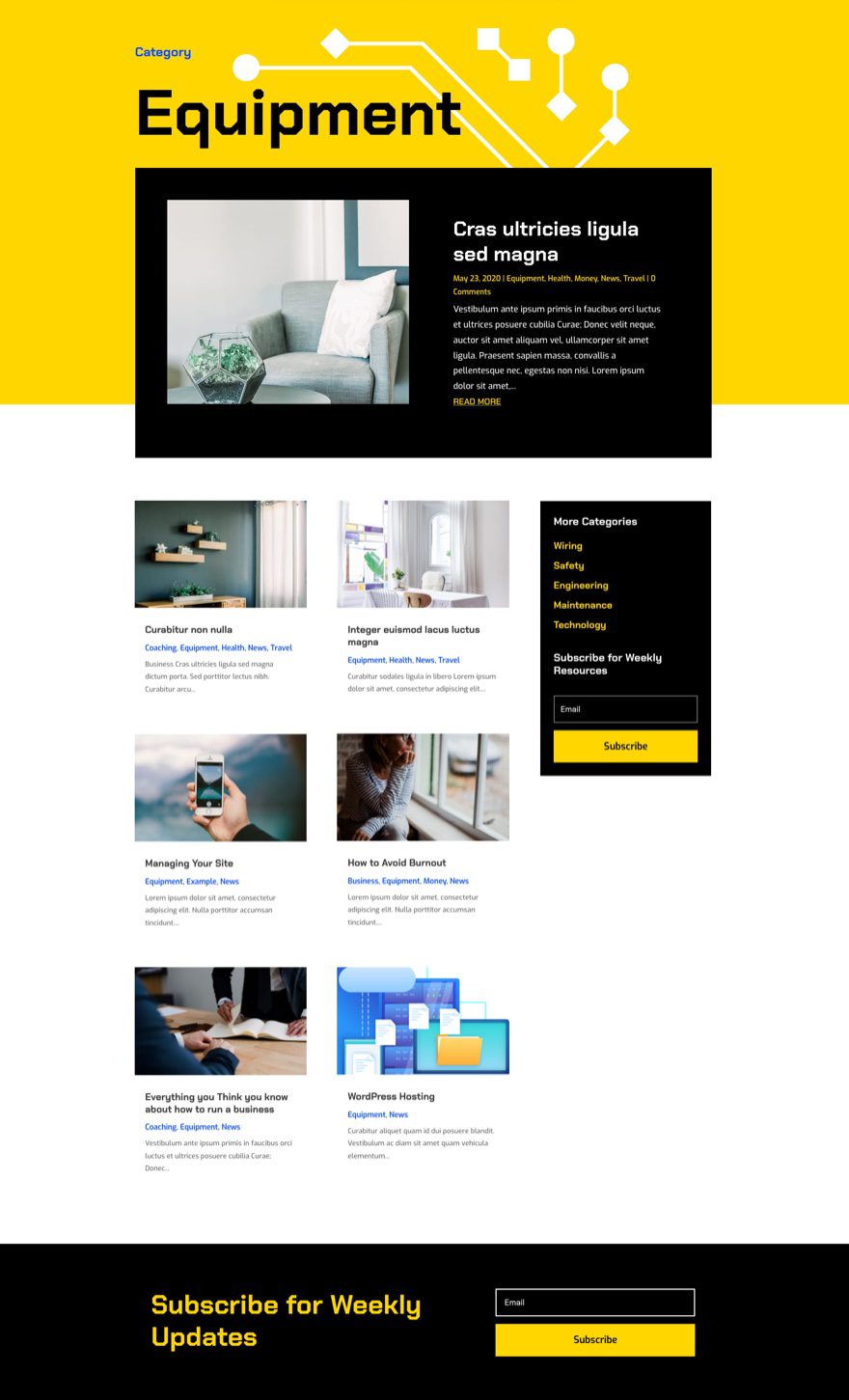
Hey Divi Nation ! Merci de nous rejoindre pour le prochain épisode de notre initiative hebdomadaire Divi Design où chaque semaine, nous donnons de tout nouveaux freebies. Cette fois-ci, nous nous basons sur le pack de mise en page des services électriques avec un tout nouveau modèle de page de catégorie qui correspond parfaitement au reste du pack. Nous espérons que vous l’apprécierez !
Découvrez le modèle de page de catégorie
Ci-dessous
Télécharger le modèle de page de catégorie pour le pack de mise en page Electrical Services
Pour mettre la main sur le modèle de page de catégorie Services électriques gratuit, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’avantages de Divi et un pack de mise en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réabonné » et vous ne recevrez pas d’e-mails supplémentaires.
Comment télécharger le modèle
Allez dans le Créateur de thème de Divi
Pour télécharger le modèle, accédez à Divi Theme Builder dans le backend de votre site WordPress.
Télécharger le modèle de site Web
Ensuite, dans le coin supérieur droit, vous verrez une icône avec deux flèches. Cliquez sur l’icône.
Naviguez vers l’onglet d’importation, téléchargez le fichier JSON que vous avez pu télécharger dans cet article, et cliquez sur » Importer les modèles de Divi Theme Builder « .
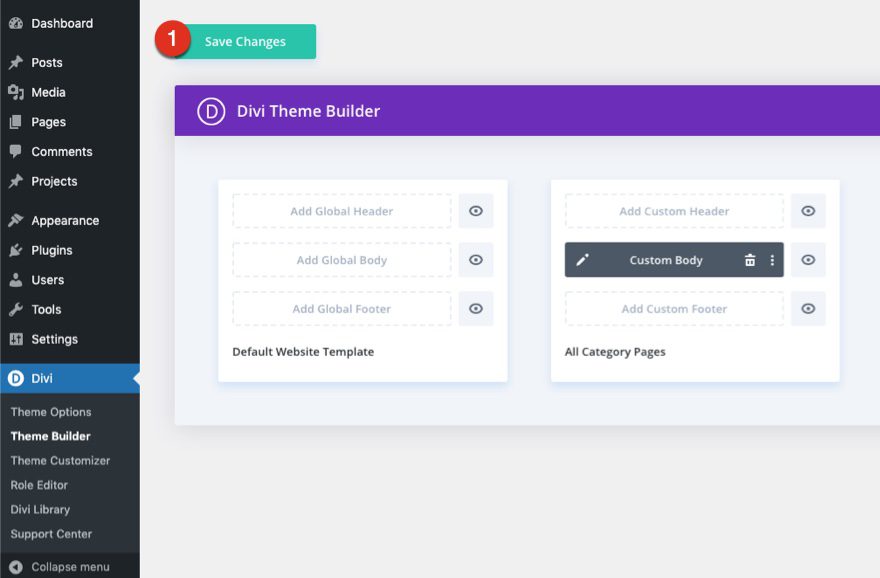
Enregistrer les modifications apportées à Divi Theme Builder
Une fois que vous avez téléchargé le fichier, vous remarquerez un nouveau modèle avec une nouvelle zone de corps qui a été attribuée à toutes les pages de catégorie. Enregistrez les modifications apportées par Divi Theme Builder dès que vous souhaitez activer le modèle.
Comment modifier le modèle
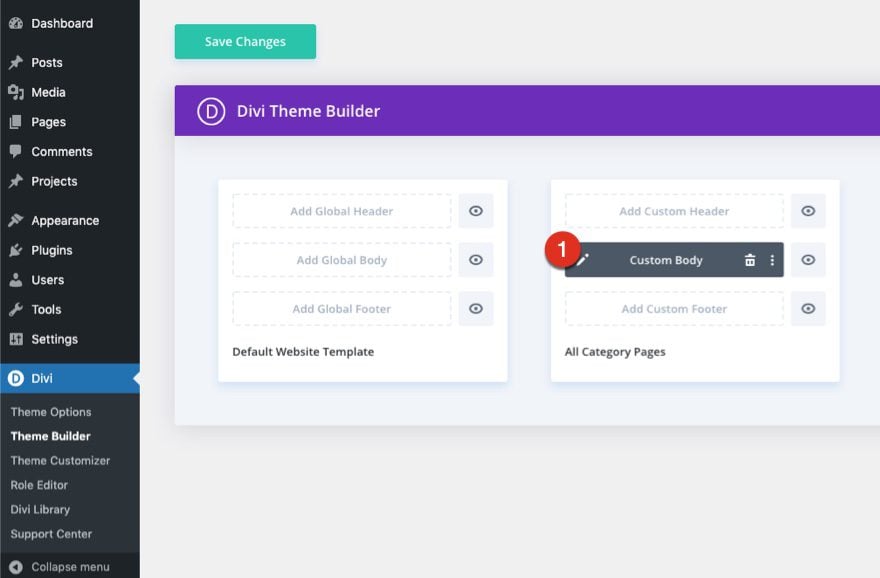
Ouvrir la mise en page du corps du modèle de page de catégorie
Pour modifier les éléments du modèle, commencez par ouvrir la disposition du corps du modèle.
À l’intérieur de l’éditeur de mise en page, vous pouvez modifier la conception sur le front-end en utilisant le Divi Builder comme vous le feriez avec une page Divi normale.
À propos du modèle
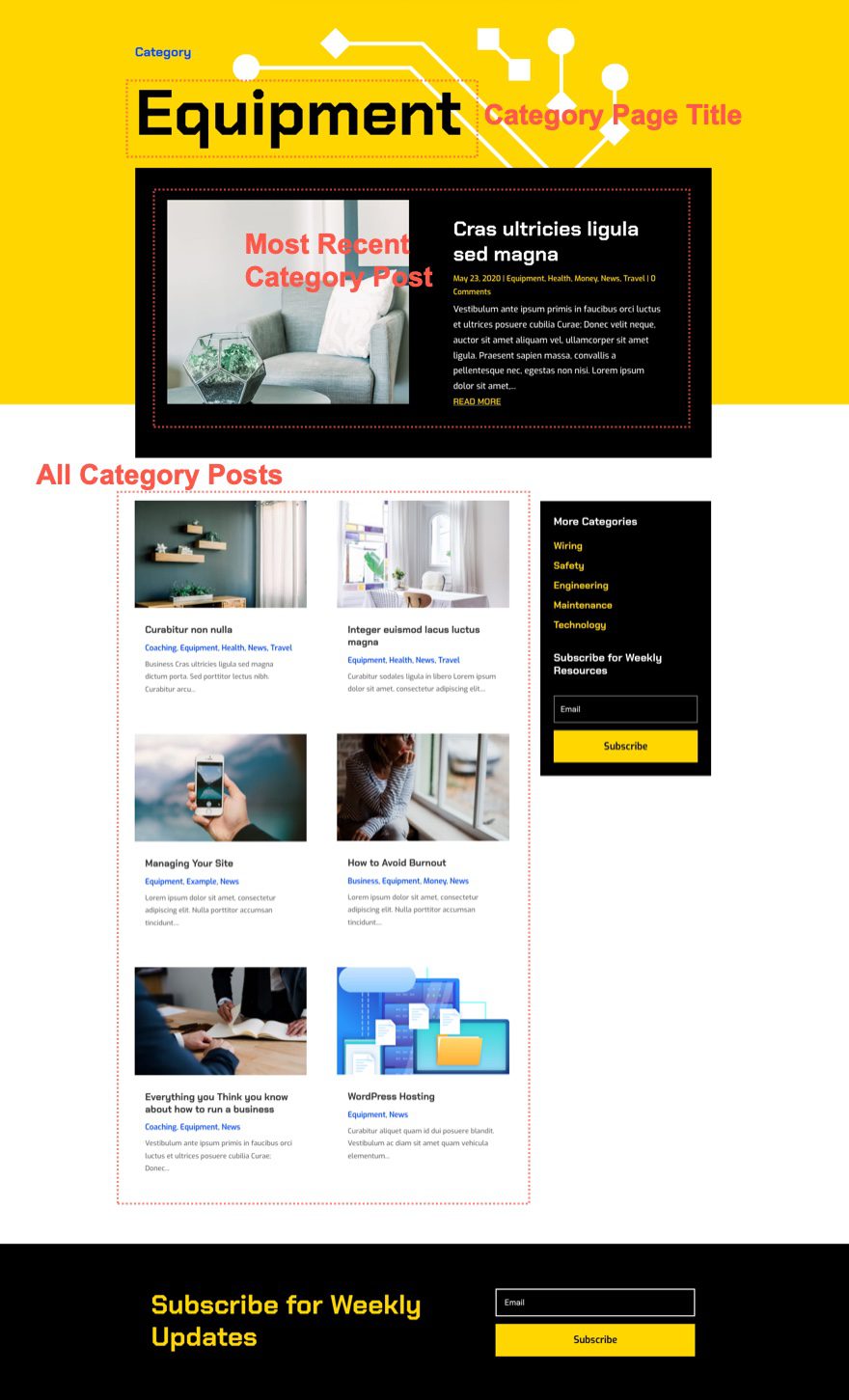
Ce modèle de page de catégorie comporte quelques éléments dynamiques qui fonctionnent automatiquement, notamment :
- Page de catégorie Titre de l’article/de l’archive
- Blog Module 1 – affiche l’image vedette du premier article dans la colonne de gauche de la page de catégorie actuelle.
- Blog Module 2 – affiche le contenu du premier article dans la colonne de droite de la page de catégorie actuelle.
- Blog Module 3 – comprend un décalage d’un article qui affiche les articles suivants (après le premier) pour la page de la catégorie actuelle dans une mise en page différente. La limite d’articles est de 6 et il y a une pagination.
Voici une illustration rapide qui identifie les éléments dynamiques du modèle de page de catégorie « Services électriques ».
Mise à jour des éléments dynamiques du modèle
Titre de la page de catégorie
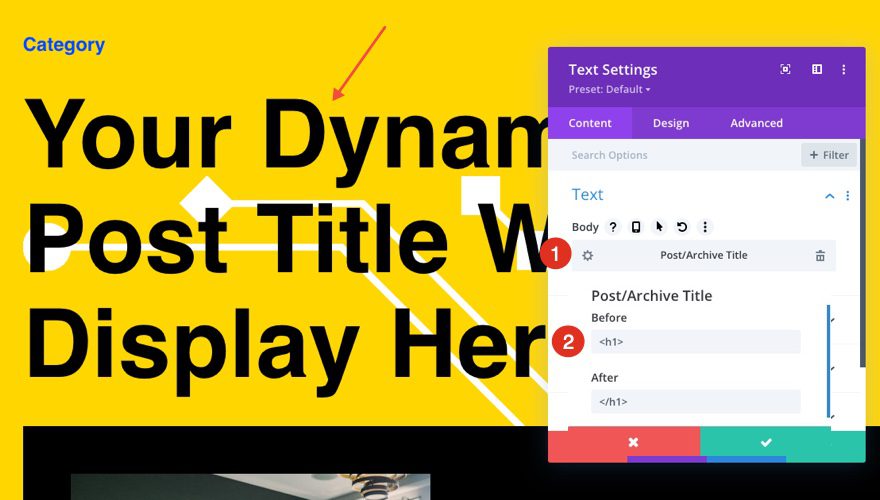
Le titre de la page est ajouté à l’aide d’un module de texte qui affiche le titre de l’article ou de l’archive sous forme de contenu dynamique. Par défaut, le titre de la page de catégorie sera le nom de la catégorie actuelle.
Pour modifier le titre, ouvrez les paramètres du module de texte, cliquez sur l’icône en forme d’engrenage pour modifier l’élément dynamique, puis mettez à jour le code HTML avant et après, si nécessaire.
Module(s) Blog
Messages de la page actuelle
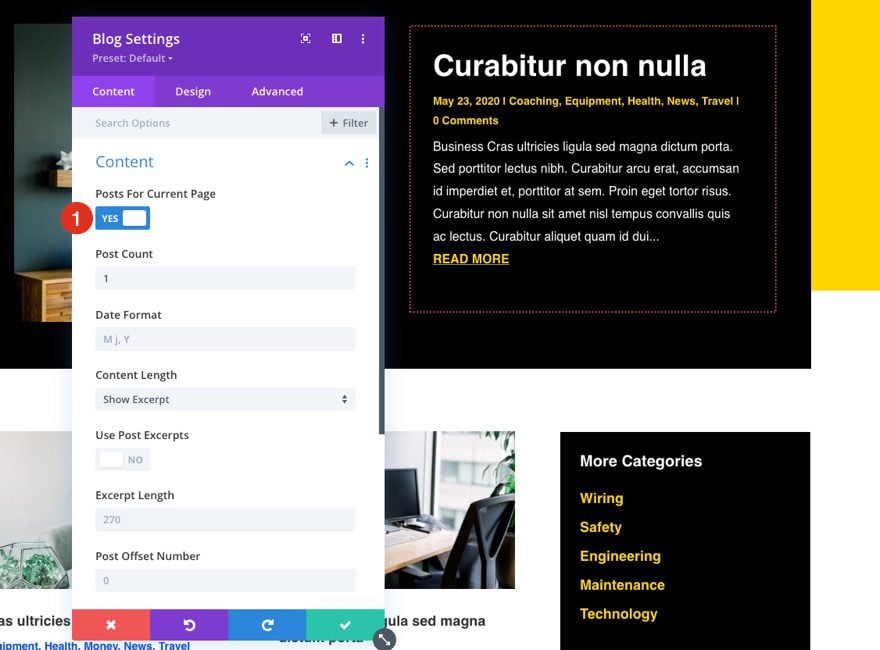
Étant donné que ce modèle a été affecté à toutes les pages de catégorie du site, un ou plusieurs modules de blog sont configurés pour afficher les articles de la page en cours. C’est ainsi que le modèle affiche les messages de manière dynamique pour chaque page de catégorie.
Vous pouvez mettre à jour le reste des paramètres (comme le nombre d’articles) pour ajuster les éléments et le design du module. Toutefois, veillez à ce que l’option Affichages pour la page actuelle soit réglée sur OUI.
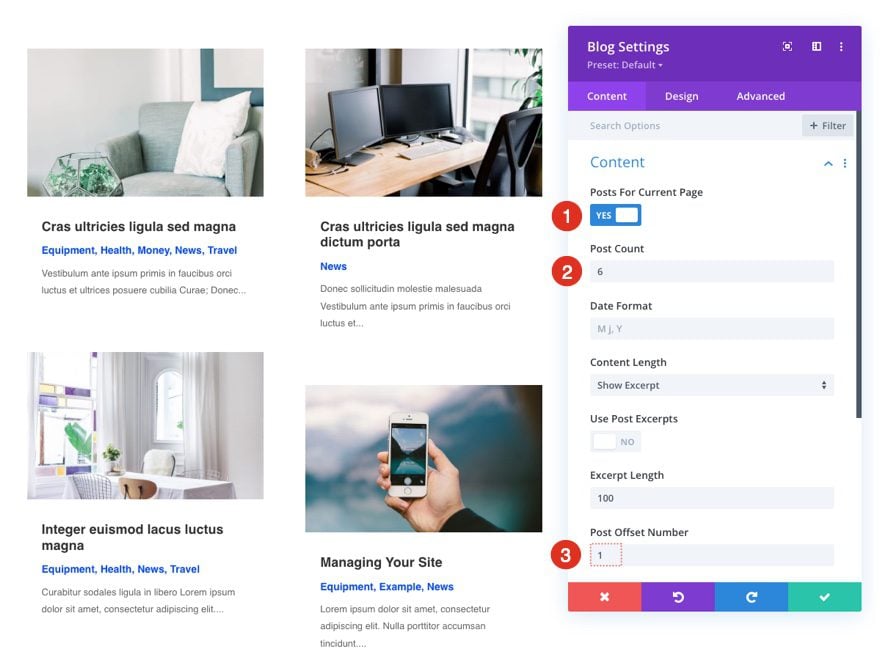
Décalage des messages
Si plus d’un module de blog est utilisé sur le modèle, l’option de décalage des articles est utilisée conjointement avec le module de blog précédent pour préserver l’ordre des articles dynamiques en reprenant là où le module de blog précédent s’est arrêté. Par exemple, si le module de blog précédent avait un nombre d’articles de 1, le module de blog suivant aura un décalage d’articles de 1 pour afficher les articles à partir du numéro 2.
Gardez cela à l’esprit lorsque vous mettez à jour le nombre d’articles et les décalages des modules de blog.
Mise à jour des éléments statiques du modèle
Certains éléments d’un modèle de page de catégorie nécessitent une attention immédiate avant d’être utilisés en direct sur votre propre site Web. Ces éléments sont dits statiques car ils ne sont pas mis à jour dynamiquement.
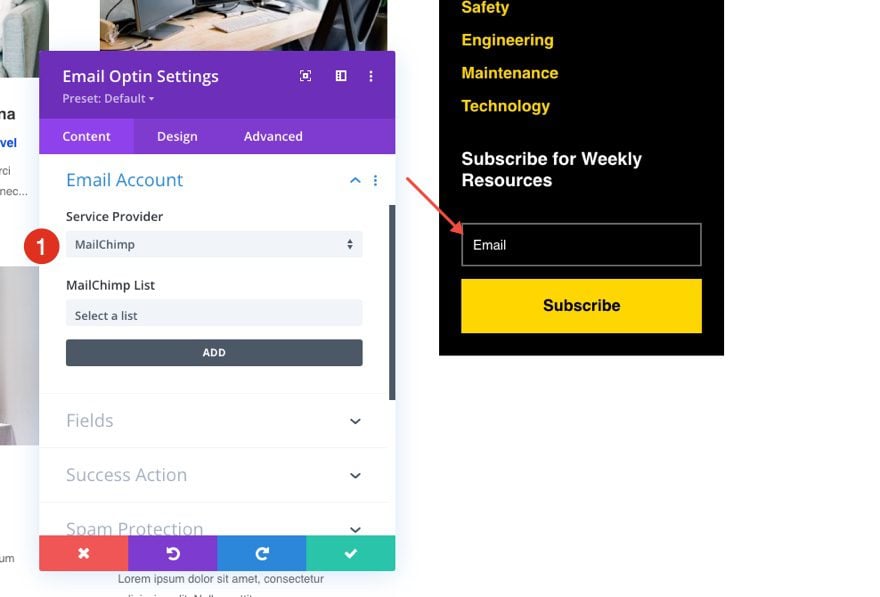
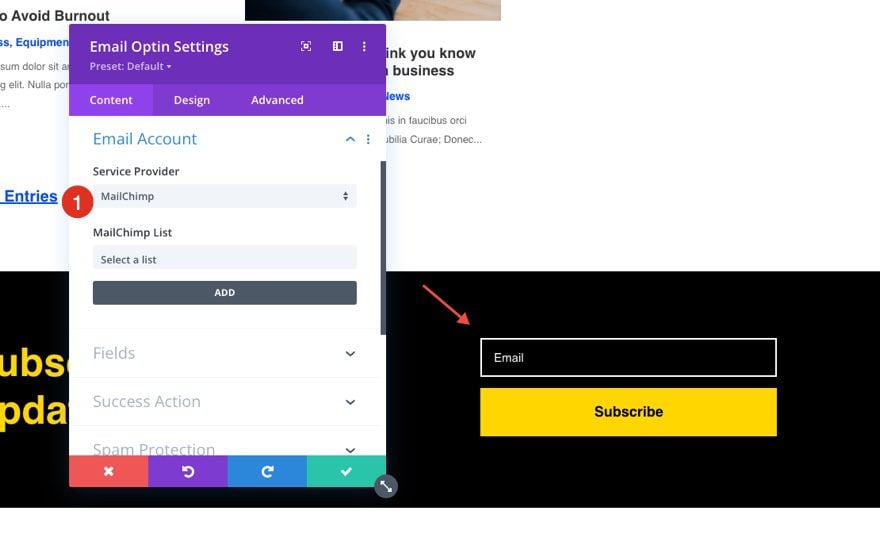
Module d’optin par courriel
Pour que le module d’optin d’email s’affiche dans votre conception, vous devez lier un compte email.
Mise à jour du contenu statique des autres pages de catégorie
Les autres contenus qui ne seront pas modifiés dynamiquement doivent également être mis à jour. Il s’agit de tous les modules affichant du texte, des liens, des icônes de suivi des médias sociaux, etc.
De nouvelles offres gratuites chaque semaine !
Nous espérons que vous avez apprécié le pack de mise en page Services électriques et le modèle de page de catégorie gratuit qui l’accompagne. Nous sommes impatients de connaître votre opinion dans la section des commentaires ci-dessous. N’oubliez pas de revenir la semaine prochaine pour découvrir de nouveaux freebies !