvez utiliser un plugin de compression d’image WordPress pour optimiser automatiquement chaque image que vous téléchargez sur votre site Web.
Vous pouvez encore améliorer les performances en utilisant un CDN (content delivery network). Cela vous permet de charger les images à partir d’un réseau mondial de serveurs au lieu de votre serveur d’hébergement.
Nous vous recommandons d’utiliser Bunny.net qui est le meilleur service CDN du marché. Il est très facile à utiliser et est fourni avec son propre plugin WordPress pour une installation plus rapide.
Nous espérons que cet article vous a aidé à apprendre où WordPress stocke les images sur votre site. Vous pouvez également consulter notre guide sur la façon de trouver des images libres de droits pour votre blog WordPress, ou voir notre guide pour débutants sur la façon dont WordPress fonctionne réellement dans les coulisses.
Si vous avez aimé cet article, alors abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.