L’une des meilleures blagues sur le métier de développeur web est que vous passez 20% de votre temps à coder. Et les 80 % restants à chercher sur Internet des solutions aux problèmes que vous rencontrez. Ce n’est pas terriblement faux, même si c’est un peu hyperbolique. Grâce à des outils comme Can I Use, ce temps de recherche peut être considérablement réduit.
Qu’est-ce que CanIUse ?
Avec cet outil, la question de savoir si une technologie particulière de votre site Web est compatible ou non avec des navigateurs spécifiques est exposée dans un tableau simple et facile à lire qui peut vous aider à prendre plus facilement des décisions en matière de conception et de développement. Construit et maintenu par Alexis Deveria et conçu par Lennart Schoors, CanIUse est un projet open-source auquel tout le monde peut contribuer, ne serait-ce qu’en ajoutant des informations à la base de données.
L’utilisation de l’outil est simple. Avec une simple recherche d’une propriété, d’un paramètre ou d’une fonctionnalité, caniuse.com vous indiquera précisément quels navigateurs et quelles versions supportent cette technologie. CanIUse vous permet également de connaître les variantes de la propriété que vous recherchez. Ainsi, vous savez quels types de requêtes média, par exemple, sont pris en charge par quels navigateurs.
Et dans quelle mesure. Les tableaux de compatibilité indiquent également non seulement si le navigateur prend en charge la technologie ou non, mais aussi dans quelle mesure, au cas où il y aurait une compatibilité partielle dans certaines versions.
Pourquoi devriez-vous utiliser CanIUse ?
Eh bien, pour commencer, vous devriez l’utiliser si vous voulez offrir à vos clients et visiteurs la meilleure expérience possible. Lorsque vous essayez de décider si vous devez utiliser des effets de survol, des transparences, des jquery on-clicks, ou même le passage automatique en mode sombre.
Si vous construisez un site Web avec toutes les cloches et les sifflets auxquels vous pouvez penser, en créant un beau design qui tient plus de l’art que de l’application, alors vous avez fait quelque chose d’extraordinaire. Mais si votre principal groupe démographique utilise encore Internet Explorer 6(frissons), non seulement votre temps de conception et de développement sera gaspillé, mais votre site Web sera fondamentalement défectueux. Les visiteurs pourraient même ne pas être en mesure de fonctionner à ses niveaux les plus basiques.
Certes, la plupart (mais pas tous malheureusement) de vos visiteurs utiliseront quelque chose de bien plus moderne qu’IE6. Cependant, le nombre de navigateurs différents utilisés est énorme. Tablette, mobile et ordinateur de bureau dans différentes versions. Et bien, cela vaut la peine de jeter un coup d’œil si votre site à venir (ou même votre site existant) sert au mieux les intérêts de votre public).
Comment utiliser CanIUse
Le flux de travail pour le site Web est absurdement simple, et l’interface utilisateur est aussi facile à lire que possible.
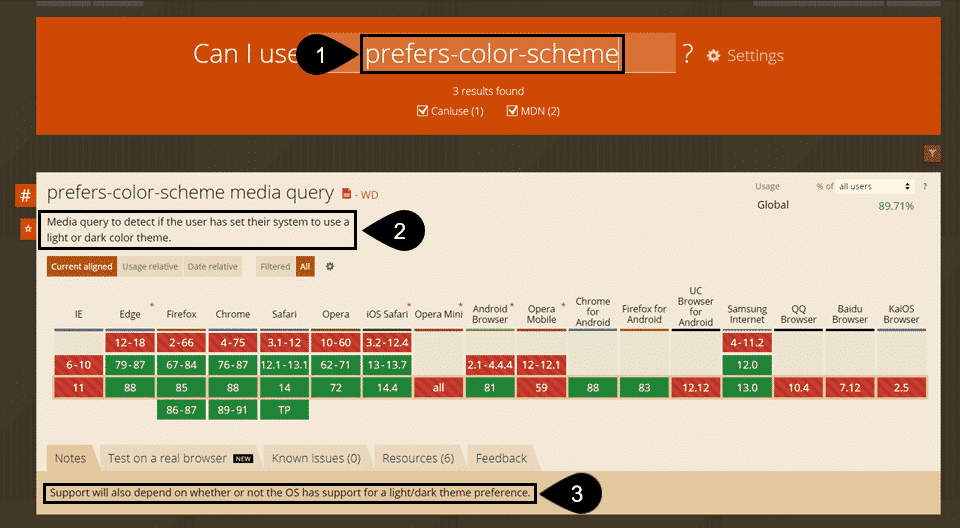
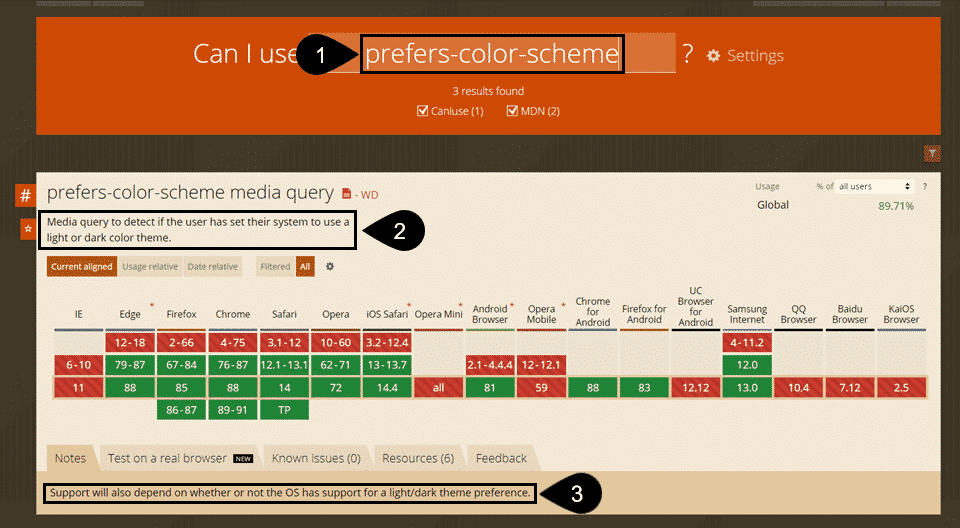
Si vous regardez la capture d’écran ci-dessus, vous pouvez saisir la technologie de votre choix dans le champ de recherche. Nous avons trouvé les meilleurs résultats en utilisant la syntaxe spécifique que vous utilisez dans votre code. Pas un terme sémantique, lisible par l’homme. Comme dans (1), préfère-color-scheme au lieu de dark mode switching CSS.
La description que CanIUse donne (2) permet également, si vous faites des recherches sur une technologie, de voir exactement ce qu’elle est, ce qu’elle fait et comment elle interagit avec le DOM.
L’une des parties les plus utiles de CanIUse est l’onglet Notes (3) au bas de chaque entrée particulière. Il ne s’agit pas d’informations techniques, en soi, mais plutôt d’un rappel qu’il peut y avoir certaines considérations que vous ne pouvez pas voir dans un tableau de version coloré.
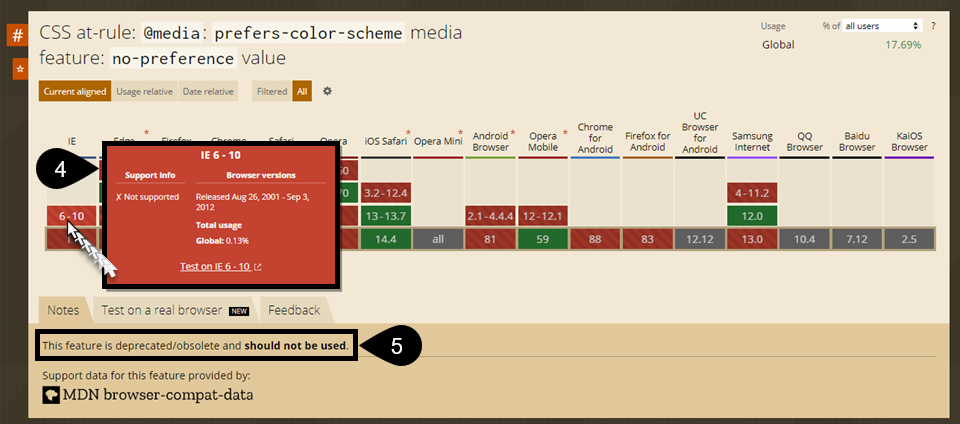
Lorsque vous survolez une version particulière du navigateur (prenons l’exemple du tristement célèbre Internet Explorer 6), une fenêtre contextuelle (4) apparaît avec de nombreuses informations. L’utilisation globale totale de cette version, si elle est toujours supportée par les développeurs, et la possibilité de tester la technologie en utilisant la simulation BrowserStack. Ce dernier point est important. Voir le rendu des fonctionnalités non prises en charge peut vous permettre de trouver des solutions.
Et parfois, l’onglet Notes (5) vous indiquera également qu’un type particulier de fonctionnalité a été déprécié. Dans l’exemple ci-dessus, la requête @media a été dépréciée. Parce qu’il existe une requête dark-mode/light-mode qui fonctionne toute seule.
Comment trouver les navigateurs utilisés par votre public ?
En gardant tout cela à l’esprit, vous pouvez voir quels navigateurs sont pris en charge pour une technologie donnée que vous souhaitez utiliser. Mais comment cela s’applique-t-il nécessairement à vos utilisateurs ? Vous pouvez utiliser Google Analytics pour savoir quel navigateur et quel système d’exploitation (OS) vos visiteurs utilisent, afin de vous assurer d’être aussi compatible que possible.
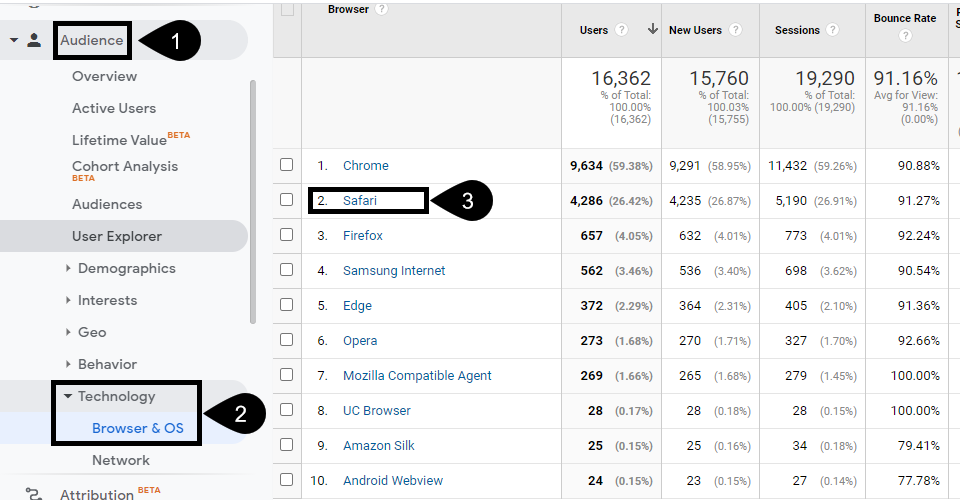
Tout d’abord, accédez à la section Audience de votre barre latérale gauche. Développez ensuite Technologie et cliquez sur Navigateur et système d’exploitation.
Vous verrez alors la répartition des utilisateurs et des navigateurs qu’ils utilisent pour accéder à votre site. De nos jours, presque tous les sites sont dominés par Chrome et Safari. Chrome parce que c’est la norme pour les utilisateurs d’ordinateurs de bureau (et la norme par défaut sur les appareils Android). Et Safari parce que les iPhones l’utilisent par défaut. (Ainsi que sur MacOS).
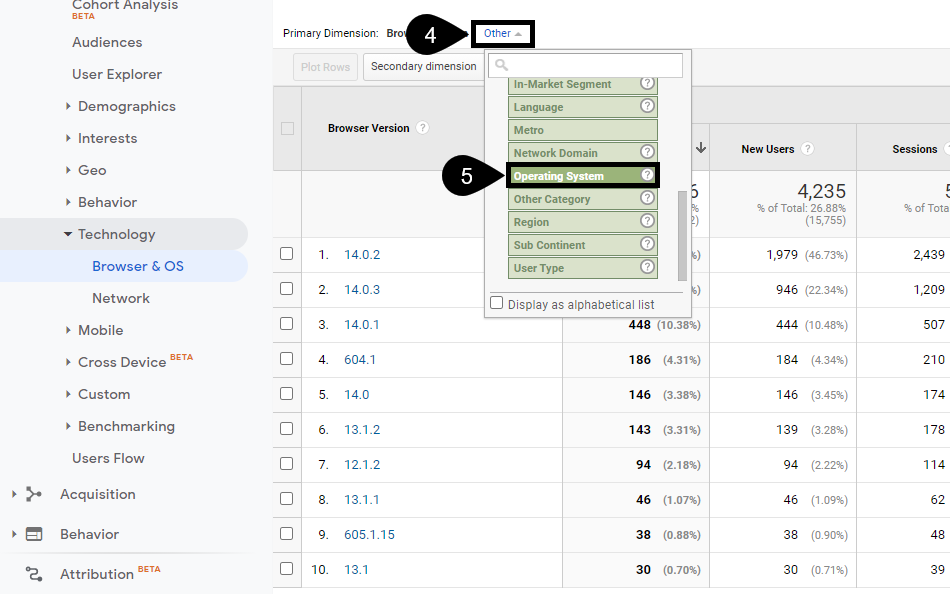
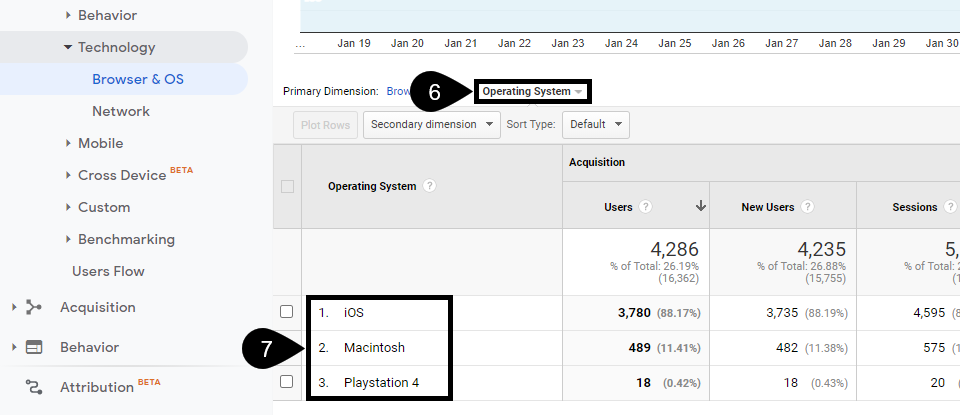
En cliquant sur un navigateur (3), vous pouvez voir quelle version (versions de points littéraux) des navigateurs est utilisée. Si vous remarquez, il y a beaucoup de différences dans les versions ci-dessous. De 12.x à 604.x. C’est un grand écart. Cela indique qu’il y a une différence d’utilisation du système d’exploitation. Cliquez donc sur Autre (4) et faites défiler le menu déroulant. Trouvez le système d’exploitation.
Trier par système d’exploitation maintenant. Vous verrez maintenant quelle part de ce trafic est mobile et quelle part est de bureau.
Avec cette information en main, vous pouvez retourner sur Caniuse.com et vous assurer que toute technologie sur votre site fonctionne comme elle le devrait pour le plus grand pourcentage de vos utilisateurs.
Conclusion avec CanIUse
La prochaine fois que vous regarderez Divi et l’une de nos nouvelles fonctionnalités ou que vous lirez un tutoriel CSS et que vous trouverez quelque chose de nouveau avec lequel jouer, consultez Caniuse.com. Cela peut prendre un certain temps pour que certaines technologies soient reconnues par certains navigateurs. Mais si la majorité de votre public provient de navigateurs qui prennent en charge des fonctionnalités nouvelles et amusantes, Can I Use peut absolument vous dire si vous pouvez l’utiliser.
Quelle est, selon vous, la meilleure utilisation de Can I Use?