Divi Filter est un plug-in tiers pour Divi qui ajoute des options de filtrage uniques à votre site Web Divi. Il vous permet d’utiliser n’importe quel module Divi comme filtre, et n’importe quel module peut être inclus dans les résultats filtrés. Il existe deux versions du plugin : gratuite et premium. La version premium a les meilleures fonctionnalités, mais vous pouvez faire beaucoup avec la version gratuite. Dans cette mise en avant du plugin Divi, nous allons examiner la version gratuite de Divi Filter et voir ce qu’il peut faire pour vous aider à décider si c’est le bon plugin pour vos besoins.
Installation de Divi Filter
Téléchargez et activez le plugin comme d’habitude.
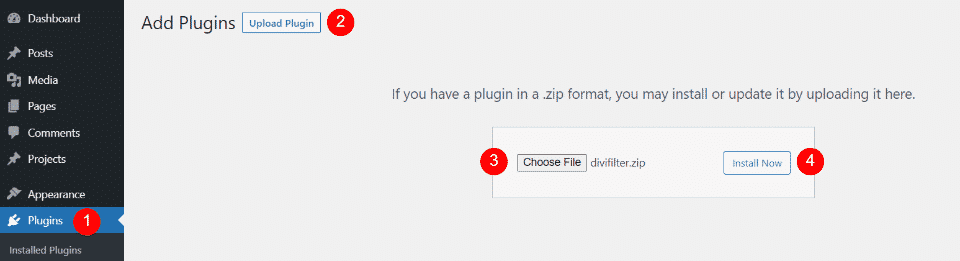
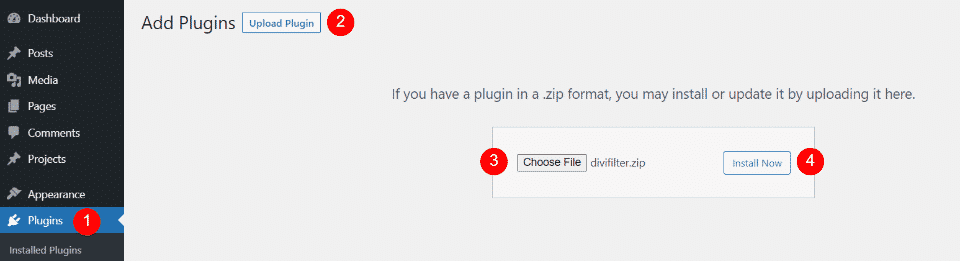
Allez à :
- Plugins dans le tableau de bord de WordPress
- Sélectionnez Upload Plugin
- Cliquez sur Choose File et naviguez jusqu’à votre plugin
- Sélectionnez Installer maintenant
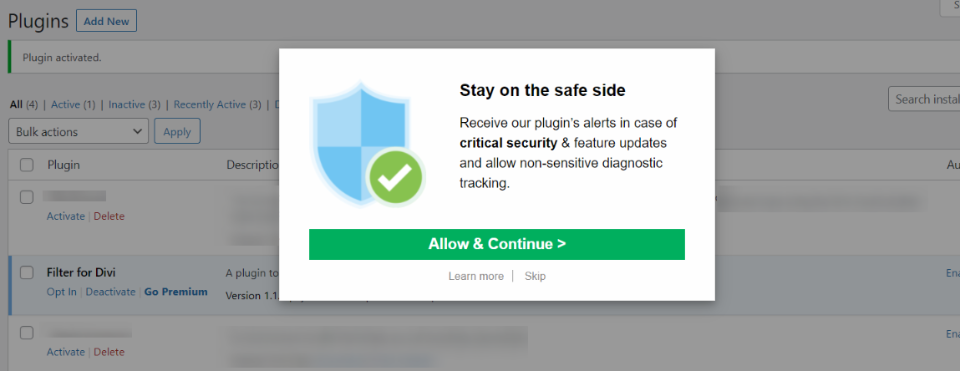
Une fois le plugin activé, vous verrez apparaître une fenêtre contextuelle vous permettant de recevoir des alertes de sécurité, des informations sur les mises à jour des fonctionnalités et d’autoriser le suivi des diagnostics non sensibles. Il suffit de sélectionner Autoriser et continuer ou Sauter pour fermer la fenêtre contextuelle.
Utilisation de Divi Filter
Divi Filter n’ajoute pas de modules ou de fonctionnalités aux éléments Divi. Les filtres sont ajoutés manuellement à l’aide de classes CSS.
Cela peut être déroutant au début (surtout si vous êtes comme moi et que vous voulez juste vous lancer et commencer à explorer les fonctionnalités. J’ai tendance à plonger la tête la première et à lire les instructions plus tard). Heureusement, il existe une documentation bien rédigée qui vous guide tout au long du processus. Une fois que vous l’avez parcourue une fois, elle prend tout son sens et devient plus intuitive.
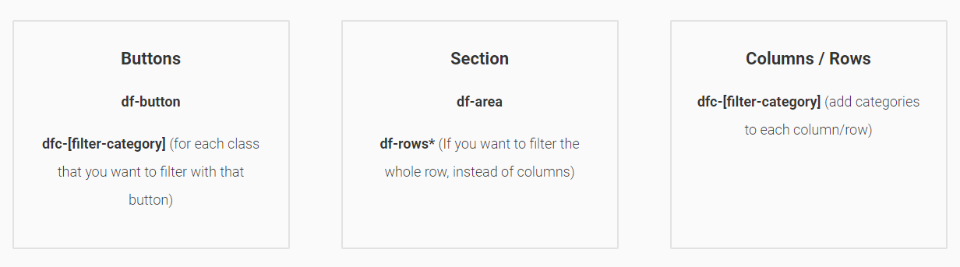
Divi Filter fonctionne en filtrant les catégories que vous créez. Les étapes pour ajouter le filtre sont simples :
- Créez un déclencheur pour le filtre en ajoutant une classe CSS. Le déclencheur peut être un bouton, une image, etc. Vous ajouterez un nom de catégorie à la classe. Les noms de catégorie peuvent être tout ce que vous voulez.
- Créez une nouvelle section et ajoutez une classe CSS.
- Ajoutez les modules aux colonnes que vous souhaitez filtrer dans la nouvelle section.
- Ajoutez des classes CSS aux colonnes qui contiennent les catégories que vous souhaitez filtrer. Les catégories correspondent aux déclencheurs.
Réflexions sur le processus manuel
Même s’il s’agit d’un processus manuel, il n’est pas difficile à utiliser. Nous pouvons utiliser n’importe quel module Divi. Cela ouvre de nombreuses possibilités. Nous pouvons utiliser les modules dans n’importe quelle combinaison. Tout ce qui se trouve dans la colonne sera inclus dans les résultats du filtre.
Cela nous permet de filtrer des cartes, des bascules, des formulaires, des modules de texte, des menus, des tableaux de prix, des commentaires, des boutons, du code, de l’audio, etc. Puisque le filtre lui-même est créé avec des modules Divi, nous pouvons les styliser comme nous le souhaitons et utiliser du code, des CSS, etc.
Créer un filtre
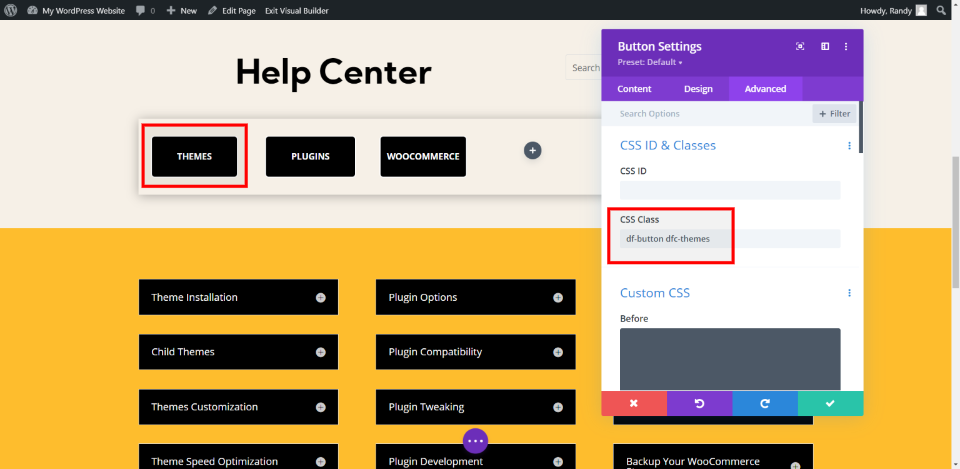
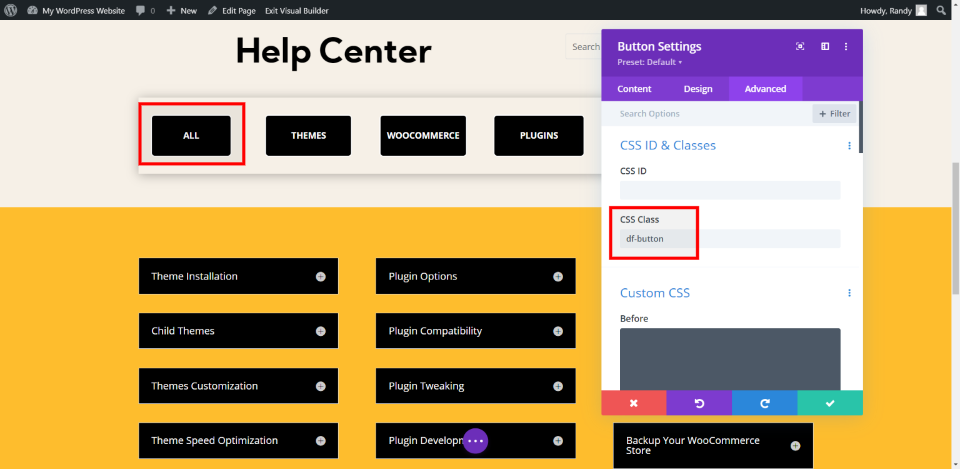
Pour mon premier exemple, j’ai créé des articles pour un centre d’aide en utilisant la page de contact de la mise en page du Meal Kit. Des boutons sont utilisés pour le filtre et des boutons à bascule sont utilisés pour les informations. Les boutons peuvent inclure tout type de contenu tel que des tutoriels écrits, des vidéos, etc. J’ai ajouté la classe de boutons à l’onglet Avancé. J’ai également ajouté une classe avec la catégorie. Dans ce cas, la catégorie est Thèmes.
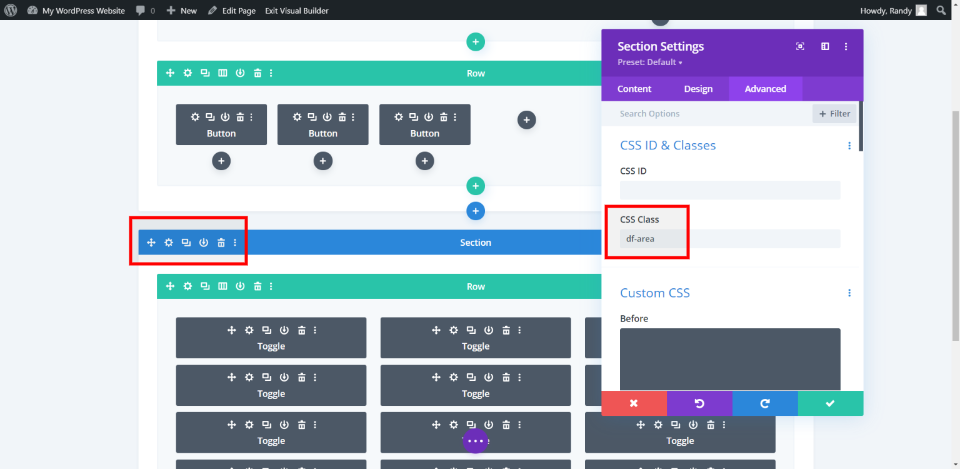
Ensuite, j’ai ajouté la classe CSS à la section qui contient les boutons à bascule que je veux filtrer.
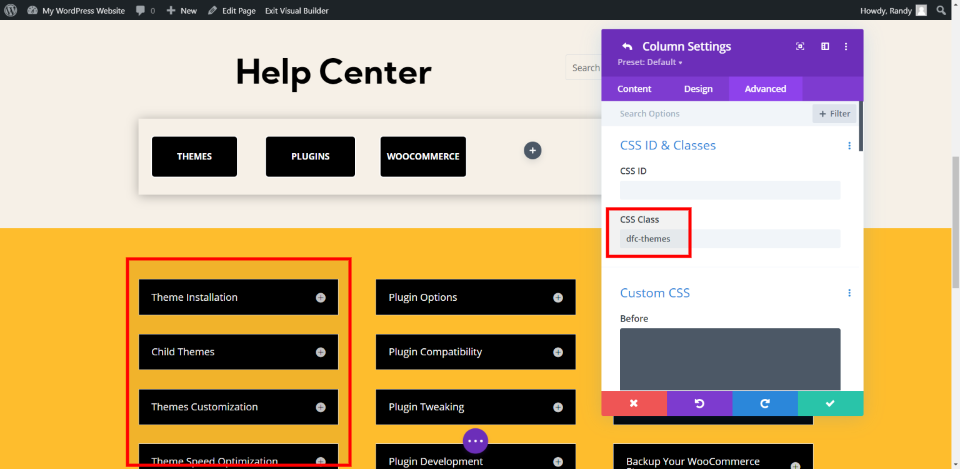
Enfin, j’ai ajouté la classe de catégorie à chaque colonne. Chacun des boutons correspond au thème de la colonne dans laquelle je les ai placés.
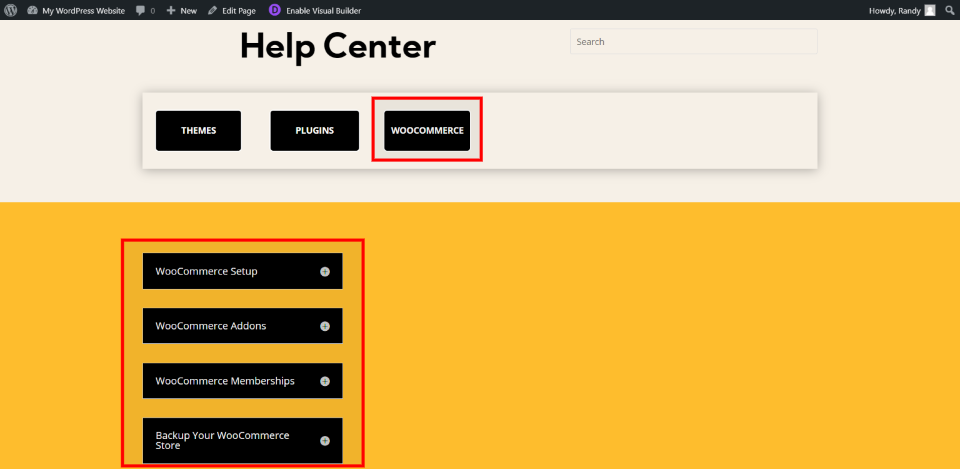
Maintenant, lorsque je clique sur l’un des boutons, cette catégorie s’affiche, et toutes les autres catégories sont supprimées. Je peux également créer un moyen de les ramener. La version pro les réorganisera pour que vous puissiez voir plusieurs colonnes.
J’ai ajouté un nouveau bouton qui permet de désactiver le filtre et d’afficher toutes les catégories. Pour cela, j’ai ajouté la classe du bouton dans le champ Classe CSS, mais je n’ai pas inclus de classe de catégorie. Sans la catégorie spécifiée, le bouton déclenchera toutes les catégories.
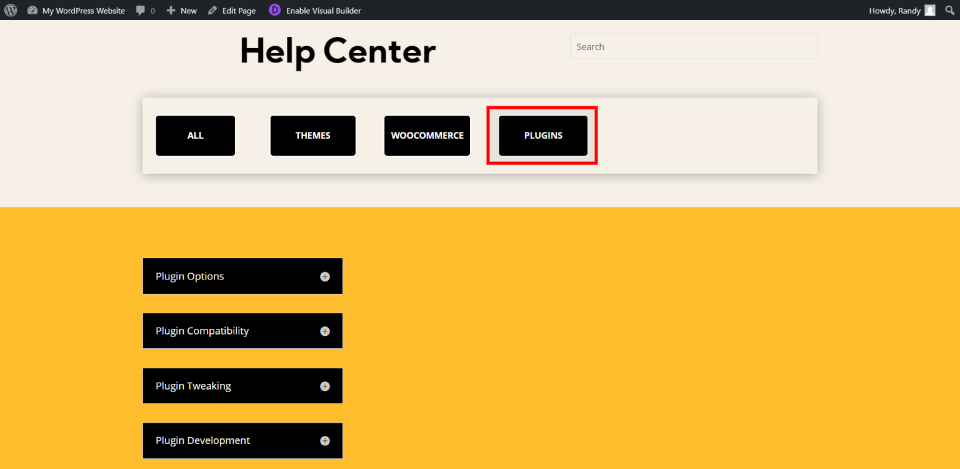
Pour démontrer le bouton All, j’ai cliqué sur un bouton pour filtrer les catégories. J’ai cliqué sur le filtre Plugin, de sorte que la catégorie Plugin est maintenant affichée.
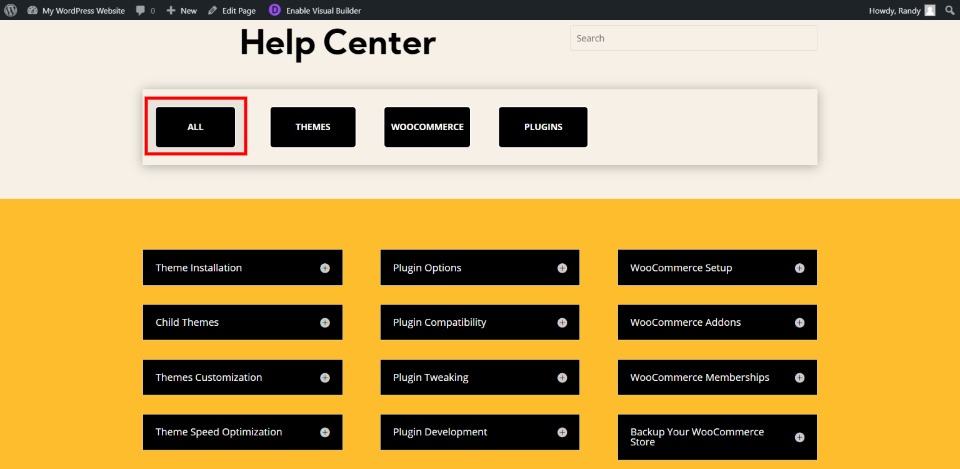
En sélectionnant Tout, toutes les catégories s’affichent à nouveau. C’est une façon simple de supprimer le filtre et de laisser l’utilisateur voir toutes les colonnes.
Un autre exemple de filtre Divi
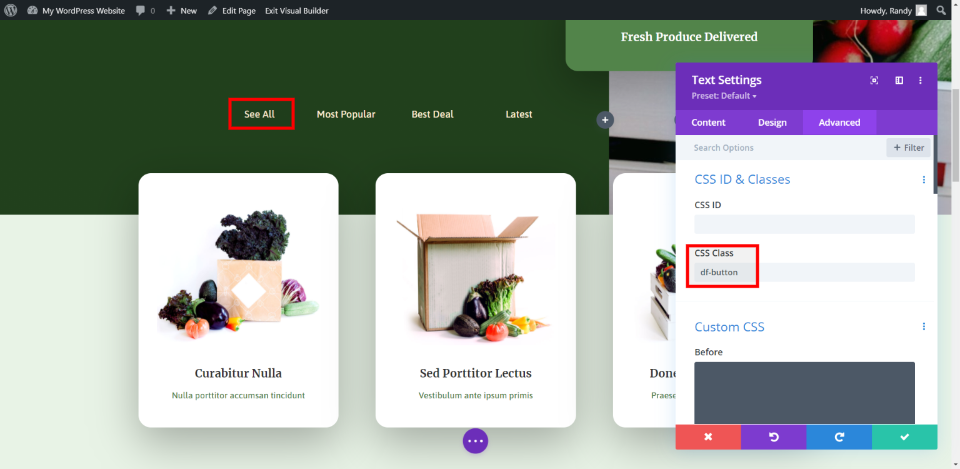
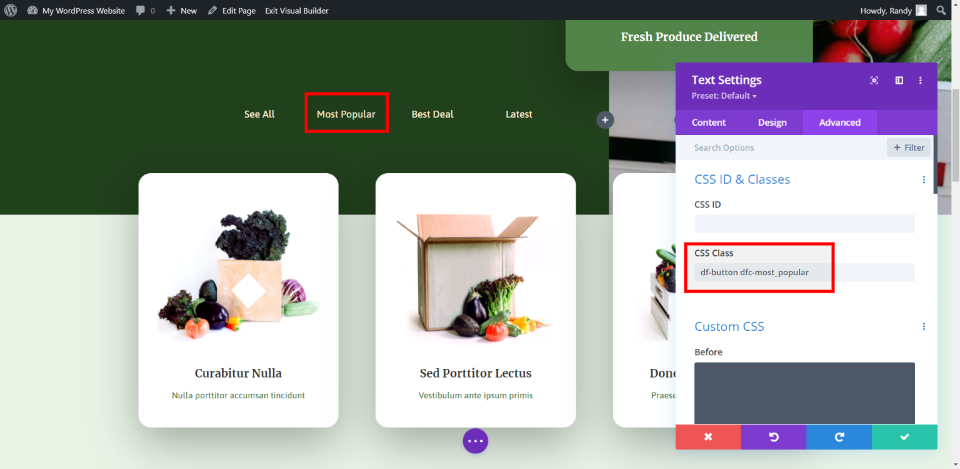
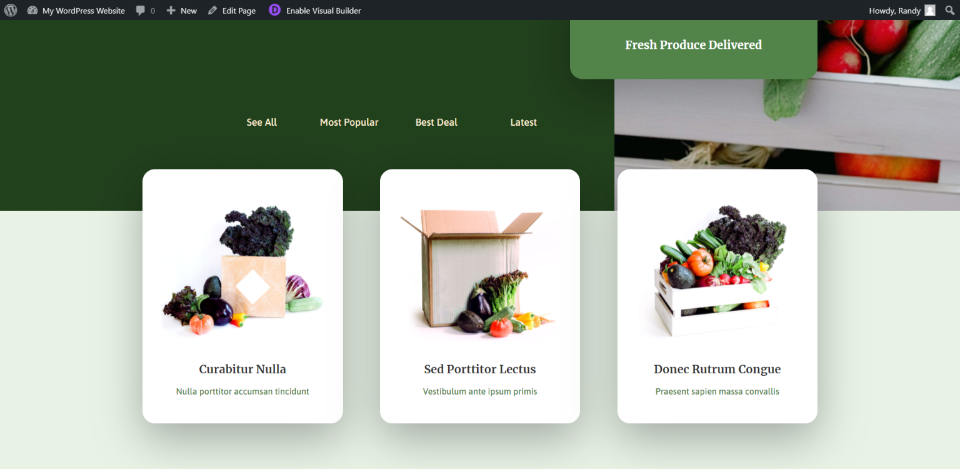
Pour cet exemple, je voulais créer un filtre contenant uniquement du texte. Le filtre affichera des choix basés sur les options de filtre les plus populaires, les meilleures offres et les plus récentes. J’ai ajouté les classes CSS aux modules de texte. Le premier n’inclut que la classe de bouton afin d’afficher toutes les colonnes.
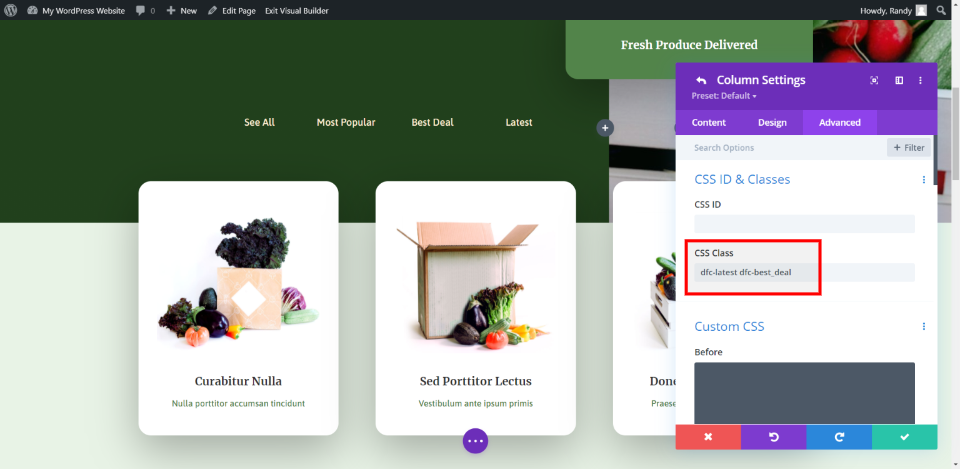
Dans cette image, j’ai ajouté la classe de bouton et la classe de catégorie au module de texte Les plus populaires. Je vais également ajouter les classes aux deux autres modules de texte.
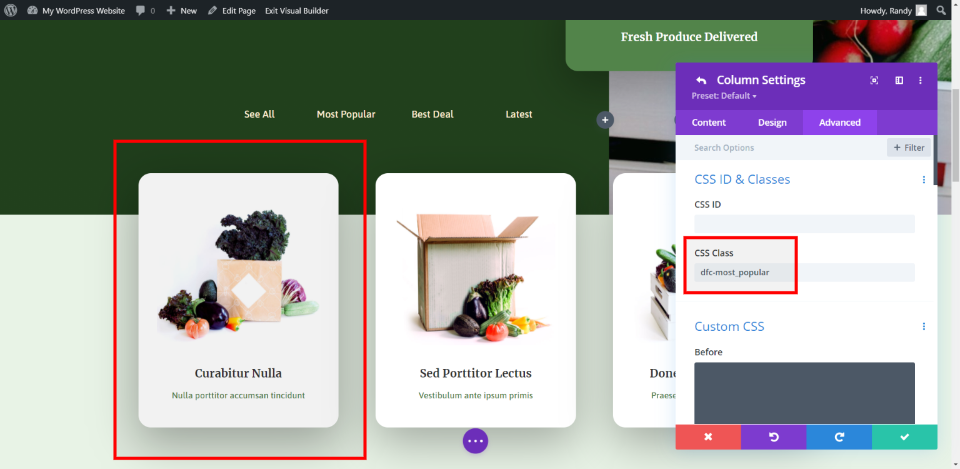
Ensuite, j’ajoute les classes CSS à chaque colonne. Chaque colonne contient un texte. Le filtre n’affichera qu’un seul des trois blurbs.
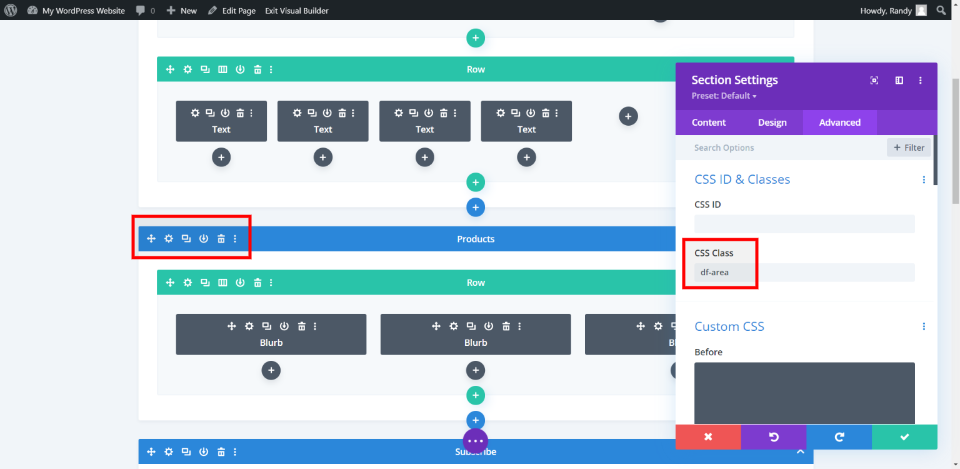
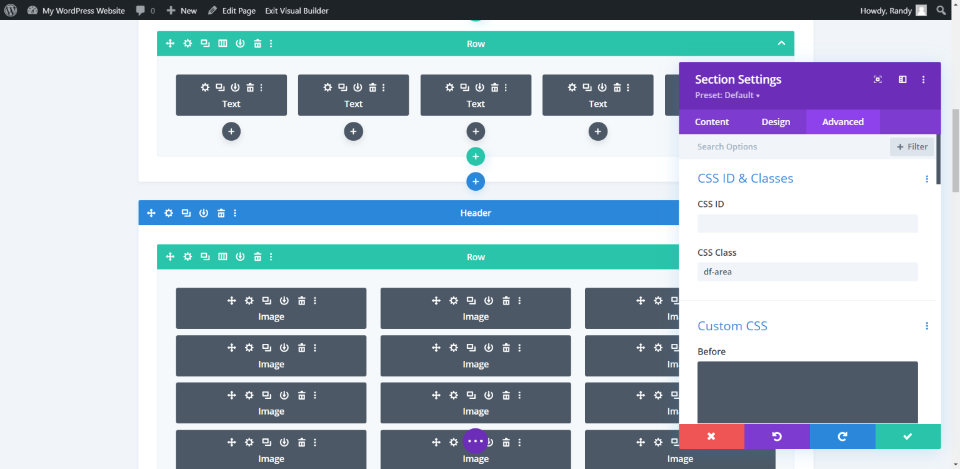
Enfin, j’ajoute la classe CSS df-area à la section qui contient les blurbs.
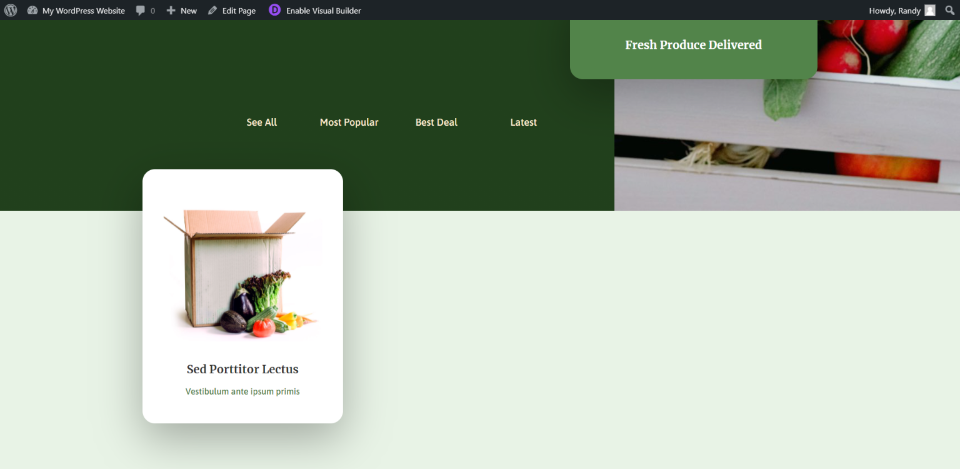
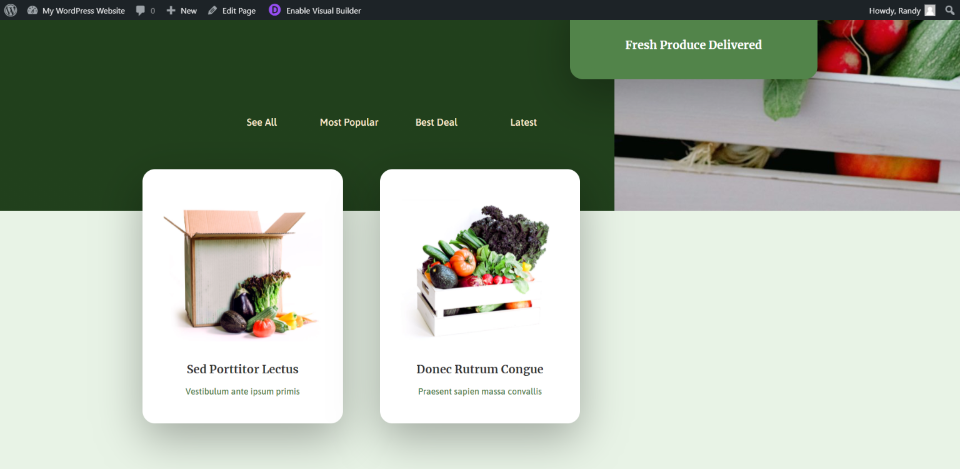
En cliquant sur l’un des modules de texte, on affiche le texte de présentation de la catégorie concernée. Les deux autres blurbs sont maintenant cachés.
Cliquez sur Voir tout pour les faire réapparaître.
J’ai décidé d’expérimenter et d’ajouter plusieurs catégories à chaque colonne. Parfois, un élément doit être répertorié sous plusieurs catégories. C’est certainement le cas lorsque votre filtre comprend des termes tels que les dernières ou les meilleures offres.
Divi Filter a fonctionné exactement comme prévu. J’ai ajouté deux catégories à chaque colonne et maintenant chacun des filtres affiche deux colonnes au lieu d’une.
Troisième exemple de filtre Divi
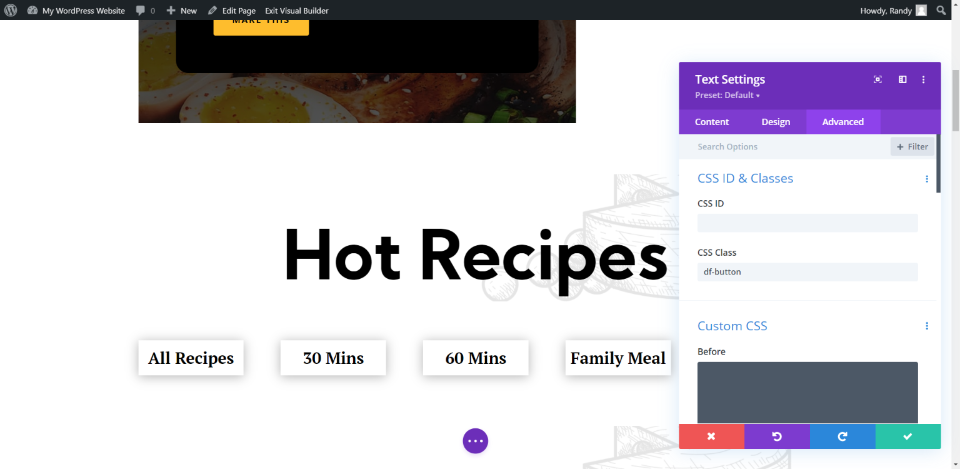
Pour mon troisième exemple de Divi Filter, j’ai voulu poursuivre mon raisonnement à partir de l’exemple précédent, mais je voulais être un peu plus complexe. Je vais créer une liste de recettes avec des modules de texte comme déclencheurs. Cette liste comprendra plusieurs catégories et je les ajouterai aux colonnes dans diverses combinaisons. Cet exemple utilise la page Recettes du pack de mise en page Meal Kit Divi. J’ai ajouté les classes CSS appropriées aux modules de texte.
La section comprend la classe Area. J’utilise des images pour les éléments filtrés.
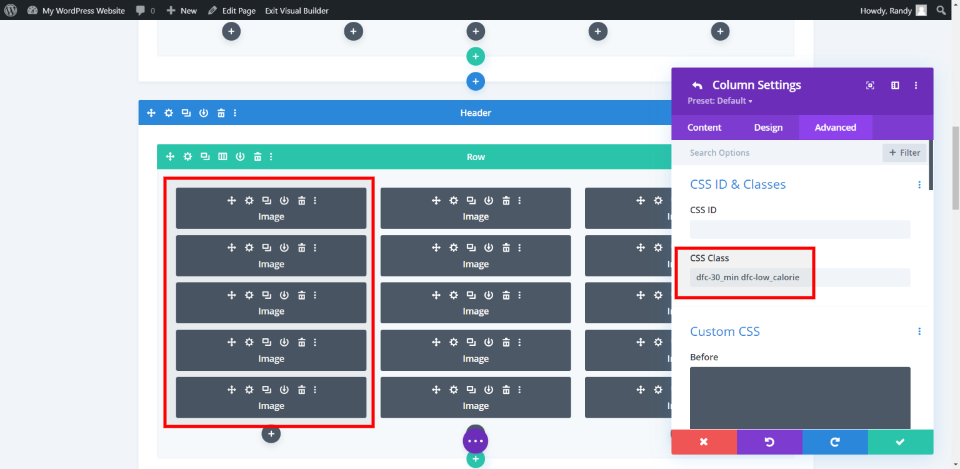
Je vais ajouter plusieurs catégories à chaque colonne. Bien sûr, dans la vie réelle, les éléments devront correspondre à ces catégories. Je choisis les images au hasard pour la capture d’écran.
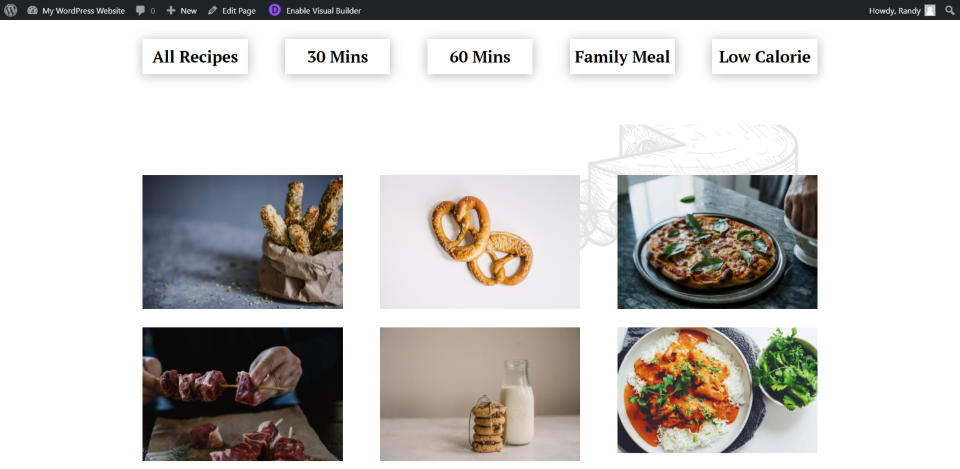
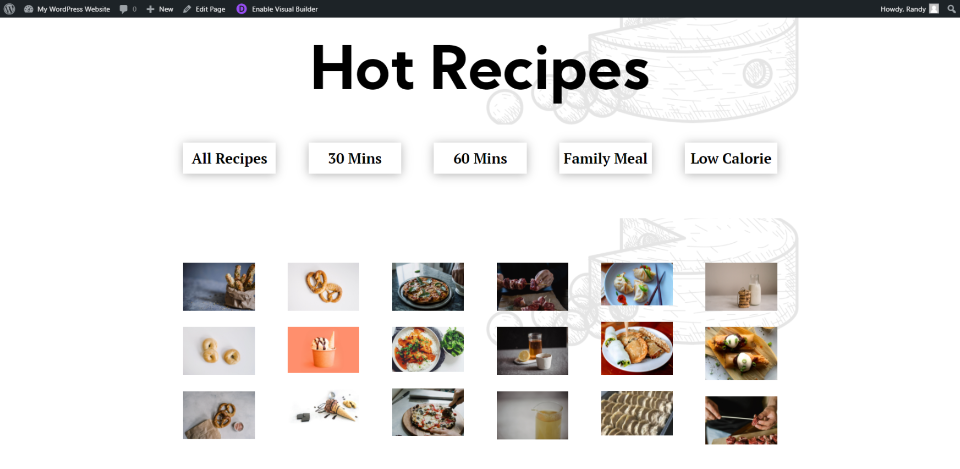
Voici la page affichant toutes les recettes. Celle-ci est configurée en trois colonnes.
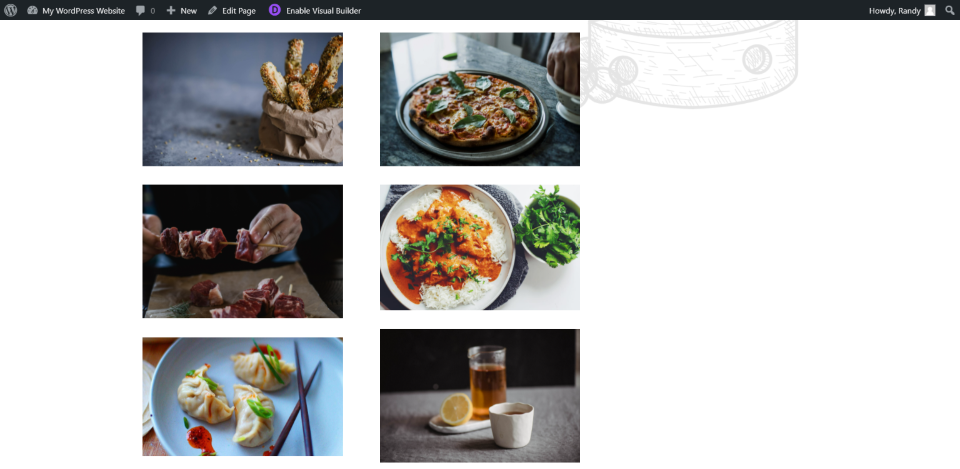
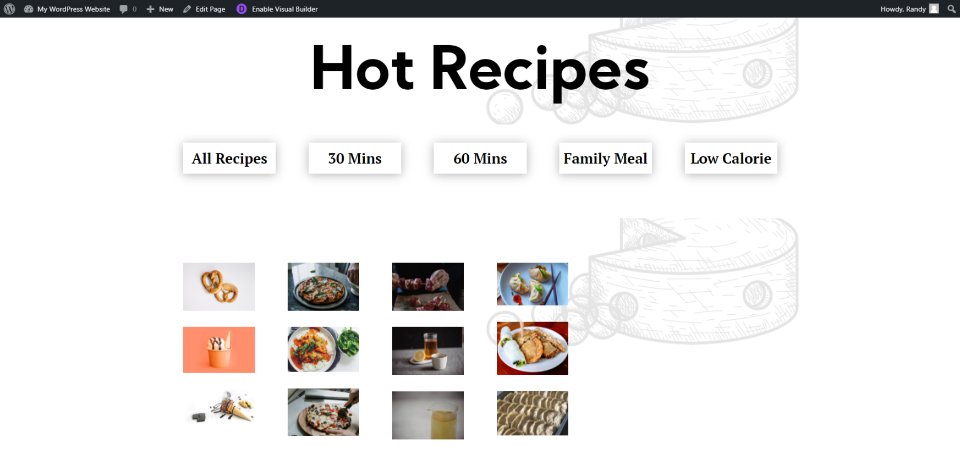
Voici la page avec un filtre sélectionné. Il filtre une colonne.
J’ai ajouté d’autres colonnes pour avoir plus de combinaisons de catégories.
Mon résultat affiche quatre colonnes avec un filtre sélectionné. Bien sûr, je devrais faire attention en choisissant ces catégories, mais je pense que cela fonctionne pour faire passer le message. Le nombre de colonnes que vous avez, les modules qu’elles contiennent ou le nombre de modules que vous avez n’ont aucune importance. Le filtre fonctionne de la même manière.
Comment obtenir Divi Filter
Divi Filter est disponible gratuitement sur le Marché de Divi. La version gratuite ne filtre que les colonnes, mais vous pouvez faire beaucoup de choses avec cette version.
La version premium ajoute le filtre aux lignes, les animations de filtre, les filtres déroulants, les filtres illimités sur toutes les pages, et plus encore. Ces fonctionnalités vous permettront d’étendre les possibilités de filtrage, et les animations lui confèrent un aspect soigné.
La version pro est proposée à partir de 19 €. Vous pouvez passer à la version pro dans le plugin gratuit, donc vous pouvez essayer la version gratuite et passer à la version pro à tout moment. Plusieurs mises en page sont disponibles dans la version pro pour vous aider à démarrer. Vous pouvez également les acheter séparément.
Dernières réflexions sur Divi Filter
Voilà pour ce qui est de Divi Filter. Vous devez créer les filtres manuellement. Heureusement, ce n’est pas difficile et cela vous donne beaucoup de contrôle. Une fois que vous l’avez utilisé une fois, c’est assez facile à utiliser sans avoir à y réfléchir trop longuement. J’aime la façon dont il fonctionne, car tout peut être utilisé comme déclencheur et tout peut être placé dans les colonnes. Le contenu ne fait aucune différence. C’est ce qui le distingue du filtre de contenu standard.
Ces exemples ne couvrent que ce qui peut être fait dans la version gratuite. La version pro vous donne plus de contrôle et plus d’éléments auxquels vous pouvez appliquer les filtres. Je recommande vivement d’essayer la version gratuite pour voir si elle peut faire ce dont vous avez besoin, puis de la mettre à niveau si vous aimez utiliser le plugin.
Nous voulons connaître votre avis. Avez-vous essayé Divi Filter ? Faites-nous savoir ce que vous en pensez dans les commentaires ci-dessous
Featured Image via H12 / shutterstock.com