Plugin vedette en vente maintenant dans le Divi Marketplace
Divi Essential est disponible sur la place de marché de Divi ! Cela signifie qu’il a passé notre examen et a été jugé conforme à nos normes de qualité. Vous pouvez visiter Divi Next sur la place de marché pour voir tous leurs produits disponibles. Les produits achetés sur la place de marché de Divi sont accompagnés d’une utilisation illimitée du site et d’une garantie de remboursement de 30 jours (tout comme Divi).
Acheter sur la place de marché de Divi
Divi Essential est un plugin tiers pour Divi qui ajoute plus de 60 nouveaux modules à Divi Builder. Les modules comprennent beaucoup d’animations et de fonctionnalités de conception pour donner à votre site Web Divi un look professionnel. Dans ce plugin, nous allons examiner Divi Essential et voir quels types de modules il a afin de vous aider à décider si c’est le bon plugin pour vos besoins Divi.
Modules de Divi Essential
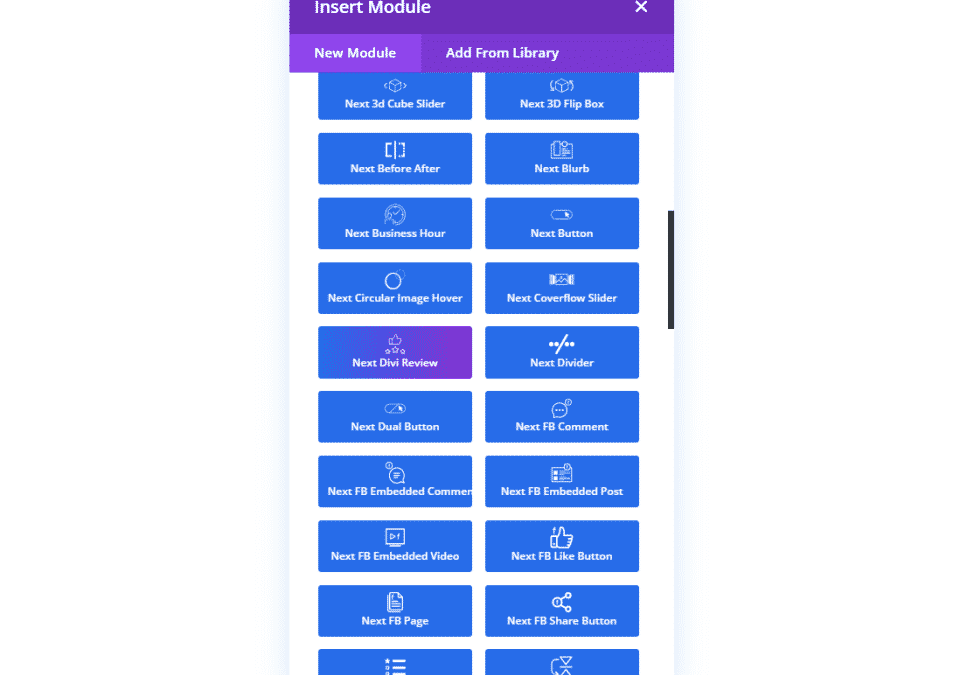
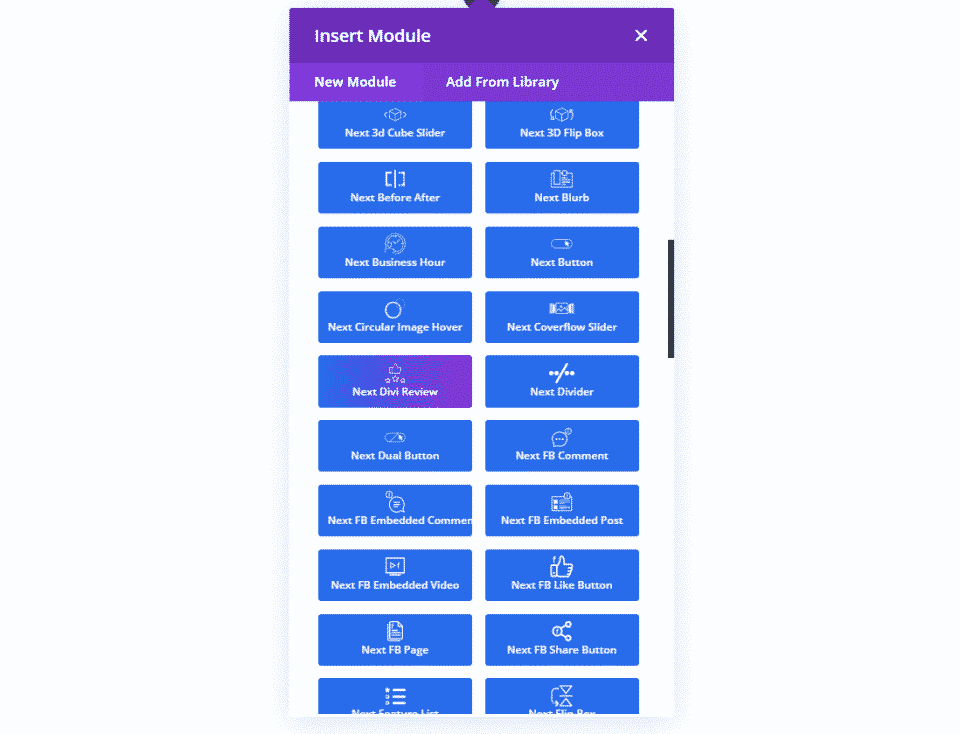
Téléchargez et activez le plugin comme d’habitude. Aucune autre configuration n’est requise. Divi Essential ajoute plus de 60 nouveaux modules au Divi Builder. Dans la liste des modules, ils sont bleus et affichent un dégradé violet d’un côté au survol. Leurs noms sont descriptifs, ce qui permet de comprendre facilement ce qu’ils peuvent faire. Quelques-uns des noms ne sont pas aussi faciles à comprendre au début, mais une fois que vous avez chargé le module sur votre page, leur utilité est évidente. Nous allons examiner quelques-uns des modules qui se démarquent.
3D Cube Slider
3D Cube Slider affiche les diapositives sur le côté d’un cube. Le cube pivote ensuite pour afficher la diapositive suivante. Chacune des diapositives est créée avec des sous-modules. Vous pouvez les styliser ensemble ou individuellement. Contrairement à un vrai cube, vous pouvez avoir autant de côtés (ou de diapositives) que vous le souhaitez.
Blurb
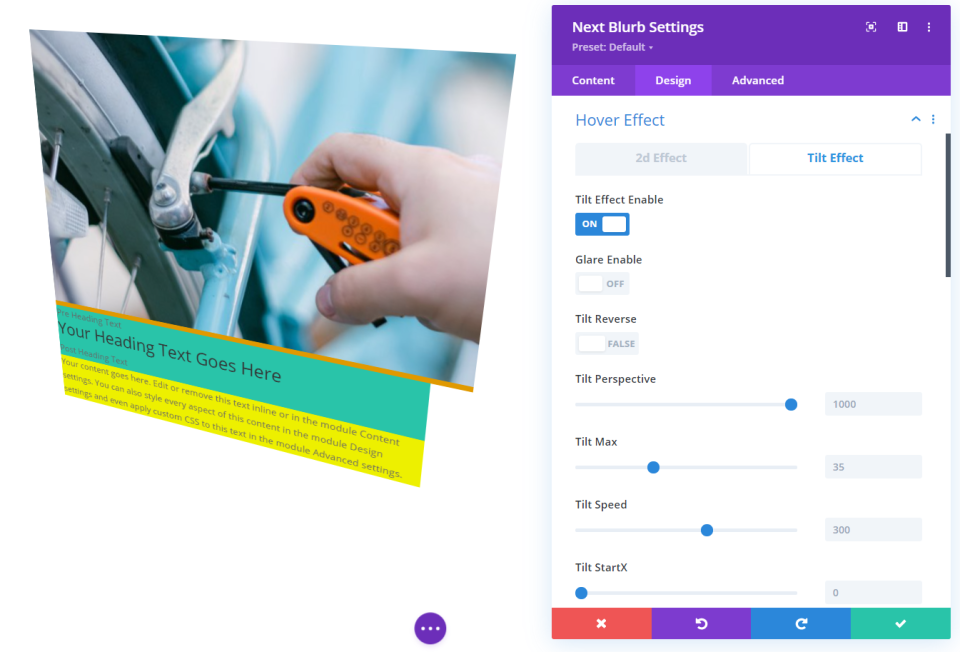
Le module Next Blurb est similaire au module blurb standard, mais il ajoute plusieurs nouveaux éléments, notamment du texte de pré et post-en-tête, plusieurs arrière-plans et des effets de survol 2D et d’inclinaison. Dans cet exemple, j’ai ajouté plusieurs couleurs d’arrière-plan et activé l’effet d’inclinaison. Tile peut également inclure des effets d’éblouissement et d’inclinaison inverse.
Bouton Suivant
Le bouton suivant fonctionne comme un bouton standard, mais il dispose de nombreux paramètres de survol. Spécifiez différentes tailles, couleurs et animations pour les couleurs, la bordure et l’icône.
Image circulaire suivante
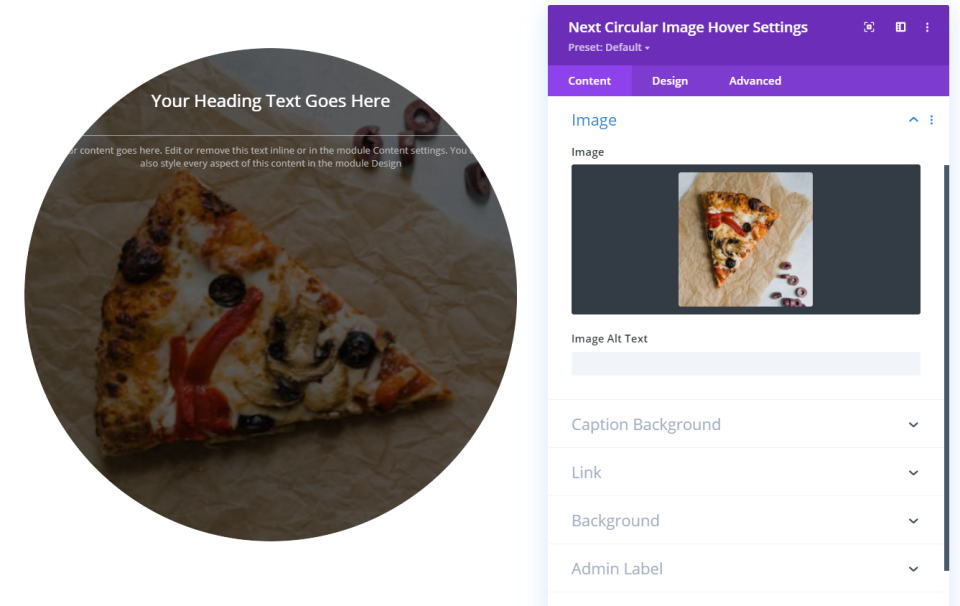
L’image circulaire affiche l’image dans un cercle et comprend de nombreuses options de survol. Lorsque vous survolez l’image, une animation est exécutée et une superposition avec un titre et un contenu est affichée. Le contenu est créé à l’aide de l’éditeur de texte standard et peut donc inclure des médias et du code. Vous avez le choix entre 19 effets de survol et vous pouvez sélectionner la direction du survol. Vous pouvez également ajouter un bord coloré à l’image.
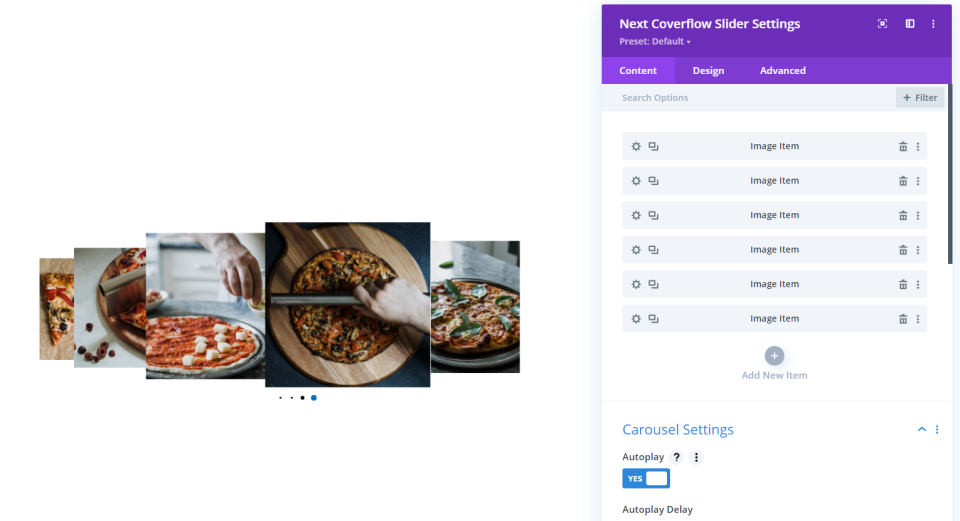
Slider Coverflow suivant
Coverflow Slider est un curseur intéressant qui affiche les diapositives sous forme d’images qui se chevauchent les unes les autres. La diapositive actuelle est la plus grande et est placée près du centre. Les autres diapositives deviennent de plus en plus petites à mesure qu’elles s’éloignent de la diapositive actuelle. Lorsque le curseur passe à la diapositive suivante, les diapositives se déplacent pour que celle du centre soit la plus grande.
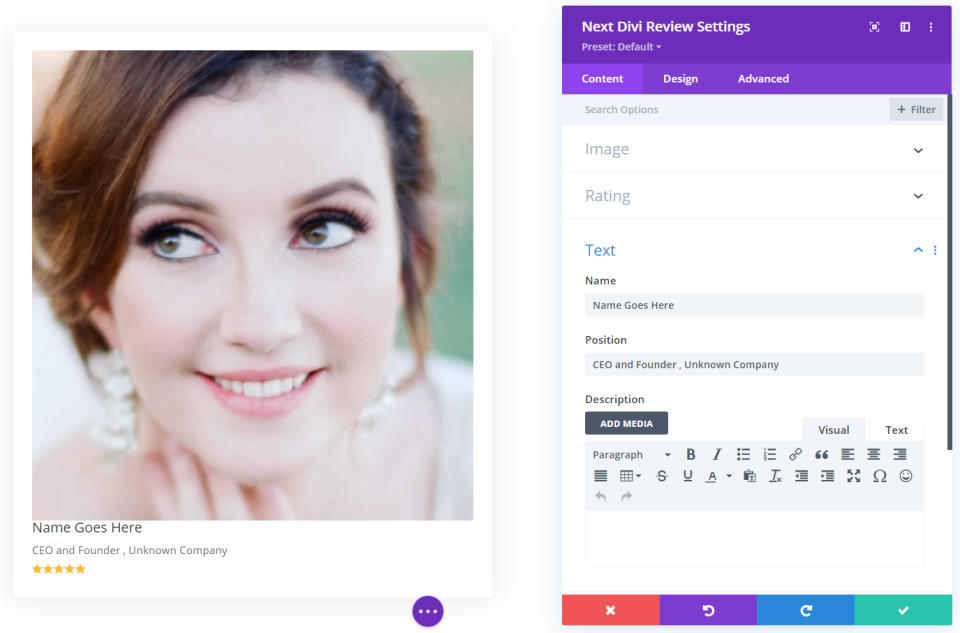
Article suivant sur Divi
Divi Review peut être utilisé comme un module de personne et comme un module d’examen de produit. Ce module fonctionnerait bien pour l’examen et l’évaluation de services. Il comprend une image, un système d’évaluation et du texte avec le nom, la position et la description. Il a une bordure et une ombre de boîte par défaut.
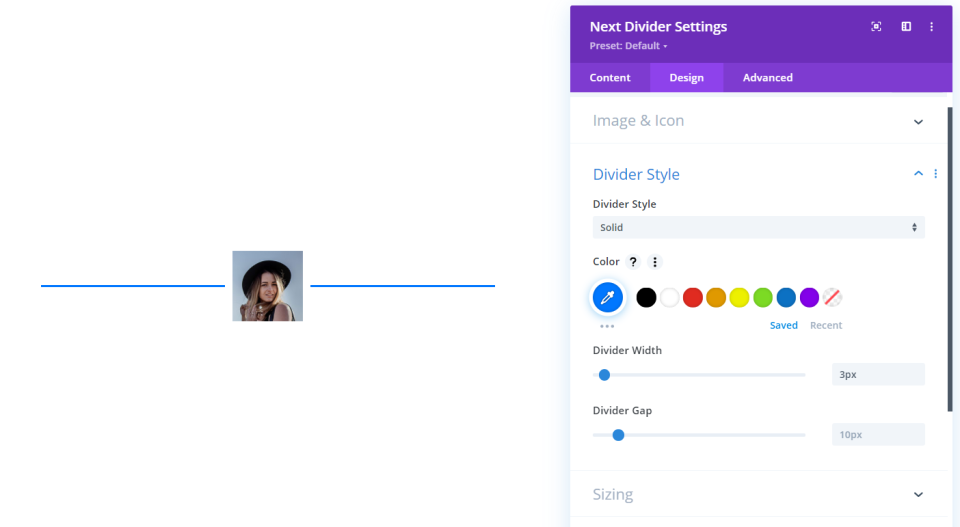
Diviseur suivant
Next Divider vous permet de créer un séparateur avec une icône ou une image, puis de styliser les éléments individuels. Choisissez l’emplacement de l’image, modifiez la taille du séparateur, ajustez sa couleur, son espacement, etc. C’est une bonne option pour montrer l’auteur d’un article, un membre de l’équipe, un produit, et bien d’autres choses encore. Dans cet exemple, j’ai ajouté une image et augmenté la largeur.
Bouton double suivant
Le bouton double est intéressant. Il comporte deux boutons que vous pouvez styliser indépendamment. Ils comprennent de nombreux effets de survol. J’ai ajouté les deux boutons ensemble et donné à chacun des effets de survol différents.
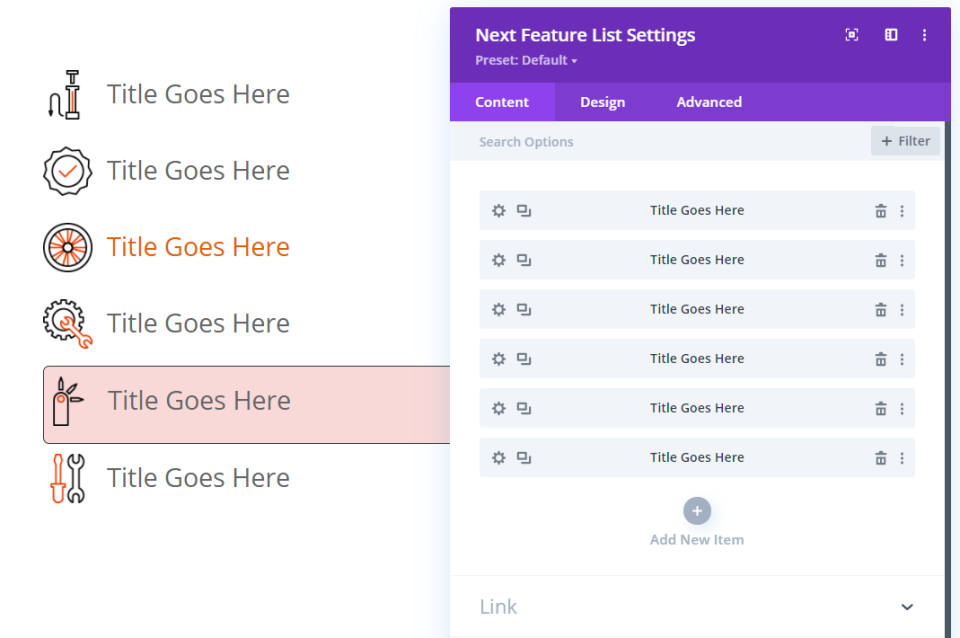
Liste des fonctionnalités suivantes
Feature List vous permet de créer une liste à l’aide de submodules. Affichez une icône ou une image, ajustez la taille des icônes, des images et du texte, et personnalisez chaque élément indépendamment ou ensemble. Dans cet exemple, j’ai ajouté des images, augmenté la taille de l’image et du texte, modifié la couleur du texte pour un sous-module et donné à un autre sous-module une bordure et une couleur de fond.
Boîte de survol d’image suivante
La boîte de survol d’image affiche une image et la remplace au survol par une superposition d’arrière-plan, un titre et un contenu. Vous pouvez ajouter tout ce que vous voulez au contenu et donner un style à chacun des éléments. Choisissez parmi 13 effets de survol et 4 directions. Les animations sont intéressantes. Les images peuvent tourner, se retourner, pivoter, zoomer, etc.
Effet d’icône d’image suivante
L’effet d’icône d’image vous permet d’activer jusqu’à quatre icônes qui sont ajoutées à une superposition qui apparaît au bas d’une image au survol. La superposition affiche également un titre et du texte. Les icônes peuvent être des liens, comme ceux de l’exemple ci-dessus. Il s’agit d’un moyen intéressant d’ajouter des boutons de suivi social ou d’autres liens à une image.
Défilement de l’image suivante
Image Scroll place une image dans une fenêtre plus courte que l’image. Lorsque vous passez la souris sur l’image, elle défile dans la fenêtre pour révéler le reste de l’image. Il comprend une superposition et un bouton. La superposition disparaît au survol de l’image. C’est un excellent moyen de présenter des produits tels que des mises en page Divi, des cartes de lieux ou d’autres types d’images de grande taille.
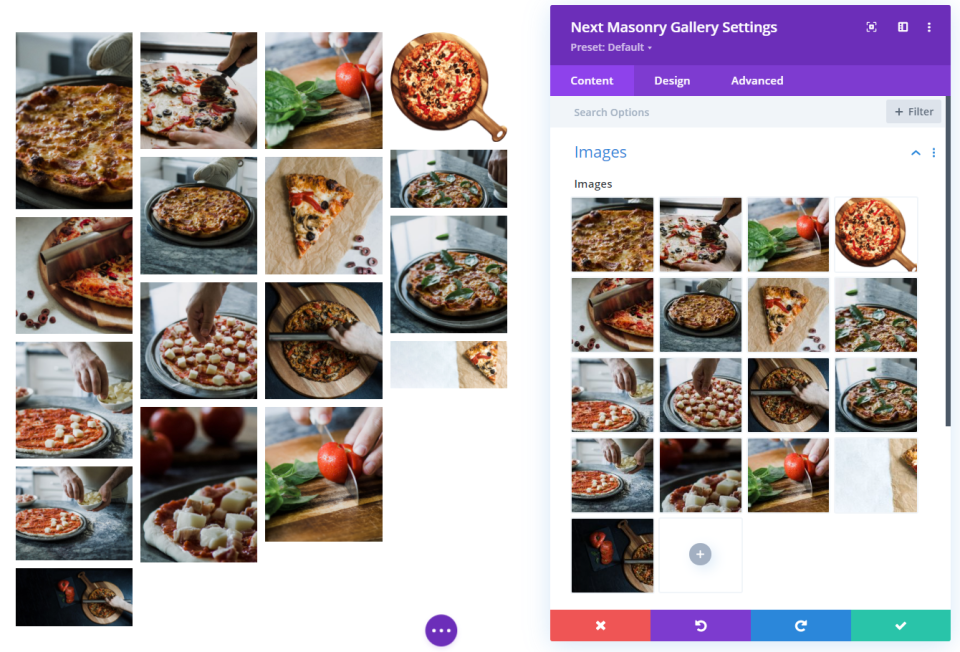
Galerie de maçonnerie suivante
Masonry Gallery affiche une galerie dans une grille. Chacune des images est redimensionnée pour s’adapter à la grille. Vous pouvez définir le nombre de colonnes, la largeur de la gouttière, ajouter des bordures aux images, personnaliser les superpositions et les styliser comme n’importe quelle image. Un clic sur une image l’ouvre dans une boîte à lumière.
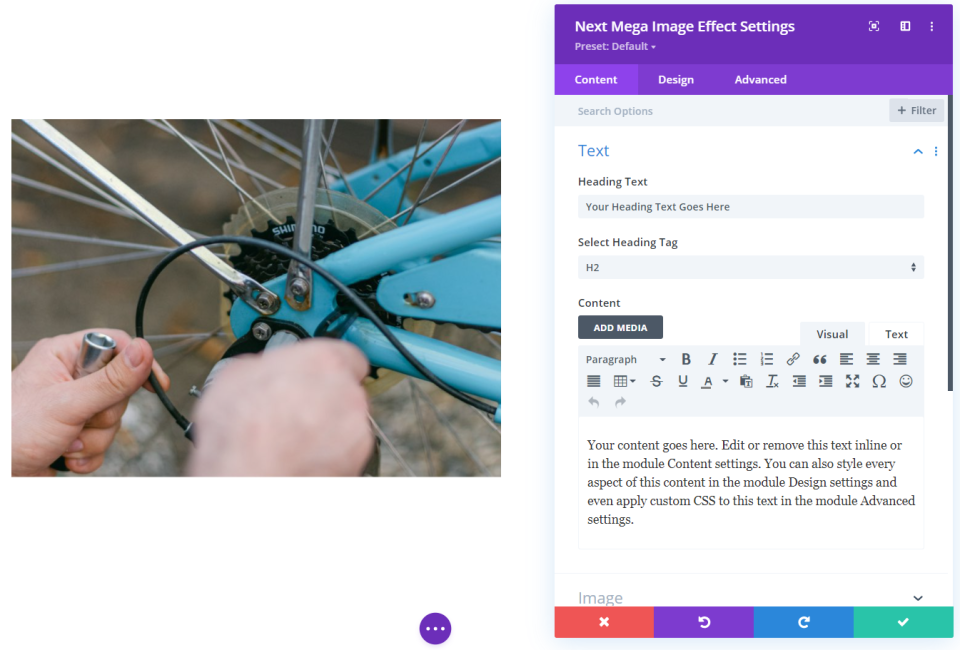
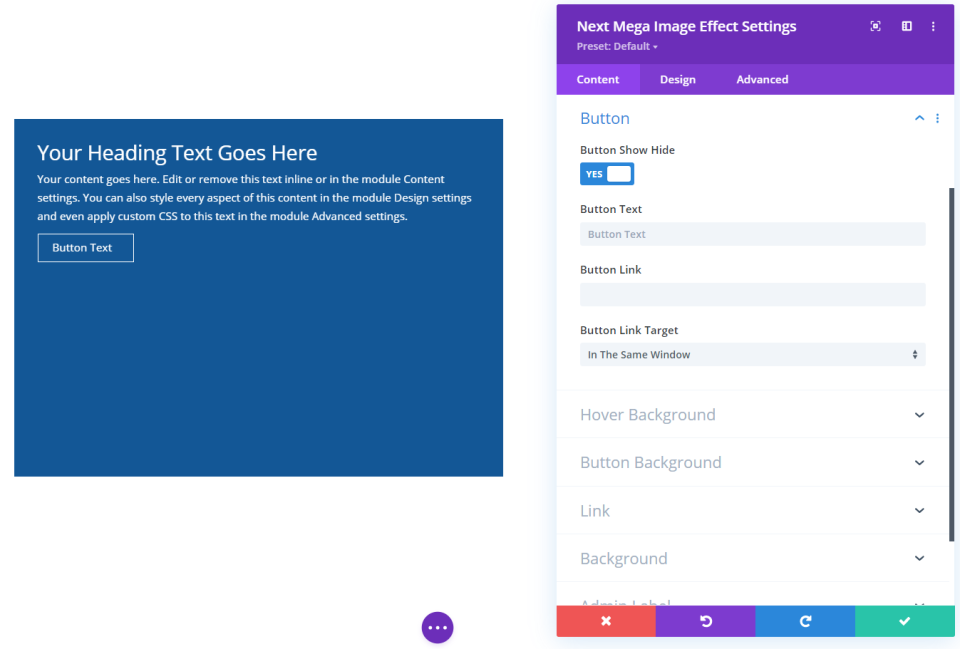
Effet Mega Image suivant
L’effet Mega Image affiche une image et la remplace par une superposition et un bouton au survol.
Il comprend les paramètres d’arrière-plan du survol et d’arrière-plan du bouton. Voici la superposition au survol de l’image. Il comporte également des effets de survol et des effets de sélection de texte. J’ai réglé la superposition sur le bleu et le texte sur le blanc.
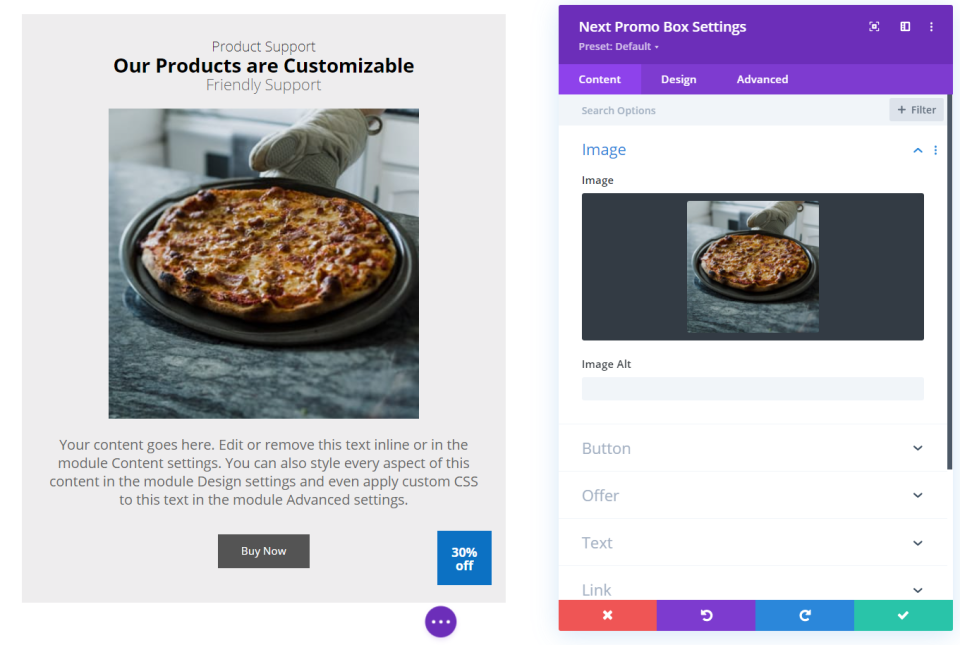
Boîte de promotion suivante
Promo Box est l’un des modules les plus intéressants. Il s’agit d’un module de présentation de produits qui comprend l’image, l’en-tête, le texte de l’en-tête avant et après, la description, le bouton et un badge d’offre. L’offre indique un pourcentage de réduction et est idéale pour les ventes. Chacun de ces éléments peut être stylisé séparément.
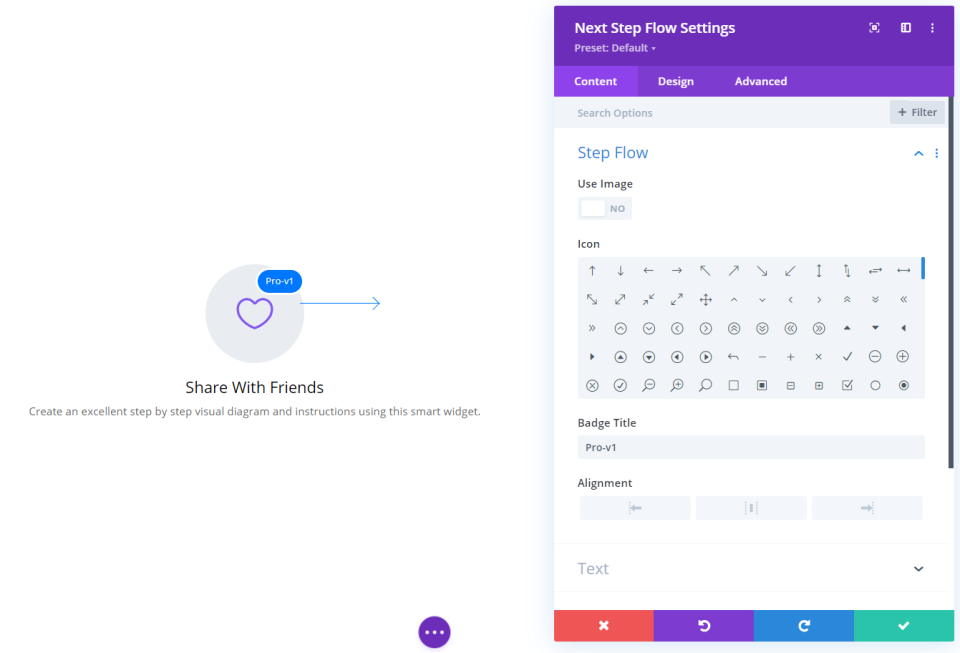
Flux de l’étape suivante
Step Flow est une version intéressante d’un module de présentation. Il affiche une étape qui comprend une image ou une icône, une flèche, un badge et du contenu. La flèche peut pointer dans n’importe quelle direction et vous pouvez ajuster les styles du texte, de la flèche, du badge et du cercle. Cette option est idéale si vous souhaitez afficher des étapes dans un ordre numéroté et faire en sorte que chacune d’entre elles pointe vers la suivante.
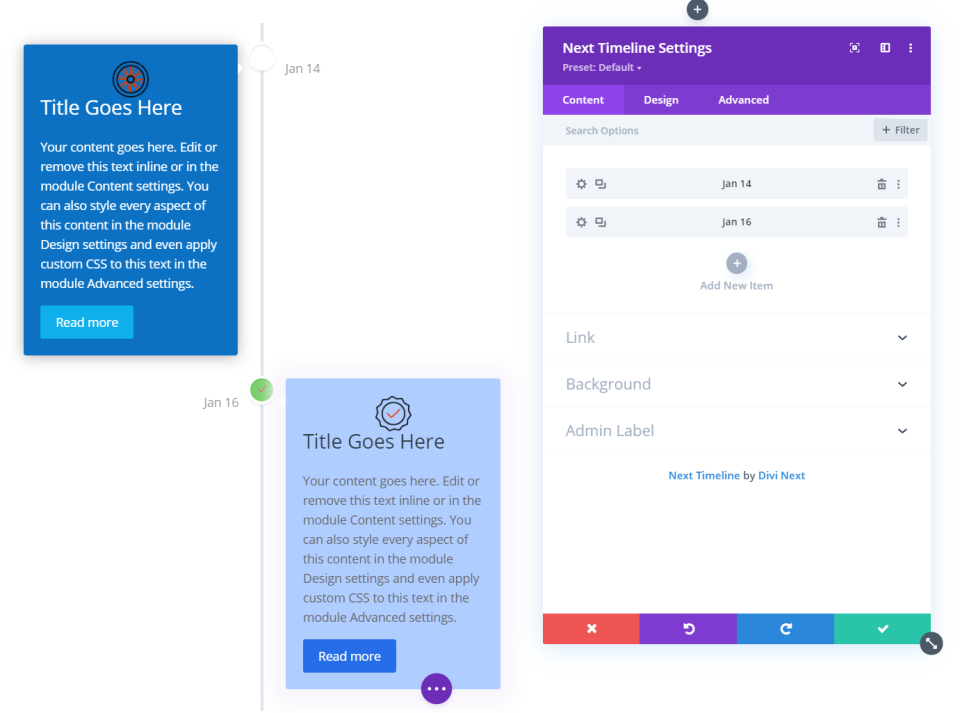
Ligne de temps suivante
La ligne de temps affiche des cartes sur une ligne de temps dans une disposition alternée. Les cartes sont ajoutées en tant que sous-modules. Affichez des images ou des icônes, ajoutez le type de contenu que vous voulez, activez ou désactivez le bouton et donnez un style à chaque élément indépendamment. J’ai stylisé la première carte avec un fond bleu plus foncé, du texte blanc et un bouton bleu clair. J’ai laissé la deuxième carte avec les paramètres par défaut.
Acheter Divi Essential
Divi Essential est disponible sur la place de marché Divi. Il comprend plus de 60 modules et donne accès à plus de 500 mises en page conçues par des professionnels et utilisant les modules. Le prix normal est de 79 $ pour une utilisation illimitée du site Web et comprend un an d’assistance et de mises à jour.
Réflexions finales
Voilà pour ce qui est de Divi Essential. Il y a beaucoup de modules et d’options dans ce plugin tiers pour Divi. Je n’ai fait qu’effleurer la surface de ce qu’ils peuvent faire. L’utilisation des modules et de leurs paramètres était aussi intuitive que n’importe quel module Divi.
Quelques-uns d’entre eux, tels que les modules de membres de l’équipe ou les modules de texte, semblent pouvoir être combinés avec leurs options en tant que sélections dans le module. Cela n’enlève rien à la grande quantité d’options qu’ils fournissent et les rend probablement plus faciles à utiliser puisque vous pouvez charger un module avec les caractéristiques exactes que vous voulez.
Il y a beaucoup de modules et d’options dans ce plugin. Si vous êtes intéressé par l’ajout de nombreux nouveaux modules à votre site Divi, Divi Essential est un excellent choix.
Nous voulons connaître votre avis. Avez-vous essayé Divi Essential ? Faites-nous savoir ce que vous en pensez dans les commentaires