Dans cet article, nous allons commencer par expliquer la compression avec et sans perte. Nous verrons ensuite quand utiliser la compression avec ou sans perte sur votre site WordPress.
C’est parti !
Qu’est-ce que la compression avec perte ?
La compression avec perte réduit la taille des fichiers en supprimant autant de données que possible. En conséquence, elle peut provoquer une certaine dégradation qui réduit la qualité de l’image. Toutefois, la plupart des informations perdues ne devraient pas être perceptibles par les visiteurs si le taux de compression est équilibré.
La compression avec perte a été développée pour une variété de formats de fichiers. Elle est le plus souvent associée aux formats Joint Photographic Experts Group (JPEG) et Graphics Interchange Format (GIF). Toutefois, vous pouvez également utiliser cette méthode de compression pour les fichiers audio et vidéo.
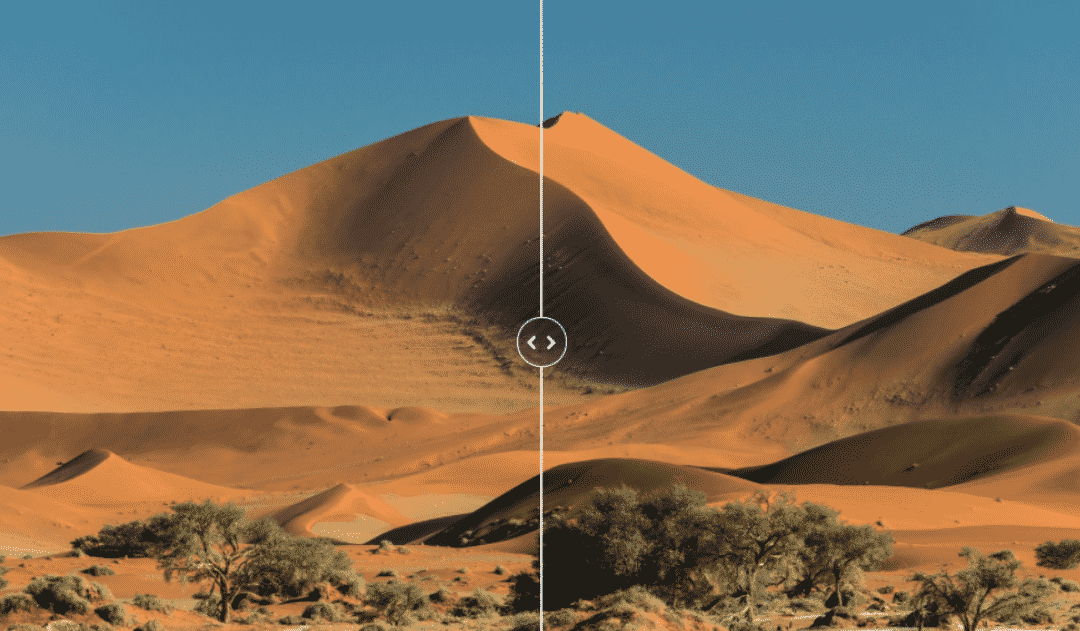
Vous trouverez ci-dessous un exemple d’image avant et après une compression avec perte. À gauche, vous voyez l’image originale de 347 Ko. L’image de droite a subi une réduction de taille de 52 %, ce qui la ramène à 163 Ko :
Comme vous pouvez le constater, il n’y a pas de différence perceptible dans l’apparence, malgré la réduction significative de la taille du fichier. Cependant, des niveaux de compression différents peuvent affecter la qualité des images compressées.
Le même principe s’applique aux fichiers audio. Par exemple, vous pouvez utiliser la compression avec perte pour réduire la taille des fichiers MP3. Toutefois, cela peut réduire la clarté du son.
Avantages et inconvénients de la compression avec perte
Les principaux avantages de la compression avec perte sont l’élimination des données et la réduction de la taille. La réduction de la taille des fichiers peut améliorer les performances et les temps de chargement de votre site. En retour, cela peut améliorer votre expérience utilisateur (UX) et votre optimisation pour les moteurs de recherche (SEO).
D’un autre côté, la compression avec perte présente quelques inconvénients. Tout d’abord, vous ne pouvez pas restaurer les fichiers dans leur forme originale. En d’autres termes, le processus est irréversible. En outre, l’élimination des données peut compromettre la qualité de l’image.
Globalement, la compression avec perte est un compromis : plus la taille du fichier est petite, plus les performances sont rapides. Cependant, plus il y a de données perdues, plus la qualité de l’image en pâtit.
Qu’est-ce que la compression sans perte ?
Contrairement à la compression avec perte, la compression sans perte ne supprime pas les données essentielles du fichier image. Elle supprime plutôt les métadonnées et les informations non essentielles qui n’ont pas d’incidence sur l’apparence ou la qualité de l’image. Si cette méthode de compression peut contribuer à réduire légèrement la taille des fichiers, la différence n’est généralement pas significative.
Deux formats de fichiers populaires associés à la compression sans perte sont les fichiers d’archives zippés (ZIP) et les images PNG (Portable Network Graphics). La compression sans perte a été développée pour le texte, les images et l’audio. En fait, certains des plus grands services de streaming actuels, comme Apple Music et Spotify, utilisent la compression sans perte pour les fichiers audio.
Avantages et inconvénients de la compression sans perte
Le principal avantage de la compression sans perte est que vous n’avez pas à vous soucier de la dégradation de la qualité d’une image ou de son aspect pixélisé. En outre, contrairement à la compression avec perte, vous pouvez restaurer une image dans son format d’origine sans aucune perte de données.
Cependant, il y a un inconvénient de taille : la compression sans perte a une capacité de rétention des données moindre. Comme cette méthode de compression ne réduit pas la taille des données, vous n’économiserez pas autant d’espace de stockage.
Quand utiliser la compression avec ou sans perte sur votre site WordPress ?
La meilleure méthode de compression pour votre site Web dépend, en partie, des formats de fichiers que vous utilisez. Par exemple, les PNG conviennent mieux aux logos, aux illustrations, aux icônes et aux textes à fond transparent. Cependant, la plupart des images standard sur le Web sont des JPEG.
Nous recommandons d’utiliser une compression sans perte pour les PNG. En revanche, la compression avec perte est plus adaptée aux JPEG.
WordPress compresse automatiquement les images JPEG (réduisant la taille du fichier jusqu’à environ 82 %) lorsque vous téléchargez ces images dans votre médiathèque. Vous pouvez ajuster ce niveau de compression en modifiant votre fichier functions.php. Cependant, nous ne recommandons pas cette méthode, à moins que vous ne soyez à l’aise avec le code.
Quels que soient les paramètres par défaut, vous pouvez optimiser davantage vos fichiers avec une compression avec ou sans perte. Vous pouvez utiliser un logiciel d’édition d’images tel qu’Adobe Photoshop ou un plugin d’optimisation d’images WordPress, tel qu’Imagify, WP Smush ou ShortPixel.
Vous pouvez également utiliser un outil en ligne gratuit tel que TinyPNG:
Maintenant que nous comprenons mieux la compression avec ou sans perte, il est temps de discuter quand il est préférable d’utiliser chaque méthode sur votre site WordPress. Comme nous l’avons vu, les deux types de compression ont des avantages et des inconvénients uniques.
Quand utiliser la compression avec perte sur WordPress
Si l’espace disque et la bande passante sont parmi vos principales préoccupations, il est préférable d’utiliser la compression avec perte sur votre site Web. Pour accélérer votre site, Google recommande la compression avec perte via un plugin WordPress. Vous pouvez également utiliser la compression GZIP pour réduire davantage vos fichiers.
Dans la plupart des cas, nous suggérons d’utiliser la compression avec perte pour les images WordPress. La perte de données est en grande partie imperceptible, mais elle peut améliorer considérablement vos temps de chargement. Par conséquent, cette méthode est idéale pour les boutiques de commerce électronique, les sites de portfolio et les blogs.
Par exemple, la compression avec perte peut optimiser vos images de produits et vos vignettes sur votre boutique. Vous pouvez également l’utiliser pour les articles de blog standard et les pages contenant des photos illustratives.
Là encore, selon le niveau de compression utilisé, il n’y a généralement pas de différence de qualité notable, à moins de zoomer de près sur les images. De plus, vous pouvez généralement choisir la sévérité de la compression.
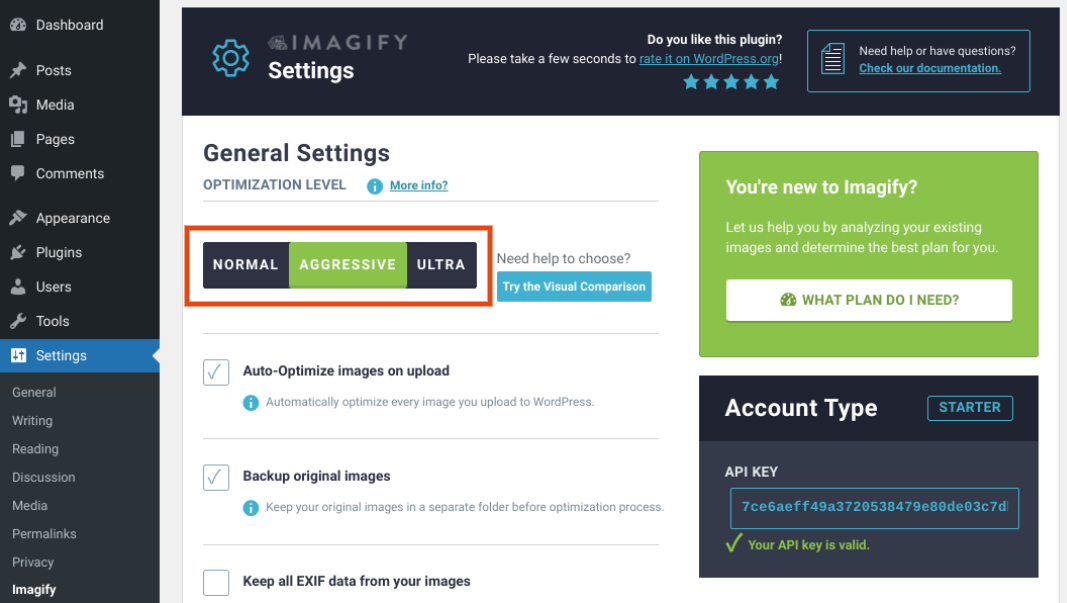
Par exemple, Imagify vous permet de sélectionner le niveau d’optimisation en fonction de l’agressivité que vous souhaitez donner à la compression :
La compression avec perte est la meilleure pour les images WordPress car la plupart des gens ne verront pas la réduction de la qualité. Nos yeux ont une sensibilité variable aux couleurs et à la luminosité. Les algorithmes de compression exploitent la façon dont les humains traitent les images pour rendre l’élimination des données et la réduction de la qualité presque imperceptibles.
Quand utiliser la compression sans perte dans WordPress
En règle générale, la compression sans perte est préférable pour les images contenant beaucoup de texte et les images à fond transparent. Nous la recommandons pour les formats de fichier RAW, BMP, GIF et PNG.
Si une réduction de la qualité de l’image vous préoccupe, il est préférable d’opter pour la compression sans perte. Elle conservera l’aspect net de vos images tout en réduisant la taille de leurs fichiers.
La compression sans perte peut également s’avérer utile si votre site repose en grande partie sur du contenu visuel, comme un site Web de photographie. Si c’est le cas, vous pouvez optimiser vos images et les performances de votre site en utilisant d’autres méthodes, par exemple en exploitant un réseau de diffusion de contenu (CDN).
Conclusion
L’optimisation de vos fichiers image est un moyen efficace d’améliorer la vitesse et les performances de votre site WordPress. Cependant, il peut être délicat de choisir entre la compression avec ou sans perte. D’une part, vous souhaitez probablement économiser de l’espace disque. D’autre part, vous ne voulez pas nuire à l’apparence et à la qualité de votre contenu.
Comme nous le verrons dans cet article, la compression avec ou sans perte présente des avantages et des inconvénients. Nous recommandons la compression avec perte pour la plupart des sites Web, car elle permet de réduire considérablement la taille des fichiers sans supprimer de données notables. Toutefois, la compression sans perte peut être préférable si vous êtes plus préoccupé par la qualité de l’image que par les temps de chargement.
Vous avez des questions sur la compression avec ou sans perte ? Faites-nous en part dans la section des commentaires ci-dessous !