L’une des erreurs les plus courantes des concepteurs de sites Web consiste à inclure trop d’éléments animés. L’idée est la suivante : « Les animations sont cool, donc plus il y en a, mieux c’est ». Cependant, l’excès d’une bonne chose peut nuire à la convivialité de votre site Web.
Les animations, comme tout autre élément web, doivent remplir un objectif pratique. Dans cet article, nous allons parler de certains des types d’animations les plus courants que vous pouvez vous attendre à voir en ligne. Nous examinerons ensuite quatre situations dans lesquelles l’utilisation d’animations dans vos conceptions est justifiée.
C’est parti !
Introduction aux animations dans la conception Web
Les animations sont partout sur le Web, même si vous ne vous en rendez pas toujours compte. Dans le passé, les animations étaient beaucoup plus prononcées. Par exemple, il n’était pas rare de trouver des sites Web entiers fonctionnant en Flash, où chaque élément était animé.
Heureusement, ces jours sombres sont derrière nous. Aujourd’hui, il est beaucoup plus courant que les animations fassent partie d’un design global, sans en être la pièce maîtresse. L’un des exemples les plus courants d’animations sur le Web sont les transitions dans les galeries coulissantes. D’autres animations sont encore plus subtiles. Par exemple, les boutons qui changent de couleur lorsque vous les survolez :
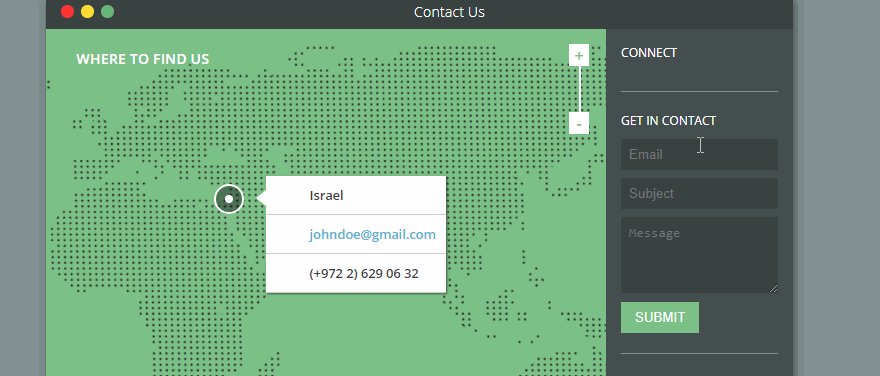
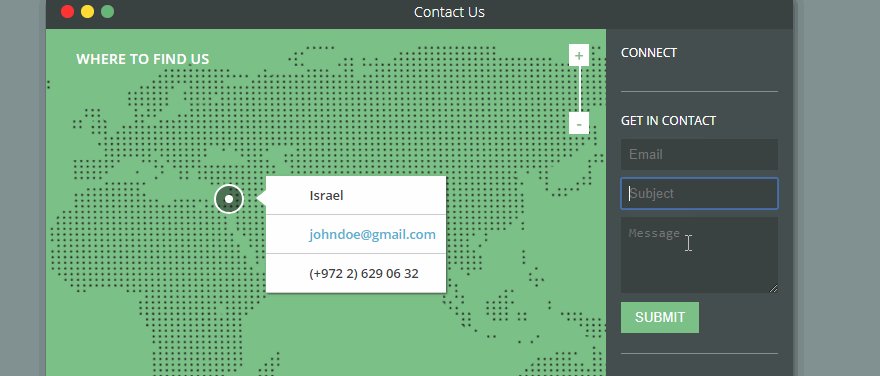
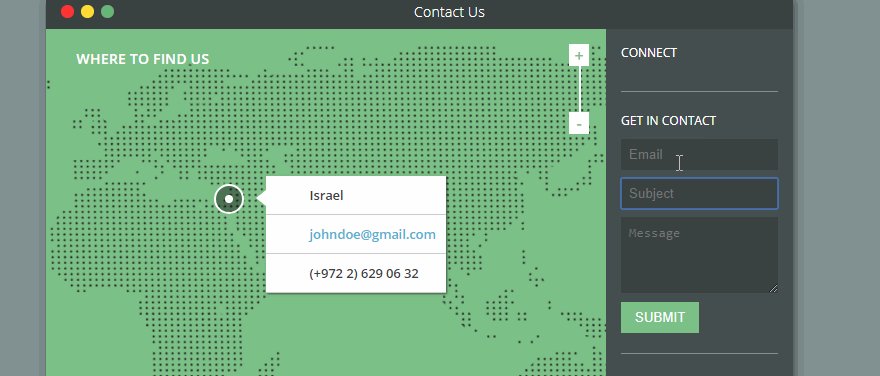
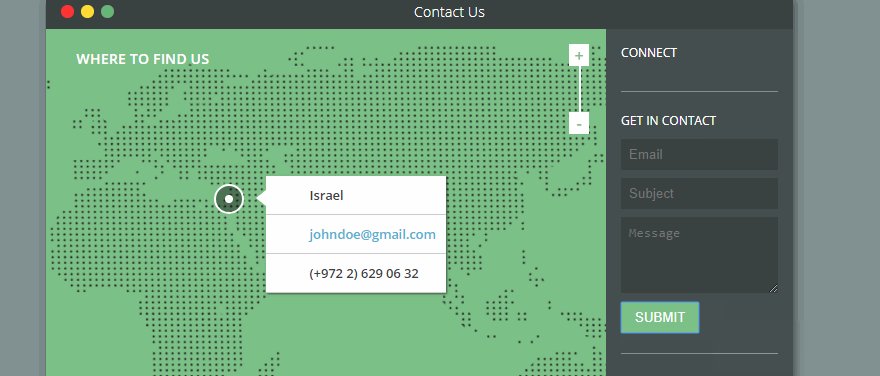
Les champs qui s’affichent en surbrillance lorsque vous cliquez dessus constituent un autre exemple d’animation simple et utile. Ainsi, vous savez toujours dans quel champ vous êtes en train de taper :
Cependant, toutes les animations web ne sont pas aussi inoffensives. Il existe encore de nombreux exemples offrant plus de flash que de substance (comme les sites Web qui détournent votre défilement, par exemple).
À notre avis, il est tout à fait possible de construire un site Web entier sans utiliser d’animations, donc si vous choisissez d’en ajouter, elles doivent remplir un objectif. En d’autres termes, elles doivent faciliter l’utilisation de votre site, comme le font pratiquement tous les exemples mentionnés plus haut. Cependant, beaucoup de gens tombent dans le piège de vouloir animer tous les aspects de leur site Web, juste pour ajouter une touche visuelle.
Il n’y a rien de mal à vouloir un site Web élégant. Cependant, trop d’animations peuvent provoquer une surcharge visuelle. Dans certains cas, elles peuvent même ralentir votre site, selon la façon dont vous les mettez en œuvre, ce que vous voulez éviter à tout prix. En gardant cela à l’esprit, parlons de certaines situations où l’utilisation d’animations dans la conception Web est judicieuse.
4 situations où il est judicieux d’utiliser des animations dans la conception de sites Web
N’oubliez pas qu’il ne s’agit pas d’un guide définitif des situations dans lesquelles vous pouvez utiliser des animations dans la conception Web. Il s’agit simplement d’une collection de suggestions issues de notre expérience. S’il existe une autre situation dans laquelle vous pensez que les animations peuvent améliorer l’expérience de votre utilisateur, n’hésitez pas à les essayer !
1. Mettez en évidence les actions à l’aide de « micro-interactions »
Les animations n’ont pas besoin d’être tape-à-l’œil pour être efficaces, d’où le terme de microinteractions.
Lorsque nous parlons de micro-interactions, nous faisons référence à des animations simples avec des cas d’utilisation unique. Prenez l’exemple ci-dessus, où le bouton que vous avez choisi se met en évidence lorsque vous cliquez dessus. Ce type d’animation remplit deux objectifs : il vous donne un retour visuel lorsque vous interagissez avec un élément, et vous fournit des informations sur la manière de l’utiliser.
Idéalement, les micro-interactions doivent être subtiles. Elles ne doivent pas voler la vedette aux éléments qu’elles mettent en évidence, mais simplement les rendre plus faciles à utiliser. Cependant, il peut être difficile de déterminer quand mettre en place des micro-interactions sur votre site. Après tout, même la page la plus simple comporte généralement des dizaines d’éléments que vous pouvez potentiellement animer. Voici quelques conseils rapides pour savoir quand il est judicieux de les mettre en œuvre :
- Pour mettre en évidence le moment où vous activez ou désactivez une fonctionnalité.
- Pour faire savoir aux utilisateurs qu’une action particulière a été un succès, comme l’envoi d’un message via un formulaire de contact.
- Pour mettre en évidence des éléments d’information spécifiques, tels que les prix dans un tableau.
- Pour animer des icônes sur votre site.
Quant à la mise en œuvre des micro-interactions, elle peut s’avérer difficile si vous ne vous y connaissez pas en feuilles de style en cascade (CSS). Cependant, Divi vous fournit des options intégrées pour animer de nombreux éléments sur pratiquement tous les modules. Nous avons même parlé précédemment de six types de micro-interactions que vous pouvez mettre en œuvre à l’aide du thème.
2. Révéler les menus cachés à l’aide d’animations
Les menus cachés sont des éléments de conception quelque peu controversés. Beaucoup de gens pensent que les menus doivent toujours être visibles, car ils constituent le principal moyen de navigation des utilisateurs sur votre site Web. Nous sommes plutôt d’accord, mais dans certains cas, les menus cachés sont utiles s’ils sont faciles d’accès.
Vous pouvez également utiliser des menus déroulants animés si vous travaillez avec un grand nombre de pages. Dans les deux cas, l’utilisation d’animations est judicieuse, car elle permet d’adoucir la révélation du menu caché. Sans elles, les menus apparaîtraient instantanément à l’écran, ce qui peut être trop abrupt.
Quant à la manière d’ajouter des animations à vos menus, Divi propose plusieurs options que vous pouvez utiliser. Par exemple, vous pouvez choisir entre des animations de fondu, d’expansion, de glissement et de basculement pour vos menus déroulants :
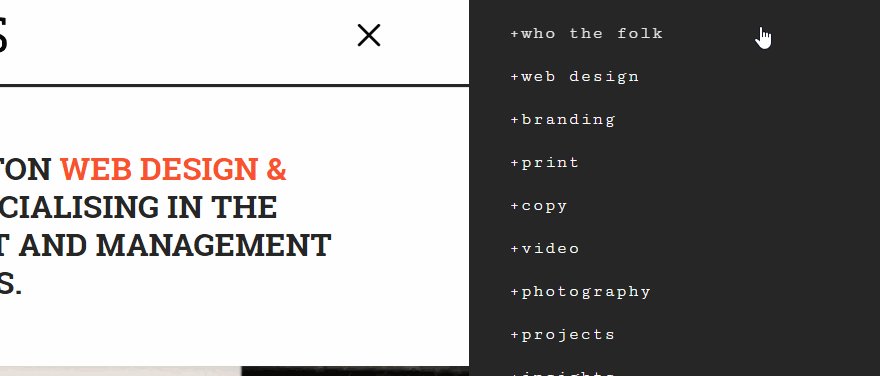
Vous disposez également de plusieurs options en ce qui concerne les menus cachés. Par exemple, vous pouvez configurer un menu « hamburger » avec un affichage coulissant, ce qui permet d’obtenir des conceptions très propres :
Quel que soit le type d’animation que vous choisissez de mettre en œuvre, n’oubliez pas que vous devez le tester à la fois sur les ordinateurs de bureau et les appareils mobiles. Les menus sont une partie essentielle de votre site Web, vous devez donc vous assurer que les animations n’interfèrent pas avec leur fonctionnalité.
3. Affichez des informations cachées à l’aide d’animations de survol
Les simples animations de survol sont un excellent moyen d’inclure davantage d’informations dans des espaces plus restreints.
Les animations de survol sont un excellent moyen de maximiser les informations que vous fournissez dans l’espace disponible. Par exemple, vous pouvez ajouter des effets de survol aux éléments de la galerie qui vous montrent le nom de chaque photo ou la date à laquelle elle a été prise.
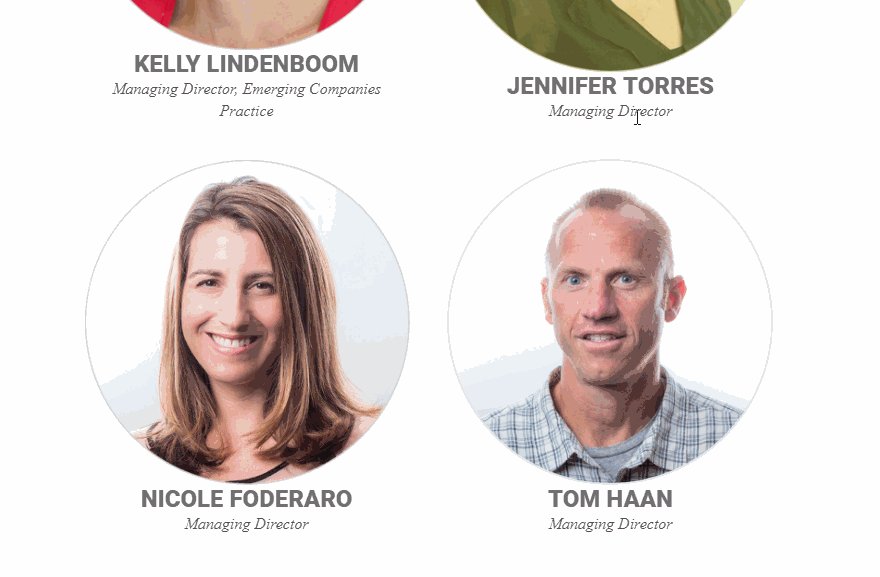
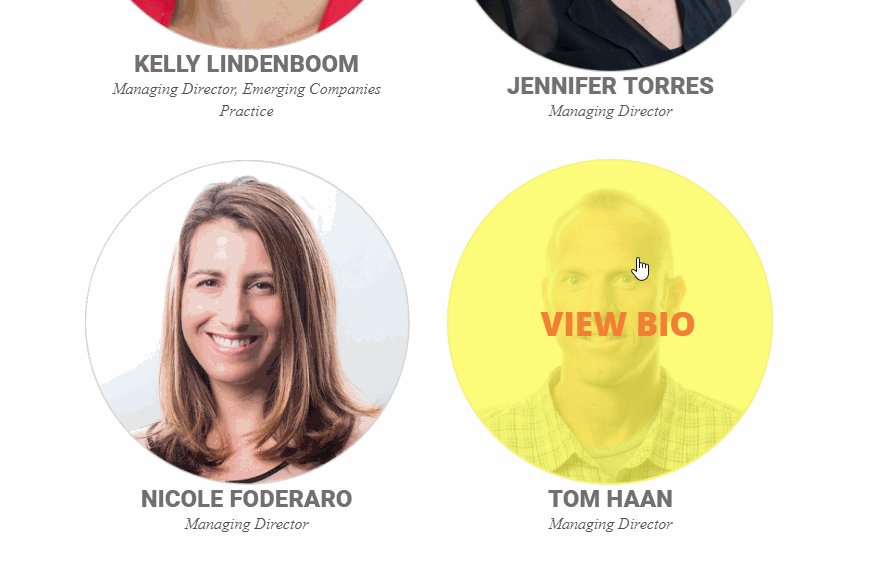
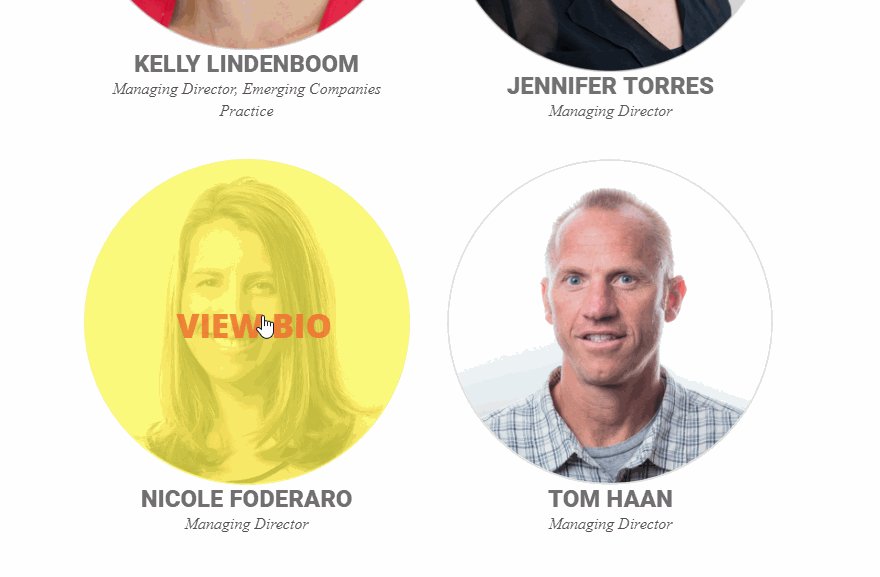
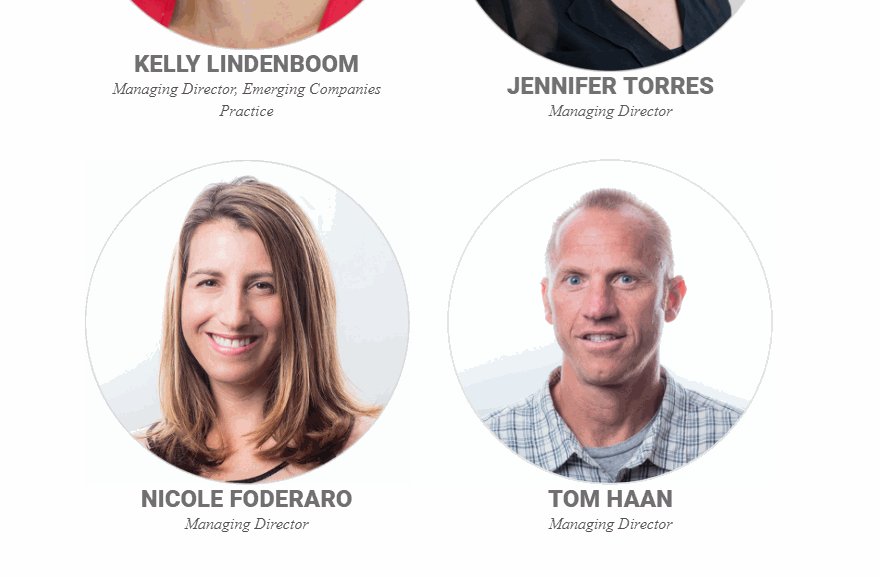
La clé avec les animations de survol est d’ajouter des informations que vos visiteurs seront intéressés à lire. Par exemple, avec Divi, vous pouvez créer une section pour présenter les membres de votre équipe et ajouter des biographies qui s’affichent lorsque les visiteurs passent la souris sur leur photo :
Si vous voulez garder les choses simples, vous pouvez également utiliser des animations de survol comme micro-interactions. Ainsi, lorsque les visiteurs passent la souris sur un élément, ils savent qu’il « fonctionne » ou obtiennent un indice sur la manière de l’utiliser.
Ces deux types d’animations de survol nécessitent l’utilisation d’un peu de CSS. Cependant, elles sont faciles à mettre en œuvre et peuvent ajouter de la profondeur à des sites Web autrement simples.
4. Créez des galeries coulissantes à l’aide de transitions
Les galeries coulissantes sont élégantes et vous permettent de raconter une histoire.
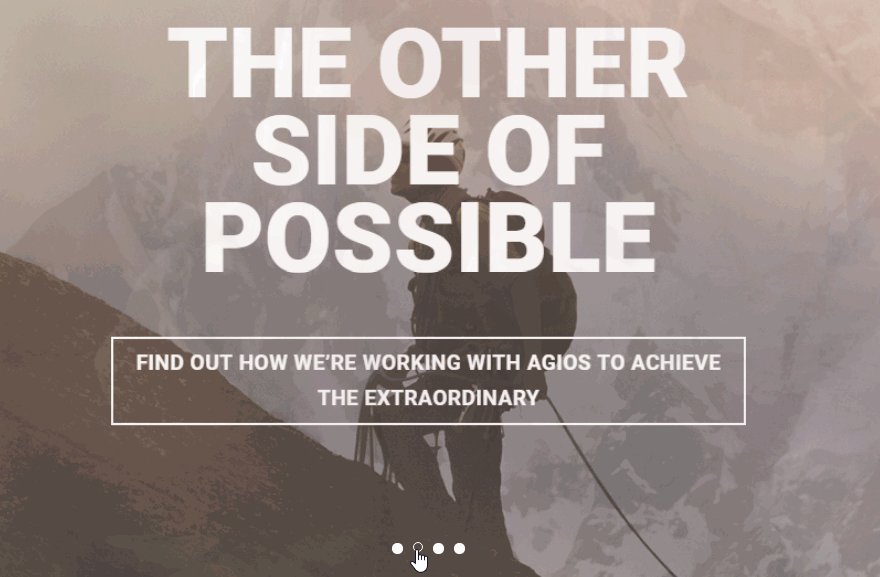
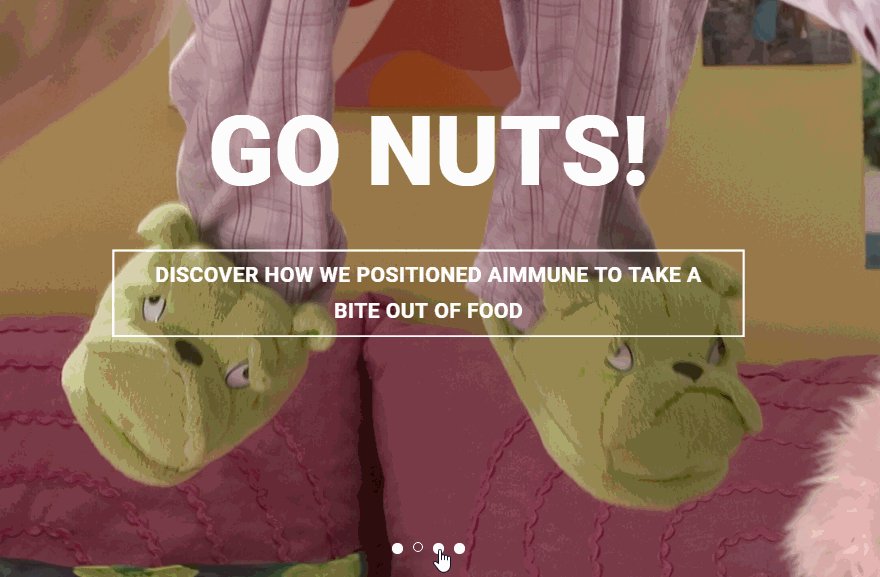
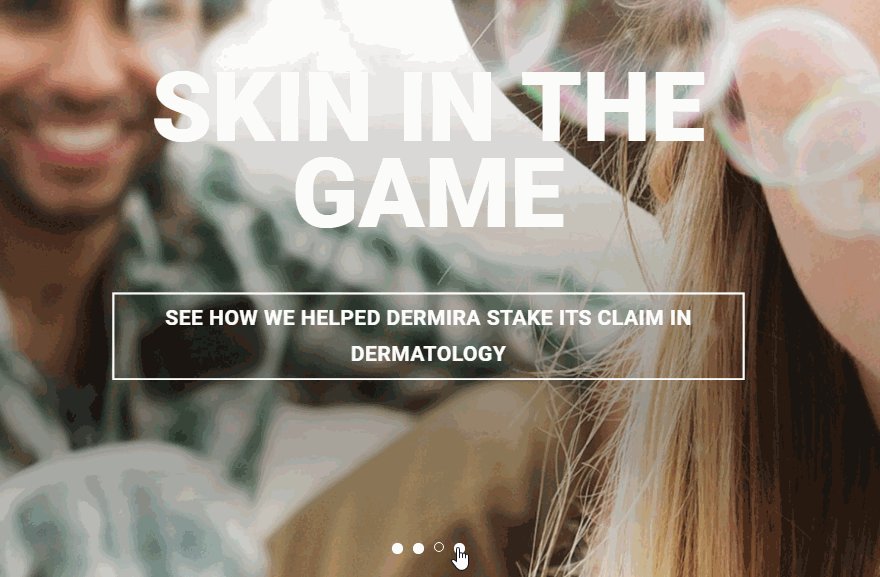
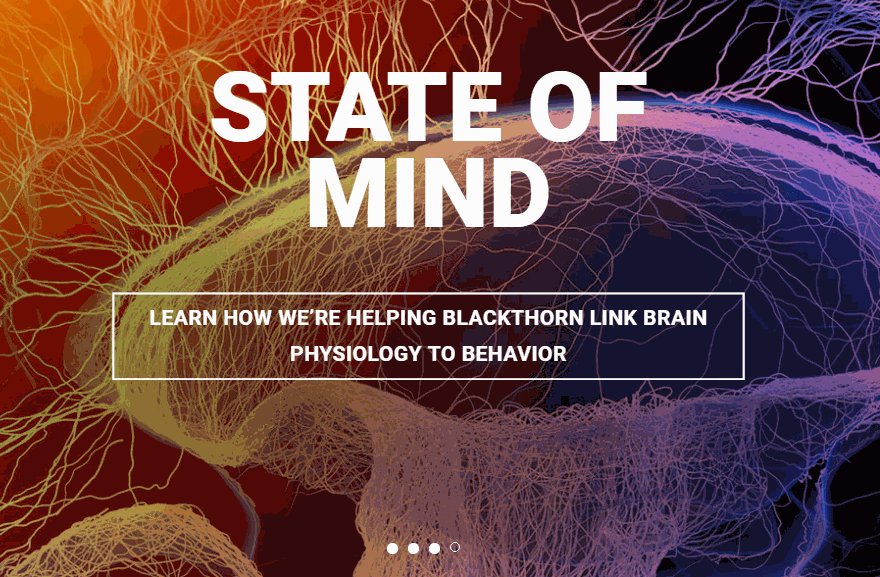
Parmi toutes les façons d’ajouter des animations à votre site Web, les galeries coulissantes sont probablement l’une des plus courantes. En fait, la plupart des gens ne se rendent probablement pas compte qu’ils sont en train de regarder des animations simples lorsqu’ils glissent d’une image à l’autre.
Sans animations, les transitions entre les images seraient instantanées, ce qui peut être choquant. Dans cette situation, les animations sont surtout une question de style, mais elles peuvent néanmoins rendre vos galeries plus conviviales.
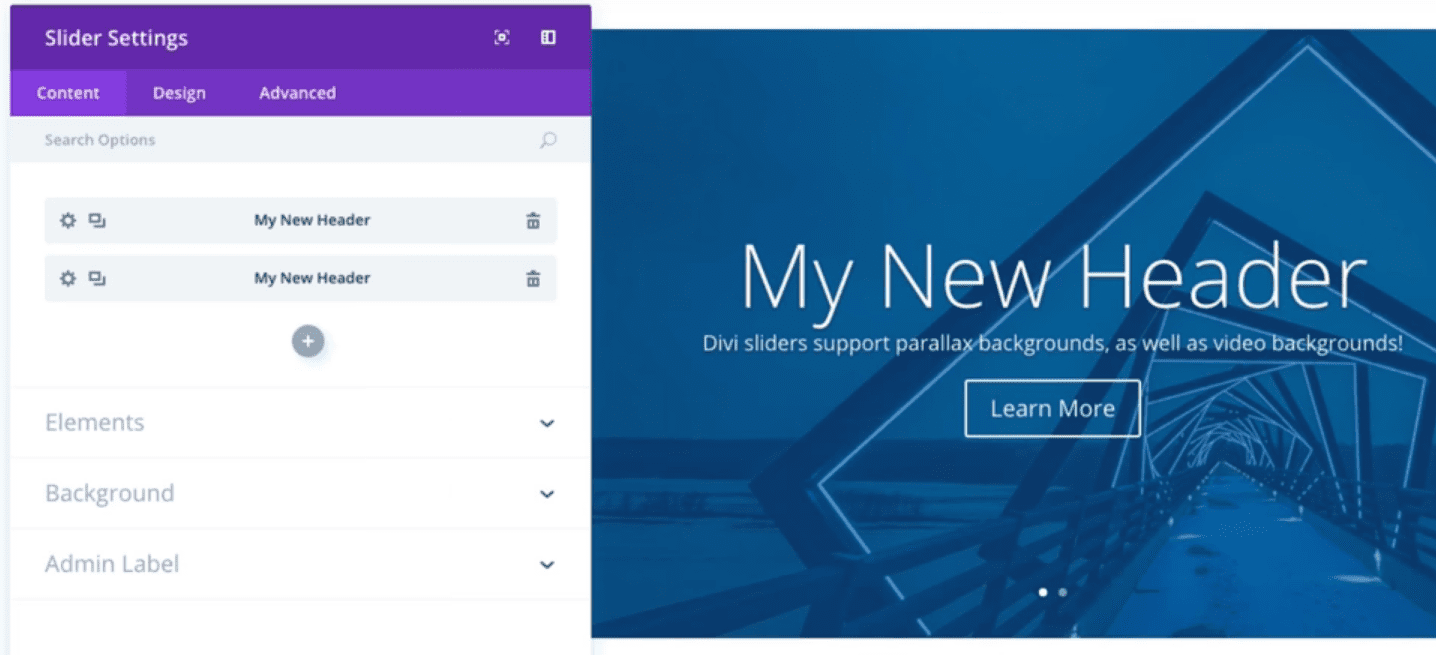
Il y a une tonne de plugins que vous pouvez utiliser pour ajouter des galeries animées à WordPress, chacun avec son propre ensemble d’effets. Cependant, si vous utilisez Divi, vous n’avez pas besoin d’ajouter de plugins supplémentaires en premier lieu. Le module Divi Slider vous permet d’ajouter des galeries coulissantes à n’importe laquelle de vos pages, ainsi que de personnaliser leurs transitions :
La plupart des sites Web utilisent des « sliders » en haut de leurs pages. Cependant, vous pouvez briser le moule et utiliser des galeries coulissantes dans de nombreuses autres situations, par exemple pour afficher des témoignages sur vos produits et services.
Conclusion
L’excès d’une bonne chose finit souvent mal, et les animations ne font pas exception. En matière de conception de sites Web, vous devez faire en sorte que chaque élément que vous ajoutez à vos pages remplisse un objectif autre que celui d’être joli. De plus, vous devez garder à l’esprit que les animations peuvent ralentir votre site Web, ce que vous voulez éviter.
Si vous souhaitez faire bon usage de vos animations web, voici quatre scénarios dans lesquels il est judicieux de les mettre en œuvre :
- Mettez en évidence des actions à l’aide de microinteractions.
- Révéler des menus cachés à l’aide d’animations.
- Afficher des informations cachées avec des animations de survol.
- Créer des galeries coulissantes à l’aide de transitions.
Vous avez des questions sur l’utilisation des animations dans la conception Web ? Posez-les dans la section des commentaires ci-dessous !