On oublie souvent que le texte – ou plus précisément la police de caractères – fait partie intégrante de la conception d’un site Web. En fait, le choix de votre police peut faire ou défaire tout votre site Web. La beauté et la facilité de navigation de votre site n’ont aucune importance si les visiteurs ont du mal à lire son contenu.
C’est pourquoi il est judicieux de choisir l’une des polices les plus faciles à lire pour la majorité du texte de vos projets de conception Web. Dans ce post, nous allons parler de ce qui rend une police de caractères lisible et partager dix options populaires à considérer pour votre prochain site.
C’est parti !
Qu’est-ce qui rend une police facile à lire ?
Plusieurs facteurs entrent en jeu pour déterminer la facilité de lecture d’une police. Les trois préoccupations de base sont les suivantes :
- Les empattements. Il s’agit des petits traits ou des pieds qui se détachent des lignes principales de chaque caractère dans certaines polices de caractères. Il est généralement admis que les polices sans empattement (polices sans empattement, comme celle que vous êtes en train de lire) sont plus faciles à lire sur les écrans. Toutefois, comme vous le verrez dans notre liste ci-dessous, il existe quelques exceptions à cette règle.
- L’espacement. Plus précisément, le crénage, le suivi et l’avance. Ces termes désignent la distance entre les caractères, les mots et les lignes d’une police. Si l’espacement est trop serré, les caractères deviennent difficiles à discerner. S’il est trop étalé, il peut être difficile d’assembler les bonnes lettres pour former des mots.
- La taille de la police. La taille à laquelle vous réglez votre texte peut rendre une police lisible difficile à distinguer. En outre, certaines polices s’adaptent mieux que d’autres aux petites tailles.
En plus de ces facteurs directeurs, il y a quelques autres principes à garder à l’esprit. Vous devez généralement éviter les polices de caractères script et décoratives, sauf peut-être pour les titres ou d’autres textes spéciaux. Il est fortement recommandé de ne jamais les utiliser pour le corps du texte. Ces polices ont tendance à devenir plus difficiles à lire dans les petites tailles et lorsqu’elles sont utilisées pour de longs blocs de texte.
En outre, gardez à l’esprit la couleur de votre police. Il est important que le texte et l’arrière-plan soient suffisamment contrastés pour que les utilisateurs daltoniens et malvoyants puissent plus facilement distinguer les mots. Toutefois, il est également largement admis que les caractères « inversés » (texte clair sur fond sombre) sont plus difficiles à lire pour tous.
Quelle est la police la plus facile à lire ? (10 meilleures options)
Notre liste des polices les plus lisibles comprend une variété de styles adaptés à différents cas d’utilisation dans la conception Web. Certaines de ces polices peuvent vous être immédiatement familières, car elles sont populaires depuis des années. D’autres sont plus récentes et comportent des éléments spécifiquement choisis pour répondre aux besoins des lecteurs numériques modernes.
Commençons par les anciennes favorites.
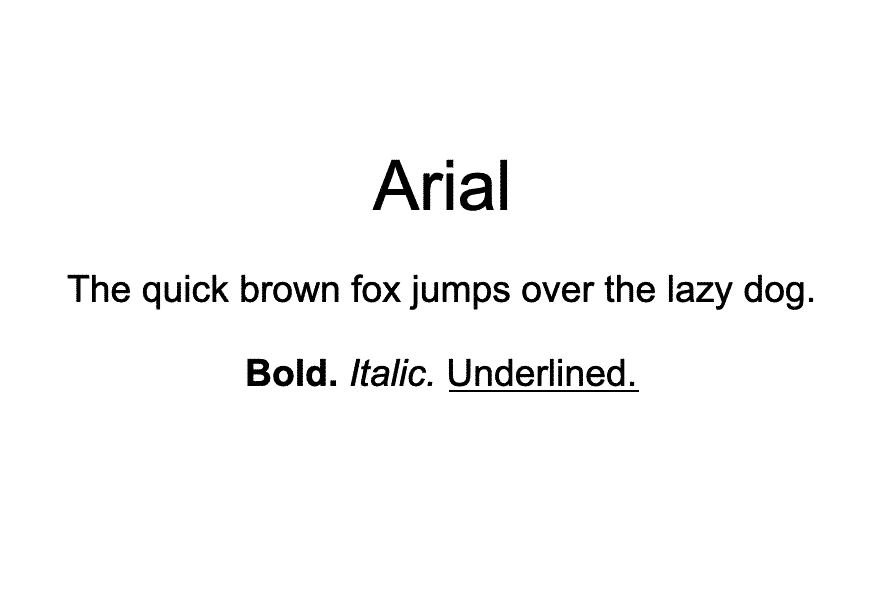
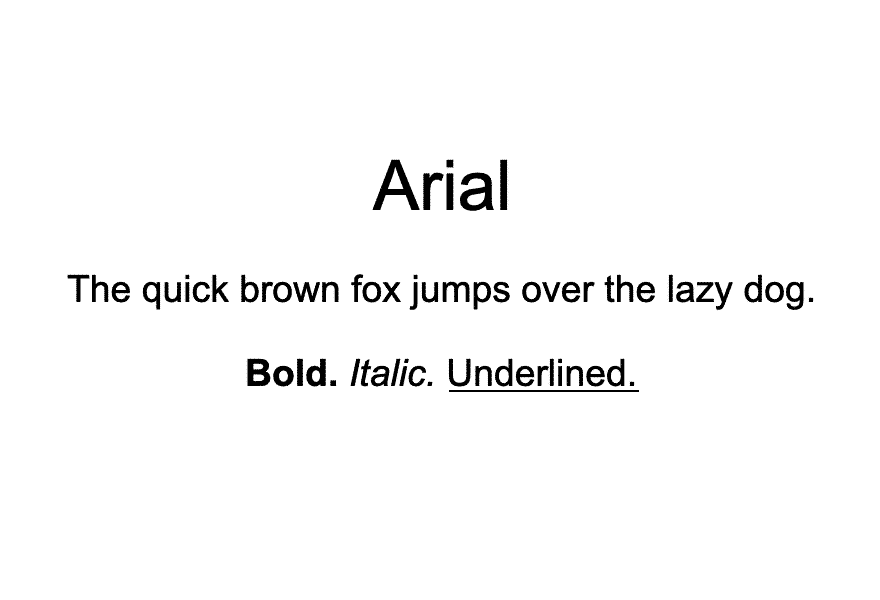
1. Arial
Arial est la police standard de nombreux traitements de texte, tels que Microsoft Word et Google Docs. Il s’agit d’une police de caractères sans empattement, propre et contemporaine, qui fonctionne très bien pour le corps du texte.
En raison de sa popularité et de sa familiarité, l’Arial s’adapte facilement à presque tous les styles. Elle est vraiment intemporelle. Le fait qu’elle soit si répandue présente un autre avantage : vous n’aurez probablement aucun mal à l’obtenir pour l’utiliser dans vos créations.
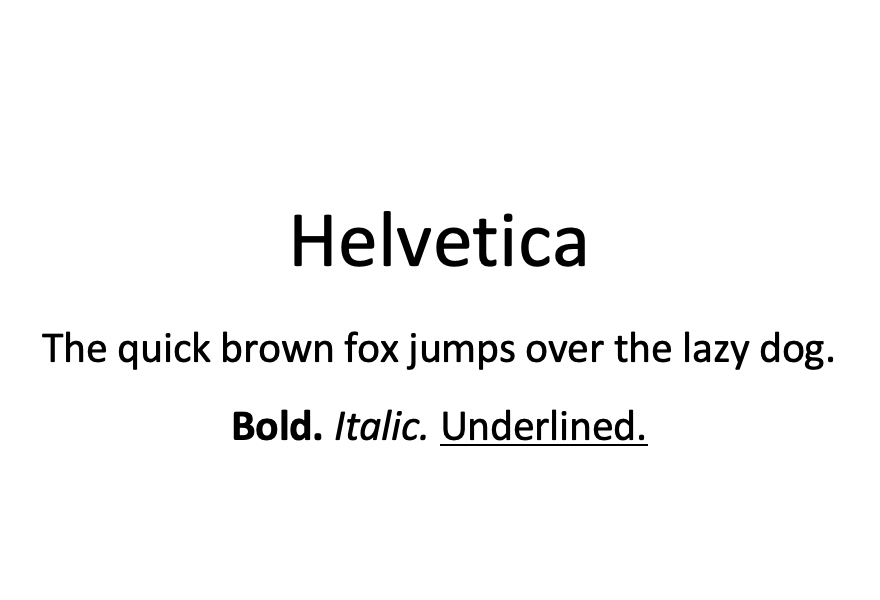
2. Helvetica
L’Helvetica est une autre police de caractères sans empattement de la vieille école que vous pouvez envisager. Elle est discrète et permet de lire facilement le corps du texte sans nuire aux autres aspects de la conception de votre site.
En fait, cette police a été délibérément conçue pour manquer de personnalité. Bien qu’il s’agisse de l’une des polices de caractères les plus populaires au monde, elle est également très controversée. Les concepteurs ont tendance à l’aimer ou à la détester.
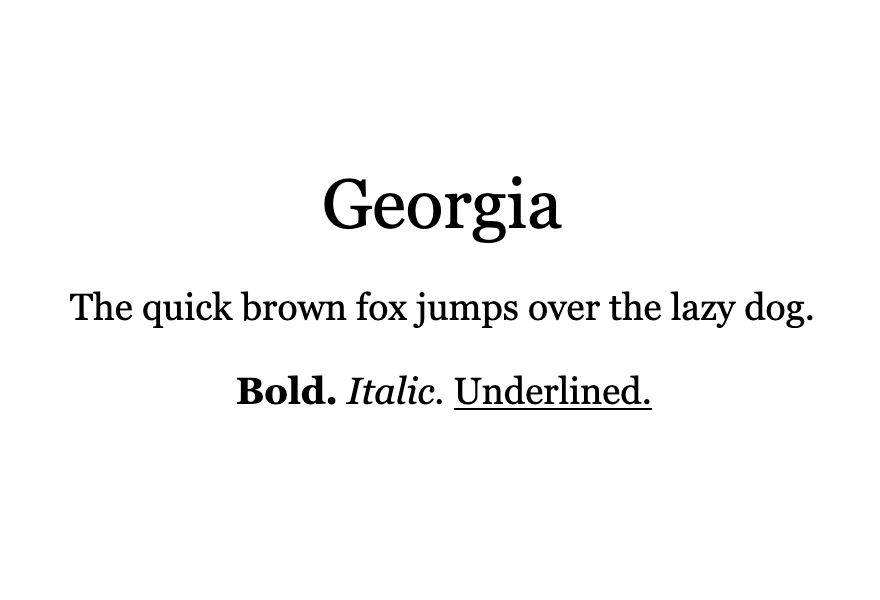
3. Georgia
L’une des rares polices à empattement de notre liste est Georgia. Cette police se distingue par sa classe et son côté « vieux jeu », parfait si vous souhaitez donner un peu de caractère à la conception de votre site.
Georgia se marie parfaitement avec de nombreuses polices sans empattement pour les titres et les en-têtes. C’est une excellente solution si vous aimez l’aspect d’une police avec empattement mais que vous voulez vous assurer que les petits textes restent propres et faciles à lire.
Cela dit, la police Georgia a été optimisée pour être lisible sur des écrans de toutes tailles. Si vous êtes amoureux de cette charmante police de caractères, n’hésitez pas à l’utiliser comme police de corps de texte.
4. Merriweather
Une autre option pour les concepteurs qui ne sont pas impressionnés par les polices sans empattement est la Merriweather. Cette police Google présente des lettres légèrement condensées qui laissent beaucoup d’espace entre les caractères pour une meilleure lisibilité à l’écran. Elle fait si bien son travail que les utilisateurs de longue date de WordPress se souviendront qu’elle était utilisée dans les précédents thèmes par défaut.
Merriweather se marie bien avec plusieurs autres polices de cette liste, comme Montserrat et Open Sans. En tant que telle, utilisez-la comme une police d’affirmation audacieuse dans vos titres, puis laissez une police plus simple prendre les rênes dans votre corps de texte.
5. Montserrat
La police Montserrat trouve son origine dans la signalisation urbaine. En 2017, il a été redessiné avec un poids plus léger pour faciliter sa lecture lorsqu’il est utilisé dans de longs blocs de texte.
Si vous aimez les lignes épurées de l’Arial et de l’Helvetica mais que vous souhaitez une police de caractères avec un peu plus d’intrigue, le Montserrat mérite d’être considéré. Elle est parfaite pour les blogs qui cherchent à introduire un peu plus de personnalité tout en minimisant la fatigue oculaire lors de longues lectures.
6. Futura
Une autre alternative populaire à l’Helvetica est le Futura, qui apporte une touche de modernité à votre texte. Elle est méticuleusement géométrique et parvient à transmettre beaucoup de sentiments sans fioritures supplémentaires.
La Futura est parfaite pour les startups ou toute marque qui souhaite paraître avant-gardiste et innovante. Vous pouvez l’associer à une police sans sérif plus légère pour créer des titres qui attirent l’attention ou l’utiliser comme police de corps sans fioritures. Elle est également populaire en tant que logotype.
7. Open Sans
Le mot « ouvert » dans le nom de cette police fait référence à l’espace négatif dans la plupart de ses formes de lettres rondes. Toutefois, de nombreuses personnes estiment que cette caractéristique donne à la police une impression de convivialité ou d’ouverture, ce qui lui confère un style et un ton accueillants.
Open Sans est une police idéale pour le corps du texte et se marie bien avec certaines des personnalités les plus fortes de cette liste, comme Merriweather ou Futura. Elle a également été optimisée pour être lisible sur tous les appareils, ce qui en fait un excellent choix si vous avez beaucoup de contenu long et que vous attendez un grand nombre d’utilisateurs mobiles.
8. Lato
Conçue à l’origine pour une entreprise cliente, Lato est la police de caractères subtile parfaite pour votre site professionnel. Élégante et sérieuse, cette police est professionnelle sans être trop guindée.
Pour habiller un peu votre conception, utilisez Lato pour le corps du texte de votre site et associez-la à une police à empattement pour vos titres et en-têtes. Vous obtiendrez ainsi des articles de blog ou des descriptions de produits lisibles tout en laissant transparaître l’identité de votre marque.
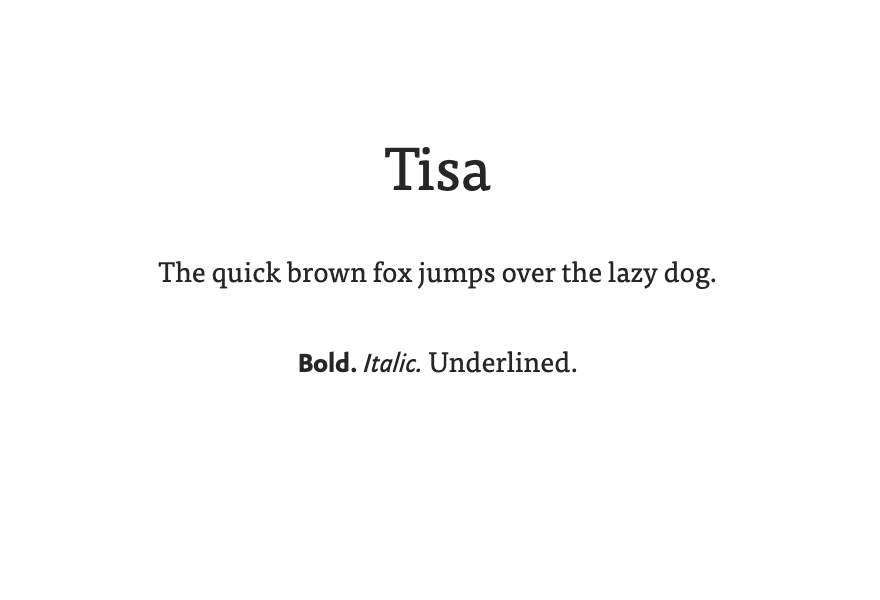
9. Tisa
Tisa est une police plus récente, populaire auprès des graphistes et des concepteurs de sites Web. Bien qu’elle comporte des empattements distincts, son espacement soigné permet de lire le texte même sur des écrans plus petits.
Cette police est très adaptable et peut fonctionner dans n’importe quel contexte. Elle est idéale si vous recherchez un empattement qui n’est pas aussi avancé que Georgia ou Merriweather.
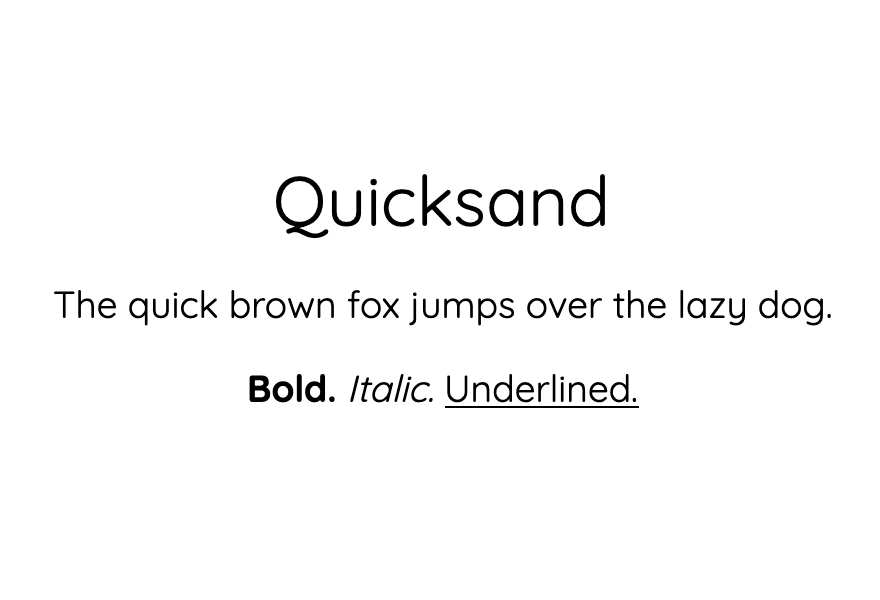
10. Quicksand
Notre dernier choix apporte une personnalité excentrique ainsi qu’une optimisation mobile. Quicksand a été conçue en 2008 comme une police d’affichage pour les appareils mobiles, mais elle est depuis devenue populaire dans de nombreux autres cas d’utilisation.
Son espacement clair et ses formes géométriques rendent Quicksand lisible même en petites tailles. Elle se marie bien avec des polices à empattement flashy telles que Merriweather, ainsi qu’avec des polices sans empattement solides telles que Futura, ce qui vous donne beaucoup de flexibilité lorsque vous l’associez à d’autres polices de caractères.
Conclusion
Il est essentiel de choisir les bonnes polices pour vos projets de conception Web. Comprendre quelles polices sont les plus faciles à lire peut vous donner une longueur d’avance dans ce domaine et vous aider à garantir la lisibilité de votre contenu Web pour les futurs utilisateurs.
Dans cet article, nous avons examiné dix des polices les plus faciles à lire pour le contenu Web. Les polices Merriweather et Futura sont favorites pour les titres et les en-têtes, tandis qu’un choix plus subtil comme Quicksand ou Open Sans est préférable pour le corps du texte.
Vous avez des questions sur le choix d’une police lisible pour votre site Web ? Faites-nous en part dans la section des commentaires ci-dessous !