Les images contribuent à rendre votre site Web attrayant et attrayant sur le plan visuel. Toutefois, si vous n’optimisez pas les images à l’aide d’un texte alternatif (également appelé « texte alt » ou « balises alt »), vous manquerez une occasion clé d’améliorer l’expérience utilisateur et l’accessibilité de votre site.
Pour les utiliser correctement, il est important de comprendre d’abord ce que sont les balises alt. Dans cet article, nous verrons ce que sont les balises alt et pourquoi elles sont utilisées. Nous expliquerons également comment ajouter des balises alt aux images dans WordPress, et présenterons quelques bonnes pratiques pour le faire.
C’est parti !
Qu’est-ce qu’une balise Alt ?
Les balises Alt sont ajoutées aux images en HTML, pour décrire leur contenu et leur contexte sur la page Web. La balise Alt apparaît également dans le conteneur de l’image lorsque le fichier multimédia ne peut pas être chargé ou affiché correctement :
Les balises Alt aident les personnes qui utilisent des lecteurs d’écran, comme les malvoyants, à comprendre le contenu de votre site Web. De plus, les robots des moteurs de recherche les utilisent pour interpréter vos images lorsqu’ils explorent, indexent et classent votre site
Ajoutée à l’intérieur de la balise d’image, une balise alt de qualité est une brève description qui explique non seulement ce que l’image présente, mais aussi son objectif sur la page. Lorsqu’elle est utilisée dans le code HTML, la balise image complète ressemble à quelque chose comme ceci :
Les balises alt des images sont parfois confondues avec les titres ou les légendes des images. Cependant, les titres d’image sont un type d’attribut différent. Ils s’affichent sous forme de texte contextuel lorsqu’une personne passe sa souris sur une image. En revanche, les légendes apparaissent avec une image, généralement en dessous, et fournissent des informations ou des détails supplémentaires sur celle-ci. Dans des circonstances normales, les visiteurs ne verront jamais les balises Alt de vos images.
Pourquoi utiliser les balises Alt sur les images ?
Les balises Alt ont plusieurs fonctions. Bien que vous ne soyez pas obligé de les utiliser, elles présentent des avantages majeurs. Comme elles sont utilisées à la fois par les robots d’exploration des moteurs de recherche et par les outils de lecture d’écran, elles constituent un élément essentiel de l’accessibilité du Web et de l’optimisation des moteurs de recherche (SEO).
Elles améliorent l’accessibilité du Web
Les balises Alt permettent aux visiteurs d’accéder au contenu de votre site Web et d’en profiter, même s’ils utilisent des technologies d’assistance ou des navigateurs en mode texte uniquement. Lorsqu’une personne ayant une déficience visuelle visite votre site Web, son lecteur d’écran lui lit le texte de la page. Lorsqu’il arrive à une image, il utilise la balise alt pour décrire cette image.
Si la balise alt est absente, le lecteur d’écran peut lire le nom du fichier de l’image à la place. Non seulement cette méthode est généralement inefficace pour expliquer correctement l’image, mais elle peut également être source de confusion et de perturbation, en particulier si le nom du fichier n’a pas été optimisé pour le référencement.
Dans certains cas, par exemple lorsque vous laissez le champ de la balise alt d’une image vide dans WordPress, le lecteur d’écran ignore complètement cette image. En supposant que les images que vous incluez sur vos pages Web servent à quelque chose, cette absence signifie que le visiteur n’obtient pas toute la valeur ou l’expérience que vous souhaitiez en consommant votre contenu.
Elles peuvent améliorer votre classement dans les moteurs de recherche
Les balises alt des images peuvent faciliter votre classement pour les mots clés que vous essayez de cibler. Les robots des moteurs de recherche sont intelligents, mais ils ne peuvent pas interpréter et comprendre les aspects visuels d’une image comme le font les humains.
Les attributs Alt offrent une alternative textuelle pour traduire les images, et plus particulièrement pour incorporer des mots clés pertinents. Les descriptions textuelles qui contiennent des mots-clés cibles peuvent augmenter vos chances d’obtenir un classement élevé dans les recherches d’images.
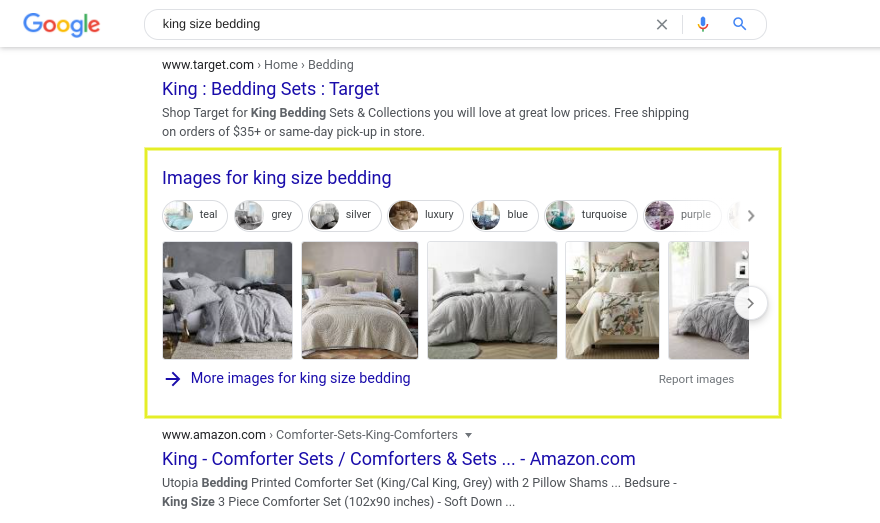
Pour souligner le rôle important que jouent les images (et, à leur tour, les balises Alt) dans le référencement, prenez la page de résultats des moteurs de recherche (SERP) pour « king size bedding » :
La première page ne contient pas seulement des résultats textuels, mais aussi de nombreux résultats sous forme d’images. Lorsqu’elles sont optimisées et utilisées correctement, les balises alt peuvent contribuer à améliorer votre référencement et à générer des images hyperliées et cliquables qui apparaissent dans des recherches comme celles-ci. Cela est particulièrement bénéfique pour les sites de commerce électronique et les pages de renvoi.
Comment ajouter une balise Alt à une image sur WordPress
Une fois que vous avez compris les avantages de l’utilisation des attributs alt des images sur votre site Web, il est temps d’apprendre comment le faire réellement. Heureusement, WordPress rend cette tâche incroyablement simple et directe.
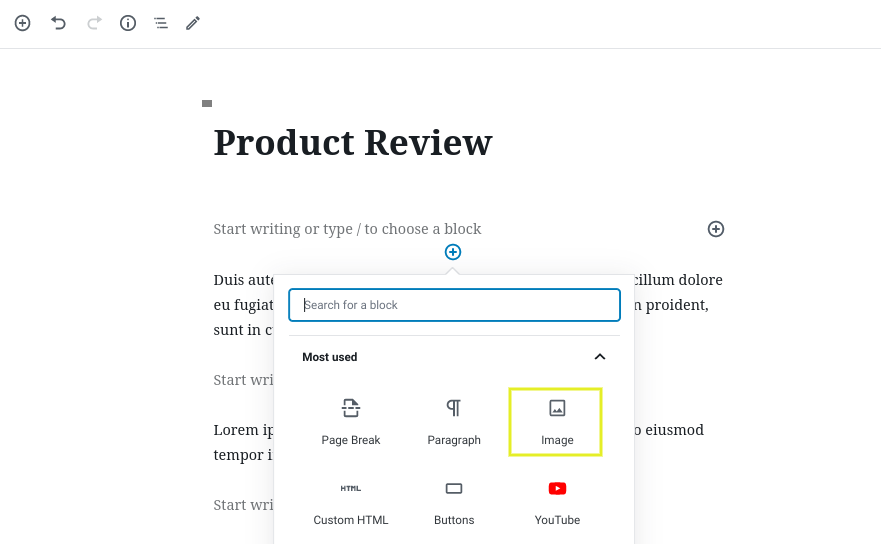
Pour ajouter une balise alt d’image dans WordPress, connectez-vous à votre tableau de bord d’administration et naviguez jusqu’à la page ou l’article auquel vous voulez ajouter votre image. Dans l’éditeur de WordPress, cliquez sur l’icône plus et sélectionnez le bloc Image:
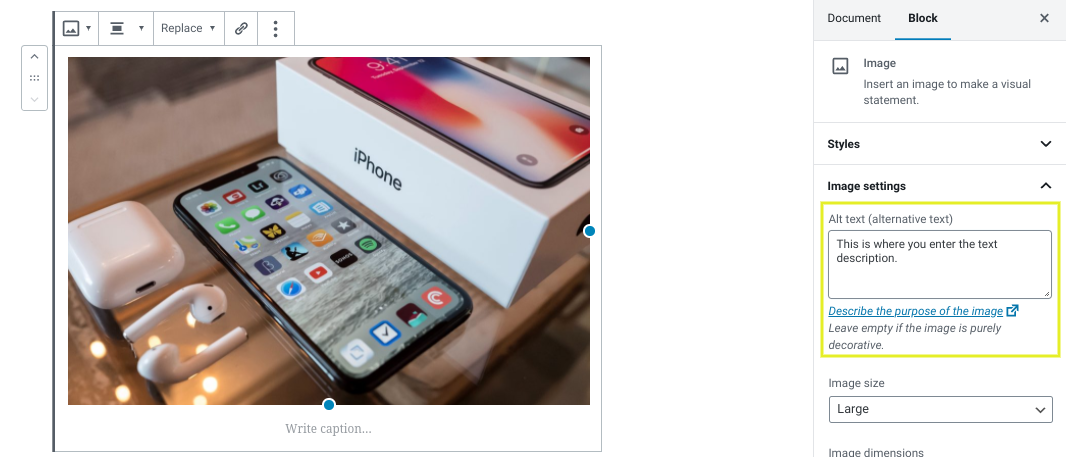
Ensuite, téléchargez votre image ou sélectionnez-en une dans votre bibliothèque de médias. Une fois que vous avez inséré l’image dans le bloc, le panneau des paramètres de l’image s’ouvre dans la barre latérale à droite. Vous pouvez saisir votre description dans la zone de texte Alt:
Lorsque vous avez terminé, enregistrez vos modifications. Vous pouvez également procéder de la sorte pour les images existantes. Par exemple, si vous souhaitez mettre à jour une image sur un article déjà publié sur votre site, il vous suffit de cliquer sur l’image et de saisir votre nouvelle balise alt dans la barre latérale.
Comment ajouter une balise Alt d’image en HTML
Lorsque vous utilisez WordPress ou un autre système de gestion de contenu qui comprend un module permettant d’ajouter et de modifier les balises Alt, le code HTML est automatiquement ajouté pour vous. Toutefois, si vous souhaitez ajouter le code vous-même, vous pouvez le faire facilement.
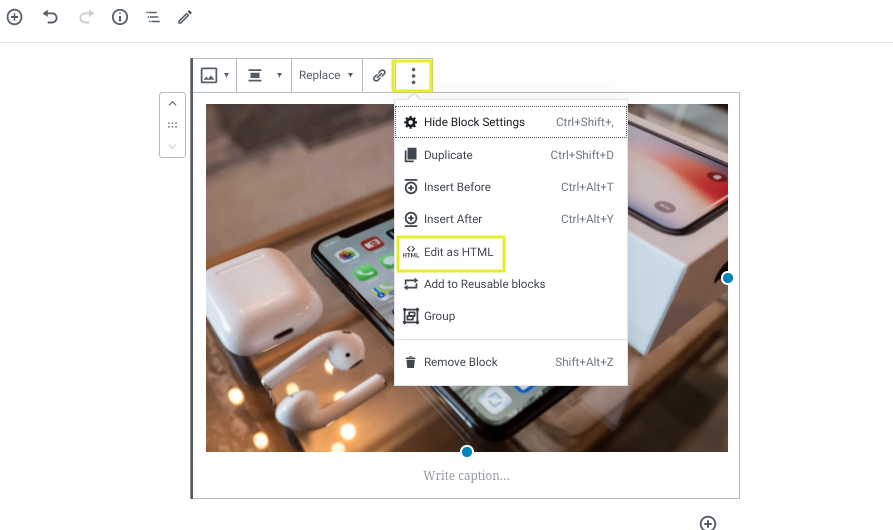
Pour ajouter une balise alt HTML dans WordPress, cliquez sur le bloc Image correspondant. Dans la barre d’outils du bloc, sélectionnez le bouton avec les trois points verticaux et choisissez Edit as HTML:
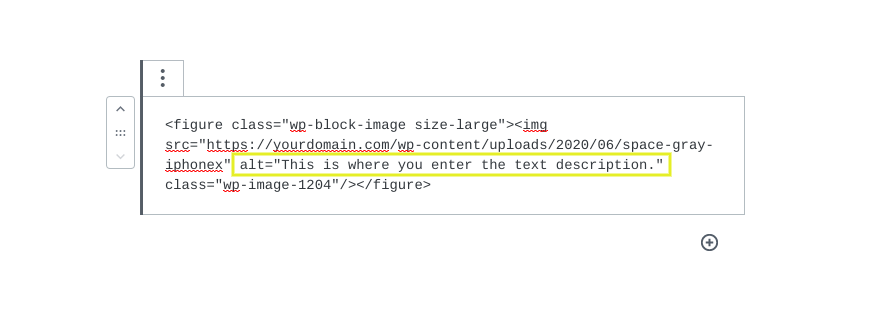
Le code HTML affichera la balise image. Vous remarquerez que l’attribut alt est vide. Placez votre texte entre les guillemets :
Lorsque vous avez terminé, cliquez sur le bouton Aperçu pour revenir à l’éditeur visuel, puis enregistrez vos modifications. Vous pouvez utiliser cette même syntaxe et ce même format pour modifier la balise d’image HTML de n’importe quel fichier.
Conseils et meilleures pratiques pour la rédaction des balises Alt des images
Lorsque vous créez vos balises Alt, vous devez garder à l’esprit quelques points essentiels. Le respect de ces bonnes pratiques vous aidera à rendre vos balises alt plus efficaces :
- Soyez spécifique et descriptif. L’objectif des balises alt est de décrire l’image, et vous devez donc être aussi précis que possible. Si vous n’êtes pas sûr que votre description soit suffisante, demandez-vous quelle image vous pourriez visualiser si vous ne voyiez que cette ligne de texte.
- Soyez bref. Bien que vous souhaitiez être détaillé, il n’est pas nécessaire que votre balise alt fasse un paragraphe (ou même une phrase complète). Visez un maximum de 100 à 125 caractères.
- Ne soyez pas redondant. Pour tirer le meilleur parti de votre balise alt, vous ne devez pas inclure de mots inutiles. Cela inclut l’ajout de « Photo de » ou « Image de » avant la description. Ces éléments sont inutiles, car ils sont déjà sous-entendus.
- Incorporez naturellement des mots-clés pertinents. Tenez compte de vos mots-clés cibles et, si possible, intégrez-les de manière organique dans le contexte de la page. Cela est plus facile lorsque vous utilisez des images très pertinentes qui correspondent au texte.
- Évitez le bourrage de mots-clés. Si l’utilisation de mots clés dans vos balises alt peut améliorer le référencement, veillez à ne pas en abuser. Le bourrage de mots clés peut en effet nuire à votre référencement et produire une mauvaise expérience utilisateur.
- N’utilisez pas d’images à la place du texte. Le but premier d’une balise alt est de fournir un contexte textuel aux machines qui ne peuvent pas traiter et interpréter les éléments visuels d’une page. Par conséquent, il n’est pas judicieux d’utiliser du texte à l’intérieur des images, en particulier pour les titres de vos pages et de vos rubriques.
Lorsque vous créez des balises alt pour vos images, n’oubliez jamais que l’objectif est de décrire l’image à ceux qui ne sont pas en mesure de la voir. Si la prise en compte du référencement et des mots clés est une bonne idée, la rédaction de vos balises alt en pensant aux utilisateurs réels peut contribuer à générer des résultats plus positifs.
Conclusion
Les images peuvent contribuer à améliorer l’apparence de vos pages Web et à les rendre plus intéressantes, plus informatives et plus attrayantes. Toutefois, pour maximiser leur valeur, il est préférable de les compléter par des balises alt. Ces explications brèves mais descriptives fournissent un contexte à la fois aux utilisateurs et aux moteurs de recherche. Les balises alt des images contribuent à améliorer l’expérience de l’utilisateur, l’accessibilité et le classement des mots clés pertinents.
Avez-vous d’autres questions sur ce qu’est une balise alt ou sur la façon d’en ajouter une dans WordPress ? Faites-nous en part dans la section des commentaires ci-dessous !