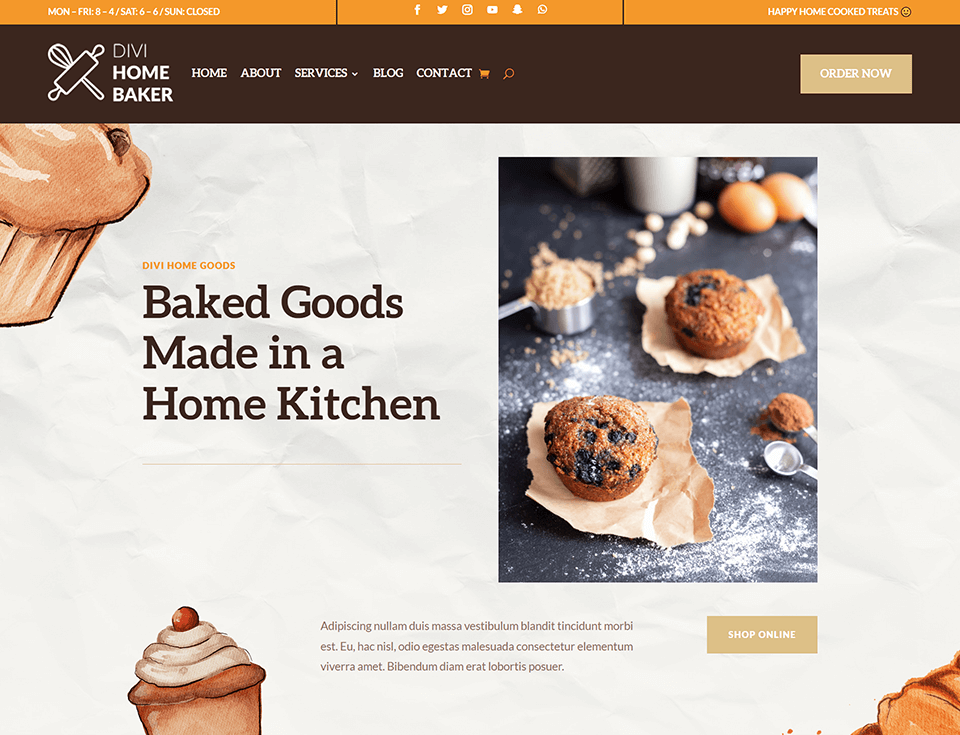
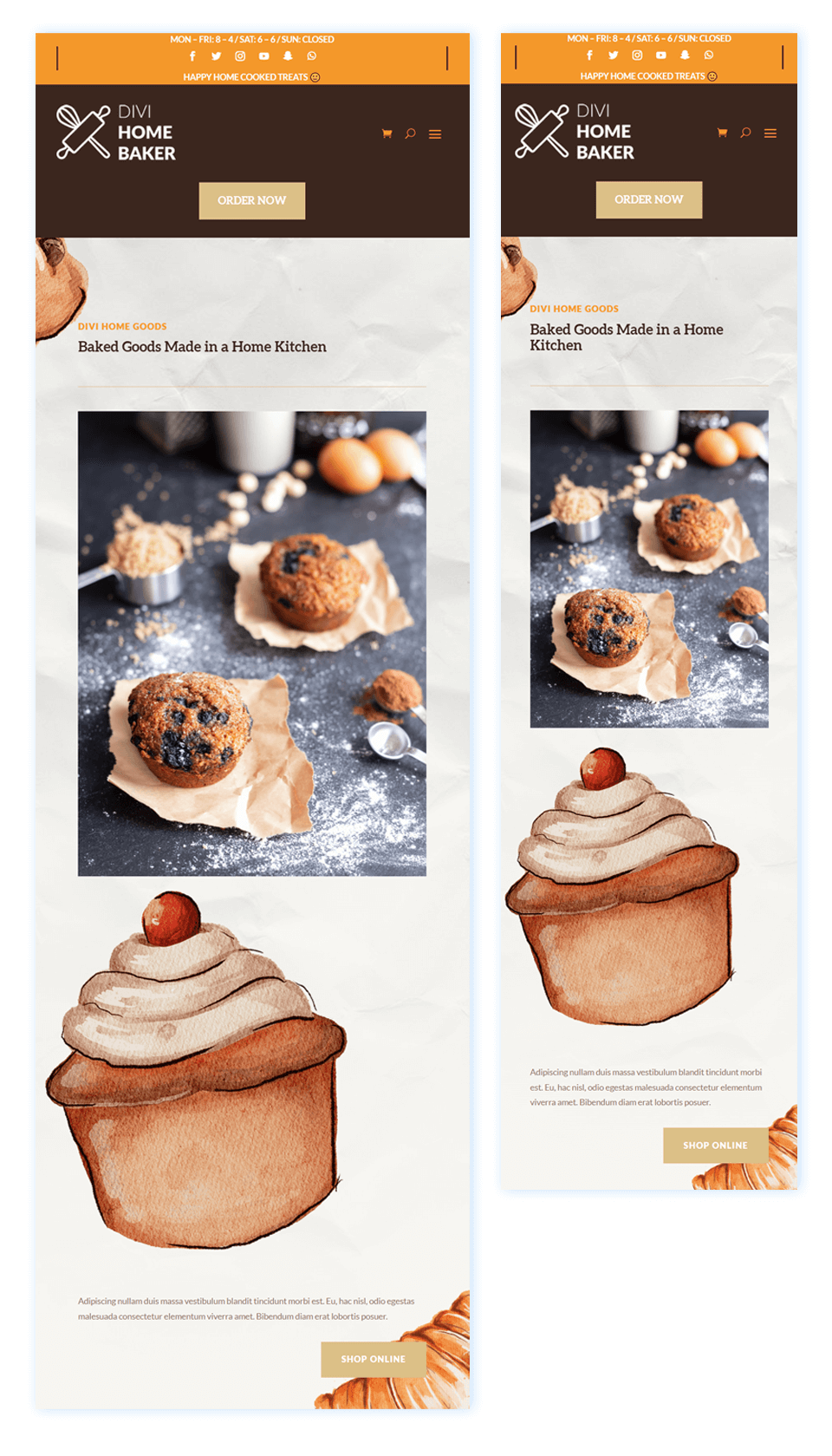
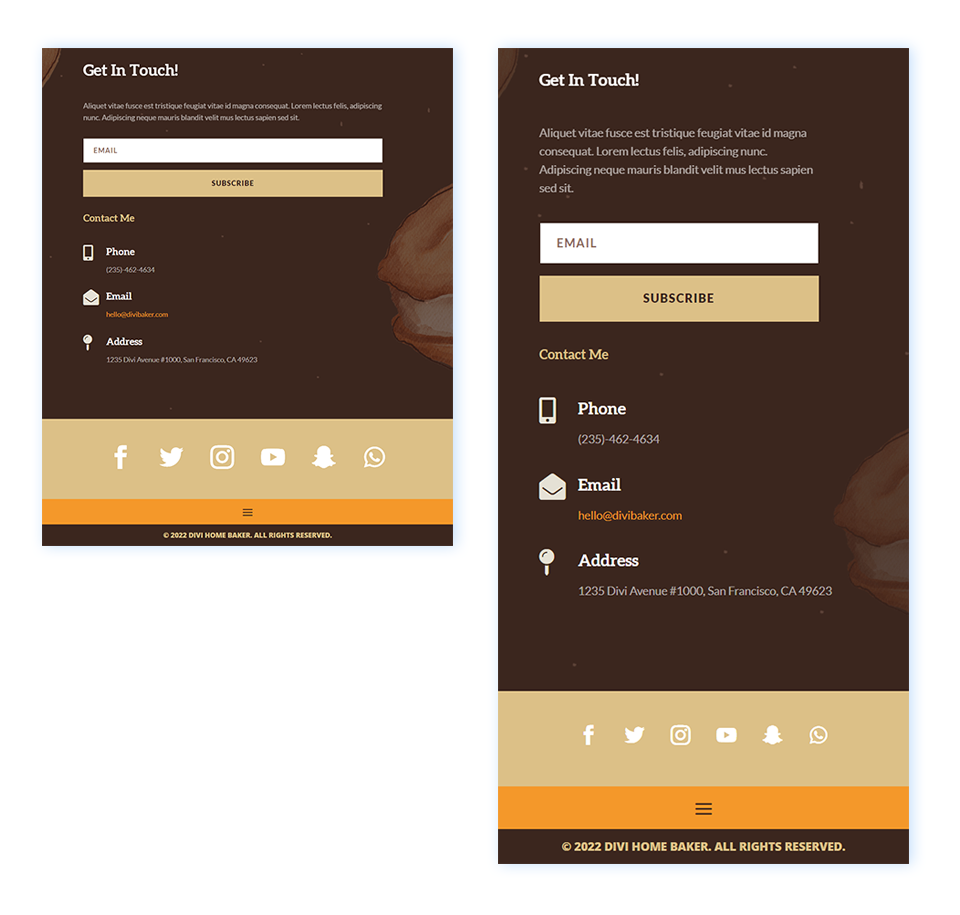
Conception de l’en-tête
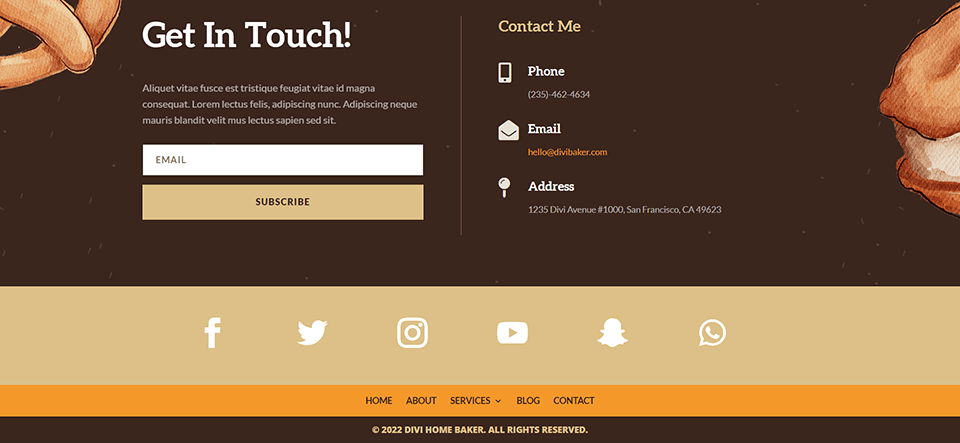
Design du pied de page
Télécharger le modèle global d’en-tête et de pied de page pour le pack de mise en page Home Baker
Pour mettre la main sur le modèle gratuit d’en-tête et de pied de page global, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’avantages de Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Comment télécharger le modèle
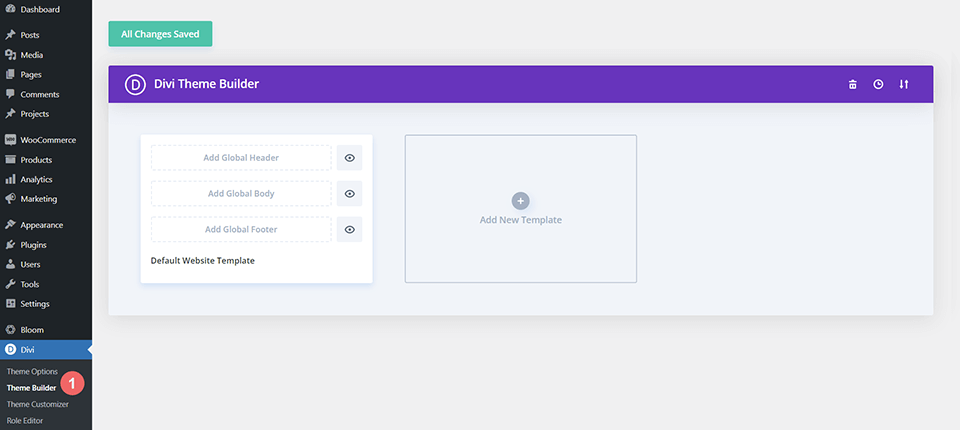
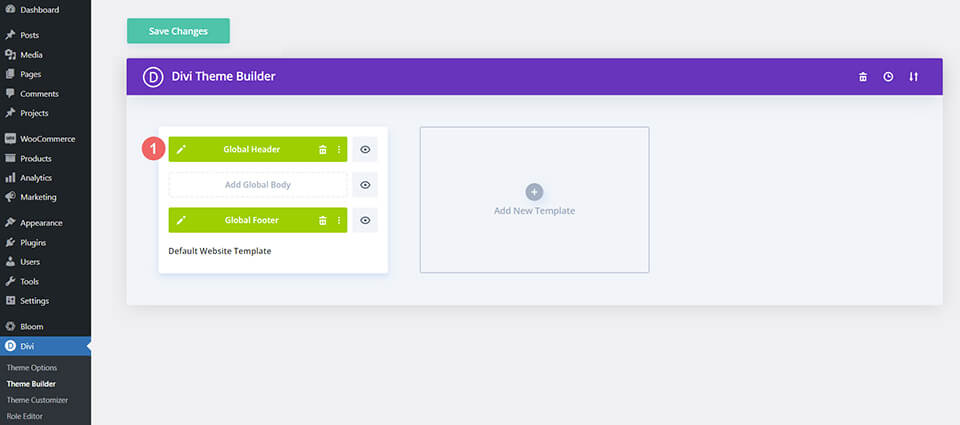
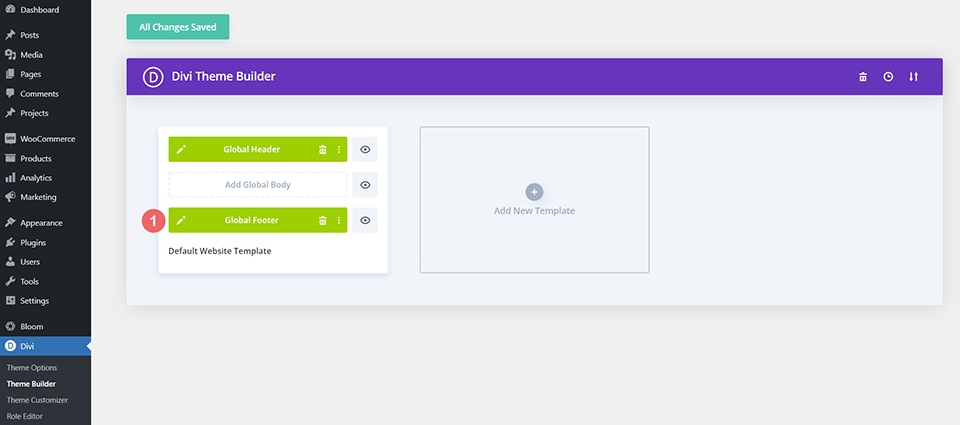
Allez sur Divi Theme Builder
Pour télécharger le modèle, naviguez vers le Divi Theme Builder dans le backend de votre site WordPress.
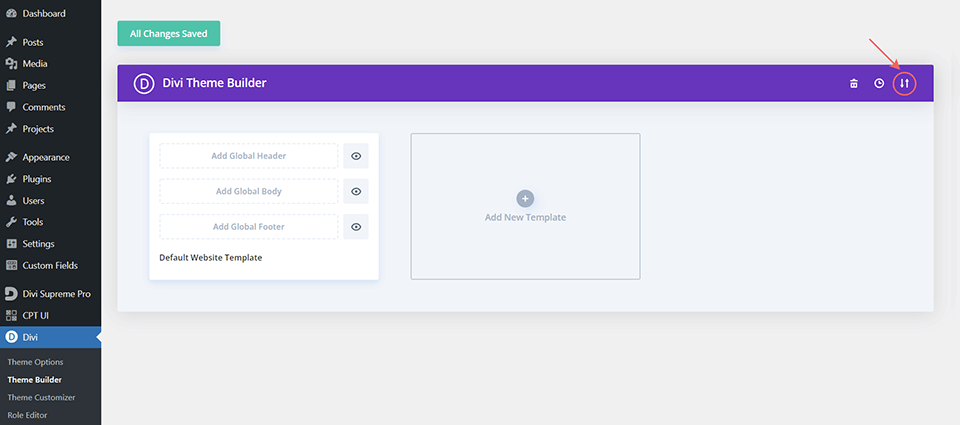
Téléchargez Global Default Website Template
Ensuite, dans le coin supérieur droit, vous verrez une icône avec deux flèches. Cliquez sur l’icône.
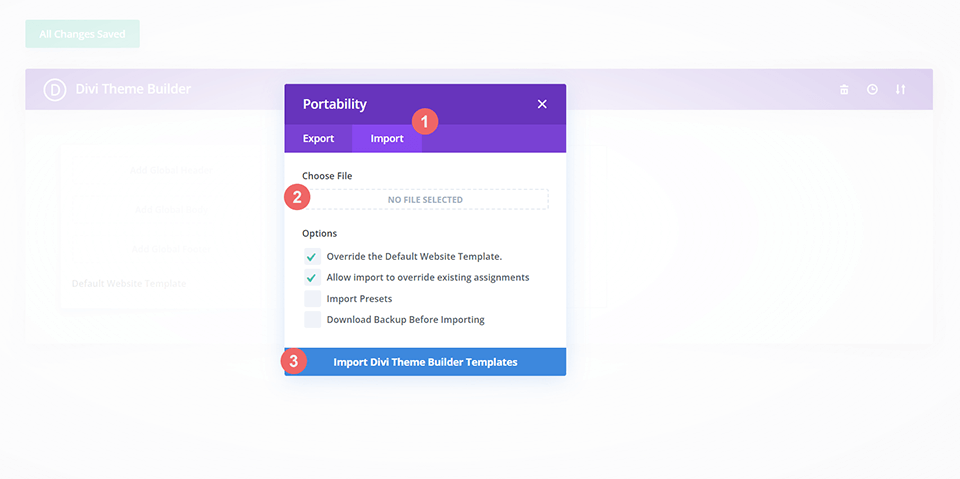
Naviguez vers l’onglet d’importation, téléchargez le fichier JSON que vous avez pu télécharger dans cet article, et cliquez sur » Importer les modèles de Divi Theme Builder « .
Enregistrer les modifications apportées à Divi Theme Builder
Une fois que vous avez téléchargé le fichier, vous remarquerez un nouvel en-tête et un nouveau pied de page globaux dans votre modèle de site Web par défaut. Enregistrez les modifications apportées par Divi Theme Builder dès que vous souhaitez activer le modèle.
Comment modifier le modèle
Éléments du modèle d’en-tête Divi Home Baker
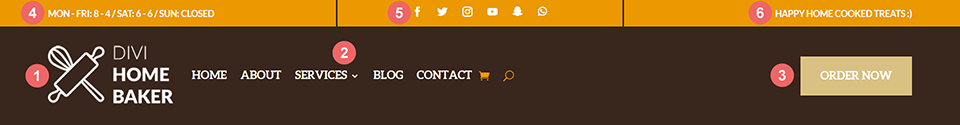
Le modèle d’en-tête Divi Home Baker comporte plusieurs modules Divi. Vous pouvez modifier lesdits modules pour qu’ils correspondent à votre image de marque, à votre activité et aux besoins de votre site Web. Nous allons examiner les six éléments qui composent le modèle d’en-tête ci-dessous :
Tout d’abord, l’en-tête comporte une section primaire et une section secondaire. Le menu primaire contient le menu, le logo et un bouton. Le menu secondaire contient deux call-to-actions textuels et un ensemble d’icônes de médias sociaux.
Modules de la section primaire
- Logo (module de menu) : Le logo est alimenté par le module de menu. Vous pouvez utiliser la fonction de champs dynamiques du constructeur Divi pour faire apparaître le logo de votre site, ou vous pouvez télécharger votre logo directement dans le menu
- Menu (module Menu) : Vous pouvez sélectionner un menu de votre site à intégrer dans ce module.
- Bouton (module bouton) : Le module de bouton agit comme un appel à l’action
Modules de section secondaire
- Appel à l’action n° 1 (module de texte) : Ce module de texte contient actuellement les heures d’ouverture, mais nous pouvons le modifier à notre guise
- Liens vers les médias sociaux (module de suivi des médias sociaux) : Modifiez ce module pour ajouter et lier les réseaux sociaux de votre choix
- CTA #2 (module de texte) : Un autre module de texte que nous pouvons utiliser comme emplacement pour votre slogan ou une autre annonce
Ouvrir le modèle d’en-tête
Pour modifier les éléments du modèle d’en-tête global, commencez par ouvrir le modèle.
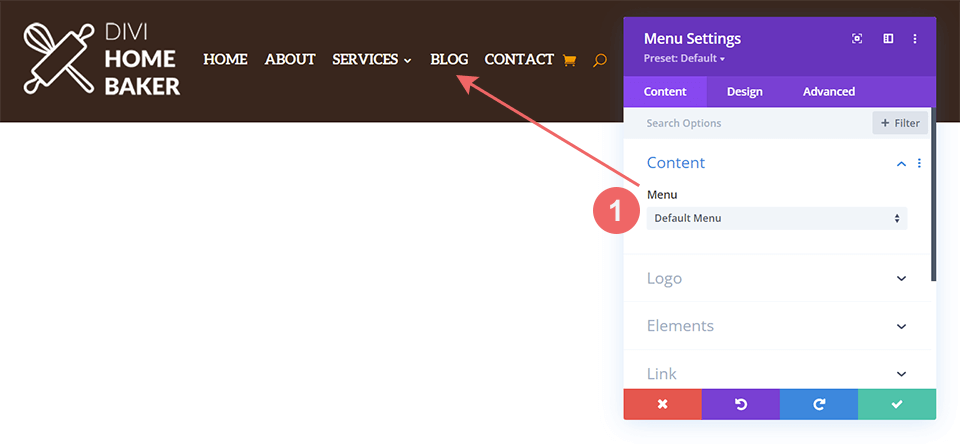
Choisissez votre menu
Sélectionnez le menu de votre choix dans le module Menu.
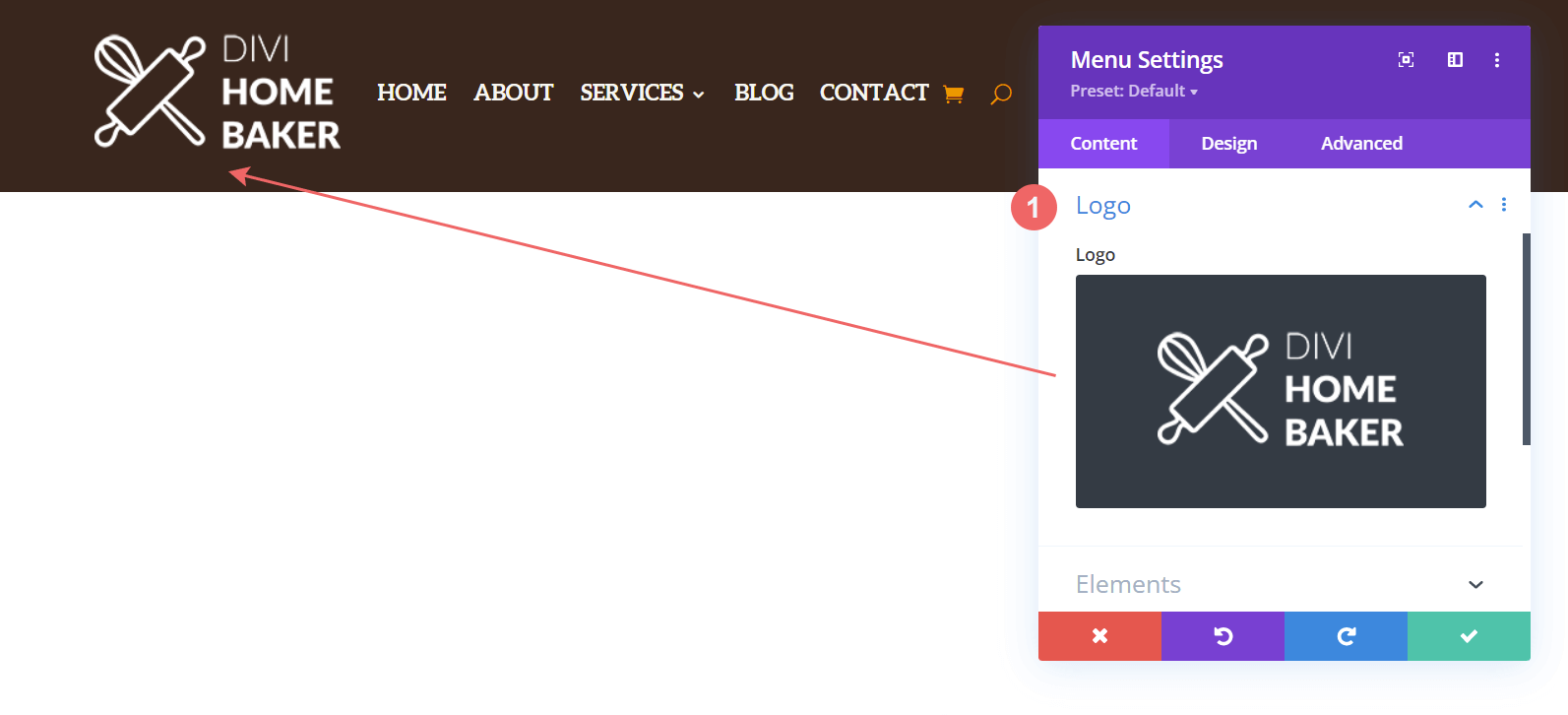
Téléchargez le logo de votre choix
Dans le même module de menu, choisissez ou téléchargez le logo de votre choix
Destination du bouton de mise à jour
Cet en-tête comporte un bouton en haut à droite du menu principal. Ouvrez les paramètres du bouton et mettez à jour l’URL du lien vers la destination de votre choix. Vous pouvez également utiliser la même modale de paramètres pour modifier le texte du bouton.
Activer/désactiver les icônes de recherche et de panier
Par défaut, les icônes de recherche et de panier sont activées dans le module de menu de cet en-tête. Si WooCommerce est installé et actif, l’icône du panier s’affiche automatiquement sur le front-end. Toutefois, si vous souhaitez masquer ces icônes, vous avez la possibilité de le faire dans les paramètres du menu.
Ajout de contenu au CTA n° 1 et au CTA n° 2
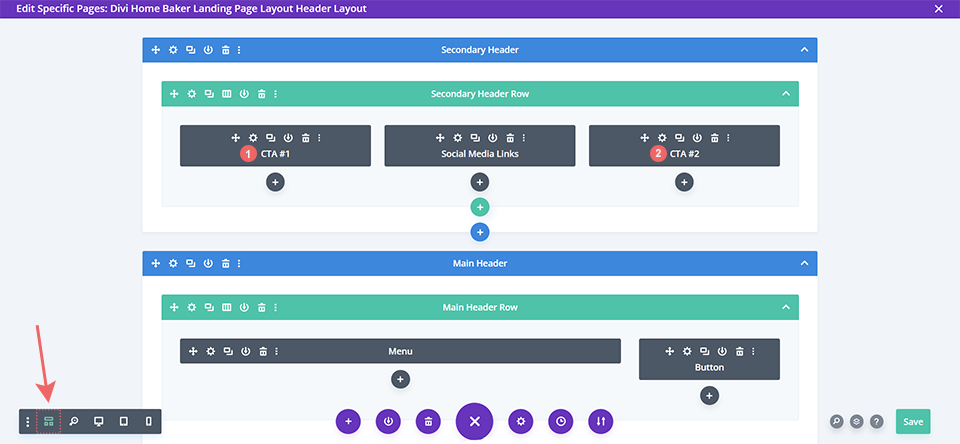
À droite et à gauche de la zone d’en-tête secondaire se trouvent des modules de texte que vous pouvez modifier en y ajoutant du contenu comme bon vous semble. Dans le modèle, nous utilisons le module de texte de gauche pour présenter les heures d’ouverture de la boulangerie. Sur le côté droit, nous utilisons le module de texte pour partager le slogan de l’entreprise, avec un émoji mignon 🥰. En raison de la hauteur de la section d’en-tête secondaire, il peut être plus facile de modifier les modules avec cette section en utilisant la vue filaire du constructeur de thème Divi.
Ajoutez vos réseaux et liens de médias sociaux
Ouvrez le module de suivi des médias sociaux pour modifier, ajouter ou supprimer les réseaux de médias sociaux que vous souhaitez mettre en valeur dans votre en-tête. N’oubliez pas non plus d’ajouter les bons liens vers vos différents comptes de médias sociaux !
Ouvrez le modèle de pied de page
Continuez en ouvrant le pied de page global dans le modèle de site Web par défaut.
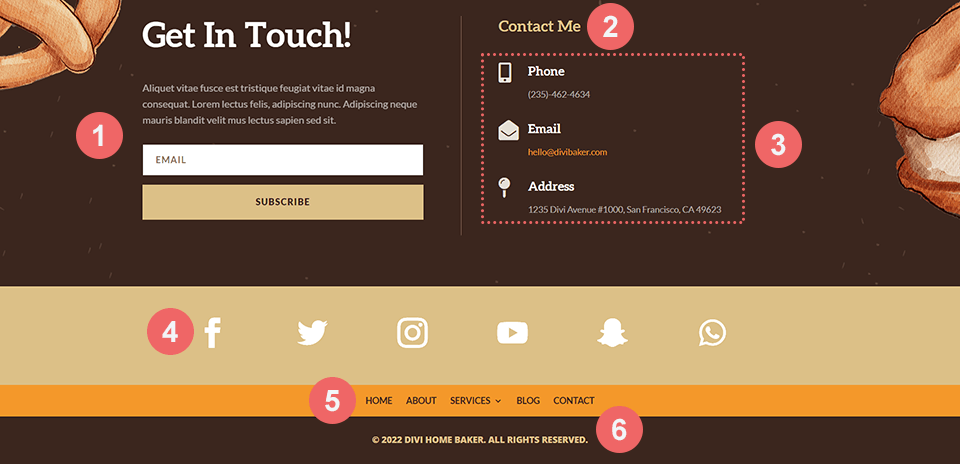
Éléments du modèle de pied de page Divi Home Baker
Contrairement au modèle d’en-tête de Divi Home Baker, le modèle de pied de page est composé de quatre sections. Mais n’ayez crainte ! La section principale comporte deux colonnes, et les trois autres sections ne comportent qu’un seul module chacune. Encore une fois, l’utilisation de la vue Fil de fer est fortement recommandée, en particulier lors de l’édition des trois dernières sections.
Répartition des sections et modules du pied de page
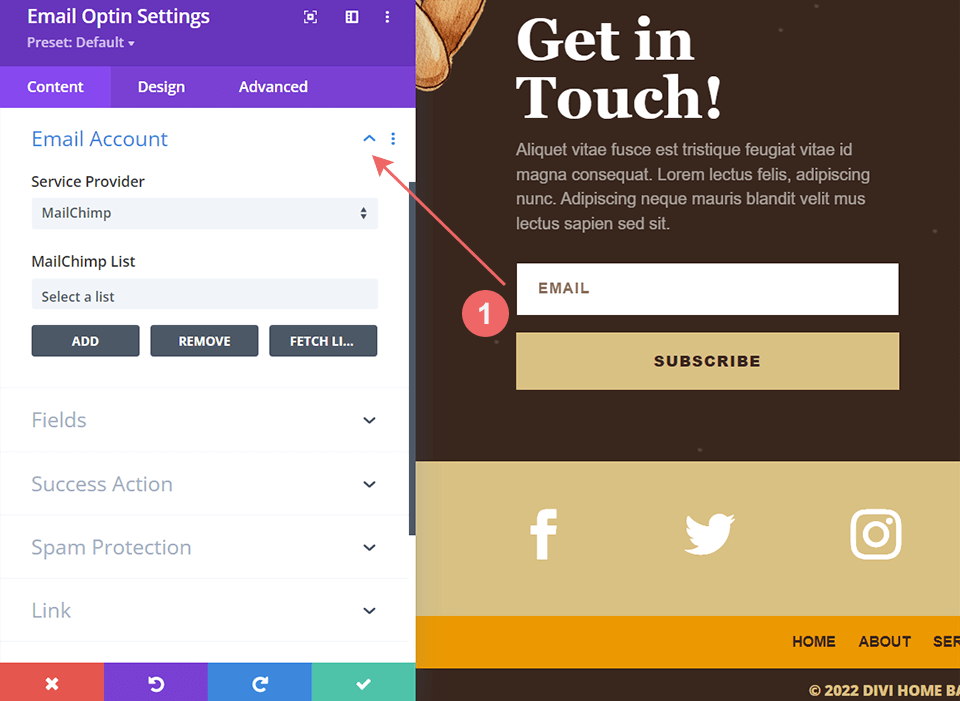
- Module d’optin d’email : Modifiez le titre, le corps du texte et assurez-vous que vous connectez votre plateforme de marketing par courriel au module
- Module de texte : Modifiez le titre en fonction de vos besoins
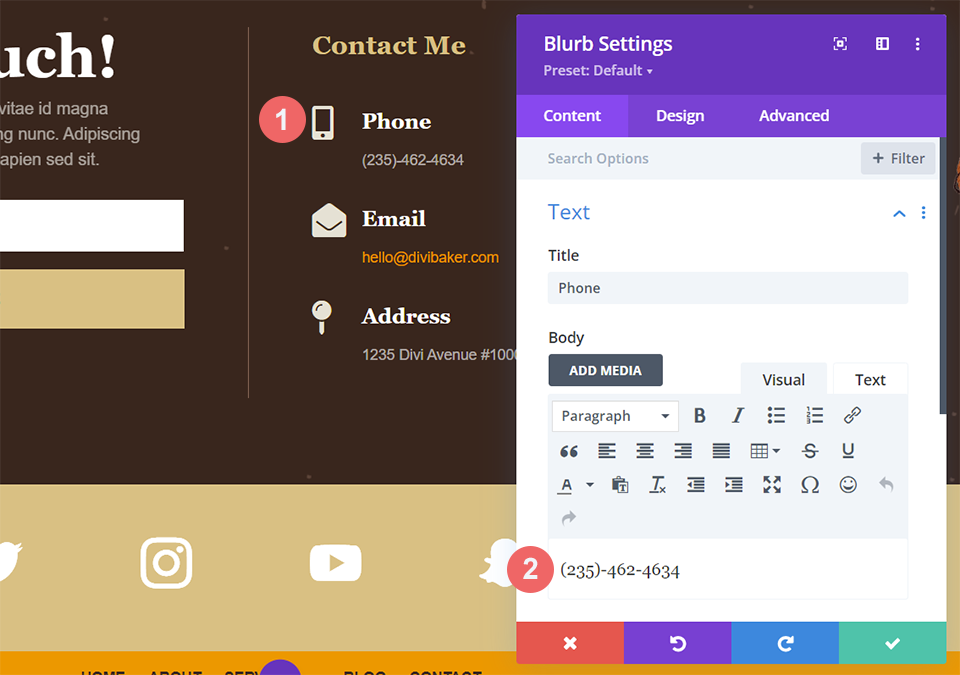
- Modules Blurb : Nous avons ici trois modules de texte qui sont utilisés pour mettre en valeur vos informations de contact.
- Module de suivi des médias sociaux : Comme le module de l’en-tête, il peut être utilisé pour créer un lien vers vos comptes de médias sociaux
- Module de menu : Choisissez votre menu de pied de page ici.
- Module de texte : Enfin, n’oubliez pas de modifier le texte qui suit dans ce module de texte pour saisir vos propres informations de copyright
Connectez votre solution de marketing par courriel
Tout d’abord, connectez la solution de marketing par e-mail de votre choix au module e-mail.
Ajoutez vos informations de contact
Dans les trois modules de présentation, vous pouvez modifier les icônes et le texte. Parcourez les bibliothèques d’icônes incluses dans Divi et ajoutez votre contenu.
Reliez vos comptes de médias sociaux
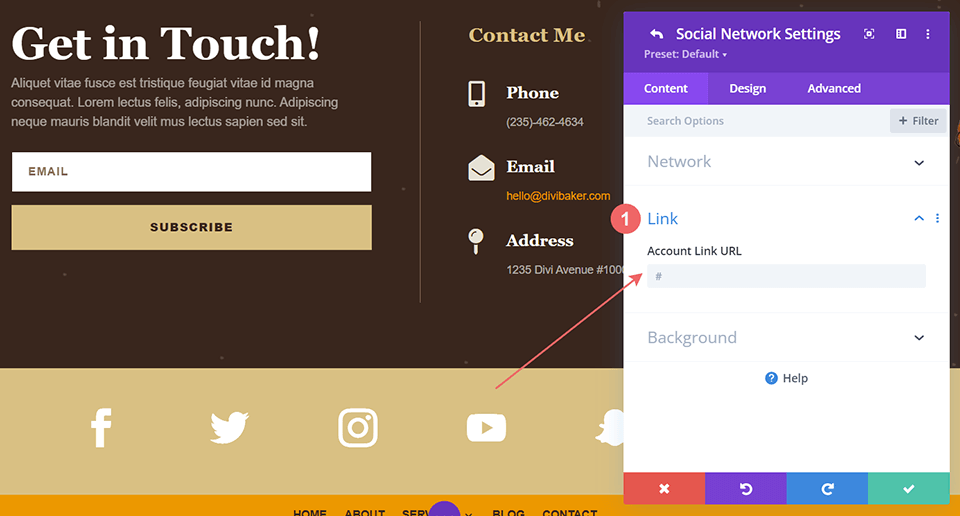
Ajoutez des liens vers vos comptes de médias sociaux dans le module de suivi des médias sociaux.
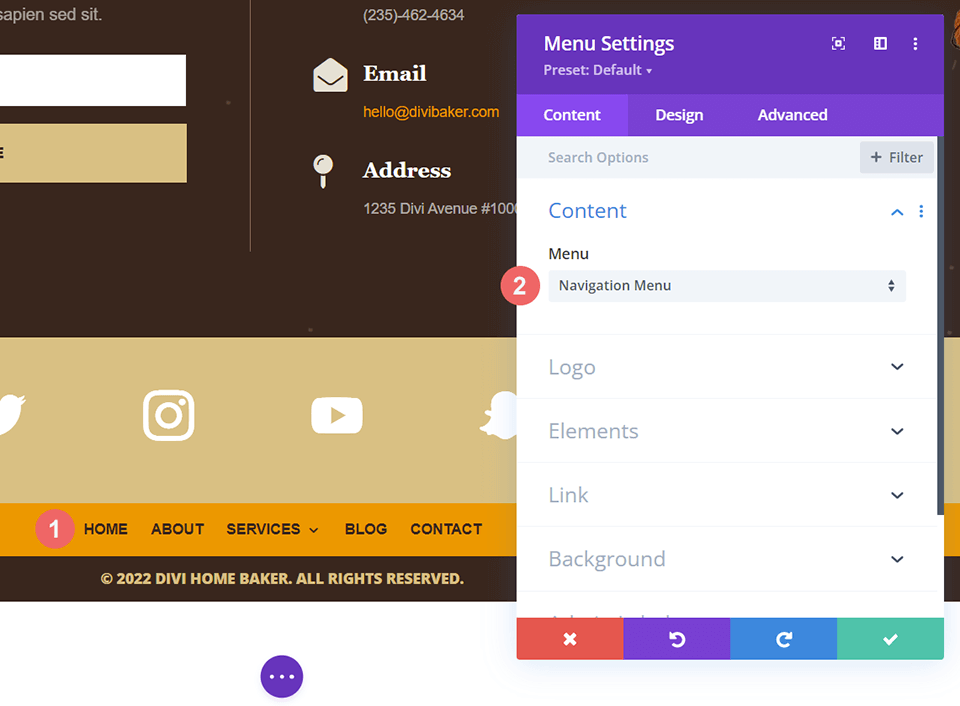
Sélectionnez votre menu de pied de page
Choisissez votre menu de pied de page.
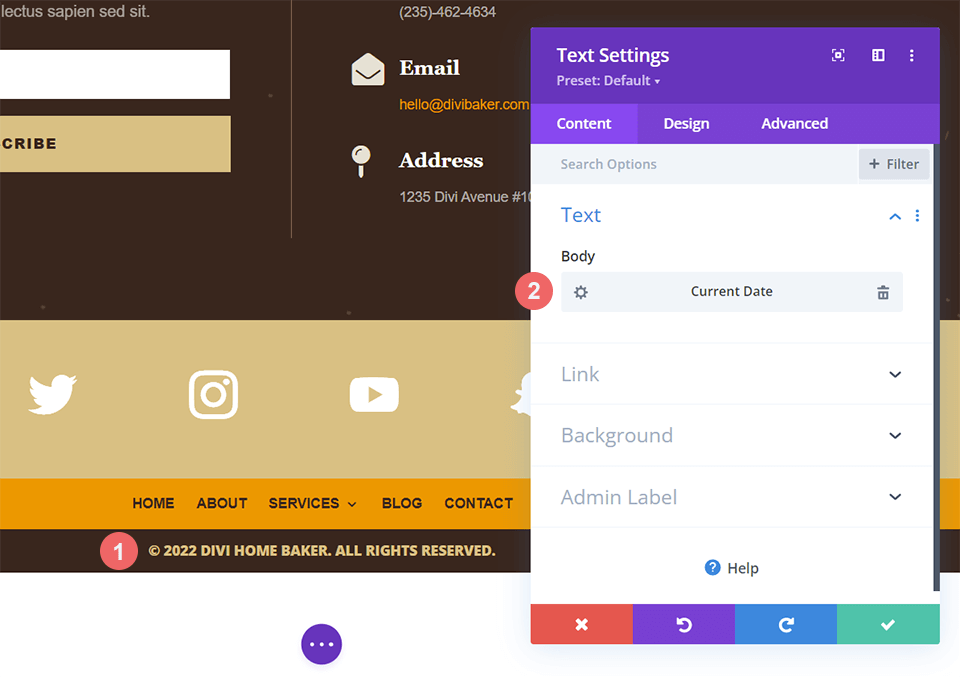
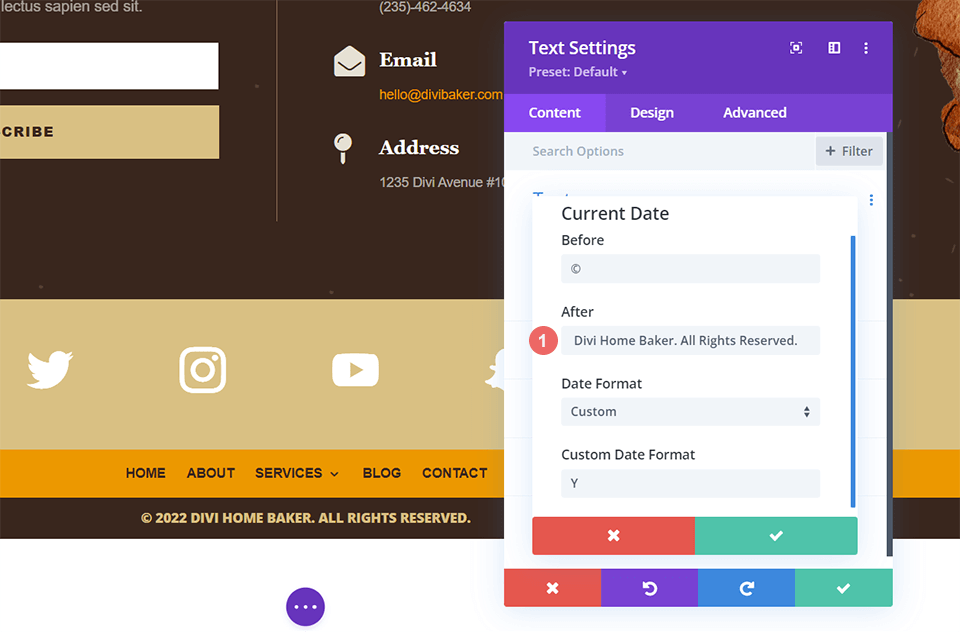
Modifier le contenu du droit d’auteur
Pour modifier la section sur le droit d’auteur, nous allons utiliser la fonction de champ dynamique dans le module de texte.
Cliquez sur l’engrenage sous le titre Corps. Dans la boîte modale qui s’ouvre, vous pouvez modifier le contenu de la zone de texte Après.
De nouvelles offres gratuites chaque semaine !
Nous espérons que vous avez apprécié le Home Baker Layout Pack et le freebie Header & Footer qui l’accompagne. Nous sommes impatients de connaître votre avis dans la section des commentaires ci-dessous. N’oubliez pas de revenir la semaine prochaine pour découvrir de nouveaux freebies !